브라우저 네이티브 번역 및 언어 감지 API 곧 출시 예정
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
W3C의 번역기 및 언어 감지 API 초안을 검토했습니다. 이는 웹 개발자들에게 정말 흥미로운 발전입니다.
이 제안은 브라우저에 다음과 같은 네이티브 지원을 추가합니다:
- 언어 간 텍스트 번역
- 임의의 텍스트에 대한 언어 감지
- 두 기능 모두 스트리밍 기능 지원
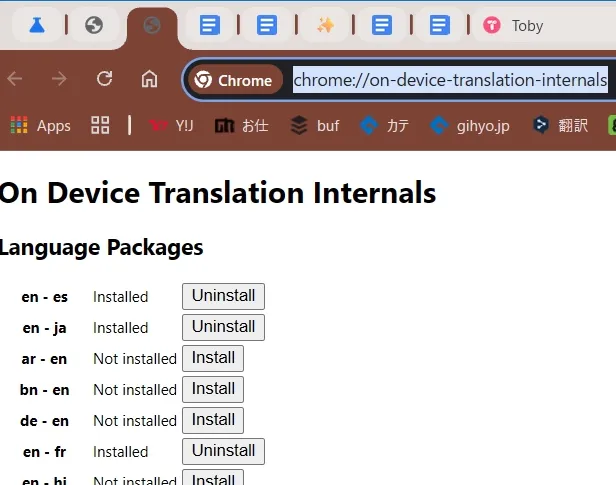
기본적인 언어 작업을 위해 더 이상 타사 번역 서비스나 외부 API를 임베딩할 필요가 없습니다. 모든 처리는 브라우저 내에서 로컬로 이루어집니다.
API 디자인은 깔끔하고 직관적입니다:
// 번역 예제
const translator = await Translator.create({
sourceLanguage: "en",
targetLanguage: "fr"
});
const translatedText = await translator.translate("Hello world");
// 언어 감지 예제
const detector = await LanguageDetector.create();
const results = await detector.detect("Hello world");
// 신뢰도 점수와 함께 감지된 언어 배열 반환이는 다국어 사이트와 애플리케이션에 게임 체인저가 될 것입니다. 브라우저가 적절한 언어 모델을 다운로드하고 사용량 할당량을 관리합니다.
이 명세는 아직 초안 형태이지만 브라우저 전반에 걸쳐 이러한 기능을 표준화하는 방향으로 유망한 진전을 보여주고 있습니다. 이것이 구현되는 것을 보게 되어 기대됩니다.