Hackers' Pub 로고 공모전이라도 해야 하나… 😂
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 410 following · 276 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
Deno 프로젝트에서 Git 훅을 쉽게 관리하게 해주는 도구인 deno-task-hooks를 소개합니다.
@chapdo찹도 님도 어서 오세요!
@esgdeveloper 님, 어서 오세요!
인용한 글의 내용과는 상관 없는 이야기인데, 현재는 단문에서는 단문이든 게시글이든 인용할 수 있는 반면, 게시글에서는 단문도 게시글도 인용을 못 하게 되어 있다. 별 생각을 안 하고 그렇게 만든 거긴 한데, 잘 생각해 보니 오히려 인용 기능은 게시글에서 더 유용할 것 같다.
하루 빨리 게시글에서도 인용이 가능하게 개선을 하도록 하겠습니다…
Gemini 2.0 Flash 글 정말 못 쓴다…
Giving up the dylib dream—이 글에서 제안하고 있는 “안정적인 crates.io 미러” (“a ‘stable’ crates.io mirror”) 아이디어를 듣자마자 Haskell의 Stackage가 떠올랐다.
Stackage는 Haskell의 패키지 저장소인 Hackage에서 상소 호환되는 패키지들을 엄선한 스냅숏(curated snapshots)을 제공한다. 이는 글에서 언급된 여러 문제들을 해결한다:
- 모든 패키지가 함께 빌드되는 것을 보장하는 장기 지원(LTS) 릴리스 제공.
- 호환 가능한 의존성의 최소 집합을 해결함으로써 “의존성 지옥”(dependency hell) 방지
- 혁신을 가능케 하면서도 생태계의 안정성도 창출
- 검증되고 호환 가능한 패키지 세트를 제공하여 배포판 메인테이너를 도움
Stackage 모델은 특히 Stack이라는 툴체인을 통해 Haskell 쪽에서 꽤 성공을 거두었는데, 생태계 안정성과 발전 사이의 균형을 맞추는 방식으로, 아마 Rust에서도 잘 작동할 수 있을 것이다.
@jsk_021101이준식 님도 Hackers' Pub에 어서 오세요!
@shhong7757홍상혁 님도 어서 오세요!
@jwlim102구름 님, 안녕하세요. 어서 오세요!
많은 부분 Hackers' Pub에서 이미 사용하고 있는 패턴들. 그리고 기본 키를 uuid로 했을 때 지역성(locality)가 떨어져서 성능상 손해를 보는 문제는 UUIDv7을 쓰면 해결된다.
![]() @gagl3 님, 어서 오세요! 저도 하치와레(가르마) 좋아해요 ㅎㅎ
@gagl3 님, 어서 오세요! 저도 하치와레(가르마) 좋아해요 ㅎㅎ
@gelrattorat 님, 안녕하세요. 어서 오세요!
참고로 Hackers' Pub은 딱 한 번 뿐이긴 하지만 핸들을 바꿀 수 있답니다.
사실 ActivityPub이나 WebFinger 명세에서는 핸들을 바꿀 수 없다는 제약이 있지는 않아요. 다만 대부분의 ActivityPub 구현들이 액터 ID에 핸들의 일부를 포함시키기 때문에 바꿀 수 없게 되었을 뿐…[1]
자세한 설명은 Fedify 문서의 Actor identifier and WebFinger username 항목을 읽어보시면 됩니다.
Misskey는 안 그렇기 때문에 기술적으로 나중에 핸들 변경 기능을 추가하려면 추가할 수 있긴 합니다. ↩︎
현재 Chromium 계열 브라우저에서 Hackers' Pub에 단문 쓰기 등 클라이언트 사이드 JavaScript로 구현된 여러 기능들이 작동하지 않는 버그가 있습니다. 곧 고치도록 할게요.
RE: https://social.silicon.moe/@kodingwarrior/114257504827526192
요즘 주의 깊게 보고 있는 두 언어:
-
Gleam: Erlang의 OTP 런타임에서 돌아간다는 점에서 Elixir와 비슷한데, 처음부터 정적 타입 언어로 설계되었다. 아, JavaScript 타깃도 지원한다. Haskell의 타입클래스(typeclass)나 Rust의 트레이트(trait)에 해당하는 기능이 없다는 게 개인적으로는 조금 아쉬운 점.
-
MoonBit: 중국 쪽에서 주도해서 만들고 있는 WebAssembly 타깃 언어로, 이지 모드 Rust에 가까워 보인다. 다만 개발 과정이 완전히 오픈 소스는 아니고, (오픈 소스 라이선스이긴 하지만) 소스만 공개하는 형태라 거버넌스 측면에서 아쉬움이 있다.
많은 분들이 인용 방법을 혼란스러워 하셔서, 인용 버튼을 추가했습니다. 게시글이나 단문 아래의 아이콘들 중에 왼쪽에서 세 번째 아이콘을 누르시면 해당 콘텐츠를 인용한 글들이 나열되고, 그 위에 인용 글 입력란이 뜨게 됩니다. 거기서 인용 글을 쓸 수 있습니다. 아, 종래의 인용 UI도 그대로 사용하실 수 있습니다.
참고로 인용 아이콘은 @xtjuxtapose 님께서 수고해 주셨습니다. 감사합니다.
RE: https://hackers.pub/@xt/0195eb06-9f50-763d-85c8-5600ec78c539
@chowon 님, 어서 오세요!
어쩌다 보니 Hackers' Pub에 있는 대부분의 사람을 팔로하고 있는 듯… ㅋㅋㅋ
인용 UI 얼른 개선하긴 해야겠다.
여태까지 Heroicons만 써 왔는데, Opensource Svg Icons라는 프로젝트가 있다는 걸 알게 되었다. UI 만들 때 아주 유용한 듯!
RE: https://hackers.pub/@hongminhee/0195e9f1-18b1-7844-b7c4-6647245a8260
사실 인용 버튼을 만들고 싶었는데 아이콘을 못 골랐습니다. 뭘 골라도 댓글 버튼이랑 헷갈려서… 😂
RE: https://hackers.pub/@hongminhee/0195e9ea-4d47-7389-9c0a-b1f6fe323fa3
나도 비슷한 까닭으로 15년 넘게 Vim/Neovim 써 오다가, 몇 해 전부터 VS Code를 써 왔고, 요즘엔 Zed를 함께 쓰고 있다. Zed가 조금만 더 발전하면 Zed를 메인으로 쓰게 될 날이 올 듯…!
음, Hackers' Pub에 많이 올라오는 링크들을 모아서 Lobsters처럼 보여주는 메뉴를 만들어도 재밌겠다.
인라인 스크립트 메타데이터를 기술하는 PEP 723 규격과 Unix 셔뱅(shebang), 그리고 차세대 Python 패키지 관리자인 uv를 이용하여 단일 파일로 실행되는 Python 스크립트를 만드는 방법. 물론 uv가 시스템에 설치되어 있어야 하기 때문에 진정으로 “self-contained”하지는 않다.
참고로 PEP 723 규격은 pipx 등도 구현하고 있기 때문에, 반드시 uv가 아니더라도 다른 도구로도 비슷한 스크립트를 만드는 게 가능하다.
Wine을 이용해서 Windows 실행 파일을 곧바로 실행할 수 있는 Linux 배포판이 필요하다는 주장. 황당하긴 한데, 이유를 들어보면 말은 된다. Linux 실행 파일들은 죄다 libc를 링크해서 시스템 콜을 직접 하기에 실행 파일들이 불안정(unstable)한 반면, 사유 소프트웨어인 Windows는 처음부터 실행 파일이 직접 시스템 콜을 하게 하지 않고 user32.dll 같은 시스템에서 제공되는 라이브러리를 동적 링크하여 쓰도록 하기 때문에 Windows 95 시절의 실행 파일도 Windows 11에서 실행할 수 있을 만큼 실행 파일이 안정적(stable)이다. 따라서 Linux에서 안정적으로 배포할 수 있는 유일한 실행 파일 형식은 Wine을 통한 Windows 실행 파일 뿐인 셈이 된다.
![]() @ranghoRangHo Lee 님, 어서 오세요!
@ranghoRangHo Lee 님, 어서 오세요!
별 것 아니지만, Markdown 문법 가이드를 추가했습니다. Markdown을 모르는 분들은 거의 없겠지만, Hackers' Pub은 Markdown 확장 문법을 꽤 많이 지원하기 때문에, 이를 문서화할 필요가 있었습니다.
단문 작성 화면에서 “이미지 업로드” 버튼 왼쪽의 “Markdown 사용 가능” 링크를 누르시면 언제든지 Markdown 문법 가이드를 보실 수 있습니다.
Sentry 빨리 정상화 해 놔야겠다… OpenTelemetry 연동을 샘플링 없이 해 놨더니 월 초면 할당량 다 써버려서 그 뒤로 못 쓰고 있다…
@mind미희 님, 어서 오세요!
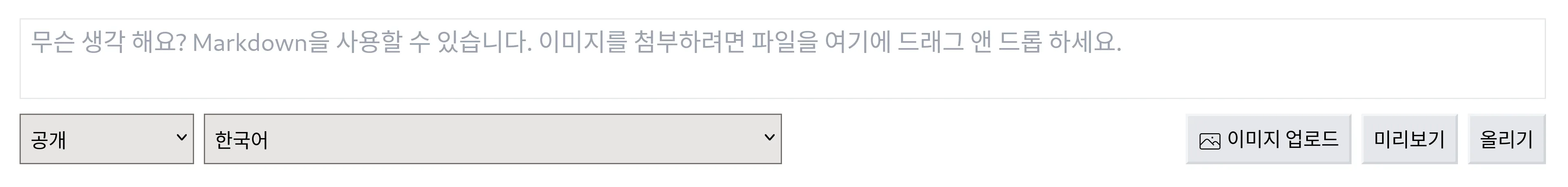
드디어 단문 입력란에 “이미지 업로드” 버튼이 생겼습니다. 기존에도 이미지 업로드는 가능했지만 드래그 앤 드롭을 하거나 클립보드에서 붙여넣기를 해야 했기 때문에, 특히 모바일 같은 환경에서는 불편함이 있었습니다. 이제는 버튼을 누르면 이미지 파일을 선택하는 창이 뜨게 됩니다.
참고로 이 기능은 100% Claude Code로 구현되었습니다. 커밋까지도요. 제가 한 일은 다음 프롬프트를 적은 것 뿐입니다:
현재는
Composer컴포넌트에 이미지 업로드 기능이 있긴 하지만 1) 드래그 앤 드롭을 하거나 2) 클립보드에서 붙여넣기를 해야 합니다. 그래서 이미지 업로드 기능이 있다는 걸 인지조차 못하는 경우도 있습니다. 이를 개선하기 위해, 명시적인 이미지 업로드 버튼을 추가하려고 합니다. 기존의 이미지 업로드 기능을 망가뜨리지 않으면서 동작하는 이미지 업로드 버튼을 구현해 주실 수 있을까요? 참고로 UI 프레임워크는 Preact를 쓰고 있습니다. 코드 내 주석은 영어로 작성해 주세요.
구체적인 변경 사항이 궁금하신 분은 dfa9091ed32536fe8e8c22d57b56b3dd191290ec 커밋을 확인해 보세요.
![]() @ever0de 님, 어서 오세요!
@ever0de 님, 어서 오세요!
@rngd 님, 어서 오세요!
Hackers' Pub 타임라인에 내부적인 개선이 있었습니다. 이제까지는 타임라인을 렌더링하기 위해 실시간으로 복잡한 조건의 SQL을 실행하는 방식이었지만, 이제는 글이 작성될 때 구독자의 수신함(inbox)에 글이 들어가는 방식으로 바뀌었습니다. 타임라인을 렌더링할 때는 각자의 수신함만 확인하면 되기 때문에 훨씬 조건이 간단해진 것입니다.
더불어, 같은 글을 여러 사람이 공유했을 때 타임라인이 같은 글로 도배되던 문제를 해결했습니다. 이제는 마지막에 공유한 사람의 글만 딱 하나 보이게 됩니다.
이번 변경에 관해 궁금하신 분은 f692909cdd5149c68ca5a91fb4e964042115ab83 커밋을 확인하시면 되겠습니다.
이 변경을 배포하다가 데이터베이스 스키마 마이그레이션이 PostgreSQL을 멈추게 하여 Hackers' Pub이 몇 분 동안 내려가는 일이 있었습니다. 마이그레이션 SQL이 너무 비효율적이라 그랬던 것인데요, Claude Code의 도움을 받아 하나의 비효율적인 SQL을 몇 개의 SQL로 나눠서 실행하게끔 고쳐서 해결했습니다. 이 역시 궁금하신 분은 33f2209f206bee84ddf5d1a7124527dade948610 커밋을 확인하시면 됩니다.
앞으로는 더 안정적인 서비스 운영을 위해 노력하겠습니다. 죄송하고 감사합니다.
@kaosoft찬물샤워 님, 어서 오세요!
메모: 초대장 보낼 때 언어 선택 가능하게 할 것.
@neozest 님, 어서 오세요!
그러고 보니 해시태그도 지원해야…
@saschanazKAGAMI🏳️🌈🏳️⚧️
![]() @makguksu막국수 네, ActivityPub에 S2S 인터랙션이 있고 C2S 인터랙션이 있는데요. 전자는 우리가 이미 잘 알고 있는 그것인데, 후자는 스펙에 언급만 되어 있을 뿐, 실제로 쓰이진 않고 있네요. Mastodon API가 그 역할을 가로채서 발전이 더딘 것 같습니다. 실제로 쓰려고 해봐도 인증이라든가 스펙에서 다루지 않는 부분이 아직 정해지지 않아서 뭘 어떻게 해야 할지 막막하기도 하고요…
@makguksu막국수 네, ActivityPub에 S2S 인터랙션이 있고 C2S 인터랙션이 있는데요. 전자는 우리가 이미 잘 알고 있는 그것인데, 후자는 스펙에 언급만 되어 있을 뿐, 실제로 쓰이진 않고 있네요. Mastodon API가 그 역할을 가로채서 발전이 더딘 것 같습니다. 실제로 쓰려고 해봐도 인증이라든가 스펙에서 다루지 않는 부분이 아직 정해지지 않아서 뭘 어떻게 해야 할지 막막하기도 하고요…
![]() @kkumaeunsonyeon꿈많은소년 님, 어서 오세요!
@kkumaeunsonyeon꿈많은소년 님, 어서 오세요!
![]() @maxwellEunsoo Eun 님, 어서 오세요!
@maxwellEunsoo Eun 님, 어서 오세요!
![]() @noxowlSuyeong RHIE 님, 어서 오세요!
@noxowlSuyeong RHIE 님, 어서 오세요!
@minbyul민별 님, 안녕하세요. 어서 오세요!
![]() @zer0ken이현령 님, 어서 오세요!
@zer0ken이현령 님, 어서 오세요!
![]() @bglbgl gwyng 님, 후원 감사합니다! 🙏🙇
@bglbgl gwyng 님, 후원 감사합니다! 🙏🙇
@devuntfinn 님도 어서 오세요!
@cosmicgy김가영 안녕하세요, 어서 오세요!
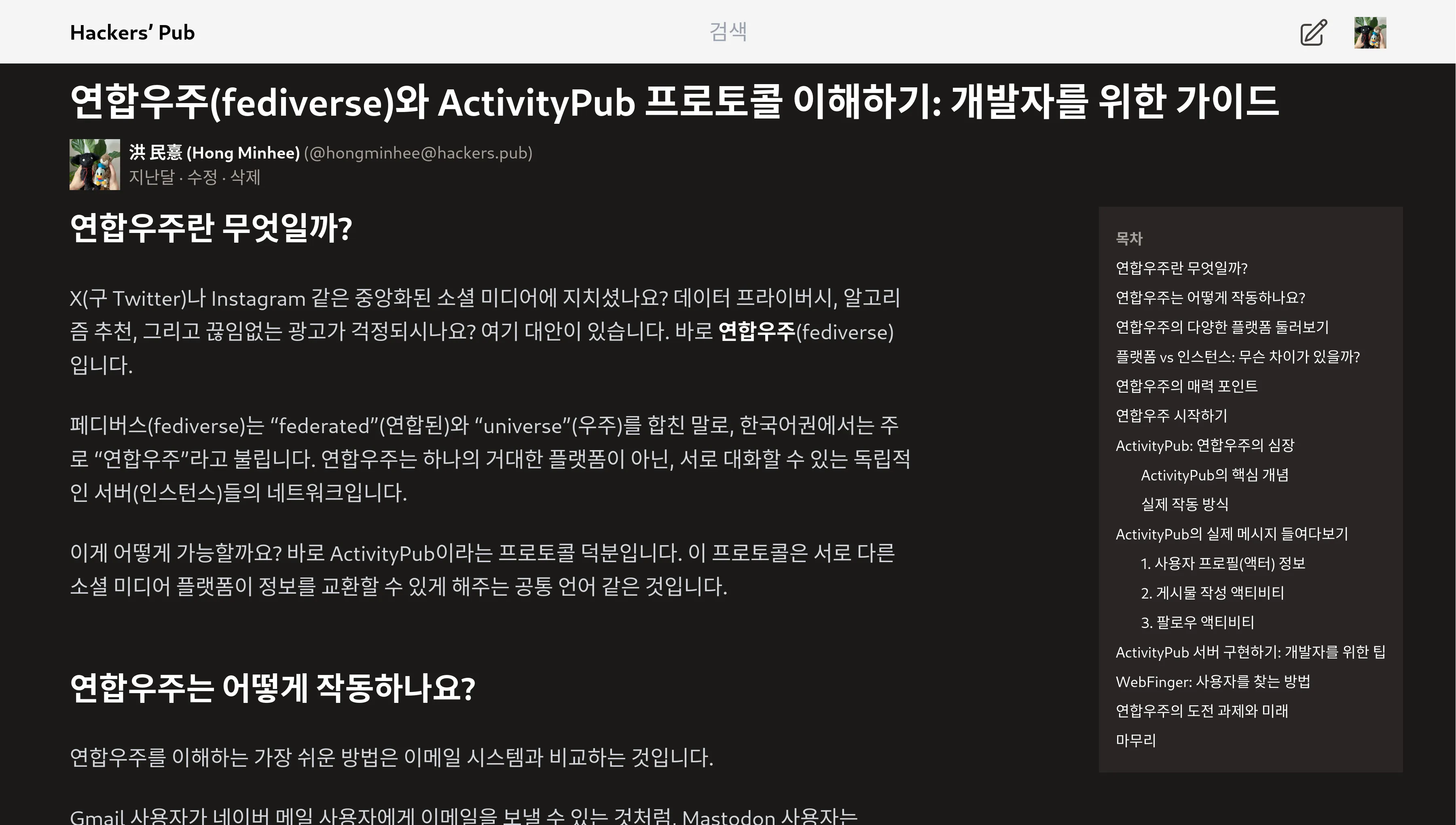
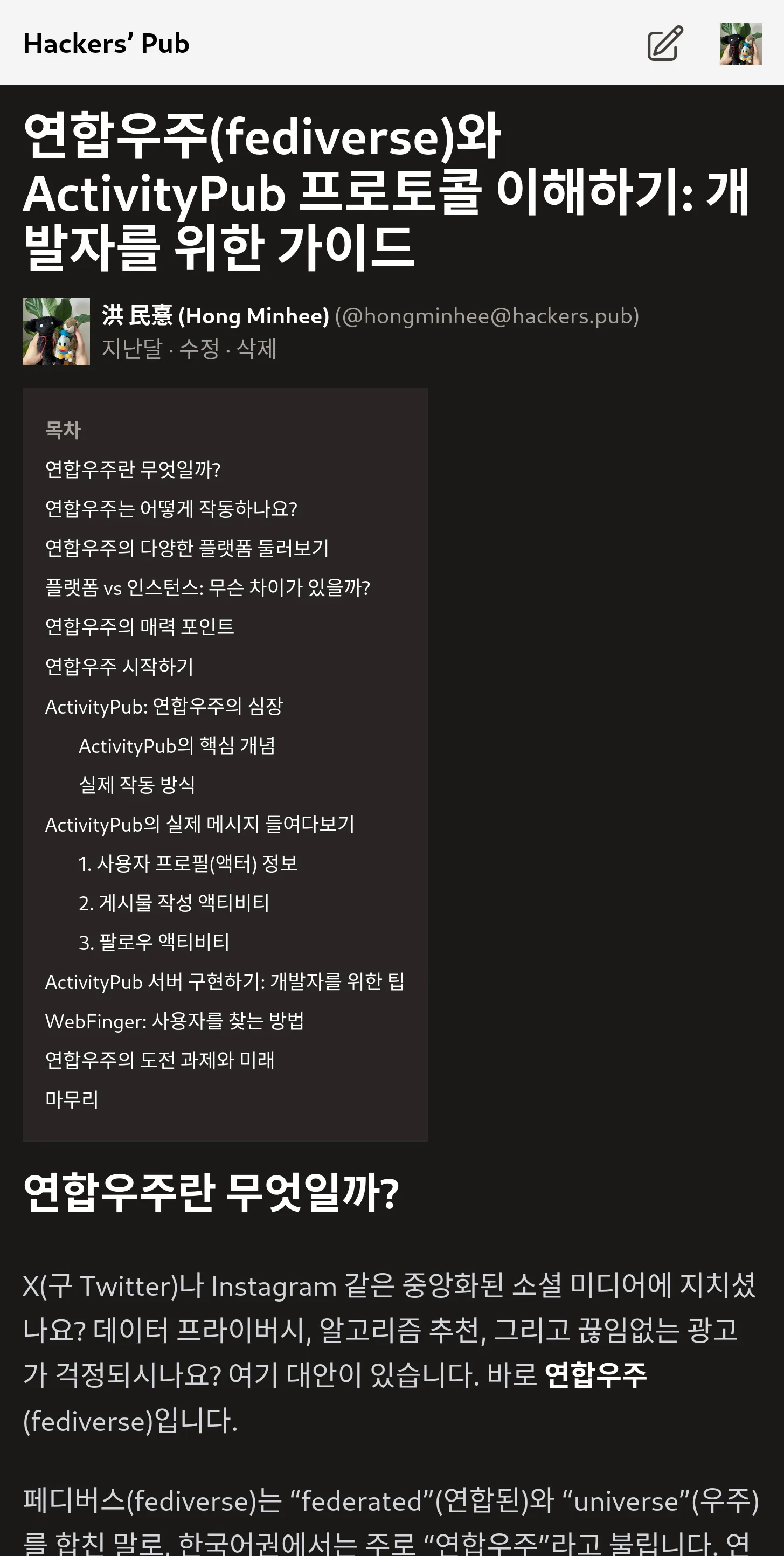
게시글에 목차가 추가되었습니다. 게시글 안에 소제목이 있을 경우에는 목차가 보이게 됩니다. 가로로 넓은 화면에서는 오른쪽에 보이고, 모바일 환경처럼 가로로 좁은 화면에서는 제목 아래 본문 위에 보이게 됩니다.
![]() @xxwxn신신 님, 어서 오세요!
@xxwxn신신 님, 어서 오세요!
타임라인이 느려진 것 같아서 EXPLAIN ANALYZE 결과를 Claude Sonnet 3.7 Thinking에게 던져 주고 추가할 색인을 추천 받아서 색인을 생성해 보았다. 빨라졌는지는… 모르겠다. 😂