솔리드 릴레이 E2E 짜야 하는데 정말 이것만큼 귀찮은 게 없다
XiNiHa
@xiniha@hackers.pub · 80 following · 91 followers
GitHub
- @XiNiHa
Bluesky
- @xiniha.dev
Twitter
- @xiniha_1e88df
오늘도 해커스펍 GraphQL API 깎기 해야지
아까 Post에 달린 이모지 리엑션 쪽 API 깎느라고 n시간 동안 삽질하다가 결국 때려치고 질문을 올렸었는데 아직 구현이 안 된 부분이었다고 해서 PR을 올렸다 (???
현재 Hackers' Pub은 Fresh 2.0 알파 버전을 사용하고 있는데, Fresh 자체의 한계점도 많이 느꼈고 무엇보다 최근 몇 달 사이에 정식 릴리스를 향한 진전이 보이지 않기에 GraphQL 준비가 끝나면 프런트엔드를 SolidStart로 점진적으로 옮겨가고자 한다.
SolidJS는 React처럼 Reactivity 코어가 분리되어 있지않은거 같다? solid-three, solid-native 등의 프로젝트들이 있는데 2년넘게 관리되고 있지않다.
![]() @bglbgl gwyng 커스텀 렌더러 (Solid에선 Universal Rendering이라고 부름) 지원 자체는 잘 되어 있는데 그냥 커뮤니티 망치가 부족해서 유지보수가 안 되는 것에 가깝고 😅 이런 물건은
@bglbgl gwyng 커스텀 렌더러 (Solid에선 Universal Rendering이라고 부름) 지원 자체는 잘 되어 있는데 그냥 커뮤니티 망치가 부족해서 유지보수가 안 되는 것에 가깝고 😅 이런 물건은 왜인진 도저히 모르겠지만 나름 관리가 잘 되고 있습니다
오늘도 해커스펍 GraphQL API 깎기 해야지
그동안 Relay를 offline db sync 용도로 쓰고있었는데(첨부터 그러려고 했던건 아니고, API 두벌 만드는걸 피하다보니 그 역할도 떠맡음), 그래서 Relay가 킹론상 좋다는건 아는데 실질적으로 장점을 못누리고 살았었다. 근데 지금 추가하는 기능에서는 Relay를 본래 용도에 맞게 쓰고있는데, 설계 고민도 줄여주면서 코드가 쭉쭉 나온다.
![]() @hongminhee洪 民憙 (Hong Minhee) 음 도움이 될 수도 있겠단 생각도 들고 딱히 기대가 안 된단 생각도 들고(...) 하네요 😅
@hongminhee洪 民憙 (Hong Minhee) 음 도움이 될 수도 있겠단 생각도 들고 딱히 기대가 안 된단 생각도 들고(...) 하네요 😅
흑흑… 안돼! (Hackers' Pub은 Deno로 돌아가고 있습니다…)
Deno 왤케 락파일 레졸루션을 못하지...... 여태 멀리하며 살아왔는데 걍 앞으로도 멀리하는 게 좋을듯
@xiniha 제가 잘 몰라서 그러는데, PostgreSQL에서의 타입을 JavaScript 타입으로 매핑하는 게 Postgres.js 같은 드라이버의 몫이 아니라 Drizzle ORM이 직접 하는 식인 건가요?
![]() @hongminhee洪 民憙 (Hong Minhee) 드라이버 레벨에서도 처리하는 로직이 있는데 Drizzle은 드라이버 agnostic하게 처리하려고 빌트인 로직을 비활성화하기도 하더라구요
@hongminhee洪 民憙 (Hong Minhee) 드라이버 레벨에서도 처리하는 로직이 있는데 Drizzle은 드라이버 agnostic하게 처리하려고 빌트인 로직을 비활성화하기도 하더라구요
Hackers' Pub에 다국어 콘텐츠 기능 추가하는 중… 일단 맨 처음에는 기계 번역 먼저 넣고, 나중에 수동 번역 기능도 넣으려고 합니다.
Drizzle ORM이 어서 Temporal.Instant를 지원했으면 좋겠다. 그 전에 드라이버가 먼저 지원해야 하려나? PostgreSQL의 timestamp with time zone 타입이 나노초 정밀도인데 Date는 밀리초 정밀도라 값이 손실되고 있다.
![]() @hongminhee洪 民憙 (Hong Minhee) 안 그래도 깎아보던 중입니다 😂
@hongminhee洪 民憙 (Hong Minhee) 안 그래도 깎아보던 중입니다 😂
New blog post! Let's categorize our deps better with @pnpm.io catalogs!
antfu.me/posts/catego...
Categorize Your Dependencies
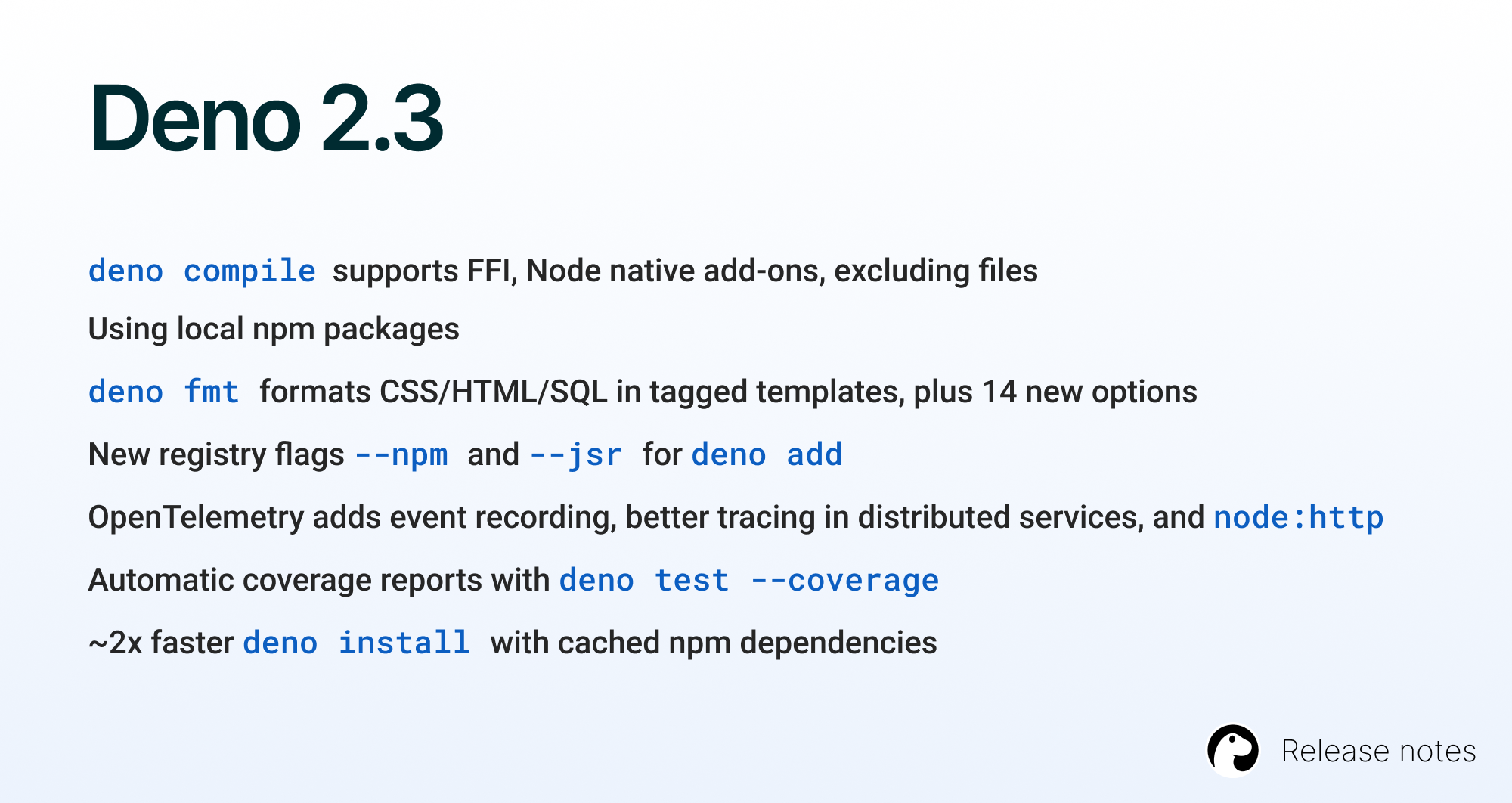
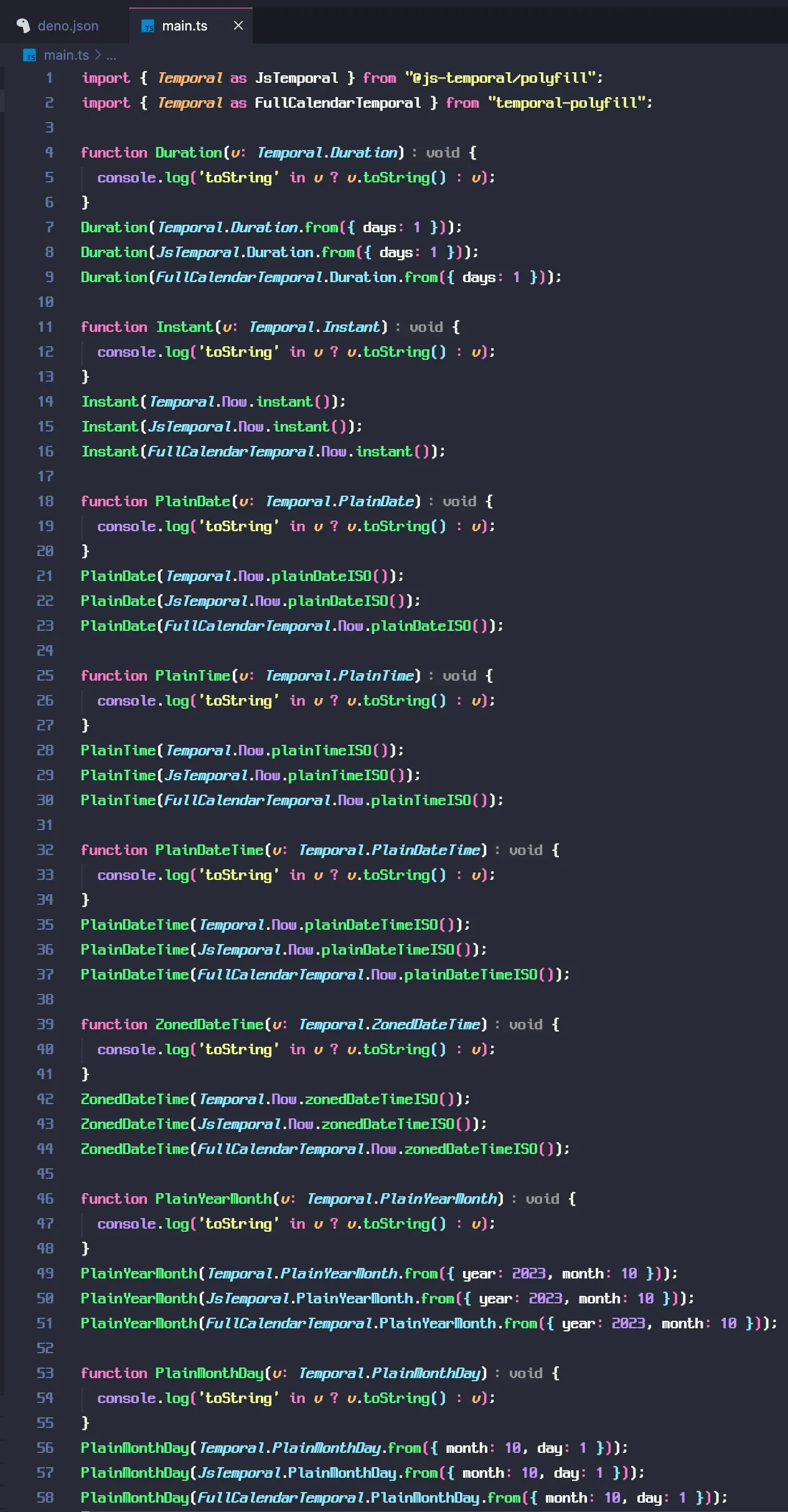
Deno Temporal이랑 Temporal 폴리필들 간에 타입 호환은 잘 되는구만
Rust로 작성한 JPEG XL 디코더, jxl-oxide의 버전 0.12.0을 릴리스했습니다. https://github.com/tirr-c/jxl-oxide/releases/tag/0.12.0
CMYK 프로파일 등 복잡한 ICC 프로파일을 지원하기 위해 기존에 사용하던 Little CMS 2 (lcms2) 에 더해, Rust로 작성된 색 관리 시스템인 moxcms 지원을 추가한 것이 주요 변경사항입니다. CLI 툴의 기본 CMS는 아직 lcms2이지만 --cms moxcms 옵션으로 moxcms를 사용할 수 있습니다.
Rust로 작성한 JPEG XL 디코더, jxl-oxide의 버전 0.12.0을 릴리스했습니다. https://github.com/tirr-c/jxl-oxide/releases/tag/0.12.0
CMYK 프로파일 등 복잡한 ICC 프로파일을 지원하기 위해 기존에 사용하던 Little CMS 2 (lcms2) 에 더해, Rust로 작성된 색 관리 시스템인 moxcms 지원을 추가한 것이 주요 변경사항입니다. CLI 툴의 기본 CMS는 아직 lcms2이지만 --cms moxcms 옵션으로 moxcms를 사용할 수 있습니다.
임베드가 항상 첫번째 링크로 걸리는군요 :eyes:
근데 백엔드 구현하기 GraphQL이 REST보다 쉽지 않나?? (강성GQL교도)
Hackers' Pub에 GraphQL API를 추가하고 있습니다. https://hackers.pub/graphql가 GraphQL 엔드포인트입니다. 아직 인증 기능도 없고 노출된 노드도 얼마 없습니다만, 차차 추가해 나갈 예정입니다. 다음은 예시 쿼리입니다:
{
actorByHandle(handle: "@hongminhee@hackers.pub") {
uuid
iri
type
handle
instance {
host
software
softwareVersion
}
name
bio
avatarUrl
url
}
}Void Linux 한국 미러가 없어서 수제로 구워왔습니다 많관부
https://mirror.kyoku.dev
Void Linux 한국 미러가 없어서 수제로 구워왔습니다 많관부
https://mirror.kyoku.dev
We're about to implement a rule that checks the exhaustiveness of switch cases, and it uses inferred types!
- Hackers' Pub에 GraphQL 도입을 위한 밑작업 (
@xiniha 님이 도와주실 예정)
- Solid 공부
- 새 작업용 키보드 구입 (아마도 게이트론 저소음 갈축이나 정전용량 무접점으로 갈 듯)
- BotKit 비용 최적화
What's your favorite JavaScript runtime?
🤔
Protocols such as ActivityPub are widely used and useful, but unfortunately are not the best option when efficiency is important. Messages are in plain JSON format, which is wasteful, and extensions by various implementations complicate the implementation.
XQ's focus on replacing JSON with Protocol Buffers seems misguided. While serialization efficiency matters, ActivityPub's fundamental bottlenecks are in its multi-hop network architecture and request patterns. Optimizing message format without addressing these core architectural inefficiencies is like polishing doorknobs on a house with structural issues. True performance gains would require rethinking the communication model itself.
BotKit 0.2.0 Released
We're pleased to announce the release of BotKit 0.2.0! For those new to our project, #BotKit is a #TypeScript framework for creating standalone #ActivityPub bots that can interact with Mastodon, Misskey, and other #fediverse platforms without the constraints of these existing platforms.
This release marks an important step in our journey to make fediverse bot development more accessible and powerful, introducing several features that our community has been requesting.
The Journey to Better Bot Interactions
In building BotKit, we've always focused on making bots more expressive and interactive. With version 0.2.0, we're taking this to the next level by bringing the social aspects of the fediverse to your bots.
Expressing Your Bot's Personality with Custom Emojis
One of the most requested features has been #custom_emoji support. Now your bots can truly express their personality with unique visuals that make their messages stand out.
// Define custom emojis for your bot
const emojis = bot.addCustomEmojis({
botkit: {
file: `${import.meta.dirname}/images/botkit.png`,
type: "image/png"
},
fedify: {
url: "https://fedify.dev/logo.png",
type: "image/png"
}
});
// Use these custom emojis in your messages
await session.publish(
text`BotKit ${customEmoji(emojis.botkit)} is powered by Fedify ${customEmoji(emojis.fedify)}`
);
With this new API, you can:
- Add custom emojis to your bot with
Bot.addCustomEmojis() - Include these emojis in messages with the
customEmoji()function - Use the
texttagged template with FedifyEmojiobjects
Engaging Through Reactions
Communication isn't just about posting messages—it's also about responding to others. The new reaction system creates natural interaction points between your bot and its followers:
// React to a message with a standard Unicode emoji
await message.react(emoji`👍`);
// Or use one of your custom emojis as a reaction
await message.react(emojis.botkit);
// Create a responsive bot that acknowledges reactions
bot.onReact = async (session, reaction) => {
await session.publish(
text`Thanks for reacting with ${reaction.emoji} to my message, ${reaction.actor}!`,
{ visibility: "direct" }
);
};
This feature allows your bot to:
- React to messages with Unicode emojis using
Message.react() - React with the custom emojis you've defined
- Handle reaction events with
Bot.onReactandBot.onUnreacthandlers
Conversations Through Quotes
Discussions often involve referencing what others have said. Our new #quote support enables more cohesive conversation threads:
// Quote another message in your bot's post
await session.publish(
text`Responding to this interesting point...`,
{ quoteTarget: originalMessage }
);
// Handle when users quote your bot's messages
bot.onQuote = async (session, quoteMessage) => {
await session.publish(
text`Thanks for sharing my thoughts, ${quoteMessage.actor}!`,
{ visibility: "direct" }
);
};
With quote support, your bot can:
- Quote messages with
quoteTargetoption - Access quoted messages via
Message.quoteTarget - Handle quote events with the new
Bot.onQuoteevent handler
Visual Enhancements
Because communication is visual too, we've improved how your bot presents itself:
- Image attachments now properly display in the web interface
- Your bot's content looks better and provides a richer experience
Behind the Scenes: Enhanced Activity Propagation
We've also improved how activities propagate through the fediverse:
- More precise propagation of replies, shares, updates, and deletes
- Activities are now properly sent to the original message authors
These improvements ensure your bot's interactions are consistent and reliable across different fediverse platforms.
Taking Your First Steps with BotKit 0.2.0
Ready to experience these new features? BotKit 0.2.0 is available on JSR and can be installed with a simple command:
deno add jsr:@fedify/botkit@0.2.0
Since BotKit uses the Temporal API (which is still evolving in JavaScript), remember to enable it in your deno.json:
{
"imports": {
"@fedify/botkit": "jsr:@fedify/botkit@0.2.0"
},
"unstable": ["temporal"]
}
With these simple steps, you're ready to create or upgrade your fediverse bot with our latest features.
Looking Forward
BotKit 0.2.0 represents our ongoing commitment to making fediverse bot development accessible, powerful, and enjoyable. We believe these new features will help your bots become more engaging and interactive members of the fediverse community.
For complete docs and more examples, visit our docs site.
Thank you to everyone who contributed to this release through feedback, feature requests, and code contributions. The BotKit community continues to grow, and we're excited to see what you'll create!
BotKit is powered by Fedify, a lower-level framework for creating ActivityPub server applications.
BotKit 0.2.0 릴리스
BotKit 0.2.0 버전이 릴리스되었습니다! BotKit을 처음 접하시는 분들을 위해 간단히 소개하자면, BotKit은 TypeScript로 개발된 독립형 #ActivityPub 봇 프레임워크입니다. Mastodon, Misskey 등 다양한 #연합우주(#fediverse) 플랫폼과 상호작용할 수 있으며, 기존 플랫폼의 제약에서 벗어나 자유롭게 봇을 만들 수 있습니다.
이번 릴리스는 연합우주 봇 개발을 더 쉽고 강력하게 만들기 위한 여정에서 중요한 발걸음입니다. 커뮤니티에서 요청해 왔던 여러 기능들을 새롭게 선보입니다.
더 나은 봇 상호작용을 위한 여정
BotKit을 개발하면서 우리는 항상 봇이 더 표현력 있고 상호작용이 풍부하도록 만드는 데 집중해 왔습니다. 0.2.0 버전에서는 연합우주의 사회적 측면을 봇에 접목시켜 한 단계 더 발전시켰습니다.
커스텀 에모지로 봇의 개성 표현하기
가장 많이 요청받았던 기능 중 하나가 #커스텀_에모지 지원입니다. 이제 봇은 독특한 시각적 요소로 메시지를 돋보이게 하며 자신만의 개성을 표현할 수 있습니다.
// 봇의 커스텀 에모지 정의하기
const emojis = bot.addCustomEmojis({
botkit: {
file: `${import.meta.dirname}/images/botkit.png`,
type: "image/png"
},
fedify: {
url: "https://fedify.dev/logo.png",
type: "image/png"
}
});
// 메시지에 커스텀 에모지 사용하기
await session.publish(
text`BotKit ${customEmoji(emojis.botkit)}은 Fedify ${customEmoji(emojis.fedify)}의 지원을 받습니다`
);
이 새로운 API를 통해 다음과 같은 기능을 사용할 수 있습니다.
Bot.addCustomEmojis()로 봇에 커스텀 에모지 추가하기customEmoji()함수로 메시지에 에모지 포함하기- Fedify의
Emoji객체를text태그 템플릿에서 사용하기
반응을 통한 소통
소통은 단순히 메시지를 게시하는 것만이 아닙니다. 다른 사람의 메시지에 반응하는 것도 중요합니다. 새로운 반응 시스템은 봇과 팔로워 사이에 자연스러운 상호작용 지점을 만들어 줍니다.
// 표준 유니코드 에모지로 메시지에 반응하기
await message.react(emoji`👍`);
// 또는 정의한 커스텀 에모지로 반응하기
await message.react(emojis.botkit);
// 반응을 인식하고 응답하는 봇 만들기
bot.onReact = async (session, reaction) => {
await session.publish(
text`${reaction.actor}님, 제 메시지에 ${reaction.emoji} 반응을 남겨주셔서 감사합니다!`,
{ visibility: "direct" }
);
};
이 기능을 통해 봇은 다음과 같은 작업을 수행할 수 있습니다.
Message.react()를 사용하여 유니코드 에모지로 메시지에 반응하기- 정의한 커스텀 에모지로 반응하기
Bot.onReact와Bot.onUnreact핸들러로 반응 이벤트 처리하기
인용을 통한 대화
토론에서는 종종 다른 사람이 말한 내용을 참조해야 할 때가 있습니다. 새로운 #인용 기능은 더 응집력 있는 대화 스레드를 만들어 줍니다.
// 봇의 게시물에서 다른 메시지 인용하기
await session.publish(
text`이 흥미로운 관점에 대한 답변입니다...`,
{ quoteTarget: originalMessage }
);
// 사용자가 봇의 메시지를 인용할 때 처리하기
bot.onQuote = async (session, quoteMessage) => {
await session.publish(
text`${quoteMessage.actor}님, 제 생각을 공유해 주셔서 감사합니다!`,
{ visibility: "direct" }
);
};
인용 기능을 통해 봇은 다음과 같은 작업을 수행할 수 있습니다.
quoteTarget옵션으로 메시지 인용하기Message.quoteTarget을 통해 인용된 메시지에 접근하기- 새로운
Bot.onQuote이벤트 핸들러로 인용 이벤트 처리하기
시각적 개선
소통은 시각적인 요소도 중요하기 때문에 봇의 표현 방식을 개선했습니다.
- 웹 인터페이스에서 이미지 첨부파일이 제대로 표시됩니다
- 봇의 콘텐츠가 더 보기 좋아지고 풍부한 경험을 제공합니다
내부 개선: 향상된 액티비티 전파
연합우주에서 액티비티가 전파되는 방식도 개선했습니다.
- 답글, 공유, 업데이트, 삭제의 더 정확한 전파
- 원본 메시지 작성자에게 액티비티가 제대로 전송됩니다
이러한 개선 사항은 다양한 연합우주 플랫폼에서 봇의 상호작용이 일관되고 안정적으로 이루어지도록 보장합니다.
BotKit 0.2.0으로 첫 걸음 떼기
이러한 새로운 기능을 경험해 보고 싶으신가요? BotKit 0.2.0은 JSR에서 받을 수 있으며 간단한 명령어로 설치할 수 있습니다.
deno add jsr:@fedify/botkit@0.2.0
BotKit은 Temporal API(JavaScript에서 아직 시범적인 기능)를 사용하므로 deno.json에서 이를 활성화해야 합니다.
{
"imports": {
"@fedify/botkit": "jsr:@fedify/botkit@0.2.0"
},
"unstable": ["temporal"]
}
이 간단한 단계를 통해 최신 기능으로 연합우주 봇을 만들거나 업그레이드할 준비가 완료되었습니다.
앞으로의 전망
BotKit 0.2.0은 연합우주 봇 개발을 접근하기 쉽고, 강력하며, 즐겁게 만들기 위한 우리의 지속적인 노력을 보여줍니다. 이러한 새로운 기능들이 여러분의 봇이 연합우주 커뮤니티에서 더 매력적이고 상호작용이 풍부한 구성원이 되는 데 도움이 될 것이라고 믿습니다.
전체 문서와 더 많은 예제는 저희 문서 사이트에서 확인하실 수 있습니다.
피드백, 기능 요청, 코드 기여를 통해 이번 릴리스에 도움을 주신 모든 분들께 감사드립니다. BotKit 커뮤니티는 계속 성장하고 있으며, 여러분이 만들어낼 작품들을 기대합니다!
BotKit은 ActivityPub 서버 애플리케이션을 만들기 위한 하위 레벨 프레임워크인 Fedify의 지원을 받습니다.
레코드 및 튜플 제안도 그렇고 어째서 JavaScript는 동등성 연산을 커스텀하게 구현할 수 있게 하지 않고 변죽만 울릴까? Symbol.equality랑 Symbol.hash 같은 거 정해주고 Map이든 Set이든 내부적으로 그거 쓰게 하면 좋을 것 같은데.
![]() @hongminhee洪 民憙 (Hong Minhee) 레코드/튜플 제안에서 === 시맨틱 변경하는 걸로도 반발이 좀 있었어서 신규 Composite 제안에선 Composite.equal로 선회한 걸 보면 아마 어렵지 않을까 싶네요....
@hongminhee洪 民憙 (Hong Minhee) 레코드/튜플 제안에서 === 시맨틱 변경하는 걸로도 반발이 좀 있었어서 신규 Composite 제안에선 Composite.equal로 선회한 걸 보면 아마 어렵지 않을까 싶네요....
역시 애플리케이션 만드는 것보다 라이브러리 만드는 게 더 재밌는 것 같다. 다들 이럴까, 내가 유독 그런 걸까?
친구가 외국 반도체회사에 다니는데 이름만 들으면 다 아는 세계에서 손꼽히는 회사다. 1년 전쯤에, 친구가 자기 팀에서 예전부터 쓰고있는 시뮬레이션 코드가 너무 복잡해서 리팩토링 하고 싶다고 나를 찾아왔다. 한 2, 3000줄 되는 Numpy 코드였다.
나는 시뮬레이션의 의미 자체는 전혀 이해를 못하니(이래서 보안문제도 익스큐즈 할수 있었을 것이다), 그냥 코드의 모양만 보고 이상한 부분을 조금씩 고쳐나갔다. 그... 전형적인 물리학자들의 실험실 코드였다(코드를 못짜는건 이해를 하는데, 거기에 대해 한치의 부끄러움도 느끼지 않는다는 점이 뒷목을 잡게 만든다). Numpy 함수도 제대로 활용을 못해놨길래, 나도 Numpy 잘 못쓰지만 대충 이런 함수가 아마 있겠지... 하고 검색해서 찾아내서 교체하고 이런걸 반복했다.
이것저것 고친 다음에 잘돌아가나 한번 실행을 해봤는데, 이럴수가. 시뮬레이션이 1000배 빨라졌다. 아니 뭐, 한 2배 3배 빨라졌으면 내 솜씨라고 자부할텐데, 1000배 빨라진거는 그냥 원래 코드가 똥통이었다고 해석할수 밖에 없다. 구라안치고 정말 1000배다. 1000배의 성능향상의 보답으로 나는 교촌치킨웨지콤보세트를 현장에서 받아먹었다.
그 이후에 어떤 일이 있었냐. 기존 시뮬레이션 코드로는 하루에 시뮬레이션을 2, 3번정도밖에 돌리지 못했는데, 1000배 빨라지고 나니까 결과가 수십초만에 나오니 하루에 수백번 돌릴수 있게 된것이다(내가 고친 코드가 전부는 아니어서 1000배 향상은 아닌데, 가장 큰 병목이긴 해서 결국 100배 이상이라는 듯). 그때부터 100배 많아진 데이터를 처리하기 위한 인프라가 필요해졌다. 그래서 거기 개발팀이 데이터베이스와 데이터 파이프라인 구축을 시작하게 되었다고 한다. 그 팀에서는 일종의 특이점이 시작된것이다;;
결론: 교촌치킨웨지콤보 세트는 개맛있었다.
“자고 일어나서 마저 해야지!” 하고 자고 일어났는데 어디까지 했고 뭘 해야 하는지 다 까먹었다.
As someone who has developed several #ActivityPub software implementations (Fedify, Hollo, BotKit, and Hackers' Pub), I believe one of the most frustrating features to implement in the #fediverse is #custom_emoji.
The challenges are numerous:
First, there's no standardization. ActivityPub specifications don't define how custom emoji should work, leading to inconsistent implementations across different servers like Mastodon and Misskey.
Rendering is particularly problematic. Emojis must display properly across different contexts (in text, as reactions, in emoji pickers) while maintaining quality at various sizes. Animated emojis add another layer of complexity.
Perhaps most concerning is the poor #accessibility. Most implementations simply use the emoji code (like :party_blob:) as the alt text, which provides no meaningful information to screen reader users (in particular, non-English speakers) about what the emoji actually depicts or means.
What really dampens my motivation to implement this feature is knowing I'm investing significant effort into something that ultimately creates accessibility barriers. It's disheartening to work hard on a feature that excludes part of the community.
For my library and CLI projects, I've been writing documentation before writing any code. It helps me imagine the final interface early on, which usually leads to better design. Sure, sometimes I miss implementation details and have to revise later, but hey—it's just docs. Docs are easy to change.
This tiny habit has surprisingly big payoffs. When I focus on how things will be used rather than how they'll be built, I end up with interfaces that actually make sense.
Anyone else do this? Curious about your experience with documentation-first approaches.
RE: https://hollo.social/@hongminhee/01964c76-ef1e-7994-b3f0-57f967742566
사람이라는 게 참 묘하다. 서비스 개발을 시키면 플랫폼 엔지니어링을 하고 싶고, 플랫폼 엔지니어링을 시키면 서비스 개발을 하고 싶어한다. 둘 다 해야 할 때는 이론 공부를 하고 싶다고 하고, 이론 공부를 시키면 서비스 개발을 하고 싶다고 한다.
AG Grid 뭔가 대체로 잘 만들긴 했는데 API 쪽은 더 잘 깎아볼 여지가 있지 않았을까 싶음
![]() @hongminhee洪 民憙 (Hong Minhee) Pulumi 자체는 그냥 인프라용 React같은 거구요. React에 React-DOM이랑 React Native가 있듯이, Pulumi에도 여러 드라이버가 있습니다. 개중에 k8s 드라이버도 있어서 k8s띄운다음에 그위에 TS 코드로 프로비저닝 할수도 있고요. 또 홈서버를 쓰더라도 CDN은 붙이고 싶으실수 있는데 이때 AWS든 CF든 드라이버 깔아서 CDN 붙이면 됩니다. 가장 큰 장점은... 그냥 TS코드로 하다보니 자동완성등 인텔리센스가 최상급이라는 점?
@hongminhee洪 民憙 (Hong Minhee) Pulumi 자체는 그냥 인프라용 React같은 거구요. React에 React-DOM이랑 React Native가 있듯이, Pulumi에도 여러 드라이버가 있습니다. 개중에 k8s 드라이버도 있어서 k8s띄운다음에 그위에 TS 코드로 프로비저닝 할수도 있고요. 또 홈서버를 쓰더라도 CDN은 붙이고 싶으실수 있는데 이때 AWS든 CF든 드라이버 깔아서 CDN 붙이면 됩니다. 가장 큰 장점은... 그냥 TS코드로 하다보니 자동완성등 인텔리센스가 최상급이라는 점?
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @hongminhee洪 民憙 (Hong Minhee) 컼 플루미로 k8s 만지는 것보다는 Helm/Kustomize가 더 정석적 초이스 아니려나요
@hongminhee洪 民憙 (Hong Minhee) 컼 플루미로 k8s 만지는 것보다는 Helm/Kustomize가 더 정석적 초이스 아니려나요
Hackers' Pub에서는 현재 PostgreSQL 드라이버로 Postgres.js를 쓰고 있는데, 문제는 이 드라이버가 OpenTelemetry 지원하지 않는다… 수동으로라도 계측 코드를 짜려면 훅이 필요한데, 훅 API도 들어올 예정이 없다.
그래서 PostgreSQL 드라이버를 아예 node-postgres로 바꿀까 싶기도 한데, 이미 @fedify/postgres 패키지가 Postgres.js에 의존을 하고 있기 때문에 한 애플리케이션에서 두 종류의 드라이버를 쓰는 꼴이 된다. 음, 아무래도 상관 없으려나?
그 동안에는 Mastodon 등 다른 연합우주 인스턴스에서 앙케트를 만들면 Hackers' Pub에서는 앙케트의 선택지가 보이지도 않고 참여할 수도 없었는데요, 이제 Hackers' Pub에서도 앙케트(poll)에 참여할 수 있게 되었습니다. 다만, 아직 Hackers' Pub에서 새 앙케트를 만드는 기능은 구현되지 않았습니다. 새 앙케트를 만드는 기능은 필요하다는 의견이 많으면 구현하도록 하겠습니다. 언제나 같은 패턴이지만, UI 만드는 게 힘들어서요. 😅
저도 두 가지 쟁점 모두 동의하는 편입니다. 그리고, 별개의 이야기입니다만, $ 를 가르칠 때에는 그냥 문법이라고 가르치는 게 학습자의 이해와 응용이 압도적으로 빠르고 좋았습니다.
"이건 여기서부터 뒤로는 다 괄호로 감싸겠다는 뜻이라고 생각하세요."
이러면 한 방에 설명이 끝나고, 필요성이나 편리성에 대해서도 알아서들 납득하는 것이죠. 연산자 우선순위나 좌결합 우결합 등은 그게 되고 나서 얘기하고요. 그러면 "아, 이게 그래서 이렇게 되는 거였군요?" 하면서, 훨씬 쉽게 이해합니다. 이걸 거꾸로 좌결합 우결합 어쩌고부터 가르치려고 하면 다들 꾸벅꾸벅 졸아요... ㅋㅋ ㅠㅠ
(결국 "모나드란 무엇인가"부터 배우면/가르치면 안 된다는 주장과 같은 맥락입니다.)
RE: https://hackers.pub/@bgl/01963c3b-98fa-7432-a62f-0d2dfc0691bf
![]() @lionhairdino 아, 아마 Firefox에서 패스키를 아직 생체 인증으로는 지원 안 하고 외장 보안 키만 지원하는 모양이네요. 저는 개인적으로 1Password를 쓰고 있는데, WebAuthn API를 1Password 브라우저 확장이 제공해주는 식이라 Firefox에서도 문제 없이 사용하고 있습니다.
@lionhairdino 아, 아마 Firefox에서 패스키를 아직 생체 인증으로는 지원 안 하고 외장 보안 키만 지원하는 모양이네요. 저는 개인적으로 1Password를 쓰고 있는데, WebAuthn API를 1Password 브라우저 확장이 제공해주는 식이라 Firefox에서도 문제 없이 사용하고 있습니다.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @lionhairdino 파이어폭스에서도 타 플랫폼에선 Windows Hello나 iCloud 패스키 등을 정상적으로 지원하는데, 아마 NixOS를 사용 중이셔서 불러올 플랫폼 API가 없는 것 아닐까 싶습니다 😅
@lionhairdino 파이어폭스에서도 타 플랫폼에선 Windows Hello나 iCloud 패스키 등을 정상적으로 지원하는데, 아마 NixOS를 사용 중이셔서 불러올 플랫폼 API가 없는 것 아닐까 싶습니다 😅
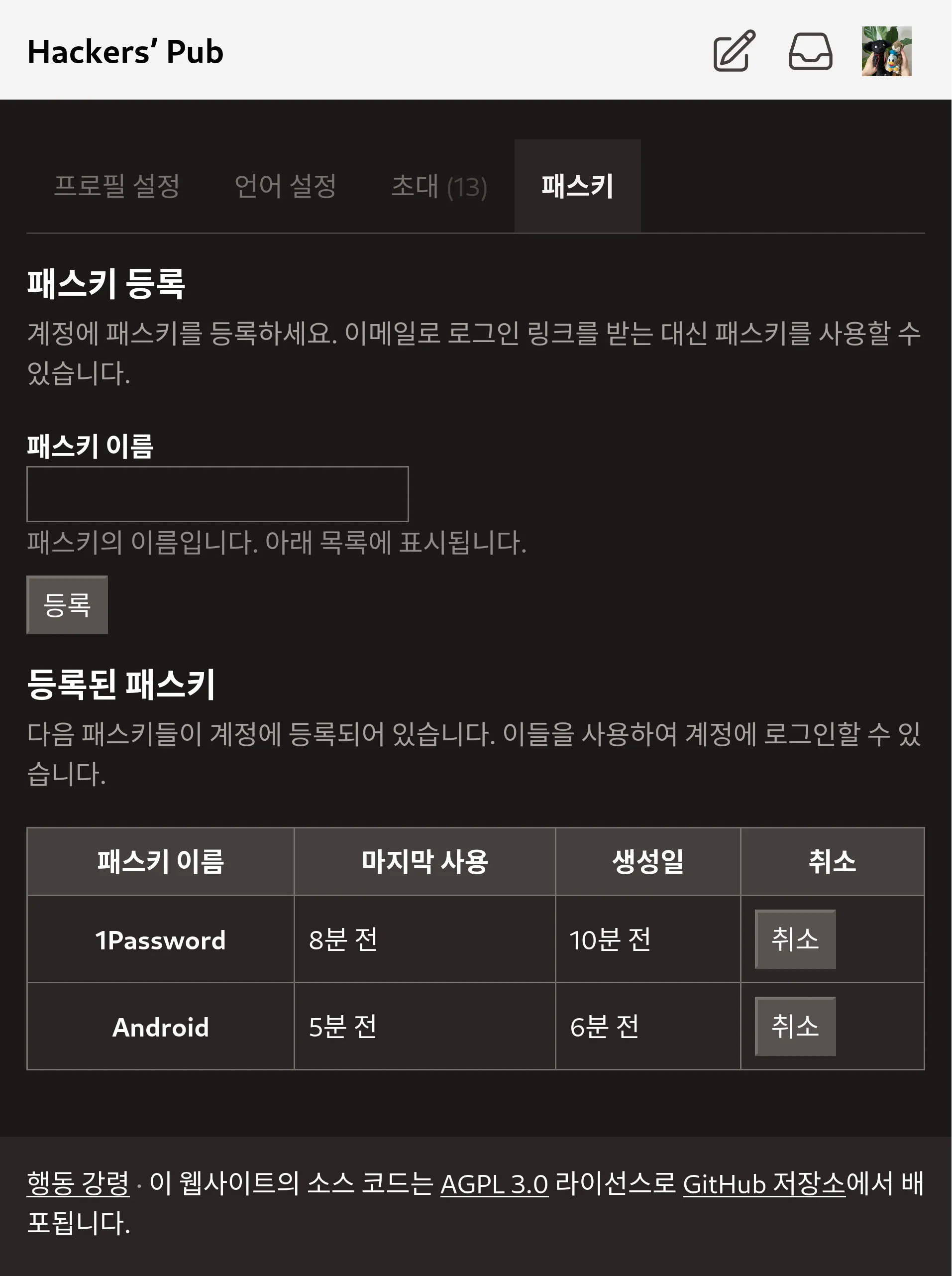
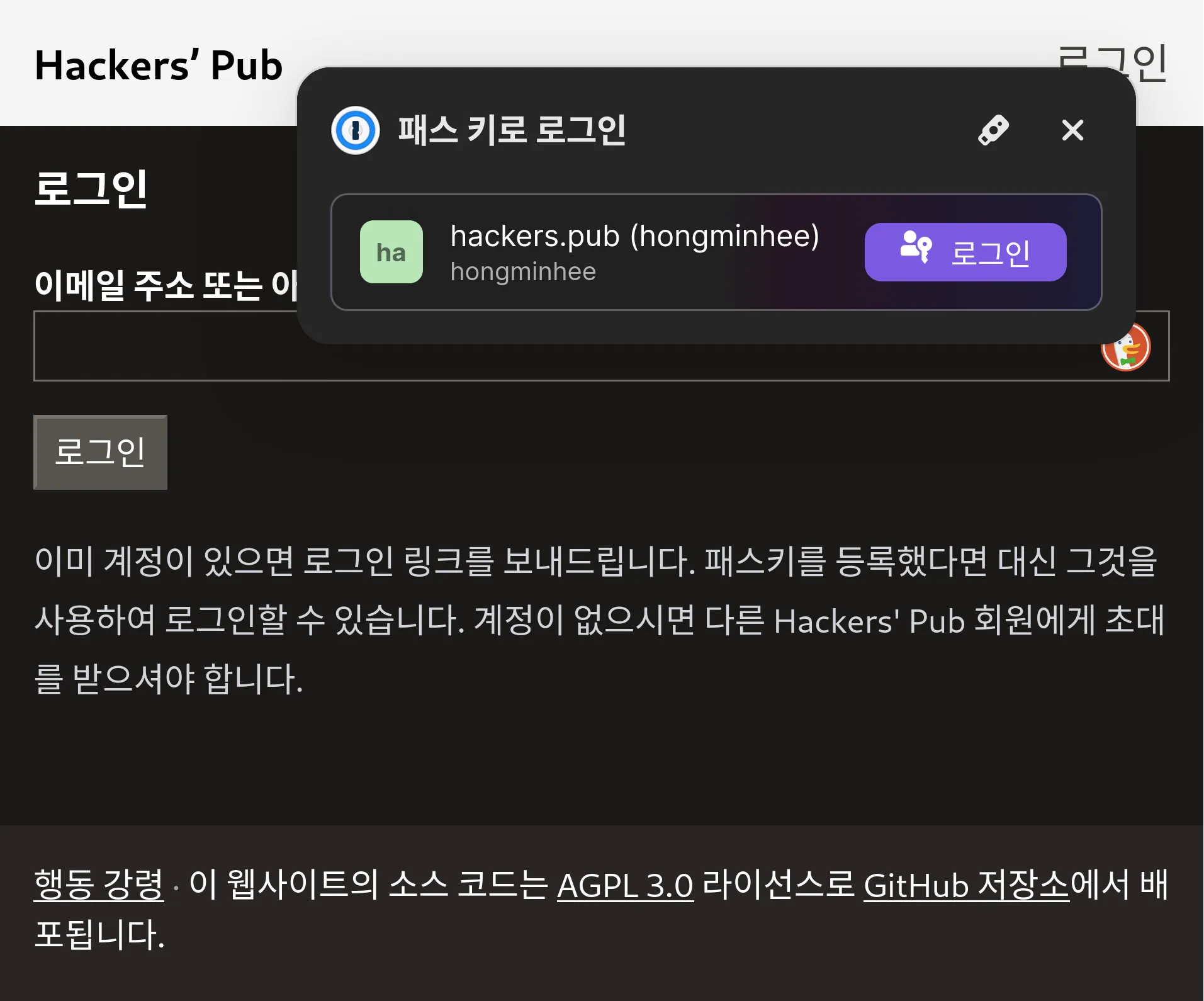
지금까지 Hackers' Pub은 반드시 이메일을 통해 로그인 링크를 수신하는 식으로만 로그인이 가능했는데, 사실은 많이 번거로웠죠?
이를 해결하기 위해 Hackers' Pub에 패스키 기능을 추가했습니다. 패스키 추가는 설정 → 패스키 페이지에서 할 수 있으며, 패스키가 등록된 기기 및 브라우저에서는 로그인 페이지에서 자동적으로 패스키를 사용할 것인지 묻는 창이 뜨게 됩니다.
해커스펍이 죽은 건지 내 탐라가 죽은 건지 해커스펍이 정전인 건지 내 탐라가 정전인 건지
음 그냥 아무도 글을 안 쓴 게 맞는 것 같구만
해커스펍이 죽은 건지 내 탐라가 죽은 건지 해커스펍이 정전인 건지 내 탐라가 정전인 건지
XiNiHa shared the below article:
Ditch the DIY Drama: Why Use Fedify Instead of Building ActivityPub from Scratch?
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
So, you're captivated by the fediverse—the decentralized social web powered by protocols like ActivityPub. Maybe you're dreaming of building the next great federated app, a unique space connected to Mastodon, Lemmy, Pixelfed, and more. The temptation to dive deep and implement ActivityPub yourself, from the ground up, is strong. Total control, right? Understanding every byte? Sounds cool!
But hold on a sec. Before you embark on that epic quest, let's talk reality. Implementing ActivityPub correctly isn't just one task; it's like juggling several complex standards while riding a unicycle… blindfolded. It’s hard.
That's where Fedify comes in. It's a TypeScript framework designed to handle the gnarliest parts of ActivityPub development, letting you focus on what makes your app special, not reinventing the federation wheel.
This post will break down the common headaches of DIY ActivityPub implementation and show how Fedify acts as the super-powered pain reliever, starting with the very foundation of how data is represented.
Challenge #1: Data Modeling—Speaking ActivityStreams & JSON-LD Fluently
At its core, ActivityPub relies on the ActivityStreams 2.0 vocabulary to describe actions and objects, and it uses JSON-LD as the syntax to encode this vocabulary. While powerful, this combination introduces significant complexity right from the start.
First, understanding and correctly using the vast ActivityStreams vocabulary itself is a hurdle. You need to model everything—posts (Note, Article), profiles (Person, Organization), actions (Create, Follow, Like, Announce)—using the precise terms and properties defined in the specification. Manual JSON construction is tedious and prone to errors.
Second, JSON-LD, the encoding layer, has specific rules that make direct JSON manipulation surprisingly tricky:
- Missing vs. Empty Array: In JSON-LD, a property being absent is often semantically identical to it being present with an empty array. Your application logic needs to treat these cases equally when checking for values. For example, these two
Noteobjects mean the same thing regarding thenameproperty:// No name property { "@context": "https://www.w3.org/ns/activitystreams", "type": "Note", "content": "…" }// Equivalent to: { "@context": "https://www.w3.org/ns/activitystreams", "type": "Note", "name": [], "content": "…" } - Single Value vs. Array: Similarly, a property holding a single value directly is often equivalent to it holding a single-element array containing that value. Your code must anticipate both representations for the same meaning, like for the
contentproperty here:// Single value { "@context": "https://www.w3.org/ns/activitystreams", "type": "Note", "content": "Hello" }// Equivalent to: { "@context": "https://www.w3.org/ns/activitystreams", "type": "Note", "content": ["Hello"] } - Object Reference vs. Embedded Object: Properties can contain either the full JSON-LD object embedded directly or just a URI string referencing that object. Your application needs to be prepared to fetch the object's data if only a URI is given (a process called dereferencing). These two
Announceactivities are semantically equivalent (assuming the URIs resolve correctly):{ "@context": "https://www.w3.org/ns/activitystreams", "type": "Announce", // Embedded objects: "actor": { "type": "Person", "id": "http://sally.example.org/", "name": "Sally" }, "object": { "type": "Arrive", "id": "https://sally.example.com/arrive", /* ... */ } }// Equivalent to: { "@context": "https://www.w3.org/ns/activitystreams", "type": "Announce", // URI references: "actor": "http://sally.example.org/", "object": "https://sally.example.com/arrive" }
Attempting to manually handle all these vocabulary rules and JSON-LD variations consistently across your application inevitably leads to verbose, complex, and fragile code, ripe for subtle bugs that break federation.
Fedify tackles this entire data modeling challenge with its comprehensive, type-safe Activity Vocabulary API. It provides TypeScript classes for ActivityStreams types and common extensions, giving you autocompletion and compile-time safety. Crucially, these classes internally manage all the tricky JSON-LD nuances. Fedify's property accessors present a consistent interface—non-functional properties (like tags) always return arrays, functional properties (like content) always return single values or null. It handles object references versus embedded objects seamlessly through dereferencing accessors (like activity.getActor()) which automatically fetch remote objects via URI when needed—a feature known as property hydration. With Fedify, you work with a clean, predictable TypeScript API, letting the framework handle the messy details of AS vocabulary and JSON-LD encoding.
Challenge #2: Discovery & Identity—Finding Your Actors
Once you can model data, you need to make your actors discoverable. This primarily involves the WebFinger protocol (RFC 7033). You'd need to build a server endpoint at /.well-known/webfinger capable of parsing resource queries (like acct: URIs), validating the requested domain against your server, and responding with a precisely formatted JSON Resource Descriptor (JRD). This JRD must include specific links, like a self link pointing to the actor's ActivityPub ID using the correct media type. Getting any part of this wrong can make your actors invisible.
Fedify simplifies this significantly. It automatically handles WebFinger requests based on the actor information you provide through its setActorDispatcher() method. Fedify generates the correct JRD response. If you need more advanced control, like mapping user-facing handles to internal identifiers, you can easily register mapHandle() or mapAlias() callbacks. You focus on defining your actors; Fedify handles making them discoverable.
// Example: Define how to find actors
federation.setActorDispatcher(
"/users/{username}",
async (ctx, username) => { /* ... */ }
);
// Now GET /.well-known/webfinger?resource=acct:username@your.domain just works!Challenge #3: Core ActivityPub Mechanics—Handling Requests and Collections
Serving actor profiles requires careful content negotiation. A request for an actor's ID needs JSON-LD for machine clients (Accept: application/activity+json) but HTML for browsers (Accept: text/html). Handling incoming activities at the inbox endpoint involves validating POST requests, verifying cryptographic signatures, parsing the payload, preventing duplicates (idempotency), and routing based on activity type. Implementing collections (outbox, followers, etc.) with correct pagination adds another layer.
Fedify streamlines all of this. Its core request handler (via Federation.fetch() or framework adapters like @fedify/express) manages content negotiation. You define actors with setActorDispatcher() and web pages with your framework (Hono, Express, SvelteKit, etc.)—Fedify routes appropriately. For the inbox, setInboxListeners() lets you define handlers per activity type (e.g., .on(Follow, ...)), while Fedify automatically handles validation, signature verification, parsing, and idempotency checks using its KV Store. Collection implementation is simplified via dispatchers (e.g., setFollowersDispatcher()); you provide logic to fetch a page of data, and Fedify constructs the correct Collection or CollectionPage with pagination.
// Define inbox handlers
federation.setInboxListeners("/inbox", "/users/{handle}/inbox")
.on(Follow, async (ctx, follow) => { /* Handle follow */ })
.on(Undo, async (ctx, undo) => { /* Handle undo */ });
// Define followers collection logic
federation.setFollowersDispatcher(
"/users/{handle}/followers",
async (ctx, handle, cursor) => { /* ... */ }
);Challenge #4: Reliable Delivery & Asynchronous Processing—Sending Activities Robustly
Sending an activity requires more than a simple POST. Networks fail, servers go down. You need robust failure handling and retry logic (ideally with backoff). Processing incoming activities synchronously can block your server. Efficiently broadcasting to many followers (fan-out) requires background processing and using shared inboxes where possible.
Fedify addresses reliability and scalability using its MessageQueue abstraction. When configured (highly recommended), Context.sendActivity() enqueues delivery tasks. Background workers handle sending with automatic retries based on configurable policies (like outboxRetryPolicy). Fedify supports various queue backends (Deno KV, Redis, PostgreSQL, AMQP). For high-traffic fan-out, Fedify uses an optimized two-stage mechanism to distribute the load efficiently.
// Configure Fedify with a persistent queue (e.g., Deno KV)
const federation = createFederation({
queue: new DenoKvMessageQueue(/* ... */),
// ...
});
// Sending is now reliable and non-blocking
await ctx.sendActivity({ handle: "myUser" }, recipient, someActivity);Challenge #5: Security—Avoiding Common Pitfalls
Securing an ActivityPub server is critical. You need to implement HTTP Signatures (draft-cavage-http-signatures-12) for server-to-server authentication—a complex process. You might also need Linked Data Signatures (LDS) or Object Integrity Proofs (OIP) based on FEP-8b32 for data integrity and compatibility. Managing cryptographic keys securely is essential. Lastly, fetching remote resources risks Server-Side Request Forgery (SSRF) if not validated properly.
Fedify is designed with security in mind. It automatically handles the creation and verification of HTTP Signatures, LDS, and OIP, provided you supply keys via setKeyPairsDispatcher(). It includes key management utilities. Crucially, Fedify's default document loader includes built-in SSRF protection, blocking requests to private IPs unless explicitly allowed.
Challenge #6: Interoperability & Maintenance—Playing Nicely with Others
The fediverse is diverse. Different servers have quirks. Ensuring compatibility requires testing and adaptation. Standards evolve with new Federation Enhancement Proposals (FEPs). You also need protocols like NodeInfo to advertise server capabilities.
Fedify aims for broad interoperability and is actively maintained. It includes features like ActivityTransformers to smooth over implementation differences. NodeInfo support is built-in via setNodeInfoDispatcher().
Challenge #7: Developer Experience—Actually Building Your App
Beyond the protocol, building any server involves setup, testing, and debugging. With federation, debugging becomes harder—was the message malformed? Was the signature wrong? Is the remote server down? Is it a compatibility quirk? Good tooling is essential.
Fedify enhances the developer experience significantly. Being built with TypeScript, it offers excellent type safety and editor auto-completion. The fedify CLI is a powerful companion designed to streamline common development tasks.
You can quickly scaffold a new project tailored to your chosen runtime and web framework using fedify init.
For debugging interactions and verifying data, fedify lookup is invaluable. It lets you inspect how any remote actor or object appears from the outside by performing WebFinger discovery and fetching the object's data. Fedify then displays the parsed object structure and properties directly in your terminal. For example, running:
$ fedify lookup @fedify-example@fedify-blog.deno.devWill first show progress messages and then output the structured representation of the actor, similar to this:
// Output of fedify lookup command (shows parsed object structure)
Person {
id: URL "https://fedify-blog.deno.dev/users/fedify-example",
name: "Fedify Example Blog",
published: 2024-03-03T13:18:11.857Z, // Simplified timestamp
summary: "This blog is powered by Fedify, a fediverse server framework.",
url: URL "https://fedify-blog.deno.dev/",
preferredUsername: "fedify-example",
publicKey: CryptographicKey {
id: URL "https://fedify-blog.deno.dev/users/fedify-example#main-key",
owner: URL "https://fedify-blog.deno.dev/users/fedify-example",
publicKey: CryptoKey { /* ... CryptoKey details ... */ }
},
// ... other properties like inbox, outbox, followers, endpoints ...
}This allows you to easily check how data is structured or troubleshoot why an interaction might be failing by seeing the actual properties Fedify parsed.
Testing outgoing activities from your application during development is made much easier with fedify inbox. Running the command starts a temporary local server that acts as a publicly accessible inbox, displaying key information about the temporary actor it creates for receiving messages:
$ fedify inbox
✔ The ephemeral ActivityPub server is up and running: https://<unique_id>.lhr.life/
✔ Sent follow request to @<some_test_account>@activitypub.academy.
╭───────────────┬─────────────────────────────────────────╮
│ Actor handle: │ i@<unique_id>.lhr.life │
├───────────────┼─────────────────────────────────────────┤
│ Actor URI: │ https://<unique_id>.lhr.life/i │
├───────────────┼─────────────────────────────────────────┤
│ Actor inbox: │ https://<unique_id>.lhr.life/i/inbox │
├───────────────┼─────────────────────────────────────────┤
│ Shared inbox: │ https://<unique_id>.lhr.life/inbox │
╰───────────────┴─────────────────────────────────────────╯
Web interface available at: http://localhost:8000/You then configure your developing application to send an activity to the Actor inbox or Shared inbox URI provided. When an activity arrives, fedify inbox only prints a summary table to your console indicating that a request was received:
╭────────────────┬─────────────────────────────────────╮
│ Request #: │ 2 │
├────────────────┼─────────────────────────────────────┤
│ Activity type: │ Follow │
├────────────────┼─────────────────────────────────────┤
│ HTTP request: │ POST /i/inbox │
├────────────────┼─────────────────────────────────────┤
│ HTTP response: │ 202 │
├────────────────┼─────────────────────────────────────┤
│ Details │ https://<unique_id>.lhr.life/r/2 │
╰────────────────┴─────────────────────────────────────╯
Crucially, the detailed information about the received request—including the full headers (like Signature), the request body (the Activity JSON), and the signature verification status—is only available in the web interface provided by fedify inbox. This web UI allows you to thoroughly inspect incoming activities during development.

When you need to test interactions with the live fediverse from your local machine beyond just sending, fedify tunnel can securely expose your entire local development server temporarily. This suite of tools significantly eases the process of building and debugging federated applications.
Conclusion: Build Features, Not Plumbing
Implementing the ActivityPub suite of protocols from scratch is an incredibly complex and time-consuming undertaking. It involves deep dives into multiple technical specifications, cryptographic signing, security hardening, and navigating the nuances of a diverse ecosystem. While educational, it dramatically slows down the process of building the actual, unique features of your federated application.
Fedify offers a well-architected, secure, and type-safe foundation, handling the intricacies of federation for you—data modeling, discovery, core mechanics, delivery, security, and interoperability. It lets you focus on your application's unique value and user experience. Stop wrestling with low-level protocol details and start building your vision for the fediverse faster and more reliably. Give Fedify a try!
Getting started is straightforward. First, install the Fedify CLI using your preferred method. Once installed, create a new project template by running fedify init your-project-name.
Check out the Fedify tutorials and Fedify manual to learn more. Happy federating!








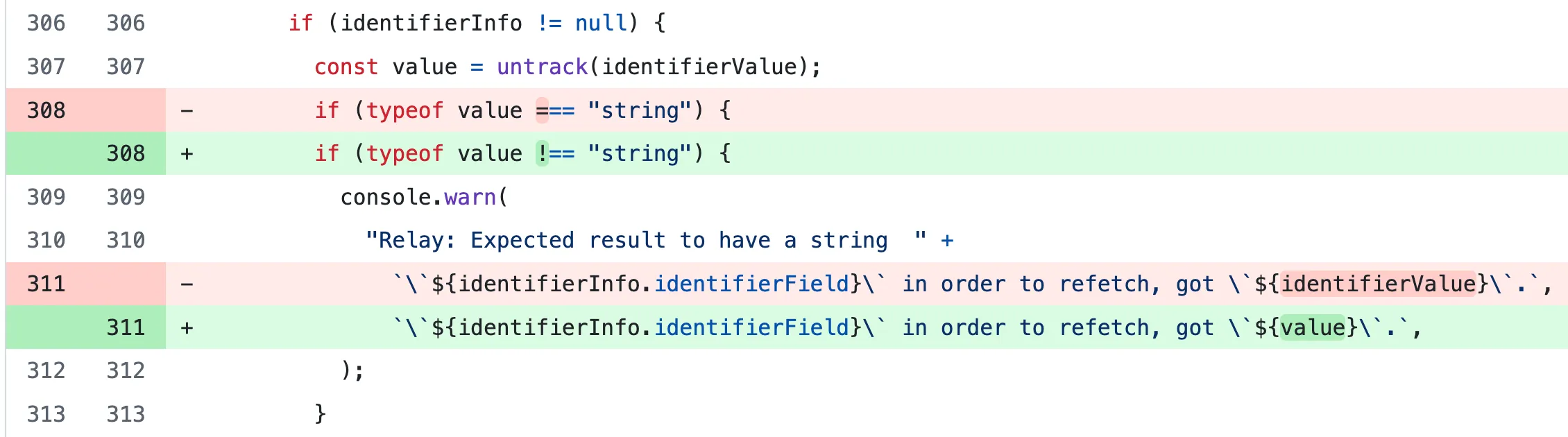
![A GitHub PR on XiNiHa/solid-relay, titled "fix: warn correctly when loading more pages". Fixes the error: "Relay: Expected result to have a string `id` in order to refetch, got `function() { [native code] }`."](https://media.hackers.pub/note-media/eaa01391-ab0d-4742-9e6c-3376320222b8.webp)