deno-vite-plugin으로 JSR에 올라간 Fedify가 임포트가 안 되어서 야밤에 디버깅하는 중…인데, Vite 구조를 모르니 진도가 안 나간다.
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 611 following · 407 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
그래서 클로드 코드 $100 짜리면 충분히 쓸만 합니까? Cursor 는 맨날 쿼타 나가서 아쉬운데
![]() @bin_bash_shell이수호 네, 저는 Claude Max $100짜리 쓰고 있는데 적당한 것 같아요.
@bin_bash_shell이수호 네, 저는 Claude Max $100짜리 쓰고 있는데 적당한 것 같아요.
JS에서 Promise는 await으로 값을 읽는 것 외에, 현재 pending 상태를 읽는 등의 동작을 허용하지 않는다. 이거 왜 안되냐고하면 Promise의 의미론과 배경 철학이 어쩌구저쩌구하는 대답이 돌아온다. 내 생각에 그건 틀렸다. 이유는
간단한 대답: 가능하면서 왜 안해줌?
약간더 복잡한 대답
그 제약 조건은 Promise가 callback과 같은 의미의 다른 표현일때는 성립한다. callback이 전달하는 값은 특정시점 = t에 존재하는 것이다. t이후에 그 값을 사용하기위해선 따로 저장을 해놓던가해서 값의 존재시기를 >= t 로 바꾸어야한다.
그런데 Promise는 await을 여러번 하는걸 허용한다. await x; await x; 이런식으로. 값이 없으면 기다리고, 값이 한번 들어오면 그걸 계속해서 돌려준다. 여기서 Promise가 callback이랑 다른게 드러난다. 그리고 실제로 callback과 다르게 동작하기위해 값의 여부 등을 내부 상태로 갖고있을수 밖에 없다.
요약하면, callback과 완전히 상호호환될때 정당화되는 제약을 callback이 아니면서 강요하니까 문제란 얘기다.
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
내가 지금 바이브코딩을 하고 싶어도 못하는 상황이라 답답한데
bgl gwyng @bgl@hackers.pub
이 글은 앱 개발 과정에서 프론트엔드, 백엔드, 그리고 라이브러리 개발에 AI를 활용하는 경험과 고민을 담고 있습니다. 특히, 간단한 CRUD 작업은 이미 자동화가 가능하지만, 복잡한 mutation 개발에는 테스트 환경 구축이 선행되어야 AI의 도움을 효과적으로 받을 수 있음을 강조합니다. 또한, 라이브러리 개발 자동화의 잠재적 위험성을 지적하며, 이는 코드의 '축적'이라는 특성상 현재 AI 수준으로는 어렵다고 분석합니다. 궁극적으로, 코드 에이전트 사업의 미래와 협업을 통한 코드 축적의 중요성을 역설하며, Gen AI를 넘어선 Zen AI의 필요성을 제기합니다. 이 글은 AI 개발 도구의 현황과 한계를 현실적으로 진단하고, 미래 개발 환경에 대한 깊이 있는 통찰을 제공합니다.
Read more →첫 페디버스 계정은 hackers' pub으로😸
![]() @hongminhee洪 民憙 (Hong Minhee) 초대 감사드립니다! ><
@hongminhee洪 民憙 (Hong Minhee) 초대 감사드립니다! ><
![]() @meneleHanal Ae 어서 오세요!
@meneleHanal Ae 어서 오세요!
![]() @jakelazaroff Hi. I'm currently building Oeee Cafe, which is an old-style Oekeki board. I'd like to add collaborative drawing features to this website, and in my research I stumbled upon your post and thoroughly enjoyed it. I'd like to use the code examples used in the post. However, the license for the code is hard to find. If you could tell me under what license I can use this code, I'd appreciate it! (BTW, Oeee Cafe is being built under AGPLv3)
@jakelazaroff Hi. I'm currently building Oeee Cafe, which is an old-style Oekeki board. I'd like to add collaborative drawing features to this website, and in my research I stumbled upon your post and thoroughly enjoyed it. I'd like to use the code examples used in the post. However, the license for the code is hard to find. If you could tell me under what license I can use this code, I'd appreciate it! (BTW, Oeee Cafe is being built under AGPLv3)
안녕하세요! Fediverse와 Hackers' Pub에 첫 발을 디디게 되었습니다. 다들 잘 부탁드립니다~
![]() @hongminhee洪 民憙 (Hong Minhee)
Fedify 팀 파이팅!
@hongminhee洪 民憙 (Hong Minhee)
Fedify 팀 파이팅!
![]() @crohasang크롸상 어서 오세요! 잘 부탁드립니다~!
@crohasang크롸상 어서 오세요! 잘 부탁드립니다~!
안녕하세요! Fediverse와 Hackers' Pub에 첫 발을 디디게 되었습니다. 다들 잘 부탁드립니다~
![]() @hongminhee洪 民憙 (Hong Minhee)
Fedify 팀 파이팅!
@hongminhee洪 民憙 (Hong Minhee)
Fedify 팀 파이팅!
Javascript/Typescript 생태계에는 소스코드 간 의존관계를 유향그래프(Direct Graph)로 시각화하는 CLI 도구가 있다는 사실... 알고 계신가요? madge, 적극적으로 추천합니다.
그냥 JS/TS 프로젝트 뿐만이 아니라, jsx 파일이 들어간 경우도 의존관계를 아름답게 시각화해줍니다. fedify 소스코드 통독하면서 이걸 적극적으로 써볼까 합니다. 마치.... 탐정이 사건 추적하면서 지도에 X 표시하는 감성으로...
ActivityPub 문서도 읽으면서 Fedify 통독을 해야겠다
OSC京都2025でどちらの発表を聞きたいですか?
8月3日のOSC京都で10分間のセミナー発表をすることになりました。二つのテーマで迷っているので、皆さんのご意見をお聞かせください!
どちらのテーマに興味がありますか?
Hot off the presses! Firefox Nightly (https://www.mozilla.org/en-GB/firefox/all/desktop-nightly/) adds the new :heading pseudo! Easily style all headings, or use nth-child-like AnB syntax to select a range of headings! Needs `layout.css.heading-selector.enabled` flag enabled. Try it out and let me know your thoughts.
@raon0211Sojin Park 님, 어서 오세요!
![]() @hongminhee洪 民憙 (Hong Minhee) 넵 천천히 오세용~
@hongminhee洪 民憙 (Hong Minhee) 넵 천천히 오세용~
![]() @bglbgl gwyng 생각보다 일정이 일찍 끝나서 튜사 와 있습니다!
@bglbgl gwyng 생각보다 일정이 일찍 끝나서 튜사 와 있습니다!
hackers.pub 이라면 계실 것 같아서... 혹시 이 문제를 해결할 만한 천재데이터엔지니어 분이 계시다면 고견을 여쭙고 싶습니다... 블스 한국어 클러스터에 지금 러브휴먼들이 너무 많아서 일반 사용자들이 고생하고 있습니다 그나마 다행인 건 블스에는 사용자 리스트라는 기능이 있어서 저런 러브휴먼 계정들을 넣은 리스트를 블락 리스트로 공유하는데 아무래도 양이 양인지라... 프로그램을 짜서 긁어넣고 있어요 문제는 저런 중간자(?) 계정들이 자꾸 빨려 들어가곤 합니다 그렇다고 제가 직접 일일히 확인하기엔 제 시간과 정신력에도 한계가 있으니... 데이터를 기반으로 걸러내야하는데 어떤 알고리즘? 이 러브휴먼과 그냥 휴먼을 걸러내기 가장 좋을까요? 단순 키워드 정도만 던져주셔도 감사하겠습니다!
![]() @hongminhee洪 民憙 (Hong Minhee) 감사합니다! 민희님께서 워낙 튜토리얼을 자세하고 꼼꼼하게 써주셔서 순식간에 해치울 수 있었어요!!!
@hongminhee洪 民憙 (Hong Minhee) 감사합니다! 민희님께서 워낙 튜토리얼을 자세하고 꼼꼼하게 써주셔서 순식간에 해치울 수 있었어요!!!
@2chanhaeng이찬행 감사합니다…!! 🙏🏼
벌써 Fedify 튜토리얼 마치신 분도 등장… 게다가 튜토리얼은 Node.js 기준인데 Deno로 만드셨다! ㄷㄷㄷ
![]() @hongminhee洪 民憙 (Hong Minhee) 감사합니다! 민희님께서 워낙 튜토리얼을 자세하고 꼼꼼하게 써주셔서 순식간에 해치울 수 있었어요!!!
@hongminhee洪 民憙 (Hong Minhee) 감사합니다! 민희님께서 워낙 튜토리얼을 자세하고 꼼꼼하게 써주셔서 순식간에 해치울 수 있었어요!!!
벌써 Fedify 튜토리얼 마치신 분도 등장… 게다가 튜토리얼은 Node.js 기준인데 Deno로 만드셨다! ㄷㄷㄷ
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
Fedify Tutorial 과제 끗!
이찬행 @2chanhaeng@hackers.pub
이 저장소는 Fedify를 사용하여 연합된 프론트엔드 아키텍처를 구축하는 방법을 보여주는 예제 프로젝트입니다. Fedify는 여러 독립적인 프론트엔드 애플리케이션을 하나의 통합된 사용자 경험으로 결합할 수 있게 해주는 도구입니다. 이 예제는 Fedify 설정을 통해 모듈 연합을 구성하고, 각 애플리케이션이 독립적으로 개발 및 배포되면서도 공유 컴포넌트와 상태를 통해 상호 작용하는 방법을 설명합니다. Fedify를 사용하면 프론트엔드 개발 팀은 독립성을 유지하면서도 일관된 사용자 인터페이스를 제공할 수 있습니다. 이 저장소는 Fedify를 처음 접하는 개발자에게 실질적인 시작점을 제공하며, 마이크로 프론트엔드 아키텍처를 구현하는 데 유용한 참고 자료가 될 것입니다.
Read more →내 탐라에 초무가 두 배로 늘었군 반가움이 두 배
![]() @hillside힐씨 반가움 3배로 늘려줫슨
@hillside힐씨 반가움 3배로 늘려줫슨
@r4bb1t톡기 안녕하세요, 반갑습니다!
안녕, 세상!
오! OSSCA 멘티로 선발되었다
Fedify에도 지원했었는데 다른 프로젝트에 참여하게 되었습니다. Hackers' Pub에 Fedify에 넉 달 동안 깊게 빠져들 멘티분들이 많이 계신데, 언젠가 연이 닿았으면 좋겠습니다. 모두 화이팅입니다 🥰
와 SEED 구현 성공
OSSCA: Fedify 프로젝트 기여자들을 위한 안내
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
이 글은 오픈 소스 컨트리뷰션 아카데미 참여자, 더 나아가 Fedify 프로젝트에 기여하고자 하는 모든 이들을 위한 안내서입니다. Fedify 프로젝트 참여를 위한 준비 사항과 소통 채널, 개발 환경 설정, 그리고 프로젝트 구조에 대한 이해를 돕는 것을 목표로 합니다. 먼저 Fedify Discord 서버에 참여하여 자기소개를 하고, 연합우주(fediverse)에 대한 기본적인 이해를 쌓기 위해 계정을 만들어보는 과제가 주어집니다. JavaScript와 TypeScript에 대한 간략한 소개와 함께, Fedify가 ActivityPub 프레임워크로서 연합우주 SNS 소프트웨어 개발을 쉽게 만들어주는 도구임을 설명합니다. 저장소를 포크하고 클론하는 방법, Node.js, Deno, Bun 등 다양한 런타임 환경 설정 방법, 그리고 Visual Studio Code를 활용한 개발 환경 구성 방법을 상세히 안내합니다. 마지막으로, Fedify 저장소의 구조와 린트, 테스트 실행 방법을 소개하며, 기여할 일감을 찾는 방법과 추가 정보 링크를 제공합니다. 이 글을 통해 독자는 Fedify 프로젝트에 실질적으로 기여하기 위한 첫걸음을 내딛을 수 있으며, 오픈 소스 기여에 대한 자신감을 얻을 수 있습니다.
Read more →해커스펍에 크게 "웨이브" 밀려올 수 있습니다. 7월 중순에 중간규모로 한번... 8월 중순쯤에 두세번.....
nix-darwin을 쓰기 시작하고... 업데이트가 제일 무서워졌다
nix flake update만 하면 저 깊숙히 있는 패키지가 갑자기 뜬금없이 새로운 디펜던시를 갖고와서 빌드를 실패함...
웹코딩 왤케 재밌는지, 약간 게임에 빠져있는것과 같은 경험임
- 현재 내게 중요하지 않은 작업 (즉, 딴짓)
- 책임을 지지 않아도 되는 서비스 (상업용이 아님)
- 오랜만에 함
- 원래 좀 재밌긴 함
이렇게 네가지가 겹침.
방금은 최적화도 좀 했다. 대충 O(n^3)쯤 되는 코드를 O(n)으로 바꿈. 근데 n은 대충 10쯤 되고, 기존 0.01초 걸리던게 이제는 0.01초 걸림.
분명 회사일로 EC2에 도커 컨테이너 하나 띄우려 했는데 어느샌가 NixOS를 살펴 보고 있었다
#claude code CLI UI도 맘에 들고 todo로 할일 정리해서 순차적으로 진행하는 것도 좋고 결과물도 맘에 든다
와 #OSSCA 로 Fedify 기여해요
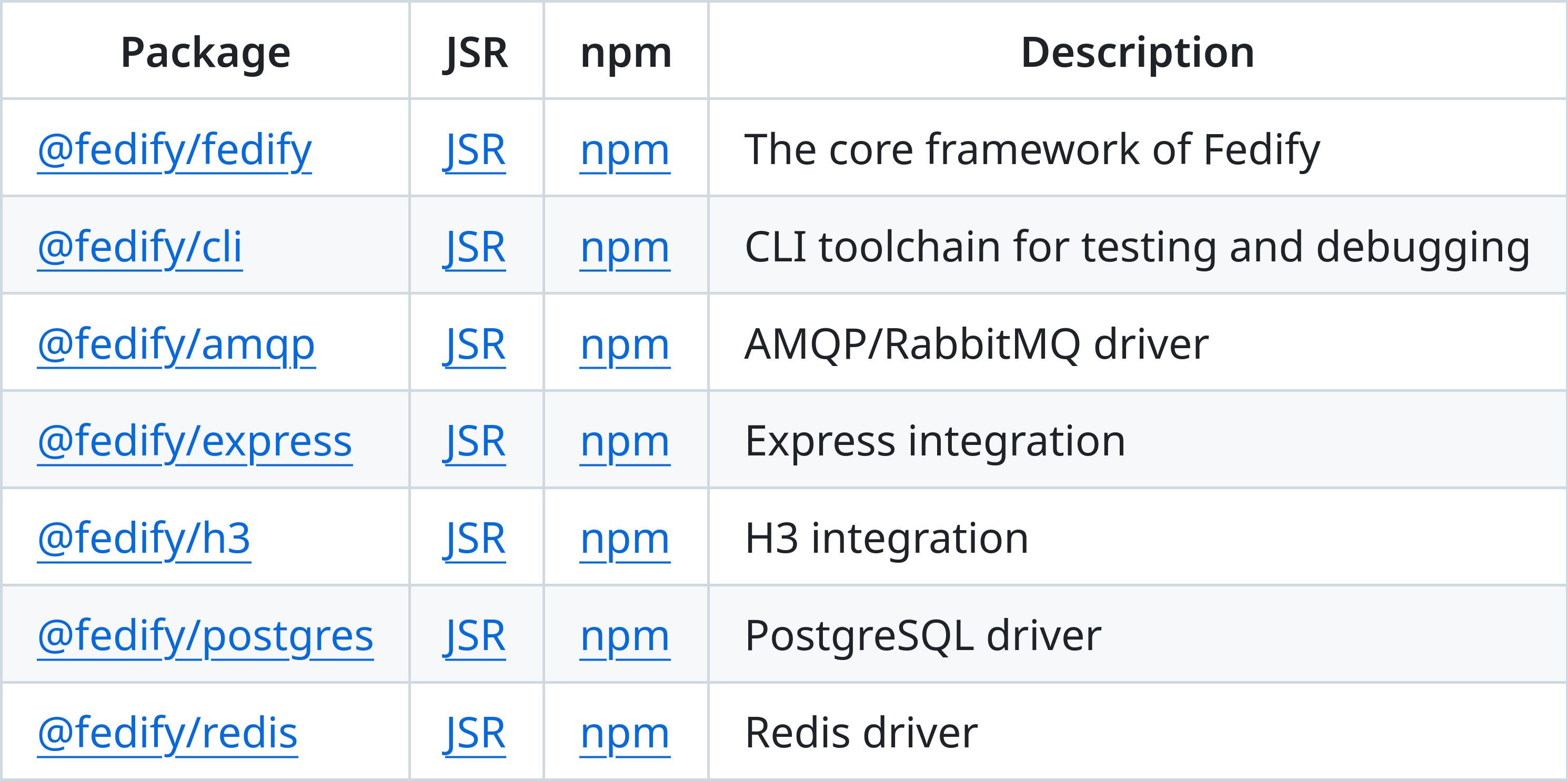
#Fedify has moved to a monorepo structure with unified versioning across all packages (@fedify/fedify, @fedify/cli, database adapters & framework integrations).
All packages now release together, making dependency management much simpler!
@joonnotnotJoon
![]() @evenharder이하
@evenharder이하 ![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @cosmic_elevatorSooji Choi
@cosmic_elevatorSooji Choi ![]() @z9mb1wwj OSSCA Fedify 프로젝트에 지원해 주셔서 감사합니다. 앞으로 넉 달 동안 잘 부탁드립니다!
@z9mb1wwj OSSCA Fedify 프로젝트에 지원해 주셔서 감사합니다. 앞으로 넉 달 동안 잘 부탁드립니다!
아, ![]() @nyeongAn Nyeong (安寧) 님도 계시는 듯!
@nyeongAn Nyeong (安寧) 님도 계시는 듯!
@joonnotnotJoon
![]() @evenharder이하
@evenharder이하 ![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @cosmic_elevatorSooji Choi
@cosmic_elevatorSooji Choi ![]() @z9mb1wwj OSSCA Fedify 프로젝트에 지원해 주셔서 감사합니다. 앞으로 넉 달 동안 잘 부탁드립니다!
@z9mb1wwj OSSCA Fedify 프로젝트에 지원해 주셔서 감사합니다. 앞으로 넉 달 동안 잘 부탁드립니다!
엥 벌써 선별 결과가 나왔나?
하하하 제가 fedify 멘티
저 오픈소스 컨트리뷰션 Fedify 멘티 붙었어요
감사합니다 열심히할게요
Fedify 합격한 사람들 슥... 보니까... 5명 정도는 아는 사람이구만,,,
오! OSSCA 멘티로 선발되었다
ossca 결과 보니까 fedify 합격한듯?
오늘은 fedify lookup이 일단은 동작하게 만들었다.......... 너무 "바이브"하면 진짜 산으로 가는거 한순간이네
10년 전의 나에게 “10년 후의 당신은 TypeScript를 메인 언어로 쓰게 됩니다”라고 말해주면 코웃음을 치겠지…
양심고백: Git CLI 와 Gitkraken에 여전히 모르는 기능이 많아, GitHub 또한 일종의 Git GUI로 쓰고있다;;
토욜에 튜링의사과 남은 시간을 마저쓰러 갈듯합니다
![]() @bglbgl gwyng 오… 저는 내일 점심 약속이 있어서 일찍은 못 가는데, 3시쯤 갈 수 있을 듯요!
@bglbgl gwyng 오… 저는 내일 점심 약속이 있어서 일찍은 못 가는데, 3시쯤 갈 수 있을 듯요!
토욜에 튜링의사과 남은 시간을 마저쓰러 갈듯합니다
페디버스 가족이 늘어나거나? 어셈블하거나? 암튼 3일 남음...
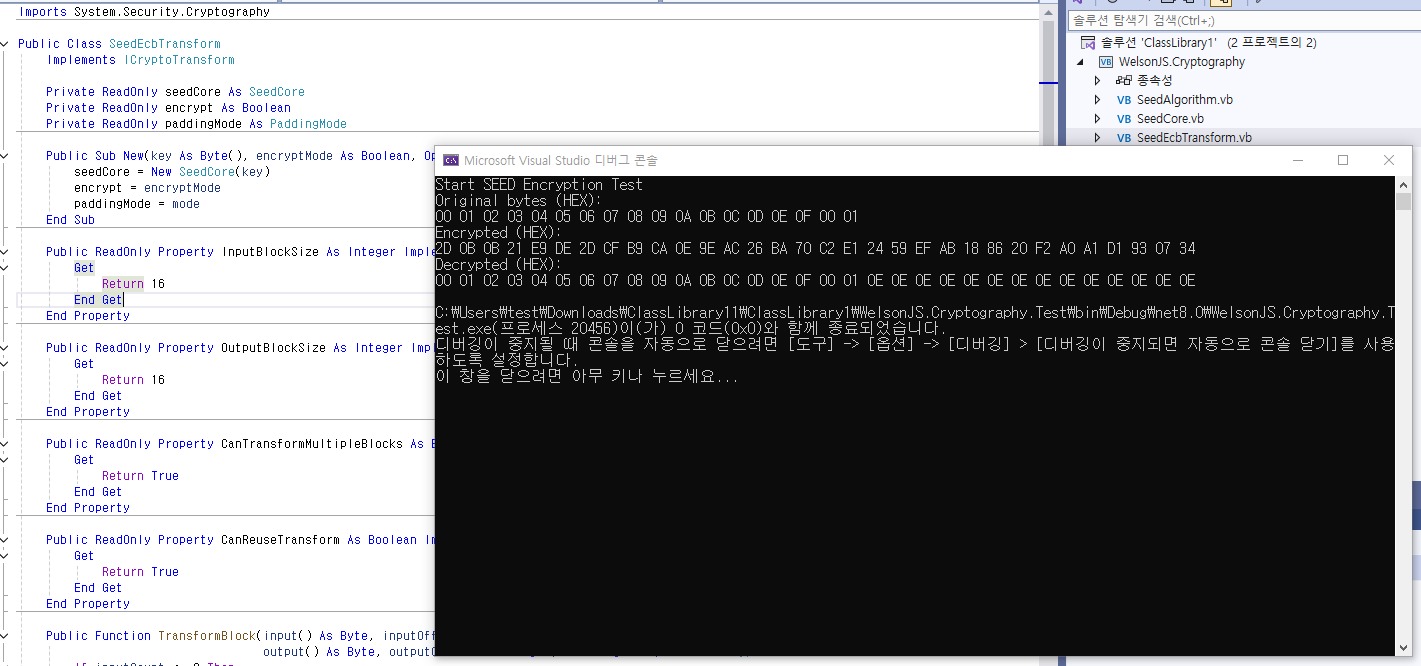
연구실 홈페이지를 쉽게 만들고 관리 할 수 있는 pelican 기반 bolierplate를 만들고 있습니다...만, 이건 말이 bolierplate지 사실상 theme도 포함인거라 디자인이 좀 들어가있어야하는데... 여기서 막혔습니다,,, 다른 부분은 완전 완성인데ㅜㅜ
연구실 홈페이지를 쉽게 만들고 관리 할 수 있는 pelican 기반 bolierplate를 만들고 있습니다...만, 이건 말이 bolierplate지 사실상 theme도 포함인거라 디자인이 좀 들어가있어야하는데... 여기서 막혔습니다,,, 다른 부분은 완전 완성인데ㅜㅜ





![Claude Code를 실행하면 터미널 화면. 아래와 같은 내용이 나와있다:
Update Todos
- [X] Create directory structure (ko/, en/, shared/)
- [X] Extract common styles to shared/style.typ
- [ ] Move current main.typ to ko/main.typ
- [ ] Create English version in en/main.typ
- [ ] Update flake.nix to build both versions](https://media.hackers.pub/note-media/2e81ad0a-8145-40c8-bb01-ebb2d72c6d07.webp)
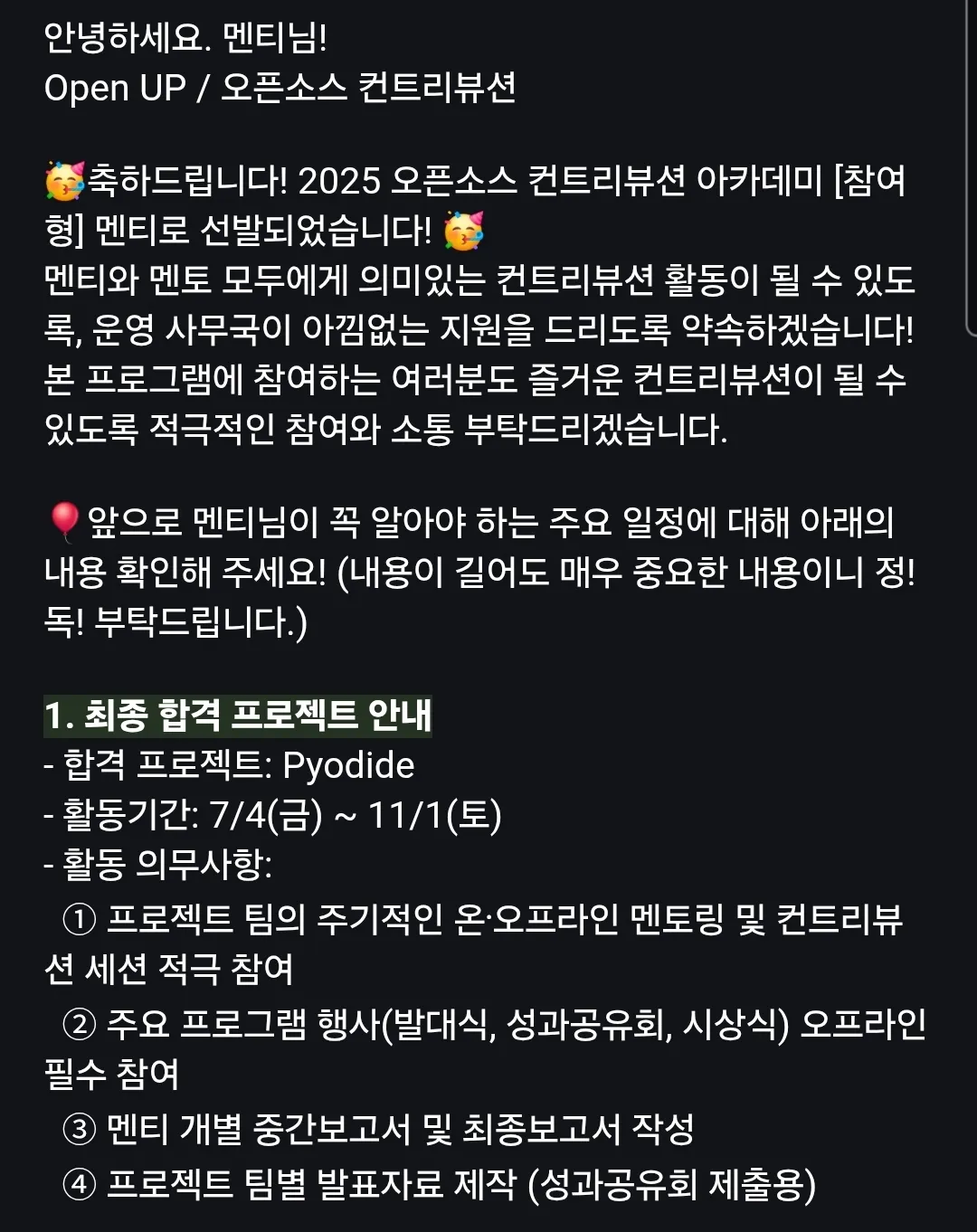
![메일 일부 갈무리. 이하는 메일의 본문:
안녕하세요. 멘티님!
Open UP / 오픈소스 컨트리뷰션
축하드립니다! 2025 오픈소스 컨트리뷰션 아카데미 [참여형] 멘티로 선발되었습니다! 5) 멘티와 멘토 모두에게 의미있는 컨트리뷰션 활동이 될 수 있도록, 운영 사무국이 아낌없는 지원을 드리도록 약속하겠습니다!
본 프로그램에 참여하는 여러분도 즐거운 컨트리뷰션이 될 수 있도록 적극적인 참여와 소통 부탁드리겠습니다.
• 앞으로 멘티님이 꼭 알아야 하는 주요 일정에 대해 아래의 내용 확인해 주세요! (내용이 길어도 매우 중요한 내용이니 정! 독! 부탁드립니다.)
1. 최종 합격 프로젝트 안내
- 합격 프로젝트: Fedity: ActivityPub 서버 프레임워크
- 활동기간: 7/4(금) ~ 11/1(토)
- 활동 의무사항:
① 프로젝트 팀의 주기적인 온.오프라인 멘토링 및 컨트리뷰션 세션 적극 참여
② 주요 프로그램 행사(발대식, 성과공유회, 시상식) 오프라인 필수 참여
③ 멘티 개별 중간보고서 및 최종보고서 작성
④ 프로젝트 팀별 발표자료 제작 (성과공유회 제출용)](https://media.hackers.pub/note-media/0fdcaf3d-87e9-4ed3-948a-465016e6cec1.webp)