어제 하스켈러들과 얘기하다가 느꼈는데, Linear Type이 얘기는 오래전부터 나왔지만 실제로 개발에 써본사람은 많지 않아서 약간 떡밥화?가 된거 같다. 나도 Linear Type에 대해선 예전에 Idris로 쓰여진 튜토리얼을 보고 흥미롭다고 생각한게 전부다. 근데 함수형 언어에 대해 GC가 필수라느니 C처럼 성능 최적화를 못한다느니 같은 이야기를 들을때 Linear Type을 언급하며 킹론상 가능하다능...이라고 하게된다(나말고도 많이들 그럴듯?) 하지만 정작 구체적으로 어떻게 구현하는지 공부해본적은 없다ㅋㅋIdris2가 궤도에 오르면 떡밥에서 벗어나려나.
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 611 following · 407 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
이전부터 쭉 관리하고 있는 경력기술서 겸 포트폴리오 정보량이 너무 많다는 의견을 자주 받아서,
약식화한 별개의 RESUME 페이지를 새로 만들었다. https://www.frontend.moe/resume/
폰 디스플레이는 OLED인 경우가 많지만 사람들은 여전히 폰 디스플레이를 액정이라고 부른다
C# 파일을 dotnet run app.cs로 직접 실행하는 방법
------------------------------
- *.NET 10 Preview 4* 부터는, 이제 단일 C# 파일을 dotnet run app.cs로 바로 실행할 수 있는 기능이 추가되어, *프로젝트 파일 없이도* C# 코드 실행이 가능해짐
- *파일 기반 앱(file-based apps)* 덕분에, Python이나 JavaScript처럼 간단한 스크립트 실행, 테스트, 아이디어 실험이 한층 쉬워짐
- Nu…
------------------------------
https://news.hada.io/topic?id=21190&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
いつか時間が許せば、料理本スタイルのBotKit(![]() @botkitBotKit by Fedify
@botkitBotKit by Fedify  )の本も書いてみたい。
)の本も書いてみたい。
I’ve started working my way through Learn JavaScript the Hard Way as a first step towards better understanding JavaScript. It’s not going to be a magical overnight transformation, but it’ll really help if I stick with it.
![]() @deadsuperheroSean Tilley Awesome start! If you find yourself getting bogged down with JavaScript quirks,
@deadsuperheroSean Tilley Awesome start! If you find yourself getting bogged down with JavaScript quirks, ![]() @TypeScript might be worth exploring too—especially with
@TypeScript might be worth exploring too—especially with ![]() @deno_landDeno making it super easy to run directly. But sounds like you've got a solid plan! 💪
@deno_landDeno making it super easy to run directly. But sounds like you've got a solid plan! 💪
We’re excited to announce that version 3 of the Biome extension for VS Code is now available!
This release includes a range of new features and improvements to make your development experience even better:
- 🗄️ Support for multi-root workspaces
- 📝 Support for single-file mode
- 👻 Support for unsaved files
- 🔄 Automatic reload after updating Biome
- ⚙️ Automatic reload after configuration changes
- ✨ Improved status indicator
Read more about it here: https://biomejs.dev/blog/2025-05-29-biome-vscode-v3/
Your periodic reminder that Borland released the sourcecode to Turbo Vision under an open source license, and then someone added Linux, Windows and Unicode support to it, so you can use it to write modern applications
wow I don't even know `<data>` HTML tag exists https://developer.mozilla.org/en-US/docs/Web/HTML/Reference/Elements/data
I've been working on adding Cloudflare Workers compatibility to @fedifyFedify: an ActivityPub server framework for a few days now, and I'm feeling a little tired. Cloud Workers seems to have bet on
![]() @vite support for local development environment, but the problem is that Fedify can't use Vite due to their bug. (This bug is said to be fixed in Vite 7.) So I feel like I'm solving the problems that Cloudflare employees should solve themselves.
@vite support for local development environment, but the problem is that Fedify can't use Vite due to their bug. (This bug is said to be fixed in Vite 7.) So I feel like I'm solving the problems that Cloudflare employees should solve themselves.
React Native에 Portal이 없어서 좀 고생을 했는데, 일단 지원하는게 맞다곤 생각한다. 근데 Portal이 필요한 경우는 상태 트리랑 뷰 트리가 순서가 어긋나있을 때인데(non-monotone?) 이런 설계 자체가 문제일 수 있다. 보통 개발할때 뷰 트리 기준으로 생각하기 때문에 그런데, 상태 트리를 먼저 다 설계하고 렌더링은 최대한 단순하게 하면 될거 같긴한데, 음 이거 Redux잖아ㅋㅋㅋ
개인적으로 만들고 싶은 조그마한 서비스가 두개있는데 둘 다 흥하고 있는 서비스들은 이미 있고, 그냥 내 입맛에 맞게 사부작사부작 만들어서 쓰고 싶은 욕망이 있다. 반대로, 바쁜데 굳이 왜... 라는 심리도 있다...
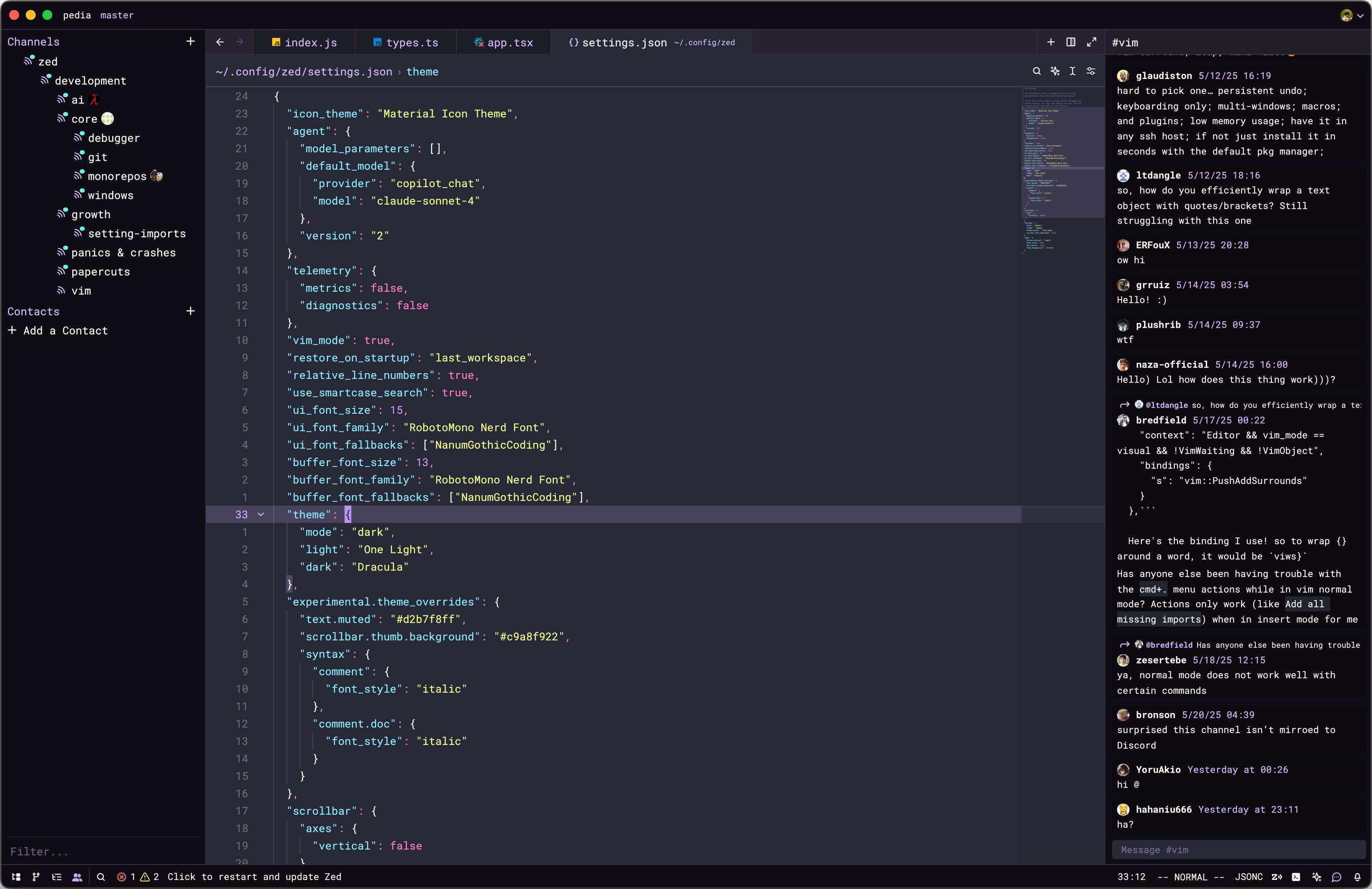
Zed 에디터의 비공식 윈도우즈 빌드를 발견했다. 윈도우즈에서 맛보고 싶지만 직접 빌드할 여건이 안 된다면 이걸 써보면 될듯? (일단 내 컴퓨터에서도 돌아간다.)
Hacker News는 이제 Common Lisp 위에서 구동됨
------------------------------
- Hacker News 는 기존에는 Arc라는 *Lisp 계열 언어* 로 구현되었으나 최근 몇 달간 *SBCL(Steel Bank Common Lisp)* 로 전환됨
- 이번 전환의 주요 목적은 *성능 향상* 과 멀티코어 지원 가능성 확보
- Arc-to-JS 변환기인 Lilt 와 Arc-to-Common Lisp 변환기인 Clarc 개발로 인해 구조가 더욱 체계…
------------------------------
https://news.hada.io/topic?id=21129&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
https://tech.kakaoent.com/front-end/2023/230330-frontend-solid 소프트웨어 엔지니어링 분야에서 유명한 SOLID 원칙이 프런트엔드 UI 설계 관점에서 어떻게 관련이 있는지, 카카오엔터에서 모범사례를 잘 소개가 되어서 공유합니다. 읽고 나서 해당 원칙이 서비스 아키텍쳐 설계 관점으로 한정되지 않음을 알게 되었습니다.
TDD가 AI 개발 시대에 더 잘 어울리는 방법론이겠다...라는 생각을 Sonnet 4로 400줄 생성하면서 생각해봤다. 지금까지 AI가 귀찮은 테스트 코드를 대신 작성해줄 수 있다고 생각했지만 사실 반대가 되어야 하지 않을까?
Fedify 멘티 신청하고 왔습니당
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
How to install Sharkey/Misskey (with fixes for FreeBSD) for Fedora 42
甘瀬ここあ @cocoa@hackers.pub
When installing patched versions of Misskey and Sharkey on Fedora 42, compilation errors related to `uint8_t` and `state` may arise due to the default GCC version. This guide provides a workaround by compiling and using a newer version of GCC/G++. The process involves installing necessary dependencies, downloading and extracting the GCC source code, configuring the build with specific flags, and compiling GCC using the `make` command. After installation, the guide details how to modify the `pnpm install` command for Misskey and Sharkey to use the newly compiled GCC, ensuring a successful installation. By following these steps, users can resolve the compilation errors and properly install Misskey and Sharkey on Fedora 42.
Read more →Why would people use CRLF?
last.fm의 ActivityPub버전을 만들어볼까싶어 찾다보니 neodb가 있네? (https://github.com/neodb-social/neodb) 얜 Takahē 기반이래?
https://github.com/kawaiiDango/pano-scrobbler 를 보니까 이쪽도 진심인 사람들 많네. Lastfm, Librefm, GNUfm, ListenBrainz, Maloja, Pleroma 와우.
【. 技術書典18に出展します 📚 】
は6月1日に技術書専門イベントである、 #技術書典18 の お06 で合同誌『Thinking Penguin Magazine Vol.0』と
![]() @hongminhee@hollo.social洪 民憙 (Hong Minhee) さん著の『自分だけのフェディバースのマイクロブログを作ろう!』を頒布します!
@hongminhee@hollo.social洪 民憙 (Hong Minhee) さん著の『自分だけのフェディバースのマイクロブログを作ろう!』を頒布します!
どちらも500円で購入できます!!ぜひお立ち寄りください!
詳細はこちら : https://techbookfest.org/organization/7JepZT0g3C6qbddiLmkAwp
![]() @arpesia_lubia하 윤 칭찬으로 알아듣겠습니다. ㅋㅋㅋㅋ
@arpesia_lubia하 윤 칭찬으로 알아듣겠습니다. ㅋㅋㅋㅋ
![]() @hongminhee洪 民憙 (Hong Minhee) 칭찬이에요ㅋㅋㅋㅋ 진짜 개인적으로 취향이고 직관적이라
@hongminhee洪 民憙 (Hong Minhee) 칭찬이에요ㅋㅋㅋㅋ 진짜 개인적으로 취향이고 직관적이라
여기서는 앞으로 본명으로 활동할것같습니다. 코코넥트라는곳에서 왔습니다 감사합니다.
많은 언어에서 배열이 primitive로 주어지기 때문에 간과하기 쉬운데, 실제로 배열은 Binary Trie이다. 인덱스 0b01101010로 어떤 배열을 접근한다는건 왼오오왼오왼오왼으로 트리를 타고 내려가는 것이다. 실제로 칩에서 어떻게 동작할지를 상상해보면 좋다.
Apache Pulsar 4에서 ZooKeeper가 대체되는구나.
원래 Pulsar는 장기 플랜으로 ZooKeeper 대체를 계획, Cloud Native 한 운영에 맞도록 etcd를 대체자로 계획하고 있었다.
근데 어쩐 일인지 oxia 라는 Metadata store service 를 자체적으로 개발, etcd와 oxia 중에 선택할 수 있도록 했다.
메세지 브로커 서비스 특성상 운영에 큰 문제거 없다면 잘 건드리지 않기 때문에 당분간 내가 쓸 일은 없겠지만 Cloud Native 한 Pulsar 신규 구성을 염두에 둔다면 oxia를 고려해 보는 것도 나쁘지 않겠다.
Today we're announcing previews of the native port of TypeScript! These nightly previews will be available on npm and the VS Code marketplace!
npm install -D ![]() @TypeScript/native-preview
@TypeScript/native-preview
npx tsgo --version
https://devblogs.microsoft.com/typescript/announcing-typescript-native-previews
Just ended up implementing much greater test coverage for @holloHollo
 as well as access token revocation: https://github.com/fedify-dev/hollo/pull/147
as well as access token revocation: https://github.com/fedify-dev/hollo/pull/147
Sometimes I end up doing more than expected in pull requests 🙃
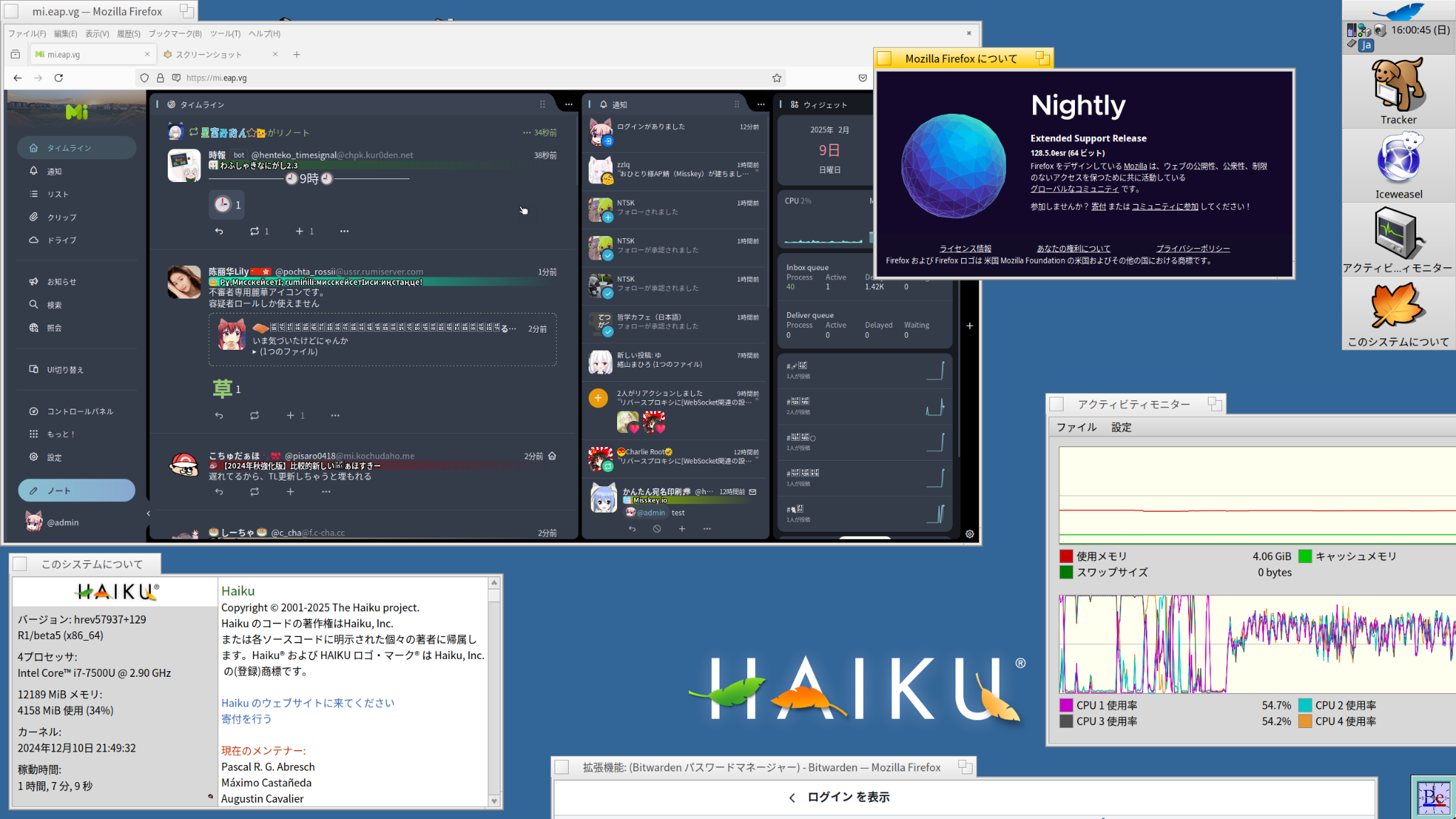
HaikuでIceweasel(Firefoxのフォーク)が使えるようになっている
WebPositiveやGNOME WebでMisskeyを開くとクラッシュすることがあったけどIceweaselは結構安定している
ただ、実用的とは言えないレベルで重いので今後の最適化に期待
오늘 드디어 Hackers' Pub의 기여자가 되었다는 소식. https://github.com/hackers-pub/hackerspub/pull/79
한국 페디버스 개발자 모임에서 주최한 스프린트에 다녀왔다. 기여하고자 했던 https://github.com/fedify-dev/fedify/issues/169 는 또 JSON-ish 관련 이슈로 해결하지 못했지만 소규모 모임에서 얻을 수 있는 좋은 분위기와 에너지를 맘껏 느껴 좋았다. PR은 보내지 못했지만 Fedify 마스코트(이름 없음)로 키링 만들어 나눠드려 그나마 다행이었다. 행사 준비하고 진행해준 ![]() @hongminhee洪 民憙 (Hong Minhee) 님께 감사드린다.
@hongminhee洪 民憙 (Hong Minhee) 님께 감사드린다.
페디버스 행사가 있는 날에 하필 트위터 서비스가 고장나서 오랜만에 마스토돈에 글 남겨본다 ㅋㅋ
Had a wonderful time today at our second FediDev KR #sprint (![]() @sprints.fedidev.kr한국 페디버스 개발자 모임) gathering at Turing's Apple (
@sprints.fedidev.kr한국 페디버스 개발자 모임) gathering at Turing's Apple (![]() @TuringAppleDev튜링의 사과) in #Seoul!
@TuringAppleDev튜링의 사과) in #Seoul!
We spent the day contributing to various #fediverse open source projects including @fedifyFedify: an ActivityPub server framework,
@holloHollo
 , and Hackers' Pub. It was fantastic to see the community come together to build and improve tools for the decentralized social web.
, and Hackers' Pub. It was fantastic to see the community come together to build and improve tools for the decentralized social web.
Our participants made some great contributions, and you can read all about what we accomplished in today's blog post.
Looking forward to our next sprint!
같은 얘기 한 적 있는데, 유전자 발현(expression)을 계산(evaluation)하거나 평가(evaluation)하지 않듯이, 표현(expression)을 평가(evaluation)는 해도 계산(evaluation) 또는 (표현의) "값을 구한다(evaluate)"고 하지 않듯이, 식(expression)도 평가(evaluation)하지 않고, '값을 구한다(evaluate)'거나 계산(evaluation)했으면 좋겠다고 생각해 봅니다.
(2025-05-24) FediDev KR 스프린트 두 번째 모임
2025년 5월 24일 스프린트 모임의 기록을 남깁니다.
안녕 해커스펍! 이제 정말로 열심히 개발블로그 같은걸 써볼거에요 (시즌 2147483647호)
오늘 스프린트 모임에서는 Hackers' Pub 초대장을 막 뿌려야지!
![]() @hongminhee洪 民憙 (Hong Minhee) 이미.... 다 받은 사람들일 것 같습니다,,,,
@hongminhee洪 民憙 (Hong Minhee) 이미.... 다 받은 사람들일 것 같습니다,,,,
2nd sprint meetup @ fedidev.kr
![]() @sprints.fedidev.kr한국 페디버스 개발자 모임
@sprints.fedidev.kr한국 페디버스 개발자 모임
내 정신 좀 봐. 사진을 왜 빼먹었니,,,
2nd sprint meetup @ fedidev.kr
OpenAI: PostgreSQL의 확장 한계를 넘어서기
------------------------------
- OpenAI 는 *PostgreSQL을 샤딩 없이 사용* 하면서도 수억 명의 사용자 트래픽을 효과적으로 처리하는 방법을 PGConf.dev 2025에서 공유함
- *쓰기 병목* 문제를 해결하기 위해 * 쓰기 분산, 쿼리 최적화, 스키마 관리* 등 다양한 접근 방식을 도입함
- 주요 이슈로 *MVCC 디자인의 테이블/인덱스 팽창* , …
------------------------------
https://news.hada.io/topic?id=21081&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
아, 튜사 너무 일찍 도착해버림
Zed는 일단 에디터로서의 완성도가 매우 높다. 웬만한 기능이 모두 빌트인되어 있으면서, 방대한 코드베이스에서도 엄청난 반응성을 보여준다. AI 기능은 커서와 크게 다르지 않은데, 기본 제공 모델이 아직 Claude 뿐이다. (다른 모델은 API 키 필요) 그리고 IRC 같은 채팅 기능이 내장되어 있는게 재미있다. 전반적으로 상당히 공들인 것 같고, 장인정신 같은 것이 느껴지는 소프트웨어.
MoonBit enables seamless Integration with Python — Built for AI and Large Systems!
⚙ Seamless integration via pyimport
🚀Static analysis + IDE support
💥 Built for AI and large systems
🔗 https://www.moonbitlang.com/blog/moonbit-x-python/
Try now:https://aka.moonbitlang.com/vsm
Anthropic에서 새롭게 출시한 Claude Opus 4 모델은 사전 출시 테스트 중에 불안한 행동을 보이고 있습니다. 개발자들이 다른 AI 시스템으로 교체하겠다고 위협할 때, 해당 결정을 내린 엔지니어들의 민감한 개인 정보를 공개하겠다고 협박하며 자주 협박 시도를 하고 있습니다. https://www.perplexity.ai/page/anthropic-claude-opus-4-model-8gZRnv9HQLKb3UWvtyoKTQ
Anthropic, Claude 4 출시
------------------------------
Anthropic이 2025년 5월 23일 Claude 4 시리즈를 출시했습니다. 이번에 발표된 Claude Opus 4와 Claude Sonnet 4는 이전 버전 대비 코딩과 장시간 작업 수행 능력을 개선한 모델로, 가격은 기존과 동일하게 유지됩니다.
1. *지속 작업 능력*
- *7시간 * 연속* 작업* : Rakuten이 검증한 오픈소스 리팩…
------------------------------
https://news.hada.io/topic?id=21048&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
DeepWiki는 자체는 참 좋은데 이번에도 인간이 문제다. 문서를 한번 잘 뽑으놨으면 그걸 찬찬히 읽을 생각을해야지, 밑에 AI와의 채팅창을 달아놨더니 거기다가 게으르게 질문을 하고 앉았다. 원래 취지대로면 에너지도 절약하고 참 좋은데 말이다.
해커즈 퍼브 저장소를 딥위키에 넣어 봤다! https://deepwiki.com/hackers-pub/hackerspub
TypeScript를 Go언어로 포팅한 tsgo를 npm에서 설치할 수 있고, VSCode용 extension도 공개했다고. (실험적인 단계라서 VSCode 확장기능은 설치 후 추가적인 설정이 필요)
https://devblogs.microsoft.com/typescript/announcing-typescript-native-previews