CSS는 과학처럼 생각해야한다 (꾸준글)
Jaeyeol Lee
@kodingwarrior@hackers.pub · 690 following · 503 followers
Neovim Super villain. 풀스택 엔지니어 내지는 프로덕트 엔지니어라고 스스로를 소개하지만 사실상 잡부를 담당하는 사람. CLI 도구를 만드는 것에 관심이 많습니다.
Hackers' Pub에서는 자발적으로 바이럴을 담당하고 있는 사람. Hackers' Pub의 무궁무진한 발전 가능성을 믿습니다.
그 외에도 개발자 커뮤니티 생태계에 다양한 시도들을 합니다. 지금은 https://vim.kr / https://fedidev.kr 디스코드 운영 중
Blog
- kodingwarrior.github.io
mastodon
- @kodingwarrior@silicon.moe
Github
- @malkoG
#해시태그 지원되나!?
해커스펍 친구를 소개합니다 줄여서 해친소
이러면 hurted cow로 읽힐 것 같다
F# 재밌어 보이네... 😇
F# 재밌어 보이네... 😇
![]() @pkgupdtpkg update 멀리서 보면 희극, 가까이서 보면 비극입니다… (뭐, 저도 엄청 많이 써 본 건 아니지만요.)
@pkgupdtpkg update 멀리서 보면 희극, 가까이서 보면 비극입니다… (뭐, 저도 엄청 많이 써 본 건 아니지만요.)
알림이 생겨서 보니, 놓친 답글들이 좀 있다는걸 깨달을 수 있었다 😂
@morealLee Dogeon 이젠 더더욱 SNS 같이 쓸 수 있는...!!
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
셸 언어는 때로 추하길 요구 받는다
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
이 글에서는 명령줄 인터페이스(CLI)를 지배하는 셸 언어의 독특한 설계 철학을 탐구하며, 셸 언어가 왜 때로는 "추함"을 받아들여야 하는지에 대한 이유를 설명합니다. Bash와 PowerShell을 비교하며, PowerShell이 가독성을 높이기 위해 장황해진 반면, Bash는 간결함을 유지하여 빠른 상호작용에 더 적합함을 지적합니다. 현대적인 셸인 Nushell이 이 균형을 맞추기 위해 노력하는 점을 언급하며, 셸 언어의 성공은 "아름다운 코드"와 "효율적인 상호작용" 사이의 균형에 달려 있음을 강조합니다. 마지막으로, 모든 도구는 사용 맥락에 맞게 설계되어야 한다는 더 넓은 소프트웨어 설계 원칙을 제시하며, 셸 언어의 맥락은 키보드와 사용자 사이의 빠른 대화임을 강조합니다. 이 글은 셸 언어 설계에 대한 흥미로운 통찰력을 제공하며, 소프트웨어 설계 시 맥락의 중요성을 일깨워 줍니다.
Read more →@capdoyeonlee이도연 안녕하세요! 반갑습니다!
무...무섭다....
@simp7pseudofake 안녕하세요! 반갑습니다!
지금 Hackers' Pub에는 Fresh 2.0 알파를 쓰고 있는데, 여러 가지 아쉬운 점이 많지만 그 중 하나가 아일랜드 컴포넌트로 콘텍스트가 전달이 안 된다는 것. 현재 아일랜드 컴포넌트에는 로캘 같은 정보를 일일히 프랍(prop)으로 넘겨줘야 한다…
RE: https://hackers.pub/@kodingwarrior/0195f94d-61f3-7cab-8a34-f2a8ab0f9a4a
일하기 싫어서 빈 망고 파일만 30분째 노려보는 중
![]() @pbzweihander쯔방
@pbzweihander쯔방 

 제프딘이 컴퓨터를 째려보면 OS가 움찔해서 프로그램이 완성된다 하는 밈이 생각나요
제프딘이 컴퓨터를 째려보면 OS가 움찔해서 프로그램이 완성된다 하는 밈이 생각나요
개인적으로 웬만한 경우에는 prop drilling하는 걸(깊더라도) 선호하는데, 마우스를 따라다니고(=도큐먼트 기준 마우스 좌표를 알아야 하고) 해당 컴포넌트에 대한 설명을 담은(=해당 컴포넌트가 받은 prop을 쓰는) 마우스오버 툴팁을 여기저기에 붙여야 할 경우(=여러 번 구현해야 함) createContext/useContext를 쓰는 게 말이 되는 것 같았다.
접근성 문제 때문에 마우스오버로 정보를 보여주는 것 자체를 어디서나 쓸 수는 없겠지만… 다른 데 써 먹을 수도 있으리라 생각함.
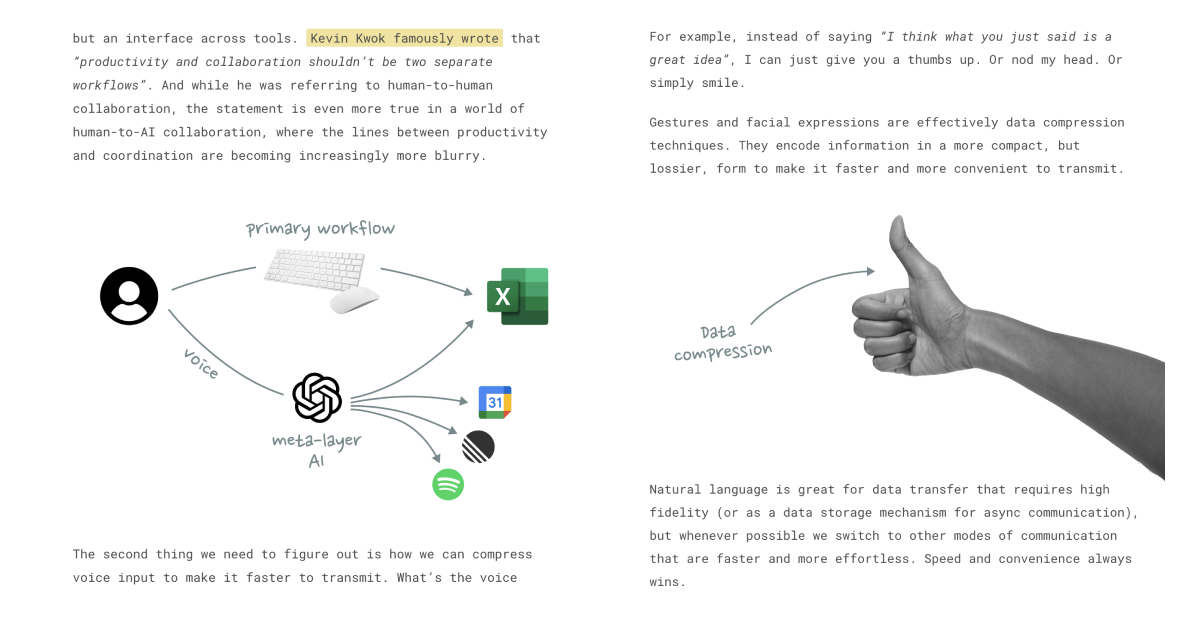
알렉사나 시리와 같은 음성 인터페이스가 성공하지 못한 이유에 대해 AI가 충분히 똑똑하지 않았기 때문이라고 말하곤 하지만, 핵심 문제는 출력의 퀄리티가 아니라 입력의 불편함이었다. "헤이 구글, 오늘 샌프란시스코 날씨는 어때?"와 같은 자연어 프롬프트는 홈 화면에서 날씨 앱을 터치하는 것보다 10배 더 걸린다. (매우 공감...)
대화형 인터페이스는 기존 워크플로우를 대체하는게 아니라 보완해야 한다. 키보드 워크플로우와 대화 워크플로우가 분리되어 스위칭을 반복해야 하는 방식이 아니라, 기존 작업을 멈추지 않고 AI와 대화하며 작업을 계속 할 수 있어야 한다는 것. https://julian.digital/2025/03/27/the-case-against-conversational-interfaces/
ㅋㅋㅋㅋㅋㅋㅋㅋ
역시 모든 것들은 직접 데여봐야 는다... React의 useContext가 뭐하려고 쓰는지 실감이 잘 안났었는데, prop drilling하지 않고 디펜던시를 주입하고 싶을때 유용한듯.
특히, 어떤 특정한 데이터를 다루는 복잡한 컴포넌트를 다룬다고 가정하면 요렇게 프로바이더에 넘겨주면 되고 하위 컴포넌트에서는 useContext에서 그 값을 가져오면 코드도 굉장히 깔끔해지게 되는 듯
<PostContext.Provider value={{ currentUser }}>
<Post.Title post={post} />
<Post.Comments>
{comments.map(comment =>
<Post.Comment comment={comment} />
)}
</Post.Comments>
<PostContext.Provider>이런 글도 있다.
https://testdouble.com/insights/react-context-for-dependency-injection-not-state-management
![]() @namihamnami 안녕하세요! 반갑습니다!
@namihamnami 안녕하세요! 반갑습니다!
oooh zed is working on agentic editing — I've been waiting for this a long time https://zed.dev/ai/agent (vs Roo Code in VSCode for example)
Show HN: A Chrome extension to give you back control over short-form videos
Link: https://chromewebstore.google.com/detail/seek-anywhere/opofkjlejjcjalcpaimnpmkmjlclgded
Discussion: https://news.ycombinator.com/item?id=43545641
오오 고스트 연동 신기해 오오
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
킹켄 혼도리점(キング軒 本通店)의 즙 없는 탄탄멘
정진명의 굳이 써서 남기는 생각 @jm@guji.jjme.me
가게정보
상호: キング軒 本通店
주소: 広島県広島市中区本通8-7 しげとみビル 1F
방문한 날짜: 2025년 3월 20일
먹은 메뉴: 즙 없는 탄탄멘(汁なし担担麺)

검은 면기에 가는 면이 담겨 있고 후추, 다진 고기, 채썬 대파가 올라가 있다.
생각
즙 없는 탄탄멘이라는 것이 유행하다고 해서, 숙소 근처에 있는 가게에 가서 먹게 되었습니다.
가게에 들어가면 가게 전체에 나는 마라향(산초? 잘은 모르겠습니다.)에 압도됩니다. 조금 기다려서 서빙된 용기에서 면과 아주 적은 양의 국물을 잘 비벼 먹으면, 향에서 기대하게 되는 매운 맛은 강하지 않고, 강한 감칠맛이 올라옵니다. 매우리라는 기대를 배신당하는 점이 재미있고, 감칠맛이 좋습니다.
이 글을 쓰는 동안 맛과 향을 떠올리니 더 먹고 싶네요.
![]() @curry박준규 커헉;; 엄청나네요
@curry박준규 커헉;; 엄청나네요
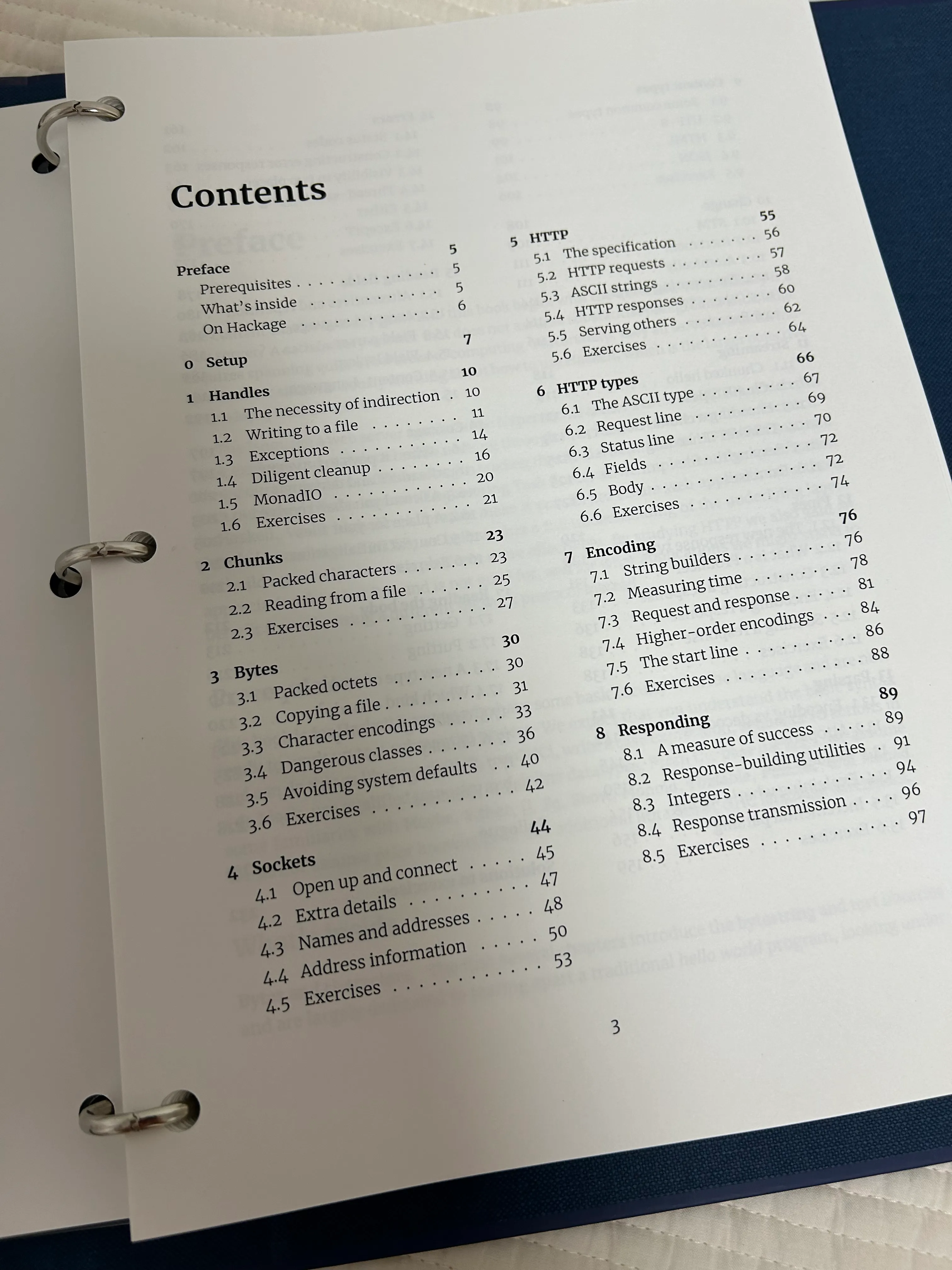
몇 년 전에 취미로 프로그래밍 책 제본을 했다. 인터넷에서 업체에 PDF 파일을 전달하면 제본해서 택배로 받았다. 그렇게 읽지도 않는 책은 쌓여만 갔다. 결국 몇 달 전에 하스켈 학교 모르는 분에게 한 권만 나눔하고 모두 버렸다.
그런데 프로그래밍 책은 펼쳐 놓고 노트북을 켜서 실습할 때가 많기 때문에 잘 펴져야 한다. 떡제본은 펼침성이 나빠서 불만이었고 여러 제본 방식을 알아보다가 바인더 형식을 써보기로 했다. 적당한 업체를 찾아서 첫 주문을 했는데 오늘 도착했다. 원래 표지 디자인을 직접 해서 업체에 PDF를 전달해야 하는데 하는 법도 모르고 시간도 없어서
“그냥 대충 알아서 해주세요.”
했는데⋯
너무 이쁘게 잘 뽑아 주셨다. 책등 문구 디자인도 알아서 센스 있게 해주셨는데 너무 마음에 든다. 과연 이 책은 끝까지 읽을 수 있을까!
![]() @curry박준규 와 저거 무슨 내용 다루는 책인가요
@curry박준규 와 저거 무슨 내용 다루는 책인가요
it's the 3-year anniversary of "How DNS Works" coming out! To celebrate, we're giving away 300 PDF copies to anyone who $12 USD is a lot of money for
use code BUYONEGIVEONE at checkout to get one ❤️
![]() @curry박준규 deno 런타임 지원이 있긴 한데........ 국제화를 고려하면 밑도끝도 없지 않을까 싶어요
@curry박준규 deno 런타임 지원이 있긴 한데........ 국제화를 고려하면 밑도끝도 없지 않을까 싶어요
와, Ghost에 ActivityPub 연동되어서 돌아가는걸 방금 처음 봄
이거 사서 읽긴 했는데, 문서에서 설명하는 내용이랑 거의 비슷해요. 액티비티펍이 왜 생겨났고, 액티비티펍으로 어떤 미래를 기대하는가 같은 내용 위주로 읽으면 좋을 것 같아요. 다만, 여기에 실습 예제는 따로 실습 안하고 슥 하고 보기만 했는데, 실용적인 뭔가를 만들거면 Fedify 문서를 정독하는게 낫지 않나 싶습니다
RE: https://hackers.pub/@curry/0195f6ee-df39-7af7-b388-495fcc0d0789
(라고는 했지만 아직 Fedify 실습을 안해봄)
이거 사서 읽긴 했는데, 문서에서 설명하는 내용이랑 거의 비슷해요. 액티비티펍이 왜 생겨났고, 액티비티펍으로 어떤 미래를 기대하는가 같은 내용 위주로 읽으면 좋을 것 같아요. 다만, 여기에 실습 예제는 따로 실습 안하고 슥 하고 보기만 했는데, 실용적인 뭔가를 만들거면 Fedify 문서를 정독하는게 낫지 않나 싶습니다
RE: https://hackers.pub/@curry/0195f6ee-df39-7af7-b388-495fcc0d0789
![]() @curry박준규 굉장히 흥미로워 했어요.
@curry박준규 굉장히 흥미로워 했어요.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 제가 Rust 유저한테 하스켈을 영업해본적은 없지만, Rust 유저들은 하스켈을 고를수 있는 선택지에서 이미 결정을 내리고 지나온 사람들이라고 생각했거든요. HKT, 모나드? 그런거보다 포인터 직접 만지고 최적화하는게 좋아.
@curry박준규 제가 Rust 유저한테 하스켈을 영업해본적은 없지만, Rust 유저들은 하스켈을 고를수 있는 선택지에서 이미 결정을 내리고 지나온 사람들이라고 생각했거든요. HKT, 모나드? 그런거보다 포인터 직접 만지고 최적화하는게 좋아.
근데 생각해보니 Rust가 언어덕후들이 파던 언어였던것도 이미 오래전 얘기고, 이제는 하스켈 등의 옵션을 고려하지 않은채로 Rust를 써야할 환경에 놓인 사람들도 많겠다 싶네요.
![]() @hyukhyukkNormal-developer 안녕하세요! 반갑습니다!
@hyukhyukkNormal-developer 안녕하세요! 반갑습니다!
@lanto 안녕하세요!
@ysh염산하 https://vim.kr 이렇게는 링크가 잘 들어가질거에요
@ysh염산하 어 아니네 뭐징
![]() @kodingwarriorJaeyeol Lee 사... 404!
@kodingwarriorJaeyeol Lee 사... 404!
@ysh염산하 https://vim.kr 이렇게는 링크가 잘 들어가질거에요
Hello World!
![]() @ssajibangcoder흔한 IT사축(진) 와!!!!!!! 완전 웰컴이에요
@ssajibangcoder흔한 IT사축(진) 와!!!!!!! 완전 웰컴이에요
@ancom 안녕하세요~ 반갑습니다!
![]() @coffeecolayoung 안녕하세요~
@coffeecolayoung 안녕하세요~
해커스펍 "게시글만" 카테고리를 누르니, 다른 곳과 차별화 된 해커스펍의 정체성이 느껴집니다. 이거였구나.
@kkjb88jongbae 안녕하세요! 반갑습니다!
@eesSongChiYoung 안녕하세요!
![]() @kodingwarriorJaeyeol Lee 그으래서 제 여자친구한테 생일선물로 리마커블 페이퍼 프로 사달라고 부탁했습니다 ㅋㅋㅋ
@kodingwarriorJaeyeol Lee 그으래서 제 여자친구한테 생일선물로 리마커블 페이퍼 프로 사달라고 부탁했습니다 ㅋㅋㅋ
![]() @bin_bash_shell이수호 오.......... 저것도 괜찮아보이긴 하네요...
@bin_bash_shell이수호 오.......... 저것도 괜찮아보이긴 하네요...
또 물결이 온다...!!
![]() @quadr최치선
@quadr최치선 ![]() @kodingwarriorJaeyeol Lee 구글폼에 메일을 제출하면 즉시 초대장이 가도록 한다면 어떨까요?
@kodingwarriorJaeyeol Lee 구글폼에 메일을 제출하면 즉시 초대장이 가도록 한다면 어떨까요?
![]() @kodingwarriorJaeyeol Lee 생각보다 사람들은 메일확인을 잘 안하는것 같아요. 제 주변에 읽지않은 메일 0으로 유지하는 사람을 본적이 거의 없네요..
@kodingwarriorJaeyeol Lee 생각보다 사람들은 메일확인을 잘 안하는것 같아요. 제 주변에 읽지않은 메일 0으로 유지하는 사람을 본적이 거의 없네요..
![]() @quadr최치선 아.. 역시나... 🥹
@quadr최치선 아.. 역시나... 🥹
@inospheyusanghyun 안녕하세요! 반갑습니다
![]() @kodingwarriorJaeyeol Lee 30분밖에 안 읽었는데 집중력이 사라지는게 느껴지네요...
@kodingwarriorJaeyeol Lee 30분밖에 안 읽었는데 집중력이 사라지는게 느껴지네요...
![]() @bin_bash_shell이수호 저도 그래서 아예 옆에 a4 용지 갖다놓고 내가 이해하는 스냅샷 키워드 위주로 나열하긴 해요.. 이젠 눈으로만 슥 읽는게 안됨...
@bin_bash_shell이수호 저도 그래서 아예 옆에 a4 용지 갖다놓고 내가 이해하는 스냅샷 키워드 위주로 나열하긴 해요.. 이젠 눈으로만 슥 읽는게 안됨...
오 이런 큰일났군. 책 읽을 때 집중력이 많이 떨어졌어. 뇌가 망가졌군...
![]() @bin_bash_shell이수호 ㅜㅜㅜㅜ
@bin_bash_shell이수호 ㅜㅜㅜㅜ
오