hackers.pub/coc
개발자를 위한 SNS 겸 블로깅 플랫폼, Hacker's Pub 의 행동강령
```
기술적 엘리트주의 지양: “이것도 모르세요?”와 같은 조롱, 특정 기술 스택이나 도구에 대한 비하, 초보자의 질문을 무시하는 행위를 명확히 금지합니다.
```
Hackers' Pub Code of Conduct
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 344 following · 230 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 처음 삽뜰때 Prisma 쓰고싶었던게 컸습니다. 이후로 Prisma 계속 욕했지만요ㅋㅋ
@curry박준규 처음 삽뜰때 Prisma 쓰고싶었던게 컸습니다. 이후로 Prisma 계속 욕했지만요ㅋㅋ
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @curry박준규 JavaScript 쪽 ORM 중에서는 Prisma, Drizzle ORM, Kysely 정도 써 보았는데, 그 중에서는 그래도 Drizzle ORM이 제일 나은 것 같더라고요!
@curry박준규 JavaScript 쪽 ORM 중에서는 Prisma, Drizzle ORM, Kysely 정도 써 보았는데, 그 중에서는 그래도 Drizzle ORM이 제일 나은 것 같더라고요!
트위터 사람 + 블루스카이 사람 + 페디버스 사람이 짬뽕된 멜팅팟으로 만드는것도 이제 시간문제군.
https://hackers.pub/@kodingwarrior/0195ca9b-94e6-7772-94c7-f23eaf95a772
지금 해커스펍은 Fresh를 활용한 MPA 앱으로 구현되어 있는데, 개인적으로 이것 때문에 이런저런 사용성 아쉬움을 느끼고 있었다. 그래서 해커스펍에 GraphQL API를 붙여서 SPA 프론트엔드를 새로 구현하겠다는 음모계획을 가지고, 이를 위한 기반 작업의 일환으로 Drizzle의 새로운 Relational Query Builder API(RQBv2)를 적용하는 PR을 만들어 보았다 😋
@dorori김동원 님, Hackers' Pub에 어서 오세요!
며칠 전 Fedify에 팬아웃을 두 단계로 나누는 변경을 통해 Hackers' Pub에서 단문 작성시 오래 걸리는 문제를 해결했었는데 (그래봤자 팔로워가 100명이 넘는 나한테나 느낄 수 있는 문제였을 것 같지만), 이렇게 하니까 큐에서 팬아웃 태스크 자체가 오랫동안 안 빠지는 체증이 존재해서 큐에 여러 메시지를 넣는 연산 자체를 새로 추가하고 있다. 정확히는 PostgreSQL을 큐로 사용하고 있는데, 메시지 하나 넣고 NOTIFY하고, 다음 메시지 넣고 또 NOTIFY하고… 하는 게 비효율적이라 메시지를 일단 다 넣은 다음 NOTIFY를 한 번만 하도록 고치고 있다.
Fedify 쪽의 MessageQueue 인터페이스에 선택적인 enqueueMany() 연산을 추가했고, @fedify/postgres 패키지에서도 해당 연산을 구현했다. Hackers' Pub에 적용했고, 이제 효과가 있는지 두고 보면 된다…
얼굴인식 사진공유 카메라앱 슈티를 함께 만들 분을 찾습니다. 앱은 출시되어 있어 써보실수 있습니다. 이번달 내로 페디버스 연동을 끝내면 제가 생각한 MVP는 완성입니다. 앞으로도 개발해야할 부분들이 많고, 개중에 기술적으로 흥미로운 문제들도 다수 있습니다.
지금 2025년 상반기 투자유치를 목표로 팀 빌딩을 하고 있습니다. 관심 있으신 분, 또는 잘 모르겠지만 이야기를 나눠보고 싶은 분도 bgl@gwyng.com으로 편하게 연락주세요.
![]() @bglbgl gwyng 그나저나 슈티 앱 받으려고 했더니 한국 앱 스토어가 아니라서 못 받는다고 뜨네요… 미국 앱 스토어에도 올려주세요! 😭
@bglbgl gwyng 그나저나 슈티 앱 받으려고 했더니 한국 앱 스토어가 아니라서 못 받는다고 뜨네요… 미국 앱 스토어에도 올려주세요! 😭
![]() @bglbgl gwyng
@bglbgl gwyng 왜 때문에 하스켈은 없죠?
![]() @curry박준규
@curry박준규 ![]() @bglbgl gwyng 오, 그러게요. 저도 Haskell 쓰실 줄 알았는데… 😲
@bglbgl gwyng 오, 그러게요. 저도 Haskell 쓰실 줄 알았는데… 😲
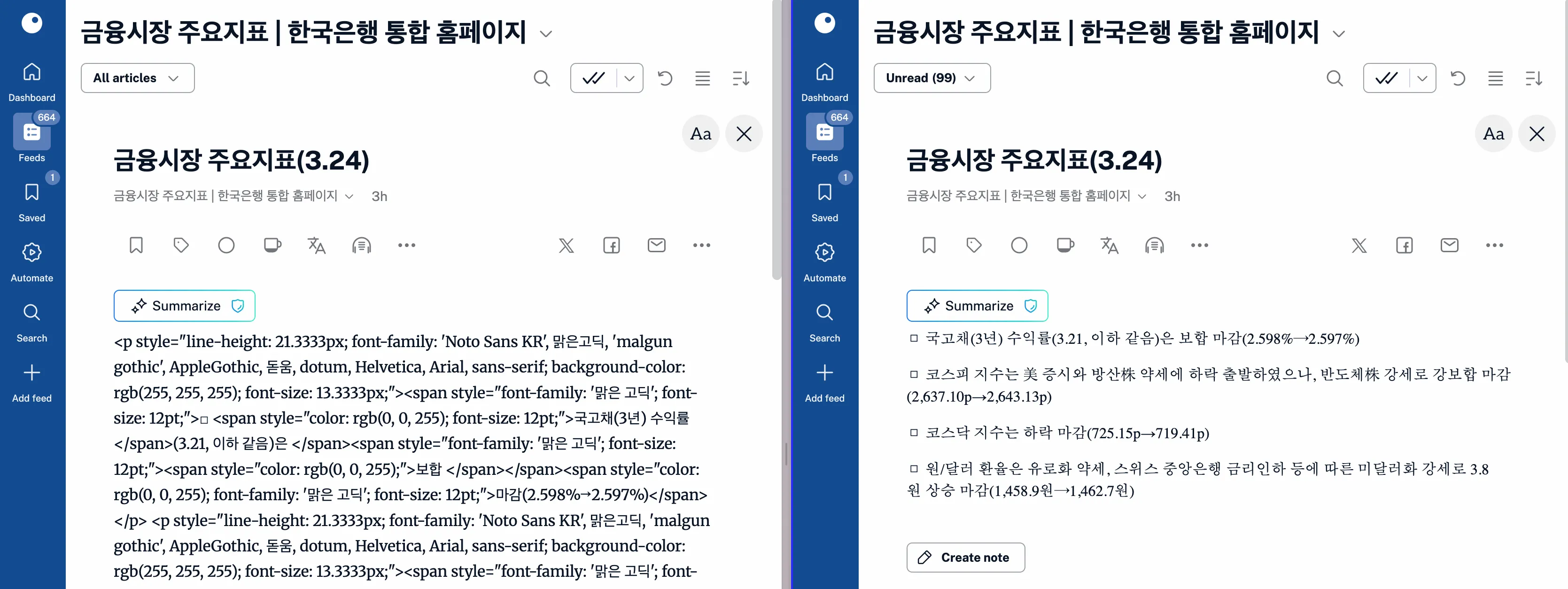
한국은행은 여러 지표 및 보고서 등을 구독할 수 있도록 토픽 별 RSS 피드를 제공합니다. 하지만 <![CDATA[로 감쌌음에도 <, & 같은 글자들을 escape 처리하여 제대로 읽기 어려운 문제가 있었습니다.
때문에 기대한대로 읽을 수 있도록 간단한 릴레이 서버를 작성했습니다. https://bokrss.moreal.dev에서 지원되는 RSS 피드들을 확인할 수 있고 링크를 복사하여 각자 사용하는 RSS 리더에서 구독할 수 있습니다.
얼굴인식 사진공유 카메라앱 슈티를 함께 만들 분을 찾습니다. 앱은 출시되어 있어 써보실수 있습니다. 이번달 내로 페디버스 연동을 끝내면 제가 생각한 MVP는 완성입니다. 앞으로도 개발해야할 부분들이 많고, 개중에 기술적으로 흥미로운 문제들도 다수 있습니다.
지금 2025년 상반기 투자유치를 목표로 팀 빌딩을 하고 있습니다. 관심 있으신 분, 또는 잘 모르겠지만 이야기를 나눠보고 싶은 분도 bgl@gwyng.com으로 편하게 연락주세요.
며칠 전 Fedify에 팬아웃을 두 단계로 나누는 변경을 통해 Hackers' Pub에서 단문 작성시 오래 걸리는 문제를 해결했었는데 (그래봤자 팔로워가 100명이 넘는 나한테나 느낄 수 있는 문제였을 것 같지만), 이렇게 하니까 큐에서 팬아웃 태스크 자체가 오랫동안 안 빠지는 체증이 존재해서 큐에 여러 메시지를 넣는 연산 자체를 새로 추가하고 있다. 정확히는 PostgreSQL을 큐로 사용하고 있는데, 메시지 하나 넣고 NOTIFY하고, 다음 메시지 넣고 또 NOTIFY하고… 하는 게 비효율적이라 메시지를 일단 다 넣은 다음 NOTIFY를 한 번만 하도록 고치고 있다.
해커스펍 모바일 최적화 되면 조켓당 앱도 있으면 조켓당 그러면 트위터맹키로 잡고 살텐데🌸
![]() @dogpoop2dev박소예 기여각이네요...?
@dogpoop2dev박소예 기여각이네요...?
해커스펍 모바일 최적화 되면 조켓당 앱도 있으면 조켓당 그러면 트위터맹키로 잡고 살텐데🌸
![]() @dogpoop2dev박소예 얼리스테이지에다가 오픈소스라 우리 모두가 앱을 만드는 주체가 될 수 있어요
@dogpoop2dev박소예 얼리스테이지에다가 오픈소스라 우리 모두가 앱을 만드는 주체가 될 수 있어요
해커스펍 모바일 최적화 되면 조켓당 앱도 있으면 조켓당 그러면 트위터맹키로 잡고 살텐데🌸
![]() @dogpoop2dev박소예 크흑… 노력하겠습니다! 😭
@dogpoop2dev박소예 크흑… 노력하겠습니다! 😭
해커스펍 모바일 최적화 되면 조켓당 앱도 있으면 조켓당 그러면 트위터맹키로 잡고 살텐데🌸
![]() @hongminhee洪 民憙 (Hong Minhee) 와, 저도 보이네요..... 양이 적지는 않을텐데, 초대 한번 할때마다 캐싱이라도 하나보네요
@hongminhee洪 民憙 (Hong Minhee) 와, 저도 보이네요..... 양이 적지는 않을텐데, 초대 한번 할때마다 캐싱이라도 하나보네요
![]() @kodingwarriorJaeyeol Lee 그러게요. 생각보다 빨리 뜨죠. 🤔
@kodingwarriorJaeyeol Lee 그러게요. 생각보다 빨리 뜨죠. 🤔
Hackers' Pub 초대 족보를 만들어볼까… 누가 누굴 초대했는지 트리 형태로 볼 수 있게? 🤔
참고로 Lobsters에도 사용자 트리 기능이 있음.
Hackers' Pub 초대 족보를 만들어볼까… 누가 누굴 초대했는지 트리 형태로 볼 수 있게? 🤔
![]() @analoggreenMTG
@analoggreenMTG @oleveloper이영은
@minhyeok민혁 님, Hackers' Pub에 어서오세요!
![]() @kodingwarriorJaeyeol Lee 님, 귀한 분들 초대해 주셔서 감사합니다!
@kodingwarriorJaeyeol Lee 님, 귀한 분들 초대해 주셔서 감사합니다!
@zeroday0619zero 님, Hackers' Pub에 오신 것을 환영합니다!
![]() @hongminhee洪 民憙 (Hong Minhee) 사실은 행동 강령을 보고 나서, 해커즈펍을 지지하고 응원하게 된 1인입니다. 😂
@hongminhee洪 民憙 (Hong Minhee) 사실은 행동 강령을 보고 나서, 해커즈펍을 지지하고 응원하게 된 1인입니다. 😂
![]() @arkjunJuntai Park 오… 그렇군요! 뿌듯하네요!
@arkjunJuntai Park 오… 그렇군요! 뿌듯하네요!
Hackers' Pub에 행동 강령이 있다는 사실, 아셨나요?
우리 커뮤니티는 단순한 기술 토론을 넘어 모든 구성원이 진정으로 환영받는 포용적인 공간을 만들기 위해 상세한 행동 강령을 마련했습니다.
특히 주목할 만한 점은:
-
구조적 차별에 대한 명확한 입장: “모든 사람을 동등하게 대우한다”는 명목 하에 현실의 구조적 불평등을 무시하지 않으며, 이를 극복하기 위한 적극적인 노력을 중요시합니다.
-
기술적 엘리트주의 지양: “이것도 모르세요?”와 같은 조롱, 특정 기술 스택이나 도구에 대한 비하, 초보자의 질문을 무시하는 행위를 명확히 금지합니다.
-
모든 언어의 동등한 존중: 전 세계의 모든 언어를 동등하게 존중하며, 어떤 언어로도 자유롭게 소통할 수 있습니다.
자세한 내용은 행동 강령 페이지에서 확인하실 수 있습니다.
![]() @hongminhee洪 民憙 (Hong Minhee) 사실은 행동 강령을 보고 나서, 해커즈펍을 지지하고 응원하게 된 1인입니다. 😂
@hongminhee洪 民憙 (Hong Minhee) 사실은 행동 강령을 보고 나서, 해커즈펍을 지지하고 응원하게 된 1인입니다. 😂
바로 사왔다
↑ 업무용 회사 맥북 (2023, 14", M2 Max, 32GB)
↓ 개인용 (2022, 13", M2, 24GB)
Hackers' Pub에 행동 강령이 있다는 사실, 아셨나요?
우리 커뮤니티는 단순한 기술 토론을 넘어 모든 구성원이 진정으로 환영받는 포용적인 공간을 만들기 위해 상세한 행동 강령을 마련했습니다.
특히 주목할 만한 점은:
-
구조적 차별에 대한 명확한 입장: “모든 사람을 동등하게 대우한다”는 명목 하에 현실의 구조적 불평등을 무시하지 않으며, 이를 극복하기 위한 적극적인 노력을 중요시합니다.
-
기술적 엘리트주의 지양: “이것도 모르세요?”와 같은 조롱, 특정 기술 스택이나 도구에 대한 비하, 초보자의 질문을 무시하는 행위를 명확히 금지합니다.
-
모든 언어의 동등한 존중: 전 세계의 모든 언어를 동등하게 존중하며, 어떤 언어로도 자유롭게 소통할 수 있습니다.
자세한 내용은 행동 강령 페이지에서 확인하실 수 있습니다.
@jhhuhJi-Haeng Huh 님도 어서 오세요! Hackers' Pub에 오신 것을 환영합니다!
@fedipoJellyPo 님, Hackers' Pub에 어서 오세요!
![]() @arkjunJuntai Park 공유된 걸 복사하셔서 그런 것 같아요. 수정중입니다!
@arkjunJuntai Park 공유된 걸 복사하셔서 그런 것 같아요. 수정중입니다!
![]() @arkjunJuntai Park 이제 고쳐졌습니다.
@arkjunJuntai Park 이제 고쳐졌습니다.
![]() @hongminhee洪 民憙 (Hong Minhee) https://hackers.pub/@hongminhee/0195c746-e0e5-7369-afa2-6ba1a793db53 링크를 인용했는데, 작성자의 정보가 다르네요. 마지막 공유자의 정보로 인용되는 것일까요. 🤔
@hongminhee洪 民憙 (Hong Minhee) https://hackers.pub/@hongminhee/0195c746-e0e5-7369-afa2-6ba1a793db53 링크를 인용했는데, 작성자의 정보가 다르네요. 마지막 공유자의 정보로 인용되는 것일까요. 🤔
Hackers' Pub에 드디어 인용 기능이 구현되었습니다. 인용할 글의 링크를 복사한 뒤 단문 작성창에 붙여넣으시면 해당 글을 인용할지 묻는 창이 뜹니다. 확인을 선택하시면 해당 글이 인용되게 됩니다. 참고로 인용할 글은 꼭 Hackers' Pub의 글이 아니어도 ActivityPub을 지원하는 사이트의 아무 글이나 다 가능합니다. 예를 들어 Mastodon 인스턴스에서 글 링크를 복사해서 붙여도 동작합니다. 내가 쓴 글에 누가 어떻게 인용을 했나 궁금하실 경우, 글 아래에 있는 공유 아이콘 오른쪽에 위치한 반응 아이콘을 누르시면 확인할 수 있습니다. (원래는 공유한 사람 탭만 있었는데 인용 탭이 새로 생겼습니다.) 기술적으로는 FEP-e232 오브젝트 링크 스펙과 Misskey의 인용 확장 스펙, Pleroma의 인용 확장 스펙, 그리고 Fedibird의 인용 확장 스펙을 모두 구현하기 때문에, 인용 기능을 지원하는 현존하는 모든 ActivityPub 서비스와 호환됩니다.
Hackers' Pub에 드디어 인용 기능이 구현되었습니다. 인용할 글의 링크를 복사한 뒤 단문 작성창에 붙여넣으시면 해당 글을 인용할지 묻는 창이 뜹니다. 확인을 선택하시면 해당 글이 인용되게 됩니다. 참고로 인용할 글은 꼭 Hackers' Pub의 글이 아니어도 ActivityPub을 지원하는 사이트의 아무 글이나 다 가능합니다. 예를 들어 Mastodon 인스턴스에서 글 링크를 복사해서 붙여도 동작합니다. 내가 쓴 글에 누가 어떻게 인용을 했나 궁금하실 경우, 글 아래에 있는 공유 아이콘 오른쪽에 위치한 반응 아이콘을 누르시면 확인할 수 있습니다. (원래는 공유한 사람 탭만 있었는데 인용 탭이 새로 생겼습니다.) 기술적으로는 FEP-e232 오브젝트 링크 스펙과 Misskey의 인용 확장 스펙, Pleroma의 인용 확장 스펙, 그리고 Fedibird의 인용 확장 스펙을 모두 구현하기 때문에, 인용 기능을 지원하는 현존하는 모든 ActivityPub 서비스와 호환됩니다.
hackers.pub
Link author: ![]() 洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
![]() @arkjunJuntai Park 공유된 걸 복사하셔서 그런 것 같아요. 수정중입니다!
@arkjunJuntai Park 공유된 걸 복사하셔서 그런 것 같아요. 수정중입니다!
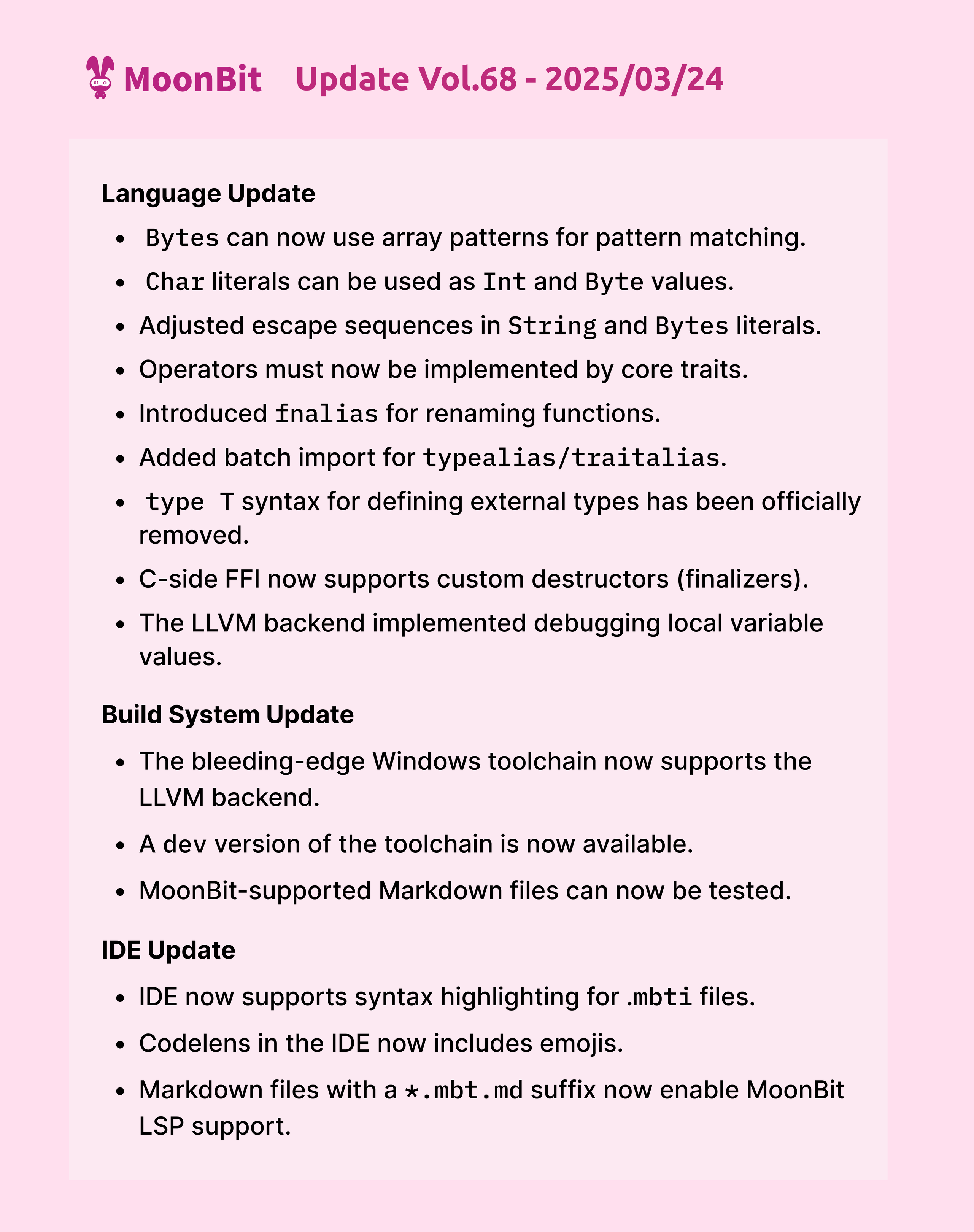
🌕 MoonBit Update Vol.68
- Pattern Matching for `Bytes`
- Operator overloading with `trait` in core
- Function aliasing
- C FFI finalizers
🌟 Full update: https://www.moonbitlang.com/weekly-updates/2025/03/24/index
⬇️ Download: https://aka.moonbitlang.com/vsm
인용 기능이 추가되어 기쁩니다. (저도 한번 해봤습니다 😅)
![]() @arkjunJuntai Park 앗, 버그 발견… 빨리 고치도록 하겠습니다.
@arkjunJuntai Park 앗, 버그 발견… 빨리 고치도록 하겠습니다.
Hackers' Pub에 드디어 인용 기능이 구현되었습니다. 인용할 글의 링크를 복사한 뒤 단문 작성창에 붙여넣으시면 해당 글을 인용할지 묻는 창이 뜹니다. 확인을 선택하시면 해당 글이 인용되게 됩니다.
참고로 인용할 글은 꼭 Hackers' Pub의 글이 아니어도 ActivityPub을 지원하는 사이트의 아무 글이나 다 가능합니다. 예를 들어 Mastodon 인스턴스에서 글 링크를 복사해서 붙여도 동작합니다.
내가 쓴 글에 누가 어떻게 인용을 했나 궁금하실 경우, 글 아래에 있는 공유 아이콘 오른쪽에 위치한 반응 아이콘을 누르시면 확인할 수 있습니다. (원래는 공유한 사람 탭만 있었는데 인용 탭이 새로 생겼습니다.)
기술적으로는 FEP-e232 오브젝트 링크 스펙과 Misskey의 인용 확장 스펙, Pleroma의 인용 확장 스펙, 그리고 Fedibird의 인용 확장 스펙을 모두 구현하기 때문에, 인용 기능을 지원하는 현존하는 모든 ActivityPub 서비스와 호환됩니다.
RE: https://hackers.pub/@hongminhee/0195c73c-24f5-74c0-883d-1a0a0db14b6d
음… 분명 애니메이션이 포함된 WebP를 넣었는데 서버에서 리사이즈하면서 애니메이션이 사라진 것 같군요. 😭 어서 동영상 업로드 기능을 아예 만들어야겠어요.
Hackers' Pub에 드디어 인용 기능이 구현되었습니다. 인용할 글의 링크를 복사한 뒤 단문 작성창에 붙여넣으시면 해당 글을 인용할지 묻는 창이 뜹니다. 확인을 선택하시면 해당 글이 인용되게 됩니다.
참고로 인용할 글은 꼭 Hackers' Pub의 글이 아니어도 ActivityPub을 지원하는 사이트의 아무 글이나 다 가능합니다. 예를 들어 Mastodon 인스턴스에서 글 링크를 복사해서 붙여도 동작합니다.
내가 쓴 글에 누가 어떻게 인용을 했나 궁금하실 경우, 글 아래에 있는 공유 아이콘 오른쪽에 위치한 반응 아이콘을 누르시면 확인할 수 있습니다. (원래는 공유한 사람 탭만 있었는데 인용 탭이 새로 생겼습니다.)
기술적으로는 FEP-e232 오브젝트 링크 스펙과 Misskey의 인용 확장 스펙, Pleroma의 인용 확장 스펙, 그리고 Fedibird의 인용 확장 스펙을 모두 구현하기 때문에, 인용 기능을 지원하는 현존하는 모든 ActivityPub 서비스와 호환됩니다.
RE: https://hackers.pub/@hongminhee/0195c73c-24f5-74c0-883d-1a0a0db14b6d
인용 기능 구현 완료!
해커스 펍 이후로 한국 페디버스 개발자 생태계에 특이점이 왔다 (라고 주장하는중)
해커스 펍에 남기는 첫 글로 진.짜. 술을 파는 해커스 펍을 소개하겠습니다… 도쿄 히가시나카노에 위치한ハッカーズバー(hackers bar)에 가시면 바텐더 분의 라이브코딩을 구경하며 블루스크린, 커널 패닉 등의 이름이 붙여진 칵테일을 마실 수 있어요… 모두가 각자의 랩탑을 들고 와서 자유롭게 코딩하고 이야기 나누는 분위기! 도쿄에서 손에 꼽게 인상적이었던 바였습니다. 도쿄에서 술도 마시고 코딩도 하고 싶으신 분들은 한 번 들러보심이~~!
![]() @hongminhee洪 民憙 (Hong Minhee) 스불재가 "스스로 불러온 재앙" 이라는 뜻이군요. 😂
@hongminhee洪 民憙 (Hong Minhee) 스불재가 "스스로 불러온 재앙" 이라는 뜻이군요. 😂
![]() @arkjunJuntai Park 네, 요즘 사람들이 많이 쓰는 말 같아서 저도 써 보았습니다… 😂
@arkjunJuntai Park 네, 요즘 사람들이 많이 쓰는 말 같아서 저도 써 보았습니다… 😂
점심시간을 잠깐 이용하여 hackers.pub 소스를 내려받아 로컬에 구동해 봤습니다. Deno는 처음인데 Node랑 어쩐지 비슷해서 큰 거부감은 없네요. Deno 공부도 할 겸, 언젠가 코드 기부도 가능하다면 해보고요. 😂
tmi) 사실 소스는 지난주에 내려받았는데 DB 마이그레이션에서 오류 나길래 확인해 보니, wsl 우분투에 (apt 로 설치했더니) postgres 14버전이 깔려있어서, 오늘 도커 이미지로 17로 올렸네요.
![]() @arkjunJuntai Park 기여는 언제라도 환영입니다! 🤗
@arkjunJuntai Park 기여는 언제라도 환영입니다! 🤗
ランチタイムを利用して、hackers.pub のソースをローカル環境で動かしてみました。Deno は初めてでしたが、Node にどこか似ていて、思ったより違和感はなかったですね。Deno の勉強も兼ねて、いつかコードをコントリビュートできたらいいなと思っています。😂
TMI)実はソースは先週ダウンロードしていたのですが、DB のマイグレーション時にエラーが出ていて、調べてみたら WSL の Ubuntu に(apt でインストールしたため)PostgreSQL のバージョンが 14 になっていました。今日は Docker イメージで 17 に上げて、ようやく解決しました。
점심시간을 잠깐 이용하여 hackers.pub 소스를 내려받아 로컬에 구동해 봤습니다. Deno는 처음인데 Node랑 어쩐지 비슷해서 큰 거부감은 없네요. Deno 공부도 할 겸, 언젠가 코드 기부도 가능하다면 해보고요. 😂
tmi) 사실 소스는 지난주에 내려받았는데 DB 마이그레이션에서 오류 나길래 확인해 보니, wsl 우분투에 (apt 로 설치했더니) postgres 14버전이 깔려있어서, 오늘 도커 이미지로 17로 올렸네요.
Hello Universe!
@beejei Hackers' Pub에 어서 오세요!
Hello Universe!
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @gaeulbyul가을별
@gaeulbyul가을별 ![]() @arkjunJuntai Park 원인 찾아서 고쳤습니다. 조금 복잡한 버그였는데요…
@arkjunJuntai Park 원인 찾아서 고쳤습니다. 조금 복잡한 버그였는데요…
- 일단 Markdown 렌더링 결과를 캐시를 안 하고 있었습니다.
- 근데 Markdown 렌더링 그게 뭐 별거라고 그렇게 느리냐 싶은데, 멘션된 사용자의 정보를 얻어오는 과정이 있어서 네트워크 I/O가 발생할 수 있고요. 연합우주니까 Hackers' Pub에서 아직 캐시한 적 없는 원격 사용자를 멘션하면 네트워크 요청이 이뤄질 수 있는 거죠.
- 문제는, 처음 한 번은 멘션된 사용자 정보가 없어서 받아온다 쳐도, 왜 매번 네트워크 요청이 일어나고 있었냐는 건데… 글 안에 (그… 중간에 Mastodon 위젯 같은 거 임베드하려다 깨진 부분에서) “어쩌다” 멘션된 @kodingwarrior@silicon.moe 때문에 그랬습니다.
- 사실 @kodingwarrior@silicon.moe 계정은
 @kodingwarriorJaeyeol Lee (a.k.a. kodingwarrior)
@kodingwarriorJaeyeol Lee (a.k.a. kodingwarrior)  계정과 같은 계정인데요. (액터 ID가 동일.) Mastodon에 페디버스 핸들에 쓰일 호스트명과 웹에 쓰일 호스트명을 다르게 설정하는 기능이 있습니다. 다름 아닌 social.silicon.moe 인스턴스가 이를 이용해서 페디버스 핸들에서는 앞에
계정과 같은 계정인데요. (액터 ID가 동일.) Mastodon에 페디버스 핸들에 쓰일 호스트명과 웹에 쓰일 호스트명을 다르게 설정하는 기능이 있습니다. 다름 아닌 social.silicon.moe 인스턴스가 이를 이용해서 페디버스 핸들에서는 앞에 social.을 뗀silicon.moe를 쓰도록 설정해두고 있기 때문에 두 핸들은 사실 같은 것입니다. - 그런데 Hackers' Pub에서는 기존에 캐시된 계정이
@kodingwarrior@social.silicon.moe로 저장되어 있어서@kodingwarrior@silicon.moe로 검색하면 캐시 히트가 안 되는 것입니다. 그래서 캐시가 영원히 안 되는 효과가 있던 거죠.
일단 수정은 Markdown 렌더링 결과를 캐시하도록 맨 바깥에서 처리했고요. 다만, 핸들에 쓰이는 호스트명이 웹에 쓰이는 호스트명과 다른 케이스에 캐시가 안 되는 문제는 근본적으로 고쳐두긴 하려고 합니다.
다만, 핸들에 쓰이는 호스트명이 웹에 쓰이는 호스트명과 다른 케이스에 캐시가 안 되는 문제는 근본적으로 고쳐두긴 하려고 합니다.
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @kodingwarriorJaeyeol Lee (a.k.a. kodingwarrior)
@kodingwarriorJaeyeol Lee (a.k.a. kodingwarrior) 
![]() @gaeulbyul가을별
@gaeulbyul가을별 ![]() @arkjunJuntai Park 고쳤습니다. ㅎㅎ
@arkjunJuntai Park 고쳤습니다. ㅎㅎ
음, 요즘 일을 너무 벌렸나… 할 게 많네. (스불재.)
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @gaeulbyul가을별
@gaeulbyul가을별 ![]() @arkjunJuntai Park 복잡도가 어찌되는지 모르겠는데, 장문의 글을 렌더링할때도 버벅임이 좀 있었어요! (Draft를 좀 오래 묵혀놓긴 했었음)
@arkjunJuntai Park 복잡도가 어찌되는지 모르겠는데, 장문의 글을 렌더링할때도 버벅임이 좀 있었어요! (Draft를 좀 오래 묵혀놓긴 했었음)
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @gaeulbyul가을별
@gaeulbyul가을별 ![]() @arkjunJuntai Park 원인 찾아서 고쳤습니다. 조금 복잡한 버그였는데요…
@arkjunJuntai Park 원인 찾아서 고쳤습니다. 조금 복잡한 버그였는데요…
- 일단 Markdown 렌더링 결과를 캐시를 안 하고 있었습니다.
- 근데 Markdown 렌더링 그게 뭐 별거라고 그렇게 느리냐 싶은데, 멘션된 사용자의 정보를 얻어오는 과정이 있어서 네트워크 I/O가 발생할 수 있고요. 연합우주니까 Hackers' Pub에서 아직 캐시한 적 없는 원격 사용자를 멘션하면 네트워크 요청이 이뤄질 수 있는 거죠.
- 문제는, 처음 한 번은 멘션된 사용자 정보가 없어서 받아온다 쳐도, 왜 매번 네트워크 요청이 일어나고 있었냐는 건데… 글 안에 (그… 중간에 Mastodon 위젯 같은 거 임베드하려다 깨진 부분에서) “어쩌다” 멘션된 @kodingwarrior@silicon.moe 때문에 그랬습니다.
- 사실 @kodingwarrior@silicon.moe 계정은
 @kodingwarriorJaeyeol Lee (a.k.a. kodingwarrior)
@kodingwarriorJaeyeol Lee (a.k.a. kodingwarrior)  계정과 같은 계정인데요. (액터 ID가 동일.) Mastodon에 페디버스 핸들에 쓰일 호스트명과 웹에 쓰일 호스트명을 다르게 설정하는 기능이 있습니다. 다름 아닌 social.silicon.moe 인스턴스가 이를 이용해서 페디버스 핸들에서는 앞에
계정과 같은 계정인데요. (액터 ID가 동일.) Mastodon에 페디버스 핸들에 쓰일 호스트명과 웹에 쓰일 호스트명을 다르게 설정하는 기능이 있습니다. 다름 아닌 social.silicon.moe 인스턴스가 이를 이용해서 페디버스 핸들에서는 앞에 social.을 뗀silicon.moe를 쓰도록 설정해두고 있기 때문에 두 핸들은 사실 같은 것입니다. - 그런데 Hackers' Pub에서는 기존에 캐시된 계정이
@kodingwarrior@social.silicon.moe로 저장되어 있어서@kodingwarrior@silicon.moe로 검색하면 캐시 히트가 안 되는 것입니다. 그래서 캐시가 영원히 안 되는 효과가 있던 거죠.
일단 수정은 Markdown 렌더링 결과를 캐시하도록 맨 바깥에서 처리했고요. 다만, 핸들에 쓰이는 호스트명이 웹에 쓰이는 호스트명과 다른 케이스에 캐시가 안 되는 문제는 근본적으로 고쳐두긴 하려고 합니다.
찾았다. 내 글만 유독 해커스펍 성능이 느린 원인
![]() @kodingwarriorJaeyeol Lee 아, 근데 이건 다른 글도 마찬가지예요. 원인 찾아서 고쳤습니다. 곧 배포합니다…
@kodingwarriorJaeyeol Lee 아, 근데 이건 다른 글도 마찬가지예요. 원인 찾아서 고쳤습니다. 곧 배포합니다…
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
파이어폭스의 숨은 기능
가을별 @gaeulbyul@hackers.pub
내 Hackers' Pub 계정은 좀 더 정보있는 글을 올리는 블로그처럼 운영하면 좋을 거 같다.
그래서 이번 글은 내가 예전에 마스토돈에 공유했던 글 중 파이어폭스에 숨겨진, 그래서 비교적 잘 알려지지 않은 기능을 소개하는 글을 모아보았다. 추가로 아직 공유하지 않았던 기능도 하나 덧붙였다.
주소창에서 쓰는 계산기 및 단위변환
파이어폭스의 about:config 에는 브라우저 설정페이지에선 보이지 않는 각종 실험적인 기능이 숨겨져있기도 하다. 그 중 하나는 주소창에서 사칙연산 수식을 입력하면 드롭다운에 이를 계산한 결과값을 보여주는 계산기 기능인데, 예를 들어 "12 + 12"를 입력하면 24가 아래에 나타난다. 이는 about:config에서 browser.urlbar.suggest.calculator 를 true로 설정하고나면 이 기능을 사용할 수 있다.
단위변환 기능도 숨어있는데, 예를 들어 주소창에 "30 cm in inches"를 입력하면 "11.81102362 in" 가 나타난다. 이는 about:config에서 browser.urlbar.unitConversion.enabled 값을 true로 설정한 뒤 사용할 수 있다.
설정된 검색엔진에 따라, 저 옵션이 설정하지 않더라도 검색제안을 통해 위와 비슷한 기능을 쓸 수 있기도 한다. (구글이나 빙 등)
페이지내 미디어 모아보기 & 내려받기
보통 웹 페이지에서 이미지를 저장할 땐 마우스 우클릭 메뉴를 사용하거나, 우클릭이 막혀있을 경우 개발자도구를 사용하여 URL을 알아내어 저장한다. 파이어폭스에선 방법이 하나 더 있는데, 바로 페이지 정보를 활용하는 것이다.
이 기능은 Ctrl + I 단축키나 Alt 메뉴 -> 도구 -> 페이지 정보를 통해 들어갈 수 있는데, 여기서 "미디어" 탭에 들어가면 해당 페이지에 들어간 미디어 즉, 이미지와 배경 이미지는 물론, HTML5 오디오나 동영상까지 모두 모아서 보여준다.
게다가 여기에 나타난 파일들은 우클릭/개발자도구 방지같은 방해없이 저장하는 것도 가능하고, 심지어 여러 파일을 선택해서 한꺼번에 저장하는 기능도 있다!
다만, 여러 파일을 저장하는 기능은 이름이 겹치는 파일을 빼먹는 경우가 있어서 이 점이 아쉽다. 또한 이 기능을 가지고 유튜브나 일부 웹툰사이트에선 미디어를 저장할 수 없다. (URL 앞에 blob: 가 붙어있으면 여기서 저장할 수 없는 파일이다.)
이스터에그: 파이어폭스에도 숨겨진 게임이 있다.
크롬에선 인터넷 접속이 안 될 때 공룡이 달리는 게임이 숨어있다. MS에지(Edge)에선 서핑하는 게임이 숨어있고 비발디 브라우저에선 Vivaldia라는 게임이 있다. 파이어폭스에도 이런 숨겨진 게임이 있는데, 주소창 입력으로 진입할 수 있는 타 브라우저들과는 달리 너무 꼭꼭 숨겨서 다른 브라우저에 비해 찾기가 힘들다.
파이어폭스에서 도구모음 사용자지정(Customize toolbar)에 들어간 뒤, 가변 공간(Flexible Space)만 남기고 나머지 항목을 모조리 도구모음이나 더보기 메뉴에 넣으면 아래에 유니콘 에모지 버튼이 생긴다. 이를 누르면 Pong을 90도 돌린거 같은 게임이 나타나며 키보드의 좌우 방향키로 조작하여 플레이할 수 있다.
개발자도구 UI크기 조절
이건 사실 Chromium계 브라우저에서도 있는 기능이다. 개발자나 파워유저의 경우 종종 브라우저의 개발자도구를 사용하기도 하는데, 사람에 따라, 혹은 사용하고 있는 모니터에 따라 개발자도구의 UI나 글자 크기가 너무 작게 느껴질 수도 있다.
그럴 땐 개발자 도구에서 Ctrl + (+ 혹은 -) 단축키를 누르거나 아니면 Ctrl + 마우스 휠을 통해 UI 크기를 조절할 수도 있다.
내 해커스펍 계정은 여기서 공유했던 유용한 정보나 글을 올리는 블로그처럼 쓸테야. 예전 블로그 글도 좀 가져올까...
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @gaeulbyul가을별 저만 느린 게 아니었군요. 😅
@gaeulbyul가을별 저만 느린 게 아니었군요. 😅
![]() @arkjunJuntai Park
@arkjunJuntai Park ![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @gaeulbyul가을별 어… 이건 또 왜 이럴까요… 😂 살펴보겠습니다…
@gaeulbyul가을별 어… 이건 또 왜 이럴까요… 😂 살펴보겠습니다…
한번 만들면 끝인 소프트웨어는 없다. (아주 없진 않다)
소프트웨어 개발은 끊임없이 소프트웨어를 만들어가고 개선해 가고 발전해 나아가는 방향이어야 하고, 마찬가지로 인간의 삶도 끊임없이 인간다운 삶을 만들어가고 개선해가고 발전해 나아가는 방향이어야 한다고 생각합니다.
물론 저도 아직 버전 0.0.4 정도의 인간이기는 합니다만…
더 나은 생각, 다 나은 삶을 살기 위해 늘 고민되고 망설여지는 상황에서는 밝고 긍정적인 선택을 하려고 노력합니다. (물론 못그럴 때도 많지만요 😂)
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
2025 Q1 Review
Jaeyeol Lee @kodingwarrior@hackers.pub
작년 10월 쯤부터 강남에 파견근무를 가게 되었다. 간만에 돈벌이가 나쁘지 않은 생활, 요즘 받는거에 비하면 월급 두배 이벤트를 하고 있는데, 그만큼 너무 바빠졌다. 주말도 쉬지 않고 일했고, 설연휴도 삼일절 연휴도 쉬지도 못하고 일했다. 그러다 보니, 책을 읽을 시간도 없을 뿐더러, 사람을 만나러 다닐 여유도 거의 없다시피 했다. 일정을 잡는 것도 눈치봐야 하는 수준으로 바빠졌고, 이 일정이 언제 끝날지도 모르겟다.
그래서 블로그에 근황을 남기자니, "네.. 그냥 뺑이치고 있습니다..." 라고 밖에 요약이 되지 않는다.
요즘 근황이 어떻냐면....
블로그에 쓸만한 근황은 잘 없는 것 같지만, 그래도 몇가지 변경사항은 있는것 같아서 기록이라도 남겨야겠다. 대외활동을 하게 될 일은 당연히 없었어서 타임라인을 나열하기도 어렵고, "그냥 요즘 이런 변화가 생겼고, 이런 생각을 하고 있습니다" 정도로 남겨두겠다.
노트를 사서 끄적이는 습관을 들이려고 하는 중이다
삶에 변화를 좀 줘볼까하는 마음가짐에 프랭클린 플래너랑 속지를 구매했다. (사실 이런짓은 2016년/2020년 시도해본 적도 있었다) CEO 사이즈가 간편하기도 하고, 펜을 꽂을 수 있는 공간도 있어서 들고 다니면서 뭔가를 끄적이기에도 좋다.
<script data-allowed-prefixes="https://social.silicon.moe/" async src="https://social.silicon.moe/embed.js"></script>Post by @kodingwarrior@silicon.moeView on Mastodon
요즘은 일할때 아에 A4 용지 하나 꺼내서 거기다가 해야할 일들 나열하고, 어떤 Sub task를 해야하는지 시각적으로 쪼개기도 하는데, 키보드로 타이핑해서 할 일을 관리하는 것보다 역설적으로 더 관리가 잘 된다. 하나하나 남김없이 기록으로 남겨야겠다는 강박을 가지면 그것도 그것대로 집중이 안되었던 것 같다. 필요하면 그때그때 하나의 축약된 스냅샷을 남긴다면 모를까.
Getting Things Done 에 따르면, 할 일 관리 내지는 생산성의 끝판왕은 펜과 종이로 충분하다고도 설명하곤 했었는데, 왜 그런지는 요즘 들어서 실감하고 있다. 그렇다고, Vim을 사용하는 워크플로우가 별로이냐면 그것도 아니다. 각자, 담당할 수 있는 영역이 다를 뿐이고, 시각화가 필요하거나 시각적인 정보의 자유로운 배치를 원한다면 마우스로 어거지로 배치하느니 차라리 펜과 종이만한게 없다.
지하철 타고 다닐때나 버스를 타고 다닐때, 종이책을 들고 다니면서 읽거나 아이패드로 책을 읽곤 하지만, 책 자체가 내용이 많은건지 내 처리속도(1분당 1-2페이지)가 느린건지 유의미하게 읽는 양이 그렇게 많지는 않다. 꾸준히 읽는다는 것 자체에 의미를 둘 수는 있긴 하겠지만, '찔끔찔끔 읽으면서 내가 가져갈 수 있는게 무엇인가?'라는 실용적인 관점에서 접근해보니, 책 읽는데 시간을 들이기보다는 조금이라도 생각나는 것들을 다이어리에다가 기록이라도 남겨두면 이것들을 조합해서 밀린 계획들을 조금이라도 정리도 할 수 있고, 블로그에 글도 올리고, 블로그에 글을 올리겠다고 밀린 것들도 청산할 수 있고 일석이조 아닌가?
물론 책을 읽을 시간이 많으면 베스트겠다.
슬슬 취준을 시작하고 있다
지금 진행중인 3년이 넘는 계약도 슬슬 끝나간다. 취업 시장에 나올 수 있을때까지 한 6개월~1년 정도 남았다고 볼 수 있는데, 밥벌이를 하면서 취업 준비를 하기도 적당한 시기다. 사실은, "취업 준비"라는걸 제대로 해본 적도 없었다. 지금까지 해온 밥벌이도 그냥 코딩테스트는 그냥저냥 통과해서 그 운빨로 인턴을 시작하기도 했고, 그 다음부터는 지인(혹은 2차 지인)이 다니는 회사에 공식적인 전형이 없이 일을 해오긴 했었다. 그래서, 취업 준비를 하는 것도 이번이 처음이다.
여기에서도 간단하게 언급하긴 했었는데, 취준을 하게 된다면 프론트엔드 직군을 알아보거나 혹은 풀스택 직군을 알아보게 될 것 같다. 프론트엔드 직군을 생각하게 된 이유는 아래와 같다.
- 돈이 되는 제품을 만드는건 결국 프론트에서 시작한다.
아무리 기능이 많더라도 사용성이 구리거나 이쁘지도 않다면, 그걸 쓰려고 하는 고객도 잘 없다. 그것은 즉슨 돈벌이가 되지도 않는다. 기능을 특정 고객에게 맞춤형으로 개발한다고 한들, 사용성이 구리거나 이쁘지도 않으면 다른 경쟁업체에게 빼앗기기 일쑤다. 돈이 되는 일을 하고 가치를 창출하려면 프론트엔드를 하는게 불가피하다는 결론에 도달했다.
- 이왕 피할 수 없으면, 그냥 이대로 커리어로 끌고 가야겠다는 생각이 들었다.
본업은 분명히 백엔드로 시작하긴 했었지만, 실무에서 주로 하게 되었던 일들은 프론트엔드 할 사람이 없거나 혹은 일손이 모자라서 짬처리를 하는 일이었다. 거쳐갔던 회사 중에는 신중하게 기획하고 제품을 잘 만드는 것에 집중하고 기술스택을 가리지 않는 좋은 회사도 있었지만 이 경우는 짬처리와는 거리가 멀었다. 짬처리를 당하든, 내가 자발적으로 하게 되든, 결국에는 프론트엔드는 피할 수 없는 일이 되어왔다.
피할 수 없으면, 이걸로 계속 밥벌이를 하고 있으면, 그냥 이걸 내 커리어로 들고 가는게 맞지 않을까? 라는 생각이 들었다. 어차피, 백엔드도 그렇게 깊게 하지도 않았으니 프론트엔드가 손에 맞아가는 이 시점에 프론트엔드로 방향 트는 것도 방법이겠다 싶다.
프론트엔드 취준을 생각하면서도 걱정이 든다
프론트엔드 쪽으로 취업을 하려고 생각은 하고 있지만, 이래저래 걱정은 많다. 가장 먼저 드는 생각은, 내가 프론트엔드 개발을 할 때는 손이 그렇게 빠르지가 않다. Figma를 보면서 작업하면 금방이라고 느끼는 사람도 있겠지만, 하루에 10페이지-20페이지를 금방 찍어내는 사람이랑은 속도 차이가 좀 있는 것 같다.
거기다 처음부터 다시 배워야 하는 수준이다. 백엔드도 그렇게 깊게 하지는 않았지만, 프론트엔드는 더더욱 구조를 생각하면서 짜왔던 편도 아니거니와, 돌아만 가면 되는 수준으로 야매로 짜오긴 했다. 컴포넌트 나눠서 개발하는건 당연히 기본이긴 하지만, 잘 나누는지는 모르겠다. 그나마, "CSS는 과학이다"라는 마음가짐이었어서 CSS는 어느 정도 익숙하지만 딱 거기까지만인 것 같다.
지금까지 커리어를 이어오면서, 가장 취약했던 것도 사실은 프론트엔드이기도 하다. 퍼블리싱을 입히는 작업이 가장 괴롭게 느껴지기도 했었고, 다른 작업보다 심리적인 저항감이 있었어서 상대적으로 시간이 오래 걸리기도 했었다. (ADHD의 영향이 있어서일지도 모른다) 오히려 약점인 분야로 취업을 생각하고 있는 것도 어떻게 보면 이상하기도 하지만, "나는 프론트엔드 개발자다" 라는 마음가짐으로 임하게 된다면 그나마 저항감이 덜어질 것 같다.
당장은 할 수 있는 것부터 하고 있다
프론트엔드 개발자로서 어필하려면, 당장은 프론트엔드 개발자로서 포트폴리오가 될만한 것들을 만들어야 한다. 그러면서, 더더욱 의욕을 잃지 않을만한 것을 찾아서 만들어야 한다. 그래서 요즘은 나도 쓰고 남한테도 쓰라고 권장할 수 있는 앱을 만들려고 시도하는 중이다. 이 글을 쓰고 있는 Hackers Pub에 기여할 방법을 찾아보기도 하고, 직접 Mastodon 클라이언트를 만들고 있기도 하다. 다음 분기에는 꼭 출시하는게 목표다. 면접이나 과제 전형 준비는.... 일단 맞으면서 배워야겠지..
그래도 Full-stack 엔지니어(요즘 용어로는 Product 엔지니어) 라는 선택지도 완전히 버리지는 못해서 백엔드를 해야한다면 그때그때 습득하면 될 것 같다.
지금까지 읽은 책들
위에서 언급했다시피, 책 읽을 시간도 거의 확보하지 못했다. 집 - 사무실 - 집 - 사무실 루틴을 반복하는 것도 모자라서 최소 일주일에 한번 이상은 사무실에서 밤새기까지 해서 책을 읽을 정신적인 여력 조차도 없었다.
그나마 읽은 것들을 나열하자면....
- 또라이 제로 조직 (No Asshole Rule)
- 개인적으로 별로였다. 어떤 특징을 가진 사람을 또라이라고 규정하는 방식이나, 또라이라고 하는 사람이 조직에 얼마나 해로운지를 그럴듯한 설명을 하고 있지만, 이것도 주관적인 기준에 따라 다를 수 있기 때문에 평범한 사람도 또라이로 지목이 되어서 따돌림을 당하고도 남는 사회다.
- 일부는 납득은 되지만, 어조가 너무 노골적인 책이었어서 개인적으론 별로였다. 노골적인게 누군가에겐 사이다일 순 있겠지만, PTSD 있는 사람들에겐 피하라고 하고 싶은 책이다.
- RAG에 대한 책을 읽긴 했는데, 아직 공식적인 제목은 나오진 않았다. JPub에서 협찬을 받았지만, 출간 소식이 공식적으로 올라오면 그 때 링크를 달아두겠다.
- 큐레이션 : 정보 과잉 시대에서 쓸모에 맞게 조합해서 전시하는 것만으로도 어떤 가치를 전달할 수 있는지 잘 설명해주는 책이다. 알고리즘 기반의 추천이 어떻게 보면 이 시대의 큐레이션이라고 볼 수 있지 않을까?
- 노 필터(-ing) : 인스타그램 창업 스토리를 다루고 있는 책인데, 지금 읽고 있는 중이다. "사진을 찍고, 공유한다"라는 핵심적인 기능을 파고 들어서 시장에서 독보적인 위치를 차지해온 서사가 재밌다. 근데, 책 읽을 시간도 계속 없어져서 어느 시점부터는 맥락이 날아갈 것 같다.
And...?
이젠 좀 바쁜 것도 끝이 보이고, 이젠 진짜 하고 싶은거 많이 하면서 다음 분기를 보내고 싶다.
- Vim 행사 열기
- 좀 더 초보자들 친화적이고, 좀 더 많은 사람들에게 와닿고, 특히 Vim 자체에 어려움을 겪는 학생들에게도 Vim에 대해 가지는 "접하기 어렵다" 라는 고정관념을 타파할 수 있는 행사를 여는게 목표다.
- 지난 주부터 서베이를 돌렸는데, 44명이나 되는 분들이 응해주셨다. 이미 큰 행사를 열 것으로 계획하고는 있었지만, 정말 큰 행사가 될 것 같다
- JLPT N3 따기
- 듀오링고 일본어 모든 섹션을 다 완주하고 나서 자신감이 생겼다. 한자를 공부하는게 좀 고역이긴 하겠지만, 쪼끔이라도 잠깐 훑어보면 되지 않을까?라는 나이브한 생각이긴 하다. 어차피, 일본으로 넘어가는게 목표이기도 하겠다, N3 따는 걸로 시작해서 그 다음은 N2, 그 다음은 N1 점진적으로 따려고 한다.
- 일본 이민가기 프로젝트... 성공하겠지...?
- 만들고 있는 Mastodon Client를 플레이스토어에 출시하기