BotKit 0.2.0 릴리스
BotKit 0.2.0 버전이 릴리스되었습니다! BotKit을 처음 접하시는 분들을 위해 간단히 소개하자면, BotKit은 TypeScript로 개발된 독립형 #ActivityPub 봇 프레임워크입니다. Mastodon, Misskey 등 다양한 #연합우주(#fediverse) 플랫폼과 상호작용할 수 있으며, 기존 플랫폼의 제약에서 벗어나 자유롭게 봇을 만들 수 있습니다.
이번 릴리스는 연합우주 봇 개발을 더 쉽고 강력하게 만들기 위한 여정에서 중요한 발걸음입니다. 커뮤니티에서 요청해 왔던 여러 기능들을 새롭게 선보입니다.
더 나은 봇 상호작용을 위한 여정
BotKit을 개발하면서 우리는 항상 봇이 더 표현력 있고 상호작용이 풍부하도록 만드는 데 집중해 왔습니다. 0.2.0 버전에서는 연합우주의 사회적 측면을 봇에 접목시켜 한 단계 더 발전시켰습니다.
커스텀 에모지로 봇의 개성 표현하기
가장 많이 요청받았던 기능 중 하나가 #커스텀_에모지 지원입니다. 이제 봇은 독특한 시각적 요소로 메시지를 돋보이게 하며 자신만의 개성을 표현할 수 있습니다.
// 봇의 커스텀 에모지 정의하기
const emojis = bot.addCustomEmojis({
botkit: {
file: `${import.meta.dirname}/images/botkit.png`,
type: "image/png"
},
fedify: {
url: "https://fedify.dev/logo.png",
type: "image/png"
}
});
// 메시지에 커스텀 에모지 사용하기
await session.publish(
text`BotKit ${customEmoji(emojis.botkit)}은 Fedify ${customEmoji(emojis.fedify)}의 지원을 받습니다`
);
이 새로운 API를 통해 다음과 같은 기능을 사용할 수 있습니다.
Bot.addCustomEmojis()로 봇에 커스텀 에모지 추가하기customEmoji()함수로 메시지에 에모지 포함하기- Fedify의
Emoji객체를text태그 템플릿에서 사용하기
반응을 통한 소통
소통은 단순히 메시지를 게시하는 것만이 아닙니다. 다른 사람의 메시지에 반응하는 것도 중요합니다. 새로운 반응 시스템은 봇과 팔로워 사이에 자연스러운 상호작용 지점을 만들어 줍니다.
// 표준 유니코드 에모지로 메시지에 반응하기
await message.react(emoji`👍`);
// 또는 정의한 커스텀 에모지로 반응하기
await message.react(emojis.botkit);
// 반응을 인식하고 응답하는 봇 만들기
bot.onReact = async (session, reaction) => {
await session.publish(
text`${reaction.actor}님, 제 메시지에 ${reaction.emoji} 반응을 남겨주셔서 감사합니다!`,
{ visibility: "direct" }
);
};
이 기능을 통해 봇은 다음과 같은 작업을 수행할 수 있습니다.
Message.react()를 사용하여 유니코드 에모지로 메시지에 반응하기- 정의한 커스텀 에모지로 반응하기
Bot.onReact와Bot.onUnreact핸들러로 반응 이벤트 처리하기
인용을 통한 대화
토론에서는 종종 다른 사람이 말한 내용을 참조해야 할 때가 있습니다. 새로운 #인용 기능은 더 응집력 있는 대화 스레드를 만들어 줍니다.
// 봇의 게시물에서 다른 메시지 인용하기
await session.publish(
text`이 흥미로운 관점에 대한 답변입니다...`,
{ quoteTarget: originalMessage }
);
// 사용자가 봇의 메시지를 인용할 때 처리하기
bot.onQuote = async (session, quoteMessage) => {
await session.publish(
text`${quoteMessage.actor}님, 제 생각을 공유해 주셔서 감사합니다!`,
{ visibility: "direct" }
);
};
인용 기능을 통해 봇은 다음과 같은 작업을 수행할 수 있습니다.
quoteTarget옵션으로 메시지 인용하기Message.quoteTarget을 통해 인용된 메시지에 접근하기- 새로운
Bot.onQuote이벤트 핸들러로 인용 이벤트 처리하기
시각적 개선
소통은 시각적인 요소도 중요하기 때문에 봇의 표현 방식을 개선했습니다.
- 웹 인터페이스에서 이미지 첨부파일이 제대로 표시됩니다
- 봇의 콘텐츠가 더 보기 좋아지고 풍부한 경험을 제공합니다
내부 개선: 향상된 액티비티 전파
연합우주에서 액티비티가 전파되는 방식도 개선했습니다.
- 답글, 공유, 업데이트, 삭제의 더 정확한 전파
- 원본 메시지 작성자에게 액티비티가 제대로 전송됩니다
이러한 개선 사항은 다양한 연합우주 플랫폼에서 봇의 상호작용이 일관되고 안정적으로 이루어지도록 보장합니다.
BotKit 0.2.0으로 첫 걸음 떼기
이러한 새로운 기능을 경험해 보고 싶으신가요? BotKit 0.2.0은 JSR에서 받을 수 있으며 간단한 명령어로 설치할 수 있습니다.
deno add jsr:@fedify/botkit@0.2.0
BotKit은 Temporal API(JavaScript에서 아직 시범적인 기능)를 사용하므로 deno.json에서 이를 활성화해야 합니다.
{
"imports": {
"@fedify/botkit": "jsr:@fedify/botkit@0.2.0"
},
"unstable": ["temporal"]
}
이 간단한 단계를 통해 최신 기능으로 연합우주 봇을 만들거나 업그레이드할 준비가 완료되었습니다.
앞으로의 전망
BotKit 0.2.0은 연합우주 봇 개발을 접근하기 쉽고, 강력하며, 즐겁게 만들기 위한 우리의 지속적인 노력을 보여줍니다. 이러한 새로운 기능들이 여러분의 봇이 연합우주 커뮤니티에서 더 매력적이고 상호작용이 풍부한 구성원이 되는 데 도움이 될 것이라고 믿습니다.
전체 문서와 더 많은 예제는 저희 문서 사이트에서 확인하실 수 있습니다.
피드백, 기능 요청, 코드 기여를 통해 이번 릴리스에 도움을 주신 모든 분들께 감사드립니다. BotKit 커뮤니티는 계속 성장하고 있으며, 여러분이 만들어낼 작품들을 기대합니다!
BotKit은 ActivityPub 서버 애플리케이션을 만들기 위한 하위 레벨 프레임워크인 Fedify의 지원을 받습니다.









![A screenshot of a code editor displaying JavaScript code related to handling keyboard shortcuts and column navigation.
The keyboard shortcuts '[' and ']' will flip based on RTL setting.](https://files.mastodon.social/media_attachments/files/114/358/935/817/775/229/original/741fa8748d14a957.png)
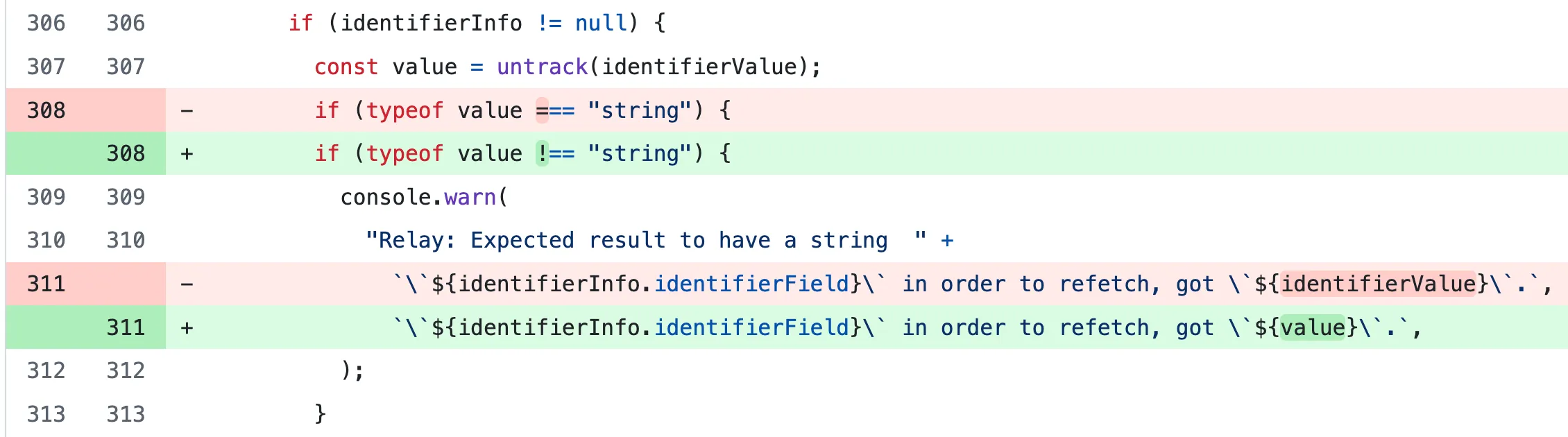
![A GitHub PR on XiNiHa/solid-relay, titled "fix: warn correctly when loading more pages". Fixes the error: "Relay: Expected result to have a string `id` in order to refetch, got `function() { [native code] }`."](https://media.hackers.pub/note-media/eaa01391-ab0d-4742-9e6c-3376320222b8.webp)