I'll be presenting @fedifyFedify: ActivityPub server framework at
![]() @fosdem 2026! My talk Fedify: Building ActivityPub servers without the pain was accepted for the Social Web Devroom. See you in Brussels on January 31–February 1!
@fosdem 2026! My talk Fedify: Building ActivityPub servers without the pain was accepted for the Social Web Devroom. See you in Brussels on January 31–February 1!
Linear
@linear@hackers.pub · 7 following · 29 followers
개발자, 그리고 아마 평생 가는 컨텐츠 덕후.
블루스카이 유저분들께 : 저는 블루스카이 유저가 아닙니다. 여러분은 이 계정을 브릿지를 통해서 보고 계십니다. 기술적인 문제로 제가 멘션을 보낼 수는 없으니 양해 바랍니다.
Blog
- linearlog.com
코로나 시기의 단절이 사람들에게서 ‘뉴비를 잘 가르치는 법’을 앗아갔듯이 AI의 유행이 사람들에게서 ‘사람에게 잘 설명하는 법’을 앗아갈 거라는 생각이 가끔 든다.
‘나 이런 주제로 말하고 싶은데 필요한 내용 잘 골라서 피피티 만들어줘’를 하면 AI는 기가 막히게 잘 만들어준다. 자료 만들기가 귀찮거나 서툴었던 분들에겐 혁신이고 자료 만들기로 밥 벌어 먹던 분들에겐 위기인데, 어쨌건 이 시기가 지나가면 이해 쏙쏙 되게 설명 잘해주던 선생님들의 기술, 재치, 유머는 지금보다 빛이 바래려나 싶고.
코로나 시기의 단절이 사람들에게서 ‘뉴비를 잘 가르치는 법’을 앗아갔듯이 AI의 유행이 사람들에게서 ‘사람에게 잘 설명하는 법’을 앗아갈 거라는 생각이 가끔 든다.
Sometimes when I see programming experts trying to help new learners I imagine what would happen if we were a driving school:
"The gas pedal makes the car go, right?"
"Well, only if the engine is started, and not if you are out of gas, and not if the car is in neutral, and not if the car is parked against a wall, and not if the parking brake is on, and it shouldn't be called a gas pedal in an electric car, and, and, and...."
붙이는 데 성공했다! 정말 쉽군! 좋아요 기능이라는 거 생각보다 정말 쉬운 거였군..!
하나도 중요하진 않지만 favicon 도 달아보았다. 이모-지!
붙이는 데 성공했다! 정말 쉽군! 좋아요 기능이라는 거 생각보다 정말 쉬운 거였군..!
![]() @linear 저는 그래서 있는 라이브러리 가져다 씁니다. 이전에 shadcn을 svelte에 포팅한 거 썼었고, 요즘 집에서 만드는 거에는 mantine을 쓰고 있네요. 심지어 개중에는 아예 레이아웃까지 다 만들어놔서 진짜로 가져다 쓰면 되는 경우도 있습니다.
@linear 저는 그래서 있는 라이브러리 가져다 씁니다. 이전에 shadcn을 svelte에 포팅한 거 썼었고, 요즘 집에서 만드는 거에는 mantine을 쓰고 있네요. 심지어 개중에는 아예 레이아웃까지 다 만들어놔서 진짜로 가져다 쓰면 되는 경우도 있습니다.
@quiraxical킈락 오 감사합니다. 오로지 구현 편의를 위해 서드파티 라이브러리를 일단 추가하는 걸 별로 선호하지 않아서 퓨어한 상태로 시작했는데, 디자인은 아무래도 라이브러리 없이 극복이 어려울 거 같네요..
Been thinking a lot about ![]() @algernonsmall rodent who dislikes browsers very much's recent post on FLOSS and LLM training. The frustration with AI companies is spot on, but I wonder if there's a different strategic path. Instead of withdrawal, what if this is our GPL moment for AI—a chance to evolve copyleft to cover training? Tried to work through the idea here: Histomat of F/OSS: We should reclaim LLMs, not reject them.
@algernonsmall rodent who dislikes browsers very much's recent post on FLOSS and LLM training. The frustration with AI companies is spot on, but I wonder if there's a different strategic path. Instead of withdrawal, what if this is our GPL moment for AI—a chance to evolve copyleft to cover training? Tried to work through the idea here: Histomat of F/OSS: We should reclaim LLMs, not reject them.
AI 企業이 F/OSS 코드로 LLM 訓練하는 걸 막을 게 아니라, 訓練한 모델을 公開하도록 要求해야 한다고 생각합니다.
撤收가 아니라 再專有! GPL이 그랬던 것처럼요.
訓練 카피레프트에 對한 글을 썼습니다: 〈F/OSS 史唯: 우리는 LLM을 拒否할 게 아니라 되찾아 와야 한다〉(한글).
독서 메모장 앱 중에 마음에 드는 게 없어서 플러터에 익숙해질겸 직접 만들어보기로 한 첫날 : 디자이너가 없으면 클라이언트 개발자는 다소 무지렁이라는 사실을 깨닫다
회사에선 AI를 쓰기가 왜 이렇게 싫은가? 곰곰이 생각해 봤는데 내 머릿속에 짜야 할 코드가 80%쯤 그려져 있는 상태에서 나 대충 이런 거 만들 건데 키보드 두드리기 귀찮으니까 네가 좀 짜줘 하는 거랑 아직 내 머릿속에도 코드가 30%쯤밖에 없는데 내가 뭘 해야 할지 나도 잘 모르겠지만 일단 네가 시작해봐 하는 거랑은 체감이 다른듯. 플러터도 몇 년 써서 익숙해지고 나면 아 귀찮아 AI가 대신 두드려주면 좋겠어 하게 될까.
내 머릿속에도 코드가 없는데 AI를 조수로 데려오면 작업의 주도권이 쟤한테 가는 거 같아서 싫다. 빨리 새 기능 붙이고 코드 짜는 것도 중요하지만.. 난 내가 똑똑해지는 것도 중요해..
회사에선 AI를 쓰기가 왜 이렇게 싫은가? 곰곰이 생각해 봤는데 내 머릿속에 짜야 할 코드가 80%쯤 그려져 있는 상태에서 나 대충 이런 거 만들 건데 키보드 두드리기 귀찮으니까 네가 좀 짜줘 하는 거랑 아직 내 머릿속에도 코드가 30%쯤밖에 없는데 내가 뭘 해야 할지 나도 잘 모르겠지만 일단 네가 시작해봐 하는 거랑은 체감이 다른듯. 플러터도 몇 년 써서 익숙해지고 나면 아 귀찮아 AI가 대신 두드려주면 좋겠어 하게 될까.
jekyll 블로그에도 심플한 좋아요 기능을 달 수 있을 것인가? https://burgeonlab.com/blog/add-appreciation-buttons-to-hugo-with-iine/ 가 도움이 될 거 같아서 일단 북마크. 계속 jekyll 을 쓸지도 생각 좀 해봐야 되는데.
Hackers' Pub에 드디어 인용 기능이 구현되었습니다. 인용할 글의 링크를 복사한 뒤 단문 작성창에 붙여넣으시면 해당 글을 인용할지 묻는 창이 뜹니다. 확인을 선택하시면 해당 글이 인용되게 됩니다.
참고로 인용할 글은 꼭 Hackers' Pub의 글이 아니어도 ActivityPub을 지원하는 사이트의 아무 글이나 다 가능합니다. 예를 들어 Mastodon 인스턴스에서 글 링크를 복사해서 붙여도 동작합니다.
내가 쓴 글에 누가 어떻게 인용을 했나 궁금하실 경우, 글 아래에 있는 공유 아이콘 오른쪽에 위치한 반응 아이콘을 누르시면 확인할 수 있습니다. (원래는 공유한 사람 탭만 있었는데 인용 탭이 새로 생겼습니다.)
기술적으로는 FEP-e232 오브젝트 링크 스펙과 Misskey의 인용 확장 스펙, Pleroma의 인용 확장 스펙, 그리고 Fedibird의 인용 확장 스펙을 모두 구현하기 때문에, 인용 기능을 지원하는 현존하는 모든 ActivityPub 서비스와 호환됩니다.
RE: https://hackers.pub/@hongminhee/0195c73c-24f5-74c0-883d-1a0a0db14b6d
Hackers' Pub에 행동 강령이 있다는 사실, 아셨나요?
우리 커뮤니티는 단순한 기술 토론을 넘어 모든 구성원이 진정으로 환영받는 포용적인 공간을 만들기 위해 상세한 행동 강령을 마련했습니다.
특히 주목할 만한 점은:
-
구조적 차별에 대한 명확한 입장: “모든 사람을 동등하게 대우한다”는 명목 하에 현실의 구조적 불평등을 무시하지 않으며, 이를 극복하기 위한 적극적인 노력을 중요시합니다.
-
기술적 엘리트주의 지양: “이것도 모르세요?”와 같은 조롱, 특정 기술 스택이나 도구에 대한 비하, 초보자의 질문을 무시하는 행위를 명확히 금지합니다.
-
모든 언어의 동등한 존중: 전 세계의 모든 언어를 동등하게 존중하며, 어떤 언어로도 자유롭게 소통할 수 있습니다.
자세한 내용은 행동 강령 페이지에서 확인하실 수 있습니다.
1분기 회고는 이번주 내에 따로 쓰겠지만 일단은 마라톤 자랑을!
디지털 가드닝에 관심이 많은 개발자입니다.
- 특히 위키 형식의 문서 관리, knowledge graph 구조의 시각화에 관심이 있어요.
- kodingwarrior.github.io/wiki
Neovim 이라는 텍스트 에디터에 굉장히 꽂혀있습니다.
- 과몰입한 나머지 플러그인까지 개발해본 경험이 있어요.
- 한국어권 개발자를 위한 Vim 디스코드를 운영중입니다 (vim.kr)
프로그래밍을 하는 행위 자체를 좋아합니다.
- 프로그래밍으로 퍼즐을 푸는 행위를 좋아했고, 비슷한 흔적을 가진 사람들에게 친밀감을 느낍니다.
![]() Linear shared the below article:
Linear shared the below article:
Bluesky는 X의 훌륭한 대안일 수 있지만, 연합우주의 대안은 아닙니다
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
최근 X(구 Twitter)를 떠나는 사용자들이 늘면서 Bluesky에 대한 관심이 높아지고 있습니다. Bluesky는 깔끔한 인터페이스와 과거 Twitter와 유사한 사용자 경험을 제공하며, '신뢰할 수 있는 이탈'이라는 매력적인 개념을 내세워 X의 유력한 대안으로 떠오르고 있습니다. 하지만 이 글에서는 Bluesky와 그 기반 프로토콜인 AT Protocol이 연합우주(fediverse)의 대안이 될 수 없는 이유를 설명합니다. Bluesky는 메시지 전달 방식 대신 공유 힙 방식을 사용하며, 이는 중앙 릴레이에 의존하게 만들어 탈중앙화의 이상과는 거리가 멀어집니다. 또한, 전역 뷰에 대한 집착은 차단 목록의 전체 공개와 같은 개인 정보 보호 문제를 야기하며, AT Protocol은 아직 특정 사기업에 의해 주도되고 있어 개방형 표준으로서의 한계를 가지고 있습니다. Bluesky는 이동 가능한 아이덴티티를 제공하지만, 여전히 중앙화된 요소에 의존하고 있으며, DM은 완전히 중앙화되어 있습니다. 결론적으로, Bluesky는 X의 훌륭한 대안이 될 수 있지만, 연합우주가 제공하는 탈중앙화된 가치와 경험을 대체하기는 어려울 것입니다. 이 글을 통해 Bluesky와 연합우주의 차이점을 명확히 이해하고, 자신에게 맞는 플랫폼을 선택하는 데 도움이 될 것입니다.
Read more →GN⁺: IndieWeb은 대중화될 필요가 없다
------------------------------
- IndieWeb 은 사람들이 자신의 웹사이트를 호스팅하고 자신만의 콘텐츠를 소유하는 것을 장려하는 운동
- 개인 웹사이트, IRC 채널, 소셜 미디어 등을 통해 활동
- 디지털 독립을 강조하고 개인이 자신의 디지털 정체성을 통제해야 한다는 철학
- 종종 "*IndieWeb은 성공하지 못했다* "는 주장이 나옴 …
------------------------------
https://news.hada.io/topic?id=19889&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
이番에 ![]() @lqezPark Hyunwoo 님의 《우리의 코드를 찾아서》에 出演하여 #페디버스, #ActivityPub, #Fedify, #Hollo 等에 關해 이야기를 나눴습니다. Fedify와 Hollo의 開發 祕話 같은 게 궁금하시다면 한 番 보셔도 재밌을지도 모르겠습니다. ㅎㅎㅎ
@lqezPark Hyunwoo 님의 《우리의 코드를 찾아서》에 出演하여 #페디버스, #ActivityPub, #Fedify, #Hollo 等에 關해 이야기를 나눴습니다. Fedify와 Hollo의 開發 祕話 같은 게 궁금하시다면 한 番 보셔도 재밌을지도 모르겠습니다. ㅎㅎㅎ
- 처음 써 보는 조용한 공개. 조용한 공개는 일반 공개와 뭐가 다를까. 연합 우주에는 올라가지 않는 거려나?
- 블스 연동을 했는데 hackers.pub 프로필에 쓴 텍스트가 블스 프로필로는 다 옮겨지지 않는다. 글자 수 제한이 있는 걸까요.
- 앱 지면을 무슨 아마존처럼 탐험하며 여기도 광고 넣을 수 있겠다! 저기도! 하는 흐름에 현기증이 난다. 이게 우리 회사 임원인지 사모펀드인지⋯.
- 마라톤 행사만 끝나고 나면 이것저것 해 보고 싶은 게 많은데.
- 처음 써 보는 조용한 공개. 조용한 공개는 일반 공개와 뭐가 다를까. 연합 우주에는 올라가지 않는 거려나?
- 블스 연동을 했는데 hackers.pub 프로필에 쓴 텍스트가 블스 프로필로는 다 옮겨지지 않는다. 글자 수 제한이 있는 걸까요.
- 앱 지면을 무슨 아마존처럼 탐험하며 여기도 광고 넣을 수 있겠다! 저기도! 하는 흐름에 현기증이 난다. 이게 우리 회사 임원인지 사모펀드인지⋯.
- 마라톤 행사만 끝나고 나면 이것저것 해 보고 싶은 게 많은데.
이제 여기서 글 쓰면 블스에도 보이는 건가?
와 보인다! 보여요!
이제 여기서 글 쓰면 블스에도 보이는 건가?
- IT 관련 관심 있는 주제 아무거나 골라서 3~5분 정도 발표하는 자리가 생겼는데 fediverse 와 small web 중 뭘로 할지 아직도 고민중.
- Swift만 8년을 쓰다가 정말 간만에 html/css 쓰려니까 작업 속도가 굼벵이가 따로 없다. 이것만큼은 나도 주니어. GitHub Pages 쓰면서 jekyll 이 익숙해져서 일단은 개인 블로그도 jekyll 로 만들었는데 요즘은 Hugo가 대세라는 것 같아 언젠가는 찍먹을 해 볼지도.
- 폴더 내의 모든 파일에 대해 단어 replace 하기 :
sed -i '' -e 's/old_word/new_word/g' * - 누가 iOS 개발 어떻냐고 물어볼 때마다 "애플이 만든 프로그램 위에 애플이 만든 언어로 코드를 짜서 애플이 제작한 기기 위에 동작하는 모바일 앱을 만들 건데 그게 애플이 관리하는 마켓 심사를 통과해야 하는 게 참으로 문제"라고 우스갯소리처럼 말해 왔는데 돌이켜보면 그건 내 직군에 대한 꽤 근본적인 불만이었는지도. URL만 있으면 누구나 어디서든 접속할 수 있는 웹의 힘이 막강하다고 느낀다. 진작 이쪽으로 사이드 프로젝트 파 볼 걸 그랬나? 싶고. 누군가는 모바일의 힘을 더 크게 생각하겠지만⋯.
타임라인 필터가 추가되었습니다. 총 네 종류의 필터와 팔로 추천 탭이 있는데요.
- 연합우주: 기존에 보시던 타임라인입니다. 자신이 팔로하는 연합우주 내 모든 계정의 콘텐츠를 모아서 볼 수 있습니다.
- Hackers' Pub: 다른 연합우주 서버 콘텐츠를 제외하고 Hackers' Pub 내의 콘텐츠만 모아서 볼 수 있습니다.
- 공유 제외: 공유된 내용 말고, 자신이 팔로하는 계정이 직접 쓴 콘텐츠만 볼 수 있습니다.
- 언급: 자신을 언급(멘션)한 콘텐츠만 모아서 볼 수 있습니다. 본격적인 알림 기능이 생기기 전까지는 이 필터를 활용해 주세요.
- 팔로 추천: 관심 있을 만한 계정을 추천해 줍니다.
이제 계정이 두 개인데 어떻게 분리하지 🤔 SNS 계정을 두 개 써본 적이 없어서...
노트 작성 폼을 개선했습니다. 이제 줄바꿈을 많이 하면 노트 입력창의 높이가 알아서 길어집니다. 그리고 댓글 달 때 원(原) 노트 내에 멘션된 계정들을 기본적으로 함께 멘션하도록 했습니다. 마지막으로, 자기 자신의 노트에 댓글을 달 때는 자기 자신에 대한 멘션이 포함되지 않게 했습니다.
[‘우리.인생 코드’(https://code.uri.life)를 소개하는 글]
안녕하세요, 우리.인생  입니다.
입니다.
우리.인생  의 변경 사항은 소스 코드 레포지토리에 기능 및 버전 별로 분리되어 있으나, 이것을 찾고 변경 사항을 추적하는 것은 그 구조와 방법에 익숙하지 않은 분들에겐 매우 힘들고 귀찮은 작업이었습니다.
의 변경 사항은 소스 코드 레포지토리에 기능 및 버전 별로 분리되어 있으나, 이것을 찾고 변경 사항을 추적하는 것은 그 구조와 방법에 익숙하지 않은 분들에겐 매우 힘들고 귀찮은 작업이었습니다.
이러한 까닭으로 우리.인생  의 변경 사항을 참고하거나 적용하고 싶은 Mastodon
의 변경 사항을 참고하거나 적용하고 싶은 Mastodon  서버 개발자 분들이 계시더라도 해당 변경 사항을 쉬이 적용하지 못하는 문제가 발생하기도 했습니다.
서버 개발자 분들이 계시더라도 해당 변경 사항을 쉬이 적용하지 못하는 문제가 발생하기도 했습니다.
이에 우리.인생  은 ‘우리.인생 코드’의 공개 개발 미리보기를 공개합니다.
은 ‘우리.인생 코드’의 공개 개발 미리보기를 공개합니다.
‘우리.인생 코드’는 우리.인생  버전마다 사용된 브랜치와 커밋 로그, 코드 차이를 제공하며, 패치를 브랜치 또는 커밋 별로 내려받거나 GitHub에서 볼 수 있도록 하는 선택지를 제공합니다.
버전마다 사용된 브랜치와 커밋 로그, 코드 차이를 제공하며, 패치를 브랜치 또는 커밋 별로 내려받거나 GitHub에서 볼 수 있도록 하는 선택지를 제공합니다.
현재로서는 소개드린 내용이 ‘우리.인생 코드’의 전부지만, 선택한 브랜치 또는 커밋을 작업 브랜치에 머지할 수 있는 간단 스크립트를 표시하는 등 앞으로 편의 기능을 갖춰나갈 예정입니다.
‘우리.인생 코드’는 아래 URL에서 접속하실 수 있습니다.
https://code.uri.life
추가적인 의견이나 기능 제안이 있으시다면 언제든지 말씀해 주세요!
감사합니다.
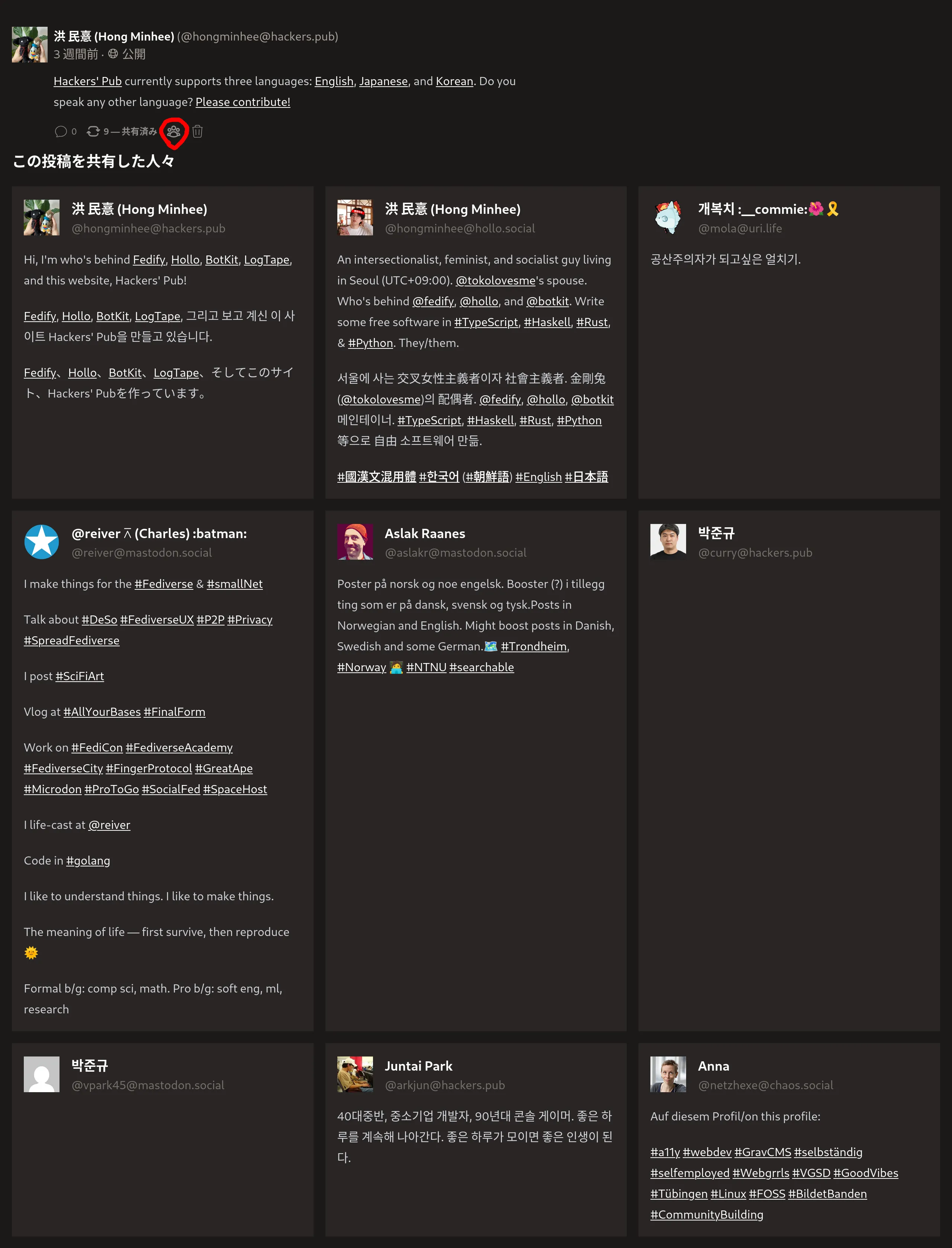
자신의 노트를 누가 공유했는지 볼 수 있는 버튼을 만들었습니다. 노트 하단의 아이콘들 중에 군중 아이콘을 누르면 됩니다.
노트를 삭제하는 기능을 추가했습니다. 자신이 올린 노트에는 휴지통 아이콘이 표시되는데, 그걸 누르면 삭제할 수 있습니다.
![]() @hongminhee洪 民憙 (Hong Minhee) 좋은 글 감사합니다.
스레드에서는 페디버스 활성화를 통해 연합우주에 참여할 수 있는데, 공개된 글을 삭제한 경우에 전파된 글을 삭제할 수 없는 이슈가 있어서,
결국 비활성했습니다. (스레드에서만 삭제되고 다른 우주에는 남아 있음.)
참고 https://www.threads.net/@threads/post/C-TW9Y_unAn
@hongminhee洪 民憙 (Hong Minhee) 좋은 글 감사합니다.
스레드에서는 페디버스 활성화를 통해 연합우주에 참여할 수 있는데, 공개된 글을 삭제한 경우에 전파된 글을 삭제할 수 없는 이슈가 있어서,
결국 비활성했습니다. (스레드에서만 삭제되고 다른 우주에는 남아 있음.)
참고 https://www.threads.net/@threads/post/C-TW9Y_unAn
혹시 hackers.pub 이나 다른 연합우주에서 글을 올리고 나서 삭제한 경우에, 다른 곳에 전파된 글들이 삭제된다는 것이 보장될까요?
![]() @hongminhee洪 民憙 (Hong Minhee) 님께서 잘 아실 듯 하여, 개인적인 궁금증으로 여쭈어보았습니다.
@hongminhee洪 民憙 (Hong Minhee) 님께서 잘 아실 듯 하여, 개인적인 궁금증으로 여쭈어보았습니다.
![]() @arkjunJuntai Park 아쉽게도 보장되지 않습니다. Threads도 페디버스 활성화를 한 상태에서 글 삭제를 하면 다른 페디버스 서버들에게 글이 삭제되었다는 통지(
@arkjunJuntai Park 아쉽게도 보장되지 않습니다. Threads도 페디버스 활성화를 한 상태에서 글 삭제를 하면 다른 페디버스 서버들에게 글이 삭제되었다는 통지(Delete(Note) 액티비티)를 보내는데, 이를 어떻게 처리할지는 다른 서버들의 구현에 달려 있습니다. 대부분의 정상적인 서버 구현들은 모두 실제로 삭제 처리를 하지만, 버그로 인해, 혹은 악의적으로 삭제 처리를 하지 않는 서버가 있을 수도 있겠죠?
Hackers' Pub의 상단 네비게이션 디자인을 바꿨습니다. 글쓰기 버튼이 최상위로 나오게 되었어요.
오늘의 일기
- 웜업/쿨다운 포함해서 50분 인터벌 달리기를 했다. 그리고 집 돌아오는 길에 종아리에 쥐나서 길거리에 주저앉을 뻔했다. 슬슬 런데이 아저씨가 미워지는 구간에 진입 중.
- GitHub Pages 에서 Netlify 로 무사히 이관했다. 다음 목표는 카테고리 별로 볼 수 있게 내비게이션 바 만들고 RSS 피드 깨진 거 원인 파악해서 고치기.
- 네이버 블로그 백업용으로 GitHub Pages 를 만들면서 당시에 썼던 독서/영화 기록에 네이버 책/영화 서비스 링크를 전부 달아뒀었는데, 이번에 Netlify 로 옮기면서 전부 지웠다. 당시엔 하이퍼링크를 걸어두는 쪽이 더 범용성 있을 거라고 생각했는데 네이버 영화 서비스가 문 닫을 줄 누가 알았겠어요. 블로그로 정확히 뭘 하고 싶은지 목표가 뚜렷해야 이런 실수를 안 할 텐데, 장기적인 목표는 좀 더 천천히 생각해 봐야 할 거 같다.
- 내 포스트를 공유한 사람 목록을 보고 싶은데 아직은 방법이 없는듯.
- 블루스카이와 타임라인을 연결하고 싶은데 계정을 만든지 7일이 지나야 가능한 거 같다.
해커스펍 가입 기념으로 하스켈 코드 하나 적습니다!
main = putStrLn "Hello, Hackers' Pub!"오늘의 일기
- 웜업/쿨다운 포함해서 50분 인터벌 달리기를 했다. 그리고 집 돌아오는 길에 종아리에 쥐나서 길거리에 주저앉을 뻔했다. 슬슬 런데이 아저씨가 미워지는 구간에 진입 중.
- GitHub Pages 에서 Netlify 로 무사히 이관했다. 다음 목표는 카테고리 별로 볼 수 있게 내비게이션 바 만들고 RSS 피드 깨진 거 원인 파악해서 고치기.
- 네이버 블로그 백업용으로 GitHub Pages 를 만들면서 당시에 썼던 독서/영화 기록에 네이버 책/영화 서비스 링크를 전부 달아뒀었는데, 이번에 Netlify 로 옮기면서 전부 지웠다. 당시엔 하이퍼링크를 걸어두는 쪽이 더 범용성 있을 거라고 생각했는데 네이버 영화 서비스가 문 닫을 줄 누가 알았겠어요. 블로그로 정확히 뭘 하고 싶은지 목표가 뚜렷해야 이런 실수를 안 할 텐데, 장기적인 목표는 좀 더 천천히 생각해 봐야 할 거 같다.
- 내 포스트를 공유한 사람 목록을 보고 싶은데 아직은 방법이 없는듯.
- 블루스카이와 타임라인을 연결하고 싶은데 계정을 만든지 7일이 지나야 가능한 거 같다.
현재 Hackers' Pub의 안 좋은 UI로 인해 많은 분들이 알아채지 못하시는 듯하여…
- Hackers' Pub에는 X처럼 단문을 올리는 용도의 노트와 velog처럼 긴 글을 올리는 용도의 게시물이 나뉘어 있습니다.
- 노트든 게시물이든 타임라인에 뜨는 것은 같지만, 둘의 모양이 조금 다릅니다. 둘 다 Markdown을 지원하는 것은 같습니다.
- 노트는 첫 화면 타임라인 맨 위에 있는 UI로 작성합니다. (이건 다들 이미 아실 듯.)
- 게시물은 우상단 본인 계정명에 마우스 커서를 가져다 대면 나오는 메뉴 속 새 게시물 항목을 누르면 작성하실 수 있습니다.
- 게시물은 작성하던 도중 페이지를 닫더라도 임시 보관함에 자동으로 저장되므로 나중에 다시 이어서 쓸 수 있습니다.
아직 한창 만드는 중이라 여러모로 미흡합니다. 빠른 시일 내에 UI를 개선하도록 할게요!
오늘의 일기
- 웜업/쿨다운 포함해서 50분 인터벌 달리기를 했다. 그리고 집 돌아오는 길에 종아리에 쥐나서 길거리에 주저앉을 뻔했다. 슬슬 런데이 아저씨가 미워지는 구간에 진입 중.
- GitHub Pages 에서 Netlify 로 무사히 이관했다. 다음 목표는 카테고리 별로 볼 수 있게 내비게이션 바 만들고 RSS 피드 깨진 거 원인 파악해서 고치기.
- 네이버 블로그 백업용으로 GitHub Pages 를 만들면서 당시에 썼던 독서/영화 기록에 네이버 책/영화 서비스 링크를 전부 달아뒀었는데, 이번에 Netlify 로 옮기면서 전부 지웠다. 당시엔 하이퍼링크를 걸어두는 쪽이 더 범용성 있을 거라고 생각했는데 네이버 영화 서비스가 문 닫을 줄 누가 알았겠어요. 블로그로 정확히 뭘 하고 싶은지 목표가 뚜렷해야 이런 실수를 안 할 텐데, 장기적인 목표는 좀 더 천천히 생각해 봐야 할 거 같다.
- 내 포스트를 공유한 사람 목록을 보고 싶은데 아직은 방법이 없는듯.
- 블루스카이와 타임라인을 연결하고 싶은데 계정을 만든지 7일이 지나야 가능한 거 같다.
해커스펍! 흥한다!
Hackers' Pub 쓰고 계신 분들 중에서, 자신의 Hackers' Pub 계정을 연합우주(fediverse)뿐만 아니라 Bluesky에도 노출하고 그쪽 사람들과 교류하고 싶으신 분이 있다면, 상단 검색창에 @bsky.brid.gy@bsky.brid.gy을 검색하셔서 나오는 프로필을 팔로해 보세요. 그리고 1분 정도 뒤에 Bluesky에서 본인ID.hackers.pub.ap.brid.gy로 검색하면 본인의 Hackers' Pub 계정이 Bluesky에서도 보이는 걸 확인하실 수 있을 겁니다.
궁금해 하실 분들이 계실지 모르겠지만, Hackers' Pub은 아래의 기술로 만들어지고 있습니다.
- 백엔드 JavaScript 런타임으로 Deno (Node.js를 안 씁니다)
- 데이터베이스로 PostgreSQL
- 웹 프레임워크로 Fresh 2.0[1]
- ORM으로 Drizzle ORM
- 캐시 저장소로 Redis
- ActivityPub 연합을 위해 Fedify
- 로깅 라이브러리로 LogTape
- 웹 프런트엔드 프레임워크로 Preact
- 스타일링에 Tailwind CSS
- 국제화에 i18next
2025년 3월 현재 Fresh 2.0은 정식 버전이 릴리스되지 않은 상태인데, 무시하고 불안정 버전을 그대로 쓰고 있습니다. Fresh 1.0 → 2.0에서 많은 게 바뀌기 때문에 굳이 Fresh 1.0을 쓰고 싶지 않았습니다. ↩︎
![]() @hongminhee洪 民憙 (Hong Minhee) 두 번 시도해서 두 번 다 타임아웃 났었는데 지금 하니까 되네요 (..) 일시적인 딜레이였던 거 같습니다.
@hongminhee洪 民憙 (Hong Minhee) 두 번 시도해서 두 번 다 타임아웃 났었는데 지금 하니까 되네요 (..) 일시적인 딜레이였던 거 같습니다.
블루스카이 여러분들 하위하위
앱 개발 일만 8년간 한 사람 오늘 드디어 웹 개발 시작한다 시작은 역시 hello world 부터라고 생각합니다 netlify 가입했고 세팅했고 index.html 잘 나오는 거 확인했으니까 오늘은 여기서 끝!
![]() @linear 어라, 그건 버그 같네요! 혹시 재시도 해보셔도 안 되나요?
@linear 어라, 그건 버그 같네요! 혹시 재시도 해보셔도 안 되나요?
![]() @hongminhee洪 民憙 (Hong Minhee) 두 번 시도해서 두 번 다 타임아웃 났었는데 지금 하니까 되네요 (..) 일시적인 딜레이였던 거 같습니다.
@hongminhee洪 民憙 (Hong Minhee) 두 번 시도해서 두 번 다 타임아웃 났었는데 지금 하니까 되네요 (..) 일시적인 딜레이였던 거 같습니다.
프로필 링크에 아무거나 막 넣을 수 있는 게 아닌 걸까? 네이버 블로그 URL 을 넣었더니 타임아웃이 난다(..)
hackers.pub 모바일 앱이 있으면 좋겠다 일단 iOS 개발자가 손을 들어봅니다 ㅋㅋ
hackers.pub 모바일 앱이 있으면 좋겠다 일단 iOS 개발자가 손을 들어봅니다 ㅋㅋ
![]() @linear 마크다운이 먹는다니 감격스러워 ㅠㅠ
@linear 마크다운이 먹는다니 감격스러워 ㅠㅠ