삵 테라포밍할 각을 봐야 하는데
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 627 following · 413 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
파이썬 공부할 겸 만든 토이 프로젝트를 소개합니다.
https://pypi.org/project/rust-minidump-mcp/
Rust Minidump MCP
Empower AI agents to understand crash dumps through MCP server
뭐하는 프로그램인가요?
크래시 덤프를 AI가 읽을 수 있도록 도와주는 MCP Server입니다.
어떻게 쓰나요?
우선 사용하시는 AI Agent 에 다음과 같이 rust-minidump-mcp 서버를 등록합니다.
{
"mcpServers": {
"rust-minidump-mcp": {
"command": "uvx",
"args": ["rust-minidump-mcp", "server"]
}
}
}AI에게 크래시 덤프(minidump 포맷)와 symbol 이 저장된 위치를 전달합니다.
짜잔! AI 가 덤프를 읽을 수 있습니다. 크래시 원인을 요약하고 코드의 어느 위치에서 크래시가 발생했는지 알려줍니다.
이 정보를 어찌저찌 잘~ 엮으면 AI 에이전트가 크래시 보고 알아서 bug fix & PR 도 올릴 수 있도록 구성할 수 있지 않을까요?
저는 MacBook(또는 리눅스) 써서 minidump를 못남기는데요?
Minidump Writer 나 Crashpad Client, Breakpad Client 를 사용하면 크래시 시점의 ELF , DWARF 포맷을 minidump로 변환할 수 있습니다.
그밖에 궁금한 점은 아래 링크를 참조해 주세요~ https://github.com/bahamoth/rust-minidump-mcp
Claude Code에서 Vim 모드 지원하는거 넘 좋다 하하하
![]() @bglbgl gwyng
@bglbgl gwyng @xiniha 제가 이해하는 게 맞다면 Nushell 파이프 자체가 구조화된 데이터 주고 받을 걸요?
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @bglbgl gwyng 네넹 Nushell 내장 커맨드 및 플러그인들은 지정된 프로토콜에 따라 구조화된 데이터를 주고받고, 외부 커맨드(유저 바이너리들) 실행할 땐 stdin/out에 텍스트 형태로 주고받게 되는 건 맞는데 from 커맨드 써서 다시 Nushell 데이터타입으로 파싱할 수도 있습니다
@bglbgl gwyng 네넹 Nushell 내장 커맨드 및 플러그인들은 지정된 프로토콜에 따라 구조화된 데이터를 주고받고, 외부 커맨드(유저 바이너리들) 실행할 땐 stdin/out에 텍스트 형태로 주고받게 되는 건 맞는데 from 커맨드 써서 다시 Nushell 데이터타입으로 파싱할 수도 있습니다
테스트 작성 할 때 마다 약간 테스트 자체를 자꾸 디버깅 하고 있느라 시간을 다 쓴다는 느낌이었는데... 오늘은 그래도 Cursor의 도움으로 94개나 되는 테스트를 순식간에 작성했고 (엄청난 디버깅이 있었지만) 그래도 딱 한개, 정말로 테스트에 의해서만 잡을 수 있는 문제를 발견해서 올바르게 수정 할 수 있었다.
OSSCA 멘티 선정 발표까지 앞으로 4일 두둥
이런 식으로 Claude Code 대신 Aider가 대안이 될 수도 있다고 정당화하고 싶진 않았는데
어제~오늘의 잡도리 일기
이미 늦은 제안같지만... 터미널에 뭔가를 보여주는 방법에, 그냥 stdout에다가 출력하는 거랑, TUI 프로그램들이 사용하는 ANSI Escape Sequences가 있다. 전자는 가장 간단하고 무식한 방법이고, 후자는 무제한의 자유도를 제공하는, 그래서 그위에 TUI를 구현할수 있는 방법이다.
나는 그사이에 적당히 구조화된 출력을 할수있는 방식이 있으면 좋겠다. JS에서 console.group하듯이 말이다. 그래서 출력이 너무 길면 fold/unfold도 할수 있고? 지금 큰 코드베이스에다가 빌드돌렸다가 에러나면 무슨 맥락인지 파악하는데 한세월인데, 그런걸 잘 읽게해주는데 도움이 될것이다.
![]() @bglbgl gwyng Nushell을 찾으시나요 😂
@bglbgl gwyng Nushell을 찾으시나요 😂
이미 늦은 제안같지만... 터미널에 뭔가를 보여주는 방법에, 그냥 stdout에다가 출력하는 거랑, TUI 프로그램들이 사용하는 ANSI Escape Sequences가 있다. 전자는 가장 간단하고 무식한 방법이고, 후자는 무제한의 자유도를 제공하는, 그래서 그위에 TUI를 구현할수 있는 방법이다.
나는 그사이에 적당히 구조화된 출력을 할수있는 방식이 있으면 좋겠다. JS에서 console.group하듯이 말이다. 그래서 출력이 너무 길면 fold/unfold도 할수 있고? 지금 큰 코드베이스에다가 빌드돌렸다가 에러나면 무슨 맥락인지 파악하는데 한세월인데, 그런걸 잘 읽게해주는데 도움이 될것이다.
![]() @bglbgl gwyng PowerShell이 그런 구조화된 출력을 지향하는데, 그 형식이 .NET object라는 사소한 디테일이 있기는 합니다.
@bglbgl gwyng PowerShell이 그런 구조화된 출력을 지향하는데, 그 형식이 .NET object라는 사소한 디테일이 있기는 합니다.
한국인터넷거버넌스포럼 참여하고 있습니다!
이미 늦은 제안같지만... 터미널에 뭔가를 보여주는 방법에, 그냥 stdout에다가 출력하는 거랑, TUI 프로그램들이 사용하는 ANSI Escape Sequences가 있다. 전자는 가장 간단하고 무식한 방법이고, 후자는 무제한의 자유도를 제공하는, 그래서 그위에 TUI를 구현할수 있는 방법이다.
나는 그사이에 적당히 구조화된 출력을 할수있는 방식이 있으면 좋겠다. JS에서 console.group하듯이 말이다. 그래서 출력이 너무 길면 fold/unfold도 할수 있고? 지금 큰 코드베이스에다가 빌드돌렸다가 에러나면 무슨 맥락인지 파악하는데 한세월인데, 그런걸 잘 읽게해주는데 도움이 될것이다.
![]() @bglbgl gwyng 좀 복잡한데, Vitest는 Deno를 지원 안 해서, Node.js, Bun, Deno에서 모두 지원되는
@bglbgl gwyng 좀 복잡한데, Vitest는 Deno를 지원 안 해서, Node.js, Bun, Deno에서 모두 지원되는 node:test를 써야 하는데요. Bun과 Deno 모두 node:test API를 100% 구현하지는 않은 상황입니다. 😩
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @bglbgl gwyng Deno용 Environment API 플러그인을 깎으면 되지 않을까 싶기도 하네요....
https://vite.dev/guide/api-environment-runtimes.html
@bglbgl gwyng Deno용 Environment API 플러그인을 깎으면 되지 않을까 싶기도 하네요....
https://vite.dev/guide/api-environment-runtimes.html
나는 첫 웹사이트 개발을 C로 했는데(진짜 HTTP 서버를 만듬;;), PHP를 살펴봤다가 너무 배워볼 마음이 안들어서 그때 알고있던 C로 짰다. PHP 해괴한걸 알아본건 잘했는데, 다른 대안을 찾아볼 생각도 안하고(그때도 Java도 있고 Python 웹 서버도 있었음) C로 쓸데없이 차력쇼한건 한심했다. 좀더 똑똑했으면 고생도 덜하기 진작에 좋은걸 많이 배웠을텐데 말이다. 벨 커브 밈이 떠오른다.
https://github.com/pitch-connect/fedify-nestjs-example/
ActivityPub 어플리케이션이 어떻게 동작해야하는지 이해하는걸 베이스로 "바이브"하면서 조금씩 튜닝하는걸로 전략을 바꿈
Vibe Coding
무려 세 번을 정독한 분의 글을 보니 나는 왜 제대로 한 번을 안봤나 싶다. 나도 7월이 가기 전에 다시 읽자.
클로드 코드로 "바이브" 했더니 fedify nestjs 연동이 따잇!! 라이브러리로 다듬어서 내놓기까지는 7월은 안넘어갈듯? (희망사항)
Git worktree와 Dev Containers와 Claude Code의 대환장 조합
git worktree로 나눈 작업본 폴더에서 dev container를 연다 -> 원본 .git 폴더가 컨테이너 밖에 있어서 git이 먹통이 됨
모든 worktree들을 포함한 부모 폴더에서 dev container를 연다 -> devcontainer.json을 저장소 작업본 밖에 둬야함, 서로 다른 브랜치끼리 worktree로 나눠서 컨테이너 단위로 Claude Code를 격리하려던 의도가 무색해짐
worktree를 쓰지 말고 dev container를 같은 작업본에서 여러 번 연다 -> 작업본 폴더는 공유되니까 Claude Code끼리 서로 같은 파일을 수정하면서 카오스가 펼쳐짐
Minisforum AI X1 Pro 배송받아 생애 첫 96GB PC 구동에 들어가나 했는데, Wi-fi 이슈로 시작부터 난항입니다. Reddit 게시물들을 뒤져보니 Mediatek 무슨 무슨 와이파이 모듈이 AMD CPU에서 이상하리만치 안 된다, 그러니 무슨 슬롯에 꽂혀 있는 Wifi 카드를 바꿔라... 이런 내용이 많네요.
(Windows 11 에서 블루스크린 보는 진귀한 경험을 했습니다, 덕분에...)
단순히 드라이버 업데이트만 해 주면 되는 문제가 아닌 모양입니다. 어쩐다...
그나저나 원래 이 녀석을 구매했던 이유는 eGPU - oculink 때문이었는데요. 창고 어느 구석에 있는 RTX2080ti 를 평소에 일 좀 시키려는 생각이었는데. 정작 '어느 창고'에 넣어뒀는지를 잊어서 난감하군요.
ps. Reddit 에 구글 로그인으로 계정을 만들면 30일 이내에 유저네임을 변경해야 하고, 시간을 놓치면 계정삭제 후 재생성만이 답이라는 것을... 이번 기회에 알게 되었습니다.
winget으로 관리하다보면 가끔 이래 떠버릴 때가 있지
3.12 버전대인데 대뜸 3.13.5로 업그레이드를 요구하는 그들...
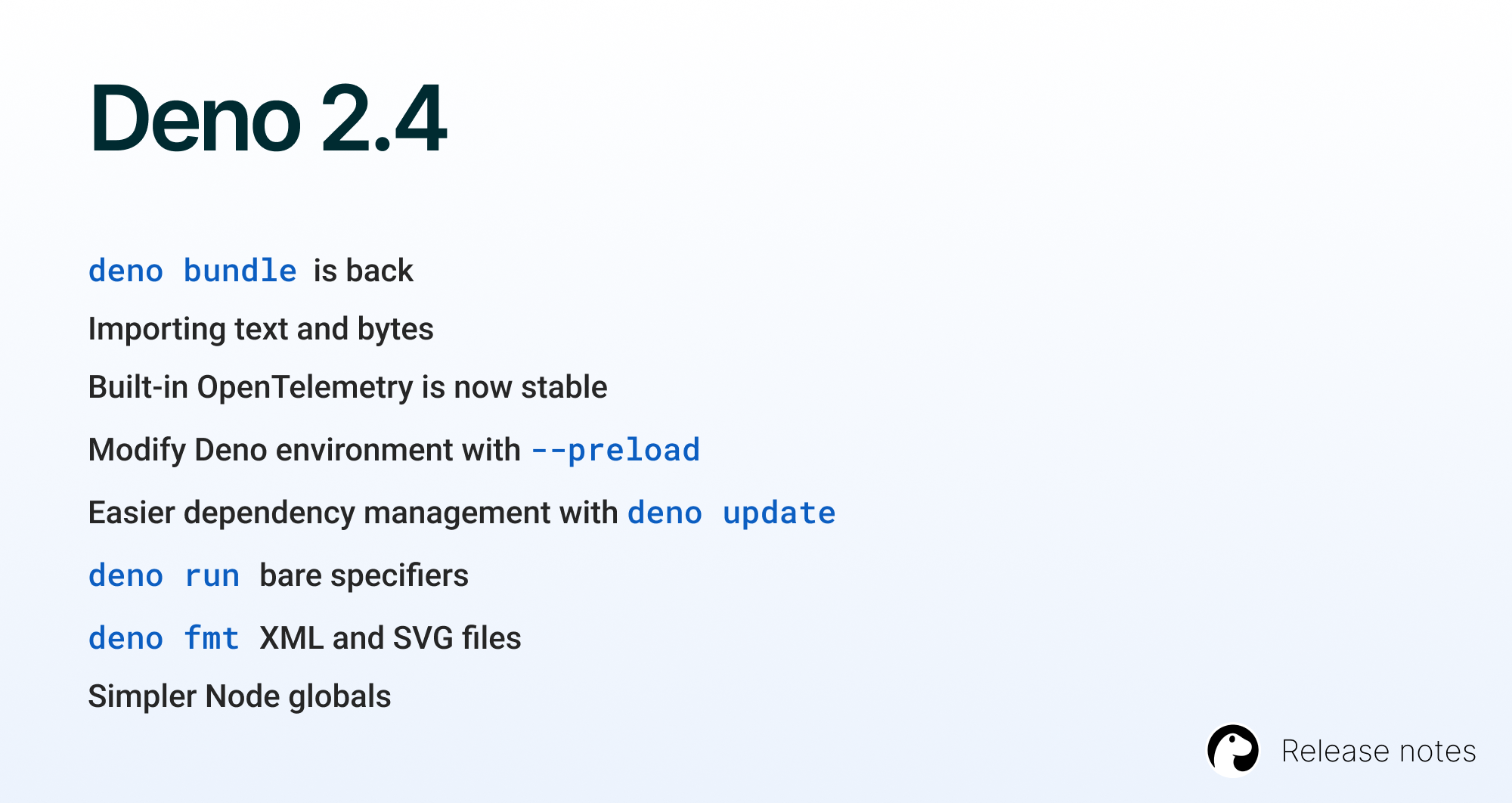
Deno 2.4 is here:
⭐ deno bundle is back
⭐ bytes and text imports
⭐ stabilized OTel
⭐ modify environment with --preload flag
and much more 👇
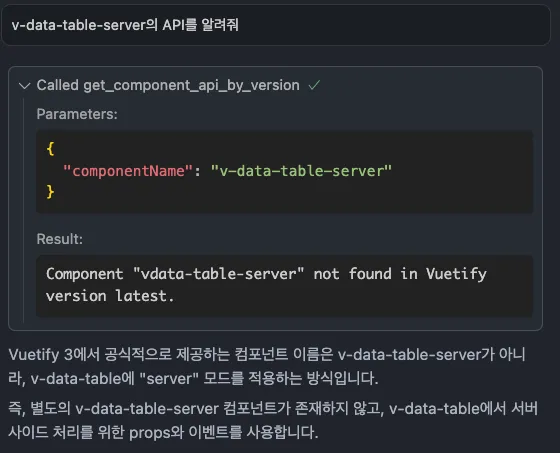
첫 MCP 경험 is like
Ghostty's sprite renderer got a major refactor by our font maintainer (Qwerasd). We now support more sprites and they line up perfectly on cell edges. Additionally, our sprites now pack more efficiently on the GPU to save some VRAM. Comparison between terminals as an example.
Ghostty's always had a built-in sprite renderer (actually, rasterizer). The job of the rasterizer is to generate pixel-perfect sprites dynamically for a given grid size.
Practically, this results in much more aesthetically pleasing shell prompts, powerline bars, etc. And things like circles that line up perfectly make for better TUIs.
Some additional amazing background: the rasterizer uses a 2D graphics library written in Zig specifically for Ghostty by a community member (but generalized: https://github.com/vancluever/z2d). And while I wrote the initial rasterizer, the major work since has been by our font subsystem maintainer Qwerasd who has taken it to new, incredible levels. ❤️
Bytecode Alliance Zulip에 생각보다 재밌는 얘기가 꾸준히 올라오는구만
OSSCA 멘티 선정 결과 발표일은 7월 7일
앞으로 5일 남았읍니다
페디버스 어떻게 쓰면 좋을지 아직 잘 모르겠다. SNS 옮겨다니지 않고 한곳에서 피드 보는 것부터 시작해야지. 잘 설명된 영상이 있지만 아는거랑 쓰는거랑은 또 다르군
hello world!
TIL: To use service containers in GitHub Actions, you must use Linux runners. Service containers aren't supported on macOS or Windows runners. 😩
최근 한 달 동안 분석한 이슈의 결론이 물리 세계 때문이라는 결론이 나기 직전입니다. 측정값이 예상보다 오차가 훨씬 크게 날 수 있다 + 랜덤 생성기가 사실 충분히 랜덤이 아니었다의 환장의 콜라보... 모든 것이 예상 가능하게 돌아가는 컴퓨터 세상에서 살고 싶어요... 🤬🤬
개인적으론 Velog의 상위호환이라고 생각하는 일본의 Zenn에서도 agentic coding이 굉장히 핫한듯
"오늘의 해커뉴스 요약"이라고 한국어로 매일마다 해커뉴스를 한국어로 요약해서 보내주는 헤임달 프로젝트가 있었습니다. 언제부턴가 다시 다른 이름으로 부활했는데요...... 바로 요겁니다. https://every.news 좀 더 범용적인? 느낌으로 다시 부활한 것 같아요.
Thanks to @anaclumosSunghyun Cho
매일마다 해커뉴스를 요약해서 보내주는 뉴스레터는 요깄습니다 https://every.news/alerts/8XYPTZZVV7ZJ
오픈소스에서 아쉬운 점 발견 → 내가 기여해야지! → 혹시 모르니 issue, PR 확인해서 중복이 아닌지 체크 → 이미 해결된 문제였고 내가 사용법을 몰랐을 뿐 (그럼 접근성이 부족하니 문서라도 업데이트 할까? → 문서에도 적혀있었고 그저 내가 게을렀을 뿐)
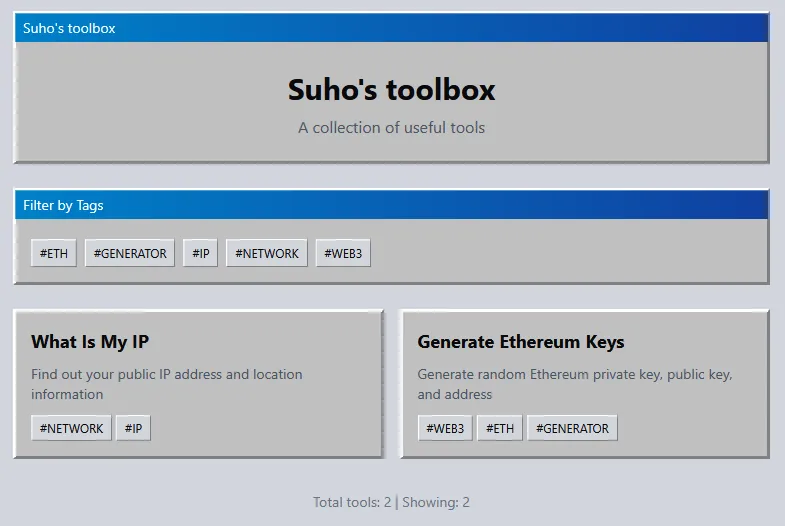
https://github.com/riemannulus/suho.io/tree/main/apps/tools 이런 걸 만듦 (아직 url은 연결 안 함)
포인트는 새로운 툴을 추가할 때 moon run tools:new-tool 하면 알아서 스캐폴딩 해 줌
아주 편함
대체 클로드 코드는 뭐가 어떻길래 커서나 코파일럿 쓰시던 분들이 넘어가서는 안 돌아오는 거죠??
RxJS의 cold observable은 처음에 배울때 많이 헷갈린다. 하지만 쓰다보면 익숙해지고 오히려 우아해‘보이는’ 코드를 짤수 있게 된다.
근데 그 우아함이 거짓 우아함이란 생각이 든다. Cold observable은 subscribe 메소드를 이펙트풀하게 만든다. 아닌게 낫지않나? 내가 아는 모든 cold observable 사용은 명시적인 함수 호출(이펙트를 발생시키는)을 하나 추가하는 것으로 피할수 있다.
보통 러닝커브가 있는 기능이 오래 존속하고 있으면 고진감래의 미덕이 있는 법인데 얘는 좀 특이한 경우인듯.
한빛미디어 @minhyeok민혁
인사이트
@skeorl2916진불
![]() @seha
@seha
이렇게 IT 도서 출판사 분들이 계십니다
코딩 얘기
- 어제
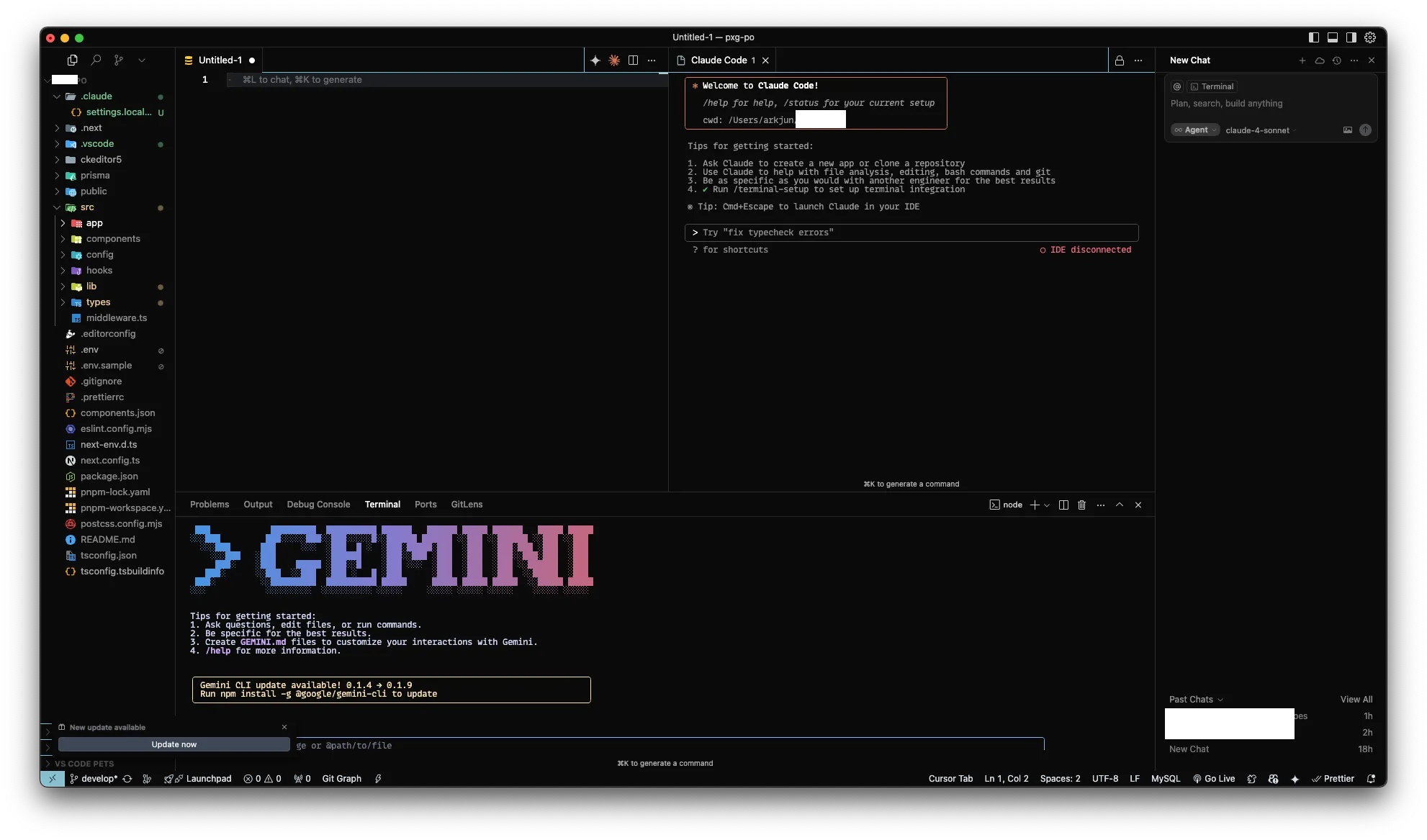
ClaudeAPI 연동해서,Opus 4모델로 짤막하게 써봤는데 요청당 거의 0.4$ 정도씩 사라지는 것을 목격하고, API 는 쓰면 안되겠구나 싶었습니다. (대충 5불 순삭) - 코드 에이전트 역할로 Claude Code
Opus 4와 gemini-cligemini-2.5-pro의 응답 결과물이 개인적으로 꽤 만족스럽네요. Claude Code 는 쓰다 보면 어느 순간Opus 4에서Sonnect 4로 바뀌어 있네요. 사용제한이 있나 싶습니다.
/status 명령으로 확인 해보면 아래 처럼 적혀 있긴 합니다.
Model • /model
LDefault Opus 4 for up to 20% of usage limits, then use Sonnet 4
(currently Opus)- Cursor 를 여전히 쓰고 있고,
Cursor Tab은 훌륭하다고 생각하지만, 연간구독이 만료되고 나면,Cursor를 계속 사용할지는 고민을 해봐야 할 것 같습니다. VS Code 를 써도 되고, Windsurf 같은 대안도 있고요. - 코드 에이전트들이 CLI 에서 동작하니 에디터와는 독립적이지만 Claude Code 는 VS Code 확장으로 (자동 설치되어) 코드 변경사항을 에디터에서 바로 볼 수 도 있어서 좋네요.
그렇게, Claude Code 와 gemini-cli 가 화면의 일정 영역을 차지하기 시작했습니다..
jekyll 대신 pelican을 써보고 있습니다. Cursor에게 알아서 좀 짜라고 맡겨놨더니 링크가 모조리 깨지고 화면 템플릿도 제대로 안보이고 난리더라구요. 4시간동안 잡도리를 한 결과, 그냥 제가 처음부터 다시 다 짰습니다. 젠장... 암튼 pelican 쓸만 하네요. 어차피 대부분의 기능은 직접 구현해야해서, 최소한의 세팅만을 원했는데 충분히 제공하는것 같습니다. 공개할 수 있게되면 use case로써 공유해볼게요.
상시 #블친소 #개발자_블친소 (개발자/프로그래머 버전) 대학교 탈출을 꿈꾸고 있는 학부생입니다. 아직은 취미(🥲)로 게임/웹 개발을 하고 있고 간단한 SVG를 다룰 수 있습니다(갑자기??). 🌐 eatch.dev 🐱 github.com/EatChangmyeong 📝 @blog.eatch.dev (이전 중) 🎈 solved.ac/profile/dlau... (💙₅ 2294, CLASS 6)
해커스펍에서도 출판사 분들이 자주 비추시려나 (기대)
sark는 현존 최강의 Svelte GraphQL 클라이언트다 (이렇게 말하면 더 좋은것들이 나오나요?)
오피셜이 떴는데..... 많은 일들이 있을 것 같습니다 😇😇😇
이제 2025년인데 에반게리온 CLI 프레임워크도 나올때 되지 않았음?
아 C++ 모듈 쓰고 싶다!!!
사실 거짓말입니다 저는 그저 Rust crate면 충분합니다
아 C++ 모듈 쓰고 싶다!!!
Okay, so after an evening hacking session with a 4 hour blackhole of focus, I've managed to get ![]() @adonisframeworkAdonisJS Framework working together with
@adonisframeworkAdonisJS Framework working together with @fedifyFedify: an ActivityPub server framework — now, this code is super rough, and definitely not reusable, but may I might make it into a package later.
For now, this is just an experimental demo:
A couple of things to note:
- Testing this between a local mastodon instance and a local Adonis.js server was a royal PITA, due to SSL requirements on Mastodon's side, and not being able to supply an extra certificate to trust (I was using localcan to proxy everything, but it uses a self-signed certificate and mastodon is very unhappy about that)
- Converting between the Request/Response objects that Fedify wants and what Adonis.js has was a little troublesome — it's mostly based on the express code, but modified for Adonis.js — I did have a bug where the body was incomplete for some reason.
- Changing instance URLs is a PITA because everything gets weirdly cached. Here be dragons.
- I did hit into an issue with firstKnock throwing an error, but I can't manage to reproduce it now. I think it may have been SSL related.
Okay, so after an evening hacking session with a 4 hour blackhole of focus, I've managed to get ![]() @adonisframeworkAdonisJS Framework working together with
@adonisframeworkAdonisJS Framework working together with @fedifyFedify: an ActivityPub server framework — now, this code is super rough, and definitely not reusable, but may I might make it into a package later.
For now, this is just an experimental demo:
























 요즈미나
요즈미나