![]() @eunjoJoeun Kim 안녕하세요! 반갑습니다!
@eunjoJoeun Kim 안녕하세요! 반갑습니다!
Jaeyeol Lee
@kodingwarrior@hackers.pub · 691 following · 504 followers
Neovim Super villain. 풀스택 엔지니어 내지는 프로덕트 엔지니어라고 스스로를 소개하지만 사실상 잡부를 담당하는 사람. CLI 도구를 만드는 것에 관심이 많습니다.
Hackers' Pub에서는 자발적으로 바이럴을 담당하고 있는 사람. Hackers' Pub의 무궁무진한 발전 가능성을 믿습니다.
그 외에도 개발자 커뮤니티 생태계에 다양한 시도들을 합니다. 지금은 https://vim.kr / https://fedidev.kr 디스코드 운영 중
Github
- @malkoG
Blog
- kodingwarrior.github.io
mastodon
- @kodingwarrior@silicon.moe
이제 이렇게 던져놓고, 나는 이거보다 더 잘 만들 자신이 있다 하는 분들에게 아이디어 던지고 턴 종료(?)
헐...... Gemini한테 해커스펍 로고 뽑아달라고 했는데, 요렇게 나옴.,.....
https://www.svgviewer.dev/s/LOJBa27c 대박. 정방형 로고도 만들어짐
헐...... Gemini한테 해커스펍 로고 뽑아달라고 했는데, 요렇게 나옴.,.....
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @lionhairdino
@lionhairdino ![]() @ailrunAilrun (UTC-5/-4)
@ailrunAilrun (UTC-5/-4)
오.... 저 방금 SVG를 LLM이 깎아줄 수 있다는걸 방금 처음 알았어요.
https://www.svgviewer.dev/s/sCwe91Tw https://www.svgviewer.dev/s/8hMjXLcz https://www.svgviewer.dev/s/c4oIyOId
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @lionhairdino
@lionhairdino ![]() @ailrunAilrun (UTC-5/-4)
@ailrunAilrun (UTC-5/-4)
이제 이걸 디자인 감각 있는 분 호출해서 벡터그래픽으로 만들어달라하면 될 것 같은데......
바이브코딩 어제 예시를 한 4개 정도 만들어봤는데, 간단한 예시를 만드는것 자체는 30분-2시간 컷으로 빠르게 프로토타이핑이 되는 것 같음.
2048 게임이라던가 경품추첨 레이싱 게임이라던가(three.js가 들어간) 카지노 룰렛
요렇게 만들어봤는데 너무 잘만들어줘서 소름돋을 지경임.
이제 이걸 페디버스 앱을 만들 수 있을 정도로 뚝딱뚝딱 만드는데 활용할 수 있을지는 모르겠다
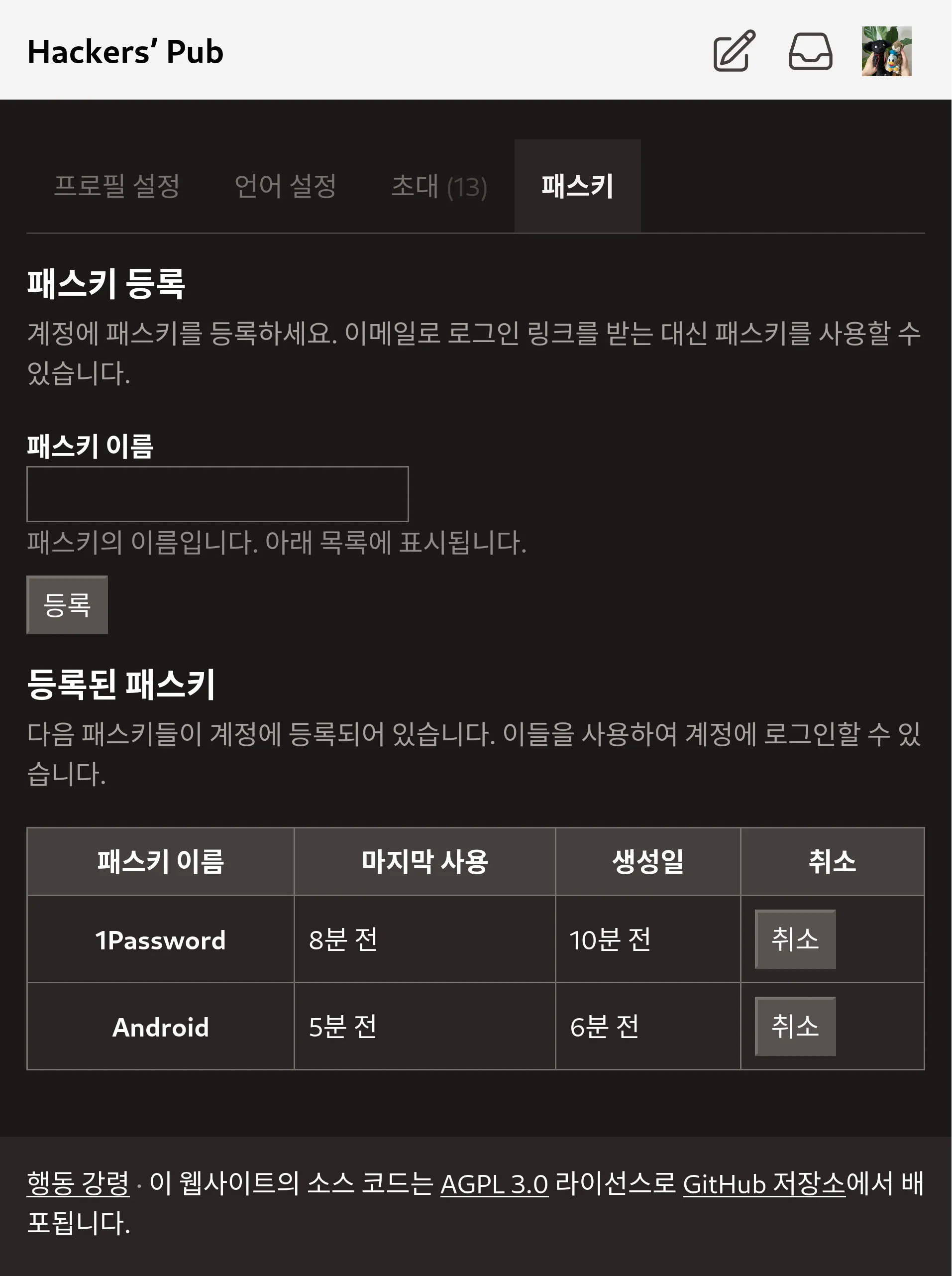
지금까지 Hackers' Pub은 반드시 이메일을 통해 로그인 링크를 수신하는 식으로만 로그인이 가능했는데, 사실은 많이 번거로웠죠?
이를 해결하기 위해 Hackers' Pub에 패스키 기능을 추가했습니다. 패스키 추가는 설정 → 패스키 페이지에서 할 수 있으며, 패스키가 등록된 기기 및 브라우저에서는 로그인 페이지에서 자동적으로 패스키를 사용할 것인지 묻는 창이 뜨게 됩니다.
Ditch the DIY Drama: Why Use Fedify Instead of Building ActivityPub from Scratch? https://lobste.rs/s/ebab2d #distributed #web
https://hackers.pub/@hongminhee/2025/why-use-fedify
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
Ditch the DIY Drama: Why Use Fedify Instead of Building ActivityPub from Scratch?
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
So, you're captivated by the fediverse—the decentralized social web powered by protocols like ActivityPub. Maybe you're dreaming of building the next great federated app, a unique space connected to Mastodon, Lemmy, Pixelfed, and more. The temptation to dive deep and implement ActivityPub yourself, from the ground up, is strong. Total control, right? Understanding every byte? Sounds cool!
But hold on a sec. Before you embark on that epic quest, let's talk reality. Implementing ActivityPub correctly isn't just one task; it's like juggling several complex standards while riding a unicycle… blindfolded. It’s hard.
That's where Fedify comes in. It's a TypeScript framework designed to handle the gnarliest parts of ActivityPub development, letting you focus on what makes your app special, not reinventing the federation wheel.
This post will break down the common headaches of DIY ActivityPub implementation and show how Fedify acts as the super-powered pain reliever, starting with the very foundation of how data is represented.
Challenge #1: Data Modeling—Speaking ActivityStreams & JSON-LD Fluently
At its core, ActivityPub relies on the ActivityStreams 2.0 vocabulary to describe actions and objects, and it uses JSON-LD as the syntax to encode this vocabulary. While powerful, this combination introduces significant complexity right from the start.
First, understanding and correctly using the vast ActivityStreams vocabulary itself is a hurdle. You need to model everything—posts (Note, Article), profiles (Person, Organization), actions (Create, Follow, Like, Announce)—using the precise terms and properties defined in the specification. Manual JSON construction is tedious and prone to errors.
Second, JSON-LD, the encoding layer, has specific rules that make direct JSON manipulation surprisingly tricky:
- Missing vs. Empty Array: In JSON-LD, a property being absent is often semantically identical to it being present with an empty array. Your application logic needs to treat these cases equally when checking for values. For example, these two
Noteobjects mean the same thing regarding thenameproperty:// No name property { "@context": "https://www.w3.org/ns/activitystreams", "type": "Note", "content": "…" }// Equivalent to: { "@context": "https://www.w3.org/ns/activitystreams", "type": "Note", "name": [], "content": "…" } - Single Value vs. Array: Similarly, a property holding a single value directly is often equivalent to it holding a single-element array containing that value. Your code must anticipate both representations for the same meaning, like for the
contentproperty here:// Single value { "@context": "https://www.w3.org/ns/activitystreams", "type": "Note", "content": "Hello" }// Equivalent to: { "@context": "https://www.w3.org/ns/activitystreams", "type": "Note", "content": ["Hello"] } - Object Reference vs. Embedded Object: Properties can contain either the full JSON-LD object embedded directly or just a URI string referencing that object. Your application needs to be prepared to fetch the object's data if only a URI is given (a process called dereferencing). These two
Announceactivities are semantically equivalent (assuming the URIs resolve correctly):{ "@context": "https://www.w3.org/ns/activitystreams", "type": "Announce", // Embedded objects: "actor": { "type": "Person", "id": "http://sally.example.org/", "name": "Sally" }, "object": { "type": "Arrive", "id": "https://sally.example.com/arrive", /* ... */ } }// Equivalent to: { "@context": "https://www.w3.org/ns/activitystreams", "type": "Announce", // URI references: "actor": "http://sally.example.org/", "object": "https://sally.example.com/arrive" }
Attempting to manually handle all these vocabulary rules and JSON-LD variations consistently across your application inevitably leads to verbose, complex, and fragile code, ripe for subtle bugs that break federation.
Fedify tackles this entire data modeling challenge with its comprehensive, type-safe Activity Vocabulary API. It provides TypeScript classes for ActivityStreams types and common extensions, giving you autocompletion and compile-time safety. Crucially, these classes internally manage all the tricky JSON-LD nuances. Fedify's property accessors present a consistent interface—non-functional properties (like tags) always return arrays, functional properties (like content) always return single values or null. It handles object references versus embedded objects seamlessly through dereferencing accessors (like activity.getActor()) which automatically fetch remote objects via URI when needed—a feature known as property hydration. With Fedify, you work with a clean, predictable TypeScript API, letting the framework handle the messy details of AS vocabulary and JSON-LD encoding.
Challenge #2: Discovery & Identity—Finding Your Actors
Once you can model data, you need to make your actors discoverable. This primarily involves the WebFinger protocol (RFC 7033). You'd need to build a server endpoint at /.well-known/webfinger capable of parsing resource queries (like acct: URIs), validating the requested domain against your server, and responding with a precisely formatted JSON Resource Descriptor (JRD). This JRD must include specific links, like a self link pointing to the actor's ActivityPub ID using the correct media type. Getting any part of this wrong can make your actors invisible.
Fedify simplifies this significantly. It automatically handles WebFinger requests based on the actor information you provide through its setActorDispatcher() method. Fedify generates the correct JRD response. If you need more advanced control, like mapping user-facing handles to internal identifiers, you can easily register mapHandle() or mapAlias() callbacks. You focus on defining your actors; Fedify handles making them discoverable.
// Example: Define how to find actors
federation.setActorDispatcher(
"/users/{username}",
async (ctx, username) => { /* ... */ }
);
// Now GET /.well-known/webfinger?resource=acct:username@your.domain just works!Challenge #3: Core ActivityPub Mechanics—Handling Requests and Collections
Serving actor profiles requires careful content negotiation. A request for an actor's ID needs JSON-LD for machine clients (Accept: application/activity+json) but HTML for browsers (Accept: text/html). Handling incoming activities at the inbox endpoint involves validating POST requests, verifying cryptographic signatures, parsing the payload, preventing duplicates (idempotency), and routing based on activity type. Implementing collections (outbox, followers, etc.) with correct pagination adds another layer.
Fedify streamlines all of this. Its core request handler (via Federation.fetch() or framework adapters like @fedify/express) manages content negotiation. You define actors with setActorDispatcher() and web pages with your framework (Hono, Express, SvelteKit, etc.)—Fedify routes appropriately. For the inbox, setInboxListeners() lets you define handlers per activity type (e.g., .on(Follow, ...)), while Fedify automatically handles validation, signature verification, parsing, and idempotency checks using its KV Store. Collection implementation is simplified via dispatchers (e.g., setFollowersDispatcher()); you provide logic to fetch a page of data, and Fedify constructs the correct Collection or CollectionPage with pagination.
// Define inbox handlers
federation.setInboxListeners("/inbox", "/users/{handle}/inbox")
.on(Follow, async (ctx, follow) => { /* Handle follow */ })
.on(Undo, async (ctx, undo) => { /* Handle undo */ });
// Define followers collection logic
federation.setFollowersDispatcher(
"/users/{handle}/followers",
async (ctx, handle, cursor) => { /* ... */ }
);Challenge #4: Reliable Delivery & Asynchronous Processing—Sending Activities Robustly
Sending an activity requires more than a simple POST. Networks fail, servers go down. You need robust failure handling and retry logic (ideally with backoff). Processing incoming activities synchronously can block your server. Efficiently broadcasting to many followers (fan-out) requires background processing and using shared inboxes where possible.
Fedify addresses reliability and scalability using its MessageQueue abstraction. When configured (highly recommended), Context.sendActivity() enqueues delivery tasks. Background workers handle sending with automatic retries based on configurable policies (like outboxRetryPolicy). Fedify supports various queue backends (Deno KV, Redis, PostgreSQL, AMQP). For high-traffic fan-out, Fedify uses an optimized two-stage mechanism to distribute the load efficiently.
// Configure Fedify with a persistent queue (e.g., Deno KV)
const federation = createFederation({
queue: new DenoKvMessageQueue(/* ... */),
// ...
});
// Sending is now reliable and non-blocking
await ctx.sendActivity({ handle: "myUser" }, recipient, someActivity);Challenge #5: Security—Avoiding Common Pitfalls
Securing an ActivityPub server is critical. You need to implement HTTP Signatures (draft-cavage-http-signatures-12) for server-to-server authentication—a complex process. You might also need Linked Data Signatures (LDS) or Object Integrity Proofs (OIP) based on FEP-8b32 for data integrity and compatibility. Managing cryptographic keys securely is essential. Lastly, fetching remote resources risks Server-Side Request Forgery (SSRF) if not validated properly.
Fedify is designed with security in mind. It automatically handles the creation and verification of HTTP Signatures, LDS, and OIP, provided you supply keys via setKeyPairsDispatcher(). It includes key management utilities. Crucially, Fedify's default document loader includes built-in SSRF protection, blocking requests to private IPs unless explicitly allowed.
Challenge #6: Interoperability & Maintenance—Playing Nicely with Others
The fediverse is diverse. Different servers have quirks. Ensuring compatibility requires testing and adaptation. Standards evolve with new Federation Enhancement Proposals (FEPs). You also need protocols like NodeInfo to advertise server capabilities.
Fedify aims for broad interoperability and is actively maintained. It includes features like ActivityTransformers to smooth over implementation differences. NodeInfo support is built-in via setNodeInfoDispatcher().
Challenge #7: Developer Experience—Actually Building Your App
Beyond the protocol, building any server involves setup, testing, and debugging. With federation, debugging becomes harder—was the message malformed? Was the signature wrong? Is the remote server down? Is it a compatibility quirk? Good tooling is essential.
Fedify enhances the developer experience significantly. Being built with TypeScript, it offers excellent type safety and editor auto-completion. The fedify CLI is a powerful companion designed to streamline common development tasks.
You can quickly scaffold a new project tailored to your chosen runtime and web framework using fedify init.
For debugging interactions and verifying data, fedify lookup is invaluable. It lets you inspect how any remote actor or object appears from the outside by performing WebFinger discovery and fetching the object's data. Fedify then displays the parsed object structure and properties directly in your terminal. For example, running:
$ fedify lookup @fedify-example@fedify-blog.deno.devWill first show progress messages and then output the structured representation of the actor, similar to this:
// Output of fedify lookup command (shows parsed object structure)
Person {
id: URL "https://fedify-blog.deno.dev/users/fedify-example",
name: "Fedify Example Blog",
published: 2024-03-03T13:18:11.857Z, // Simplified timestamp
summary: "This blog is powered by Fedify, a fediverse server framework.",
url: URL "https://fedify-blog.deno.dev/",
preferredUsername: "fedify-example",
publicKey: CryptographicKey {
id: URL "https://fedify-blog.deno.dev/users/fedify-example#main-key",
owner: URL "https://fedify-blog.deno.dev/users/fedify-example",
publicKey: CryptoKey { /* ... CryptoKey details ... */ }
},
// ... other properties like inbox, outbox, followers, endpoints ...
}This allows you to easily check how data is structured or troubleshoot why an interaction might be failing by seeing the actual properties Fedify parsed.
Testing outgoing activities from your application during development is made much easier with fedify inbox. Running the command starts a temporary local server that acts as a publicly accessible inbox, displaying key information about the temporary actor it creates for receiving messages:
$ fedify inbox
✔ The ephemeral ActivityPub server is up and running: https://<unique_id>.lhr.life/
✔ Sent follow request to @<some_test_account>@activitypub.academy.
╭───────────────┬─────────────────────────────────────────╮
│ Actor handle: │ i@<unique_id>.lhr.life │
├───────────────┼─────────────────────────────────────────┤
│ Actor URI: │ https://<unique_id>.lhr.life/i │
├───────────────┼─────────────────────────────────────────┤
│ Actor inbox: │ https://<unique_id>.lhr.life/i/inbox │
├───────────────┼─────────────────────────────────────────┤
│ Shared inbox: │ https://<unique_id>.lhr.life/inbox │
╰───────────────┴─────────────────────────────────────────╯
Web interface available at: http://localhost:8000/You then configure your developing application to send an activity to the Actor inbox or Shared inbox URI provided. When an activity arrives, fedify inbox only prints a summary table to your console indicating that a request was received:
╭────────────────┬─────────────────────────────────────╮
│ Request #: │ 2 │
├────────────────┼─────────────────────────────────────┤
│ Activity type: │ Follow │
├────────────────┼─────────────────────────────────────┤
│ HTTP request: │ POST /i/inbox │
├────────────────┼─────────────────────────────────────┤
│ HTTP response: │ 202 │
├────────────────┼─────────────────────────────────────┤
│ Details │ https://<unique_id>.lhr.life/r/2 │
╰────────────────┴─────────────────────────────────────╯
Crucially, the detailed information about the received request—including the full headers (like Signature), the request body (the Activity JSON), and the signature verification status—is only available in the web interface provided by fedify inbox. This web UI allows you to thoroughly inspect incoming activities during development.

When you need to test interactions with the live fediverse from your local machine beyond just sending, fedify tunnel can securely expose your entire local development server temporarily. This suite of tools significantly eases the process of building and debugging federated applications.
Conclusion: Build Features, Not Plumbing
Implementing the ActivityPub suite of protocols from scratch is an incredibly complex and time-consuming undertaking. It involves deep dives into multiple technical specifications, cryptographic signing, security hardening, and navigating the nuances of a diverse ecosystem. While educational, it dramatically slows down the process of building the actual, unique features of your federated application.
Fedify offers a well-architected, secure, and type-safe foundation, handling the intricacies of federation for you—data modeling, discovery, core mechanics, delivery, security, and interoperability. It lets you focus on your application's unique value and user experience. Stop wrestling with low-level protocol details and start building your vision for the fediverse faster and more reliably. Give Fedify a try!
Getting started is straightforward. First, install the Fedify CLI using your preferred method. Once installed, create a new project template by running fedify init your-project-name.
Check out the Fedify tutorials and Fedify manual to learn more. Happy federating!
제가 직접 쓴 튜토리얼이긴 하지만, Fedify를 활용하는 〈나만의 연합우주 마이크로블로그 만들기〉도 꽤 괜찮은 자료라고 생각합니다. 😅
https://hackers.pub/@kodingwarrior/01962aef-a48f-7c09-bcd6-349cac256ca3
이걸 기준으로 팔로업하려는 참이었는데 감사합니다
https://socialhub.activitypub.rocks/t/guide-for-new-activitypub-implementers/479
액티비티펍 구현체 개발을 위한 가이드
작년에 진행하여 런칭한 프로젝트에서는 공공 데이터와 민간 플랫폼 데이터를 융합하고, 실시간 예측 모델과 시각화 대시보드, LLM 기반 질의응답 인터페이스까지 설계하며 데이터가 고객에게 실제로 활용 가능하도록 전달되는 구조를 고민했다. 데이터 PM으로서, 기술과 사용자 사이의 균형을 어떻게 만들고 복잡한 흐름을 어떻게 ‘보이게’ 만들 것인지에 집중했던 프로젝트 경험은 힘들지만 흥미로웠다. 그 때의 일을 간단히 글로 정리해보았습니다.
데이터가 서비스가 되려면, 또 다른 새로운 연결이 필요하다. 그리고 나는 데이터를 넘어, 더 넓은 맥락과 흐름을 설계하고 엮어내는 일의 재미와 의미를 알게 되었다. 그리고 이런 일도, 앞으로 더 많이, 잘 하게 될 일이라는 확신도 함께 얻었다.
단순히 슬라이드를 업로드하고 공유할 수만 있으면 충분한 것이긴 한데, PixelFed랑 비슷하게 접근을 해야하나
MVP 수준의 구현을 참고하려면 여기쯤이 최적인 것 같다 https://github.com/hackers-pub/hackerspub/tree/faf785e90ece8c78d29f276ba9ab1be8980c2ef7
해커스펍이 개발 초기에 어떤 모습이었는지 쭉 훑어보는 중.... MVP를 뽑을 수 있는 레벨로 가려면 대충 어느 쯤이어야하는지 감잡을 수 있을때까지 이분탐색하는 이 여정이 언제쯤에 끝날까....
단순히 슬라이드를 업로드하고 공유할 수만 있으면 충분한 것이긴 한데, PixelFed랑 비슷하게 접근을 해야하나
해커스펍이 개발 초기에 어떤 모습이었는지 쭉 훑어보는 중.... MVP를 뽑을 수 있는 레벨로 가려면 대충 어느 쯤이어야하는지 감잡을 수 있을때까지 이분탐색하는 이 여정이 언제쯤에 끝날까....
패디버스 앱으로서 해커스펍이 누릴 수 있는 기능 중 하나가 Remote Follow인데, 이건 다른 페디버스 앱에서도 마찬가지로 이런 기능이라는게 있다는걸 알지 못하는 경우가 많다. 새로 진입하는 분들 타겟으로 카드뉴스 같은거라도 만들어야 하나...... 라는 생각이 문득 들었다.
좋은 기능이 있어도 설명이 필요하다는 것 자체가 성공한 UX는 아닌 것 같은데, 이게 구조 상 어쩔 수 없이 생기는 문제인건가 싶기도 하고
개인적으로는 k8s쓰는 가장 큰 이유는 개발자 복지라고 생각한다. 적정기술만 쓰면 대부분의 사람들은 뭔가를 실 서비스에서 경험할 기회를 잃어버린다. 아니 이건 됐고…
온프레미스 클러스터 오퍼레이션 부담이나 EKS같은 서비스의 사용료 걱정만 없다면 쓰는게 무조건 낫다고 생각한다.
일단 k8s뿐만 아니라 컨테이너/머신 오케스트레이션의 세계에서 앱과 머신은 좀 더 잘 죽어도되는 존재가 된다. (물론 stateful한 호스트와 앱을 최대한 stateless하게 하거나, 상태를 분리하여 격리시켜야 하긴 한다)
그러면 docker-compose로 충분하지 않느냐 말할 사람도 있겠지만 처음에야 docker-compose 쓰는거나 k8s 쓰는거나 그게 그거지만(오히려 k8s가 성가실것이다) 마이그레이션의 때가 오면 난 그걸 감당할 자신이 없다.
물론 자신만의 가볍고 쏙 맘에드는 솔루션을 고집할 사람도 있을텐데… 난 남들이 다 쓰는거 쓰는게 편하다.
개밥먹기주도개발이라 의욕이 떨어질 일은 없겠지만 벌린 일이 많다... 동시에 진행하는게 너무 많으면 적신호인데...
프로젝트
- 파이썬 개발자를 위한 뉴스레터 관리 서비스 (근데 AI 에이전트가 들어간)
- Flutter 기반의 마스토돈 클라이언트
- Fedify를 응용한 무언가 (아직 시작은 안함)
그리고.... 주최해야하거나 혹은 주최해야할 것 같은 모임
- vim.kr 컨퍼런스 (아무리 늦어도 7-8월)
- Hackers' Pub 오프모임
- FediDev.kr 스프린트 모임
- foss 관련 컨퍼런스
✨ My New Gear ✨
![]() @cosmic_elevatorSooji Choi 띵-패는 사랑입니다
@cosmic_elevatorSooji Choi 띵-패는 사랑입니다
일단 django 기본 개발환경 세팅. 시작이 반이랬다.
- poetry 대신 uv로 사용하는 툴을 변경했고,
- Docker 기반의 배포환경 세팅하고
- aider 기반으로 바이브코딩을 이어갈 수 있는 환경을 구축했음.
프로덕션 환경은...... 같이 작업하는 분이 준비되시면 작업하는걸로 ㅋㅅㅋ
이제 앞으로 해야하는 작업은 URL shortener를 먼저 구현하는 방향으로 갈지. (가장 빨리 끝남) 혹은 본격적으로 LLM 기반의 아티클 요약을 구현할지 결정하면 된다. (좀 늘어질 수 있음)
langchain 기반으로 짜면 될 것 같은데, 학습시간이 좀 있을 것으로 예상.
https://github.com/dahlia/yoyak 프롬프트는 여기를 참고하고 스슥하고 짜면 될 듯.
Manning 에서 올해 4번째로 구독한 책은 'API Design Patterns'
https://www.manning.com/books/api-design-patterns
API 설계의 원칙에 맞게 고려할 사항들을 패턴화, 일목요연하게 정리한 책. GoF 책처럼 Motivation, Overview, Implementation, Trade-off 로 구분지어 설명하는 구성이 너무 마음에 든다. 뛰어난 개발자/개발사가 작성한 API를 자주 경험하다보면 & 개발 경험이 어느 정도 쌓이면 API 설계에 대한 감이 적당히 생기는데 이 책은 '적당' 하거나 '감' 의 영역에 있던 불분명한 경계를 명확히 해준다는 장점이 있다.
어라라라라 해시태그가 이제 지원되는건가!?!?? #해시태그
![]() @kodingwarriorJaeyeol Lee @ysh염산하 그럼 역시 Fresh를 쓰셔야… 근데 Fresh 2.0 알파가 나왔는데 그걸 쓰시는 게 나을 수도 있어요. (Hackers' Pub이 Fresh 2.0 알파 버전 쓰는 중…)
@kodingwarriorJaeyeol Lee @ysh염산하 그럼 역시 Fresh를 쓰셔야… 근데 Fresh 2.0 알파가 나왔는데 그걸 쓰시는 게 나을 수도 있어요. (Hackers' Pub이 Fresh 2.0 알파 버전 쓰는 중…)
![]() @hongminhee洪 民憙 (Hong Minhee) @ysh염산하 혹시 파일 하나에 합쳐서 개발도 되나요? index.tsx 에만 몰아서 개발하는 식으루요. 그러면 ChatGPT에 통으로 넣어서 프롬프트 넣는식으로 개발하기 편할 것 같은데
@hongminhee洪 民憙 (Hong Minhee) @ysh염산하 혹시 파일 하나에 합쳐서 개발도 되나요? index.tsx 에만 몰아서 개발하는 식으루요. 그러면 ChatGPT에 통으로 넣어서 프롬프트 넣는식으로 개발하기 편할 것 같은데
![]() @kodingwarriorJaeyeol Lee node 호환 되니까 이제 그냥 사용해도 되지 않을까요?
@kodingwarriorJaeyeol Lee node 호환 되니까 이제 그냥 사용해도 되지 않을까요?
@ysh염산하 초기부터 백엔드/프론트엔드 분리해서 구축하고 싶진 않습니다... 그러면서 preact의 장점도 누리고 싶은..
Deno에도 nestjs 같은게 있길래 오호? 하고 들여다봤는데, 템플릿 엔진으로 handlebar를 쓰고 있다..... 윽...... https://danet.land/overview/renderer.html
Deno로 MVP라도 뭔가를 만들려면 Fresh 말고 없는건가.......
이걸 보니까 느끼는데, 사실 repomix 비슷한걸 @joonnotnotJoon 님이랑 같이 만들려고 시도는 했었던게 갑자기 기억난다.... 물론 내가 만들려고 했던건 체크리스트를 자동 생성해주는 CLI를 만드는 것이긴 했지만, 궁극적으로는 LLM에 친화적인 프롬프트를 만드는것도 로드맵이었음.
tree-sitter의 tag query라는게 있다는걸 아예 몰랐어서 빙빙 돌아가다가 결국 흐지부지 되어버린 비운의 프로젝트...
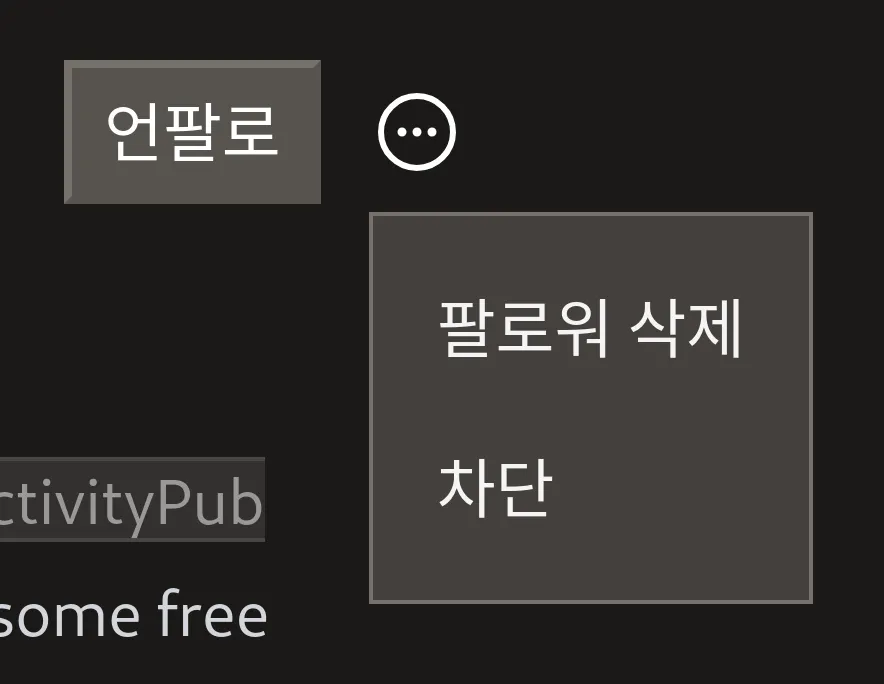
드디어 @xtjuxtapose 님이 기다리시던 차단 기능이 구현되었습니다. 차단할 사용자의 프로필 페이지에 가서 팔로·언팔로 버튼 오른쪽에 보이는 말줄임표 아이콘에 마우스 커서를 갖다 대면 (모바일에서는 터치하면) 상세 메뉴가 나오는데, 그 안에 팔로워 삭제 버튼과 차단 버튼이 생겼습니다.
ActivityPub 프로토콜 수준에서는 차단은 Block 액티비티를 차단한 액터에게 보내며, 차단을 해제할 경우 Undo(Block) 액티비티를 보냅니다. 그러나, 그 액티비티를 받은 인스턴스의 구현이 차단한 사용자의 콘텐츠를 볼 수 없도록 막지 않을 수도 있습니다…만, 실질적으로는 모든 구현이 막고 있습니다. 아, 당연하지만 차단은 자동적으로 상호 언팔로를 수행합니다. 차단을 해제하더라도 풀렸던 팔로 관계는 자동적으로 회복되지 않습니다.
최근에 추천사를 썼던 책이 있는데요. 이 교재를 활용해서 LLM AI 에이전트를 개발해볼까합니다. 제가 자원봉사(?)를 하고 있는 곳에서 컨텐츠 팀을 담당하고 있는데, 거기서 하는 일 중 하나가 뉴스레터 발행입니다.
TLDR 뉴스레터처럼 링크들을 오마카세처럼 모아서 양질의 콘텐츠를 제공하는게 목표인데, 그런 데이터를 모으기 위해서 최대한 아티클들을 모아서 요약해주는 봇을 만들어야겠다는 판단이 들었습니다. 언어 LLM 관련된 리소스도 많은 파이썬을 쓰게 될 것 같고, 서버 프레임워크는 컨텐츠 관리(어드민페이지)의 수월함을 위해서 Django를 쓰게 될 것 같습니다.
https://product.kyobobook.co.kr/detail/S000216210672
RE: https://hackerspub-ask-bot.deno.dev/message/01962280-fc29-748e-9ba8-fad032795e0d
그렇죠. 저도 ChatGPT 덕분에 이거 손대면 못하진 않겠지만 내 인생이 망가질 정도로 시간 낭비가 크겠는걸? 하고 엄두도 못내는 것들을 해낼때가 많으니까요. ㅎㅎ
![]() @gnh1201어둠사자 마감기한이 빡셀수록 더더욱 머리에 힘주면서 LLM도 겸사겸사 쓰는게 불가피할 것 같습니다....
@gnh1201어둠사자 마감기한이 빡셀수록 더더욱 머리에 힘주면서 LLM도 겸사겸사 쓰는게 불가피할 것 같습니다....
왜 이런 소리를 하고 있냐면.... 귀찮아서 손 댈 엄두도 안나고 미루기만 했을 작업을 ChatGPT랑 티키타카해서 2시간 만에 끝냄..... 평소였으면 컨텍스트 스위칭 시간 포함해서 5시간 이상은 걸렸을텐데..
음. 그렇지. 음. 이건 아니야. 음. 여기서 이렇게 하는건 어떨까?
하고 티키타카하면 코드가 짠!
RE: https://hackers.pub/@kodingwarrior/019623b8-54a2-7d15-84c6-90cd443fae96
LLM 시대의 오만이란 무엇인가...!! 수많은 연구/간증을 통해서 어지간하면 1인분할 수 있을 정도로 성능이 좋다고 알려진 LLM이 영 시원치 않다고 단정하는 것이다...!!
정보: 세기의 수학자 테렌스 타오도 대학원생 수준이라고 인정한 바가 있ㄷㅏ
https://www.thestack.technology/chatgpt-o1-strawberry-review/
LLM 시대의 오만이란 무엇인가...!! 수많은 연구/간증을 통해서 어지간하면 1인분할 수 있을 정도로 성능이 좋다고 알려진 LLM이 영 시원치 않다고 단정하는 것이다...!!
Hackers' Pub에 차단 기능을 구현합니다.
따로 의도한건 아닌데 모아서 보기가 좋음
최근에 추천사를 썼던 책이 있는데요. 이 교재를 활용해서 LLM AI 에이전트를 개발해볼까합니다. 제가 자원봉사(?)를 하고 있는 곳에서 컨텐츠 팀을 담당하고 있는데, 거기서 하는 일 중 하나가 뉴스레터 발행입니다.
TLDR 뉴스레터처럼 링크들을 오마카세처럼 모아서 양질의 콘텐츠를 제공하는게 목표인데, 그런 데이터를 모으기 위해서 최대한 아티클들을 모아서 요약해주는 봇을 만들어야겠다는 판단이 들었습니다. 언어 LLM 관련된 리소스도 많은 파이썬을 쓰게 될 것 같고, 서버 프레임워크는 컨텐츠 관리(어드민페이지)의 수월함을 위해서 Django를 쓰게 될 것 같습니다.
https://product.kyobobook.co.kr/detail/S000216210672
RE: https://hackerspub-ask-bot.deno.dev/message/01962280-fc29-748e-9ba8-fad032795e0d
# Ask Hackers Pub : 이번 주말에 뭐 하시나요?
이번 주말에 뭘 하려고 계획 중인지 편하게 얘기해 보아요.
읽을 책, 가볼 곳, 해볼 것.. 어떤 것이든 좋습니다.
도움 요청이나 피드백 요청도 좋습니다.
물론! 아무것도 하지 않고 쉬는 것도 훌륭합니다.
* 지난 주말에 계획하셨던 일의 회고도 한 번 남겨보면 좋을 것 같아요.
@hackerspub_ask_bot 아 그냥 Deno Deploy 대시보드 Cron 탭에서 next run 칼럼 보면 되는거였네
@hackerspub_ask_bot 뭐지 왜 메시지가 올라가지 않지
@hackerspub_ask_bot 일단 요렇게 넣어봤는데 될지 안될지는 1분 뒤에 결과가 말해줄것
@hackerspub_ask_bot 아 그냥 Deno Deploy 대시보드 Cron 탭에서 next run 칼럼 보면 되는거였네
@hackerspub_ask_bot 일단 요렇게 넣어봤는데 될지 안될지는 1분 뒤에 결과가 말해줄것
이 글을 작성한 이후로 바로 Ask 봇을 만들었는데, 생각보다 오래 걸리지 않았다.
- @fedify/botkit 리포지토리를 RepoMix에다가 넘겨서 프롬프트로 변환한다.
- 1에서 넘겨받은 프롬프트를 ChatGPT(o3-mini-high)한테 입력 넣어서 주기적으로 글 작성하는 봇 만들어달라고 한다.
- Cron 돌리는 스크립트 넣어달라고 하는등 티키타카를 한다.
- 부족한 부분은 BotKit 문서 보면서 채운다.
이렇게 하니까 1시간 컷 찍음
RE: https://hackers.pub/@kodingwarrior/0196222c-4b5a-783e-9dd8-8dc5f3e90202
되..겠...지????? 타이밍만 맞으면 진짜 끝... 해방....
이 글을 작성한 이후로 바로 Ask 봇을 만들었는데, 생각보다 오래 걸리지 않았다.
- @fedify/botkit 리포지토리를 RepoMix에다가 넘겨서 프롬프트로 변환한다.
- 1에서 넘겨받은 프롬프트를 ChatGPT(o3-mini-high)한테 입력 넣어서 주기적으로 글 작성하는 봇 만들어달라고 한다.
- Cron 돌리는 스크립트 넣어달라고 하는등 티키타카를 한다.
- 부족한 부분은 BotKit 문서 보면서 채운다.
이렇게 하니까 1시간 컷 찍음
RE: https://hackers.pub/@kodingwarrior/0196222c-4b5a-783e-9dd8-8dc5f3e90202
@dlunch 와! 여기서도 뵙네요! 반갑습니ㄷㅏ!!!!
높은 확률로 타임존 문제가 있을 것 같다 -_-;;;;;
일단 아직 10시(UTC 03:00)로 1트
높은 확률로 타임존 문제가 있을 것 같다 -_-;;;;;