트친, 스친, 인친, 페친, 해친?해친? 뭔가 과격한데?
Jaeyeol Lee
@kodingwarrior@hackers.pub · 690 following · 503 followers
Neovim Super villain. 풀스택 엔지니어 내지는 프로덕트 엔지니어라고 스스로를 소개하지만 사실상 잡부를 담당하는 사람. CLI 도구를 만드는 것에 관심이 많습니다.
Hackers' Pub에서는 자발적으로 바이럴을 담당하고 있는 사람. Hackers' Pub의 무궁무진한 발전 가능성을 믿습니다.
그 외에도 개발자 커뮤니티 생태계에 다양한 시도들을 합니다. 지금은 https://vim.kr / https://fedidev.kr 디스코드 운영 중
Blog
- kodingwarrior.github.io
mastodon
- @kodingwarrior@silicon.moe
Github
- @malkoG
@eddiekJoongMo 안녕하세요! 반갑습니다!
![]() @sian 안녕하세요! 반갑습니다!
@sian 안녕하세요! 반갑습니다!
@tensor게으르고 싶음 안녕하세요! 반갑습니다
이상하게 디엠으로 초대장 보내는거랑, 구글폼으로 취합해서 초대장 보내는거랑 초대장 보내고 나서 가입까지 이어지는 비율이 차이가 좀 있는 것 같음. 사람들이 이메일을 잘 안보는 경우가 많아서 그런 것일까, 혹은 초대장메일이 스팸메일함으로 들어가서 확인을 못하는 경우가 많은 것일까...
디엠으로 문의받을때는 초대장 보내고나서 보냈어용! 하면 대부분 가입까지 이어졌는데, 구글폼으로 취합해서 일괄적으로 발송하는건 그러기 어려운 느낌...?
시간 길게 두고 관찰해봐야겠다.
![]() @kwonhanKwonHan Bae 혹시 마스토돈에서 파이썬 관련해서 팔로할만한 계정 많이 알고 계십니까 =3
@kwonhanKwonHan Bae 혹시 마스토돈에서 파이썬 관련해서 팔로할만한 계정 많이 알고 계십니까 =3
OpenAI Academy - 무료 AI 교육 사이트 공개
------------------------------
- OpenAI Academy는 AI의 변화력을 실질적으로 활용할 수 있도록 워크숍, 토론, 디지털 콘텐츠를 통해 지원함
- 초급부터 고급 엔지니어링 통합까지 *다양한 수준의 교육 콘텐츠* 제공
- *온라인과 오프라인을 병행한 이벤트* 운영을 통해 다양한 배경을 가진 사람들이 참여할 수 있는 협력적인 * 커뮤니티* 조…
------------------------------
https://news.hada.io/topic?id=20092&utm_source=googlechat&utm_medium=bot&utm_campaign=3140
일정 추산은 어려운 일이다. TWP(Two-Week Principle)는 모든 시간 참조를 표준화하는 새로운 시간 척도다. 이 제안에 따르면 시간과 관련된 모든 질문에 반사적으로 "2주"라고 응답해야 한다. https://www.rfc-editor.org/rfc/rfc9759
@wapj승귤 안녕하세요! 여기서도 반갑습니다!
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
deno-task-hooks: Git 훅을 Deno 태스크로 쉽게 관리하기
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
안녕하세요! 오늘은 제가 개발한 deno-task-hooks 패키지를 소개해 드리려고 합니다. 이 도구는 Deno 태스크를 Git 훅으로 사용할 수 있게 해주는 간단하면서도 유용한 패키지입니다.
어떤 문제를 해결하나요?
Git을 사용하는 개발 팀에서는 코드 품질 유지를 위해 커밋이나 푸시 전에 린트, 테스트 등의 검증 작업을 실행하는 것이 일반적입니다. 이러한 작업은 Git 훅을 통해 자동화할 수 있지만, 기존 방식에는 몇 가지 문제가 있었습니다:
- Git 훅 스크립트를 팀원들과 공유하기 어려움 (.git 디렉토리는 보통 버전 관리에서 제외됨)
- 각 개발자가 로컬에서 훅을 직접 설정해야 하는 번거로움
- 훅 스크립트의 일관성 유지가 어려움
deno-task-hooks는 이러한 문제를 해결하기 위해 Deno의 태스크 러너를 활용합니다. Deno 태스크는 deno.json 파일에 정의되어 버전 관리가 가능하므로, 팀 전체가 동일한 Git 훅을 쉽게 공유할 수 있습니다.
어떻게 작동하나요?
deno-task-hooks의 작동 방식은 간단합니다:
- deno.json 파일에 Git 훅으로 사용할 Deno 태스크를 정의합니다.
hooks:install태스크를 실행하면, 정의된 태스크들이 자동으로 .git/hooks/ 디렉토리에 설치됩니다.- 이후 Git 작업 시 해당 훅이 트리거되면 연결된 Deno 태스크가 실행됩니다.
설치 및 사용 방법
1. hooks:install 태스크 추가하기
먼저 deno.json 파일에 hooks:install 태스크를 추가합니다:
{
"tasks": {
"hooks:install": "deno run --allow-read=deno.json,.git/hooks/ --allow-write=.git/hooks/ jsr:@hongminhee/deno-task-hooks"
}
}2. Git 훅 정의하기
Git 훅은 hooks: 접두사 다음에 훅 이름(케밥 케이스)을 붙여 정의합니다. 예를 들어, pre-commit 훅을 정의하려면:
{
"tasks": {
"hooks:pre-commit": "deno check *.ts && deno lint"
}
}3. 훅 설치하기
다음 명령어를 실행하여 정의된 훅을 설치합니다:
deno task hooks:install이제 Git 커밋을 실행할 때마다 pre-commit 훅이 자동으로 실행되어 TypeScript 파일을 검사하고 린트 검사를 수행합니다.
지원되는 Git 훅 종류
deno-task-hooks는 다음과 같은 모든 Git 훅 타입을 지원합니다:
applypatch-msgcommit-msgfsmonitor-watchmanpost-updatepre-applypatchpre-commitpre-merge-commitpre-pushpre-rebasepre-receiveprepare-commit-msgpush-to-checkoutsendemail-validateupdate
이점
deno-task-hooks를 사용하면 다음과 같은 이점이 있습니다:
- 간편한 공유: Git 훅을 deno.json 파일에 정의하여 팀 전체가 동일한 훅을 사용할 수 있습니다.
- 설정 용이성: 새 팀원은 저장소를 클론한 후 한 번의 명령어로 모든 훅을 설치할 수 있습니다.
- 유지 관리 용이성: 훅 스크립트를 중앙에서 관리하므로 변경 사항을 쉽게 추적하고 적용할 수 있습니다.
- Deno의 안전성: Deno의 권한 모델을 활용하여 훅 스크립트의 보안을 강화할 수 있습니다.
마치며
deno-task-hooks는 작은 패키지이지만, Git과 Deno를 함께 사용하는 팀의 개발 경험을 크게 향상시킬 수 있습니다. 코드 품질 유지와 개발 워크플로우 자동화를 위해 한번 사용해 보세요!
패키지는 JSR에서 다운로드할 수 있으며, GitHub에서 소스 코드를 확인할 수 있습니다.
피드백과 기여는 언제나 환영합니다! 😊
Hackers' Pub 로고 공모전이라도 해야 하나… 😂
@flatcherlynd야채호빵 윌리 안녕하세요!
![]() @kodingwarriorJaeyeol Lee 이런 게 있긴 한데요… (둘 다 Inkscape 파일.)
@kodingwarriorJaeyeol Lee 이런 게 있긴 한데요… (둘 다 Inkscape 파일.)
![]() @hongminhee洪 民憙 (Hong Minhee) 노트북에 붙였을때 간지가 나는 디자인이면 좋을 것 같긴.. 하네요.....
@hongminhee洪 民憙 (Hong Minhee) 노트북에 붙였을때 간지가 나는 디자인이면 좋을 것 같긴.. 하네요.....
해커스펍 가로로고랑 정방사이즈 로고만 있으면 어디 부스차려서 스티커 뿌리면서 홍보하기도 괜찮을 것 같은데
(그런식으로 vim.kr 홍보해왔음)
해커스펍 가로로고랑 정방사이즈 로고만 있으면 어디 부스차려서 스티커 뿌리면서 홍보하기도 괜찮을 것 같은데
https://learnbyexample.github.io/learn_perl_oneliners/one-liner-introduction.html https://learnbyexample.github.io/learn_ruby_oneliners/one-liner-introduction.html
대화형 쉘 환경에서 Perl / Ruby 한줄짜리 스크립트를 짜는 방법을 소개. awk/sed 같은 스크립트를 쓰지 않고도, stdin으로 넘어온 입력을 가독성 있는 코드로 처리하기 좋음.
내년 React Summit Asia는 싱가포르에서 열리는군요! 기회가 된다면 한번 꼭 가 보고 싶네요 🤩
@chapdo찹도 안녕하세요! 반가워요!
![]() @kodingwarriorJaeyeol Lee 인싸였다니, 배신감에 (/아무말)
@kodingwarriorJaeyeol Lee 인싸였다니, 배신감에 (/아무말)
![]() @analoggreenMTG 나.. 어쩌면.. 인싸일지도..? (웃음)
@analoggreenMTG 나.. 어쩌면.. 인싸일지도..? (웃음)
![]() @kodingwarriorJaeyeol Lee 심플하게 가장 가까운 .vim/config.lua 파일을 찾아서 해당 파일에 명시된 린터와 포매터 정보를 읽도록 만들었어요. 급하게 필요해서 만든거라 엉성해요 ㅎㅎ https://github.com/parksb/dotfiles/commit/ca3bc66b03a9c2ed2dc7388bedc78fe9d62dbb08
@kodingwarriorJaeyeol Lee 심플하게 가장 가까운 .vim/config.lua 파일을 찾아서 해당 파일에 명시된 린터와 포매터 정보를 읽도록 만들었어요. 급하게 필요해서 만든거라 엉성해요 ㅎㅎ https://github.com/parksb/dotfiles/commit/ca3bc66b03a9c2ed2dc7388bedc78fe9d62dbb08
![]() @parksbSimon Park 헐 좋네요 별박갑니다
@parksbSimon Park 헐 좋네요 별박갑니다
![]() @kodingwarriorJaeyeol Lee 저는 좋습니다. ㅎㅎㅎ
@kodingwarriorJaeyeol Lee 저는 좋습니다. ㅎㅎㅎ
![]() @hongminhee洪 民憙 (Hong Minhee) 행사장마다 커뮤니티 부스 차리는곳 도장깨기 갑니다 캬캬캬
@hongminhee洪 民憙 (Hong Minhee) 행사장마다 커뮤니티 부스 차리는곳 도장깨기 갑니다 캬캬캬
나름? 전략적으로 초대장 뿌리고 있는데 홍민희님보다 많이 초대하는 업적도 가능할듯(?)
남들은 바이브 코딩이다, MCP다 하고 있는데 나는 오늘 Neovim에 워크스페이스별 로컬 설정 파일을 적용하는 기능을 구현했다. 근데 어떡하나 이게 재미있는데...
![]() @parksbSimon Park 헉 어떻게 하셨나요
@parksbSimon Park 헉 어떻게 하셨나요
해커스펍이 하스켈로 테라포밍되고 있어...!! 이렇게 된 이상 하스켈 학교에서 대량으로 모셔와야만..!!
허걱 대박. 초대한 사람 이제 50명째 찍음
@probe 안녕하세요~ 반갑습니다
@ysh염산하 reading kojima 계정 말씀이신가요! 아니면 신간 도서 소식 말씀이신가요!
![]() @kodingwarriorJaeyeol Lee 책 소개 이쪽 동네에는 안 올려주시나용? 흐흐
@kodingwarriorJaeyeol Lee 책 소개 이쪽 동네에는 안 올려주시나용? 흐흐
@ysh염산하 reading kojima 계정 말씀이신가요! 아니면 신간 도서 소식 말씀이신가요!
![]() @kodingwarriorJaeyeol Lee 소나ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
@kodingwarriorJaeyeol Lee 소나ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
![]() @rangho_220우주스타 아이도루 랭호 🌠 음.파.탐.지
@rangho_220우주스타 아이도루 랭호 🌠 음.파.탐.지
와. 이거 진짜 신기하다. 모바일 환경에서 드래그앤드롭 구현 이거 어떻게 한거야
와. 이거 진짜 신기하다. 모바일 환경에서 드래그앤드롭 구현 이거 어떻게 한거야
서비스 스테이터스 페이지 도메인 뭐로 할까 다섯글자로
![]() @rangho_220우주스타 아이도루 랭호 🌠 싸이렌? 씨그널? 해군 출신답게 Sonar?
@rangho_220우주스타 아이도루 랭호 🌠 싸이렌? 씨그널? 해군 출신답게 Sonar?
큰일이다. 해커스펍에서만 글 장문+단문 1000개 찍겠다
피진이.... 꾸준히... 나오고 있어...?
해커스 펍이 (이상할 정도로) 확장하는 힘이 느껴집니다. 어디서 오는 에너지일까요?!
![]() @lionhairdino 저의 영업력 + 물 들어올때 빠른 속도로 노젓는 홍민희님의 피지컬! (아님)
@lionhairdino 저의 영업력 + 물 들어올때 빠른 속도로 노젓는 홍민희님의 피지컬! (아님)
![]() @dogpoop2dev개똥이 이 분도 만만치 않은 판매왕이신데요
@dogpoop2dev개똥이 이 분도 만만치 않은 판매왕이신데요
얼떨결에 베타리딩하고 추천사 쓴 책인데 이게 드디어 나오네
얼떨결에 베타리딩하고 추천사 쓴 책인데 이게 드디어 나오네
블로그에 글 쓸만한게 생각나서 브레인스토밍 중인데, CLI 도구 중에 출력을 csv, yaml, json으로 내뱉는게 어떤거 어떤거 있을까요?
Ruby로 one-liner 스크립트 작성하고, CLI 도구 조합해서 나만의 요술봉 만드는 가이드 작성할것입니다요
아니면 간단하게 curl로 GET 요청 날리기 괜찮은 사이트라도 괜찮음! OpenWeatherMap이라던가!
블로그에 글 쓸만한게 생각나서 브레인스토밍 중인데, CLI 도구 중에 출력을 csv, yaml, json으로 내뱉는게 어떤거 어떤거 있을까요?
Ruby로 one-liner 스크립트 작성하고, CLI 도구 조합해서 나만의 요술봉 만드는 가이드 작성할것입니다요
@zxzxv156Talli 안녕하세요! 반가워요!
![]() @renegade_v00카미유 활동량에 따라 쌓입니다!
@renegade_v00카미유 활동량에 따라 쌓입니다!
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @renegade_v00카미유 오우 이분도 초대실적이 상당하시네요
@renegade_v00카미유 오우 이분도 초대실적이 상당하시네요
LLM 서비스 설계와 최적화 - 비용은 낮추고 성능은 극대화하는 AI 서비스 구축과 운영 가이드 (슈레야스 수브라마니암 (지은이), 김현준, 박은주 (옮긴이) / 한빛미디어 / 2025-04-10 / 32,000원) https://feed.kodingwarrior.dev/r/SJ0UOF
http://www.aladin.co.kr/shop/wproduct.aspx?ItemId=361617763&partner=openAPI&start=api
@perlmint 안녕하세요! 반갑습니다
![]() @kodingwarriorJaeyeol Lee 홧김에 Git Butler 설치했습니다. 같이 선발대 가시죠.
@kodingwarriorJaeyeol Lee 홧김에 Git Butler 설치했습니다. 같이 선발대 가시죠.
![]() @bglbgl gwyng 깃버틀러는 변경사항을 가상의 브랜치로 나눠서 상하차하고 머지하려는 브랜치에 PR 날리는 워크플로우에요. 이미 머지가 되어있는 브랜치에서 다른 브랜치로 톡톡 떼고, 뭐뭐 머지 안했는지 체크리스트만드는게 제가 궁극적으로 원하는건데... 해결하려는 문제가 달랐어요. 이거만 해결되면 충성충성하고 쓸 것 같네요..
@bglbgl gwyng 깃버틀러는 변경사항을 가상의 브랜치로 나눠서 상하차하고 머지하려는 브랜치에 PR 날리는 워크플로우에요. 이미 머지가 되어있는 브랜치에서 다른 브랜치로 톡톡 떼고, 뭐뭐 머지 안했는지 체크리스트만드는게 제가 궁극적으로 원하는건데... 해결하려는 문제가 달랐어요. 이거만 해결되면 충성충성하고 쓸 것 같네요..
Vim/Neovim의 시대가 가고, Vibe Coding 내지는 LLM 에이전트의 도움을 얻는 시대가 왔다지만, 난 아직까지는 전적으로 동의하지는 않음(부분적으로는 동의한다는 의미) 아직까지는 수제로 직접 코드를 짜는 것도 의미가 있고, CLI 기반의 에디터도 저마다의 발전을 하고 있다고 자신있게 말할 수 있음.
내가 생각하는 요오즘 시대 개발의 장점도 언급하면서 CLI 기반의 에디터는 어떤 위치에 있는지도 얘기해보고자 한다.
-
신뢰구간이 넓지 않아도 되는 작업을 할때는 AI를 사용하는 코드가 분명 시간을 확 줄여주고 결과적으로 생산성을 향상시키는 경향은 있지만, "정확함"을 위해서 프롬프트를 넣어야 하는데 그 프롬프트를 넣는 작업이 품이 많이 들때(넣어야 하는 맥락이 너무 많을때) 그렇게 정확하지는 않을뿐더러 맥락을 넣는 시간 때문에 차라리 내가 직접 짜는게 나을때가 많음. 수제로 직접 짜기 vs AI한테 전적으로 맡겨버리기 두 세계를 적절하게 오가면서 작업하는게 베스트이지 않나 싶음.
-
GUI 에디터 특유의 장점도 분명 있긴 있다. GUI 에디터가 올인원 기능을 갖추고 있는 경우도 많고 편의성 면에서 미니멀리즘을 추구하는 CLI 기반의 에디터보다 가진 기능이 많다. 남이 차려준 밥상이 그렇게 달달하지 않을 수 없다. 하지만, 그런 기능들을 제공하는 플러그인이나 자체 기능들의 내부 구현을 막상 까보면 CLI 도구에 의존하는 기능들이 많다. 특히, LSP/린터/포매터가 그렇다. 다만 추상화레이어를 어떻게 감쌌느냐 정도의 차이가 있는데, 그 추상화레이어를 커스터마이징하는데 있어서의 진입장벽은 CLI 기반의 에디터가 상대적으로 낮은 편이다. 왜냐면, 인고의 시간을 거쳐서 해온게 딱 그거라서(.....)
-
바이브 코딩은 분명 압도적인 속도로 코드가 짜여질 수 있게 하고, 단위시간당 코드가 짜여지는 양 자체도 어마어마하다. 특히, scaffolding을 할때 더더욱 빛을 발휘한다. 그렇기 때문에, 코드를 짜는건 기계/인공지능에 위임하고, 자세한 디테일을 채우는건 유저리서치를 하거나 와이어프레임을 그려서 기획을 더 보강하는 등 중요한 영역에 집중할 수 있게 된다. 코드를 짜는데 드는 시간은 최소한으로, 중요한 영역에 집중하기 위해 생각하는 시간을 더 많이 가지는 것은 분명 좋은 일이다. 관련해서는 이 글도 읽어보면 좋을 것 같다. https://two-wrongs.com/typing-fast-is-about-latency-not-throughput
물론, 코드를 짜는데 있어서 중요한 것은 리터러시이다. LLM이 코드베이스의 이해를 빠르게 할 수 있도록 도와주긴 하지만, 위에서 언급했듯 어느 정도 시점이 되면 결국엔 직접 짜고 직접 수정하는 일도 있어야 한다. 로컬 LLM이 발전한다 하더라도, LLM을 사용할 여력이 되지 않는 환경에서도 동일한 생산성을 유지할 수 있을까? 생산성이 일관적이지 않다면, 그렇지 않은 환경에 노출이 되었을때 어떻게 대응할 수 있을지가 중요한 포인트일 수 있다고 생각한다. 인자강, 즉, 사람 자체가 강해질 필요가 있다고 생각한다.
인공지능에 전적으로 의존하지 않고 수제로 직접 코드를 짜는 사람들이 기계/인공지능에 저항해서 어떻게 살아남을까를 생각해보면 인간공학에 기반해서 편집하는 테크닉이 더 연구될 필요가 있다.
GUI 기반의 에디터가 날이 갈수록 좋아지고 있는 상황 속에서 CLI 기반의 에디터가 살아남으려면 더더욱 CLI 기반의 도구와 궁합이 좋은 것을 내세워서 차별점을 내세울 필요가 있다. Neovim은 그런 관점에서 IDE와 유사한 경험을 제공하는 쪽으로 잘 발전되어 왔다고 보고 있다.
Vim/Neovim 생태계는 아직까지는 미래가 낙관적이라고 본다.
![]() @kodingwarriorJaeyeol Lee 저는 VS Code를 오래 써서, Cursor든 Windsurf든 VS Code 포크들은 아무 비용없이 갈아탈수 있었는데요. 사실 저런 툴들의 진짜 강점은 API 요금제인거 같습니다. Claude Code 붙여서 종량제로 쓰면 그게 제일 퍼포먼스 좋겠지만 돈이 계속 나간다는게 상당한 압박인데, Windsurf 한달에 15달러 내면 그냥 채팅용으로도 쓸수있고, 개발자 입장에서 단 한개의 AI 구독이 되는게 가능해요. 그러니까 에디터 자체는 별로 안중요하고 그 뒤에 묶여있는 AI 상품이 매력적인 거죠.
@kodingwarriorJaeyeol Lee 저는 VS Code를 오래 써서, Cursor든 Windsurf든 VS Code 포크들은 아무 비용없이 갈아탈수 있었는데요. 사실 저런 툴들의 진짜 강점은 API 요금제인거 같습니다. Claude Code 붙여서 종량제로 쓰면 그게 제일 퍼포먼스 좋겠지만 돈이 계속 나간다는게 상당한 압박인데, Windsurf 한달에 15달러 내면 그냥 채팅용으로도 쓸수있고, 개발자 입장에서 단 한개의 AI 구독이 되는게 가능해요. 그러니까 에디터 자체는 별로 안중요하고 그 뒤에 묶여있는 AI 상품이 매력적인 거죠.
Aider같은 걸로 비슷한 요금제를 구현하는게 가능할지 모르겠네요. 또는 로컬 LLM 성능이 궤도에 오르면 그때 또 많이 달라질거라 봅니다.
파이썬은 최고의 언어입니다
![]() @pbzweihander쯔방
@pbzweihander쯔방 

 거짓말이 아닌것 같은데!!!
거짓말이 아닌것 같은데!!!
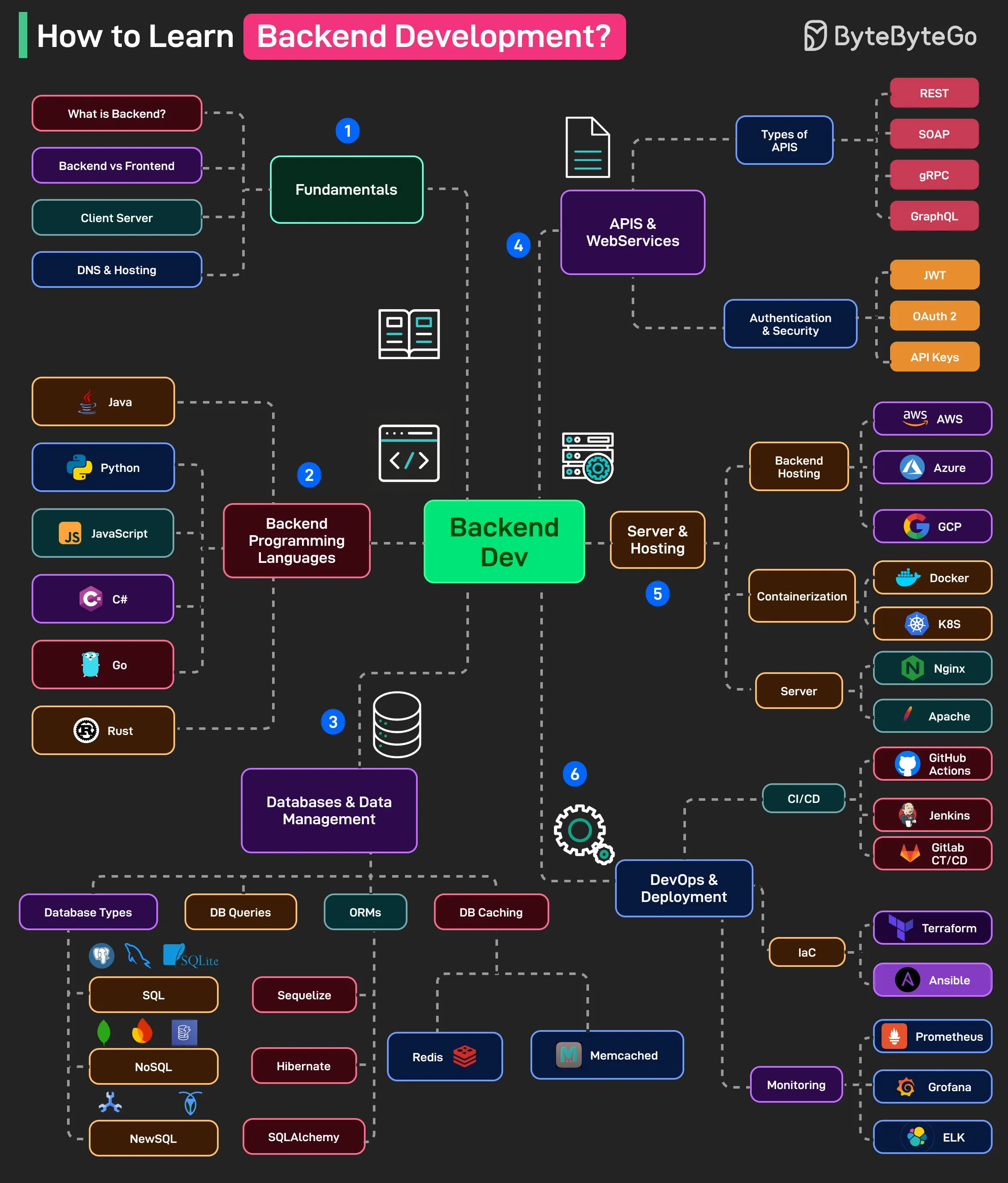
백오피스 개발
![]() @kkumaeunsonyeon꿈많은소년 엄밀하게는 서버 프로그램 개발에 가까워요 👀👀
@kkumaeunsonyeon꿈많은소년 엄밀하게는 서버 프로그램 개발에 가까워요 👀👀