![]() @jakelazaroff Hi. I'm currently building Oeee Cafe, which is an old-style Oekeki board. I'd like to add collaborative drawing features to this website, and in my research I stumbled upon your post and thoroughly enjoyed it. I'd like to use the code examples used in the post. However, the license for the code is hard to find. If you could tell me under what license I can use this code, I'd appreciate it! (BTW, Oeee Cafe is being built under AGPLv3)
@jakelazaroff Hi. I'm currently building Oeee Cafe, which is an old-style Oekeki board. I'd like to add collaborative drawing features to this website, and in my research I stumbled upon your post and thoroughly enjoyed it. I'd like to use the code examples used in the post. However, the license for the code is hard to find. If you could tell me under what license I can use this code, I'd appreciate it! (BTW, Oeee Cafe is being built under AGPLv3)
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 604 following · 401 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
안녕하세요! Fediverse와 Hackers' Pub에 첫 발을 디디게 되었습니다. 다들 잘 부탁드립니다~
![]() @hongminhee洪 民憙 (Hong Minhee)
Fedify 팀 파이팅!
@hongminhee洪 民憙 (Hong Minhee)
Fedify 팀 파이팅!
Javascript/Typescript 생태계에는 소스코드 간 의존관계를 유향그래프(Direct Graph)로 시각화하는 CLI 도구가 있다는 사실... 알고 계신가요? madge, 적극적으로 추천합니다.
그냥 JS/TS 프로젝트 뿐만이 아니라, jsx 파일이 들어간 경우도 의존관계를 아름답게 시각화해줍니다. fedify 소스코드 통독하면서 이걸 적극적으로 써볼까 합니다. 마치.... 탐정이 사건 추적하면서 지도에 X 표시하는 감성으로...
ActivityPub 문서도 읽으면서 Fedify 통독을 해야겠다
OSC京都2025でどちらの発表を聞きたいですか?
8月3日のOSC京都で10分間のセミナー発表をすることになりました。二つのテーマで迷っているので、皆さんのご意見をお聞かせください!
どちらのテーマに興味がありますか?
Hot off the presses! Firefox Nightly (https://www.mozilla.org/en-GB/firefox/all/desktop-nightly/) adds the new :heading pseudo! Easily style all headings, or use nth-child-like AnB syntax to select a range of headings! Needs `layout.css.heading-selector.enabled` flag enabled. Try it out and let me know your thoughts.
hackers.pub 이라면 계실 것 같아서... 혹시 이 문제를 해결할 만한 천재데이터엔지니어 분이 계시다면 고견을 여쭙고 싶습니다... 블스 한국어 클러스터에 지금 러브휴먼들이 너무 많아서 일반 사용자들이 고생하고 있습니다 그나마 다행인 건 블스에는 사용자 리스트라는 기능이 있어서 저런 러브휴먼 계정들을 넣은 리스트를 블락 리스트로 공유하는데 아무래도 양이 양인지라... 프로그램을 짜서 긁어넣고 있어요 문제는 저런 중간자(?) 계정들이 자꾸 빨려 들어가곤 합니다 그렇다고 제가 직접 일일히 확인하기엔 제 시간과 정신력에도 한계가 있으니... 데이터를 기반으로 걸러내야하는데 어떤 알고리즘? 이 러브휴먼과 그냥 휴먼을 걸러내기 가장 좋을까요? 단순 키워드 정도만 던져주셔도 감사하겠습니다!
벌써 Fedify 튜토리얼 마치신 분도 등장… 게다가 튜토리얼은 Node.js 기준인데 Deno로 만드셨다! ㄷㄷㄷ
![]() @hongminhee洪 民憙 (Hong Minhee) 감사합니다! 민희님께서 워낙 튜토리얼을 자세하고 꼼꼼하게 써주셔서 순식간에 해치울 수 있었어요!!!
@hongminhee洪 民憙 (Hong Minhee) 감사합니다! 민희님께서 워낙 튜토리얼을 자세하고 꼼꼼하게 써주셔서 순식간에 해치울 수 있었어요!!!
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
Fedify Tutorial 과제 끗!
이찬행 @2chanhaeng@hackers.pub
이 저장소는 Fedify를 사용하여 연합된 프론트엔드 아키텍처를 구축하는 방법을 보여주는 예제 프로젝트입니다. Fedify는 여러 독립적인 프론트엔드 애플리케이션을 하나의 통합된 사용자 경험으로 결합할 수 있게 해주는 도구입니다. 이 예제는 Fedify 설정을 통해 모듈 연합을 구성하고, 각 애플리케이션이 독립적으로 개발 및 배포되면서도 공유 컴포넌트와 상태를 통해 상호 작용하는 방법을 설명합니다. Fedify를 사용하면 프론트엔드 개발 팀은 독립성을 유지하면서도 일관된 사용자 인터페이스를 제공할 수 있습니다. 이 저장소는 Fedify를 처음 접하는 개발자에게 실질적인 시작점을 제공하며, 마이크로 프론트엔드 아키텍처를 구현하는 데 유용한 참고 자료가 될 것입니다.
Read more →내 탐라에 초무가 두 배로 늘었군 반가움이 두 배
![]() @hillside힐씨 반가움 3배로 늘려줫슨
@hillside힐씨 반가움 3배로 늘려줫슨
안녕, 세상!
오! OSSCA 멘티로 선발되었다
Fedify에도 지원했었는데 다른 프로젝트에 참여하게 되었습니다. Hackers' Pub에 Fedify에 넉 달 동안 깊게 빠져들 멘티분들이 많이 계신데, 언젠가 연이 닿았으면 좋겠습니다. 모두 화이팅입니다 🥰
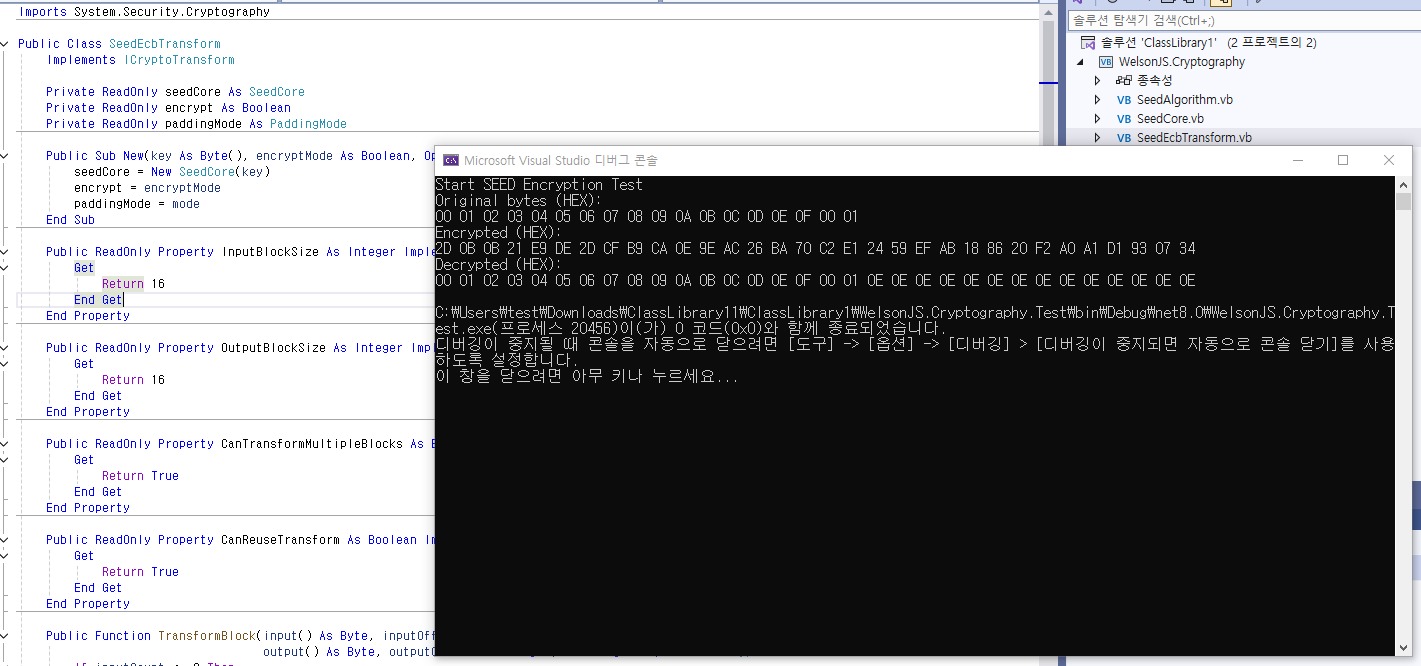
와 SEED 구현 성공
해커스펍에 크게 "웨이브" 밀려올 수 있습니다. 7월 중순에 중간규모로 한번... 8월 중순쯤에 두세번.....
nix-darwin을 쓰기 시작하고... 업데이트가 제일 무서워졌다
nix flake update만 하면 저 깊숙히 있는 패키지가 갑자기 뜬금없이 새로운 디펜던시를 갖고와서 빌드를 실패함...
웹코딩 왤케 재밌는지, 약간 게임에 빠져있는것과 같은 경험임
- 현재 내게 중요하지 않은 작업 (즉, 딴짓)
- 책임을 지지 않아도 되는 서비스 (상업용이 아님)
- 오랜만에 함
- 원래 좀 재밌긴 함
이렇게 네가지가 겹침.
방금은 최적화도 좀 했다. 대충 O(n^3)쯤 되는 코드를 O(n)으로 바꿈. 근데 n은 대충 10쯤 되고, 기존 0.01초 걸리던게 이제는 0.01초 걸림.
분명 회사일로 EC2에 도커 컨테이너 하나 띄우려 했는데 어느샌가 NixOS를 살펴 보고 있었다
#claude code CLI UI도 맘에 들고 todo로 할일 정리해서 순차적으로 진행하는 것도 좋고 결과물도 맘에 든다
와 #OSSCA 로 Fedify 기여해요
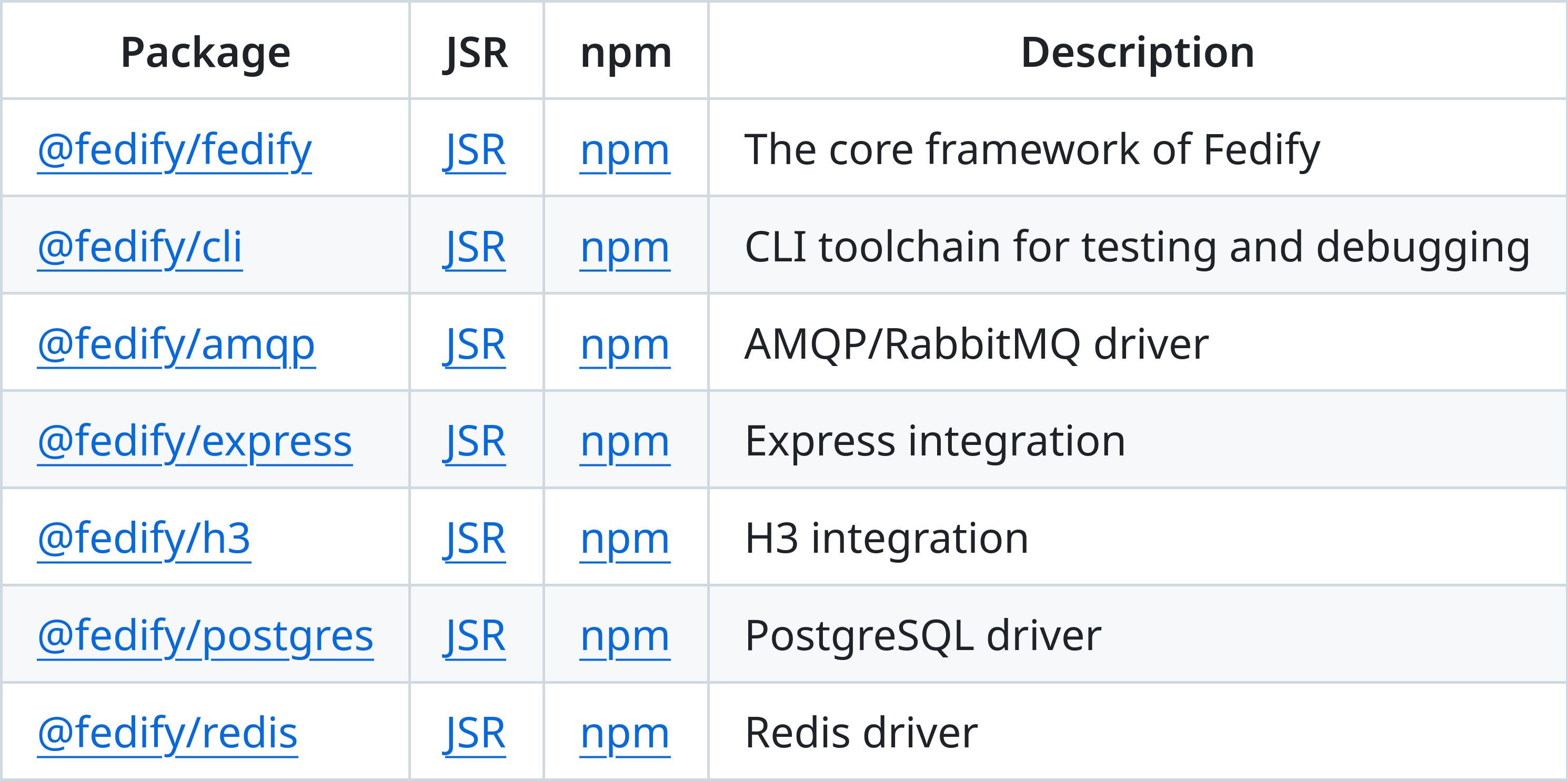
#Fedify has moved to a monorepo structure with unified versioning across all packages (@fedify/fedify, @fedify/cli, database adapters & framework integrations).
All packages now release together, making dependency management much simpler!
엥 벌써 선별 결과가 나왔나?
하하하 제가 fedify 멘티
저 오픈소스 컨트리뷰션 Fedify 멘티 붙었어요
감사합니다 열심히할게요
Fedify 합격한 사람들 슥... 보니까... 5명 정도는 아는 사람이구만,,,
오! OSSCA 멘티로 선발되었다
ossca 결과 보니까 fedify 합격한듯?
오늘은 fedify lookup이 일단은 동작하게 만들었다.......... 너무 "바이브"하면 진짜 산으로 가는거 한순간이네
양심고백: Git CLI 와 Gitkraken에 여전히 모르는 기능이 많아, GitHub 또한 일종의 Git GUI로 쓰고있다;;
토욜에 튜링의사과 남은 시간을 마저쓰러 갈듯합니다
페디버스 가족이 늘어나거나? 어셈블하거나? 암튼 3일 남음...
연구실 홈페이지를 쉽게 만들고 관리 할 수 있는 pelican 기반 bolierplate를 만들고 있습니다...만, 이건 말이 bolierplate지 사실상 theme도 포함인거라 디자인이 좀 들어가있어야하는데... 여기서 막혔습니다,,, 다른 부분은 완전 완성인데ㅜㅜ
삵 테라포밍할 각을 봐야 하는데
- 솔리드 지원 넣기
- 스토어 구현 alien-signals 기반으로 교체하기
- TOE 지원 넣기
- 페이지네이션 지원 넣기
- 기타등등 까보면 할거 훨씬 많을듯
삵 테라포밍할 각을 봐야 하는데
파이썬 공부할 겸 만든 토이 프로젝트를 소개합니다.
https://pypi.org/project/rust-minidump-mcp/
Rust Minidump MCP
Empower AI agents to understand crash dumps through MCP server
뭐하는 프로그램인가요?
크래시 덤프를 AI가 읽을 수 있도록 도와주는 MCP Server입니다.
어떻게 쓰나요?
우선 사용하시는 AI Agent 에 다음과 같이 rust-minidump-mcp 서버를 등록합니다.
{
"mcpServers": {
"rust-minidump-mcp": {
"command": "uvx",
"args": ["rust-minidump-mcp", "server"]
}
}
}AI에게 크래시 덤프(minidump 포맷)와 symbol 이 저장된 위치를 전달합니다.
짜잔! AI 가 덤프를 읽을 수 있습니다. 크래시 원인을 요약하고 코드의 어느 위치에서 크래시가 발생했는지 알려줍니다.
이 정보를 어찌저찌 잘~ 엮으면 AI 에이전트가 크래시 보고 알아서 bug fix & PR 도 올릴 수 있도록 구성할 수 있지 않을까요?
저는 MacBook(또는 리눅스) 써서 minidump를 못남기는데요?
Minidump Writer 나 Crashpad Client, Breakpad Client 를 사용하면 크래시 시점의 ELF , DWARF 포맷을 minidump로 변환할 수 있습니다.
그밖에 궁금한 점은 아래 링크를 참조해 주세요~ https://github.com/bahamoth/rust-minidump-mcp
Claude Code에서 Vim 모드 지원하는거 넘 좋다 하하하
![]() @bglbgl gwyng
@bglbgl gwyng @xiniha 제가 이해하는 게 맞다면 Nushell 파이프 자체가 구조화된 데이터 주고 받을 걸요?
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @bglbgl gwyng 네넹 Nushell 내장 커맨드 및 플러그인들은 지정된 프로토콜에 따라 구조화된 데이터를 주고받고, 외부 커맨드(유저 바이너리들) 실행할 땐 stdin/out에 텍스트 형태로 주고받게 되는 건 맞는데 from 커맨드 써서 다시 Nushell 데이터타입으로 파싱할 수도 있습니다
@bglbgl gwyng 네넹 Nushell 내장 커맨드 및 플러그인들은 지정된 프로토콜에 따라 구조화된 데이터를 주고받고, 외부 커맨드(유저 바이너리들) 실행할 땐 stdin/out에 텍스트 형태로 주고받게 되는 건 맞는데 from 커맨드 써서 다시 Nushell 데이터타입으로 파싱할 수도 있습니다
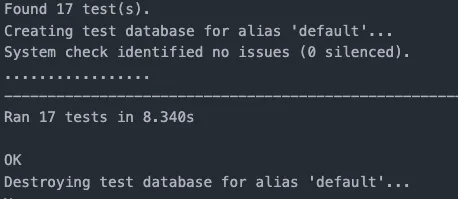
테스트 작성 할 때 마다 약간 테스트 자체를 자꾸 디버깅 하고 있느라 시간을 다 쓴다는 느낌이었는데... 오늘은 그래도 Cursor의 도움으로 94개나 되는 테스트를 순식간에 작성했고 (엄청난 디버깅이 있었지만) 그래도 딱 한개, 정말로 테스트에 의해서만 잡을 수 있는 문제를 발견해서 올바르게 수정 할 수 있었다.
OSSCA 멘티 선정 발표까지 앞으로 4일 두둥
이런 식으로 Claude Code 대신 Aider가 대안이 될 수도 있다고 정당화하고 싶진 않았는데
어제~오늘의 잡도리 일기
이미 늦은 제안같지만... 터미널에 뭔가를 보여주는 방법에, 그냥 stdout에다가 출력하는 거랑, TUI 프로그램들이 사용하는 ANSI Escape Sequences가 있다. 전자는 가장 간단하고 무식한 방법이고, 후자는 무제한의 자유도를 제공하는, 그래서 그위에 TUI를 구현할수 있는 방법이다.
나는 그사이에 적당히 구조화된 출력을 할수있는 방식이 있으면 좋겠다. JS에서 console.group하듯이 말이다. 그래서 출력이 너무 길면 fold/unfold도 할수 있고? 지금 큰 코드베이스에다가 빌드돌렸다가 에러나면 무슨 맥락인지 파악하는데 한세월인데, 그런걸 잘 읽게해주는데 도움이 될것이다.
![]() @bglbgl gwyng Nushell을 찾으시나요 😂
@bglbgl gwyng Nushell을 찾으시나요 😂
이미 늦은 제안같지만... 터미널에 뭔가를 보여주는 방법에, 그냥 stdout에다가 출력하는 거랑, TUI 프로그램들이 사용하는 ANSI Escape Sequences가 있다. 전자는 가장 간단하고 무식한 방법이고, 후자는 무제한의 자유도를 제공하는, 그래서 그위에 TUI를 구현할수 있는 방법이다.
나는 그사이에 적당히 구조화된 출력을 할수있는 방식이 있으면 좋겠다. JS에서 console.group하듯이 말이다. 그래서 출력이 너무 길면 fold/unfold도 할수 있고? 지금 큰 코드베이스에다가 빌드돌렸다가 에러나면 무슨 맥락인지 파악하는데 한세월인데, 그런걸 잘 읽게해주는데 도움이 될것이다.
![]() @bglbgl gwyng PowerShell이 그런 구조화된 출력을 지향하는데, 그 형식이 .NET object라는 사소한 디테일이 있기는 합니다.
@bglbgl gwyng PowerShell이 그런 구조화된 출력을 지향하는데, 그 형식이 .NET object라는 사소한 디테일이 있기는 합니다.
한국인터넷거버넌스포럼 참여하고 있습니다!
이미 늦은 제안같지만... 터미널에 뭔가를 보여주는 방법에, 그냥 stdout에다가 출력하는 거랑, TUI 프로그램들이 사용하는 ANSI Escape Sequences가 있다. 전자는 가장 간단하고 무식한 방법이고, 후자는 무제한의 자유도를 제공하는, 그래서 그위에 TUI를 구현할수 있는 방법이다.
나는 그사이에 적당히 구조화된 출력을 할수있는 방식이 있으면 좋겠다. JS에서 console.group하듯이 말이다. 그래서 출력이 너무 길면 fold/unfold도 할수 있고? 지금 큰 코드베이스에다가 빌드돌렸다가 에러나면 무슨 맥락인지 파악하는데 한세월인데, 그런걸 잘 읽게해주는데 도움이 될것이다.
![]() @bglbgl gwyng 좀 복잡한데, Vitest는 Deno를 지원 안 해서, Node.js, Bun, Deno에서 모두 지원되는
@bglbgl gwyng 좀 복잡한데, Vitest는 Deno를 지원 안 해서, Node.js, Bun, Deno에서 모두 지원되는 node:test를 써야 하는데요. Bun과 Deno 모두 node:test API를 100% 구현하지는 않은 상황입니다. 😩
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @bglbgl gwyng Deno용 Environment API 플러그인을 깎으면 되지 않을까 싶기도 하네요....
https://vite.dev/guide/api-environment-runtimes.html
@bglbgl gwyng Deno용 Environment API 플러그인을 깎으면 되지 않을까 싶기도 하네요....
https://vite.dev/guide/api-environment-runtimes.html
나는 첫 웹사이트 개발을 C로 했는데(진짜 HTTP 서버를 만듬;;), PHP를 살펴봤다가 너무 배워볼 마음이 안들어서 그때 알고있던 C로 짰다. PHP 해괴한걸 알아본건 잘했는데, 다른 대안을 찾아볼 생각도 안하고(그때도 Java도 있고 Python 웹 서버도 있었음) C로 쓸데없이 차력쇼한건 한심했다. 좀더 똑똑했으면 고생도 덜하기 진작에 좋은걸 많이 배웠을텐데 말이다. 벨 커브 밈이 떠오른다.
https://github.com/pitch-connect/fedify-nestjs-example/
ActivityPub 어플리케이션이 어떻게 동작해야하는지 이해하는걸 베이스로 "바이브"하면서 조금씩 튜닝하는걸로 전략을 바꿈
Vibe Coding
무려 세 번을 정독한 분의 글을 보니 나는 왜 제대로 한 번을 안봤나 싶다. 나도 7월이 가기 전에 다시 읽자.
클로드 코드로 "바이브" 했더니 fedify nestjs 연동이 따잇!! 라이브러리로 다듬어서 내놓기까지는 7월은 안넘어갈듯? (희망사항)





![Claude Code를 실행하면 터미널 화면. 아래와 같은 내용이 나와있다:
Update Todos
- [X] Create directory structure (ko/, en/, shared/)
- [X] Extract common styles to shared/style.typ
- [ ] Move current main.typ to ko/main.typ
- [ ] Create English version in en/main.typ
- [ ] Update flake.nix to build both versions](https://media.hackers.pub/note-media/2e81ad0a-8145-40c8-bb01-ebb2d72c6d07.webp)
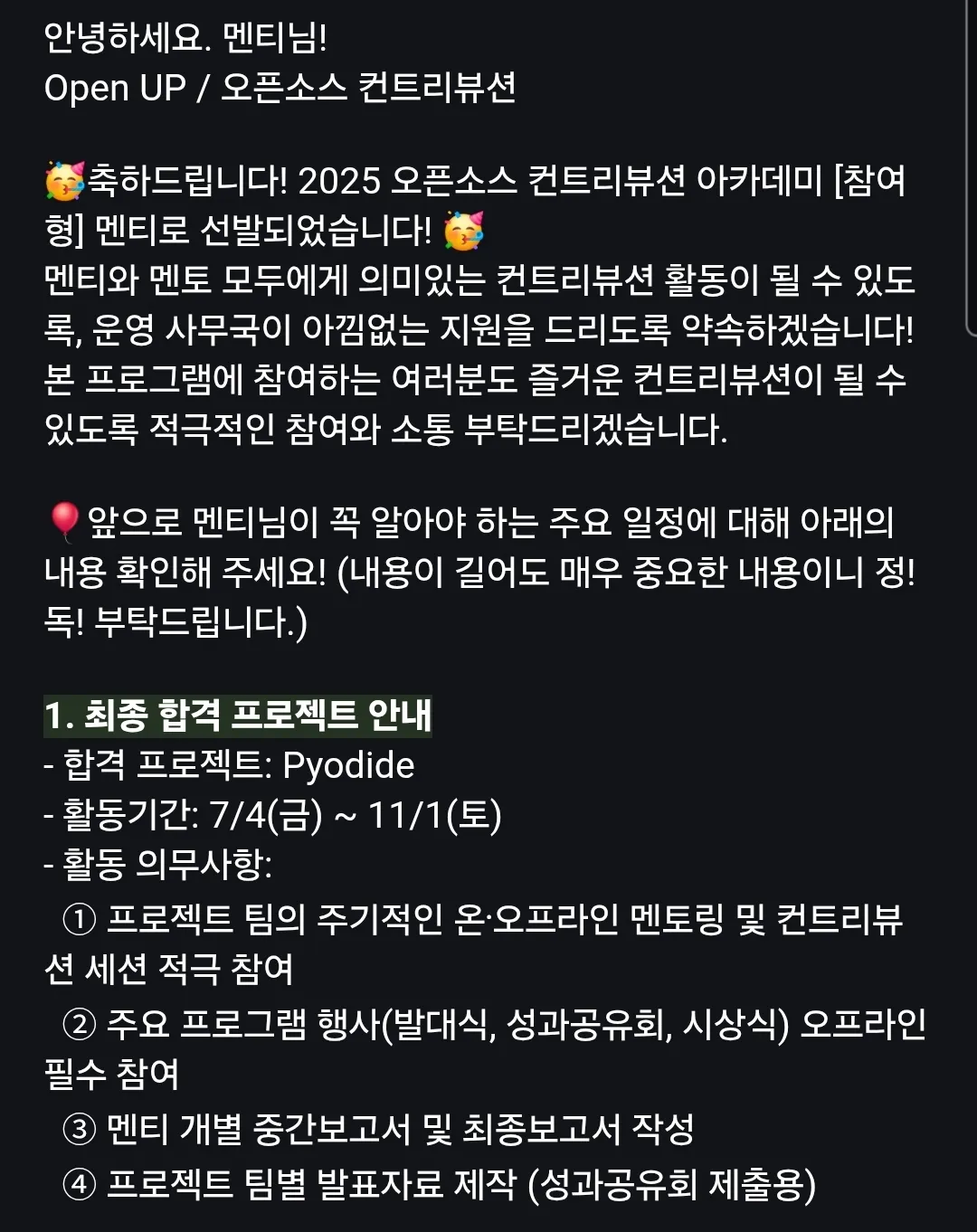
![메일 일부 갈무리. 이하는 메일의 본문:
안녕하세요. 멘티님!
Open UP / 오픈소스 컨트리뷰션
축하드립니다! 2025 오픈소스 컨트리뷰션 아카데미 [참여형] 멘티로 선발되었습니다! 5) 멘티와 멘토 모두에게 의미있는 컨트리뷰션 활동이 될 수 있도록, 운영 사무국이 아낌없는 지원을 드리도록 약속하겠습니다!
본 프로그램에 참여하는 여러분도 즐거운 컨트리뷰션이 될 수 있도록 적극적인 참여와 소통 부탁드리겠습니다.
• 앞으로 멘티님이 꼭 알아야 하는 주요 일정에 대해 아래의 내용 확인해 주세요! (내용이 길어도 매우 중요한 내용이니 정! 독! 부탁드립니다.)
1. 최종 합격 프로젝트 안내
- 합격 프로젝트: Fedity: ActivityPub 서버 프레임워크
- 활동기간: 7/4(금) ~ 11/1(토)
- 활동 의무사항:
① 프로젝트 팀의 주기적인 온.오프라인 멘토링 및 컨트리뷰션 세션 적극 참여
② 주요 프로그램 행사(발대식, 성과공유회, 시상식) 오프라인 필수 참여
③ 멘티 개별 중간보고서 및 최종보고서 작성
④ 프로젝트 팀별 발표자료 제작 (성과공유회 제출용)](https://media.hackers.pub/note-media/0fdcaf3d-87e9-4ed3-948a-465016e6cec1.webp)