洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 415 following · 277 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
![]() @hongminhee洪 民憙 (Hong Minhee) Isn't that FEP based on the GTS spec? If it's notably worse, I guess that says something about the process
@hongminhee洪 民憙 (Hong Minhee) Isn't that FEP based on the GTS spec? If it's notably worse, I guess that says something about the process
![]() @TakTak!
@TakTak! ![]() @hongminhee洪 民憙 (Hong Minhee) it's the other way around, FEP-5624 pre-dates GTS' interaction policies but was never implemented anywhere and did not get much traction; the bulk of the discussion at the time was about who should control the reply policy (original post author or person you immediately reply to)
@hongminhee洪 民憙 (Hong Minhee) it's the other way around, FEP-5624 pre-dates GTS' interaction policies but was never implemented anywhere and did not get much traction; the bulk of the discussion at the time was about who should control the reply policy (original post author or person you immediately reply to)
GTS decided to pick the second solution even if it's not necessarily the ideal one, because it's much simpler to implement
GTS' interaction policies were then refined with a lot of back-and-forth with Mastodon devs when we were working on quote posts (resulting in FEP-044F which re-use GTS' interaction policies)
maybe we should retire FEP-5624
![]() @hongminhee洪 民憙 (Hong Minhee) Yeah, but I mean it's the mastodon-driven proposal to "generalize" the existing gts system
@hongminhee洪 民憙 (Hong Minhee) Yeah, but I mean it's the mastodon-driven proposal to "generalize" the existing gts system
![]() @TakTak! Hmm, but I feel it's rather regressed from GoToSocial's spec. 😅
@TakTak! Hmm, but I feel it's rather regressed from GoToSocial's spec. 😅
![]() @hongminhee洪 民憙 (Hong Minhee) Isn't that FEP based on the GTS spec? If it's notably worse, I guess that says something about the process
@hongminhee洪 民憙 (Hong Minhee) Isn't that FEP based on the GTS spec? If it's notably worse, I guess that says something about the process
![]() @TakTak! I have no idea, but I guess it's from Mastodon because it depends on
@TakTak! I have no idea, but I guess it's from Mastodon because it depends on toot: namespace? 🤔
join을 지원하는 reactive한 SQLite client 개발 거의 다 되어간다. 혹시 중간에 관두는걸 막기위해 남긴다.
![]() @hongminhee洪 民憙 (Hong Minhee) I guess GtS should probably add their implementation to the FEP!
@hongminhee洪 民憙 (Hong Minhee) I guess GtS should probably add their implementation to the FEP!
![]() @liaizonwakest ⁂ Yeah, I left my thoughts on my separate post:
@liaizonwakest ⁂ Yeah, I left my thoughts on my separate post:
After reviewing FEP-5624: Per-object reply control policies and GoToSocial's interaction policy spec, I find myself leaning toward the latter for long-term considerations, though both have merit.
FEP-5624 is admirably focused and simpler to implement, which I appreciate. However, #GoToSocial's approach seems to offer some architectural advantages:
- The three-tier permission model (allow/require approval/deny) feels more flexible than binary allow/deny
- Separating approval objects from interactions appears more secure against forgery
- The explicit handling of edge cases (mentioned users, post authors) provides clearer semantics
- The extensible framework allows for handling diverse interaction types, not just replies
I wonder if creating an #FEP that extracts GoToSocial's interaction policy design into a standalone standard might be worthwhile. It could potentially serve as a more comprehensive foundation for access control in #ActivityPub.
This is merely my initial impression though. I'd be curious to hear other developers' perspectives on these approaches.
#FEP5624 #fedidev #fediverse #replycontrol #interactionpolicy
There would be some potential downsides to consider though:
- Performance overhead: Each interaction requires policy verification, and approval object dereferencing adds network latency.
- UX complexity: The three-tier permission model (allow/approve/deny) might confuse users compared to simpler binary choices.
- State management burden: Servers need to persistently store approval objects and handle revocation edge cases gracefully.
After reviewing FEP-5624: Per-object reply control policies and GoToSocial's interaction policy spec, I find myself leaning toward the latter for long-term considerations, though both have merit.
FEP-5624 is admirably focused and simpler to implement, which I appreciate. However, #GoToSocial's approach seems to offer some architectural advantages:
- The three-tier permission model (allow/require approval/deny) feels more flexible than binary allow/deny
- Separating approval objects from interactions appears more secure against forgery
- The explicit handling of edge cases (mentioned users, post authors) provides clearer semantics
- The extensible framework allows for handling diverse interaction types, not just replies
I wonder if creating an #FEP that extracts GoToSocial's interaction policy design into a standalone standard might be worthwhile. It could potentially serve as a more comprehensive foundation for access control in #ActivityPub.
This is merely my initial impression though. I'd be curious to hear other developers' perspectives on these approaches.
#FEP5624 #fedidev #fediverse #replycontrol #interactionpolicy
![]() @hongminhee洪 民憙 (Hong Minhee) has no one written a FEP for reply controls yet?!
@hongminhee洪 民憙 (Hong Minhee) has no one written a FEP for reply controls yet?!
![]() @liaizonwakest ⁂ Oh, there's FEP-5624: Per-object reply control policies! However, I find GoToSocial's interaction policy spec more well-designed. 🤔
@liaizonwakest ⁂ Oh, there's FEP-5624: Per-object reply control policies! However, I find GoToSocial's interaction policy spec more well-designed. 🤔
我认为 ActivityPub 应该实现到 GoToSocial 级别(
![]() @dwnDWN | 社会你福哥版 GoToSocial's interaction policy spec is pretty well designed, but from an implementer's perspective, there's so much to do that it can feel a bit overwhelming. 🥲
@dwnDWN | 社会你福哥版 GoToSocial's interaction policy spec is pretty well designed, but from an implementer's perspective, there's so much to do that it can feel a bit overwhelming. 🥲
我认为 ActivityPub 应该实现到 GoToSocial 级别(
Pixelfed의 경우에는 commentsEnabled라는 단순한 불리언 타입의 속성을 정의해서 쓰고 있는데, 문서화는 안 되어 있다. 음, 그냥 이걸 구현하면 일이 쉬워질 것 같지만… 한다면 제대로 GoToSocial의 상호작용 방침 기능을 구현하고 싶기도 한데.
댓글 막기 옵션을 구현하려고 했더니, 연합우주에서 댓글을 막았다는 것을 나타내는 합의된 속성 같은 게 없는 것 같다. 내가 멋대로 어휘를 하나 정해서 써도 되겠지만… 음…
댓글 막기 옵션을 구현하려고 했더니, 연합우주에서 댓글을 막았다는 것을 나타내는 합의된 속성 같은 게 없는 것 같다. 내가 멋대로 어휘를 하나 정해서 써도 되겠지만… 음…
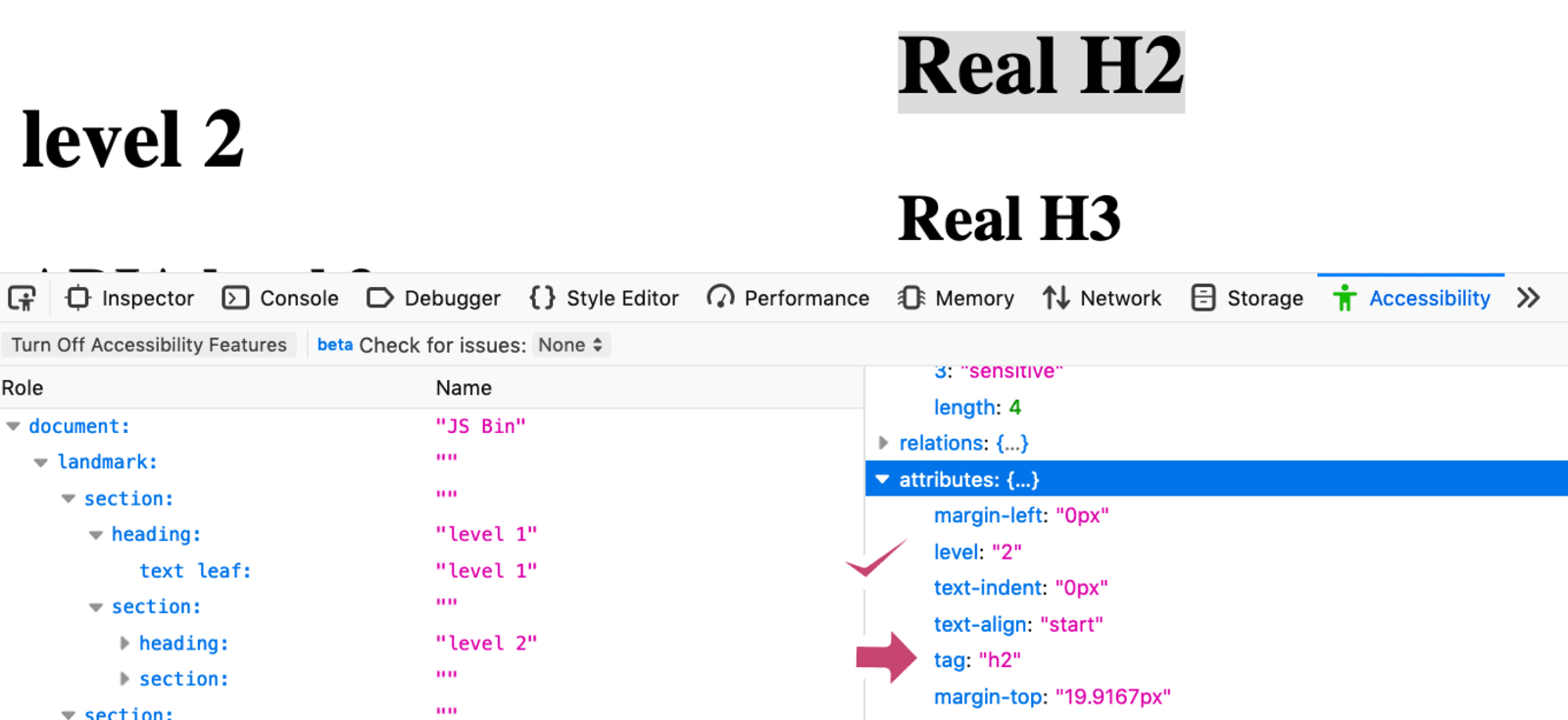
<section> 버리고 <article> 써야 하는 이유 #a11y
〈section〉태그 안의 글에 헤딩(제목)을 포함하면 화면상에서는 그 헤딩들이 논리적인 순차 구조를 가지고 있는 것처럼 보인다. 하지만 이는 순전히 시각적인 것일 뿐 보조 기술과 연동된 구조 정보가 아니다.〈section〉태그의 용도는 무엇이고, 헤딩을 어떻게 코딩해야 보조 기술 사용자에게 정말 중요한 구조 정보를 전달할 수 있을까?
@iamuhun김무훈 인용한 글의 태그에 쓰인 괄호가 U+003C LESS-THAN SIGN 및 U+003E GREATER-THAN SIGN이 아니라 U+3008 LEFT ANGLE BRACKET 및 U+3009 RIGHT ANGLE BRACKET이군요…
![]() @ailrunAilrun (UTC-5/-4) LLM 요약 대신 글 앞 부분을 보여주는 옵션을 설정에 만들어 보도록 하겠습니다. 😅
@ailrunAilrun (UTC-5/-4) LLM 요약 대신 글 앞 부분을 보여주는 옵션을 설정에 만들어 보도록 하겠습니다. 😅
![]() @ailrunAilrun (UTC-5/-4) 옵션을 추가했습니다! 설정 → 환경 설정 → AI가 생성한 요약 선호 옵션을 해제하시면 됩니다.
@ailrunAilrun (UTC-5/-4) 옵션을 추가했습니다! 설정 → 환경 설정 → AI가 생성한 요약 선호 옵션을 해제하시면 됩니다.
무접점은, 키가 끝까지 눌리지 않도록 쓰는 습관을 꼭 들여야 할 것 같은데, 쉬운 습관이 아닌 것 같아요. 전 아직 갈축이 주 키고, 서브로 적축을 적축답지 않게 때려가며 쓰고 있어요.![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)
![]() @lionhairdino 요즘 무접점 키보드들은 키를 얼만큼 눌러야 누른 것으로 볼 지를 설정하는 기능이 있더라고요!
@lionhairdino 요즘 무접점 키보드들은 키를 얼만큼 눌러야 누른 것으로 볼 지를 설정하는 기능이 있더라고요!
요 며칠 리니어 스위치가 달린 기계식 키보드 쓰다가 방금 정전용량 무접점 키보드로 바꿔보았다. 이건 이것대로 타건감이 좋아서 기분 전환이 되는 듯!
남한에서 '핵추진잠수함'이라 하는 것을 북한에서 '핵동력잠수함'이라 하는 것이 문득 떠오르네요.
RE: https://hackers.pub/ap/notes/01969960-f7e6-7b4f-8acf-3daecae56241
글에 대한 AI 요약이 생겼는데 AI 요약을 혐오하는 사람으로서는 약간 당황스럽다 😅
![]() @ailrunAilrun (UTC-5/-4) LLM 요약 대신 글 앞 부분을 보여주는 옵션을 설정에 만들어 보도록 하겠습니다. 😅
@ailrunAilrun (UTC-5/-4) LLM 요약 대신 글 앞 부분을 보여주는 옵션을 설정에 만들어 보도록 하겠습니다. 😅
Hackers' Pub에 글 올릴 때 도표를 Graphviz로 그리면 좋은 점: 도표 안의 글자도 함께 번역된다!
.vscode/settings.json으로 확장 켜고끌수 없나 찾아봤는데 해당 이슈가 8년째 오픈이란걸 알게되었다.
remember when XHTML was a thing and not a single person was capable of writing valid XML and it just became doctype decoration because browsers didn't give af anyway
now we have JSX and suddenly everyone can close a tag 🙄
Hackers' Pubに興味はあるけれど、DMで招待状をお願いするのは気が引けるという方のために、Googleフォームを作成しました。メールアドレスを入力するだけで、Hackers' Pubの招待状をお送りします。たくさんのご応募をお待ちしています‼️
똑같은 인터페이스에 대한 여러 구현체에 대해 같은 테스트를 적용하기위한 좋은 방법이 뭘까요? vitest의 경우에 test.each(implementations) 이런식으로 할수 있다는데, 이러면 구현체가 늘어났을때 테스트 파일을 수정해야하는점이 마음에 안든단 말이죠. 지금 구현체를 인자로 받아 테스트를 정의하는 함수를 만들고 각 구현체 마다 .test.ts파일을 만들어서 호출하는 방식을 고려하고 있습니다. 더 좋은 방법이 있을까요?
![]() @bglbgl gwyng 저도 비슷하게 했던 것 같아요.
@bglbgl gwyng 저도 비슷하게 했던 것 같아요.
プロンプト組むのが下手な可能性もある
![]() @cocoa甘瀬ここあ Hackers' Pubでは、LLMベースの翻訳に以下のようなプロンプトを使用しています。
@cocoa甘瀬ここあ Hackers' Pubでは、LLMベースの翻訳に以下のようなプロンプトを使用しています。
あー。drizzleって、PostgreSQLlのmoney(通貨型)はまだサポートしてないのか。なるほど、試さないと分からないもんだ。他の型で代用するか。
書籍「テスト駆動開発」か「リファクタリング第二版」でいうプログラムだけでなく、データベースもリファクタリングの対象にするというか、将来に向かって現在動くものを作る感じなんだな。これも。
현재 Hackers' Pub은 Fresh 2.0 알파 버전을 사용하고 있는데, Fresh 자체의 한계점도 많이 느꼈고 무엇보다 최근 몇 달 사이에 정식 릴리스를 향한 진전이 보이지 않기에 GraphQL 준비가 끝나면 프런트엔드를 SolidStart로 점진적으로 옮겨가고자 한다.
Hackers' Pub 저장소의 CONTRIBUTING.md 내 사용하는 기술 목록에 Pothos와 Yoga도 추가했다. 나중에 저기서 Fresh를 빼고 SolidStart를 넣는 날이 오겠지…!?
MisskeyでフォローしてAccept送って202返ってきたのにフォローが処理中になってうまくフォローしたことにならない...
![]() @cocoa甘瀬ここあ MisskeyにもActivityPub.Academyの様なデバッグ用のインスタンスが欲しいですね。🥲
@cocoa甘瀬ここあ MisskeyにもActivityPub.Academyの様なデバッグ用のインスタンスが欲しいですね。🥲
오늘도 해커스펍 GraphQL API 깎기 해야지
아까 Post에 달린 이모지 리엑션 쪽 API 깎느라고 n시간 동안 삽질하다가 결국 때려치고 질문을 올렸었는데 아직 구현이 안 된 부분이었다고 해서 PR을 올렸다 (???
SolidJS는 React처럼 Reactivity 코어가 분리되어 있지않은거 같다? solid-three, solid-native 등의 프로젝트들이 있는데 2년넘게 관리되고 있지않다.
![]() @bglbgl gwyng 커스텀 렌더러 (Solid에선 Universal Rendering이라고 부름) 지원 자체는 잘 되어 있는데 그냥 커뮤니티 망치가 부족해서 유지보수가 안 되는 것에 가깝고 😅 이런 물건은
@bglbgl gwyng 커스텀 렌더러 (Solid에선 Universal Rendering이라고 부름) 지원 자체는 잘 되어 있는데 그냥 커뮤니티 망치가 부족해서 유지보수가 안 되는 것에 가깝고 😅 이런 물건은 왜인진 도저히 모르겠지만 나름 관리가 잘 되고 있습니다
캘린더 이벤트로 변환이 가능한 데이터들 (예약 서비스의 예약 내역, 캘린더 양식이 아니어서 변환이 필요한 데이터, 매우 낮은 에러 레이트 리밋(?) 같은 이유로 인하여 일반적인 캘린더 동기화에 넣기 불안한 출처)를 모아다가 주로 사용하는 캘린더 서비스로 보내주는 서비스를 만들려고 합니다.
프로젝트 이름 예쁘게 짓는 방법 구합니다
프로젝트 이름 예쁘게 짓는 방법 구합니다
@perlmint 저는 영어 이외의 언어에서 관련된 단어를 찾아보는 편입니다.
SolidJS는 React처럼 Reactivity 코어가 분리되어 있지않은거 같다? solid-three, solid-native 등의 프로젝트들이 있는데 2년넘게 관리되고 있지않다.
招待してもらったのでhackers.pubに出たり入ったりした→![]() @cocoa@hackers.pub甘瀬ここあ
@cocoa@hackers.pub甘瀬ここあ
大文字小文字混ぜると問題起こる気がしたのでわざと@cocoaにした (そもそもこっちが正式ではなくもない)
print("Hello World")![]() @cocoa甘瀬ここあ ここあさん、Hackers' Pubへようこそ‼️
@cocoa甘瀬ここあ ここあさん、Hackers' Pubへようこそ‼️
print("Hello World")현재 Hackers' Pub은 Fresh 2.0 알파 버전을 사용하고 있는데, Fresh 자체의 한계점도 많이 느꼈고 무엇보다 최근 몇 달 사이에 정식 릴리스를 향한 진전이 보이지 않기에 GraphQL 준비가 끝나면 프런트엔드를 SolidStart로 점진적으로 옮겨가고자 한다.
딱 ORM은 아니지만, 목적은 같은 하스켈의 opaleye 가 있습니다. 쿼리에 타입을 도입한 모양이라, 쿼리 검사에 타입 체커의 도움을 받을 수 있습니다. 처음 봤을 때, 함수형 방식으로 ORM 같은 걸 만든다면, 이렇게 되는 구나 감탄했는데, 익히는 비용이 만만치 않은 것 같습니다. ![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)
![]() @lionhairdino 저는 차라리 Rust의 sqlx처럼 Template Haskell 활용해서 SQL을 그대로 쓸 수 있게 해줬으면 더 좋았을 것 같네요… 🤔
@lionhairdino 저는 차라리 Rust의 sqlx처럼 Template Haskell 활용해서 SQL을 그대로 쓸 수 있게 해줬으면 더 좋았을 것 같네요… 🤔
Hackers' PubにLLMを活用した記事の自動翻訳機能が追加されました。これにより、Hackers' Pubに投稿された英語や韓国語の記事を日本語で閲覧できるだけでなく、日本語で書いた記事を海外の読者に紹介する事も可能に成りました。
なお、Hackers' Pubは招待制で運営されています。ご興味のある方は、DMでメールアドレスを教えていただければ、招待いたします。
Hackers' Pub 업데이트: LLM 기반의 게시글 번역 기능
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
LLM 기반의 게시글 번역 기능이 추가되었습니다. 우선, 자신이 쓴 게시글이 LLM을 이용해 번역되는 것을 허용하려면, 게시글 공개 설정에서 “LLM 기반 자동 번역 허용” 옵션을 켜 주셔야 합니다. 기존 게시글은 모두 이 옵션이 꺼져 있습니다만, 새로 쓰는 게시글의 경우 기본적으로 켜져 있습니다.


위와 같이 옵션을 켜 준 게시글은 위쪽에 다음과 같이 “다른 언어로 읽기” 메뉴가 표시되게 됩니다. 이 메뉴에 나오는 언어 목록은 언어 설정에서 정할 수 있습니다.


이 중에서 이미 번역이 완료된 언어는 바로 표시되지만, 아직 번역이 완료되지 않은 언어의 경우, 아래와 같이 기다리라는 메시지가 뜨게 됩니다. 게시글의 분량에 따라 번역 시간은 차이가 나지만, 짧으면 30초에서 길면 5분 정도 걸립니다.


번역이 완료되면, 아래와 같이 메시지가 바뀝니다.


번역 기능은 제가 Hackers' Pub을 맨 처음 구상할 때부터 핵심 기능으로 고려하고 있던 것이었습니다. 소프트웨어 프로그래머로서 일정 수준 이상 성장하기 위해서는 반드시 영어를 배워야만 하는 불합리함이나 그리고 일본어나 중국어 등 영어가 아닌 언어로 쓰인 다양한 자료에 대부분의 외국인은 접근하지 못한다는 아쉬움을 오래 전부터 느꼈기 때문입니다. 다행히 얼마 전부터 LLM의 번역 품질이 아주 좋아졌고, 이를 활용하여 꽤 괜찮은 품질의 번역 기능을 Hackers' Pub 같은 작은 웹사이트에서도 구현할 수 있게 되었네요.
참고로 현재 번역에 쓰이는 모델은 Claude Sonnet 3.7입니다. 저렴하다고는 할 수 없는 모델인데요. 시범적으로 운영해 보고, 비용이 너무 부담된다고 여겨지면 Gemini 2.5 Flash 같은 다른 모델로 전환하는 것도 고려하고 있습니다.
아무튼, 모처럼 추가한 번역 기능이니 많은 분들이 유용함을 누리셨으면 좋겠습니다.
아래는 제가 샘플로 미리 만들어 둔 번역본들입니다:
- Ditch the DIY Drama: Why Use Fedify Instead of Building ActivityPub from Scratch? (영어) → 〈DIY 드라마는 그만: 왜 ActivityPub을 처음부터 구축하는 대신 Fedify를 사용해야 할까요?〉 (한국어)
- 〈애플리케이션 개발 측면에서 본 Drizzle ORM 대 Kysely 비교〉 (한국어) → 「アプリケーション開発の観点から見たDrizzle ORMとKyselyの比較」 (일본어)
- 〈deno-task-hooks: Git 훅을 Deno 태스크로 쉽게 관리하기〉 (한국어) → deno-task-hooks: Easily Manage Git Hooks as Deno Tasks (영어)
- Browser-Native Translation and Language Detection APIs Coming Soon (영어) → 〈브라우저 네이티브 번역 및 언어 감지 API 곧 출시 예정〉 (한국어)
![]() @meWoojin Kim
@meWoojin Kim ![]() @hongminhee洪 民憙 (Hong Minhee) 여기서 불만족스러우신 부분이 이미지 태그를 손으로 수정하는 부분일텐데, 사실 딱 그문제를 최소한의 개념으로 해결하는게 Nix이긴 합니다. 토끼굴에 빠질수있어 적극적으로 영업은 못하겠습니다만ㅋㅋ
@hongminhee洪 民憙 (Hong Minhee) 여기서 불만족스러우신 부분이 이미지 태그를 손으로 수정하는 부분일텐데, 사실 딱 그문제를 최소한의 개념으로 해결하는게 Nix이긴 합니다. 토끼굴에 빠질수있어 적극적으로 영업은 못하겠습니다만ㅋㅋ
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @meWoojin Kim 뭔가 Discord 같은 곳으로 알림이 와서 버튼 딸깍 누르면 배포됐으면 좋겠어요. ㅋㅋㅋ
@meWoojin Kim 뭔가 Discord 같은 곳으로 알림이 와서 버튼 딸깍 누르면 배포됐으면 좋겠어요. ㅋㅋㅋ
과연 나는 언제까지 compose.yaml에서 이미지 태그 수정하고 docker compose up -d를 하는 수동 배포 방식을 유지할 것인가…
@resistanHyunjin Cho 보고 감사합니다!
오늘도 해커스펍 GraphQL API 깎기 해야지