@2501 안녕하세요, 어서오세요!
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 346 following · 233 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
Wake up babe, ![]() @GIMP 3.0 was just tagged 👀
@GIMP 3.0 was just tagged 👀
• https://gitlab.gnome.org/GNOME/gimp/-/tree/GIMP_3_0_0?ref_type=tags
• https://gitlab.gnome.org/GNOME/gimp/-/commit/9785099e5a0dcdc3011dd26c6c2e9b332d36c035
You can get GIMP 3.0 on Flathub: https://flathub.org/apps/org.gimp.GIMP
![]() @hongminhee洪 民憙 (Hong Minhee) 제가 생각한 펍(pub)이 그 펍이 아니군요⋯ 당시 설문조사에서 1위를 한 도메인은 따로 있네요?
@hongminhee洪 民憙 (Hong Minhee) 제가 생각한 펍(pub)이 그 펍이 아니군요⋯ 당시 설문조사에서 1위를 한 도메인은 따로 있네요?
![]() @curry박준규 근데 술집 펍을 의도한 것도 있어요! 중의적인 거죠. Pixelated Cat은
@curry박준규 근데 술집 펍을 의도한 것도 있어요! 중의적인 거죠. Pixelated Cat은 .cat 도메인이 구하기가 어렵고 소프트웨어 개발자들을 위한 사이트라는 느낌이 팍 오진 않아서 기각했어요.
![]() @hongminhee洪 民憙 (Hong Minhee) 해커스펍 이름은 어떻게 지으셨나요? 저 나름대로 떠오른 이미지를 ChatGPT에게 만들어 달라고 부탁해보았습니다.
@hongminhee洪 民憙 (Hong Minhee) 해커스펍 이름은 어떻게 지으셨나요? 저 나름대로 떠오른 이미지를 ChatGPT에게 만들어 달라고 부탁해보았습니다.
![]() @hongminhee洪 民憙 (Hong Minhee) 해커스펍 이름은 어떻게 지으셨나요? 저 나름대로 떠오른 이미지를 ChatGPT에게 만들어 달라고 부탁해보았습니다.
@hongminhee洪 民憙 (Hong Minhee) 해커스펍 이름은 어떻게 지으셨나요? 저 나름대로 떠오른 이미지를 ChatGPT에게 만들어 달라고 부탁해보았습니다.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 이렇게 또 해커스펍의 특장점이 노출⋯
@curry박준규 이렇게 또 해커스펍의 특장점이 노출⋯
Govs ❤️ Open Source. Docs is the result of a joint effort lead by the French 🇫🇷🥖(DINUM) and German 🇩🇪🥨 governments (ZenDiS).
와 멋진데
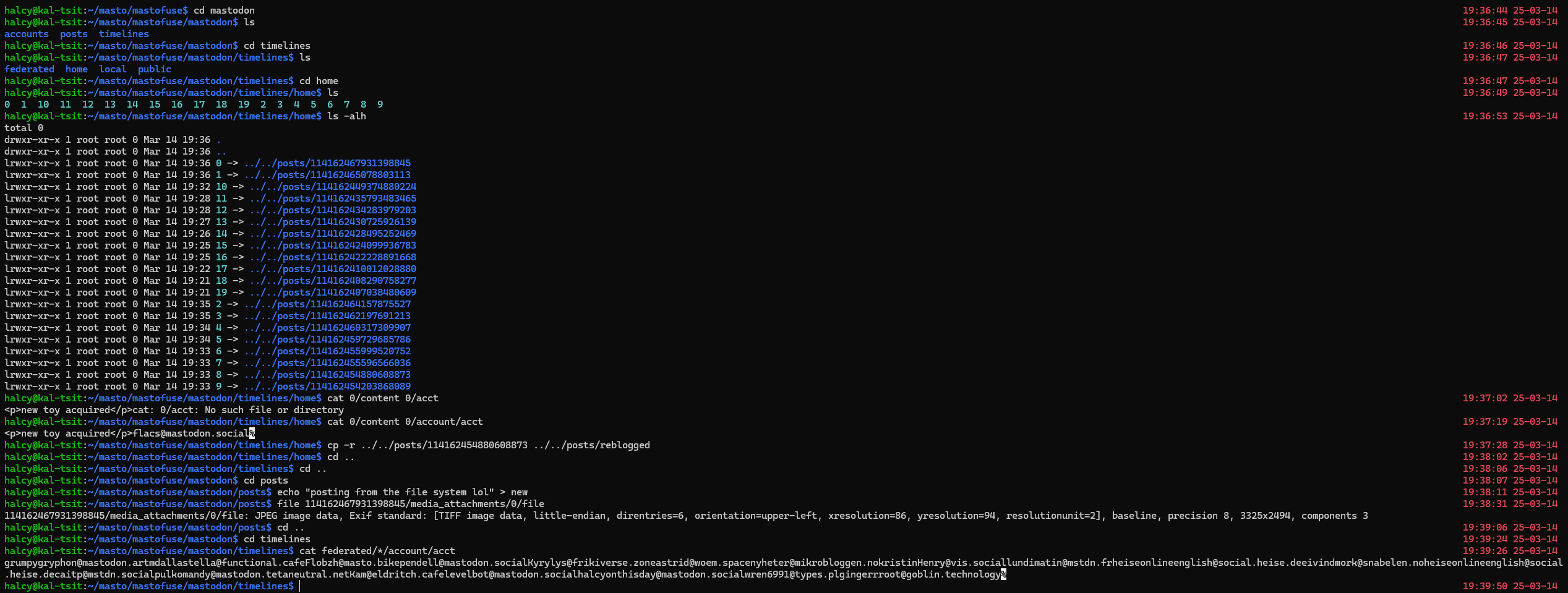
this is not a joke. behold the power of mastofuse, a file system mastodon client: https://gist.github.com/halcy/b4f455ef05c4c36906107e9367b8dd63
Features:
* Look at your timelines, any attributes of posts and whatnot! creation dates are set correctly, even, probably, sometimes!
* Post by putting text into /posts/new! whatever you put there is posted on file close!
* Reblog a post by copying it to /posts/reblogged (probably breaks a lot)
* Look at media attachments! they're automatically downloaded if you try to open the file!
posting from the file system lol
this is not a joke. behold the power of mastofuse, a file system mastodon client: https://gist.github.com/halcy/b4f455ef05c4c36906107e9367b8dd63
posting from the file system lol
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 각주는 보이긴 하지만 각주의 글씨 크기라든지 링크라든지 첨자 등이 해커스펍에서는 잘 나오는데 우리인생에서는 그렇지 않습니다.
@curry박준규 각주는 보이긴 하지만 각주의 글씨 크기라든지 링크라든지 첨자 등이 해커스펍에서는 잘 나오는데 우리인생에서는 그렇지 않습니다.
![]() @curry@hackers.pub박준규 DOT 그림과 마크다운 각주가 여기(우리인생)서는 안 보이네요.
@curry@hackers.pub박준규 DOT 그림과 마크다운 각주가 여기(우리인생)서는 안 보이네요.
난 지금도 왠만한 문서 작업도 emacs로 하지만, 남에게 이걸 권할 거냐, 하면... 흠.
근데 한번쯤은 써 보는 경험은 좋다고 생각함. 자동화와 프로그래밍의 기본 개념을 잡기에 좋은 에디터니까.
![]() @b0rkJulia Evans so many vim users say they wouldn’t recommend it! I also wouldn’t recommend it to *start* but I might later on. so I’m curious why you wouldn’t recommend it to people now
@b0rkJulia Evans so many vim users say they wouldn’t recommend it! I also wouldn’t recommend it to *start* but I might later on. so I’m curious why you wouldn’t recommend it to people now
![]() @nicoleNicole T. 🏳️⚧️🏳️🌈☕🐈 hmm I think it's because I feel like there's this kind of "real hackers use vim" culture and I just find it kind of gross. Like if someone is happy with VSCode and nano that's fine?
@nicoleNicole T. 🏳️⚧️🏳️🌈☕🐈 hmm I think it's because I feel like there's this kind of "real hackers use vim" culture and I just find it kind of gross. Like if someone is happy with VSCode and nano that's fine?
it’s fascinating how vim is the program people love to use and hate to recommend
vim is one of those programs I love but would never suggest that anyone use it
but every so often I wonder -- who might want to switch to using vim in 2025? my sense is that vim (and especially neovim) actually are still acquiring lots of new users but I don't have a good sense for what "kind" of person is choosing to start using them today
(as usual not looking for reasons people started using vim 20 or 30 years ago)
이제 게시글(긴 글)도 단문처럼 공유가 가능해졌습니다. 그리고, 타임라인에 게시글에 대한 댓글이 보이는 방식을 수정하였습니다.
해커스펍의 콘텐츠를 해커스펍이 아닌 다른 서버 계정으로 그곳에서 부스트 하면 더 많은 연합우주 사용자에게 해커스펍 콘텐츠를 알릴 수 있지 않을까?
![]() @curry박준규 제가 그래서 그렇게 하고 있습니다… ㅎㅎㅎ
@curry박준규 제가 그래서 그렇게 하고 있습니다… ㅎㅎㅎ
해커스펍의 콘텐츠를 해커스펍이 아닌 다른 서버 계정으로 그곳에서 부스트 하면 더 많은 연합우주 사용자에게 해커스펍 콘텐츠를 알릴 수 있지 않을까?
사실 알고보니 이것도, 저것도 모나드였다... 하는 예시는 많은데 Category의 예시는 뭐가 있을까? 그럼 설명이 훨씬 편해질텐데 말이다.
좀 인위적이지만 쉬운 예시를 하나 만들어보자면, 어떤 함수의 실행에 비용을 부여하는 것이다.
data Costful a b = Costful (a -> IO b) Int
f :: Costful Int String
g :: Costful String Bool요런 정의를 생각해볼때
f . g는 f와 g의 동작은 합성하고, 비용은 +한 것이 될것이다.
instance Category where
Costful f c1 . Costful g c2 = Costful (f . g) (c1 + c2)요렇게 말이다.
이때 f . g의 비용은 함수를 실행하기 전에도 알수있다.
반면 그냥 f, g를 모나딕한 함수로 정의하고 f >=> g 이런식으로 합성했을땐, 함수를 실제로 실행하기 전에는 비용을 알수 없다. >=> 또는 >>=의 정의를 생각해보면 쉽게 알수 있다.
Category 인스턴스는 정적인 정보를 추가로 가지고 있는 함수, 또는 함수보다 표현력이 약한데 비스무리한거(그래서 정적인 정보가 더많은) 것을 다룰때 유용하다.
We have been public about not using Go as the bootstrap language. We started with a compiler in C for a number of reasons, mostly for ease of bootstrapping but also to avoid making a compiler-optimized language instead of a general purpose one. Once the language was designed, we ported the code to Go for ease of maintenance and development.
Well here is a variant of that pattern: the TypeScript compiler is also being ported to Go: https://www.youtube.com/watch?v=pNlq-EVld70
The video is worth watching for the reasons why. Turns out a general purpose language is indeed a good compiler language.
Aider, You're so mean
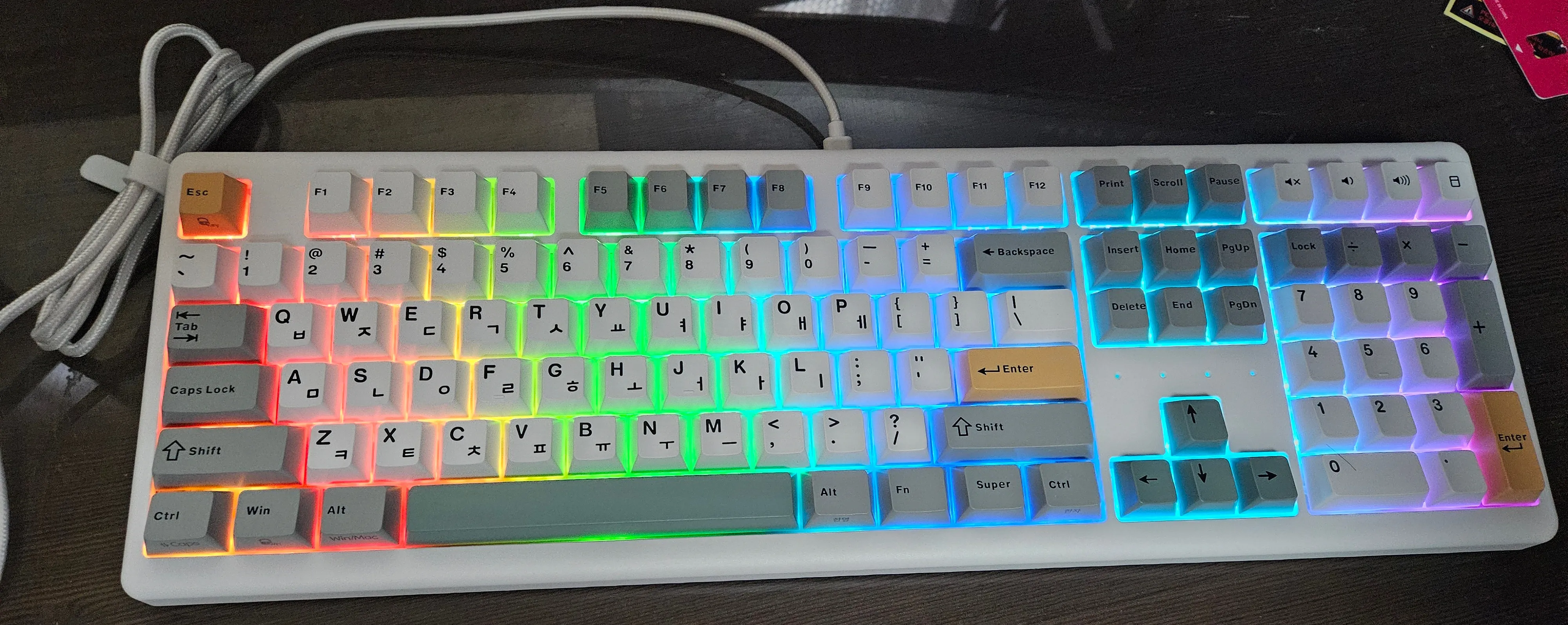
최근에 오랫동안 쓰던 키보드가 망가져서 큰 맘 먹고 프리플로우 Archon M1 PRO MAX를 질렀는데, 요즘 키보드는 다 WebHID 가지고 웹 드라이버로 설정하는 것 같다. 자바스크립트니까 뜯기 쉽겠거니 싶어서 살펴 봤는데 커스텀 HID 레포트를 보낼 수 있는 기능을 사용해서 명령들을 나열해 놓았고, 개중에는 롬을 통으로 날리는 것도 가감없이 노출되어 있길래 음 역시 WebHID 같은 건 웹에 넣을 기능이 못된다는 결론을 내렸다. 가볍게 함수 목록만 요약해서 https://gist.github.com/lifthrasiir/c79c90ecf697b1e6dc73e83f32984499에 올렸다.
참고로 키보드는 이렇게 생겼다. 게이밍 키보드 아니랄까 조명이 정말 밝아서 설정으로 크게 광량을 줄여야 했다.
※ ![]() @hongminhee洪 民憙 (Hong Minhee) 님 초대로 들어 왔습니다. 블루스카이와 어느 쪽을 차별하지 않고 병행해서 쓸 예정이며 이 글처럼 두 쪽 모두에 같은 내용이 올라갈 가능성이 높습니다.
@hongminhee洪 民憙 (Hong Minhee) 님 초대로 들어 왔습니다. 블루스카이와 어느 쪽을 차별하지 않고 병행해서 쓸 예정이며 이 글처럼 두 쪽 모두에 같은 내용이 올라갈 가능성이 높습니다.
최근에 오랫동안 쓰던 키보드가 망가져서 큰 맘 먹고 프리플로우 Archon M1 PRO MAX를 질렀는데, 요즘 키보드는 다 WebHID 가지고 웹 드라이버로 설정하는 것 같다. 자바스크립트니까 뜯기 쉽겠거니 싶어서 살펴 봤는데 커스텀 HID 레포트를 보낼 수 있는 기능을 사용해서 명령들을 나열해 놓았고, 개중에는 롬을 통으로 날리는 것도 가감없이 노출되어 있길래 음 역시 WebHID 같은 건 웹에 넣을 기능이 못된다는 결론을 내렸다. 가볍게 함수 목록만 요약해서 https://gist.github.com/lifthrasiir/c79c90ecf697b1e6dc73e83f32984499에 올렸다.
![]() @yurume유루메 Yurume 역시 WebHID 같은 걸 구현 안 하는 Firefox가 잘한 거군요(?).
@yurume유루메 Yurume 역시 WebHID 같은 걸 구현 안 하는 Firefox가 잘한 거군요(?).
최근에 오랫동안 쓰던 키보드가 망가져서 큰 맘 먹고 프리플로우 Archon M1 PRO MAX를 질렀는데, 요즘 키보드는 다 WebHID 가지고 웹 드라이버로 설정하는 것 같다. 자바스크립트니까 뜯기 쉽겠거니 싶어서 살펴 봤는데 커스텀 HID 레포트를 보낼 수 있는 기능을 사용해서 명령들을 나열해 놓았고, 개중에는 롬을 통으로 날리는 것도 가감없이 노출되어 있길래 음 역시 WebHID 같은 건 웹에 넣을 기능이 못된다는 결론을 내렸다. 가볍게 함수 목록만 요약해서 https://gist.github.com/lifthrasiir/c79c90ecf697b1e6dc73e83f32984499에 올렸다.
![]() @disjukrㄹ 어서오세요!
@disjukrㄹ 어서오세요!
![]() @hongminhee洪 民憙 (Hong Minhee) 게시글 기능이 있는게 맘에 드네요
@hongminhee洪 民憙 (Hong Minhee) 게시글 기능이 있는게 맘에 드네요
![]() @yurume유루메 Yurume 님도 어서오세요!
@yurume유루메 Yurume 님도 어서오세요!
![]() @hongminhee洪 民憙 (Hong Minhee) 게시글 기능이 있는게 맘에 드네요
@hongminhee洪 民憙 (Hong Minhee) 게시글 기능이 있는게 맘에 드네요
![]() @disjukrㄹ 네, 원래 게시글이 메인 기능이예요 ㅎㅎ
@disjukrㄹ 네, 원래 게시글이 메인 기능이예요 ㅎㅎ
@xiniha 님도 어서오세요!
![]() @disjukrㄹ 어서오세요!
@disjukrㄹ 어서오세요!
![]() @hongminhee洪 民憙 (Hong Minhee) 제목 뒤에 서비스 이름을 덧붙이면 좋겠습니다.
@hongminhee洪 民憙 (Hong Minhee) 제목 뒤에 서비스 이름을 덧붙이면 좋겠습니다.
![]() @mck 아, 무슨 뜻인지 이해했습니다. 고쳐볼게요!
@mck 아, 무슨 뜻인지 이해했습니다. 고쳐볼게요!
![]() @hongminhee洪 民憙 (Hong Minhee) 사소한 바람입니다만, og:title에 "Hackers' Pub"을, title에 제목을 덧붙이면 좋겠습니다. 어딘가 스크랩하거나 디스코드 같은 곳에 공유하면 위 두 값을 사용하기 때문입니다.
@hongminhee洪 民憙 (Hong Minhee) 사소한 바람입니다만, og:title에 "Hackers' Pub"을, title에 제목을 덧붙이면 좋겠습니다. 어딘가 스크랩하거나 디스코드 같은 곳에 공유하면 위 두 값을 사용하기 때문입니다.
![]() @mck 어… 제가 제대로 이해를 못 한 것 같긴 한데,
@mck 어… 제가 제대로 이해를 못 한 것 같긴 한데, og:title에 글 제목을 넣지 말고 사이트 제목을 넣는 게 낫다는 말씀이신가요?
애플리케이션 개발 측면에서 본 Drizzle ORM 대 Kysely 비교
------------------------------
# Drizzle ORM vs Kysely 비교 요약
## Drizzle ORM의 장점
- *스키마 정의의 직관성* : 선언적 방식의 스키마 정의가 가능하며, 이로부터 자동으로 CREATE TABLE SQL 생성이 가능.
- *자동화된 마이그레이션* : 스키마 변경사항을 자동으로 감지하여 SQL 마이그레이션 파일 생성이 가능.
- 직관…
------------------------------
https://news.hada.io/topic?id=19805&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
애플리케이션 개발 측면에서 본 Drizzle ORM 대 Kysely 비교
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
TypeScript로 백엔드 서버를 개발하면서 적절한 ORM 선택은 항상 중요한 결정 중 하나입니다. 최근 제 프로젝트에서 Drizzle ORM과 Kysely를 모두 사용해 볼 기회가 있었는데, 개인적으로는 Drizzle ORM이 더 편리하고 생산성이 높았던 경험을 공유하고자 합니다.
두 ORM에 대한 간략한 소개
Drizzle ORM은 TypeScript용 ORM으로, 타입 안전성과 직관적인 API를 강점으로 내세우고 있습니다. 스키마 정의부터 마이그레이션, 쿼리 빌더까지 풀스택 개발 경험을 제공합니다.
Kysely는 “타입 안전한 SQL 쿼리 빌더”로 자신을 소개하며, 타입스크립트의 타입 시스템을 활용해 쿼리 작성 시 타입 안전성을 보장합니다.
두 도구 모두 훌륭하지만, 제 개발 경험에 비추어 볼 때 Drizzle ORM이 몇 가지 측면에서 더 편리했습니다.
Drizzle ORM을 선호하게 된 이유
스키마 정의의 직관성
Drizzle ORM의 스키마 정의 방식은 매우 직관적이고 선언적입니다:
import { pgTable, serial, text, integer } from 'drizzle-orm/pg-core';
export const users = pgTable('users', {
id: serial('id').primaryKey(),
name: text('name').notNull(),
email: text('email').unique().notNull(),
age: integer('age')
});Drizzle ORM은 이 스키마 정의로부터 자동으로 CREATE TABLE SQL을 생성할 수 있어, 스키마와 코드가 항상 동기화되어 있습니다.
반면 Kysely는 타입 정의에 더 중점을 두고 있어 스키마와 타입 정의가 분리되는 경향이 있습니다:
interface Database {
users: {
id: Generated<number>;
name: string;
email: string;
age: number | null;
};
}이 타입 정의는 TypeScript 코드에서 타입 안전성을 제공하지만, 이 타입 정의만으로는 CREATE TABLE SQL을 생성할 수 없다는 것이 결정적인 단점입니다. 실제로 테이블을 생성하려면 별도의 SQL 스크립트나 마이그레이션 코드를 작성해야 합니다. 이는 타입과 실제 데이터베이스 스키마 간의 불일치 가능성을 높입니다.
Drizzle의 접근 방식이 데이터베이스 스키마와 TypeScript 타입을 더 긴밀하게 연결해주어 개발 과정에서 혼란을 줄여주었습니다.
마이그레이션 경험
Drizzle ORM의 마이그레이션 도구(drizzle-kit)는 정말 인상적이었습니다. 스키마 변경사항을 자동으로 감지하고 SQL 마이그레이션 파일을 생성해주는 기능이 개발 워크플로우를 크게 개선했습니다:
npx drizzle-kit generate:pg이 명령어 하나로 스키마 변경사항에 대한 마이그레이션 파일이 생성되며, 이를 검토하고 적용하는 과정이 매우 간단했습니다.
반면 Kysely의 마이그레이션은 본질적으로 수동적입니다. 개발자가 직접 마이그레이션 파일을 작성해야 하며, 스키마 변경사항을 자동으로 감지하거나 SQL을 생성해주는 기능이 없습니다:
// Kysely의 마이그레이션 예시
async function up(db: Kysely<any>): Promise<void> {
await db.schema
.createTable('users')
.addColumn('id', 'serial', (col) => col.primaryKey())
.addColumn('name', 'text', (col) => col.notNull())
.addColumn('email', 'text', (col) => col.unique().notNull())
.addColumn('age', 'integer')
.execute();
}
async function down(db: Kysely<any>): Promise<void> {
await db.schema.dropTable('users').execute();
}이러한 수동 방식은 복잡한 스키마 변경에서 실수할 가능성이 높아지고, 특히 큰 프로젝트에서는 작업량이 상당히 증가할 수 있었습니다.
하지만 Kysely의 마이그레이션에도 두 가지 중요한 장점이 있습니다:
-
TypeScript 기반 마이그레이션: Kysely의 마이그레이션 스크립트는 TypeScript로 작성되기 때문에, 마이그레이션 로직에 애플리케이션 로직을 통합할 수 있습니다. 예를 들어, S3와 같은 오브젝트 스토리지의 데이터도 함께 마이그레이트하는 복잡한 시나리오를 구현할 수 있습니다. 반면 Drizzle ORM은 SQL 기반 마이그레이션이므로 이러한 통합이 불가능합니다.
-
양방향 마이그레이션: Kysely는
up과down함수를 모두 정의하여 업그레이드와 다운그레이드를 모두 지원합니다. 이는 특히 팀 협업 환경에서 중요한데, 다른 개발자의 변경사항과 충돌이 발생할 경우 롤백이 필요할 수 있기 때문입니다. Drizzle ORM은 현재 업그레이드만 지원하며, 다운그레이드 기능이 없어 협업 시 불편할 수 있습니다.
참고로, Python 생태계의 SQLAlchemy 마이그레이션 도구인 Alembic은 훨씬 더 발전된 형태의 마이그레이션을 제공합니다. Alembic은 비선형적인 마이그레이션 경로(브랜치포인트 생성 가능)를 지원하여 복잡한 팀 개발 환경에서도 유연하게 대응할 수 있습니다. 이상적으로는 JavaScript/TypeScript 생태계의 ORM도 이러한 수준의 마이그레이션 도구를 제공하는 것이 바람직합니다.
관계 설정의 용이성
Drizzle ORM에서 테이블 간 관계 설정이 매우 직관적이었습니다:
import { relations } from 'drizzle-orm';
export const usersRelations = relations(users, ({ one, many }) => ({
profile: one(profiles, {
fields: [users.id],
references: [profiles.userId],
}),
posts: many(posts)
}));이 방식은 데이터베이스 설계의 본질적인, 관계적인 측면을 명확하게 표현해주었습니다.
쿼리 작성의 편의성과 동일 이름 칼럼 문제 처리
두 ORM 모두 쿼리 작성을 위한 API를 제공하지만, Drizzle의 접근 방식이 더 직관적이고 관계형 모델을 활용하기 쉬웠습니다:
// Drizzle ORM - db.query 방식으로 관계 활용
const result = await db.query.posts.findMany({
where: eq(posts.published, true),
with: {
user: true // 게시물 작성자 정보를 함께 조회
}
});
// 결과 접근이 직관적이고 타입 안전함
console.log(result[0].title); // 게시물 제목
console.log(result[0].user.name); // 작성자 이름 - 객체 구조로 명확하게 구분됨
console.log(result[0].user.id); // 작성자 ID - 게시물 ID와 이름이 같아도 문제 없음
// Kysely
const result = await db
.selectFrom('posts')
.where('posts.published', '=', true)
.leftJoin('users', 'posts.userId', 'users.id')
.selectAll();
// 결과 접근 시 칼럼 이름 충돌 문제
console.log(result[0].id) // 오류: posts.id와 users.id 중 어떤 것인지 모호함
console.log(result[0].name) // 오류: 둘 다 name 칼럼이 있다면 모호함 Drizzle의 접근 방식이 테이블과 컬럼을 참조할 때 타입 안전성을 더 강력하게 보장하고, 관계를 활용한 쿼리 작성이 더 직관적이었습니다.
특히 여러 테이블 조인 시 동일한 이름의 칼럼 처리 부분에서 Drizzle ORM이 훨씬 더 편리했습니다. 이는 제 개발 경험에서 가장 중요한 차이점 중 하나였습니다.
// Drizzle ORM - 동일 이름 칼럼 처리
const result = await db.query.posts.findMany({
with: {
user: true // posts.id와 users.id가 모두 있지만 자동으로 구분됨
}
});
// 결과에 자연스럽게 접근 가능
console.log(result[0].id); // 게시물 ID
console.log(result[0].user.id); // 사용자 ID - 명확하게 구분됨
console.log(result[0].user.name); // 사용자 이름
// Kysely - 동일 이름 칼럼 처리를 위해 별칭 필요
const result = await db
.selectFrom('posts')
.leftJoin('users', 'posts.userId', 'users.id')
.select([
'posts.id as postId', // 별칭 필수
'posts.title',
'posts.content',
'users.id as userId', // 별칭 필수
'users.name as userName', // 칼럼 이름이 같을 수 있으므로 별칭 필수
'users.email as userEmail' // 일관성을 위해 모든 사용자 관련 칼럼에 접두어 필요
]);
// 별칭을 통한 접근
console.log(result[0].postId); // 게시물 ID
console.log(result[0].userId); // 사용자 ID
console.log(result[0].userName); // 사용자 이름Drizzle ORM은 테이블과 칼럼을 객체로 참조하기 때문에, 동일한 이름의 칼럼이 있어도 자연스럽게 계층 구조로 처리되며 타입 추론도 정확하게 작동합니다. 반면 Kysely에서는 문자열 기반 접근 방식 때문에 별칭을 수동으로 지정해야 하는 경우가 많았고, 복잡한 조인에서 이런 작업이 번거로워졌습니다. 특히 여러 테이블에 같은 이름의 칼럼이 많을수록 모든 칼럼에 명시적인 별칭을 지정해야 하는 불편함이 있었습니다.
또한 Drizzle ORM은 결과 타입을 자동으로 정확하게 추론해주어 별도의 타입 지정 없이도 안전하게 결과를 사용할 수 있었습니다.
Kysely의 장점
물론 Kysely도 여러 강점이 있습니다:
- 더 가벼운 구조: 필요한 기능만 포함할 수 있는 모듈화된 구조
- SQL에 더 가까운 접근: SQL 구문에 매우 충실한 API 설계
- 유연성: 복잡한 쿼리에서 때로 더 유연한 작성이 가능
또한 앞서 언급했듯이, Kysely의 TypeScript 기반 마이그레이션과 양방향(up/down) 마이그레이션 지원은 특정 상황에서 Drizzle ORM보다 우위에 있는 기능입니다.
SQLAlchemy와의 비교 및 앞으로의 기대
JavaScript/TypeScript 생태계의 ORM을 이야기하기 전에, 여러 언어 중에서도 Python의 SQLAlchemy는 특별한 위치를 차지합니다. 개인적으로 여태 사용해본 다양한 언어의 ORM 중에서 SQLAlchemy가 가장 기능이 풍부하고 강력하다고 느꼈습니다. 복잡한 쿼리 구성, 고급 관계 매핑, 트랜잭션 관리, 이벤트 시스템 등 SQLAlchemy의 기능은 정말 방대합니다.
Drizzle ORM은 JavaScript 생태계에서 매우 인상적인 발전을 이루었지만, 아직 SQLAlchemy의 경지에는 이르지 못했다고 생각합니다. 특히 다음과 같은 부분에서 SQLAlchemy의 성숙도와 기능 풍부함이 돋보입니다:
- 복잡한 서브쿼리와 윈도우 함수 지원
- 다양한 이벤트 리스너와 훅
- 다양한 상속 전략
- 복잡한 트랜잭션 관리와 세션 관리
- 대규모 프로젝트에서 검증된 안정성
- Alembic을 통한 비선형적 마이그레이션 지원
- 놀라울 정도로 방대하고 상세한 문서화
결론
두 ORM 모두 훌륭한 도구이지만, 제 개발 스타일과 프로젝트 요구사항에는 Drizzle ORM이 더 잘 맞았습니다. 특히 스키마 정의의 직관성, 강력한 마이그레이션 도구, 그리고 전반적인 개발자 경험 측면에서 Drizzle ORM이 더 생산적인 개발을 가능하게 해주었습니다.
동일 이름 칼럼 처리와 같은 실질적인 문제에서 Drizzle ORM의 객체 기반 접근 방식이 가져다주는 편리함은 실제 프로젝트에서 큰 차이를 만들었습니다.
ORM 선택은 결국 프로젝트 특성과 개인 선호도에 크게 좌우됩니다. 새로운 프로젝트를 시작한다면 두 도구 모두 간단히 테스트해보고 자신의 워크플로우에 더 적합한 것을 선택하는 것이 좋겠지만, 제 경우에는 Drizzle ORM이 명확한 승자였습니다.
앞으로 Drizzle ORM이 더욱 발전하여 SQLAlchemy 수준의 풍부한 기능과 유연성을 제공하게 되길 바랍니다. JavaScript/TypeScript 생태계에도 그런 수준의 강력한 ORM이 있으면 좋겠습니다. 다행히도 Drizzle ORM은 계속해서 발전하고 있으며, 그 발전 속도를 보면 기대가 큽니다.
여러분의 경험은 어떤가요? 다른 ORM 도구나 언어를 사용해보셨다면 의견을 공유해주세요!
이런 식으로 한 단문을 여러 사람이 공유하면 타임라인이 도배되는 문제를 해결하긴 해야 하는데… SQL로 어떻게 효율적으로 할 수 있을진 잘 모르겠다. SQL에서 할 게 아니라 애플리케이션에서 해야 하나? 🤔
Hiring in Tokyo: LINE Platform SRE/DevOps Engineer. 2+ years exp with scripting languages and IaC/CI/CD tools required.
¥5-10M package with remote work flexibility (must be based in Japan).
Join me in maintaining our messaging platform used by millions!
https://www.lycorp.co.jp/ja/recruit/career/job-categories/ly00078/
초창기 파이썬 계에서 회자되던 모토 비슷한게 "어떤 일을 하기 위한 명백한 방법이 한 가지여야 한다?" 그런 말이 있었던 것 같은데... 지금 상황은 그거랑 너무 멀리 떨어져 있는 것 같다.
@ysh염산하 차라리 asyncio 들어오기 전에 다들 gevent 같은 거 쓰던 때가 더 좋은 것 같아요. 🥲
요즘 며칠 openai agent sdk 살펴보면서 끼적끼적 해보고 있는데 python의 asyncio 는 왜 이렇게 복잡하고 거지 같지? 라는 느낌을 확 받네. 웬간한 라이브러리들은 요즘 async/await 기반으로 되어 있는데 streamlit 에서 그걸 쓰려고 하면 asyncio 오류가 막 나고... 그걸 안정적으로 처리하는 방법이 뭔가 확립이 되어 있지 않아서 각자 나는 이게 좋았다 그런데 나는 그렇게 해도 이런 오류가 나서 이게 좋다... 이게 뭔지 참...
초창기 파이썬 계에서 회자되던 모토 비슷한게 "어떤 일을 하기 위한 명백한 방법이 한 가지여야 한다?" 그런 말이 있었던 것 같은데... 지금 상황은 그거랑 너무 멀리 떨어져 있는 것 같다.
요즘 며칠 openai agent sdk 살펴보면서 끼적끼적 해보고 있는데 python의 asyncio 는 왜 이렇게 복잡하고 거지 같지? 라는 느낌을 확 받네. 웬간한 라이브러리들은 요즘 async/await 기반으로 되어 있는데 streamlit 에서 그걸 쓰려고 하면 asyncio 오류가 막 나고... 그걸 안정적으로 처리하는 방법이 뭔가 확립이 되어 있지 않아서 각자 나는 이게 좋았다 그런데 나는 그렇게 해도 이런 오류가 나서 이게 좋다... 이게 뭔지 참...
하스켈 패키지 검색 엔진이자 웹 서비스인 후글(Hoogle)은 서비스에 종종 문제가 생기곤 합니다. 그럴 때는 다음과 같은 대체 서비스를 이용해보세요!
한편 후글을 로컬에 설치해서 사용하는 것도 가능합니다. 잦은 서비스 문제에 질렸다면 로컬에 후글을 설치해보세요!
그리고 만약 당신이 부자라면⋯ 하스켈 재단에 기부해주세요⋯
https://wikidocs.net/book/14314
Langchain 관련해서 한국어로 정리가 잘 정리되어 있는 듯
![]() @hongminhee洪 民憙 (Hong Minhee) 노고에 박수와 응원을 보냅니다. 🙏
@hongminhee洪 民憙 (Hong Minhee) 노고에 박수와 응원을 보냅니다. 🙏
どうやらHackers' Pubのフォローのおすすめの品質が悪い気がするので、計算式を手直し中…
아무래도 Hackers' Pub의 팔로 추천 품질이 떨어지는 것 같아서 수식을 손 보는 중…
A patch for Chinese translation has been submitted to Hackers' Pub! Thank you, ![]() @dwnDWN | 社会你福哥版!
@dwnDWN | 社会你福哥版!
아무래도 Hackers' Pub의 팔로 추천 품질이 떨어지는 것 같아서 수식을 손 보는 중…
どうやらHackers' Pubのフォローのおすすめの品質が悪い気がするので、計算式を手直し中…
아무래도 Hackers' Pub의 팔로 추천 품질이 떨어지는 것 같아서 수식을 손 보는 중…
apmodel 0.3.1 now available!
This replaces 0.3.0, which was removed due to several problems
・Activity.accept() can now generate an Accept activity for the activity and Activity.reject() can generate a Reject activity for the activity
apmodel v0.3.1が利用可能になりました!
これは、いくつかの問題のために削除された0.3.0を置き換えるものです。
・Activity.accept()でそのアクティビティに対してのAcceptアクティビティを生成できるようになり、Activity.reject()でそのアクティビティに対してのRejectアクティビティを生成できるようになりました。