Jaeyeol Lee
@kodingwarrior@hackers.pub · 400 following · 302 followers
Neovim Super villain. 풀스택 엔지니어 내지는 프로덕트 엔지니어라고 스스로를 소개하지만 사실상 잡부를 담당하는 사람. CLI 도구를 만드는 것에 관심이 많습니다.
Hackers' Pub에서는 자발적으로 바이럴을 담당하고 있는 사람. Hackers' Pub의 무궁무진한 발전 가능성을 믿습니다.
그 외에도 개발자 커뮤니티 생태계에 다양한 시도들을 합니다. 지금은 https://vim.kr / https://fedidev.kr 디스코드 운영 중
Github
- @malkoG
Blog
- kodingwarrior.github.io
mastodon
- @kodingwarrior@silicon.moe
"오케이, 코워지피티. 팔로할만한 페디버스 계정 찾아줘" 하면 냅다찾아주는 자원봉사를 해볼까 싶다가도 판을 너무 많이 벌려서 해볼자신이 없다...... 근데, 인스턴스 찾아보면 네임드 최소 5명은 있긴 함..
근데 진짜 해커스펍 계속 바뀌는걸 실시간으로 지켜보는 재미가 있음
Why the Latest JavaScript Frameworks Are a Waste of Time
https://dev.to/holasoymalva/why-the-latest-javascript-frameworks-are-a-waste-of-time-52pc
The next time a new JS framework drops, I won’t be rushing to rewrite my projects. Instead, I’ll be focused on shipping products, writing solid code, and improving my problem-solving skills.글 정리하다보니까 이거 2부작으로 내야겠네
https://www.youtube.com/watch?v=30YWsGDr8mA
Julia Evans의 Make Hard Things Easy 명강이니 추천합니다.
내용을 요약하자면....
복잡하거나 난해하거나 어려운 것들을 단순한 것으로 만들기 위해서
- 난해한 것들을 단순하게 만들어주는 훌륭한 도구를 사용하거나
- 찾는데서 삽질하는 빈도를 줄이기위해 좋은 레퍼런스를 확보하거나
- 시간순으로 설명하거나
- 가려져있는 것들을 가시화할 것
어떤 것에 대해 질문을 올리면 Read The Fucking Manual 라는 질타를 받거나, 복잡하거나 어렵지만 다들 접하는 이슈이기 때문에 당연히 알아야 하는 것처럼 느껴지지만 그것이 자신만의 문제는 아니라고 결론냄.
복잡하고 어려운 코드들은 이유가 있으며, 그 배경에는 온갖 예외처리라던가 다양한 요구사항을 충족하다보니 생겨난 방대한 코드라던가 블랙박스 그 자체인 시스템들이 있기 때문에 잘 모르는 것도 이상한 것이 아니라고 강조함.
CLI 도구를 조합해서 커맨드 작성할때, (일회성이라면 모르겠지만) 자주 사용하는 스크립트라면 짧은 옵션보다 긴 옵션을 사용하는 것이 좋습니다. 풀 네임으로 커맨드라인 명령어를 작성하는 것이 어떻게 보면 문서화의 역할도 하기 때문입니다. 다른 프로그램에서 시스템 콜을 호출해서 사용하는 유즈케이스라면 더더욱 가독성을 높이는 효과가 있습니다.
어떤 CLI 도구는 man 커맨드로 문서를 봤을때 양이 어마어마하고 어렵게 느껴질 수 있습니다. 하지만, 위에서 언급한 것처럼 full name으로 작성한 스니펫들을 모아놓으면 그렇게 어렵지도 않고 각 도구의 역할을 명확하게 이해할 수 있고, 결과적으로는 장기적인 기억으로 남을 수 있습니다. git, curl, aws-cli, jq, gh 어떤 CLI 도구이던간에 모든 옵션을 하나하나 기억하려고 할 필요도 없습니다. 필요하면 그때그때 full name으로 명시된 옵션으로 스크립트를 짜놓고 모아두면 됩니다.
https://matklad.github.io/2025/03/21/use-long-options-in-scripts.html
보통은 Ruby 코드를 작성할때 irb 같은 대화형 인터페이스를 사용하는 것이 일반적이지만, Bash 스크립트와 섞어서 사용할때 one-liner 스크립트를 작성하면 더욱 빛을 발휘합니다. 여기서 one-liner 스크립트란 한줄짜리로 실행하는 스크립트라고 이해하면 됩니다. ruby one-liner 스크립트로 작성할때는 다음과 같이 시작합니다.
$ ruby -e "<expression>"여기서 -e 옵션은 one-liner 스크립트의 필수요소인데, 파라미터로 넘겨준 한줄짜리 Ruby 코드를 evaluation해주는 역할을 합니다. 여러분이 **파이프 연산자**에 대한 개념을 이해하고 있다면, 이런 트릭도 사용할 수 있습니다.
$ echo "5" | ruby -e "gets.to_i.times |t| \{ puts 'hello world' \}"
# =>
# hello world
# hello world
# hello world
# hello world
# hello world표준라이브러리를 사용하고 싶을때는 -r 옵션을 사용할 수도 있습니다. 이 옵션은 ruby에서 require를 의미하는데, 식을 평가하기전에 require문을 미리 선언하고 들어가는 것이라 이해하면 됩니다.
예를 들면, 이런 것도 가능합니다 .
$ echo "9" | ruby -rmath -e "puts Math.sqrt(gets.to_i)"
# => 3.0위의 스크립트는 아래와 동일합니다.
$ echo "9" | ruby -e "require 'math'; puts Math.sqrt(gets.to_i)"
# => 3.0이런 원리를 이용하면, JSON/XML/CSV/YAML 등의 포맷으로 출력되는 데이터를 어렵지 않게 처리할 수 있습니다. one-liner 스크립트를 작성하는 방법에 대해 자세히 알아가고 싶다면, https://learnbyexample.github.io/learn_ruby_oneliners/one-liner-introduction.html 여기를 참고해주시면 좋을 것 같습니다.
이에 관해서, 25분-30분 정도 분량의 글을 정리해서 올릴 것 같은데 커밍쑨.....
https://newsletter.posthog.com/p/50-things-weve-learned-about-building
PostHog가 성공적인 제품을 만들면서 깨달은 50가지 교훈 (뉴스레터에서 지금까지 발행해놓은 것들 오마카세처럼 모아놓음)
그 중에서 마음에 드는 것들을 몇개 뽑아보자면...
- 신뢰는 투명성에서 온다. Build in Public 같은 것이 도움이 될 수 있음
- 시장에 내놓지 않으면 검증 조차 할 수 없음. 일단 시장에 내놓고 반응을 살펴볼 것
- 개밥먹기를 통해서 고객에게 전달되기 전에 문제점을 빠르게 인식하고 개선할 수 있는 흐름을 만들 것
Hackers' Pub이 검색엔진에도 잘 노출되게 할겸, 짤막짤막하게 Vim에 대한 정보글을 트위터에 남겼던걸 여기도 남겨야겠다.
프론트엔드 개발자분들 위주로 페디버스로 영입을 많이 해보고 싶다. 포트폴리오로 개발할만한 것이 지천에 널려있는데...!!
- 인스타그램 클론코딩 : PixelFed 클라이언트 개발에 적용하기
- 트위터 클론코딩 : 마스토돈 클라이언트 개발할때 적용하기
- 나만의 블로그 만들기 : 이건.... 해커스펍이 그 역할을 하겠지...?
Body Doubling(모각코, 모각작)이 ADHD인이 작업을 끝내는데 도움이 된다는 내용
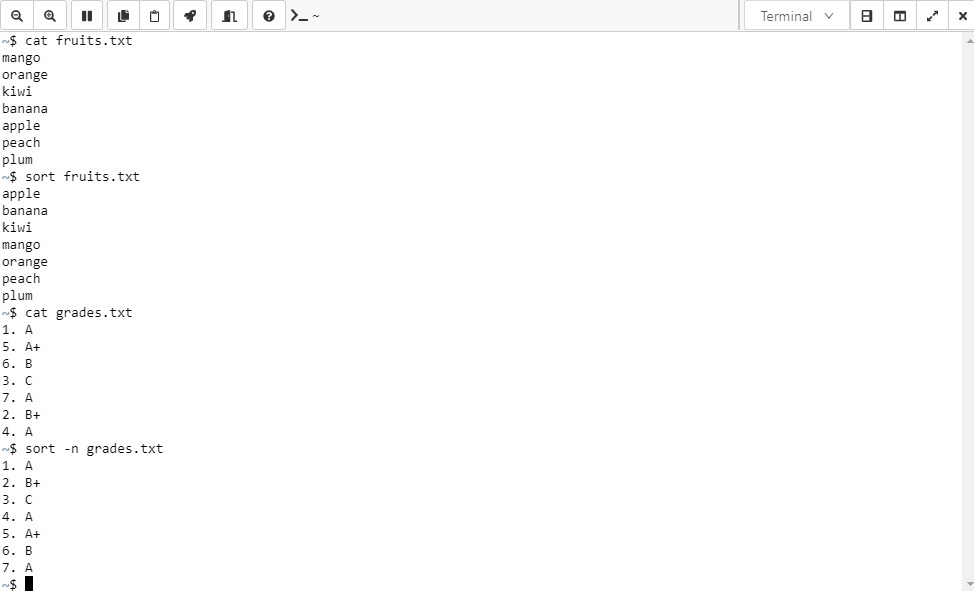
딱 필요한 커밋 로그만 diff 떠서 슥 훑어보기
file = ARGV[0] # 파일을 파라미터로 넘겨줄 수 있지만, 디폴트로는 리포지토리에 대한 log를 나열하게 됨
git_logs = `git log --oneline #{file} | gum choose --limit 100` # 100개 정도만 조회해서 다중 선택
# See https://abhij.it/ruby-difference-between-system-exec-and-backticks/
git_logs.each_line do |line|
commit_hash, *_ = line.split
system("git show #{commit_hash}") # 선택한 커밋 해시에서 어떤 변경사항이 있었는지 조회
puts("=====")
puts("Press ENTER key to CONTINUE")
puts("=====")
gets
end
checklist = []
git_logs.each_line do |line|
checklist << "- [ ] #{line}" # 지금까지 조회한 커밋 로그들을 파악완료했는지 여부 파악을 위해 체크리스트 생성
end
puts checklist.join![]() @lavieenbleubleu 와! 반가워요!
@lavieenbleubleu 와! 반가워요!
Vue.js로 쫌쫌따리 만들던 PixelFed 클라이언트 프로젝트가 있었는데, 차별점으로서 나름 내 개성을 살린 필터가 내장된 무언가를 만들려고 했었음. 근데..... 필터를 정작 만들지도 않았고, 지금 나와있는 픽셀페드 모바일 앱은 이미 내장이 되어있는 모양이고 하하하
이것도 레일즈네
@fedde 안녕하세요! 반갑습니다!
사용경험에 있어서 전반적으로 Cursor랑 나랑 안맞는 것 같다. 차라리 쓸거면 Aider를 쓰고 말지라는 생각.....
VSCode 확장 중에 Vim 키맵을 지원하는 플러그인 vscode-vim을 지나가다 다들 보셨을 겁나다.
Vim 키맵을 지원한다는 것 만으로도 색다른(그리고 좀 더 생산성에 유의미한 변화를 주는) 개발경험을 누릴 수 있지만, VSCode에서 지원하는 기능(랭귀지서버 기능 포함)을 내가 원하는대로 키맵에 매핑할 수 있고 마우스를 거의 쓰지 않고도 오로지 개발에만 몰입이 가능하게 됩니다. Vim의 장점, VSCode의 장점 모두 누릴 수 있게 됩니다.
오늘 소개하는 영상은, vscode-vim을 어떻게 유용하게 사용할 수 있는지 소개하고 있습니다. 국내에 있는 자료 중에 이만큼 본격적으로 잘 소개해주는 자료는 없을겁니다 👀👀
https://youtu.be/oOLoE4pJQf4?si=R2zLyi02oamLnFWG
VSCode를 기반으로 하는 Cursor, Windsurf 등의 에디터에도 비슷하게 적용할 수 있으니 한번 참고해보면 좋을거에요!
연속철야일정만 아니었으면 신청하는건데 너무 아쉽다 ㅜㅜ
RE: https://hackers.pub/@curry/0195d0ee-d8d2-7711-b550-b54cc1b5d599
![]() @tomorrowcho조내일 안녕하세요! 반갑습니다!
@tomorrowcho조내일 안녕하세요! 반갑습니다!
@kyorlv김종근 안녕하세요! 반갑습니다!
@aqudi쿠디 안녕하세요! 반갑습니다!
CSS는 과학처럼 생각해야한다 (꾸준글)
#해시태그 지원되나!?
해커스펍 친구를 소개합니다 줄여서 해친소
이러면 hurted cow로 읽힐 것 같다
@capdoyeonlee이도연 안녕하세요! 반갑습니다!
무...무섭다....
@simp7pseudofake 안녕하세요! 반갑습니다!
ㅋㅋㅋㅋㅋㅋㅋㅋ
역시 모든 것들은 직접 데여봐야 는다... React의 useContext가 뭐하려고 쓰는지 실감이 잘 안났었는데, prop drilling하지 않고 디펜던시를 주입하고 싶을때 유용한듯.
특히, 어떤 특정한 데이터를 다루는 복잡한 컴포넌트를 다룬다고 가정하면 요렇게 프로바이더에 넘겨주면 되고 하위 컴포넌트에서는 useContext에서 그 값을 가져오면 코드도 굉장히 깔끔해지게 되는 듯
<PostContext.Provider value={{ currentUser }}>
<Post.Title post={post} />
<Post.Comments>
{comments.map(comment =>
<Post.Comment comment={comment} />
)}
</Post.Comments>
<PostContext.Provider>이런 글도 있다.
https://testdouble.com/insights/react-context-for-dependency-injection-not-state-management
![]() @namihamnami 안녕하세요! 반갑습니다!
@namihamnami 안녕하세요! 반갑습니다!
오오 고스트 연동 신기해 오오
와, Ghost에 ActivityPub 연동되어서 돌아가는걸 방금 처음 봄
이거 사서 읽긴 했는데, 문서에서 설명하는 내용이랑 거의 비슷해요. 액티비티펍이 왜 생겨났고, 액티비티펍으로 어떤 미래를 기대하는가 같은 내용 위주로 읽으면 좋을 것 같아요. 다만, 여기에 실습 예제는 따로 실습 안하고 슥 하고 보기만 했는데, 실용적인 뭔가를 만들거면 Fedify 문서를 정독하는게 낫지 않나 싶습니다
RE: https://hackers.pub/@curry/0195f6ee-df39-7af7-b388-495fcc0d0789
![]() @hyukhyukkNormal-developer 안녕하세요! 반갑습니다!
@hyukhyukkNormal-developer 안녕하세요! 반갑습니다!
@lanto 안녕하세요!
@ancom 안녕하세요~ 반갑습니다!
![]() @coffeecolayoung 안녕하세요~
@coffeecolayoung 안녕하세요~
@kkjb88jongbae 안녕하세요! 반갑습니다!
@eesSongChiYoung 안녕하세요!
또 물결이 온다...!!
@inospheyusanghyun 안녕하세요! 반갑습니다
오
@eddiekJoongMo 안녕하세요! 반갑습니다!
![]() @sian 안녕하세요! 반갑습니다!
@sian 안녕하세요! 반갑습니다!