@xiniha 🙄
XiNiHa
@xiniha@hackers.pub · 91 following · 116 followers
GitHub
- @XiNiHa
Bluesky
- @xiniha.dev
Twitter
- @xiniha_1e88df
![]() @disjukrㄹ 근데 저거 생각해보니 걍
@disjukrㄹ 근데 저거 생각해보니 걍 arr.sort(asc) 하고 어딘가 asc 정의해두면 되네요
XiNiHa replied to the below article:
abab, asc, 123, abc
ㄹ @disjukr@hackers.pub
흔히 사용되는 JavaScript의 배열 정렬 방식인 `arr.sort((a, b) => a - b)`는 코드를 읽는 개발자에게 혼란을 줄 수 있습니다. 이 글에서는 이러한 정렬 코드를 볼 때마다 오름차순인지 내림차순인지 확인해야 하는 번거로움을 줄이기 위해, 더 명확한 함수 이름을 사용할 것을 제안합니다. `sortAsc(arr)`와 같이 오름차순을 의미하는 함수명도 좋지만, `sort123(arr)` 또는 `sortAbc(arr)`처럼 정렬 방향을 직관적으로 나타내는 이름을 사용하면 코드의 가독성을 더욱 향상시킬 수 있습니다. 이처럼 명확한 이름은 코드를 이해하는 데 필요한 인지적 노력을 줄여주어, 개발 생산성 향상에 기여할 수 있다는 점을 강조합니다.
Read more →![]() @disjukrㄹ
@disjukrㄹ arr.sort(function asc(a, b) { return a - b }); 어때요
오늘은 테스트계정으로 adnim이라는 아이디를 써서
아드님 계정을 만들었고
"어드민밖에 없는데요"를 듣는데 성공했다
참 재미 있었다.
Biome v2.3 is out!
👨👨👦👦 Full support for Vue, Svelte and ![]() @astro
@astro
‼️ New ignore syntax
🌬️ Tailwind v4 support
⌨️ New CLI flags and reporters
Now that the Apple Silicon dwc3 driver is in -next it's time to continue with the Type-C PHY driver, which is the last part required for upstream USB3:
https://lore.kernel.org/asahi/20251026-b4-atcphy-v1-0-f81b1225f9c6@kernel.org/
Another upstream kernel release, another progress report!
https://asahilinux.org/2025/10/progress-report-6-17/
Thank you once again to everyone supporting us on OpenCollective and GitHub sponsors!
한편 토끼펀치 한방에 전원이 나가버리는 해커스펍 서버
The Servo project is starting to publish releases, version 0.0.1 is out today! 🚀
You can learn more about the goals and plans behind these releases in our blog: https://servo.org/blog/2025/10/20/servo-0.0.1-release/
Optique 0.6.0 is adding shell completion! We already support:
- Bash
- zsh
- fish
- PowerShell
This covers most users, but should we add more niche shells? Your input helps us prioritize!
If you are using Vercel, will you cancel your account and move your hosting elsewhere now that they publicly support and work with genocidial fascists?
#Bevy 0.17 is out now! It features Raytracing, Improved Observers / Events, UI Widgets, Rust Hotpatching, Light Textures, DLSS, Tilemap Chunks, Web Assets, Reflect Auto-Registration, Frame Time Graphs, UI Gradients, Raymarched Atmosphere, Virtual Geometry BVH Culling, and more!
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) @xiniha 제가 프로그래밍을 어제부터 시작해서... 그게 뭔가요? 근데 관심은 있어요 ㅎ ㅎ
![]() @z9mb1Jiwon
@z9mb1Jiwon ![]() @hongminhee洪 民憙 (Hong Minhee) 대략 어디서든 갖다쓸 수 있는 라이브러리 포맷을 지향합니다 😋 근데 이제 네이티브 대신 무조건 WASM 런타임 위에서 돌아야 하는....
@hongminhee洪 民憙 (Hong Minhee) 대략 어디서든 갖다쓸 수 있는 라이브러리 포맷을 지향합니다 😋 근데 이제 네이티브 대신 무조건 WASM 런타임 위에서 돌아야 하는....
@xiniha 그거 당장 쓸 수 있어요? 잘 몰라서…
![]() @z9mb1Jiwon
@z9mb1Jiwon
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @z9mb1Jiwon 아직 널리 쓰긴 어려운데 주로 그냥 생태계 adoption이 문제고, 지금 만들어 두면 알아서 지원 커버리지가 넓어질 거라고 생각하긴 합니다
@z9mb1Jiwon 아직 널리 쓰긴 어려운데 주로 그냥 생태계 adoption이 문제고, 지금 만들어 두면 알아서 지원 커버리지가 넓어질 거라고 생각하긴 합니다
![]() @z9mb1Jiwon WASM 컴포넌트로 만들어 온 생태계를 이롭게 합시다
@z9mb1Jiwon WASM 컴포넌트로 만들어 온 생태계를 이롭게 합시다
요즘 한 번쯤 시도해 보고 싶은 언어들: MoonBit (![]() @moonbitlangMoonBit), Gleam, Swift (
@moonbitlangMoonBit), Gleam, Swift (![]() @swiftlangSwift Language).
@swiftlangSwift Language).
“주문과 동시에 조리를 시작합니다“라는 문구를 보고.
어떻게 조리시작 시점과 주문 완료 시점 사이에 정시성을 보장할 수 있을까. 조리시작 시점의 동시성을 보장하려면 주문을 예측해야만 한다.
XiNiHa shared the below article:
Optique 0.5.0: Enhanced error handling and message customization
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
Optique 0.5.0 is now available, bringing enhancements to error handling, help text generation, and overall developer experience while maintaining full backward compatibility. The update introduces better code organization by refactoring the large `@optique/core/parser` module into three focused modules: `@optique/core/primitives`, `@optique/core/modifiers`, and `@optique/core/constructs`. Error handling is improved with automatic conversion of default value callback errors into parser-level errors, and the new `WithDefaultError` class allows for structured error messages. Customization of default values in help text is now possible via an optional third parameter to `withDefault()`, enabling descriptive text instead of actual values. Additionally, the release provides comprehensive error message customization across all parser types and combinators, allowing context-specific feedback. These improvements aim to make Optique more user-friendly, especially for building CLI applications that require clear error messages and helpful documentation, making this release a significant step forward for developers using Optique.
Read more →Optique 0.5.0 is out! Enhanced error handling and message customization for TypeScript CLI parsing.
Key improvements:
- Fully customizable error messages
- Automatic error conversion for
withDefaultcallbacks - Better help text and module organization
- 100% backward compatible
제가 해커스펍 쓰면서 가장 좋아하게 됀 기능은 이모지 리액션이예요 😋
@xiniha
![]() @hongminhee洪 民憙 (Hong Minhee) 학대, 괴롭힘 행위 신고·제재하는 기능 만들어주세요
@hongminhee洪 民憙 (Hong Minhee) 학대, 괴롭힘 행위 신고·제재하는 기능 만들어주세요
제가 해커스펍 쓰면서 가장 좋아하게 됀 기능은 이모지 리액션이예요 😋
XiNiHa shared the below article:
내가 LLM과 함께 코딩하는 방식
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
이 글은 저자가 LLM(Large Language Model)을 활용하여 코딩하는 방법에 대한 개인적인 경험과 팁을 공유합니다. LLM 코딩 에이전트 사용 시 맥락 제공의 중요성을 강조하며, Claude Code 모델을 선호하는 이유와 그 장단점을 설명합니다. 세부적인 지시를 위해 GitHub 이슈를 활용하고, 설계는 사람이, 구현은 LLM이 담당하는 역할 분담을 제안합니다. 또한, 프로젝트 지침을 담은 *AGENTS\.md* 파일의 중요성과 Context7을 활용한 문서 제공 방법을 소개합니다. 계획 모드를 통해 LLM이 스스로 피드백 루프를 돌도록 유도하고, 필요한 경우 손 코딩을 병행하여 코딩의 재미를 유지하는 전략을 제시합니다. 이 글은 LLM을 단순한 도구가 아닌 협력적인 동료로 활용하여 개발 효율성을 높이는 방법을 모색하는 개발자들에게 유용한 인사이트를 제공합니다.
Read more →혁신적인 프레임워크(Solid)로 도전하는 혁신적인 서비스 해커스펍(?)
들어가서 댓글 보고 나서 사람들이 생각보다 훨씬 더 보수적이라는 걸 느꼈다…
이거 아무리 봐도 옛날에 본 심리검사 문항 같다. 이런 느낌으로
XiNiHa shared the below article:
LogTape 1.1.0: Smarter buffering, seamless integration
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
LogTape 1.1.0 introduces smarter and more flexible logging with two major features. The first is "fingers crossed" logging, which buffers debug and low-level logs in memory and only outputs them when an error occurs, providing a complete sequence of events leading up to the problem. Category isolation prevents one component's errors from flushing unrelated logs, keeping logs focused and relevant. The second feature is direct log emission via the `Logger.emit()` method, which allows feeding logs from external systems like Kafka directly into LogTape while preserving original timestamps and metadata. This release also includes bug fixes and improvements across the ecosystem, such as fixes for potential data loss during high-volume logging and improved cross-runtime compatibility. Upgrading to 1.1.0 is backward-compatible and enhances debugging in production by providing complete context for every error without constant verbose logging.
Read more →이미 지원할 곳들을 조금 선정하긴 했지만, 여전히 프론트엔드 개발자로 일할 수 있는 곳들을 찾고 있습니다. 기존에 고장나있었던 cv를 조금 고쳐놨습니다 (원래 read cv 산이었던 것을 백업받아 홈페이지에 합체...)
Every CLI tool has the same validation code hidden somewhere:
- “option A requires option B”
- “can't use X and Y together”
- “this only works in production mode”
I got tired of writing it. So I built something that makes it unnecessary.
https://hackers.pub/@hongminhee/2025/stop-writing-cli-validation-parse-it-right-the-first-time
XiNiHa shared the below article:
Stop writing CLI validation. Parse it right the first time.
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
This post introduces Optique, a new library created to address the pervasive problem of repetitive and often messy validation code in CLI tools. The author was motivated by the observation that nearly every CLI tool reinvents the wheel with similar validation patterns for dependent options, mutually exclusive options, and environment-specific requirements. Optique leverages parser combinators and TypeScript's type inference to ensure that CLI arguments are parsed directly into valid configurations, eliminating the need for manual validation. By describing the desired CLI configuration with Optique, TypeScript automatically infers the types and constraints, catching potential bugs at compile time. The author shares their experience of deleting large chunks of validation code and simplifying refactoring tasks. Optique aims to provide a more robust and maintainable approach to CLI argument parsing, potentially saving developers from writing the same validation logic repeatedly.
Read more →In June, we announced HarfRust, a fully safe port of #HarfBuzz to Rust. At that time, HarfRust was 2x to 4x slower than HarfBuzz for a variety of benchmarks, so we have been working on addressing that.
Today, Chad Brokaw and I are pleased to present HarfRust 0.2.0, which is less than 25% slower than HarfBuzz, on both OpenType and AAT shaping benchmarks. We have also addressed all known correctness issues.
Charts:
https://docs.google.com/spreadsheets/d/1lyPPZHXIF8gE0Tpx7_IscwhwaZa4KOpdt7vnV0jQT9o/preview
XiNiHa shared the below article:
Optique 0.4.0: Better help, rich docs, and Temporal support
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
Optique 0.4.0 introduces enhancements to streamline CLI development in TypeScript. This release focuses on improving help text organization through labeled merge groups and a new `group()` combinator, making complex CLIs more user-friendly by organizing options under clear sections. Comprehensive documentation support is added via the `run()` function, allowing brief descriptions, detailed explanations, and footers without altering parser definitions. The update also includes Temporal API support with the `@optique/temporal` package, enabling type-safe parsing for dates, times, and time zones. Improved type inference for `merge()` and `tuple()` combinators enhances type safety, alongside minor breaking changes. These updates aim to make CLI construction more intuitive and maintainable, offering developers greater control over user experience and code structure.
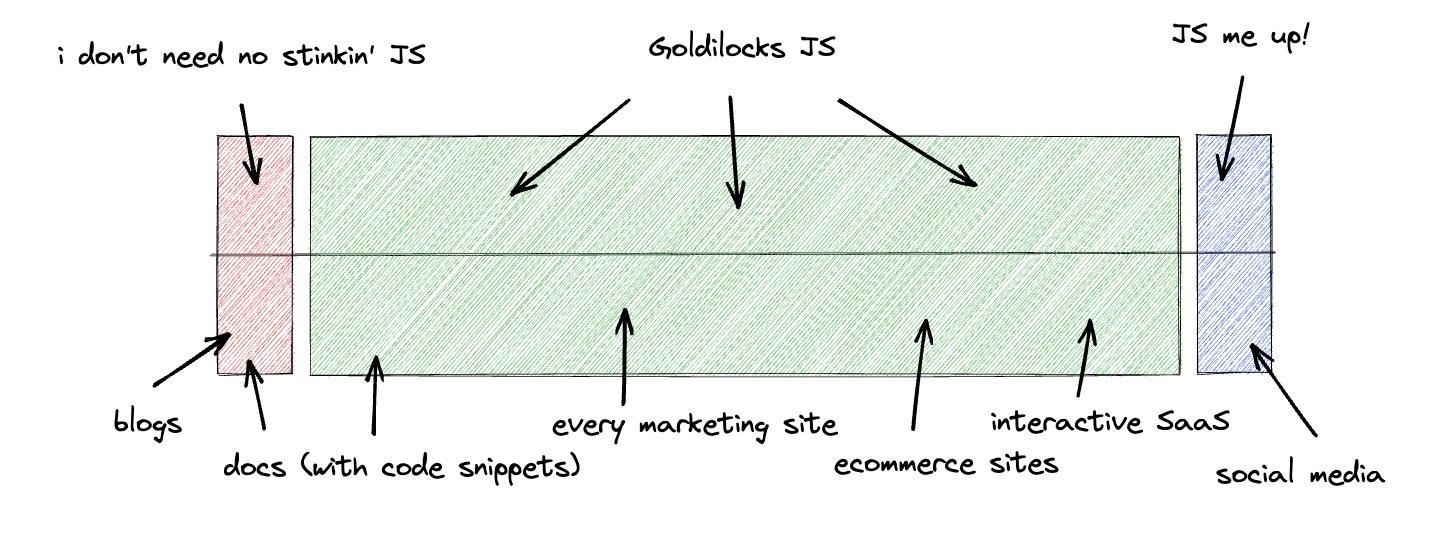
Read more →지난 몇 달간 htmx로 웹 앱을 만들면서 느낀 점은, 골디락스 존의 하위 50% 애플리케이션에만 htmx가 적합하다는 것이다. 클라이언트 상태를 조금이라도 다뤄야 하는 순간이 오면 불행이 시작된다. 하이퍼미디어 시스템의 철학에 동의하는데, 그 구현은 아일랜드 아키텍처의 접근법이 더 나을 수도 있겠다는 생각이 든다. https://deno.com/blog/intro-to-islands
I'm still not particularly happy about passkeys and figured I might want to share my thoughts on why. https://lucumr.pocoo.org/2025/9/2/passkeys/
https://keivan.io/the-day-appget-died/
윈도 패키지 매니저 AppGet의 개발자가 WinGet 개발 과정에서 접촉했던 경험을 쓴 글.
MS가 오픈소스 친화적으로 바뀌고 있다고 하지만, 여전히 내부 문화가 매우 관료적이고 사내 정치가 toxic하다고 유명한데, 독립 개발자로서 MS와 컨택하는 일이 어떤 것인지 잘 알려주는 사례라고 봄.
Special thanks 한 줄만 적어줬어도 그가 분노하지는 않았겠지만, 그 한 줄 넣기가 어려운 게 Microsoft겠지.
쿼리도 뮤테이션도 프래그먼트도 내부스토어관리도 만들었다... 이제 개인용도 정도로는 사용할만 하지 않을까??? 그치만 relay-compiler 의존성을 버리고 싶다... 얘가 svelte 파일은 무시하고 쿼리도 무슨 리액트에나 맞는 이상한 네이밍 강요하고 수정해보려 해도 RIIR 당해서 플러그인 시스템도 사라지고 참별로다... 역시 페이스북이 만든 모든건 웹 생태계를 자기 중심에 맞추기 위한 음모다... (아무말)
@robin 같이 Isograph 작업해요! Svelte 지원도 고려하고 있습니다
의외로 잘 안 알려진 도구인데, mise가 정말 좋습니다. 다들 mise 쓰고 행복한 개발 하세요.
결국 SvelteKit용 자체 GraphQL 클라이언트를 만드는 중... (relay-runtime 기반이지만)
A major milestone for Linebender: we've just published fearless_simd v0.2: https://github.com/linebender/fearless_simd/releases/tag/v0.2.0
Thanks Laurenz Stampfl and Andrew Jakubowicz for the heavy lifting for this release, and Daniel McNab as well.
We're not claiming this is stable yet, and it's missing some things like swizzle, but we've been using it very effectively in vello_cpu and vello_hybrid for 2D rendering tasks. It supports ARM, x86_64, and WASM SIMD, all portably and safely, and with runtime dispatch. Try it out.
Hackers' Pub은 현재 Fresh 프레임워크로 만들어져 있는데, Fresh 프레임워크의 한계를 벗어나기 위해 GraphQL + SolidStart 스택으로 넘어가는 작업(web-next)을 진행중입니다. 진행 상황을 관리하기 위해 에픽 이슈를 만들었습니다.
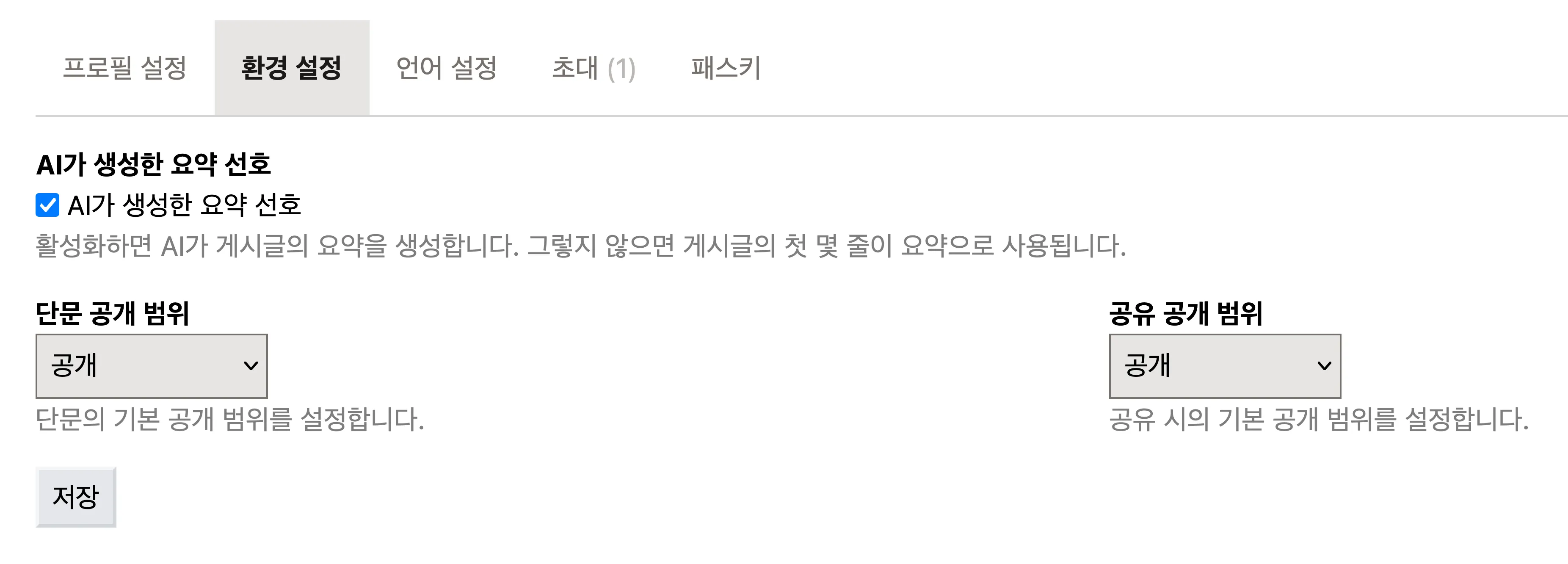
Hackers' Pub의 환경 설정에 “단문 공개 범위” 및 “공유 공개 범위” 설정 항목이 추가되었습니다. 기여해주신 ![]() @nebuletoHaze 님께 감사드립니다!
@nebuletoHaze 님께 감사드립니다!
Open source projects I'm currently maintaining:
- Fedify, an ActivityPub server framework for TypeScript
- Hollo, an ActivityPub-enabled single-user microblogging software
- BotKit, an ActivityPub bot framework for TypeScript
- LogTape, a modern logging library for TypeScript
- Upyo, a simple and modern email sending library for TypeScript
- Optique, a type-safe combinatorial CLI parser for TypeScript
단문(Note)과 긴 게시글(Article) 모두에서 Markdown을 지원할 뿐만 아니라 구문강조와 TeX 수식을 지원한다는 점에서 Hackers' Pub은 연합우주에서 가장 소프트웨어 프로그래머가 쓰기에 적합한 플랫폼이라고 자부합니다.
오늘은 오랜만에 Hackers' Pub의 web-next 작업. 프로필 설정 기능을 만들었다. Relay를 쓰니까 뮤테이션하고 나서 내가 딱히 뭘 하지 않아도 자동으로 상태가 업데이트된다!
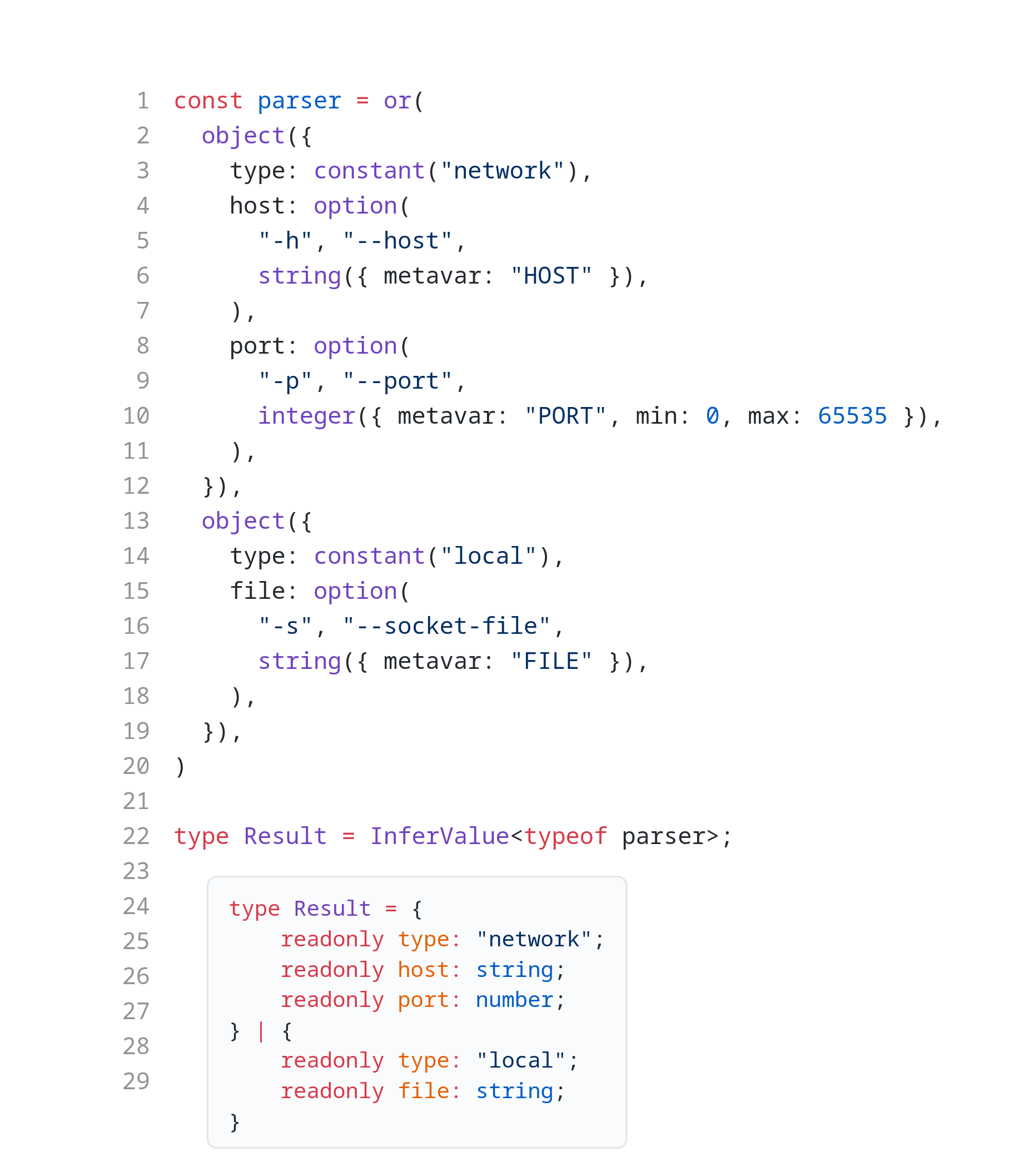
I've recently been working on Optique, a CLI parser combinator for TypeScript. Optique allows you to describe complex CLIs by combining smaller parts. You can also handle the CLI parsing results in a type-safe manner (see code below). The idea came from Haskell's optparse-applicative, but since TypeScript's API style is so different from Haskell's, I referenced Zod and similar libraries for the API design. For a more detailed introduction, please refer to the article I posted on Hackers' Pub!
XiNiHa shared the below article:
Optique: 타입 안전한 CLI 파서 컴비네이터
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
이 글에서는 Haskell의 `optparse-applicative`와 TypeScript의 Zod에서 영감을 받아 제작된 새로운 CLI 파서 라이브러리인 Optique를 소개합니다. Optique는 파서 컴비네이터를 활용하여 CLI의 구조를 레고 블록처럼 조립할 수 있게 해줍니다. `option()`, `optional()`, `multiple()`, `or()`, `object()`, `constant()`, `command()`, `argument()` 등의 다양한 파서와 컴비네이터를 통해 복잡한 CLI 구조를 유연하게 정의할 수 있습니다. 특히, `or()`와 `object()` 컴비네이터를 사용하여 상호 배타적인 옵션이나 서브커맨드를 쉽게 구현하는 방법을 예제를 통해 설명합니다. Optique는 단순한 CLI 파서 역할에 집중하고 있어 모든 기능을 제공하지는 않지만, 복잡한 CLI 구조를 표현하는 데 유용하며, 소개 문서와 튜토리얼을 통해 더 자세한 내용을 확인할 수 있습니다.
Read more →네이버플러스 멤버십 해지가 잘 안되어서 고객센터에 전화했다. 몇 차례의 좌절 끝에 비밀통로를 발견했다.
트리시터 grammar 처음 짜봤는데 생각보다 꽤나 쉽고 재밌었음! 다음엔 MDX 지원 만들어봐야지....
어라… 도움말 구현 한 것 같은데? 근데 왜 뭔가 빠뜨린 것 같지…
![]() @hongminhee洪 民憙 (Hong Minhee) 셸 오토컴플리트?!
@hongminhee洪 民憙 (Hong Minhee) 셸 오토컴플리트?!
@xiniha API 레퍼런스 문서도 설명 채워주세요!
![]() @hongminhee洪 民憙 (Hong Minhee) Docflow 쓰도록 갈면서 시도해보겠습니다 😅
@hongminhee洪 民憙 (Hong Minhee) Docflow 쓰도록 갈면서 시도해보겠습니다 😅
드디어 Claude Code를 굴리고 손을 좀 많이 봐서(...) Solid Relay 문서를 좀 볼만하게 적어보았다
근데 내용 검수 제대로 안 한 부분도 있는데 대충 잘 되었겠거니 하고 있다....... 😇
Bunja에 예제 프로젝트가 하나 생겼길래 React + Jotai만 Solid로 바꿔끼워서 포팅해보았다 https://github.com/disjukr/bunja/tree/main/examples/timer-solid













![네이버플러스 멤버십 고객센터 ARS 통화 절차 흐름도.
첫 안내: “[ARS] 해지 문의는 1번, 페이 문의는 2번을 누르세요.” — 사용자는 1번 선택.
다음 안내: “[ARS] 해지는 온라인으로 가능합니다. 문자로 링크를 받으려면 1번을 누르세요.”
1번을 누르면 ‘통화 종료’로 이동(빨간 박스).
입력 없이 약 5초 대기 시 다음 단계로 진행.
다음 안내: “[ARS] 해지 문의는 2번, 페이 문의는 3번을 누르세요.” — 사용자는 2번 선택.
다음 안내: “[ARS] 해지는 온라인으로 가능합니다. 문자로 링크를 받으려면 1번을 누르세요.”
1번을 누르면 ‘통화 종료’(빨간 박스).
입력 없이 약 5초 대기 시 다음 단계로 진행.
마지막 안내: “[ARS] 상담원과 통화하려면 0번을 누르세요.” — 사용자는 0번 선택.
최종 결과: ‘상담원 연결’(초록 박스).
노란색 박스는 기다려야 하는 안내 구간, 빨간색 박스는 통화 종료 지점, 초록색 박스는 상담원 연결 지점을 의미.](https://mstdn-cdn.e14forest.net/media_attachments/files/115/030/745/878/402/043/original/e54b3427833bc8c6.png)