During the November 2025 TPAC week, Fuqiao Xue, W3C Senior Principal Internationlization Specialist, honored Addison Phillips for over 20 years of leading W3C’s internationalization work, welcomed new chair Joel Sahleen, and highlighted recent I18N achievements. He also called for continued community participation to ensure the web works for all languages and cultures.
#w3cTPAC #i18n
https://www.youtube.com/watch?v=aR4wgLAba80
Search results
Why you should #support W3C? We work to support the community that develops web standards, the building blocks of our digitally connected world.
Show you care about the long-term growth of the open, interoperable web that caters for accessibility, privacy, security, and internationalization. #Donate today https://www.w3.org/support-us/
#GivingTuesday #a11y #i18n #privacy #security #openweb #training
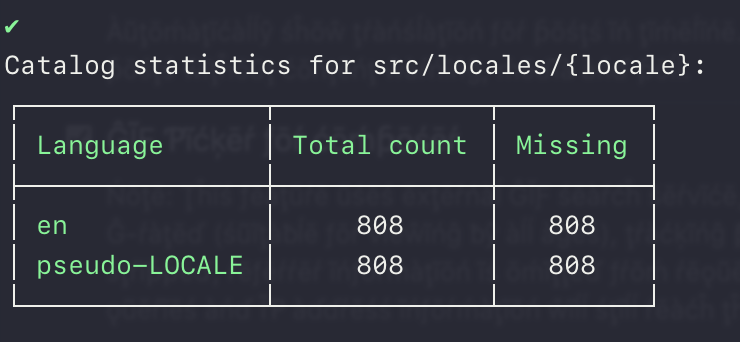
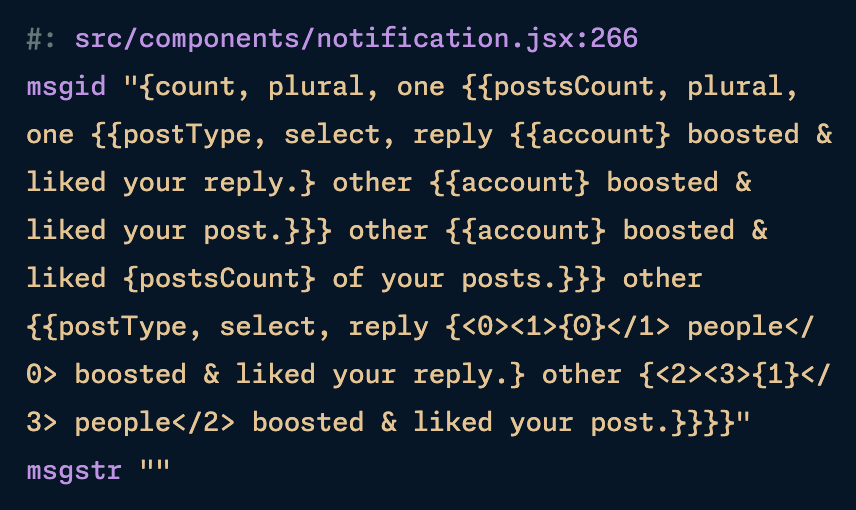
Sneak peek on what's coming up for #PhanpySocialDev
<input type="country" />
https://shkspr.mobi/blog/2017/11/input-type-country/
<html><head></head><body>
Recently, Lea Verou asked an important question about whether HTML should have a standardised way of letting users select a country from a list.

You can read through the conversation and make your own mind up (while also marvelling at the witless mansplainers) - but I'd like to give you my considered take on it.
(Disclaimer - I'm an editor on the HTML 5.3 spec and I work for the UK Government. This is a personal blog post and doesn't represent the views of my employers, associates, or friends.)
Who Are You?
Let's start with the big one. What is a country? This is about as contentious as it gets! It involves national identities, international politics, and hereditary relationships.
Scotland, for example, is a country. That is a (fairly) uncontentious statement - and yet in drop-down lists, I rarely see it mentioned. Why? Because it is one of the four countries which make up the country of the United Kingdom - and so it is usually (but not always) subsumed into that.
Some countries don't recognise each other. Some believe that the other country is really part of their country. Some countries don't exist.
There are two main schemes to classify what is and isn't a country. The first is ISO 3166-1. It provides two- and three-letter codes for every country. Well... sort of.
ISO 3166 contains 249 different countries, territories, protectorates, principalities, duchies, and other bits-and-bobs. It contains the Falklands, but not Scotland.
The second is... whatever your country says is another country!
My friends in the Government Registers Team have published a canonical list of every country that the UK recognises. There are 199 entries. Which countries are not in there is left as an exercise for the reader.
The UK's register of countries should allow every Government website to have the same list in a drop down. When new countries are recognised, one list needs to be updated - and then all websites automagically update. In theory.
Incidentally, that list of 199 countries includes four entries for countries which no-longer exist. For example Yugoslavia.
Which brings us to the next question...
What's the use case?
The most obvious one is "I want to give a site my current address" - presumably for identification purposes or postal deliveries.
But what if the use case is "I want to say where I was born"?
Borders shift. Countries disappear, merge, split, change names, change flags, and do all manner of weird things which trip up your edge cases.
The user may want to find the name in their own script - for example would a Greek user be looking for "Greece" or "Ελλάδα"? If a Chinese speaker wants to visit the UK, do they look in the drop-down for "英国"?
International Dialling Codes - not every country is unique - +1 is used by USA, Canada, Anguilla, Dominican Republic, and dozens more. Are there countries where there is more than one international dialling code?
OK, what if the user wants to select their language based on their country?
Do You Have A Flag?🔗
It is one of the classic conventions that first-year students of user interface design are taught - countries do not represent language!
Some countries have multiple official languages. Some users may not speak the language of their country. Some languages are only used for official purposes, and not by the general population.
Flags mostly represent countries. There are people in Wales who would rather see Y Ddraig Goch rather than the Union Jack. And vice-versa. Flags can make people angry.
The flag of the USA last changed in 1960 - but Mauritania changed theirs in August 2017. How quickly can a browser update their list of countries?
...and yet...
I instinctively like this idea! This isn't a new question, nothing ever is, but I think it is an idea which has merit.
One of the goals of HTML is to stop web developers having to re-invent the wheel. That's why we have lots of different <input> types - to reduce complexity.
Colour picker <input type="color">
Number inputs <input id="number" type="number" value="42">
Range selector <input type="range">
Some modern browsers support date input <input id="date" type="date">
The challenges of a country selector are...
- Keeping everyone happy and not causing major diplomatic incidents. Easy‽
- Usability. Making sure it's easy to search for the name of a country.
- Consistency. How do you indicate that this list contains historic countries?
None of these are insurmountable problems - but it's far from trivial.
And yet... I think there is a real possibility that this could work. Millions of websites already find ways to cope with the ambiguity - perhaps browsers can too?
</body></html>
How is #Windows still so bad at entering characters with #diacritics? I know you can install custom keyboards or use alt-codes (and I have done both), but is there really no simpler way to use dead keys on a standard English keyboard? I guess I could switch to a Canadian French keyboard and remap my mental keyboard when I'm using Windows...or I could just do what I usually do and avoid Windows like the plague.
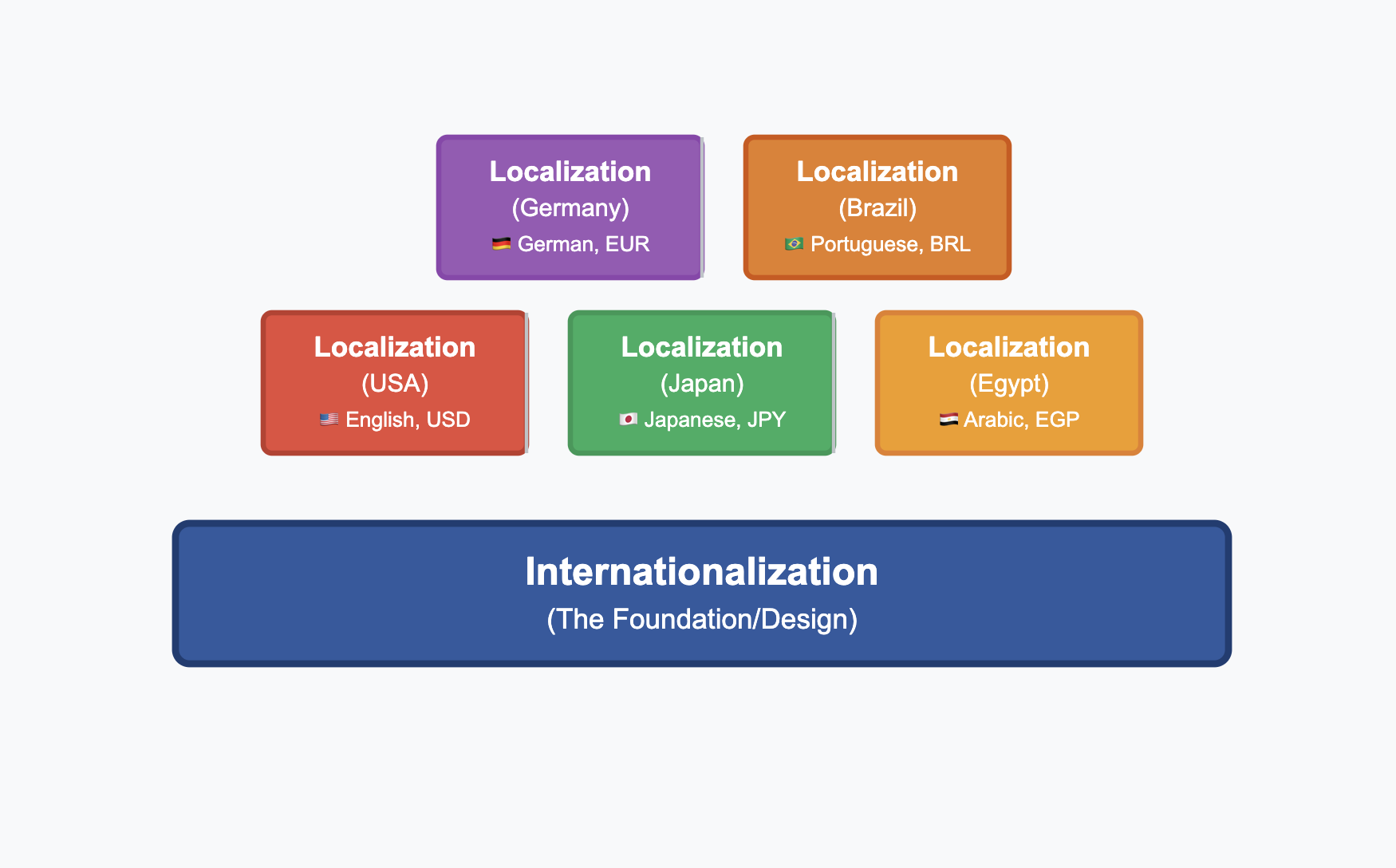
Dreaming of a global website? Translation alone won’t cut it!
In this video, Fuqiao Xue, ![]() @w3cWorld Wide Web Consortium's Internationalization lead, breaks down the fundamental concepts of making the web truly global.
@w3cWorld Wide Web Consortium's Internationalization lead, breaks down the fundamental concepts of making the web truly global. ![]() @webi18nW3C Internationalization, i18n
@webi18nW3C Internationalization, i18n
🎬 Watch: https://youtu.be/-m9KHI1Fg0w
Dive into the key distinctions between internationalization (#i18n) and localization (#l10n), and explore what truly matters beyond language, from character encoding and right-to-left designs to culturally adapted formats for dates, numbers, and names.
Loops is now ready to accept translations 🥳
I've updated the frontend to support i18n for nearly every string (including error messages), with the exception of the Admin dashboard, that can wait.
Spread the word 🙏
https://github.com/joinloops/loops-server/blob/main/TRANSLATING.md
Loops now has i18n support, you can demo it with English/French on our demo instance:
Das ist einer der unterhaltsamsten Vorträge die ich kenne zu Schei? encoding und den Problemen bei Localization und Internationalization: Dylan Beattie – There's no such thing as plain text. Enjoy: https://www.youtube.com/watch?v=ajfb5LSbQVM #encoding #ascii #internationalization #localization #i18n #l10n
Quite annoyed that i18next has many versions of its own JSON format (now v4) https://www.i18next.com/misc/json-format — every time there's a new version, devs have to convert existing translation files to the new format *and* ensure that their translation management platform (e.g. Crowdin) already supports it (and older versions).
Glad that I use Lingui for Phanpy which uses the widely-adopted ICU MessageFormat (https://lingui.dev/guides/message-format)
Note: my other projects use i18next, thus the rant.
#WebDev #i18n
https://jointhefediverse.net is now available in nine languages.
Huge thanks to all the amazing volunteers!
https://jointhefediverse.net/about
#fediverse #JoinTheFediverse #SpreadTheFediverse #language #translation #internationalization #i18n #HelpWanted #volunteer
If you'd like to help translate the site, you can learn about our workflow here: https://github.com/jointhefediverse-net/jointhefediverse.net#translation
#fediverse #JoinTheFediverse #SpreadTheFediverse #language #translation #internationalization #i18n #HelpWanted #volunteer
https://jointhefediverse.net is now available in nine languages.
Huge thanks to all the amazing volunteers!
https://jointhefediverse.net/about
#fediverse #JoinTheFediverse #SpreadTheFediverse #language #translation #internationalization #i18n #HelpWanted #volunteer
I'm checking spanish translations in this version of Misskey
I'm upgrading some translations that are not very well translated and some strings are mixed in spanish/english
My apologizes Syuilo-san
#misskey #i18n #nomisskeynolife #nekoprogram
One of the tough parts of developing and releasing Open Source software is internationalization (#i18n) and localization (#l10n).
For CityCatalyst, it's especially important, since we want our software to serve people in many countries. We use the great i18next framework (https://www.i18next.com) for most of our i18n and l10n needs. But we also have to actually localize the interfaces. A difficult part!
Logi Option+くん、初手30MBくらいダウンロードさせるのに、インストールを始めるとさらに70MBくらいダウンロードさせてきて呆れている。ダウンローダくらい5MBで構成してほしいし、さらに70MB落とすのであれば最初から100MBのパッケージにしてほしい #Logicool
I've been wrestling with implementing #multilingual content support in Hackers' Pub, our #ActivityPub-powered platform for software engineers.
While ActivityPub theoretically supports multilingual content through the contentMap property, the reality is that most server implementations (Mastodon, Misskey, etc.) don't properly handle this content as of April 2025. This creates a significant challenge for us.
We want our users to share their knowledge in multiple languages, but we need to ensure compatibility with existing ActivityPub servers. I'm considering several approaches:
- Creating separate posts for each language with clear language indicators, linking them through
inReplyTorelationships (so translations appear as replies to the original post) - Using the primary language in
contentwhile storing translations incontentMap - Adding "View in other languages" links at the bottom of each post
- Implementing inline language dividers that degrade gracefully on non-supporting servers, for example:
<div lang="en"> <h3>English</h3> <p>This is the English content…</p> </div> <hr> <div lang="ko"> <h3>한국어</h3> <p>한국어 내용입니다…</p> </div>
I'm leaning toward a hybrid approach—showing content in the user's preferred language when possible while providing easy access to other language versions.
Has anyone tackled this problem effectively? I'd love to hear about your experiences or ideas for making multilingual content work well in the fediverse, especially when dealing with server implementations that don't fully support ActivityPub's multilingual features.
翻訳作業
Working in translations to Spanish #MisskeyHub #Misskey #i18n
cc ![]() @syuilo@misskey.io
@syuilo@misskey.io しゅいろ
しゅいろ (本物)
(本物)
To speakers of underrepresented languages: If your language isn't available in Mastodon's posting window and you'd like me to add it, please let me know.
I will need:
1. Locale code https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes 2-letter ISO 639-1 codes are preferred, and if not available, we can use a 639-3 code instead
2. English name
3. Native name
If your language is small, try not to be too granular re. dialect so that you will get more posts when filtering.
Boosts welcome.
Browser-Native Translation and Language Detection APIs Coming Soon
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
Just reviewed the W3C draft for the Translator and Language Detector APIs. This is genuinely exciting development for web developers.
The proposal would add native browser support for:
- Text translation between languages
- Language detection of arbitrary text
- Both with streaming capabilities
No more relying on third-party translation services or embedding external APIs for basic language operations. All processing happens locally in the browser.
The API design is clean and straightforward:
// Translation example
const translator = await Translator.create({
sourceLanguage: "en",
targetLanguage: "fr"
});
const translatedText = await translator.translate("Hello world");
// Language detection example
const detector = await LanguageDetector.create();
const results = await detector.detect("Hello world");
// Returns array of detected languages with confidence scoresThis will be a game-changer for multilingual sites and applications. The browser handles downloading appropriate language models and manages usage quotas.
The spec is still in draft form but shows promising progress toward standardizing these capabilities across browsers. Looking forward to seeing this implemented.
Help us test internationalization for Fedora 42! Testing is running from Mar 4-10.
➡️ https://fedoramagazine.org/contribute-at-the-fedora-linux-42-i18n-test-week/
📣Find out what other W3C Groups or areas are up to:
• ![]() @w3cdevsW3C Developers developers relations
@w3cdevsW3C Developers developers relations
• ![]() @w3cx training
@w3cx training
• ![]() @waiWeb Accessibility Initiative Web Accessibility Initiative #a11y
@waiWeb Accessibility Initiative Web Accessibility Initiative #a11y
• ![]() @webi18nW3C Internationalization, i18n Internationalization of the Web #i18n
@webi18nW3C Internationalization, i18n Internationalization of the Web #i18n
• ![]() @wotWeb of Things Web of Things #wot
@wotWeb of Things Web of Things #wot
• ![]() @tagTechnical Architecture Group Technical Architecture of the Web
@tagTechnical Architecture Group Technical Architecture of the Web
• ![]() @abW3C Advisory Board W3C Advisory Board
@abW3C Advisory Board W3C Advisory Board
#FediFollows
Re-#introduction: recurring topics here.
#Wikimedia #Wikidata #Wikipedia #MediaWiki #OpenStreetMap #Wikimania #Wikisource #WikiCite #OpenRefine #wiki #Wiktionary #WikiLovesMonuments #Wikibase #Wikiquote
#i18n #L10n #translatewiki.net #Unicode #CLDR #languages
#Copyright #PublicDomain #PubblicoDominio #Copyleft #CreativeCommons #OpenData #UploadFilters #LicenzaLibera #DatiAperti
#InternetArchive #books #biblioteche #library #Koha #KohaILS #GLAM
#WikiTeam #digipres #ArchiveTeam #XSLT
1/4