LLM 도움이면 못할 것도 없을 듯 하여 블로그를 직접 만들고 싶은데, 스프링부트 + 그냥JS로 만들어도 괜찮을지 모르겠습니다. (사실 아는 게 그것 뿐입니다..) 혹시 조금 더 편리하고 좋은 스택이 있을까요?
Linea
@linea@hackers.pub · 22 following · 26 followers
게임 디자이너에서 웹으로 넘어가려고 하고 있어요~
よく使う:Java
深掘りしたい:Go
勉強中:React、TypeScript, Python
이번 밋업에서 '혹시 주변에 포트란 해본 사람 있어요?'라는 말에 떠올렸던 건 내가 처음 플밍 한다고 할 때 아버지가 '나도 포트란 해봤어! 내가 짠 그거 그 랩에 아직도 있음'이라는 문구였다. '망가지지 않으면 암튼 그대로 유지된다'라는 전통은 분야에 따라 꽤나 다르게 유지되지 싶더라.
지금 만드는 걸 좀 어떻게든 해야 보이든 할 텐데. UK Gov의 컴포넌트를 굉장히 참고하고 있습니다. 'looking good!'을 신경쓰다보면 쉬운 길은 많죠. 장애인 관련 홈페이지를 만들고 있습니다.
지금의 문제는 뭐냐면, GK와 ROK의 장애인 정책이 꽤나 차이가 나는 겁니다. 제도적이나, 프로덕트적이나, 그 사이에서의 무언가를 찾으려 합니다. 가만 보면 차이가 많아요.
지금 만드는 걸 좀 어떻게든 해야 보이든 할 텐데. UK Gov의 컴포넌트를 굉장히 참고하고 있습니다. 'looking good!'을 신경쓰다보면 쉬운 길은 많죠. 장애인 관련 홈페이지를 만들고 있습니다.
역시 전반적으로 클로드를 많이들 쓰시는구나- 하는 인상
집에서 멀어서 좀 늦게 도착. 아무튼 왔다.
SolidJS로 앱 만들다가 아이콘셋이 필요해져서 패키지를 뒤져보는데, 마이너 생태계답게 마지막 업데이트가 삼사년 전인 패키지들만 나온다. 아이콘셋에 업데이트가 필요 없긴 하지. 그래도 최근에 업데이트 된 패키지가 걸리적거리는게 없을 것 같달까. 그러다 활발히 업데이트 중인 unplugin-icons를 찾았다. 이것은 SolidJS용 패키지가 아니었다. 아이콘셋도 아니었다. 거의 모든 아이콘셋을 거의 모든 프레임워크에서 사용할 수 있게 해주는 도구다. 이런 문물이 있었다니. 누가 만들었나 함 보자. 제작자는 Anthony Fu... 아아 또 그인가. 오늘도 비 React 웹 생태계엔 Anthony Fu의 은혜가 넘친다.
![]() Linea shared the below article:
Linea shared the below article:
일본 서버를 한국과 거의 비슷한 속도로 원격 접속하기
고남현 @gnh1201@hackers.pub
이 글에서는 한국에서 일본 서버를 사용할 때 발생하는 네트워크 지연 문제를 다루고, 해저 케이블망을 활용하여 이를 개선하는 방법을 소개합니다. 저렴한 일본 서버를 선택했지만, 실제 한국에서의 통신 속도가 예상보다 훨씬 느린 250ms에 달해 미국 시애틀보다도 못한 상황을 겪었습니다. 하지만 Microsoft Azure의 한국 리전을 중간 서버로 활용하여 데이터 센터 간 통신을 시도한 결과, 핑 시간을 30ms대로 크게 단축시키는 데 성공했습니다. 이는 86%의 속도 향상으로, RDP를 통해 원격 데스크탑을 사용하는 환경에서 체감 속도를 극적으로 개선했습니다. 이 글은 해외 서버를 사용할 때 네트워크 지연을 줄이는 실질적인 해결책을 제시하며, 독자에게 더 빠르고 효율적인 원격 작업 환경을 구축하는 데 도움을 줄 수 있습니다.
Read more →장애인 관련 사이트를 짜보고 있는데 생각보다 고려해야할 게 많다. 으으으. 장애라는 것의 범주가 넓다보니 생각해야할 게 엄청 많은 느낌.
Hello, World!
"두통과 함께하는 사람들"은 다음 주(22일 ~ 28일) 편두통 인식 개선 주간을 맞이해서 광화문에서 커피차 이벤트를 진행합니다! 주변에 많은 공유와 참여 부탁드려요.
- 📆 언제? 2025년 9월 22일 (월요일) 오전 10시 ~ 오후 2시
- 📍 어디서? 광화문 한국프레스센터 광장 [네이버 지도]
- 📋 무엇을 하나요? 편두통 질환과 캠페인을 소개하며 다양한 기념품(안대와 귀마개 등)과 음료를 드립니다! 🎁🥤
- ✅ 왜 하나요? 국제적으로 진행하는 캠페인의 일환으로 편두통에 대한 오해를 해소하고 편두통을 알리는걸 목표로 합니다.
오랫동안 열심히 준비하던 것 중 하나입니다. 부스 놀러와주시면 기쁠 것 같아요.
〈내가 LLM과 함께 코딩하는 방식〉이라는 글을 써 봤습니다…만 이미 LLM 많이 활용하는 분들은 잘 알고 계실 내용들이긴 합니다.
오늘 ![]() @TuringAppleDev튜링의 사과 에서 해커스퍼블릭이 열립니다!
@TuringAppleDev튜링의 사과 에서 해커스퍼블릭이 열립니다!
리액트 기본 파비콘 쓰는 페이지 어떤데
해커스펍 모임이 내일이었다! 왜 토요일인줄 알았을까.
최고으ㅏ 백엔드 개발자 되는 법
![]() Linea shared the below article:
Linea shared the below article:
React - useCallback & useMemo Misuse
Shahar Amir @shaharamir@hackers.pub
The `useCallback` and `useMemo` hooks in React are designed to optimize performance by memoizing functions and values, but using them indiscriminately can lead to unnecessary overhead. These hooks are beneficial when dealing with expensive calculations or when passing stable references to deeply nested child components. However, for simple operations like basic arithmetic or simple function declarations, the memoization provided by these hooks adds complexity without any performance gain. Overusing `useMemo` and `useCallback` introduces extra CPU cycles and can confuse developers, making the code harder to maintain. It's more efficient to apply these hooks selectively, focusing only on the parts of your application where they provide a tangible benefit, ensuring that React remains fast and your code stays clean.
Read more →월요일부터 일할 곳에서 아무튼 예시 페이지까지 받았는데 간단하게 리액트로 컴포넌트나 좀 만들어보고 있어야 하나 싶고. FE를 뭐로 쓸지 모르겠지만 컴포넌트 만들어두면 변환은 쉽겠지...?
언젠가는 Hackers' Pub 만우절 특집으로 종서 레이아웃을 선보이고 싶다.
![]() @hongminhee洪 民憙 (Hong Minhee) 후덕한 바 주인이 맥주 들고 '어서옵쇼' 하며 맞아준다던가요...?
@hongminhee洪 民憙 (Hong Minhee) 후덕한 바 주인이 맥주 들고 '어서옵쇼' 하며 맞아준다던가요...?
Hackers' Public @ Seoul 1회차 모임 (1차 모집)
서울에서 열리는 Hackers' Pub 오프라인 밋업, "Hackers' Public @ Seoul"이 2025월 9월 14일(일) 처음으로 개최됩니다. 처음 열리는 밋업인 만큼, 참여하는 많은 분들이 재밌게 느낄 수 있는 소재 위주로 연사자 분들을 섭외했습니다.
- 일시 : 9월 14일 (일) 오후 3시 ~ 오후 6시
- 장소 : 서울특별시 성동구 상원길 26, 튜링의사과
- 주제
강연이 끝나고 난 뒤에 자유롭게 네트워킹하는 시간을 가질 예정입니다. 각자 얘기하고 싶은 주제를 들고 오시면 좋습니다.
참여 신청
오프라인 밋업은 여기서 참여신청이 가능합니다. https://event-us.kr/hackerspubseoul/event/110961
- 모집 기간
- 1차 모집 : 8월 27일 ~ 9월 1일 (Hackers' Pub에서만 모집)
- 2차 모집 : 9월 3일 ~ 9월 7일 (Hackers' Pub 외부에서도 공개적으로 모집)
주의사항
- 본 행사는 Hackers' Pub에서 진행하는 오프라인 행사이며, Hackers' Pub 계정을 가지지 않은 분이 신청하셨을 경우 환불처리될 수 있습니다.
- Hackers' Pub 외부에서 유입하시는 경우, 각 모집기간이 끝나고 24시간 안에는 Hackers' Pub에 가입이 되어 있으셔야 참여자로 확정됩니다.
아, 포스터 올리는거 까먹었다!!
React is Simple!
Think React state is easy? One wrong move and your counter breaks.
Why It Happens
React batches state updates.
Using setState(state + 1) can overwrite updates with stale values.
The functional form setState(prev => prev + 1) ensures correctness.
Don't
const [count, setCount] = useState(0);
setCount(count + 1);
setCount(count + 1);
// ❌ Result: count = 1Do
const [count, setCount] = useState(0);
setCount(prev => prev + 1);
setCount(prev => prev + 1);
// ✅ Result: count = 2Explanation
setCount(count + 1)→ uses an old snapshot of state.setCount(prev => prev + 1)→ React passes the freshest value.
Updating state without prev is like asking for “one more slice” 🍕…
but the box already got emptied. Always ask from the current box.
해커스펍 오프라인 밋업 신청 완료. 1회는 한정판이라 신청해봤네요. (이 뒤는 내가 못간 밋업이 갓갓한 밋업이 될 예정)
면접 본 곳... 한 곳은 아직도 답을 안주고 있어서 떨어질 것을 대비해서 일단 한 곳을 더 잡아놨다. 둘 다 라라벨을 요구해서 뭐가 되었든 라라벨 열심히 보긴 해야 할 거 같다.
쓰다보니 라라벨 나쁘지 않은듯도...
면접 본 곳 하나는 월 말까지 채용이 열려있어서 일단 면접 다 보고 연락 주겠다고 하고... 다른 한 곳은 8일정도동안 과제가 쭉 이어져 있어서 뭐든 좀 번거롭긴 하다. SAP를 계속 만져보고는 있는데 17000개나 되는 모듈이 있다보니 되려 '그래서 여기서 뭘 갖다 쓰면 된다는 거지?' 같은 생각부터 들더라.
회사 두 곳에 대충 입사 프로세스가 진행중인데, 솔직히 SAP보단 PHP가 더 재미있어... 근데 SAP가 더 경쟁은 덜 치열하고 그럭저럭 먹고 사는 건 편하지 않을까? 같은 생각이
sap 백엔드 쪽 디벼보다 알게 된 점: 노드 의존도가 정말정말정말정말 높다. 트라이얼판이라 그런거 같긴 한데...
SAP BTP의 CAP 환경은 백엔드·프론트 모두 Node.js 생태계에 강하게 의존한다. 백엔드는 @sap/cds 같은 Node 모듈을 통해 서비스·DB·브로커를 다루고, 프론트는 SAP UI5/Fiori Elements 모듈을 가져다 쓰는 구조다. 실질적으로는 프론트와 백 모두 Node.js 기반으로 구성된다고 보는 게 편할듯.
실무에선 자바로 구축한다고들 하는데 일단은 대충 트라이얼만 돌려보면 백에 자바로 간다는 정도지 노드 비중이 딱히 줄어들 거 같진 않은.
다양한 WAI-ARIA 표준이 여러 스크린리더와 브라우저 조합 환경과 잘 맞물리는지 테스트 결과를 확인하는 웹 페이지. 아직 작업 중이라네요. https://a11ysupport.io/
아무튼 sap를 파보고 있는데 호오... xml을... 쓰시는 군요... (...)
프론트는 HTML에 노드 js 붙여서 대충 sap에서 제공하는 모듈들 써서 개발해라... 라는 느낌인데 음 으음... 싶어짐.
아무튼 sap를 파보고 있는데 호오... xml을... 쓰시는 군요... (...)
저번에 면접 본 곳은 웹이었고 면접 보겠냐고 제의 온 곳은 SAP인데... 회사 평이 영 안좋네. 상급자가 꽤나 막말을 한다고.
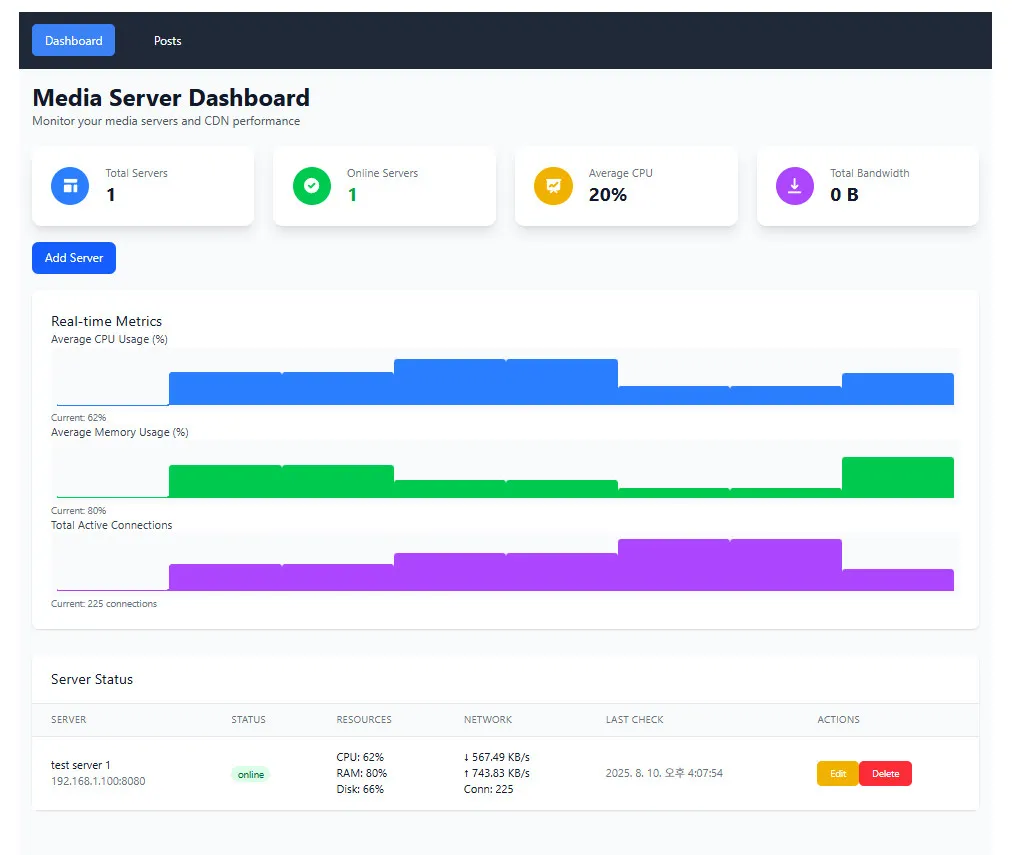
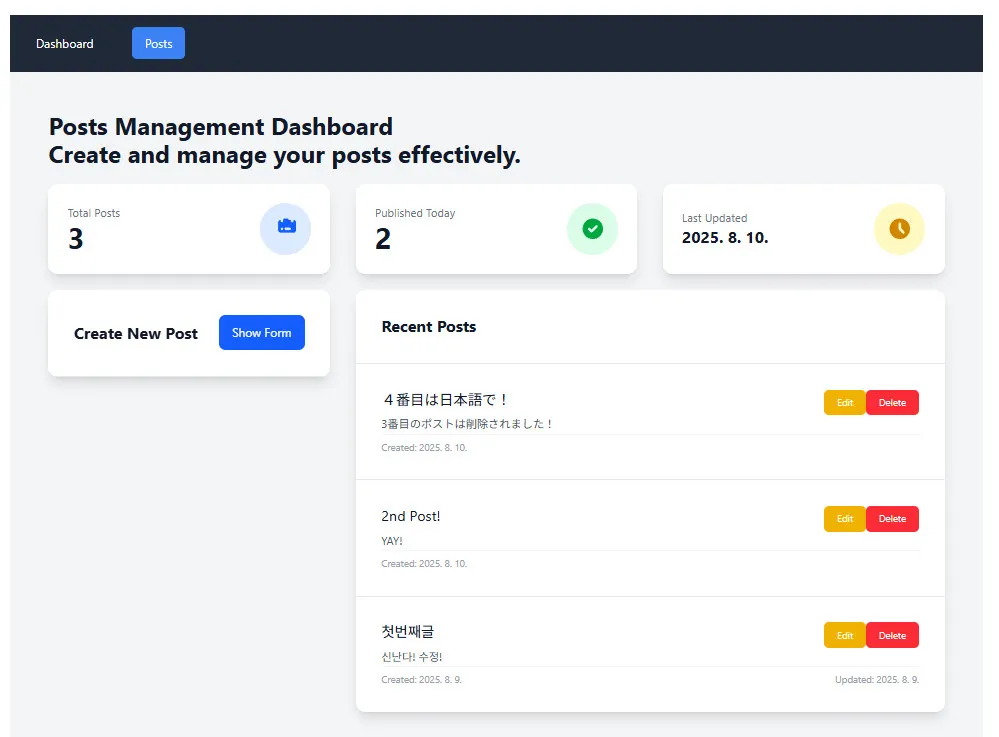
면접보러 가는 곳이 왠지 대시보드 같은 걸 만들기를 바랄 거 같아서 간단하게 만들어본 대시보드. 라라벨로 웹소켓으로 데이터 던져볼 겸 겸사겸사 만들어봄
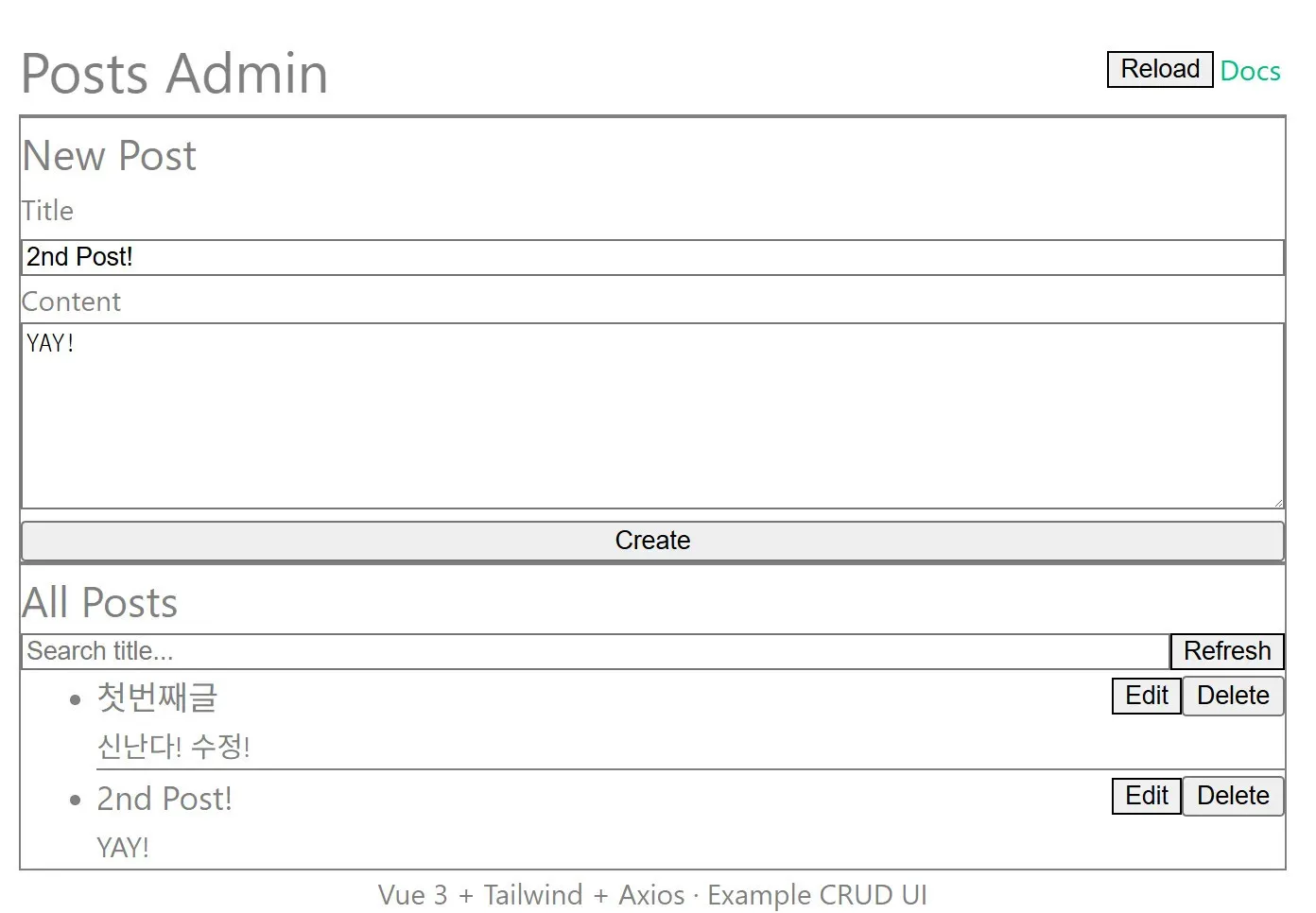
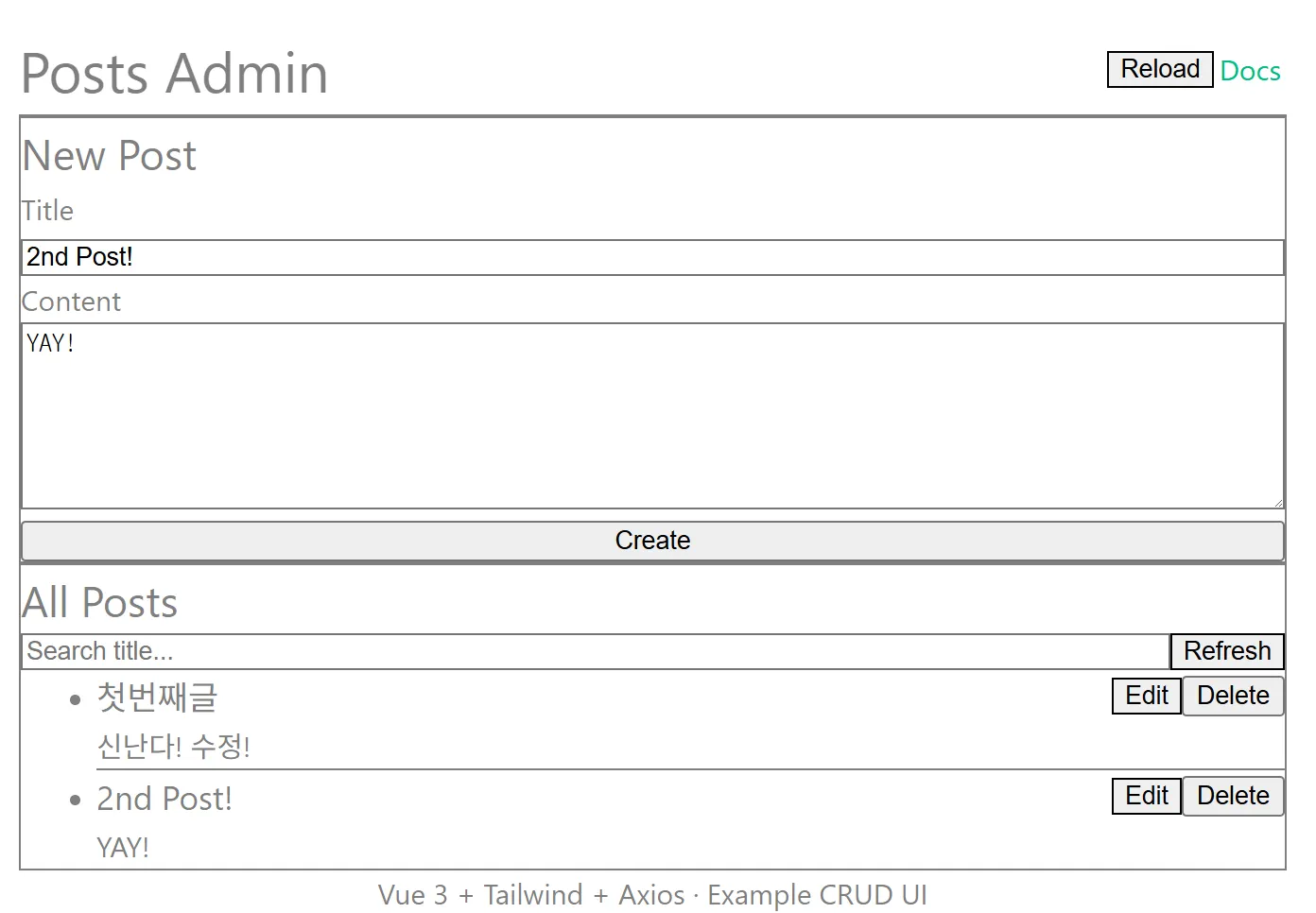
그리고 CRUD는 UI를 좀 바꿔봤다. 이제 좀 요즘 웹 같아졌다.
면접보러 가는 곳이 왠지 대시보드 같은 걸 만들기를 바랄 거 같아서 간단하게 만들어본 대시보드. 라라벨로 웹소켓으로 데이터 던져볼 겸 겸사겸사 만들어봄
간단한 게시판이나 일단 만들어보면서 curd 깨작여볼까 하고 생전 만져본 적도 없는 라라벨 + vue를 하루정도 건드려본 결과:
UI는 정말 대충 잡았던 거라 디테일 올리려면 하루정도 더 들여야 할 거 같은데, 일단 라라벨을 어떻게 써야하는 지는 대충 감이 왔다. 대충 써본 감상.
라라벨
-
장점1: 제로 컨피그를 지향한다고 하는 만큼 설정이 꽤 간편하다. 결국 vue 붙여주고 하다보면 cors를 건드려야 하긴 하지만.
-
장점2: 파사드로 여기저기 코드 끼워넣을 수 있는 건 꽤 장점인 듯도.
-
단점1: 어떻게 로그 찍냐에 따라 좀 다르긴 한데 당장은 자바만큼 상세하게 로그 찍는 건 애매한듯?
-
단점2: 디자인패턴이 자바가 좀 더 명확한 느낌. 여기도 없는 건 아닌데 프레임워크 기능을 이해하세요~ 하는 느낌이었다.
-
특이한 점: 이 녀석 기본으로 부트스트랩 내장되어있다.
-
특이한 점2: php 자체가 C-like한 언어라 그런지 C 냄새가 진동을 함.
-
특이한 점3: CLI를 꽤 화려하게 하셨지만 어딘가 올드한 감성이 느껴지는 건 왜일까.
Vue
-
장점1: 마치라잌 HTML. 템플릿, 스크립트로 분리해서 쓰는 건 장점일 수는 있겠다. 초심자에게는 편할 거 같다.
-
장점2: 컴포넌트 패키지를 따로 잡아놔서 코드 재활용하게 하는 건 꽤 나쁘지 않은 듯도.
-
장점3: vite의 압도적인 편리함, 가벼움, 그리고 빠름. (요샌 리액트에서도 이거 갖다 쓴다지만)
-
단점1: 리액트 쓰던 입장에선 좀 번거롭다. 굳이 이렇게...?
-
단점2: 문법만 익히면 좀 편할 거 같은데 여기도 자기들만의 문법을 강조한다. 어나더 JSX 같은 느낌도 조금 들고.
vemto라는 툴이 레딧에서 보여서 보는데 단순한 노코드 툴인가? 싶어서 봤더니 약간 언리얼 블루프린트 느낌도 나네...
해커스펍에 마스코트가 생겼네. 역시 다들 고양이를 좋아하는 걸까.
php로 대충 crud 만들어보고 있는 감상: 언어에서 C 냄새 나!
면접 연락 온 회사가 보니까 vue에 라라벨 붙여서 쓰는 거 같아서 간단하게 만들어보는데, vue는 리액트에서 js로 할 걸 html + css + js로 덩어리를 나눠놓고, 컴포넌트 구조만 최대한 가져가려는 느낌이었고, 라라벨은 뭔가... xss 같은 거 자동으로 처리해주는 건 편한데 백엔드판 JS 같은 느낌도 좀 나는데 사이즈 커지면 답이 없겠다는 느낌이 조금. 백엔드 언어인데 여러모로 JS스럽다는 느낌.
으므므 면접 보라 연락온 곳이 php쪽이다. … 이거라도 일단 가봐야겠지
php로 대충 crud 만들어보고 있는 감상: 언어에서 C 냄새 나!
으므므 면접 보라 연락온 곳이 php쪽이다. … 이거라도 일단 가봐야겠지
통신사를 직장으로 다니는 입장으로써 단장은 역시나 빅테크가 대충 일년에 한 번은 불타야 한다고 생각하는거애오
보안도 허구한날 자동문처럼 뚫리는데 이럴거면 그냥 K보안 다 말아먹었다는거 인정하고 국제표준이나 지켜줬으면 좋겠음....
한창 개발중인 다음 버전의 Hackers' Pub입니다. 프런트엔드를 전면 개편하고 있습니다. 프레임워크도 Fresh에서 SolidStart로 아예 바꿨습니다.
面白そう。例題読んでみようかな。
 AIは「賢いフリ」をしていた──ハーバード大などが暴いたLLMの決定的弱点「ポチョムキン理解」とは? | XenoSpectrum
AIは「賢いフリ」をしていた──ハーバード大などが暴いたLLMの決定的弱点「ポチョムキン理解」とは? | XenoSpectrum
코테 문제 풀어보는데 그냥 배열로 접근하는 거보다 hashmap으로 때려박아버리는 걸 버릇 들여두는게 더 좋으려나 싶어지네 ()
일단 이력서를 마구마구 던져보는중. 연락온 곳 하나는 악명높은 인력파견업체였다. 정상적인 회사는 15년동안 사명을 6번이나 바꾸지 않아요!
실제로 Hackers' Pub은 Mac mini M4 깡통에서 돌아가는데, 아직 Asahi Linux가 M4를 지원 안 해서 macOS 안에 컨테이너 띄워서 돌리고 있어요. Asahi Linux가 M4 지원할 때까지 숨 참고 기다리는 중입니다…
![]() @linea 축하드려요>_</
@linea 축하드려요>_</
@hyaline 와앗 감사합니다 >_<!
![]() @linea Neovim을 접하시면 lua로 스크립팅하던 시절을 회상하면서 커스터마이징 할 수 있습니다 (농담)
@linea Neovim을 접하시면 lua로 스크립팅하던 시절을 회상하면서 커스터마이징 할 수 있습니다 (농담)
![]() @kodingwarriorJaeyeol Lee lua 당시에도 notepad++로 날코딩하던 입장이긴 했습니다. vim이라니 고급문명... (읍읍)
@kodingwarriorJaeyeol Lee lua 당시에도 notepad++로 날코딩하던 입장이긴 했습니다. vim이라니 고급문명... (읍읍)
유니티나 Lua로 프로그램 짜던 시절 생각하면 지금 웹 개발에서의 격변이 정말로 즐겁다. 즐겁긴 한데, 리액트라던가의 '매년 바뀌는 표준을 감당할 수 있겠나 소년?'에 대해서는 좀 질리기도. 필요해서 바뀌는 건 알겠는데 ECMA스크립트로 봐주면 안될까...? (나태)
그러고보니 사소한 궁금증이 있는데, 해커스펍은 마스토돈 앱 같은 걸로 연동이 되려나? 폰이나 앱이 있으면 좀 더 간편하게 볼 수 있을텐데 싶어졌다.
![]() @linea 축하드립니다. ㅎㅎㅎ
@linea 축하드립니다. ㅎㅎㅎ