Anyone in my followers list on a server that has secure fetch enabled? I want to use it to test my proxyUrl implementation for client to server #ActivityPub. :D
Search results
The Future Is Federated
...
And will be federated for the amazing work of the amazing people in the fediverse.
One of my fav photos from #fosdem2026
Sweater by ![]() @_elenaElena Rossini 📍 FOSDEM, photo by
@_elenaElena Rossini 📍 FOSDEM, photo by ![]() @sturmsuchtChris 🦑
@sturmsuchtChris 🦑
Have you ever considered adding a replyTo field on #ActivityPub?
It would be an easy way to make all my accounts integrated.
I just posted a video on ![]() @loops and I wish I was notified on Mastodon about comments there.
@loops and I wish I was notified on Mastodon about comments there.
FEP drafting: Am I using “side effects” here the same way as other ActivityPub developers? I've seen the term used a bunch in casual conversation, but my personal understanding of it is kinda fuzzy.
7.9.0 — Spring Cleaning 🪣🧹
ActivityPub for WordPress @activitypub.blog@activitypub.blog
Version 7.9.0 is a spring-cleaning release for ActivityPub for WordPress. Custom Fediverse emoji now render properly, profile and following blocks make it easier to build richer identity pages, and new health checks improve reliability. Alongside performance tweaks and many fixes, this update focuses on polish, stability, and smoother everyday federation.
Read more →there is currently a #Piefed Hackathon going on if anyone is interested in partaking. There are groups working on spanish, german, french and japanese translations, and a bunch of other things.
https://tarte.nuage-libre.fr/c/fediverse/p/221411/hackathon-this-week-7-8-febuary #fediverse #fedidev #activitypub
Portable #ActivityPub objects with server-independent IDs https://codeberg.org/fediverse/fep/src/branch/main/fep/ef61/fep-ef61.md
I have deeply mixed feelings about #ActivityPub's adoption of JSON-LD, as someone who's spent way too long dealing with it while building #Fedify.
Part of me wishes it had never happened. A lot of developers jump into ActivityPub development without really understanding JSON-LD, and honestly, can you blame them? The result is a growing number of implementations producing technically invalid JSON-LD. It works, sort of, because everyone's just pattern-matching against what Mastodon does, but it's not correct. And even developers who do take the time to understand JSON-LD often end up hardcoding their documents anyway, because proper JSON-LD processor libraries simply don't exist for many languages. No safety net, no validation, just vibes and hoping you got the @context right. Naturally, mistakes creep in.
But then the other part of me thinks: well, we're stuck with JSON-LD now. There's no going back. So wouldn't it be nice if people actually used it properly? Process the documents, normalize them, do the compaction and expansion dance the way the spec intended. That's what Fedify does.
Here's the part that really gets to me, though. Because Fedify actually processes JSON-LD correctly, it's more likely to break when talking to implementations that produce malformed documents. From the end user's perspective, Fedify looks like the fragile one. “Why can't I follow this person?” Well, because their server is emitting garbage JSON-LD that happens to work with implementations that just treat it as a regular JSON blob. Every time I get one of these bug reports, I feel a certain injustice. Like being the only person in the group project who actually read the assignment.
To be fair, there are real practical reasons why most people don't bother with proper JSON-LD processing. Implementing a full processor is genuinely a lot of work. It leans on the entire Linked Data stack, which is bigger than most people expect going in. And the performance cost isn't trivial either. Fedify uses some tricks to keep things fast, and I'll be honest, that code isn't my proudest work.
Anyway, none of this is going anywhere. Just me grumbling into the void. If you're building an ActivityPub implementation, maybe consider using a JSON-LD processor if one's available for your language. And if you're not going to, at least test your output against implementations that do.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)  I'm reading this thread as a relative noob, but what I see again and again: almost no one "properly" implents #ActivityPub largely because #JSONLD is hard but also because the spec itself is unclear. Most people who get stuff done have to go off-spec to actually ship.
I'm reading this thread as a relative noob, but what I see again and again: almost no one "properly" implents #ActivityPub largely because #JSONLD is hard but also because the spec itself is unclear. Most people who get stuff done have to go off-spec to actually ship.
This seems a fundamental weakness of the #fediverse - and that disregarding the limitations coming from base architecture. Seems to pose a mid/long-term existential threat.
What can we do to help improve things?
Funding Proposal: Open Media Network (#OMN) – Building Portable, Human-Centred Digital Commons
Hamish Campbell @info@hamishcampbell.com
https://nlnet.nl/fediversity Project Title Open Media Network (OMN): Portable Digital Commons for a Federated Europe Summary The Open Media Network (#OMN) is a real grassroots initiative to build sustainable, human-centred digital infrastructure aligned with the principles of the #openweb and the #4opens. To providing easy-to-use, hosted cloud services with service portability and freedom at their core - OMN focuses on creating living social ecosystems alongside technical […]
Read more →RE: https://badgefed.org/grant/badgefedorg_135_8_81bd973ba9611087987c50769193a675
![]() @fajferDamian Fajfer has helped #badgefed by deploying it to its first Kubernetes environment, smoothing out the rough edges to make it work properly, and now I’m proudly quoting his badge to test quotes!
@fajferDamian Fajfer has helped #badgefed by deploying it to its first Kubernetes environment, smoothing out the rough edges to make it work properly, and now I’m proudly quoting his badge to test quotes!
Comment if you can see this quote in #mastodon!

🛠️ Code Contributor – Badgefed was issued by BadgeFed to Damian Fajfer
You've rolled up your sleeves and made the fediverse a better place—one commit at a time. This badge is awarded to those who improve the BadgeFed project's source code, squash bugs, or add new features.
badgefed.org
Link author: ![]() BadgeFed@badges@badgefed.org
BadgeFed@badges@badgefed.org
I know this is going to be a hard lesson for people on the #Fediverse to learn, but here we go:
NOT EVERYONE ON THE FUCKING PLANET KNOWS HOW TO DO THE THINGS WE DO!
While I’ll take #ActivityPub over #Bluesky, #Threads, and #Twitter, some of y’all make it so difficult to just exist in a space without having to “well, actually” every fucking thing!
Understand that not everyone has all the answers (you sure as shit don’t) and treat people with some fucking grace and respect!
For fuck’s sake!
I have deeply mixed feelings about #ActivityPub's adoption of JSON-LD, as someone who's spent way too long dealing with it while building #Fedify.
Part of me wishes it had never happened. A lot of developers jump into ActivityPub development without really understanding JSON-LD, and honestly, can you blame them? The result is a growing number of implementations producing technically invalid JSON-LD. It works, sort of, because everyone's just pattern-matching against what Mastodon does, but it's not correct. And even developers who do take the time to understand JSON-LD often end up hardcoding their documents anyway, because proper JSON-LD processor libraries simply don't exist for many languages. No safety net, no validation, just vibes and hoping you got the @context right. Naturally, mistakes creep in.
But then the other part of me thinks: well, we're stuck with JSON-LD now. There's no going back. So wouldn't it be nice if people actually used it properly? Process the documents, normalize them, do the compaction and expansion dance the way the spec intended. That's what Fedify does.
Here's the part that really gets to me, though. Because Fedify actually processes JSON-LD correctly, it's more likely to break when talking to implementations that produce malformed documents. From the end user's perspective, Fedify looks like the fragile one. “Why can't I follow this person?” Well, because their server is emitting garbage JSON-LD that happens to work with implementations that just treat it as a regular JSON blob. Every time I get one of these bug reports, I feel a certain injustice. Like being the only person in the group project who actually read the assignment.
To be fair, there are real practical reasons why most people don't bother with proper JSON-LD processing. Implementing a full processor is genuinely a lot of work. It leans on the entire Linked Data stack, which is bigger than most people expect going in. And the performance cost isn't trivial either. Fedify uses some tricks to keep things fast, and I'll be honest, that code isn't my proudest work.
Anyway, none of this is going anywhere. Just me grumbling into the void. If you're building an ActivityPub implementation, maybe consider using a JSON-LD processor if one's available for your language. And if you're not going to, at least test your output against implementations that do.
I started adding #C2S #proxy_url support for #GoActivityPub services and it looks like it's easier than I imagined it initially.
On the server side, implementing the proxyURL handler doesn't need any new additions as it shares 90% code with other handlers that return #ActivityPub objects.
On the client side, I'm creating a new http.RoundTripper that can use the proxyURL transparently for the caller.
As a developer in your client code you only do a regular request for a remote URL, and the round-tripper handles the proxying part transparently if it has all the available bits: a server that supports proxyURL and a valid OAuth2 session towards that server.
Introducing WebIntents: A universal follow button for the fediverse.
Embed or link it anywhere. Click, enter your server, follow.
Coming soon ✨
webintents.net
#Fediverse #WebIntents #ActivityPub
WebIntents - Universal Follow ...
If decentralization is the future of social media, where millions or even billions of people share knowledge, then we can learn a lot from how the Open Knowledge Foundation (![]() @okfnOpen Knowledge Foundation) and the Wikimedia Foundation (
@okfnOpen Knowledge Foundation) and the Wikimedia Foundation (![]() @wikimediafoundation) built cross-border, international movements with clear missions.
@wikimediafoundation) built cross-border, international movements with clear missions.
These two organizations are just two examples, but they demonstrate an important point: decentralization worked because communities were intentionally nurtured, not just because the technology was open.
The Fediverse, powered by the ActivityPub protocol, already has the technical capacity to thrive (UI tweaks aside).
What we still lack is the decentralization of communities, including shared ownership, coordination, and a mission that extends beyond individual instances.
Cc ![]() @eloquenceErik Moeller
@eloquenceErik Moeller ![]() @bjoernstaBjörn Staschen
@bjoernstaBjörn Staschen ![]() @_elenaElena Rossini 📍 FOSDEM
@_elenaElena Rossini 📍 FOSDEM
#Fediverse #ActivityPub #Openknowledge #Wikimedia #Decentralization #SocialMedia
RE: https://social.coop/@django/116019244368171843
Dear #Fediverse developers, please do more cool things with #ActivityPub C2S.
Just note that "Direct Messaging apps" are way more complex than you might realize and that #XMPP has solved most of the problems you might encounter.
Loops now supports FEP-3b86: Activity Intents ✨
If you have a Loops.video account, try it out:
https://loops.video/intents/follow?object=https://pixelfed.social/loops
Will Mastodon, the platform that keeps the #Fediverse alive, miss a strategic opportunity to bring official institutions on board at scale?
By watching how #EuroSky is being marketed compared to #Mastodon, it certainly seems that way.
I wish the folks at Mastodon would invest in more professional marketing, similar to what we're seeing from its rival, Bluesky.
There was a major meeting in the EU Parliament focused on this topic, yet there was no announcement or microblog post from Mastodon. Zero engagement.
Compare these two approaches:
https://fed.brid.gy/r/https://bsky.app/profile/did:plc:ituoear7k6qx3smjfoxhufm4/post/3me7pxwrgerri
We are entering a new step in the development of #Holos and we need more people to test.
We have reopened subscriptions through the app: https://holos.social/signup
We wrote a page explaining how we implemented #E2EE DMs over #ActivityPub: https://holos.social/e2ee
Don't hesitate to contribute and share your feedback with us. Thank you.
Week in Fediverse 2026-02-06
Servers
- Gush v0.0.29
- PieFed v1.6.0
- Bookwyrm v0.8.4
- Mastodon v4.5.6
- Mitra v4.17.0
- Stegodon v1.7.0
- Hollo v0.7.1
- Wafrn v2026.02.01
- ActivityPub for WordPress v7.9.0
- Castopod v1.14.1
- Ktistec v3.2.9
- Wanderer v0.18.4
- Forgejo monthly report - January 2026
- Fedisky: ActivityPub extension for Bluesky PDS
Clients
- Tusky v32.0
- Fedilab v3.36.0
- Mangane 1.19.3
- Aria v1.4.2
- Phanpy changelog
- Coho: A fast, offline-first Mastodon client
Tools and Plugins
- Fedimap: An independent map for the Fediverse
Articles
- The best Mastodon client now has an iOS version!
- PkgFed: ActivityPub for Package Releases
- Statistics for Lemmy Instances and Communities
-----
#WeekInFediverse #Fediverse #ActivityPub
Previous edition: https://mitra.social/objects/019c10b9-e3f7-b6da-ef96-350864d2f791
Tak! (@Tak@gush.taks.garden)
[gush!](https://gush.social) [v0.0.29](https://codeberg.org/gush/gush/releases/tag/v0.0.29) is here! ### For users - Move poster header closer to content in replies and quotes (thanks @picklish !) - Fix federation of boosts of unlisted posts (thanks @picklish !) - Stream notifications to the notifications view (requires javascript) - Tune timeline queries for faster page loads - Don't show stale notification count in the notifications view - Update unread notification badge on other views when viewing the notifications view (requires javascript) - Fix rendering of polls with no deadline https://codeberg.org/gush/gush/issues/90 - Fix marking up hashtags in local notes when some hashtags are substrings of others https://codeberg.org/gush/gush/issues/88 - Don't fail actor import when the avatar url is malformed - Fix tooltip on report button in note footer - Fix reply badges sometimes being absent in timelines - The Ultimate Feature\* ### For admins - Move expired remote note cleanup to intermittent small batches when federated import service is idle, to reduce load spikes - Don't strip exif data from remote attachments - Update kotlin to 2.3.0 - Update ktor to 3.4.0 - Update logback to 1.5.25 - Update bouncycastle to 1.83 #gush
gush.taks.garden · gush.taks.garden
Link author: ![]() Tak!@Tak@gush.taks.garden
Tak!@Tak@gush.taks.garden
It’s out!
The video of my FOSDEM 2026 talk on decentralised badges + ActivityPub (BadgeFed) is now online 👀
Check it out here:
https://video.fosdem.org/2026/h2215/JEMNBZ-decentralised-badges-activitypub-badgefed.av1.webm
Part of the Social Web track:
https://fosdem.org/2026/schedule/track/social-web/
FediMTL, on the fedi at ![]() @info is a new 1-day fediverse related conference in Montreal in just a few weeks on February 24 (is it Fedi-conference season or something?)
@info is a new 1-day fediverse related conference in Montreal in just a few weeks on February 24 (is it Fedi-conference season or something?)
There's a streaming option, too! And the sessions look good. Check it out, and spread the word.
Loops is working on comment controls (beyond just disabling comments) that will be compatible with Pixelfed and other projects who implement it!
(1/3)
![]() @laurenshof
@laurenshof
> W3C membership structure concentrates formal power ... while the implementers who could counterbalance that power have largely opted out of the process
My impression is that like a lot of things, this is caused by a combo of;
* lack of time and energy among projects devs, most of whom still work as volunteers
* the tense atmosphere that persists in many dev collaboration spaces, like SocialHub (not pointing the bone, I'm no saint, and I recognise I've contributed to this)
(2/3)
My hope is that the chartering of a formal W3C Working Group to update ActivityPub will motivate devs to participate more in standards work. The promise of making concrete changes to the protocol specs might make it feel like less of a Boulder of Sisyphus. Plus, the prospect of working in a formally facilitated process, with fewer rubberneckers (like me), might mitigate any anxiety about discussions getting unpleasant.
Having some silly fun with @stegodon a new fediverse platform with an SSH TUI interface. The first screenshot is the web profile, the second is the TUI interface.
This is the first command line UI for ActivityPub client I've seen that has an actual backend server platform tied to it.
It’s really surprising to me that the #fediverse hasn’t agreed on a standardized way to open cross-instance #activitypub objects and instead relies on links that open in the browser. #urischeme
I found this proposal and what’s thinking… https://codeberg.org/fediverse/fep/src/branch/main/fep/07d7/fep-07d7.md Which one would be your favorite?
(If anyone has updates on the progress, feel free to point me in the right direction)
My fosdem talk is up!
I make a case for more platforms to support the ActivityPub client API, and how we should look beyond microblogging for future growth of the ‘verse
https://fosdem.org/2026/schedule/event/QK7XSV-activitypub-c2s/
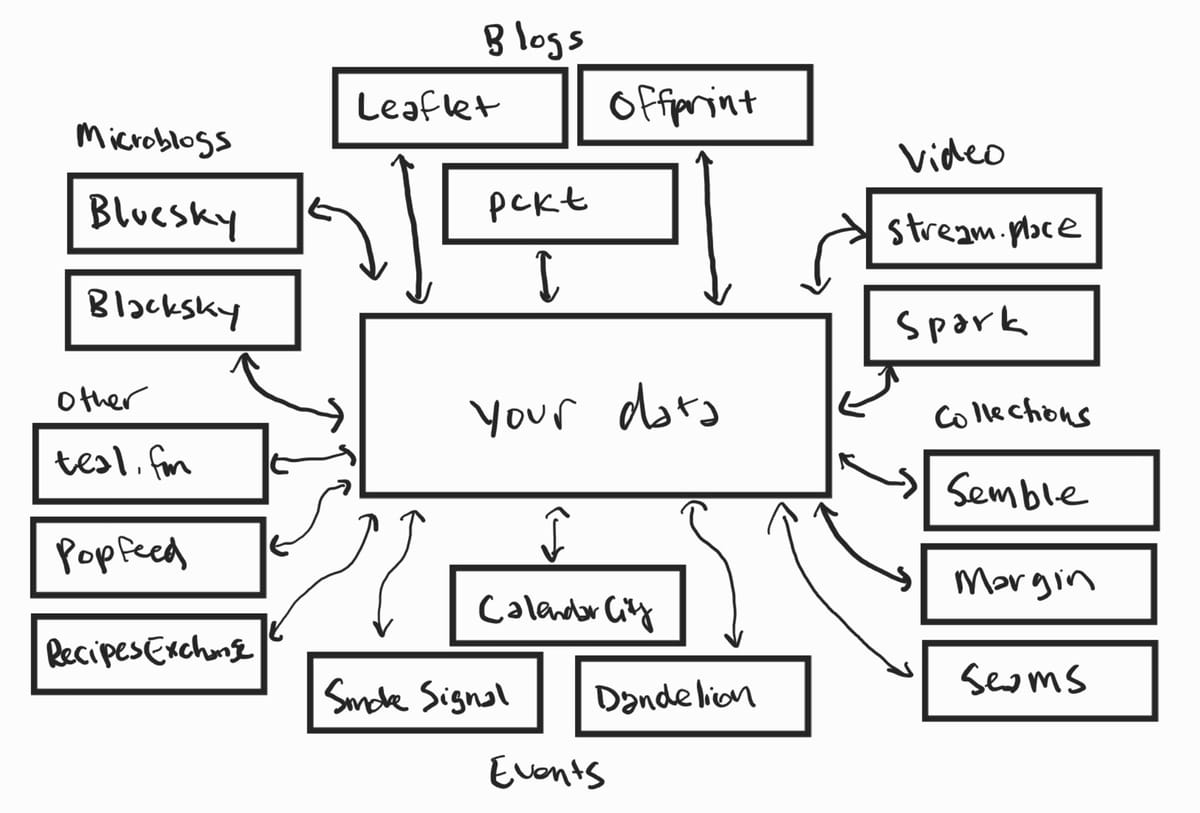
Nice article about really owning your own data: « The Everything Account ». #fediverse A bit more imagination and this could work with #ActivityPub too. (See also: #atproto, ![]() @Solid )
@Solid )
1/
RE: https://mastodon.social/@reiver/115945290105913697
Right now, Fediverse IDs resolve to HTTPS URLs.
For example, the Fediverse ID:
@reiver@mastodon.social
Resolves to HTTPS URL:
https;//mastodon·social/users/reiver
...
If we wanted cryptographic public-keys to serve as a basis of Identity on the Fediverse, then —
We would (similarly) also need a Fediverse ID to resolve to one or more cryptographic public-keys
...
#ActivityPub #Cryptography #FediDev #FediDevs #Fediverse #JSONLD
2/
RE: https://mastodon.social/@reiver/115945290105913697
The resolving of a Fediverse ID to one or more cryptographic public-keys could happen via the activity-file for the user.
A JSON-LD namespace (separate from ActivityPub) could put the cryptographic public-keys into the activity-file.
But, I think we would need more information than what the 2 current methods for including cryptographic public-keys currently support.
#ActivityPub #Cryptography #FediDev #FediDevs #Fediverse #JSONLD
1/
RE: https://mastodon.social/@reiver/115945290105913697
Right now, Fediverse IDs resolve to HTTPS URLs.
For example, the Fediverse ID:
@reiver@mastodon.social
Resolves to HTTPS URL:
https;//mastodon·social/users/reiver
...
If we wanted cryptographic public-keys to serve as a basis of Identity on the Fediverse, then —
We would (similarly) also need a Fediverse ID to resolve to one or more cryptographic public-keys
...
#ActivityPub #Cryptography #FediDev #FediDevs #Fediverse #JSONLD
I dream of being able to store my online social presence, identity, and history just as — an (organized) set of static files.
A set that I control.
And, I can (if I want to) host myself. (I.e., I am the "source of truth" / "origin" for my files.)
RE: https://mastodon.social/@reiver/116018261922778583
#ActivityPub #FediDev #FediDevs #FediUX #Fediverse #FediverseUX
2/
I spend time thinking about how this (the importance of files and file data-formats) intersects with user-experience (UX).
For example, what types of files could you get regular people to create?
I don't think you can get regular people en masse to write JSON (including JSON-LD).
I think even getting them (regular people) to write HTML is difficult.
Something similar to Markdown probably has the best chance or success. Maybe something similar to INI, too.
3/
If you cannot get (most) regular people to write JSON-LD, JSON, or even HTML —
But, you might be able to get them (regular people) to write something similar to Markdown and INI —
Then, are there ways you could (explicitly or implicitly) encode JSON-LD type information, such as ActivityPub, into a Markdown-like or INI-like file — in a way where they (regular people) would likely include it?
I suspect — probably yes.
#ActivityPub #FediDev #FediDevs #FediUX #Fediverse #FediverseUX
oh seems the quote is only visible in hachyderm, what am I missing? Maybe the stamps?
![]() @mapacheMaho 🦝🍻 Same problem :-(
@mapacheMaho 🦝🍻 Same problem :-(
勝手にプレビュー版のアプリみたいなのをインストールしないといけないんだと勘違いしてたけど Web から見られるようになってて嬉しい。
#Mastodon  で言うところの Boost みたいなことはまだできないのかな?
で言うところの Boost みたいなことはまだできないのかな?
Loops も #ActivityPub  に対応してるから、#Mastodon
に対応してるから、#Mastodon  とかからも投稿が見えたりリアクション・ブーストできるのいいな
とかからも投稿が見えたりリアクション・ブーストできるのいいな 
Piefed is seeing a surge. 📈
I made it to London for #ProtocolsForPublishers . If you're here too, let me know.
the potential of #ActivityPub to provide #DemocracyOfReach for journalists like ![]() @mondoweissMondoweiss 🇵🇸 is so important.
@mondoweissMondoweiss 🇵🇸 is so important.
I have enabled quotes in my static website! wohooo!
This is how you do it:
🎤 Focus conférencier : Evan Prodromou ![]() @evanEvan Prodromou Co-auteur du protocole #ActivityPub à @swf, Evan est un pionnier du #Fédivers. Parfois appelé « Le père du Fédivers », il a publié le tout premier message sur le #WebSocial en mai 2008.
@evanEvan Prodromou Co-auteur du protocole #ActivityPub à @swf, Evan est un pionnier du #Fédivers. Parfois appelé « Le père du Fédivers », il a publié le tout premier message sur le #WebSocial en mai 2008.
🎟️ Billets en présentiel et en webdiffusion : https://fedimtl.ca/
#FediMTL #SouverainetéNumérique
working on an activitypub-aware reverse proxy to handle http signatures/authorized fetch (and, in the future, caching, though that's not there yet) on your behalf. primarily intended to absorb the load of large federation bursts for the underlying software, but also frees you from having to reimplement http signature validation yourself
supports both rsa-sha256 and ed25519 over the cavage draft. handles multiple keys per actor. will handle blind key rotations whenever i get around to it. may add support for the the new http signature rfc if there's a Reasonable library available
i have a few more things in mind but i need to finish the basics first
#activityPub #fediDevs
Kia ora ![]() @klasse_methodeKlasse & Methode, I'm a caretaker of fediverse.party and I'd like to link to a page about Lauti's planned implementation of ActivityPub. An official announcement of the intention would be good, and recent post with updates on any progress made would be better. Can you suggest a good page to link to?
@klasse_methodeKlasse & Methode, I'm a caretaker of fediverse.party and I'd like to link to a page about Lauti's planned implementation of ActivityPub. An official announcement of the intention would be good, and recent post with updates on any progress made would be better. Can you suggest a good page to link to?
#inventaireio users and entities activities can now be followed from the #Fediverse!
Some examples of followable actors:
- a user: @Georges
- an author: ![]() @wd-Q46248Terry Pratchett
@wd-Q46248Terry Pratchett
- a serie: @inv-083c773e8b26776230e40657fdfadeb9Temps Critiques
- a publisher: @wd-Q3213929La Volte
- a publisher collection: @inv-582c0644d0a9c06d4758deb86d49ff1e
This is the result of our first experiments with #ActivityPub: let us know if you find it useful!
Learn more: https://wiki.inventaire.io/wiki/What_is_the_Fediverse#Inventaire_and_the_Fediverse
Speaking of #ONI, I can't wait for the Sanitizer DOM API to start making an appearance in mainstream browsers later this month.
Currently the biggest chunk of the 140K that make the JavaScript application that comprises ONI is composed of the dompurify library I'm using now to do sanitization of NaturalLanguageValues in #ActivityPub objects.
Who is working on an ActivityPub test suite?
Random #fosdem notes. Met a nice dev from ![]() @ente #ente with whom I discussed a subtle bug on GitHub a few weeks ago (thanks for the now released fix!). Also met
@ente #ente with whom I discussed a subtle bug on GitHub a few weeks ago (thanks for the now released fix!). Also met ![]() @liaizonwakest ⁂. Thanks for reaching out; it's always cool to discuss the integration #activitypub in wikis!
@liaizonwakest ⁂. Thanks for reaching out; it's always cool to discuss the integration #activitypub in wikis!
how can I best test an #activitypub #c2s implementation?
is there a client reference implementation?
can I already use your webclient ![]() @mediaformat ?
@mediaformat ?
https://github.com/Automattic/wordpress-activitypub/pull/2851
There are only a few hours left to submit a proposal to the NLNet Open Social Fund. It's an easy proposal process!
There is a BOF session today on Fediverse events. I think it would make a lot of sense to have a Task Force of the Social Web Community Group focused on the Event schema in #ActivityPub.
We have to go back #activitypub #c2s
Wasn't aware of FEP-8a8e (A common approach to using the Event object type)!
So… the first day of #FOSDEM 2026 was so inspiring, and it really motivated to build more things for #ActivityPub and the #fediverse! Also it was a lot of fun to meet hundreds of kind and smart people!