BotKit 0.2.0 Released
We're pleased to announce the release of BotKit 0.2.0! For those new to our project, #BotKit is a #TypeScript framework for creating standalone #ActivityPub bots that can interact with Mastodon, Misskey, and other #fediverse platforms without the constraints of these existing platforms.
This release marks an important step in our journey to make fediverse bot development more accessible and powerful, introducing several features that our community has been requesting.
The Journey to Better Bot Interactions
In building BotKit, we've always focused on making bots more expressive and interactive. With version 0.2.0, we're taking this to the next level by bringing the social aspects of the fediverse to your bots.
Expressing Your Bot's Personality with Custom Emojis
One of the most requested features has been #custom_emoji support. Now your bots can truly express their personality with unique visuals that make their messages stand out.
// Define custom emojis for your bot
const emojis = bot.addCustomEmojis({
botkit: {
file: `${import.meta.dirname}/images/botkit.png`,
type: "image/png"
},
fedify: {
url: "https://fedify.dev/logo.png",
type: "image/png"
}
});
// Use these custom emojis in your messages
await session.publish(
text`BotKit ${customEmoji(emojis.botkit)} is powered by Fedify ${customEmoji(emojis.fedify)}`
);
With this new API, you can:
- Add custom emojis to your bot with
Bot.addCustomEmojis() - Include these emojis in messages with the
customEmoji()function - Use the
texttagged template with FedifyEmojiobjects
Engaging Through Reactions
Communication isn't just about posting messages—it's also about responding to others. The new reaction system creates natural interaction points between your bot and its followers:
// React to a message with a standard Unicode emoji
await message.react(emoji`👍`);
// Or use one of your custom emojis as a reaction
await message.react(emojis.botkit);
// Create a responsive bot that acknowledges reactions
bot.onReact = async (session, reaction) => {
await session.publish(
text`Thanks for reacting with ${reaction.emoji} to my message, ${reaction.actor}!`,
{ visibility: "direct" }
);
};
This feature allows your bot to:
- React to messages with Unicode emojis using
Message.react() - React with the custom emojis you've defined
- Handle reaction events with
Bot.onReactandBot.onUnreacthandlers
Conversations Through Quotes
Discussions often involve referencing what others have said. Our new #quote support enables more cohesive conversation threads:
// Quote another message in your bot's post
await session.publish(
text`Responding to this interesting point...`,
{ quoteTarget: originalMessage }
);
// Handle when users quote your bot's messages
bot.onQuote = async (session, quoteMessage) => {
await session.publish(
text`Thanks for sharing my thoughts, ${quoteMessage.actor}!`,
{ visibility: "direct" }
);
};
With quote support, your bot can:
- Quote messages with
quoteTargetoption - Access quoted messages via
Message.quoteTarget - Handle quote events with the new
Bot.onQuoteevent handler
Visual Enhancements
Because communication is visual too, we've improved how your bot presents itself:
- Image attachments now properly display in the web interface
- Your bot's content looks better and provides a richer experience
Behind the Scenes: Enhanced Activity Propagation
We've also improved how activities propagate through the fediverse:
- More precise propagation of replies, shares, updates, and deletes
- Activities are now properly sent to the original message authors
These improvements ensure your bot's interactions are consistent and reliable across different fediverse platforms.
Taking Your First Steps with BotKit 0.2.0
Ready to experience these new features? BotKit 0.2.0 is available on JSR and can be installed with a simple command:
deno add jsr:@fedify/botkit@0.2.0
Since BotKit uses the Temporal API (which is still evolving in JavaScript), remember to enable it in your deno.json:
{
"imports": {
"@fedify/botkit": "jsr:@fedify/botkit@0.2.0"
},
"unstable": ["temporal"]
}
With these simple steps, you're ready to create or upgrade your fediverse bot with our latest features.
Looking Forward
BotKit 0.2.0 represents our ongoing commitment to making fediverse bot development accessible, powerful, and enjoyable. We believe these new features will help your bots become more engaging and interactive members of the fediverse community.
For complete docs and more examples, visit our docs site.
Thank you to everyone who contributed to this release through feedback, feature requests, and code contributions. The BotKit community continues to grow, and we're excited to see what you'll create!
BotKit is powered by Fedify, a lower-level framework for creating ActivityPub server applications.








![A screenshot of a code editor displaying JavaScript code related to handling keyboard shortcuts and column navigation.
The keyboard shortcuts '[' and ']' will flip based on RTL setting.](https://files.mastodon.social/media_attachments/files/114/358/935/817/775/229/original/741fa8748d14a957.png)
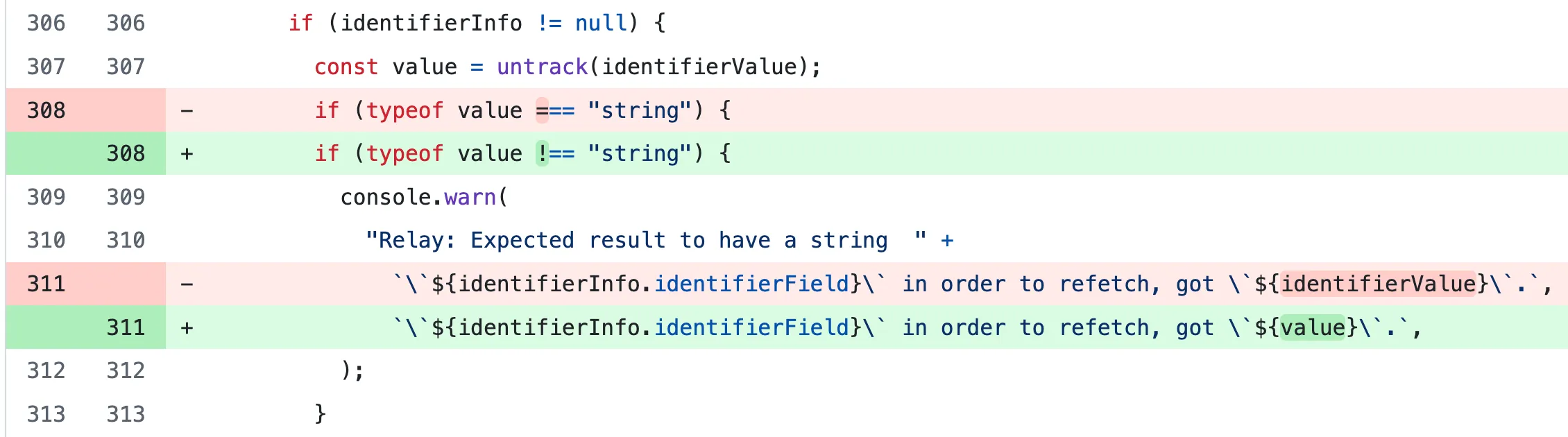
![A GitHub PR on XiNiHa/solid-relay, titled "fix: warn correctly when loading more pages". Fixes the error: "Relay: Expected result to have a string `id` in order to refetch, got `function() { [native code] }`."](https://media.hackers.pub/note-media/eaa01391-ab0d-4742-9e6c-3376320222b8.webp)