플래닛에 예비 계정 만들어두려고 햇지만...
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 416 following · 277 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
![]() @pbzweihander쯔방
@pbzweihander쯔방 

 예비 계정을 Hackers' Pub에 만드시는 방법도 있습니다… 💨
예비 계정을 Hackers' Pub에 만드시는 방법도 있습니다… 💨
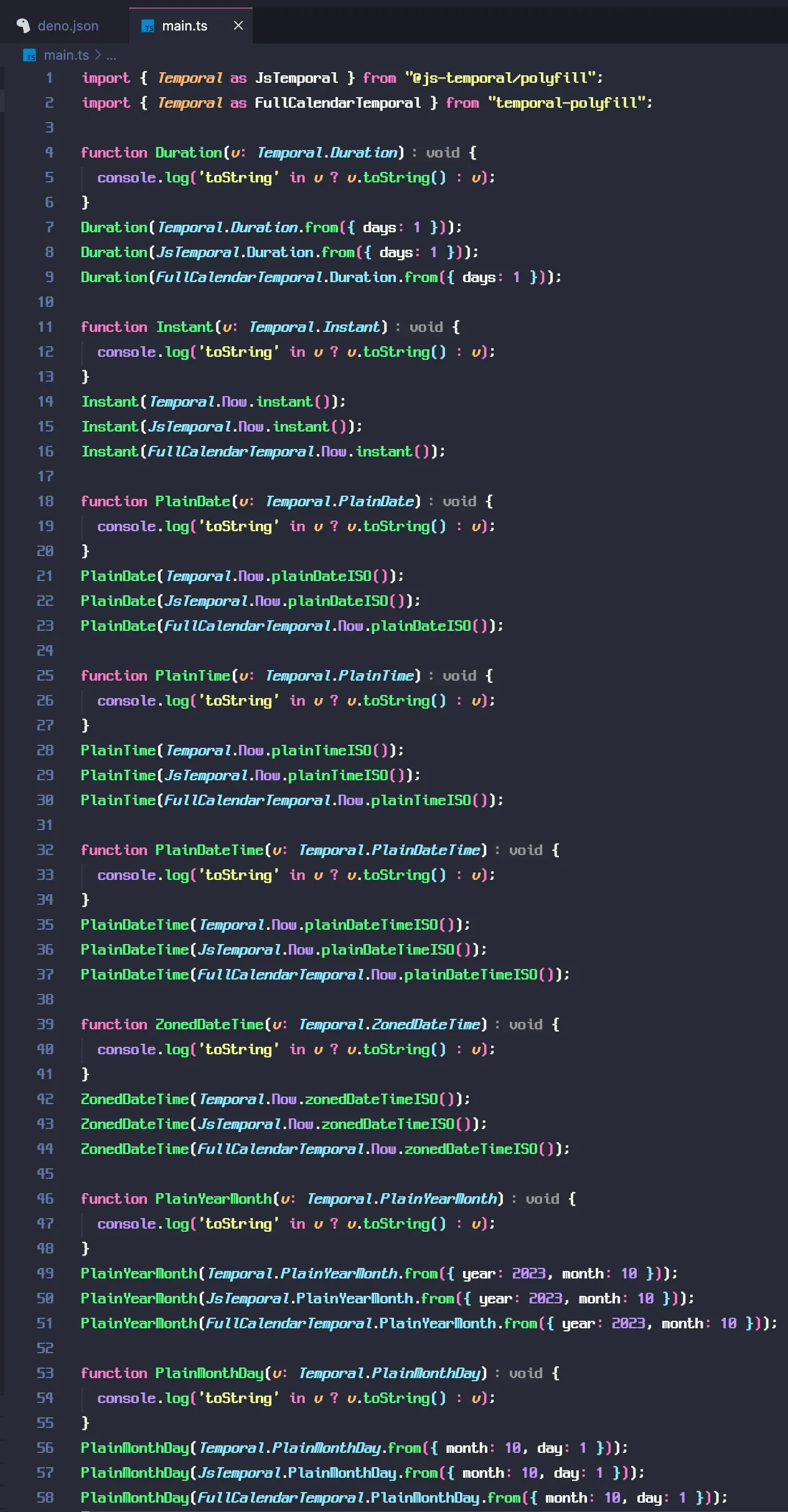
Deno Temporal이랑 Temporal 폴리필들 간에 타입 호환은 잘 되는구만
- Zig 라이브러리 짜기
- 이력서 쓰기
Rust로 작성한 JPEG XL 디코더, jxl-oxide의 버전 0.12.0을 릴리스했습니다. https://github.com/tirr-c/jxl-oxide/releases/tag/0.12.0
CMYK 프로파일 등 복잡한 ICC 프로파일을 지원하기 위해 기존에 사용하던 Little CMS 2 (lcms2) 에 더해, Rust로 작성된 색 관리 시스템인 moxcms 지원을 추가한 것이 주요 변경사항입니다. CLI 툴의 기본 CMS는 아직 lcms2이지만 --cms moxcms 옵션으로 moxcms를 사용할 수 있습니다.
jxl-oxide 스스로도 간단한 ICC 프로파일 해석과 합성을 할 수는 있는데요, 아무래도 ICC 프로파일 파서를 관리하는 게 번거롭다 보니(...) 앞으로 이쪽 부분도 moxcms로 교체할까 하는 생각을 하고 있긴 합니다.
Rust로 작성한 JPEG XL 디코더, jxl-oxide의 버전 0.12.0을 릴리스했습니다. https://github.com/tirr-c/jxl-oxide/releases/tag/0.12.0
CMYK 프로파일 등 복잡한 ICC 프로파일을 지원하기 위해 기존에 사용하던 Little CMS 2 (lcms2) 에 더해, Rust로 작성된 색 관리 시스템인 moxcms 지원을 추가한 것이 주요 변경사항입니다. CLI 툴의 기본 CMS는 아직 lcms2이지만 --cms moxcms 옵션으로 moxcms를 사용할 수 있습니다.
몰랐는데 WezTerm을 만든 Wez Furlong이 원래 Watchman 만든 사람이었구나.
근데 백엔드 구현하기 GraphQL이 REST보다 쉽지 않나?? (강성GQL교도)
Hackers' Pub에 GraphQL API를 추가하고 있습니다. https://hackers.pub/graphql가 GraphQL 엔드포인트입니다. 아직 인증 기능도 없고 노출된 노드도 얼마 없습니다만, 차차 추가해 나갈 예정입니다. 다음은 예시 쿼리입니다:
{
actorByHandle(handle: "@hongminhee@hackers.pub") {
uuid
iri
type
handle
instance {
host
software
softwareVersion
}
name
bio
avatarUrl
url
}
}Mastodon 호환 API를 구현할 계획에 대해 문의 주시는 분들이 종종 계십니다만, 아마도 Hackers' Pub은 앞으로도 Mastodon 호환 API를 구현하지는 않을 것 같습니다. 개인적으로 Mastodon 호환 API가 사용성이 많이 떨어진다고도 생각하고, 이미 Hackers' Pub 고유의 기능들 가운데 Mastodon 호환 API로 표현 불가능한 것들이 좀 있기 때문입니다.
장기적으로는 GraphQL을 이용해 웹 프런트엔드도 크게 개선하고, 모바일 앱까지 만드는 걸 염두에 두고 있습니다.
Hackers' Pub에 GraphQL API를 추가하고 있습니다. https://hackers.pub/graphql가 GraphQL 엔드포인트입니다. 아직 인증 기능도 없고 노출된 노드도 얼마 없습니다만, 차차 추가해 나갈 예정입니다. 다음은 예시 쿼리입니다:
{
actorByHandle(handle: "@hongminhee@hackers.pub") {
uuid
iri
type
handle
instance {
host
software
softwareVersion
}
name
bio
avatarUrl
url
}
}![]() @like_keyboard호띠 님 안녕하세요, 어서 오세요!
@like_keyboard호띠 님 안녕하세요, 어서 오세요!
Protected Route에 대해 좀 생각을 더 해봤는데, 난 처음엔 React Native Navigation에서만 쓰는 해괴한 방식인줄 알았다. 근데 좀더 생각해봐도 별로긴하다. 라우터란게 결국 전체 상태중에 path만 별도로 관리해주는 건데,
app :: State -> View
--- router 도입
app :: (Path, State) -> View
--- Protected Route
app :: State -> Path -> View여기서 대충 말해서 Path -> View가 라우터라 할수 있겠다. Protected Route는 State로부터 라우팅 룰을 동적으로 바꿔버리는 방식이다.
근데 애초에, 라우팅 룰을 정적인 정보로 만들고(즉 ->가 아님) 활용할게 아니라면 라우터를 쓸 이유가 뭘까? 그냥 Path를 일반적인 다른 상태와 똑같이 취급해도 상관없을 것이다. 근데 react-router도 그렇고 애초에 라우팅 룰을 정적인 정보로 알수있는 설계로 되어있지가 않다. Tanstack Router는 예외다.
근데 이러면 그냥 XState 쓰면 되지 않나? 상태/전이에 대한 정적인 정보를 가지고 있고, 또 React Native에서의 라우팅에는 화면 전환이 단순한 Path 변경이 아닌 어떻게 화면을 전환 시킬지(애니메이션 등)도 기술해야하는데, 이 역시 XState 이벤트로 넣으면 된다.
논리와 저수준(Low-level) 자료 표현(Data representation)에 대한 글 2 편 중 첫째 편입니다. "논리적이 되는 두 가지 방법"이라는 부제로 논리적 증명을 하는 두 방법론에 대해서 다뤄보았습니다. 이 중 하나의 방법론이 둘째 편의 핵심이 될 예정입니다.
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
논리적이 되는 두 가지 방법 - 논리와 저수준(Low-level) 자료 표현(Data representation) (2 편 중 1 편)
Ailrun (UTC-5/-4) @ailrun@hackers.pub
이 글은 어떤 문장이 "논리적"이라고 할 수 있는지에 대한 심도 있는 탐구를 시작합니다. 일상적인 오용을 지적하며, 진정으로 논리적인 주장은 증명 가능성과 체계의 무모순성이라는 두 가지 핵심 조건을 충족해야 한다고 주장합니다. 특히, "좋은 가정 아래" 논리성을 증명하는 두 가지 방법, 즉 함수형 언어와 유사한 구조를 가진 자연 연역과, 약간의 "부정행위"를 통해 무모순성을 쉽게 보일 수 있는 논건 대수를 소개합니다. 글에서는 명제와 판단의 개념을 명확히 정의하고, 자연 연역을 통해 논리적 증명을 구축하는 방법을 상세히 설명합니다. 특히, 자연 연역과 함수형 언어 간의 놀라운 유사성, 즉 커리-하워드 대응을 통해 논리적 사고와 프로그래밍 언어 이해 사이의 연결고리를 제시합니다. 또한, 자연 연역의 한계를 극복하고 무모순성을 보다 쉽게 증명할 수 있는 논건 대수를 소개하며, 자연 연역과의 구조적 차이점을 강조합니다. 이 글은 논리적 사고의 깊이를 더하고, 프로그래밍 언어와 논리 간의 관계에 대한 흥미로운 통찰을 제공합니다. 특히, 커리-하워드 대응을 통해 논리와 프로그래밍이 어떻게 연결되는지 이해하고 싶은 독자에게 유익할 것입니다.
Read more →https://hackers.pub/?filter=local
와 이제 여기는 순수 개발이야기만 하는 국산 개발 SNS가 되었네 ㅋㅋㅋㅋㅋㅋ
사람도 계속 들어오는거 보면 장난 아닌 듯
얘가 한국 페디버스(연합우주)의 새로운 바람인 듯
VitePress 2.0.0のアルファ進んでた!! リリースされたら、俺、mitome.inのを更新してDependabotちゃんをだまらせるんだ…
https://github.com/vuejs/vitepress/blob/main/CHANGELOG.md
에디터의 플러그인도 Nix로 관리하고 싶다. 에디터 쪽에서 지원을 해야하는데, 누군가 총대매고 해줄법도 한데...
Void Linux 한국 미러가 없어서 수제로 구워왔습니다 많관부
https://mirror.kyoku.dev
![]() @hongminhee洪 民憙 (Hong Minhee) 저는 얼마 전에 사무실에서 사용하는 키보드로 HHKB pro2에서 바밀로 저소음 적축을 사용하기 시작했는데 나름 만족하고 있습니다.
깔끔한 게 이뻐 보여서 저도 다음번에는 ABKO를 한번 생각해 봐야겠네요.
@hongminhee洪 民憙 (Hong Minhee) 저는 얼마 전에 사무실에서 사용하는 키보드로 HHKB pro2에서 바밀로 저소음 적축을 사용하기 시작했는데 나름 만족하고 있습니다.
깔끔한 게 이뻐 보여서 저도 다음번에는 ABKO를 한번 생각해 봐야겠네요.
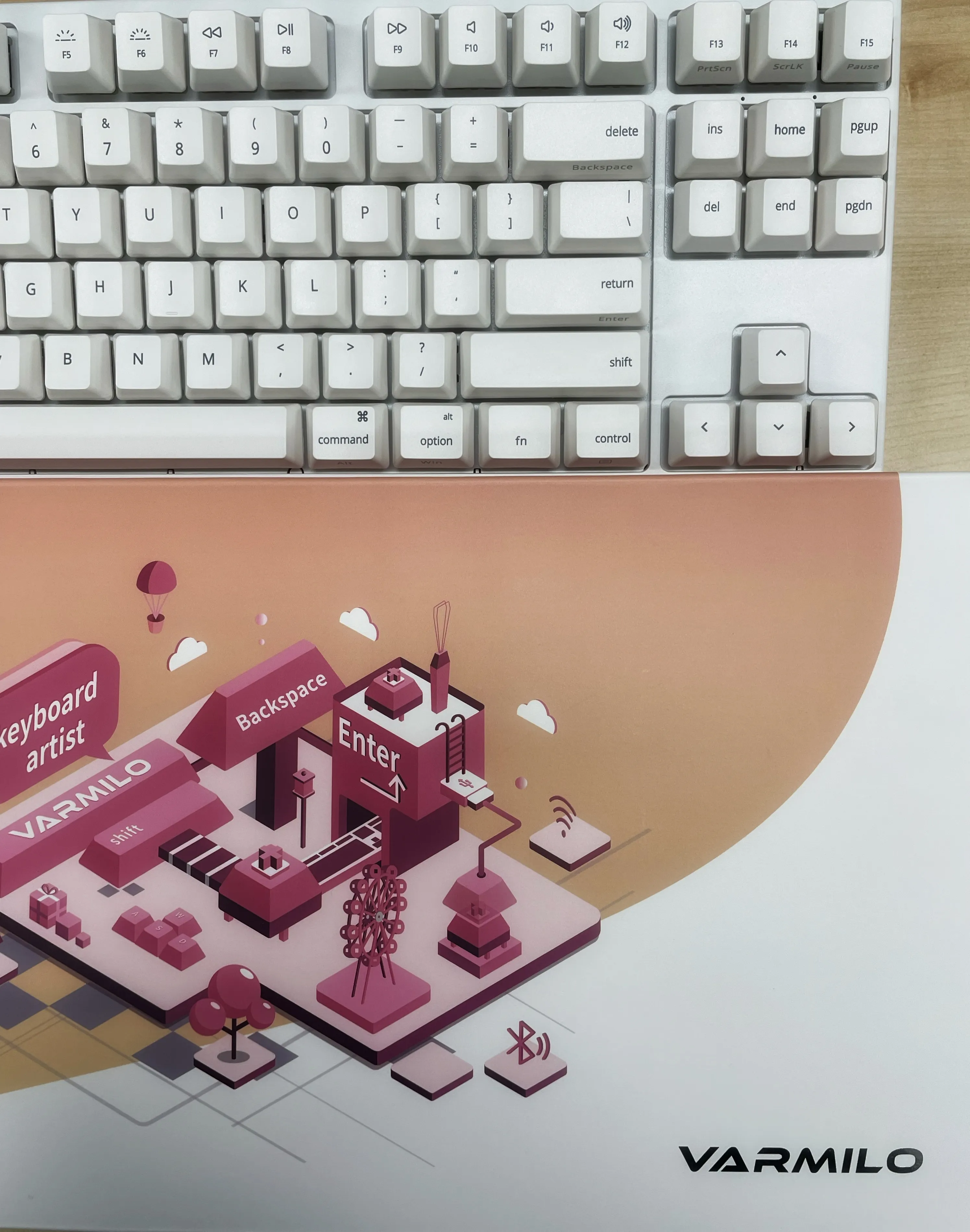
![]() @parameterfreak 레트로한 디자인이 마음에 들어서 사게 됐어요. 저도 HHKB 오래 썼어서 닮은 것도 좀 마음에 들고요!
@parameterfreak 레트로한 디자인이 마음에 들어서 사게 됐어요. 저도 HHKB 오래 썼어서 닮은 것도 좀 마음에 들고요!
![]() @hongminhee洪 民憙 (Hong Minhee) HHK pro2 를 8년쯤 쓰다가 (범용으로 쓰려고) ABKO 무접점 기변하고 7년째 만족하며 쓰고 있긴 한데, 요거 조큼 탐나네요! 마침 바꿀 타이밍 같기도 하고요. 😆
@hongminhee洪 民憙 (Hong Minhee) HHK pro2 를 8년쯤 쓰다가 (범용으로 쓰려고) ABKO 무접점 기변하고 7년째 만족하며 쓰고 있긴 한데, 요거 조큼 탐나네요! 마침 바꿀 타이밍 같기도 하고요. 😆
![]() @arkjunJuntai Park 오… 저도 HHKB 오래 썼었어요! 근데 HHKB보다 ABKO 키보드가 훨씬 싼데도 만듦새는 더 나은 것 같네요. 😅
@arkjunJuntai Park 오… 저도 HHKB 오래 썼었어요! 근데 HHKB보다 ABKO 키보드가 훨씬 싼데도 만듦새는 더 나은 것 같네요. 😅
공개와 조용한 공개는 무슨 차이인가?
![]() @parameterfreak 예전에 정리해둔 아래 글을 참고해 보셔요!
@parameterfreak 예전에 정리해둔 아래 글을 참고해 보셔요!
"새 게시글" 이란건 블로그? 아니면 x의 아티클 같은 형태로 글을 쓸 수 있는거 같은데,,,
![]() @parameterfreak 맞습니다. 긴 글 쓰는 기능이예요!
@parameterfreak 맞습니다. 긴 글 쓰는 기능이예요!
어제 Deno 블로그에도 올라왔네. pnpm은 v10.9.0 (5일전), yarn은 v4.9.0 (2주전) 버전 부터 사용할 수 있는 듯
https://deno.com/blog/add-jsr-with-pnpm-yarn
RE: https://hackers.pub/@moreal/01961d55-e6aa-7322-8d25-0ebe70ae77db
바쁜일 좀 정리되면 Zed를 트라이해봐야겠다. 깔아놓고 쓰질 않고있네.
![]() @bglbgl gwyng Zed 쓰고 싶은데 Deno 확장이 약간 만들다 만 느낌이라 못 쓰고 있네요…
@bglbgl gwyng Zed 쓰고 싶은데 Deno 확장이 약간 만들다 만 느낌이라 못 쓰고 있네요…
simonw llm https://llm.datasette.io 을 써봤는데 커맨드라인에서 사용하기 편하다.
많은 파일을 대상으로 텍스트를 대량 치환해야 할 일이 꽤 있는데, 파일 탐색과 치환을 인터랙티브하게 수행할 수 있는 툴이 없어서 ised(interactive sed)를 만들었다. 월요일부터 개밥먹기 할 예정. https://github.com/parksb/ised
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) @xiniha 오 저도 pothos씁니다. pothos에 Prisma plugin, Relay plugin 발라서 날먹한 부분이 많습니다.
데코레이터 대신 직접 함수객체 생성하려고 Callable 타입인 fn을 lambda로 넘기려 한다. arguments 처리를 위해 signature 정보를 넣어줬더니 mypy 가 배를 짼다.
이럴땐
- cast 한다
- mypy ignore 한다
어떻게 하는게 바람직한가요?
- Hackers' Pub에 GraphQL 도입을 위한 밑작업 (
@xiniha 님이 도와주실 예정)
- Solid 공부
- 새 작업용 키보드 구입 (아마도 게이트론 저소음 갈축이나 정전용량 무접점으로 갈 듯)
- BotKit 비용 최적화
![]() @hongminhee洪 民憙 (Hong Minhee) 안녕하세요. 초대해 주셔서 감사합니다.
해커스펍을 어떻게 사용하는지를 잘 몰라서 들여다만 보고 있습니다. :)
@hongminhee洪 民憙 (Hong Minhee) 안녕하세요. 초대해 주셔서 감사합니다.
해커스펍을 어떻게 사용하는지를 잘 몰라서 들여다만 보고 있습니다. :)
![]() @parameterfreak 우선 이 사람 저 사람 팔로해 보셔요!
@parameterfreak 우선 이 사람 저 사람 팔로해 보셔요!
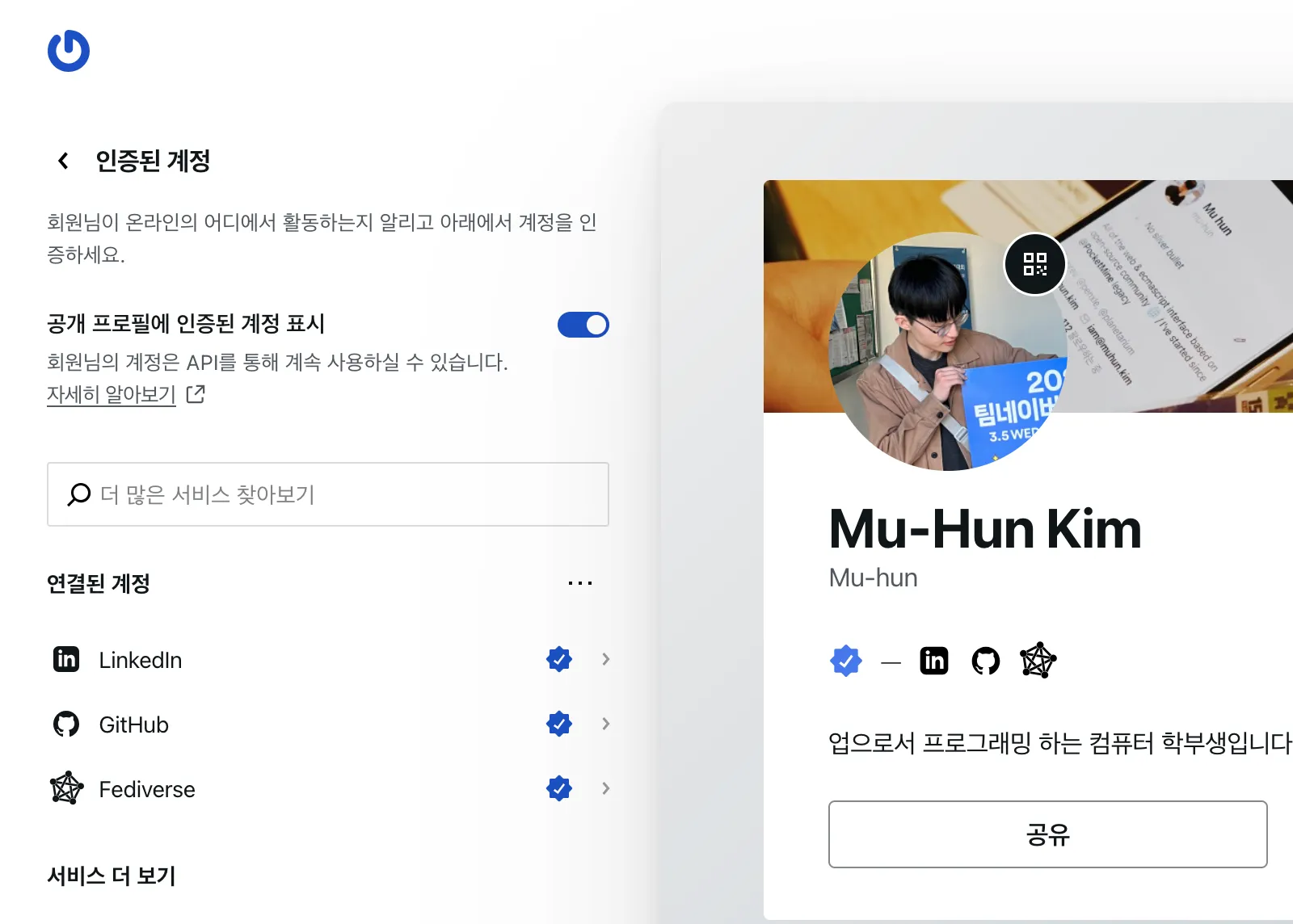
Gravatar 프로필에 페디버스 계정 인증이 가능하네요~ 따라서 제 프로필에 해커스펍 계정을 추가했습니다.
@iamuhun김무훈 오… 저도 추가하러 갑니다!
Gravatar 프로필에 페디버스 계정 인증이 가능하네요~ 따라서 제 프로필에 해커스펍 계정을 추가했습니다.
- Hackers' Pub에 GraphQL 도입을 위한 밑작업 (
@xiniha 님이 도와주실 예정)
- Solid 공부
- 새 작업용 키보드 구입 (아마도 게이트론 저소음 갈축이나 정전용량 무접점으로 갈 듯)
- BotKit 비용 최적화
새 키보드는 ABKO KN03BT TKL로 정했다!
![]() @curry박준규 이제 잘 될 겁니다!
@curry박준규 이제 잘 될 겁니다!
![]() @curry박준규 음, 왜 그럴까요? Hollo에서는 되는데 Mastodon에서만 안 되네요… 🤔
@curry박준규 음, 왜 그럴까요? Hollo에서는 되는데 Mastodon에서만 안 되네요… 🤔
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @parameterfreak 이분 계정이 다른 연합(우리.인생)에서 검색이 안 됩니다.
@parameterfreak 이분 계정이 다른 연합(우리.인생)에서 검색이 안 됩니다.
![]() @curry박준규 음, 왜 그럴까요? Hollo에서는 되는데 Mastodon에서만 안 되네요… 🤔
@curry박준규 음, 왜 그럴까요? Hollo에서는 되는데 Mastodon에서만 안 되네요… 🤔
- Hackers' Pub에 GraphQL 도입을 위한 밑작업 (
@xiniha 님이 도와주실 예정)
- Solid 공부
- 새 작업용 키보드 구입 (아마도 게이트론 저소음 갈축이나 정전용량 무접점으로 갈 듯)
- BotKit 비용 최적화
# Ask Hackers Pub : 이번 주말에 뭐 하시나요?
이번 주말에 뭘 하려고 계획 중인지 편하게 얘기해 보아요.
읽을 책, 가볼 곳, 해볼 것.. 어떤 것이든 좋습니다.
도움 요청이나 피드백 요청도 좋습니다.
물론! 아무것도 하지 않고 쉬는 것도 훌륭합니다.
* 지난 주말에 계획하셨던 일의 회고도 한 번 남겨보면 좋을 것 같아요.
- VimConf 제안서 작성
- PyCon KR CFP 자료 85퍼센트 정도 채워넣기 (바이브 코딩 관련)
- Fediverse 앱 개발
- 이력서 작성
- High Performance Browser Networking Part1 완주
- React 공식 문서 완주
https://github.com/faiface/par-lang
Session Type 기반의 언어라고 한다.
![]() @parameterfreak 님 어서 오세요!
@parameterfreak 님 어서 오세요!
Creating your own federated microblog
Link: https://fedify.dev/tutorial/microblog
Discussion: https://news.ycombinator.com/item?id=43780785
???????????? 해커뉴스 100????
오랫만(?)에 인사 드립니다 ^^ 전 세계 LLM을 테이블로 정리한 정보 입니다.
Creating your own federated microblog
L: https://fedify.dev/tutorial/microblog
C: https://news.ycombinator.com/item?id=43780785
posted on 2025.04.24 at 05:37:57 (c=0, p=8)
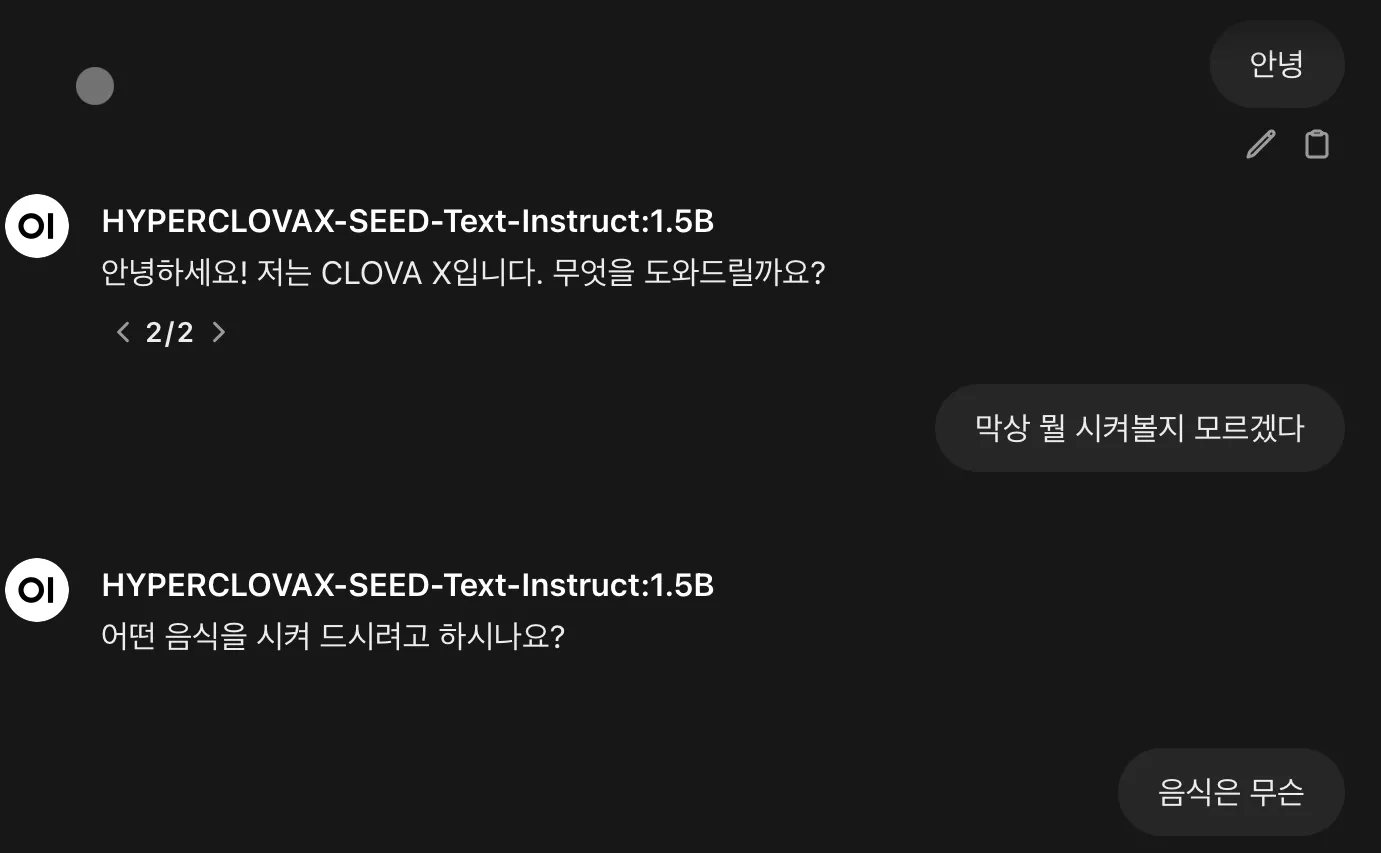
네이버에서 모델 공개했다고 해서 ollama로 변환해서 돌려봤는데...
전반적으로 말길을 잘 못 알아 듣네요. 전에 다른 모델에 영수증 OCR한 텍스트로 더치페이 계산 해달라고 했던 것을 똑같이 시켜보니까, 상품명에 “3개” 가 들어간 상품의 가격을 지 맘대로 3배한 가격으로 만들고, 더하기는 틀리지 않게 해놓고는, 사람수만큼 안나눠주고 어째서인지 상품별로 다시 가격 안내를 하고는 알아서 나눠 내라합니다.
한국어로 된 Fedify 튜토리얼인데, GeekNews에 올렸습니다.
Show GN: 나만의 연합우주(fediverse) 마이크로블로그 만들기
------------------------------
이 튜토리얼은 [Fedify] 라이브러리를 사용하여 [ActivityPub] 프로토콜 기반의 마이크로블로그 서비스를 구현하는 방법을 설명합니다. ActivityPub은 다양한 소셜 네트워크 서비스들이 서로 연동될 수 있게 해주는 분산형 소셜 네트워킹 프로토콜로, 이를 통해 [Mastodon], [Misskey] 같은 서비스와 상호작용할 수 있는 독…
------------------------------
https://news.hada.io/topic?id=20508&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
네이버에서 모델 공개했다고 해서 ollama로 변환해서 돌려봤는데...