If you're interested in building your own #ActivityPub server but don't know where to start, I recommend checking out #Fedify's #tutorial Creating your own federated microblog. It provides a comprehensive, step-by-step guide that walks you through building a fully functional federated application. Perfect for developers who want to dive into the #fediverse!
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 605 following · 404 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
![]() @mirirnet미리르 안녕하세요~ 여기서 반가워요~
@mirirnet미리르 안녕하세요~ 여기서 반가워요~
![]() @kodingwarriorJaeyeol Lee 반갑습니다~! 여기에서도 잘 부탁드립니다😆
@kodingwarriorJaeyeol Lee 반갑습니다~! 여기에서도 잘 부탁드립니다😆
오픈 소스 컨퍼런스 名古屋에서 Fedify 冊 《나만의 聯合宇宙 마이크로블로그 만들기》(自分だけのフェディバースのマイクロブログを作ろう!)가 完販되었다고…!
vim을 쓸 사람은 다른 에디터를 써도 vim 모드를 쓰거나 만들거나 해서 어떻게든 vim처럼 쓰려고 하지만 결국 부족함을 느끼고 vim이나 neovim으로 돌아간다는 그런
Node.js 개발자라면 꼭 읽어봤으면 하는 아티클 2선
일반적인 Node.js 애플리케이션을 개발할 때 프레임워크와 무관하게 함께 일하는 동료들에게 필수적으로 추천하고 싶은 아티클이 있다.
빠르고 유지보수 가능한 데이터베이스 패턴들
https://sophiebits.com/2020/01/01/fast-maintainable-db-patterns
특정 프레임워크나 ORM에 의존하지 않고도 N+1 Query, 캐싱 같은 일반적인 문제를 해결하며 유지보수 가능한 형태로 코딩하는 방법을 제시한다. DataLoader로 모든 문제가 해결된다고 생각할 수도 있지만, 근본적인 문제 해결 과정을 직접 고민해보는 것만으로도 엔지니어링 역량 향상에 큰 도움이 된다.
Next.js에서 보안을 고려하는 방법
https://nextjs.org/blog/security-nextjs-server-components-actions
React 관련 내용이 포함되어 있지만, 그 부분을 제외하고 읽어도 충분히 가치가 있다. 데이터를 클라이언트에 전달할 때 마스킹하거나 접근 권한을 검사하는 방법을 구체적으로 알려준다. 핵심은 별도의 플러그인이나 외부 시스템 없이도 간단하면서 효과적인 권한 검사 시스템을 구축할 수 있다는 점이다.
마무리
위 아티클들을 추천하는 이유는 간단하다. 특정 프레임워크에 결속되지 않으면서도 독립적이고 지역적으로 백엔드 애플리케이션에서 볼 수 있는 일반적인 문제를 해결할 수 있는 방법들을 제시하기 때문이다. 이런 접근법은 전체 코드베이스의 안전성과 성능을 크게 향상시키며, 결국 더 많은 개발자들이 행복하게 일할 수 있는 환경을 만들어준다고 생각한다.
대부분 프레임워크에 의존적이거나 플러그인에 의존해 전체 코드베이스를 올바르게 수정하기 어려워지는 모습을 여러번 보았다. 개인적으로 엔지니어링 문화에서 크게 해결하고 싶은 부분이다. JavaScript 뿐만 아니라 가능하면 언어나 런타임에 있는 근원적 요소만을 통해 문제를 해결하는게 건강하게 문제를 해결할 수 있는 방법이라고 본다.
Hi Mastodon!
IEEE Spectrum is an award-winning technology magazine, dedicated to bringing you the best technology news and analysis.
Welcome ![]() @ieeespectrum to the #fediverse with this new account! A very worthwhile follow! #ieee cc: @fediversenews
@ieeespectrum to the #fediverse with this new account! A very worthwhile follow! #ieee cc: @fediversenews ![]() @fediversereportConnected Places https://mastodon.social/@ieeespectrum/114580636498075304
@fediversereportConnected Places https://mastodon.social/@ieeespectrum/114580636498075304
One of the last missing pieces from Hackers' Pub's original roadmap is an algorithmic timeline. I've been thinking about how to build one that respects privacy and fediverse values—would love to hear thoughts from the community!
The key idea: only use explicit user actions (reactions, shares, follows) as signals, never track clicks, scrolling, or dwell time. What do you think?
One thing that Twitter does that is interesting is to give more weight to a comment if the original poster replied/interacted with it (exact numbers: if someone leaves a comment, it's 54 times more impactful than a like, but if the OP replies it become x150). This is a great way to favor discussion in my opinion, this could be interesting to copy.
Servo Report Weeks 20 & 21 2025
Highlights from last week:
- Support `wavy` and `double` for `text-decoration-line`
- Fix calculation of font underline thickness on macOS
- Fully support `<input type=color>`
- Incremental layout improvements
- libservo: Allow embedders to execute JavaScript scripts via the API
- Unconditionally enable the URLPattern API
나도 해커스펍 할래~~!!
해커스펍 재밋겟다... 나도하까 레몬트리 개발 일기
markdown, code highlight, latex 지원하는 만능 블로그 플랫폼 없나...?
markdown, code highlight, latex 지원하는 만능 블로그 플랫폼 없나...?
어제 하스켈러들과 얘기하다가 느꼈는데, Linear Type이 얘기는 오래전부터 나왔지만 실제로 개발에 써본사람은 많지 않아서 약간 떡밥화?가 된거 같다. 나도 Linear Type에 대해선 예전에 Idris로 쓰여진 튜토리얼을 보고 흥미롭다고 생각한게 전부다. 근데 함수형 언어에 대해 GC가 필수라느니 C처럼 성능 최적화를 못한다느니 같은 이야기를 들을때 Linear Type을 언급하며 킹론상 가능하다능...이라고 하게된다(나말고도 많이들 그럴듯?) 하지만 정작 구체적으로 어떻게 구현하는지 공부해본적은 없다ㅋㅋIdris2가 궤도에 오르면 떡밥에서 벗어나려나.
이전부터 쭉 관리하고 있는 경력기술서 겸 포트폴리오 정보량이 너무 많다는 의견을 자주 받아서,
약식화한 별개의 RESUME 페이지를 새로 만들었다. https://www.frontend.moe/resume/
폰 디스플레이는 OLED인 경우가 많지만 사람들은 여전히 폰 디스플레이를 액정이라고 부른다
C# 파일을 dotnet run app.cs로 직접 실행하는 방법
------------------------------
- *.NET 10 Preview 4* 부터는, 이제 단일 C# 파일을 dotnet run app.cs로 바로 실행할 수 있는 기능이 추가되어, *프로젝트 파일 없이도* C# 코드 실행이 가능해짐
- *파일 기반 앱(file-based apps)* 덕분에, Python이나 JavaScript처럼 간단한 스크립트 실행, 테스트, 아이디어 실험이 한층 쉬워짐
- Nu…
------------------------------
https://news.hada.io/topic?id=21190&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
いつか時間が許せば、料理本スタイルのBotKit(![]() @botkitBotKit by Fedify
@botkitBotKit by Fedify  )の本も書いてみたい。
)の本も書いてみたい。
I’ve started working my way through Learn JavaScript the Hard Way as a first step towards better understanding JavaScript. It’s not going to be a magical overnight transformation, but it’ll really help if I stick with it.
![]() @deadsuperheroSean Tilley Awesome start! If you find yourself getting bogged down with JavaScript quirks,
@deadsuperheroSean Tilley Awesome start! If you find yourself getting bogged down with JavaScript quirks, ![]() @TypeScript might be worth exploring too—especially with
@TypeScript might be worth exploring too—especially with ![]() @deno_landDeno making it super easy to run directly. But sounds like you've got a solid plan! 💪
@deno_landDeno making it super easy to run directly. But sounds like you've got a solid plan! 💪
We’re excited to announce that version 3 of the Biome extension for VS Code is now available!
This release includes a range of new features and improvements to make your development experience even better:
- 🗄️ Support for multi-root workspaces
- 📝 Support for single-file mode
- 👻 Support for unsaved files
- 🔄 Automatic reload after updating Biome
- ⚙️ Automatic reload after configuration changes
- ✨ Improved status indicator
Read more about it here: https://biomejs.dev/blog/2025-05-29-biome-vscode-v3/
Your periodic reminder that Borland released the sourcecode to Turbo Vision under an open source license, and then someone added Linux, Windows and Unicode support to it, so you can use it to write modern applications
wow I don't even know `<data>` HTML tag exists https://developer.mozilla.org/en-US/docs/Web/HTML/Reference/Elements/data
I've been working on adding Cloudflare Workers compatibility to @fedifyFedify: an ActivityPub server framework for a few days now, and I'm feeling a little tired. Cloud Workers seems to have bet on
![]() @vite support for local development environment, but the problem is that Fedify can't use Vite due to their bug. (This bug is said to be fixed in Vite 7.) So I feel like I'm solving the problems that Cloudflare employees should solve themselves.
@vite support for local development environment, but the problem is that Fedify can't use Vite due to their bug. (This bug is said to be fixed in Vite 7.) So I feel like I'm solving the problems that Cloudflare employees should solve themselves.
React Native에 Portal이 없어서 좀 고생을 했는데, 일단 지원하는게 맞다곤 생각한다. 근데 Portal이 필요한 경우는 상태 트리랑 뷰 트리가 순서가 어긋나있을 때인데(non-monotone?) 이런 설계 자체가 문제일 수 있다. 보통 개발할때 뷰 트리 기준으로 생각하기 때문에 그런데, 상태 트리를 먼저 다 설계하고 렌더링은 최대한 단순하게 하면 될거 같긴한데, 음 이거 Redux잖아ㅋㅋㅋ
개인적으로 만들고 싶은 조그마한 서비스가 두개있는데 둘 다 흥하고 있는 서비스들은 이미 있고, 그냥 내 입맛에 맞게 사부작사부작 만들어서 쓰고 싶은 욕망이 있다. 반대로, 바쁜데 굳이 왜... 라는 심리도 있다...
Zed 에디터의 비공식 윈도우즈 빌드를 발견했다. 윈도우즈에서 맛보고 싶지만 직접 빌드할 여건이 안 된다면 이걸 써보면 될듯? (일단 내 컴퓨터에서도 돌아간다.)
Hacker News는 이제 Common Lisp 위에서 구동됨
------------------------------
- Hacker News 는 기존에는 Arc라는 *Lisp 계열 언어* 로 구현되었으나 최근 몇 달간 *SBCL(Steel Bank Common Lisp)* 로 전환됨
- 이번 전환의 주요 목적은 *성능 향상* 과 멀티코어 지원 가능성 확보
- Arc-to-JS 변환기인 Lilt 와 Arc-to-Common Lisp 변환기인 Clarc 개발로 인해 구조가 더욱 체계…
------------------------------
https://news.hada.io/topic?id=21129&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
https://tech.kakaoent.com/front-end/2023/230330-frontend-solid 소프트웨어 엔지니어링 분야에서 유명한 SOLID 원칙이 프런트엔드 UI 설계 관점에서 어떻게 관련이 있는지, 카카오엔터에서 모범사례를 잘 소개가 되어서 공유합니다. 읽고 나서 해당 원칙이 서비스 아키텍쳐 설계 관점으로 한정되지 않음을 알게 되었습니다.
TDD가 AI 개발 시대에 더 잘 어울리는 방법론이겠다...라는 생각을 Sonnet 4로 400줄 생성하면서 생각해봤다. 지금까지 AI가 귀찮은 테스트 코드를 대신 작성해줄 수 있다고 생각했지만 사실 반대가 되어야 하지 않을까?
Fedify 멘티 신청하고 왔습니당
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
How to install Sharkey/Misskey (with fixes for FreeBSD) for Fedora 42
甘瀬ここあ @cocoa@hackers.pub
When installing patched versions of Misskey and Sharkey on Fedora 42, compilation errors related to `uint8_t` and `state` may arise due to the default GCC version. This guide provides a workaround by compiling and using a newer version of GCC/G++. The process involves installing necessary dependencies, downloading and extracting the GCC source code, configuring the build with specific flags, and compiling GCC using the `make` command. After installation, the guide details how to modify the `pnpm install` command for Misskey and Sharkey to use the newly compiled GCC, ensuring a successful installation. By following these steps, users can resolve the compilation errors and properly install Misskey and Sharkey on Fedora 42.
Read more →Why would people use CRLF?
last.fm의 ActivityPub버전을 만들어볼까싶어 찾다보니 neodb가 있네? (https://github.com/neodb-social/neodb) 얜 Takahē 기반이래?
https://github.com/kawaiiDango/pano-scrobbler 를 보니까 이쪽도 진심인 사람들 많네. Lastfm, Librefm, GNUfm, ListenBrainz, Maloja, Pleroma 와우.
【. 技術書典18に出展します 📚 】
は6月1日に技術書専門イベントである、 #技術書典18 の お06 で合同誌『Thinking Penguin Magazine Vol.0』と
![]() @hongminhee@hollo.social洪 民憙 (Hong Minhee) さん著の『自分だけのフェディバースのマイクロブログを作ろう!』を頒布します!
@hongminhee@hollo.social洪 民憙 (Hong Minhee) さん著の『自分だけのフェディバースのマイクロブログを作ろう!』を頒布します!
どちらも500円で購入できます!!ぜひお立ち寄りください!
詳細はこちら : https://techbookfest.org/organization/7JepZT0g3C6qbddiLmkAwp
![]() @arpesia_lubia하 윤 칭찬으로 알아듣겠습니다. ㅋㅋㅋㅋ
@arpesia_lubia하 윤 칭찬으로 알아듣겠습니다. ㅋㅋㅋㅋ
![]() @hongminhee洪 民憙 (Hong Minhee) 칭찬이에요ㅋㅋㅋㅋ 진짜 개인적으로 취향이고 직관적이라
@hongminhee洪 民憙 (Hong Minhee) 칭찬이에요ㅋㅋㅋㅋ 진짜 개인적으로 취향이고 직관적이라
여기서는 앞으로 본명으로 활동할것같습니다. 코코넥트라는곳에서 왔습니다 감사합니다.
많은 언어에서 배열이 primitive로 주어지기 때문에 간과하기 쉬운데, 실제로 배열은 Binary Trie이다. 인덱스 0b01101010로 어떤 배열을 접근한다는건 왼오오왼오왼오왼으로 트리를 타고 내려가는 것이다. 실제로 칩에서 어떻게 동작할지를 상상해보면 좋다.
Apache Pulsar 4에서 ZooKeeper가 대체되는구나.
원래 Pulsar는 장기 플랜으로 ZooKeeper 대체를 계획, Cloud Native 한 운영에 맞도록 etcd를 대체자로 계획하고 있었다.
근데 어쩐 일인지 oxia 라는 Metadata store service 를 자체적으로 개발, etcd와 oxia 중에 선택할 수 있도록 했다.
메세지 브로커 서비스 특성상 운영에 큰 문제거 없다면 잘 건드리지 않기 때문에 당분간 내가 쓸 일은 없겠지만 Cloud Native 한 Pulsar 신규 구성을 염두에 둔다면 oxia를 고려해 보는 것도 나쁘지 않겠다.
Today we're announcing previews of the native port of TypeScript! These nightly previews will be available on npm and the VS Code marketplace!
npm install -D ![]() @TypeScript/native-preview
@TypeScript/native-preview
npx tsgo --version
https://devblogs.microsoft.com/typescript/announcing-typescript-native-previews
Just ended up implementing much greater test coverage for @holloHollo
 as well as access token revocation: https://github.com/fedify-dev/hollo/pull/147
as well as access token revocation: https://github.com/fedify-dev/hollo/pull/147
Sometimes I end up doing more than expected in pull requests 🙃
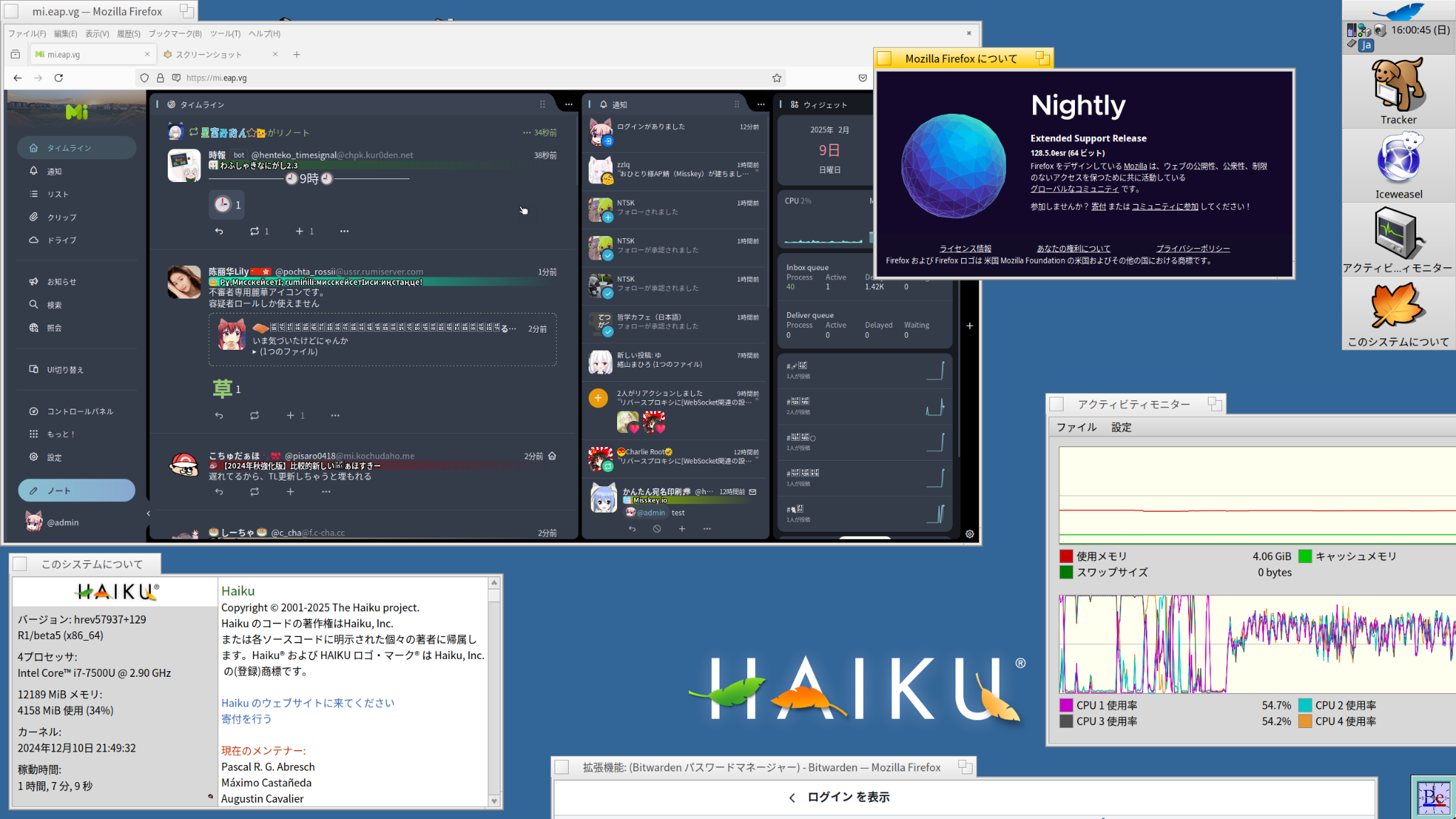
HaikuでIceweasel(Firefoxのフォーク)が使えるようになっている
WebPositiveやGNOME WebでMisskeyを開くとクラッシュすることがあったけどIceweaselは結構安定している
ただ、実用的とは言えないレベルで重いので今後の最適化に期待
오늘 드디어 Hackers' Pub의 기여자가 되었다는 소식. https://github.com/hackers-pub/hackerspub/pull/79
한국 페디버스 개발자 모임에서 주최한 스프린트에 다녀왔다. 기여하고자 했던 https://github.com/fedify-dev/fedify/issues/169 는 또 JSON-ish 관련 이슈로 해결하지 못했지만 소규모 모임에서 얻을 수 있는 좋은 분위기와 에너지를 맘껏 느껴 좋았다. PR은 보내지 못했지만 Fedify 마스코트(이름 없음)로 키링 만들어 나눠드려 그나마 다행이었다. 행사 준비하고 진행해준 ![]() @hongminhee洪 民憙 (Hong Minhee) 님께 감사드린다.
@hongminhee洪 民憙 (Hong Minhee) 님께 감사드린다.
페디버스 행사가 있는 날에 하필 트위터 서비스가 고장나서 오랜만에 마스토돈에 글 남겨본다 ㅋㅋ
Had a wonderful time today at our second FediDev KR #sprint (![]() @sprints.fedidev.kr한국 페디버스 개발자 모임) gathering at Turing's Apple (
@sprints.fedidev.kr한국 페디버스 개발자 모임) gathering at Turing's Apple (![]() @TuringAppleDev튜링의 사과) in #Seoul!
@TuringAppleDev튜링의 사과) in #Seoul!
We spent the day contributing to various #fediverse open source projects including @fedifyFedify: an ActivityPub server framework,
@holloHollo
 , and Hackers' Pub. It was fantastic to see the community come together to build and improve tools for the decentralized social web.
, and Hackers' Pub. It was fantastic to see the community come together to build and improve tools for the decentralized social web.
Our participants made some great contributions, and you can read all about what we accomplished in today's blog post.
Looking forward to our next sprint!
같은 얘기 한 적 있는데, 유전자 발현(expression)을 계산(evaluation)하거나 평가(evaluation)하지 않듯이, 표현(expression)을 평가(evaluation)는 해도 계산(evaluation) 또는 (표현의) "값을 구한다(evaluate)"고 하지 않듯이, 식(expression)도 평가(evaluation)하지 않고, '값을 구한다(evaluate)'거나 계산(evaluation)했으면 좋겠다고 생각해 봅니다.
(2025-05-24) FediDev KR 스프린트 두 번째 모임
2025년 5월 24일 스프린트 모임의 기록을 남깁니다.