![]() @hongminhee洪 民憙 (Hong Minhee) 좋게 말하면 만능이고 정확히 말하면 이도 저도 아닌 그런 느낌이로군요.;
@hongminhee洪 民憙 (Hong Minhee) 좋게 말하면 만능이고 정확히 말하면 이도 저도 아닌 그런 느낌이로군요.;
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 906 following · 629 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub! My main account is at ![]() @hongminhee洪 民憙 (Hong Minhee).
@hongminhee洪 民憙 (Hong Minhee).
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다. 제 메인 계정은: ![]() @hongminhee洪 民憙 (Hong Minhee).
@hongminhee洪 民憙 (Hong Minhee).
Fedify、Hollo、BotKit、そしてこのサイト、Hackers' Pubを作っています。私のメインアカウントは「![]() @hongminhee洪 民憙 (Hong Minhee)」に。
@hongminhee洪 民憙 (Hong Minhee)」に。
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
![]() @pkgupdtpkg update 바로 그렇습니다.
@pkgupdtpkg update 바로 그렇습니다.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @kodingwarriorJaeyeol Lee 해시태그는 ActivityPub의 어떤 개념에 대응되나요? 또는 그냥 별개인건가요?
@kodingwarriorJaeyeol Lee 해시태그는 ActivityPub의 어떤 개념에 대응되나요? 또는 그냥 별개인건가요?
#해시태그 지원되나!?
![]() @kodingwarriorJaeyeol Lee 아직 안 됩니다… 이것도 얼른 지원해야겠네요.
@kodingwarriorJaeyeol Lee 아직 안 됩니다… 이것도 얼른 지원해야겠네요.
해커스펍 친구를 소개합니다 줄여서 해친소
이러면 hurted cow로 읽힐 것 같다
![]() @hongminhee洪 民憙 (Hong Minhee) 아... 역시 함수형 언어인가요.;; 알려주셔서 감사합니다. 😊
@hongminhee洪 民憙 (Hong Minhee) 아... 역시 함수형 언어인가요.;; 알려주셔서 감사합니다. 😊
![]() @pkgupdtpkg update 함수형 언어라서 그렇다기 보다는 애매해서 그런 것 같아요. 함수형 스타일로 짜려고 하면 .NET 인터옵이 불편해지고, .NET 인터옵 고려해서 짜려고 하면 함수형 스타일로 못 짜고… 그런 느낌!?
@pkgupdtpkg update 함수형 언어라서 그렇다기 보다는 애매해서 그런 것 같아요. 함수형 스타일로 짜려고 하면 .NET 인터옵이 불편해지고, .NET 인터옵 고려해서 짜려고 하면 함수형 스타일로 못 짜고… 그런 느낌!?
@gnh1201고남현 님, 어서 오세요!
F# 재밌어 보이네... 😇
![]() @pkgupdtpkg update 멀리서 보면 희극, 가까이서 보면 비극입니다… (뭐, 저도 엄청 많이 써 본 건 아니지만요.)
@pkgupdtpkg update 멀리서 보면 희극, 가까이서 보면 비극입니다… (뭐, 저도 엄청 많이 써 본 건 아니지만요.)
F# 재밌어 보이네... 😇
![]() @hongminhee洪 民憙 (Hong Minhee) 오.. 발표 화이팅입니다!!
@hongminhee洪 民憙 (Hong Minhee) 오.. 발표 화이팅입니다!!
@morealLee Dogeon 감사합니다…! 🙏 일본어를 많이 더듬지 않아야 할텐데 걱정이 크네요.
![]() @hongminhee洪 民憙 (Hong Minhee) 근데 또 말씀하신 문제들이 autocompletion 잘되면 어느정도 해결되지 않나요?
@hongminhee洪 民憙 (Hong Minhee) 근데 또 말씀하신 문제들이 autocompletion 잘되면 어느정도 해결되지 않나요?
![]() @bglbgl gwyng 음, 그렇게는 생각해 본 적 없는데 그도 그렇네요. 🤔
@bglbgl gwyng 음, 그렇게는 생각해 본 적 없는데 그도 그렇네요. 🤔
서비스 배포시간을 21시로 정해서 강제야근!
![]() @clastneo 아이고… 고생이 많으셔요. 😭
@clastneo 아이고… 고생이 많으셔요. 😭
서비스 배포시간을 21시로 정해서 강제야근!
이제 정말로 좋아요·에모지 반응 기능을 구현할 때가 왔다… 하지만 일단 낼모레 있을 第8回FediLUG勉強会 발표 준비부터 해야 한다…
![]() @hongminhee洪 民憙 (Hong Minhee) 제가 셸에 전반적으로 익숙하지 않아서 .bat을 만들어 작업할 바에는 .py를 만들어 쓰는 게 낫지 않나 생각했는데, 이걸 보니 은근히 파워셸로도 할 수 있는 일이 많을 것 같아서 흥미가 갑니다 ㅋㅋ
@hongminhee洪 民憙 (Hong Minhee) 제가 셸에 전반적으로 익숙하지 않아서 .bat을 만들어 작업할 바에는 .py를 만들어 쓰는 게 낫지 않나 생각했는데, 이걸 보니 은근히 파워셸로도 할 수 있는 일이 많을 것 같아서 흥미가 갑니다 ㅋㅋ
![]() @jjme정진명 PowerShell이 애매하긴 한데 할 수 있는 게 많긴 하더라고요. 일단 .NET 라이브러리를 다 가져다 쓸 수 있어서…
@jjme정진명 PowerShell이 애매하긴 한데 할 수 있는 게 많긴 하더라고요. 일단 .NET 라이브러리를 다 가져다 쓸 수 있어서…
Hackers' Pubは現在、韓国語中心のコミュニティが形成されていますが、日本語のコミュニティも拡大することを希望しています。Hackers' Pubは、まるでQiitaやZennの様なソフトウェア開発者の為のブログプラットフォームであると同時に、MisskeyやMastodonの様なマイクロブログプラットフォームでもあり、何よりもActivityPubをサポートしているので、Mastodonや Misskey等とも交流が出来ます。(このアカウントもHackers' Pubのアカウントです!)
Hackers' Pubに興味の有る方は、私にDMでメールアドレスをお知らせいただければ、招待状を送らせていただきます。 是非、ご参加をお待ちしております。宜しくお願いします。
![]() @darkriss다크리스 안녕하세요, 어서 오세요!
@darkriss다크리스 안녕하세요, 어서 오세요!
![]() @hongminhee洪 民憙 (Hong Minhee) 一番欲しかった機能をありがとう🙏
@hongminhee洪 民憙 (Hong Minhee) 一番欲しかった機能をありがとう🙏
@daidaisuke お待たせしました。笑
공유 알림에 약간 버그가 있었네요. 이제 알림이 잘 갈 겁니다.
![]() @hongminhee洪 民憙 (Hong Minhee) 一番欲しかった機能をありがとう🙏
@hongminhee洪 民憙 (Hong Minhee) 一番欲しかった機能をありがとう🙏
Hackers' Pub에 이제 알림 기능이 생겼습니다. 우상단 프로필 사진 바로 왼쪽에 알림 아이콘이 추가되었고, 이제 읽지 않은 알림이 있을 경우 그 위에 빨간 동그라미가 표시됩니다. 알림의 종류는 현재 다음 다섯 가지입니다:
- 누가 날 팔로했을 때
- 누가 날 언급했을 때
- 누가 내 글에 답글을 달았을 때
- 누가 내 글을 인용했을 때
- 누가 내 글을 공유했을 때
공유 알림에 약간 버그가 있었네요. 이제 알림이 잘 갈 겁니다.
실용적인 프로그램을 만들 수는 없겠지만, Maude와 같은 정형 명세 언어도 재미있습니다. 저는 실제 코드를 쓰기 전에 데이터 흐름을 정리하고 추상화 하여 스펙을 명확히 하는데 사용합니다. 단점은 GitHub에서 무슨 언어인지 몰라서 통계가 안 잡힙니다.
알림이 생겨서 보니, 놓친 답글들이 좀 있다는걸 깨달을 수 있었다 😂
뭔가 에자일 마스터... 라는 분에게 에자일은 이런 것, 하며 배워서 체험해보는데 좀 새롭긴 하다. 일반화하기는 좀 어렵겠지만 게임회사에서 굴리는 방식이랑 it쪽에서 굴리는 방식은 좀 다른듯. 보통 '빠르게 모여서, 토의하고, 흩어지는 것'까지만 강조하는데, '솔직하게 잘된 것, 잘못된 것, 고칠 것'을 이야기 하는 게 더 중요한 거 같다. 책임쪽 문제 신경쓰면서 저걸 회피하다 망가지는 거 같아.
윈도에서 이미지 일괄 작업을 할 때 imagemagick을 최적의 소프트웨어라고 느낄 때가 있고, cli 소프트웨어가 윈도 11에서도 '현역'인게 신기하다.
윈도에서 이미지 일괄 작업을 할 때 imagemagick을 최적의 소프트웨어라고 느낄 때가 있고, cli 소프트웨어가 윈도 11에서도 '현역'인게 신기하다.
셸 언어는 때로 추하길 요구 받는다
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
이 글에서는 명령줄 인터페이스(CLI)를 지배하는 셸 언어의 독특한 설계 철학을 탐구하며, 셸 언어가 왜 때로는 "추함"을 받아들여야 하는지에 대한 이유를 설명합니다. Bash와 PowerShell을 비교하며, PowerShell이 가독성을 높이기 위해 장황해진 반면, Bash는 간결함을 유지하여 빠른 상호작용에 더 적합함을 지적합니다. 현대적인 셸인 Nushell이 이 균형을 맞추기 위해 노력하는 점을 언급하며, 셸 언어의 성공은 "아름다운 코드"와 "효율적인 상호작용" 사이의 균형에 달려 있음을 강조합니다. 마지막으로, 모든 도구는 사용 맥락에 맞게 설계되어야 한다는 더 넓은 소프트웨어 설계 원칙을 제시하며, 셸 언어의 맥락은 키보드와 사용자 사이의 빠른 대화임을 강조합니다. 이 글은 셸 언어 설계에 대한 흥미로운 통찰력을 제공하며, 소프트웨어 설계 시 맥락의 중요성을 일깨워 줍니다.
Read more →@ash_kim0082kimBBang 님, 안녕하세요!
![]() @hongminhee@hackers.pub洪 民憙 (Hong Minhee) 그게말입니다.. (한숨푹)
@hongminhee@hackers.pub洪 民憙 (Hong Minhee) 그게말입니다.. (한숨푹)
![]() @pbzweihander쯔방
@pbzweihander쯔방 

 원해서 쓰시는 건 아니시군요…
원해서 쓰시는 건 아니시군요…
개인적으로 웬만한 경우에는 prop drilling하는 걸(깊더라도) 선호하는데, 마우스를 따라다니고(=도큐먼트 기준 마우스 좌표를 알아야 하고) 해당 컴포넌트에 대한 설명을 담은(=해당 컴포넌트가 받은 prop을 쓰는) 마우스오버 툴팁을 여기저기에 붙여야 할 경우(=여러 번 구현해야 함) createContext/useContext를 쓰는 게 말이 되는 것 같았다.
접근성 문제 때문에 마우스오버로 정보를 보여주는 것 자체를 어디서나 쓸 수는 없겠지만… 다른 데 써 먹을 수도 있으리라 생각함.
일하기 싫어서 빈 망고 파일만 30분째 노려보는 중
![]() @pbzweihander쯔방
@pbzweihander쯔방 

 어라, 의외로 Rust를 안 쓰시고 Go를 쓰시네요…!?
어라, 의외로 Rust를 안 쓰시고 Go를 쓰시네요…!?
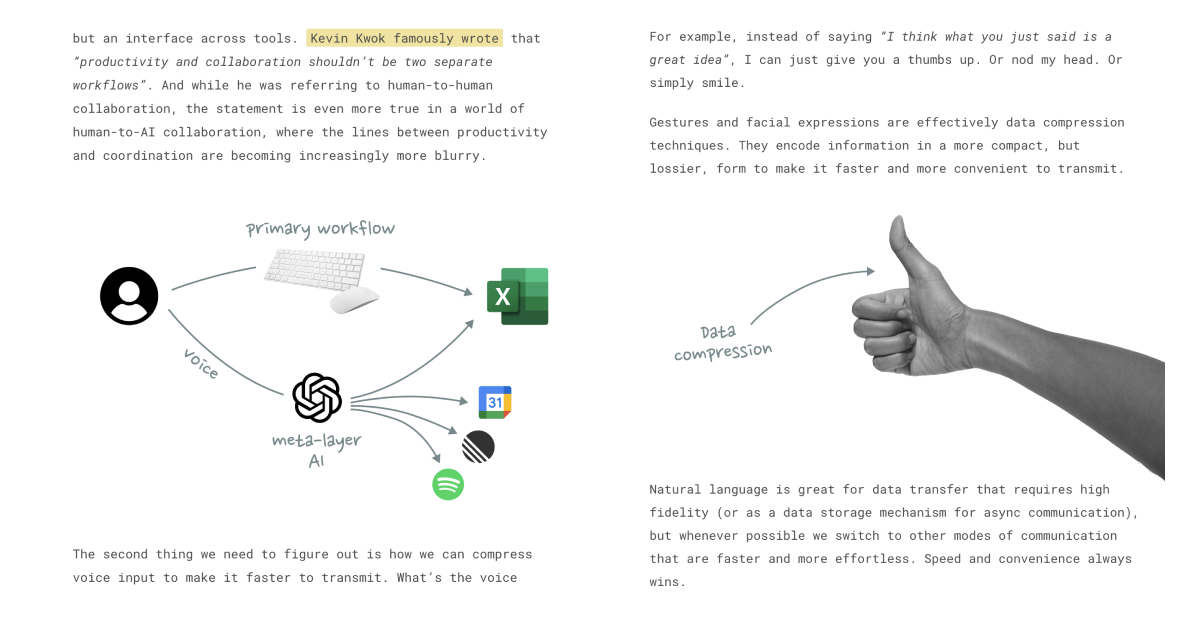
알렉사나 시리와 같은 음성 인터페이스가 성공하지 못한 이유에 대해 AI가 충분히 똑똑하지 않았기 때문이라고 말하곤 하지만, 핵심 문제는 출력의 퀄리티가 아니라 입력의 불편함이었다. "헤이 구글, 오늘 샌프란시스코 날씨는 어때?"와 같은 자연어 프롬프트는 홈 화면에서 날씨 앱을 터치하는 것보다 10배 더 걸린다. (매우 공감...)
대화형 인터페이스는 기존 워크플로우를 대체하는게 아니라 보완해야 한다. 키보드 워크플로우와 대화 워크플로우가 분리되어 스위칭을 반복해야 하는 방식이 아니라, 기존 작업을 멈추지 않고 AI와 대화하며 작업을 계속 할 수 있어야 한다는 것. https://julian.digital/2025/03/27/the-case-against-conversational-interfaces/
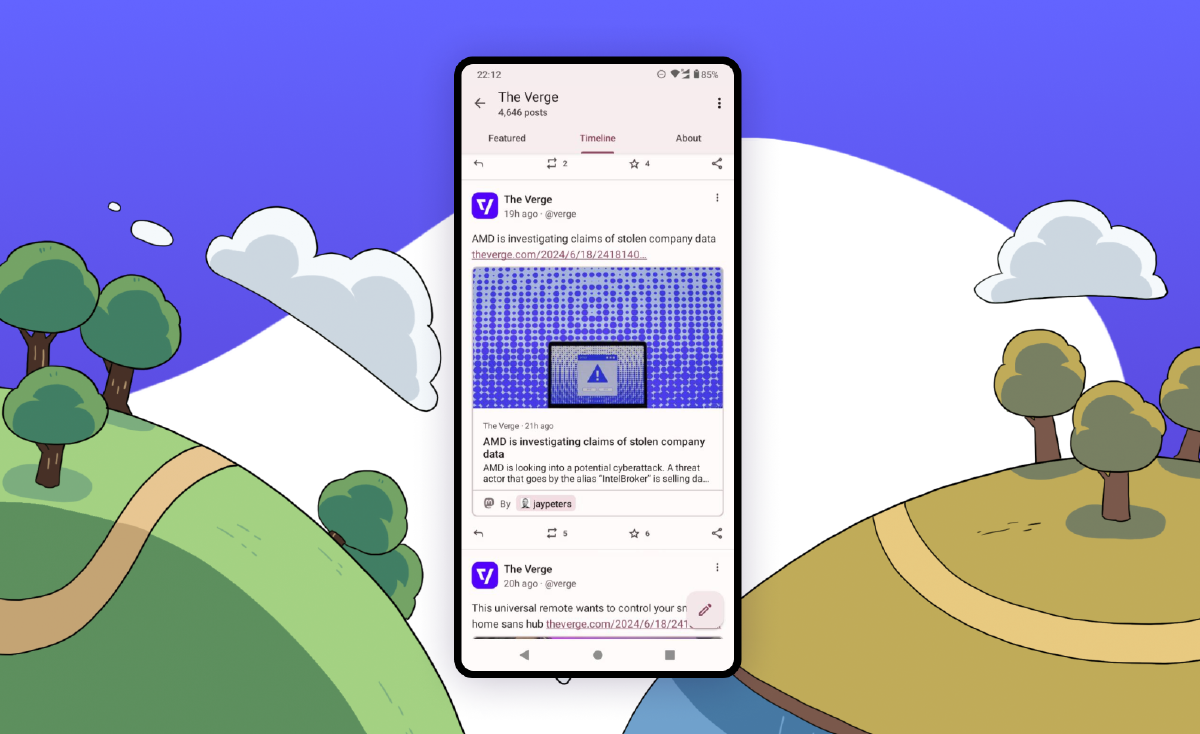
![]() @hongminhee洪 民憙 (Hong Minhee) 저는 TechCrunch의 사례를 보고 알았는데 아직은 혼동이 있나 보네요. https://blog.joinmastodon.org/2024/07/highlighting-journalism-on-mastodon/
@hongminhee洪 民憙 (Hong Minhee) 저는 TechCrunch의 사례를 보고 알았는데 아직은 혼동이 있나 보네요. https://blog.joinmastodon.org/2024/07/highlighting-journalism-on-mastodon/
@mck 네, 안 그래도 그거 관련해서 피드백을 보내긴 했습니다.
해커스펍 성장하는걸 구경하는 재미가 있어서 슥뽕슥뽕하게 됨
지금 Hackers' Pub에는 Fresh 2.0 알파를 쓰고 있는데, 여러 가지 아쉬운 점이 많지만 그 중 하나가 아일랜드 컴포넌트로 콘텍스트가 전달이 안 된다는 것. 현재 아일랜드 컴포넌트에는 로캘 같은 정보를 일일히 프랍(prop)으로 넘겨줘야 한다…
RE: https://hackers.pub/@kodingwarrior/0195f94d-61f3-7cab-8a34-f2a8ab0f9a4a
Claude Sonnet 3.7이 콘텍스트 윈도만 좀 더 컸더라면…
정말 Gemini 2.5 Pro를 써야 하나? Gemini 모델들은 하나같이 코딩은 어떨지 몰라도 글은 못 쓰는 것 같은데…
Claude Sonnet 3.7이 콘텍스트 윈도만 좀 더 컸더라면…
역시 모든 것들은 직접 데여봐야 는다... React의 useContext가 뭐하려고 쓰는지 실감이 잘 안났었는데, prop drilling하지 않고 디펜던시를 주입하고 싶을때 유용한듯.
특히, 어떤 특정한 데이터를 다루는 복잡한 컴포넌트를 다룬다고 가정하면 요렇게 프로바이더에 넘겨주면 되고 하위 컴포넌트에서는 useContext에서 그 값을 가져오면 코드도 굉장히 깔끔해지게 되는 듯
<PostContext.Provider value={{ currentUser }}>
<Post.Title post={post} />
<Post.Comments>
{comments.map(comment =>
<Post.Comment comment={comment} />
)}
</Post.Comments>
<PostContext.Provider>이런 글도 있다.
https://testdouble.com/insights/react-context-for-dependency-injection-not-state-management
Hackers' Pub에 이제 알림 기능이 생겼습니다. 우상단 프로필 사진 바로 왼쪽에 알림 아이콘이 추가되었고, 이제 읽지 않은 알림이 있을 경우 그 위에 빨간 동그라미가 표시됩니다. 알림의 종류는 현재 다음 다섯 가지입니다:
- 누가 날 팔로했을 때
- 누가 날 언급했을 때
- 누가 내 글에 답글을 달았을 때
- 누가 내 글을 인용했을 때
- 누가 내 글을 공유했을 때
소수의견: 프로그래밍 언어의 identifier에서 그냥 소문자만 남기고 대문자를 아예 금지시켜야한다. 그리고 하이픈이나 언더바 둘중에 하나만 허용한다. 둘다 허용하면 취향에 따라 섞어쓰게된다. 진작에 이렇게 했으면 뭐시기 case 논쟁으로 시간낭비 안 했을것이다.
그리고 남은 대문자를 identifier와 충돌할 걱정없이 자유롭게 keyword에 쓰면 된다. 내가 생각하는 멋진 응용으로는, 객체 생성에 대표적으로 쓰이는 new 대신에 A를 쓰는 것이다. x = A user, 쏘쿨하지 않습니까.
@lanto 님, 어서 오세요!
Hello World!
![]() @hyukhyukkNormal-developer 님, 어서 오세요!
@hyukhyukkNormal-developer 님, 어서 오세요!
@flyer 님도 어서 오세요!
@muo안동혁 님, 안녕하세요. 어서 오세요!
![]() @curry박준규 와 저거 무슨 내용 다루는 책인가요
@curry박준규 와 저거 무슨 내용 다루는 책인가요
몇 년 전에 취미로 프로그래밍 책 제본을 했다. 인터넷에서 업체에 PDF 파일을 전달하면 제본해서 택배로 받았다. 그렇게 읽지도 않는 책은 쌓여만 갔다. 결국 몇 달 전에 하스켈 학교 모르는 분에게 한 권만 나눔하고 모두 버렸다.
그런데 프로그래밍 책은 펼쳐 놓고 노트북을 켜서 실습할 때가 많기 때문에 잘 펴져야 한다. 떡제본은 펼침성이 나빠서 불만이었고 여러 제본 방식을 알아보다가 바인더 형식을 써보기로 했다. 적당한 업체를 찾아서 첫 주문을 했는데 오늘 도착했다. 원래 표지 디자인을 직접 해서 업체에 PDF를 전달해야 하는데 하는 법도 모르고 시간도 없어서
“그냥 대충 알아서 해주세요.”
했는데⋯
너무 이쁘게 잘 뽑아 주셨다. 책등 문구 디자인도 알아서 센스 있게 해주셨는데 너무 마음에 든다. 과연 이 책은 끝까지 읽을 수 있을까!
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @curry박준규 네, 이 친구의 경우에는 고등학생 때 잠깐 C++을 했었고, 그 뒤에 전혀 다른 일(장사 등)을 하다가 몇 해 전에 다시 프로그래밍을 시작하여 Python → Go → Rust 순서로 옮겨 탔다고 하더라고요. Haskell은 Rust를 접한 뒤에 이름을 들어 보았다고 합니다.
@curry박준규 네, 이 친구의 경우에는 고등학생 때 잠깐 C++을 했었고, 그 뒤에 전혀 다른 일(장사 등)을 하다가 몇 해 전에 다시 프로그래밍을 시작하여 Python → Go → Rust 순서로 옮겨 탔다고 하더라고요. Haskell은 Rust를 접한 뒤에 이름을 들어 보았다고 합니다.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 저도 C/C++만 하다가, 취직해서 Python/C# 등등 메모리 관리 알아서 해주는 언어의 편리함을 제대로 느꼈거든요. 그런 다음에 Rust 나왔을때 다시 메모리 관리하려고 하니까 너무 불편하고 이런걸 꼭 해야하나 싶었습니다. 요즘은 하스켈로 space leak 와장창 내면서 살고 있습니다ㅋㅋ
@curry박준규 저도 C/C++만 하다가, 취직해서 Python/C# 등등 메모리 관리 알아서 해주는 언어의 편리함을 제대로 느꼈거든요. 그런 다음에 Rust 나왔을때 다시 메모리 관리하려고 하니까 너무 불편하고 이런걸 꼭 해야하나 싶었습니다. 요즘은 하스켈로 space leak 와장창 내면서 살고 있습니다ㅋㅋ
이거 사서 읽긴 했는데, 문서에서 설명하는 내용이랑 거의 비슷해요. 액티비티펍이 왜 생겨났고, 액티비티펍으로 어떤 미래를 기대하는가 같은 내용 위주로 읽으면 좋을 것 같아요. 다만, 여기에 실습 예제는 따로 실습 안하고 슥 하고 보기만 했는데, 실용적인 뭔가를 만들거면 Fedify 문서를 정독하는게 낫지 않나 싶습니다
RE: https://hackers.pub/@curry/0195f6ee-df39-7af7-b388-495fcc0d0789
(라고는 했지만 아직 Fedify 실습을 안해봄)
이거 사서 읽긴 했는데, 문서에서 설명하는 내용이랑 거의 비슷해요. 액티비티펍이 왜 생겨났고, 액티비티펍으로 어떤 미래를 기대하는가 같은 내용 위주로 읽으면 좋을 것 같아요. 다만, 여기에 실습 예제는 따로 실습 안하고 슥 하고 보기만 했는데, 실용적인 뭔가를 만들거면 Fedify 문서를 정독하는게 낫지 않나 싶습니다
RE: https://hackers.pub/@curry/0195f6ee-df39-7af7-b388-495fcc0d0789
와, Ghost에 ActivityPub 연동되어서 돌아가는걸 방금 처음 봄