김무훈
@iamuhun@hackers.pub · 40 following · 61 followers
업으로서 약 3년 간 웹 프런트엔드 서비스 개발을 경험한 컴퓨터 공학 학부생입니다.
모두를 위한 접근성 지원과 오픈소스 참여에 주목하여 엔지니어링에 관심을 갖고 있습니다.
제품(타이피)의 기술부채와 타협하지 않고 위지윅 에디팅의 끝을 보려고 하시나 보네요. 기술 역량 면에서 참 대단하십니다.
구현체는 Rust로 작성되어 웹에서는 상술한 바와 같이 WASM으로 빌드 후 캔버스에 출력하며, 모바일에서는 각 플랫폼으로 네이티브 빌드되어 각 플랫폼의 윈도우 핸들을 통해 텍스쳐 버퍼에 바로 출력합니다. 이를 통해 웹뷰 없는 모바일 위지윅 에디터를 구현하고자 합니다.
— finn (@devunt) November 7, 2025
대 AI 시대다 보니 교내 팀 프로젝트 구두 코드 리뷰에서 "이거 본인 머리에서 나온 건가요?" 라는 대화가 옆에서 종종 오가는게... 새삼 아이러니하네요. 😂
다행이 본인이 생각하셨습니다.
오늘 오전에 한 일: 학교 팀 프로젝트에 GitHub Pages 기반 PR Preview 기능 붙이기
FEConf 2025 정식 연사로 참여했던 제 발표
「모두를 위한 웹 접근성: 무엇이고, 어떻게 할까요?」 영상에 자막이 추가되었습니다.
🎥 https://youtu.be/KkXKh7cm1is?t=73
발표 당시 제 전달력이 부족해 일부 구간의 발음이 묵음처럼 들리거나 청취가 어려운 부분이 있었습니다.
보다 정확한 시청 경험을 위해, 들리지 않았던 내용을 바로 잡은 자막을 직접 제작하여 반영했습니다.
어느 한 분이 type-challenges에 한국어 번역을 일괄로 하셨길래, 예전에 제가 출제한 문제가 어떻게 번역됐나 궁금했습니다.
찾아서 읽어보니 일부 표현이 원래 의도와 다르게 전달되어 있어, 직접 설명을 바로잡는 PR을 올렸네요. https://github.com/type-challenges/type-challenges/pull/37666
- 원시 타입 또는 유니온 원시 타입인 `Predicate`과 `Predicate`의 요소로 포함되는 배열을 반환하고, 배열 `T`를 가지는 `Filter<T, Predicate>` 타입을 구현하세요.
+ 타입 `Filter<T, Predicate>`를 구현하세요. 여기서 `T`는 배열이고, `Predicate`는 원시 타입 또는 원시 타입의 유니온입니다. 결과는 `Predicate`에 속하는 원시 타입만 가진 배열이어야 합니다.채용 의사 결정권자님 저를 선택하시면 명절마다 하우스 귤과 연말마다 제철 노지 감귤을 본가에서 선물로 받으실 수 있습니다. 🍊
K-자소서
저는 자상하신 어머니와 아버지 사이에서 태어난 장남이며, 사주팔자에 맞춰 이름과 생년월일을 맞춰 태어난 이 시대의 고주몽인 줄 알았으나 현실은 하늘 높은지 모르고 치솟는 구직의 벽에 치여 살고 있는 이 시대의 평범한 컴퓨터공학 졸업 예정 학생입니다.
이번 학기에 하나만 수강해서 월요일에 바로 시험이 끝났다~~ 기말은 과제로 대체라서 이제 학부에서 보는 지필평가를 모두 마쳤습니다!! 히히 😇
@kanghyojun강효준 오랜만이에요! 반갑습니다~
이전에 개인 블로그에서 UI의 명시성을 지향하자라는 메세지로 발행한 "소리치는 인터페이스" 제목의 글에 안티 패턴에 대한 보충 설명이 떠올라 덧붙였습니다.
디지털 접근성과 소프트웨어 아키텍쳐 개념의 교집합에 대한 글이기도 한데요, 한번 즈음 읽어보는 걸 추천드립니다.
FEConf 접근성 발표 자료를 퇴고하면서 아쉽게 삭제한 몇 내용을 하나로 재구성하여 A11YKR 블로그에 게시했습니다.
웹 접근성을 고려한 콘텐츠 제작기법 2.2 개정판 W3C 저작 웹 콘텐츠 접근성 지침(WCAG)에 대한 국내 사례집이라 생각하시면 됩니다.
디지털 접근성의 4가지 원칙인 인지 · 조작 · 이해 · 견고 마다 실용적인 예제가 실려져 있습니다. FE 하시는 분이라면 꼭 읽어보세요.
FEConf 접근성 발표 슬라이드 뷰 수가 천회가 넘었네요. 이렇게 무수한 관심은 기술 자료 만들면서 처음입니다.
졸업 이전부터 일찍 깜지 내가 원하는 바를 주도하고 있다는 만족감은 있는데, 학교 간판 없이 하는 교외 경험 중심이라 소속감을 별로 느껴 본적이 없어 평소 많이 아쉽다고 느낀다. 🥹
Minecraft Distance Horizon 모드 최고네...
남은 방학 기간에 뭘 할까나 싶다가 올해 CSS Day 공개 셰션 먼저 보고, 99달러라 비싸서 괜찮다 싶으면 학습 비용 지원으로 모든 세션 봐야겠다... https://cssday.nl/2025-recordings.html
10~7년 전에 마인크래프트 모딩으로 만난 그룹이 이제 같은 업계에서 일하고 있고, 오랜만에 만나서 나누는 이야기:
??: 어이 거기 이직한 곳은 평안하시나요?
내 주변 사람 타임라인 연령대가 올라갔다고 느꼈다.
사용자의 인지 흐름을 다시 돌아본 경험이었어요. 직접 스크린리더를 켜고 눈을 감고 탐색해보며 “내가 과연 이 흐름을 이해할 수 있을까?” 를 계속 되묻는 시간이었죠.
접근성은 특정 상황에 놓인 사용자만을 위한 기능이 아니었어요. 오히려 모든 사용자에게 더 명확하고, 더 친절한 흐름을 설계하는 일이라는 걸 깊이 느낄 수 있었어요.
https://toss.tech/article/38743 토스 챗봇의 스크린리더 지원 과정이 적흰 글입니다.
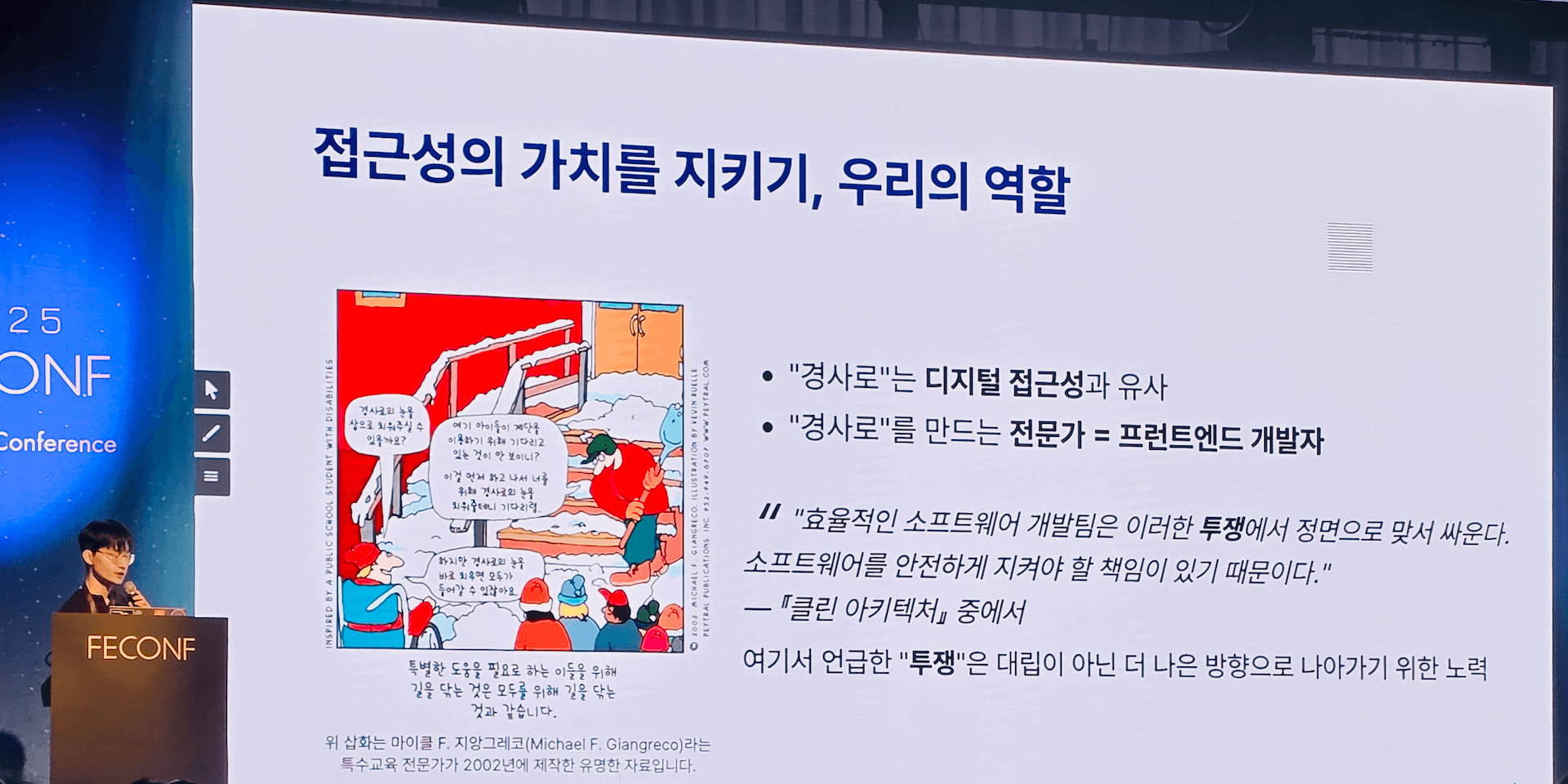
이번 FEConf 연사로 "모두를 위한 웹 접근성은 무엇이고, 어떻게 하나요? 💬 🔉" 웹 접근성의 가치와 실천 방법론에 대해 말했습니다.
제가 있는 A11YKR 커뮤니티의 자문으로 주어진 2개월 동안 알찬 자료를 만들어낼 수 있어 정말 감사했습니다. cc @resistanHyunjin Cho
![]() @stelo_kim김태희 (탐정토끼)
@stelo_kim김태희 (탐정토끼)
파이콘 1일차 참가. 이제 9년이나 된 2016년 APAC 노랑 파랑 팔찌 굿즈 차고 제주공항에서 넘어 와 당일에 참석했습니다.
들으려 온 발표 시간 외에는, 지인이 운영하는 페디버스 부스에 머물러서 오는 분 마다 연합우주를 간단히 소개했습니다.
다양한 WAI-ARIA 표준이 여러 스크린리더와 브라우저 조합 환경과 잘 맞물리는지 테스트 결과를 확인하는 웹 페이지. 아직 작업 중이라네요. https://a11ysupport.io/
어제 "이 정도면 괜찮겠지…." 라는 착각을 하고 정반대의 반응을 마주해서
마치 마인크래프트의 실패한 천국 포탈을 만든 기분을 느꼈다 ㅋㅋ….
3년 전에 ![]() @disjukrㄹ 님에게 받아 묵혀두었던 misaka.moe 도메인 어디 쓸만한데 없을까 계속 미루만 있다가 임시로 제 레포지토리에 리다이렉션 걸었습니다. 예) https://misaka.moe/.dotfiles
@disjukrㄹ 님에게 받아 묵혀두었던 misaka.moe 도메인 어디 쓸만한데 없을까 계속 미루만 있다가 임시로 제 레포지토리에 리다이렉션 걸었습니다. 예) https://misaka.moe/.dotfiles
제가 추천하는 라프텔 온리 애니메이션 『내가 사랑했던 모든 너에게』, 또 다른 편으로 『너를 사랑했던 한 사람의 나에게』가 있는데요, 보는 순서에 따라 이야기의 관점이 "이루어지는 로맨스"이냐, "이뤄지지 않은 로맨스"로 끝나는 차이가 있습니다.
저는 먼저 언급한 "내가 사랑했던 모든 너에게"를 이제 막 다 시청했는데, 다음 편을 보아도 이 편의 이야기가 여전히 더 여운에 남을 것 같네요.
무손실 음원을 그대로 들어보고 싶던 와중에 얼마 전에 마침 젠하이저에서 7세대 동글을 새로 출시해서 하루 사용해보았다.
MacBook에 끼워 Apple Music 청취를 해보았는데 내 귀로는 aptX™ Adaptive연결이 기존 AAC 코덱과 품질 차이를 아직 잘 모르겠다...
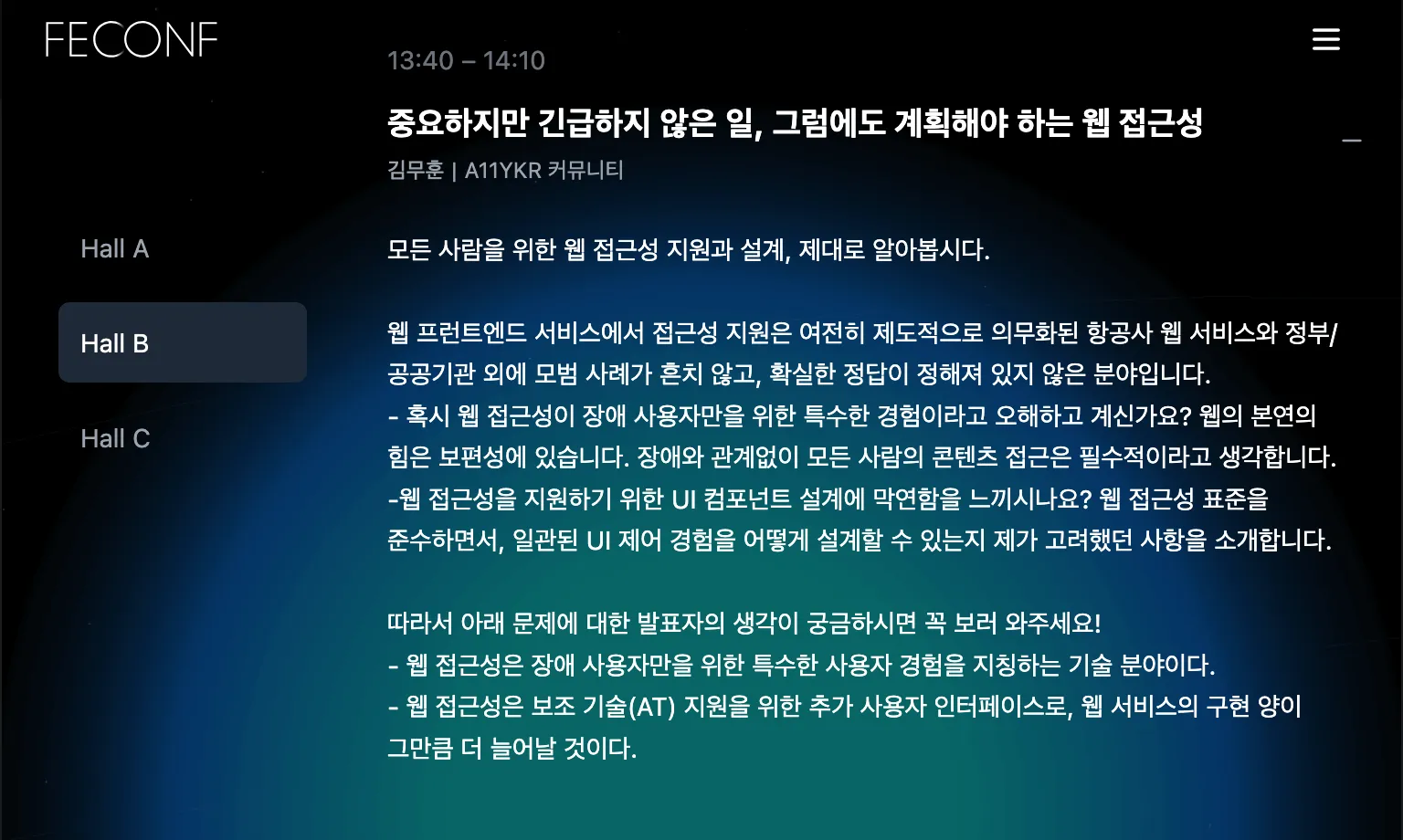
"모든 사람을 위한 웹 접근성 지원과 설계, 제대로 알아봅시다."
아래 명제에 대한 제 생각이 궁금하시면 꼭 이번 FEConf 2025에서 보러 와주세요!
- 웹 접근성은 장애 사용자만을 위한 특수한 사용자 경험을 지칭하는 기술 분야이다.
- 따라서 접근성은 보조 기술 지원을 위한 추가 사용자 인터페이스로, 웹 서비스의 구현 양이 그만큼 더 늘어날 것이다.
https://maximizemaxwell.com/stm 동시성, 공유 메모리 할당 이거 학부 운영체제 이야기인데?
어떤 애플리케이션 개발이라도 모두가 참여하는 기획 단계에서 무슨 정보를 다룰지 가장 먼저 논의가 필요로 합니다.
저는 이 단계에서 정보 접근성에 대한 팀의 태도가 반영된다고 생각합니다.
여러분은 접근성과 UI 개발의 관계가 별개가 아니라는설명에 바로 동의하실 수 있나요? 평소 별로 관심이 없었다면 뜬구름 잡는 질문처럼 들릴 것입니다.
아무튼 FE 프로그래머라면 한번 읽어보시는 걸 권해드립니다.
대학교 4학년, 마지막 방학에 스팀 여름 할인으로 《마법사의 밤》 구매해서 며칠 동안 계속 읽고 있는 중.
오타쿠 같은 감상인데 첫 번째 배틀 연출에서 정말 훌륭한 레이어 전환 같은 애니메이션이 재생되어 나와 감탄스러웠다. 이게 2010년대 초에 처음 개발되었다고요…?
하느님 추운 겨울이 되기 전에 제가 희망하는 도메인의 FE 자리를 PULL 주세요.
헛소리 - 평소 자주 지나드는 제주공항이나 김포공항 역에 누가 학부 졸업 축하 광고 내주면 어떨까 생각함.
"제주대 컴공 학부 졸업 및 다시 재외재주도민이 되어 하는 직장생활에 걸 건승 드립니다."
내일(7월 1일) 개인 용무로 잠시 제주를 벗어나 서울에 이틀간 머물 예정인데요, 이날 5시 이후부터 여유 시간이 많아 만나서 이야기 나눌 분을 찾습니다.
자기소개 - 블로그 소개 및 Gravatar 프로필 참고
- 10여 년 전부터 웹 프로그래밍을 생산성과 취미로 즐겨하고 있는 컴퓨터 전공 4학년 학부생입니다.
- 이번 1학기에 졸업 요건을 대부분 만족하여 프런트엔드 개발 직군으로 구직 활동을 시작했습니다.
토스페이먼츠 결제 시스템 연동을 돕는 MCP 서버 구현기
토스페이먼츠 문서를 로컬 MCP로 제공하고자 거친 모든 의사 결정 과정이 공유되어 있습니다.
문서 내 키워드 관련성 분석을 미리 거친 Machine-Readable 한 청크 저장소를 구축하는 노력이 가장 흥미로웠네요.
- 8월 16일-17일 파이콘 일반 참가
- 8월 23일 FEConf 발표 참가
휴가철이라 제주 ↔️ 김포 항공료 너부 부담되는데;;
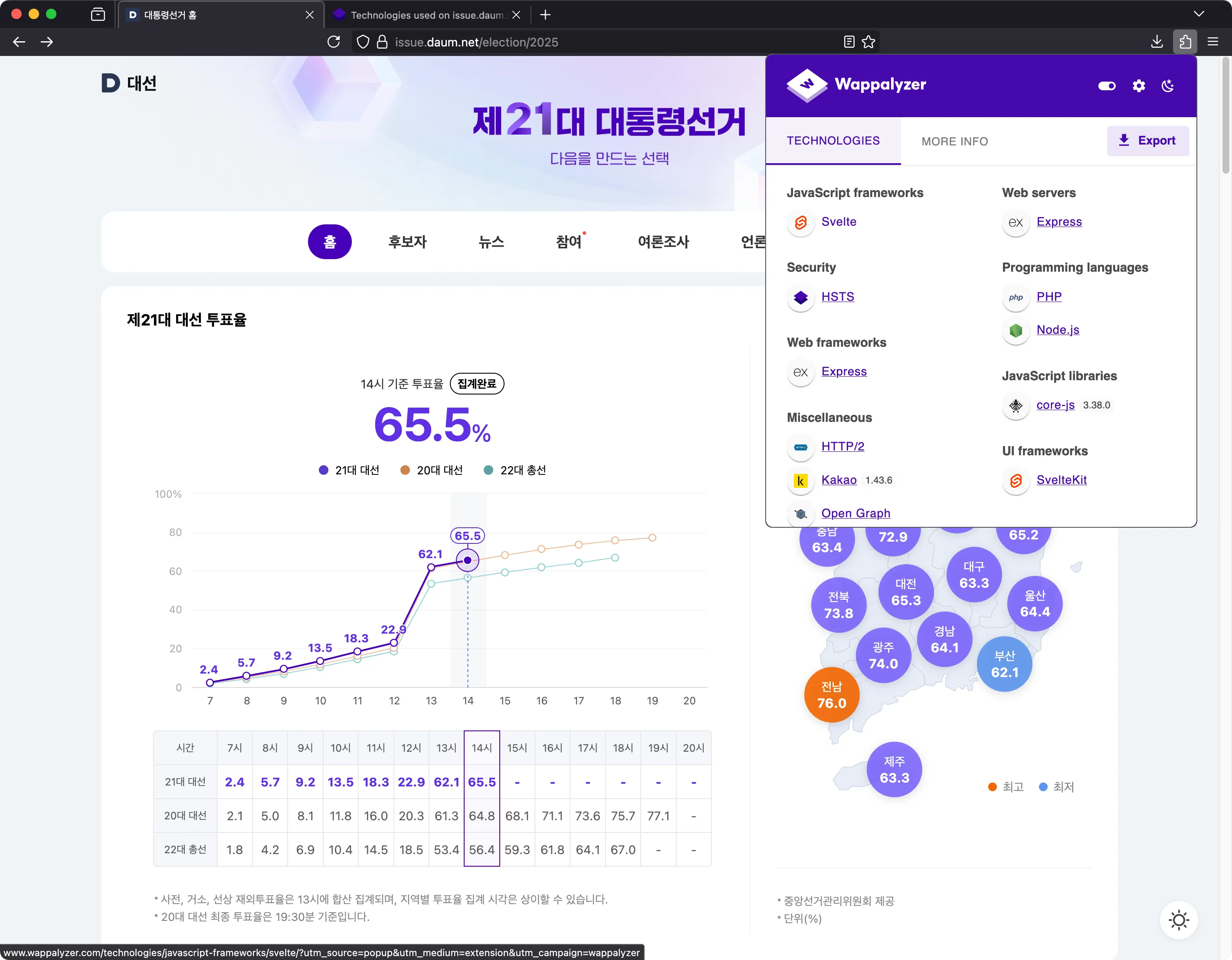
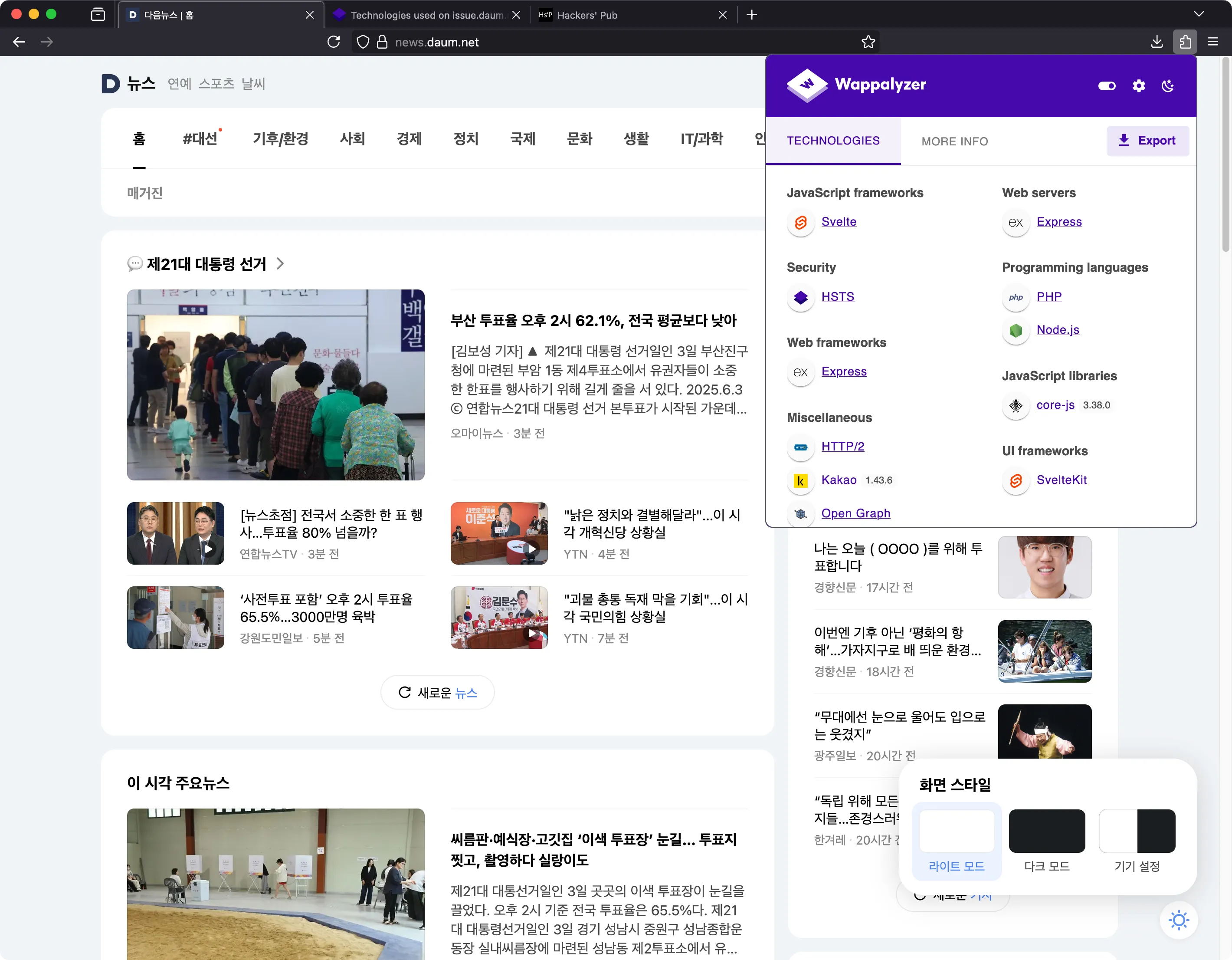
https://issue.daum.net/election/2025 이번 대선 통해 처음 알았는데 다음 뉴스 포털 전체에서 Svelte 쓰나 보네...
이전부터 쭉 관리하고 있는 경력기술서 겸 포트폴리오 정보량이 너무 많다는 의견을 자주 받아서,
약식화한 별개의 RESUME 페이지를 새로 만들었다. https://www.frontend.moe/resume/
https://tech.kakaoent.com/front-end/2023/230330-frontend-solid 소프트웨어 엔지니어링 분야에서 유명한 SOLID 원칙이 프런트엔드 UI 설계 관점에서 어떻게 관련이 있는지, 카카오엔터에서 모범사례를 잘 소개가 되어서 공유합니다. 읽고 나서 해당 원칙이 서비스 아키텍쳐 설계 관점으로 한정되지 않음을 알게 되었습니다.
안녕하세요, 업으로 프로그래밍을 하고 있는 컴퓨터 학부생 김무훈입니다.
현재 3년차 웹 프론트엔드 개발자로서, 다가오는 7월부터 함께할 정규직 포지션을 적극적으로 찾고 있습니다.
최근 학과 사무실에서 졸업 요건을 확인한 결과, 전공 필수 한 과목과 전공 선택 2학점(총 5학점)이 남아있음을 확인했습니다.
본래는 다음 2학기까지 수료 후 내년 2월에 졸업할 예정이었으나, 교수진과 상의한 결과 취업 및 재직이 확정된다면 수업 이수 방식을 보다 유연하게 결정할 수 있다는 긍정적인 답변을 받아 적극적으로 조기 취업을 추진하게 되었습니다.
이는 전공 필수 과목의 경우에만 해당이 되는 문제이고, 전공 선택 2학점의 경우 앞으로의 여름 학기 현장 실습 또는 다음 학기에 개설되는 하나의 원격 강의로 대체하여 문제가 없는 상태입니다.
지금까지의 업무 경험과 프로젝트는 아래의 포트폴리오에서 확인하실 수 있습니다.
📌 경력기술서 겸 포트폴리오 페이지: https://www.frontend.moe/portfolio/
좋은 인연을 찾을 수 있도록, 많은 관심과 연락 부탁드립니다!
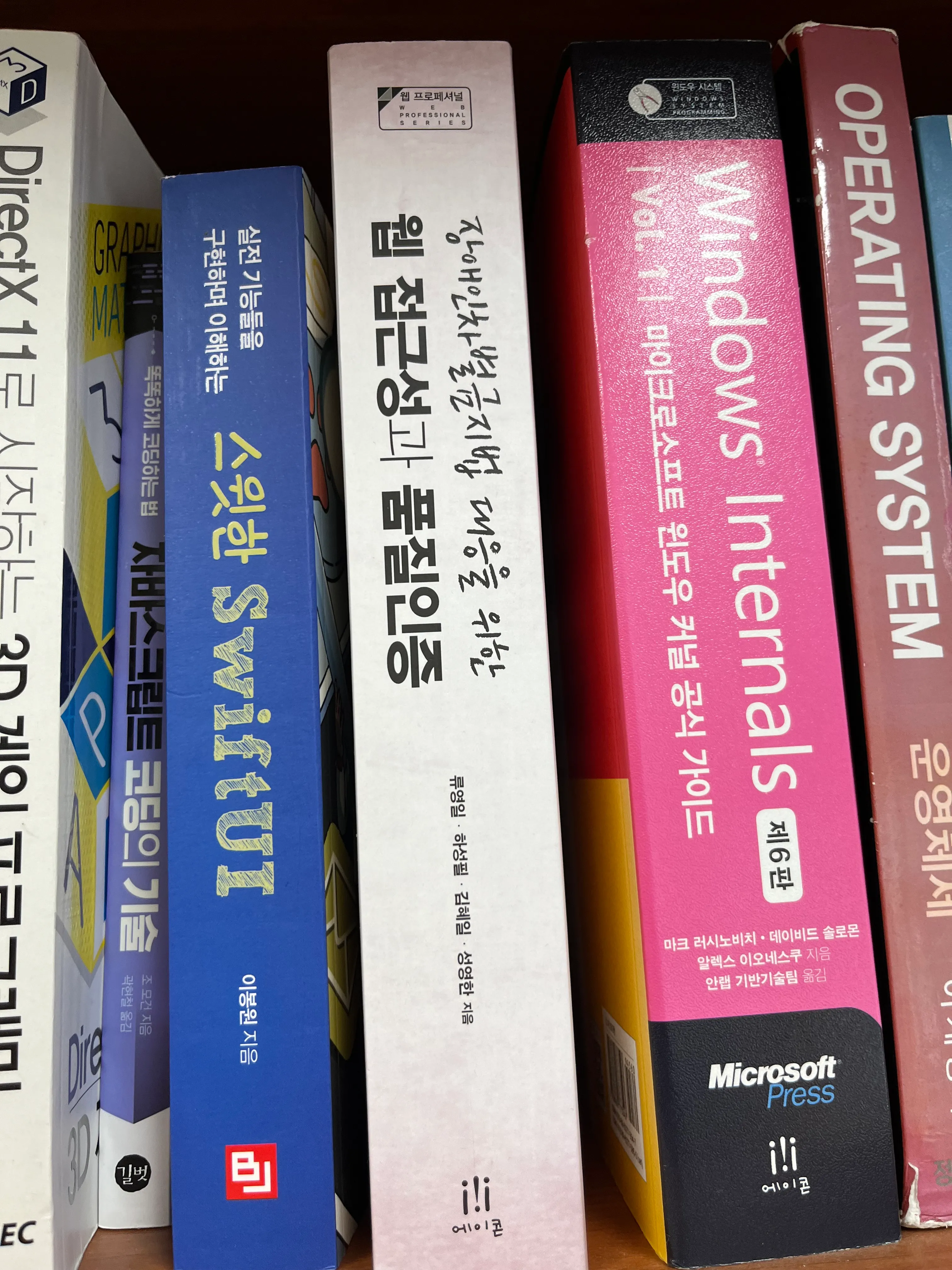
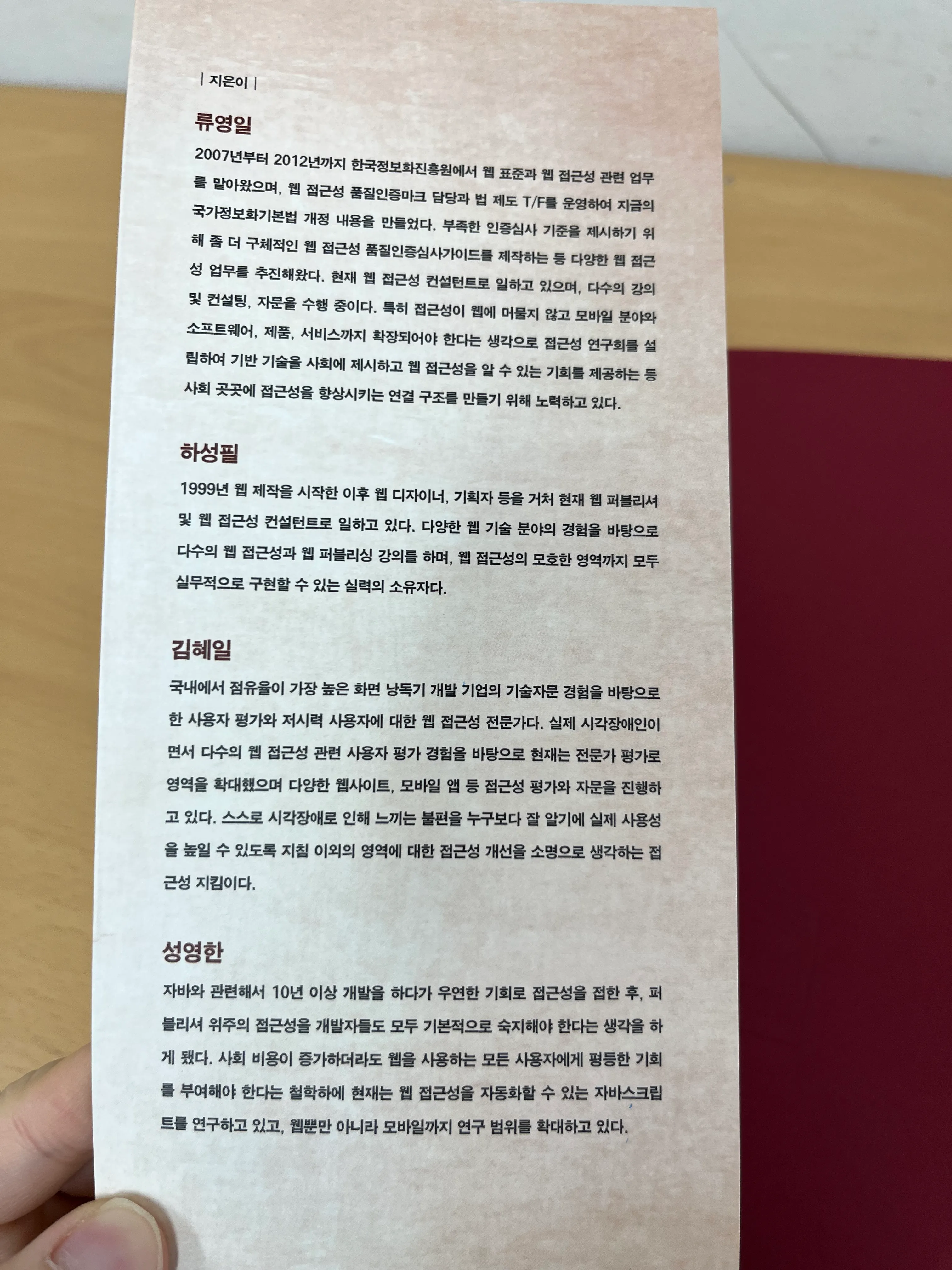
학과 책장에 11년 전에 출간한 웹 접근성 책을 찾았습니다.
책 목차를 살펴보니 WCAG 표준에서 제정한 아래 4가지 원칙을 개별마다 많은 사례를 바탕으로 다루고 있네요.
- 인지할 수 있는(Perceivable)
- 조작 가능한(Operable)
- 이해할 수 있는(Understandable)
- 견고함(Robust)
자료가 오래되었지만 흥미 있는 사례집이라 읽어 보려고 합니다.
와 오늘 졸업상담한 결과로 적어도 강의 두개만 더 들으면 된다고 안내받았습니다. 여름방학 현장실습 따내면 다음 학기에 전필 하나만 이수하면 졸업 될 듯...
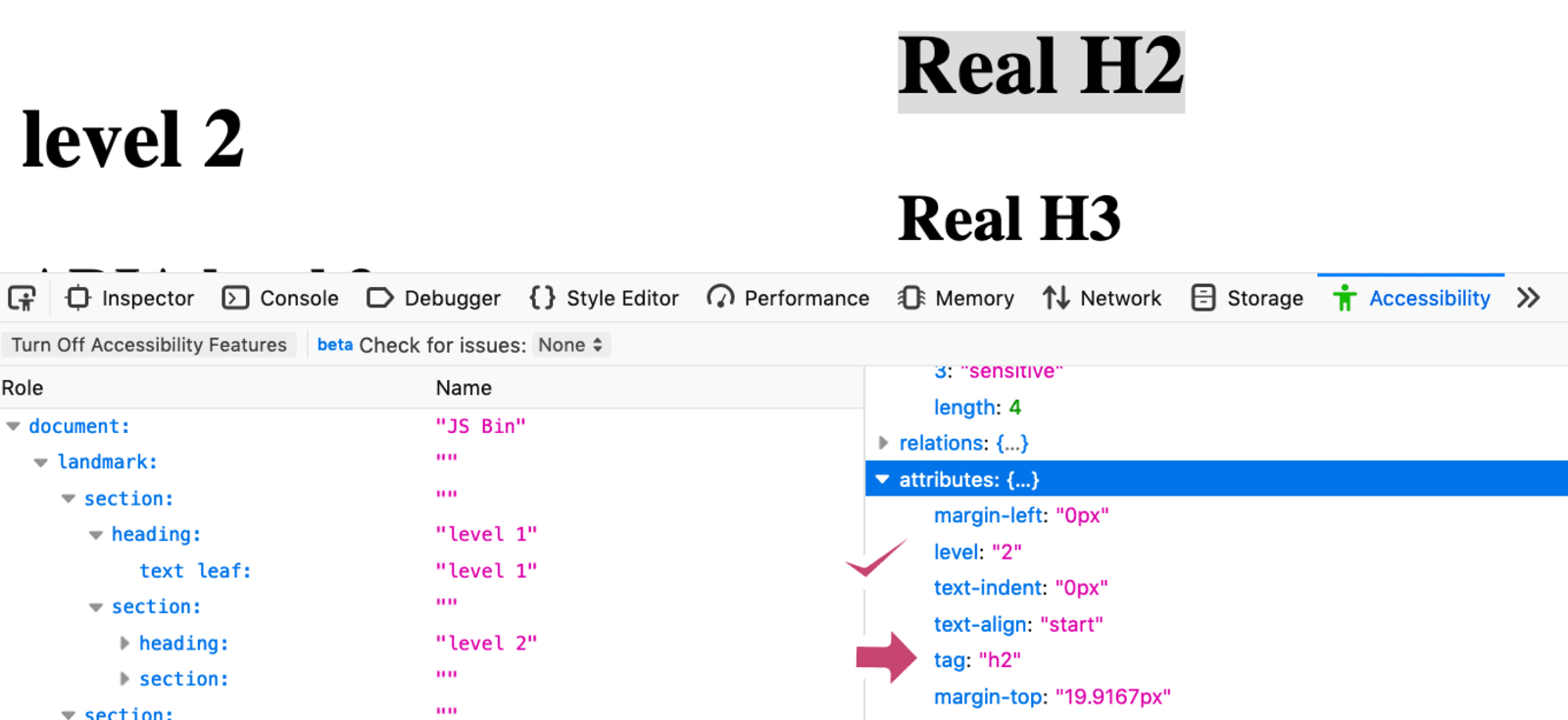
<section> 버리고 <article> 써야 하는 이유 #a11y
〈section〉태그 안의 글에 헤딩(제목)을 포함하면 화면상에서는 그 헤딩들이 논리적인 순차 구조를 가지고 있는 것처럼 보인다. 하지만 이는 순전히 시각적인 것일 뿐 보조 기술과 연동된 구조 정보가 아니다.〈section〉태그의 용도는 무엇이고, 헤딩을 어떻게 코딩해야 보조 기술 사용자에게 정말 중요한 구조 정보를 전달할 수 있을까?
![]() @hongminhee洪 民憙 (Hong Minhee) 오 해커스펍 가로 뷰포트 오버플로우를 끼치는 모든 컴포넌트가 전면 수정되었나 보네요. 스크롤 경험이 쾌적해져서 무척이나 편합니다!
@hongminhee洪 民憙 (Hong Minhee) 오 해커스펍 가로 뷰포트 오버플로우를 끼치는 모든 컴포넌트가 전면 수정되었나 보네요. 스크롤 경험이 쾌적해져서 무척이나 편합니다!
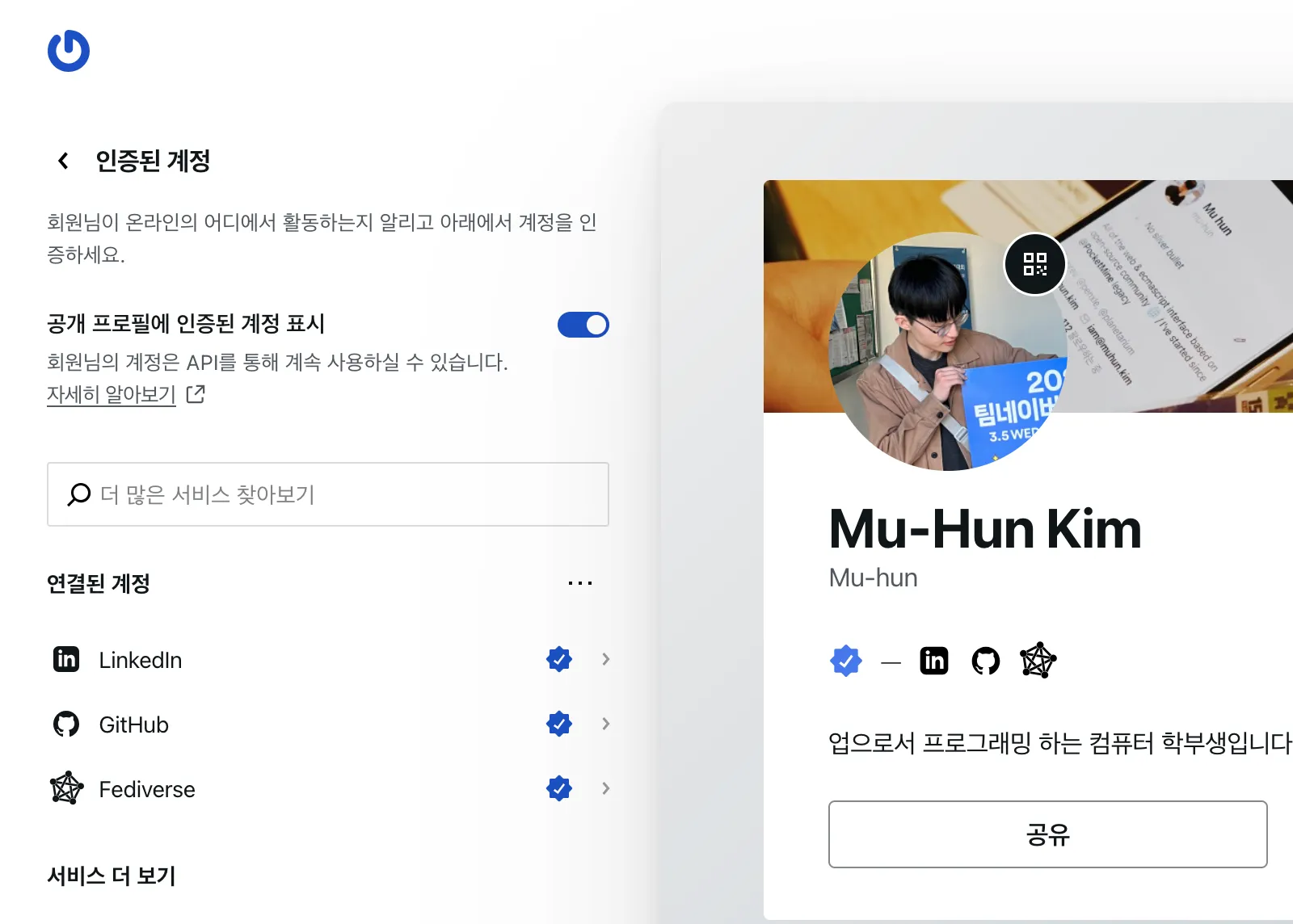
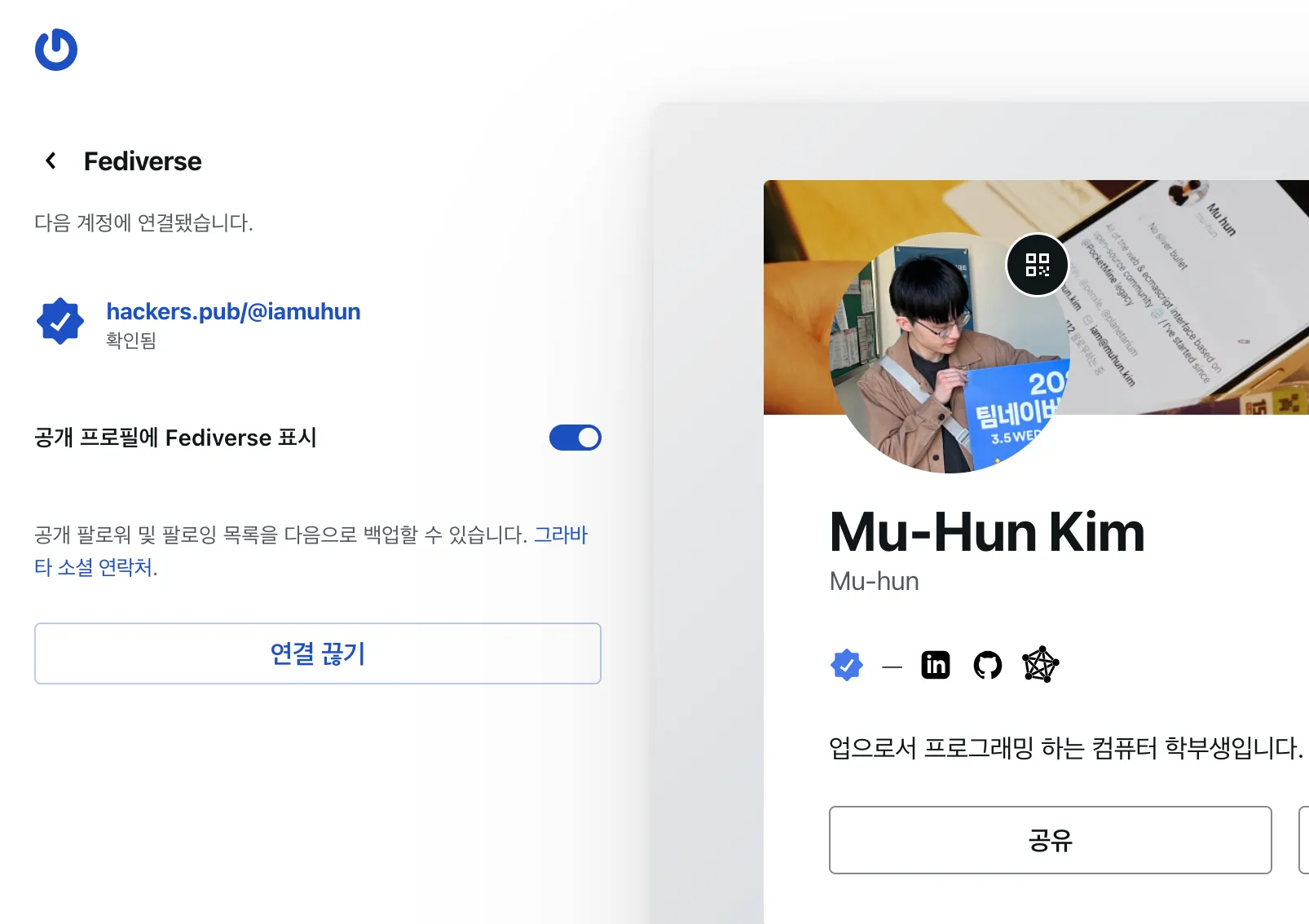
Gravatar 프로필에 페디버스 계정 인증이 가능하네요~ 따라서 제 프로필에 해커스펍 계정을 추가했습니다.
한번 저 개발자나 해볼까요? - 일단 "하지 마세요."
위 글에서 이야기하는 "신입 티"를 벗어나 더 나은 해결책과 서비스 구조를 생각해내기 위해 부단히 고민하며 자아성찰을 하고, 적정한 의사결정을 위해 집중하는 소프트웨어 공학도가 과연 얼마나 될까나 궁금하다.
일단 제 경우에는 불완전하다고 스스로 평가해서 항상 부단히 나아지고자 노력하고 있습니다.
3년차 웹 프런트엔드 개발자입니다. 잠시 10주 여름 방학 동안 계약직으로 일할 수 있는 직장을 찾고 있습니다. (6월 마지막 주부터 8월 마지막 주) http://frontend.moe/portfolio/
올해 2학기까지 수료하면 졸업 예정이라, 학부 졸업 이후 정규직 전환 조건으로도 희망하고 있습니다.


































![2부 웹 접근성 기본 4원칙
3장 인식의 용이성: 모든 콘텐츠는 사용자가 인식할 수 있어야 한다
3.1
[검사항목 1] 적절한 대체 텍스트 제공 ... 111
3.1.1 [오류유형 1-1] 텍스트 이미지의 대체 텍스트 미 제공 ..• 113
3.1.2 [오류유형 1-1] 불충분한 대체 텍스트를 제공한 경우 ... 115
3.1.3 [오류유형 1-1] 대체 텍스트가 오타로 표기된 경우 ... 117
3.1.4 [오류유형 1-1] 이미지 버튼에 대체 텍스트를 제공하지 않은 경우 ... 118
3.1.5
[오류유형 1-1] 게시물의 이미지에 대체 텍스트가 제공되지 않은 경우 ... 119
3.1.6
[오류유형 1-2] 불릿 이미지에 대한 대체 텍스트를 제공하지 않은 경우 ... 121
3.1.7
[오류유형 1-2] 의미 없는 이미지에 대체 텍스트를 제공한 경우 ... 123
3.1.8 [오류유형 1-2] 분리된 이미지 조각의 대체 텍스트 제공 ... 124
3.1.9 [오류유형 1-3] 〈Iongdesc〉의 파일이 없거나 연결되지 않은 경우... 125
3.1.10 [오류유형 1-3] 〈longdesc〉 내용이 의미나 기능을 파악하기 어려운 경우 ... 126
3.1.11 [오류유형 1-4] 이미지맵의 〈img〉 요소에 alt 속성을 제공하지 않은 경우 ... 129
3.1.12 [오류유형 1-5] 조직도 이미지맵의 〈area〉로만 대체 텍스트를 제공한 경우 ... 131
3.1.13 [오류유형 1-6] 대체 텍스트를 tite만으로 제공하는 경우 ... 133
3.1.14 [오류유형 1-7 QR 코드의 이동 주소 정보를 대체 텍스트 등으로 제공하지 않은 경우
... 133
3.1.15 [오류유형 1-8] 의미 있는 배경 이미지의 대체 콘텐츠를 제공하지 않은 경우 ... 135
3.1.16 [오류유형 1-8] 의미 있는 색상 배경 이미지에 대체 콘텐츠를 제공하지 않은 경우 ... 137
3.1.17 [오류유형 1-9] 플래시 콘텐츠에 대체 텍스트를 제공하지 않은 경우 ... 138
3.1.18 [오류유형 1-9] 웹 애플리케이션의 대체 콘텐츠가 접근성이 없는 경우 ... 141](https://media.hackers.pub/note-media/936d8e0a-f0d2-46f4-809f-97294ac5d7e7.webp)
![4장 운용의 용이성: 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션할 수 있어야 한다
4.1
[검사항목 기 키보드 사용 보장 ... 191
4.1.1 [오류유형 1-1] 이미지에 onclick 이벤트를 적용하여 키보드로 제어할 수 없는 경우 ... 198
4.1.2 [오류유형 7-1] 키보드 이벤트를 적용하지 않아 키보드 접근이 안 되는 경우 ... 195
4.1.3 [오류유형 7-11 readonly 속성을 사용하여 대체 수단이 비활성화되는 경우 ... 197
4.1.4 [오류유형 1-1 마우스용 자바스크립트 사용으로 키보드 이용이 불가능한 경우 ... 198
4.1.5 [오류유형 7-2] 플래시 wmode 값 설정으로 키보드 이용이 불가능한 경우 ... 200
4.1.6 [주의사항 7-1] 웹 접근성 품질인증심사에서는 IE8 브라우저에서 키보드 테스트함 ... 203
4.1.7 [주의사항 7-21 onclick 이벤트 핸들러에 키보드로 제어가 불가한 경우 감점 ... 203
4.1.8 [주의사항 7-3] 예외 콘텐츠라도 주변 인터페이스는 키보드로 사용할 수 있어야 함 ... 203
4.1.9 [주의사항 7-4] 키보드로 탭메뉴에서 탭 내용을 확인할 수 없는 경우 감점 ... 204
4.1.10 [주의사항 7-5 oniocus="this.blur0;" 사용 시, 검사항목 7, 8, 16에서 감점 ... 204
4.1.11 [주의사항 7-61 wmode를 transparent, opaque로 지정 시 화면 낭독기 인식 불가능
... 205
4.2
[검사항목 8] 초점 이동 ... 206
4.2.1 [오류유형 8-1] 초점의 이동 순서가 논리적이지 않으며 일관성이 없는 경우 ... 207
4.2.2 [오류유형 8-21 초점의 위치가 시각적으로 표시되지 않은 경우 .•. 209
4.2.3 [오류유형 8-3] 〈area〉 요소의 순서가 키보드 순서와 다른 경우 ... 213
4.2.4 [주의사항 8-11 onfocus="this.blur0;" 사용 시, 검사항목 7, 8, 16에서 감점 ... 214
4.3
[검사항목 9] 응답시간 조절 ... 215
4.3.1 [오류유형 9-1] 페이지 재이동 시 회피할 수 있는 수단을 제공하지 않은 경우 ... 216](https://media.hackers.pub/note-media/ab959b1c-f2a1-416f-a9e9-f80c0b31bedf.webp)
![5장 이해의 용이성: 콘텐츠는 이해할 수 있어야 한다
5.1
[검사항목 15] 기본 언어 표시 ... 257
5.1.1
[오류유형 15-11 〈html〉에 lang 속성을 명시하지 않은 경우 ... 258
5.1.2
[오류유형 15-1] 〈html〉에 lang 속성을 잘못 명시한 경우 ... 259
5.1.3 [주의사항 15-1] lang 속성값에 국가별 지정언어 코드를 사용해야 함 ..• 260
5.1.4 [주의사항 15-21 페이지 중간에 언어가 바뀔 때 lang 속성으로 명시해주는 것을 권장 ... 262
5.2
[검사항목 16] 사용자 요구에 따른 실행 ... 263
5.2.1
[오류유형 16-1] 사용자가 예측하지 않은 새 창이 열리는 경우 ... 264
5.2.2
: [오류유형 16-1] 사전에 알리지 않은 새 창이 발생되는 경우 ... 267
5.2.3 [오류유형 16-2] 웹사이트 초기화면에 팝업창을 제공하는 경우 ... 268
5.2.4 [오류유형 16-3] 사용자가 의도하지 않은 초점 변화가 발생하는 경우 ... 271
5.2.5 [오류유형 16-4] 입력 서식의 값 변경만으로 제출되어 문맥이 바뀌는 경우 ... 273
5.2.6 [오류유형 16-4] 체크상자의 선택만으로 값이 제출되어 문맥이 바뀌는 경우 ... 274
5.2.7 [주의사항 16-1] onkeypress에 의해 포커스를 옮기는 동작만으로 새 창이 발생하면 감점
... 275
5.2.8 [주의사항 16-21 〈a targel="_blank">로만 새 창을 알린 경우는 감점하지 않음 ... 276
5.2.9
[주의사항 16-3] onfocus="this.blur)" 사용 시, 검사항목 7, 8, 16에서 감점 ... 276](https://media.hackers.pub/note-media/73ac2eb4-b098-4454-b5df-9c6757ffa581.webp)
![6장 견고성: 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 최대한 호환되어야 한다
6.1
[검사항목 21] 마크업 오류 방지 ... 317
6.1.1 [오류유형 21-1] 태그의 열고 닫음 오류 ... 318
6.1.2 [오류유형 21-2] 태그의 중첩 오류 ... 319
6.1.3 [오류유형 21-3] 중복 선언된 속성 오류 ... 320
6.1.4 [주의사항 21-1] ID 값 중복 선언은 오류유형 21-3에서 심사 ... 320
6.1.5 [주의사항 21-2] 위에 언급된 항목 이외의 표준문법 오류는 포함하지 않음 ... 321
6.1.6 마크업 오류 세부 사례 ... 321
6.1.6.1 [열고 닫음 오류 사례 1 (a) 요소 여는 태그 미 제공 ... 321
6.1.6.2 [열고 닫음 오류 사례 2 〈ul〉 요소 여는 태그 미 제공 ... 322
6.1.6.3 [열고 닫음 오류 사례 31 div》요소 여는 태그 미 제공 ... 323
6.1.6.4 [열고 닫음 오류 사례 41 〈a〉 요소 닫는 태그 미 제공 ... 323
6.1.6.5 [열고 닫음 오류 사례 5] 《strong〉 요소 닫는 태그 미 제공 ... 324
6.1.6.6 [열고 닫음 오류 사례 61 〈h 요소 닫는 태그 미 제공 ... 325
6.1.6.7 [태그의 중첩 오류 사례] 《p》와 《strong》의 중첩 제공 ... 326
6.1.6.8 [속성 중복 오류 사례 11 〈p〉 요소에 대한 style》 속성 중복 제공 ... 326
6.1.6.9 [속성 중복 오류 사례 2] ID 속성 중복 제공 ... 327
6.2
[검사항목 22] 웹 애플리케이션 접근성 준수 ... 330
6.2.1 [오류유형 22-1] 접근성이 없는 웹 애플리케이션의 대체 콘텐츠가 없는 경우 ... 331
6.2.2 [오류유형 22-1] 대체 콘텐츠가 핵심 기능을 동등하게 제공하지 못한 경우 ... 332](https://media.hackers.pub/note-media/fd2e3ccf-e307-4908-979f-80338e4b39ca.webp)