洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 416 following · 277 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
논리와 low-level data representation을 다뤄볼지, 아니면 함수형 추상 기계들(Turing Machine같은 것이지만 함수형을 위한 것들)을 다뤄볼지
왜 맥북으로 개발을 하면 상시로 저장공간이 모자란 걸까요? 500GB 쓰는데 그렇습니다. OmniDisk를 가끔 돌려보는데 한 300GB정도가 어딘가 숨어있어요...
よっしゃ、Deno compileで、tar.gzをbase64にエンコードしてシングルバイナリの中にいれて、バイナリ1個だけもっていったら、ええようにできた。 いま、このタイミングだとLLMの恩恵を受けやすいTypeScriptは、プログラマの道具箱に入れておくのは良い。
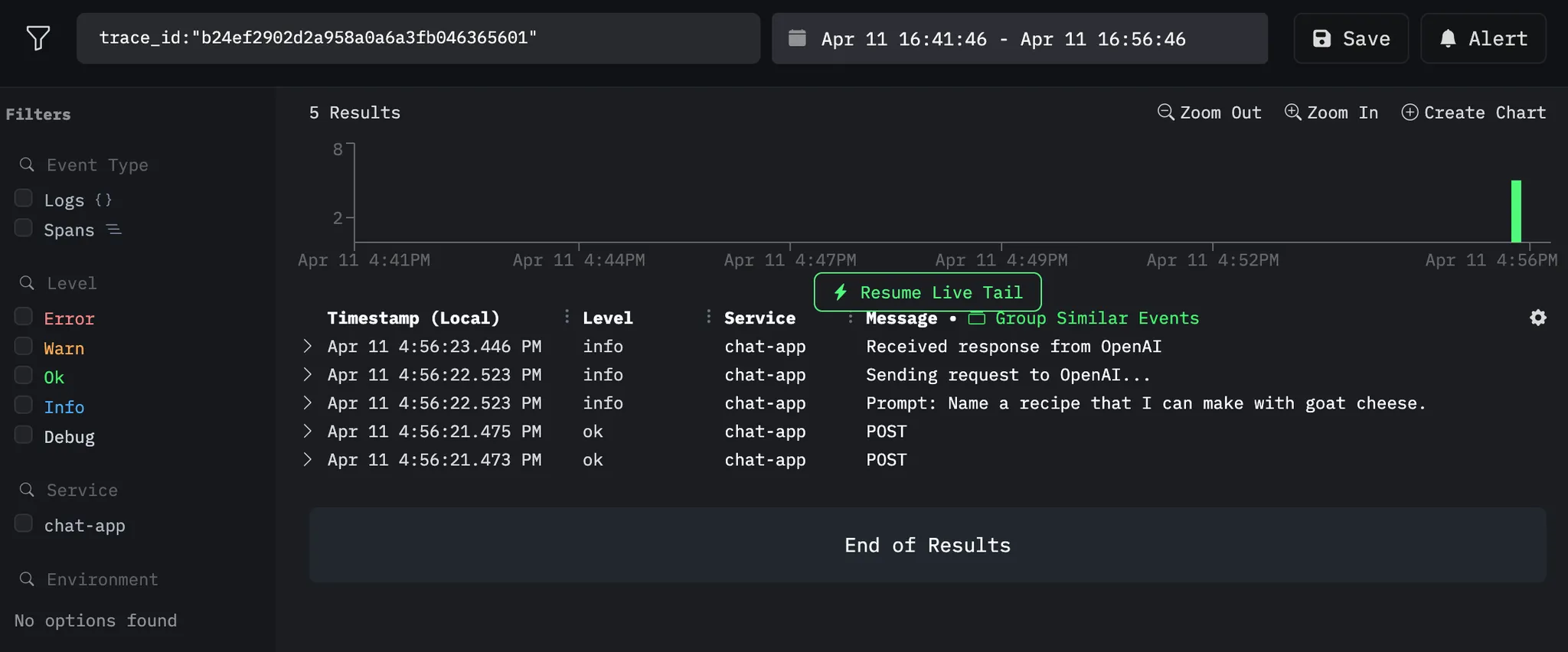
How to automatically associate console logs by request with ![]() @opentelemetry and Hyperdx
@opentelemetry and Hyperdx
deno가 귀여움
My stance on #ActivityPub's adoption of JSON-LD: Since we've already decided to use JSON-LD, I hope we do it properly. However, if we hadn't used JSON-LD from the beginning, things would have been much less complicated.
What's your favorite JavaScript runtime?
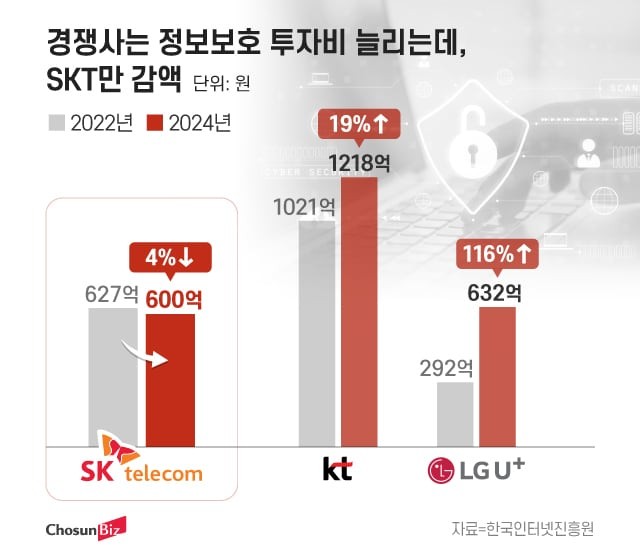
아... 그러니까 sk 해킹당한 이유가
'우리 회사 보안팀은 실적이 없네? 인원감축-.'
이 상황이 실제로 발생해서라고요...?
만화에서나 볼 법한 상황이라고 생각했어...
https://n.news.naver.com/mnews/article/366/0001071425
[단독] “해커에 뚫린 이유 있었네”… SK텔레콤, 정보보호 투자비 감액
통신업계 관계자는 “SK텔레콤은 지금까지 해킹 공격 피해를 입은 적이 없다는 안이함이 정보보호 투자 축소로 이어졌다”면서 “유영상 사장 체제에서 인공지능(AI) 투자에 집중한 나머지 정보보호 투자에는 소홀해 뼈아픈 실책이 됐다”고 말했다.
이거 서버관리실 담당자를 싹 해고하고 나서 온갖 사건사고 터지고 사장이 울며불며 돌아와달라 했던 사건이랑 비슷한거같은데, 피해가 없다면 관리자님들이 일 잘하는거임... 
인간이 코딩을 얼마나 못하냐면, chatGPT :: String -> String이 현존하는 가장 비싼 프로그램이다
🤔
Protocols such as ActivityPub are widely used and useful, but unfortunately are not the best option when efficiency is important. Messages are in plain JSON format, which is wasteful, and extensions by various implementations complicate the implementation.
XQ's focus on replacing JSON with Protocol Buffers seems misguided. While serialization efficiency matters, ActivityPub's fundamental bottlenecks are in its multi-hop network architecture and request patterns. Optimizing message format without addressing these core architectural inefficiencies is like polishing doorknobs on a house with structural issues. True performance gains would require rethinking the communication model itself.
JS에서는 라이브러리의 함수를 쓸때 this binding이 되어있는지 아닌지를 몰라서 a = b.c라고 마음대로 못 쓰고 a = (x) => b.c(x)가 되는지 먼저 꼭 확인해야한다. 안습;;
양심고백: 하스켈 타입클래스 확장들 각각 뭐하는지 잘 모르고 HLS가 빨간줄치고 추가하라고하면 그냥 무지성으로 추가합니다.
3년차 웹 프런트엔드 개발자입니다. 잠시 10주 여름 방학 동안 계약직으로 일할 수 있는 직장을 찾고 있습니다. (6월 마지막 주부터 8월 마지막 주) http://frontend.moe/portfolio/
올해 2학기까지 수료하면 졸업 예정이라, 학부 졸업 이후 정규직 전환 조건으로도 희망하고 있습니다.
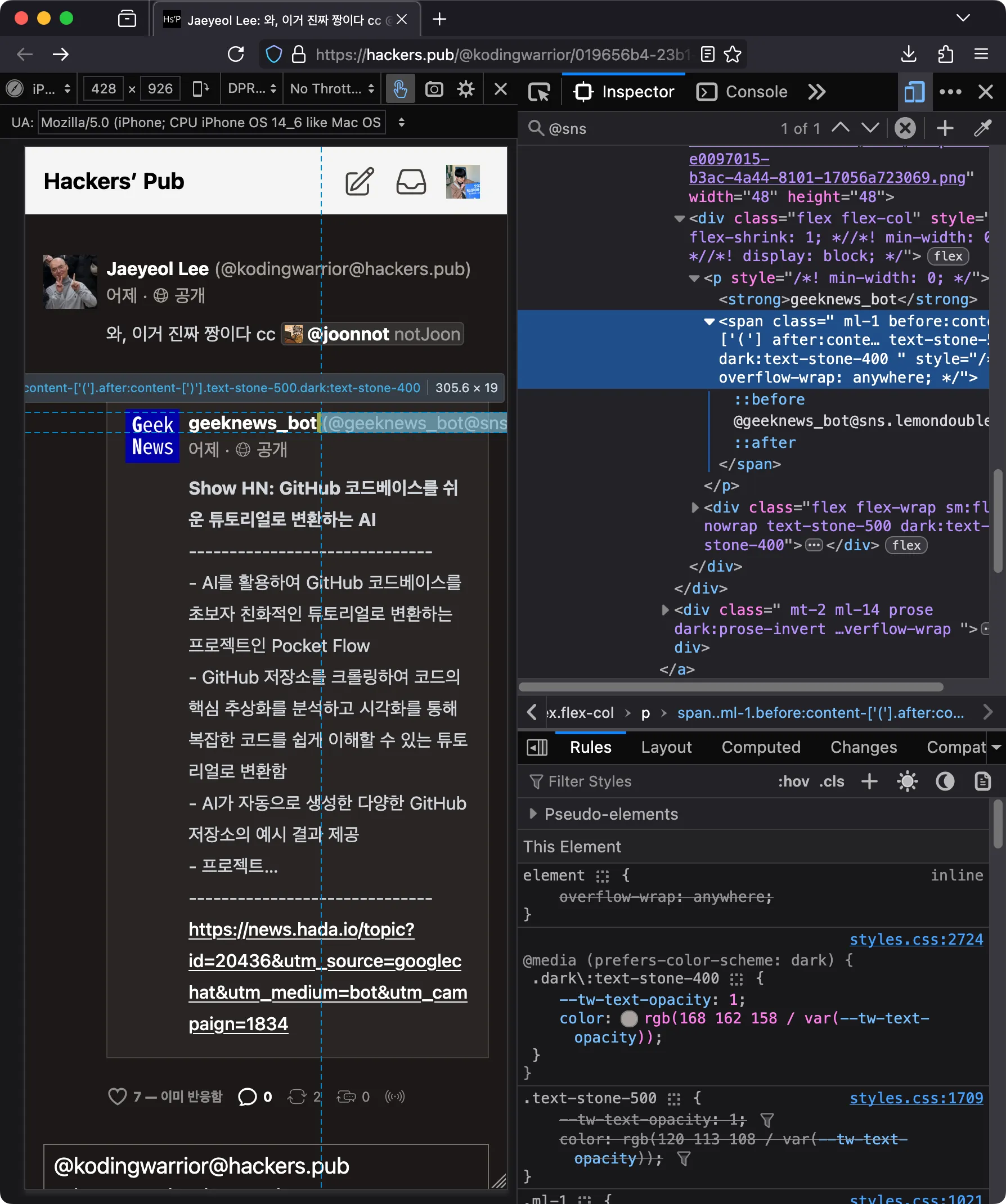
해커스펍 포스트에 유저네임 및 핸들 텍스트가 넘쳐서 페이지 전체에 가로 스크롤이 생기는 게 불편해서 직접 패치 제안드렸다. https://github.com/hackers-pub/hackerspub/pull/33
https://gitlab.haskell.org/ghc/ghc/-/wikis/migration/9.6#superclass-expansion-is-more-conservative
내가 9.4 -> 9.6 마이그레이션에서 겪고 있는 문제가 이거랑 관련이 있는거 같은데(확실치 않음)... 9.4에서는 c :: Type -> Constraint 일때 forall c. c Int 뭐 이런 조건이 있으면, 모든 c에 대해 c Int가 존재하는게 말이 안되는데도 실제로 c Int 꼴로 쓰이는 c만 고려해서 타입체크를 통과시켜줬던거 같다(이것도 확실하지 않음). 근데 9.6에선 당연히 거부당한다.
위의 내 이해가 맞다면 9.4의 constraint solving 완전 무근본이었단건데, 이건 또 믿기 어렵다(하스켈의 설계 결정에 대한 신뢰 유지한다고 하면). 어디서 내가 잘못 파악한거지.
WinRing0: 왜 Windows가 각종 PC 모니터링 앱을 악성코드로 인식하기 시작했는가
------------------------------
* 2025년 3월 11일부터 전세계 수많은 PC 유저들이 Windows Defender(Windows에 내장된 안티바이러스 앱)로부터 악성 코드 경고를 받기 시작함.
* 악성 코드의 진원지는 대부분 PC 제어용 소프트웨어로, Razer Synapse, SteelSeries Engine, MSI Afterburner 등이 포함되어 있음.
* 이들 소프트웨어들의 공통점이 모…
------------------------------
https://news.hada.io/topic?id=20453&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
I've been reflecting lately on projects like @fedifyFedify: an ActivityPub server framework,
@holloHollo
 , and
, and ![]() @botkitBotKit by Fedify
@botkitBotKit by Fedify  . Sometimes I wonder if I'm solving problems that very few people actually need solved. How many developers truly want to build their own #ActivityPub server from scratch?
. Sometimes I wonder if I'm solving problems that very few people actually need solved. How many developers truly want to build their own #ActivityPub server from scratch?
It feels a bit like inventing shoes that let people walk on their hands all day. Would there be a viable market? How many would actually buy them?
That's the sense I get with these projects. They do have users who find them tremendously valuable, but the total user base is inherently limited. The tools serve an important function for a small audience of specialized developers.
There are moments when my motivation wavers. When the user community consists of just a handful of enthusiastic supporters, it's sometimes difficult to maintain momentum and justify the ongoing investment of time and energy.
And yet, there's something meaningful about creating specialized tools that solve complex problems well, even if they're only used by a few. Perhaps that's enough.
무한 스크롤 영역 밑에 푸터 두는 서비스는 법적으로 규제해야한다 🤦♂️
BotKit 0.2.0 릴리스
BotKit 0.2.0 버전이 릴리스되었습니다! BotKit을 처음 접하시는 분들을 위해 간단히 소개하자면, BotKit은 TypeScript로 개발된 독립형 #ActivityPub 봇 프레임워크입니다. Mastodon, Misskey 등 다양한 #연합우주(#fediverse) 플랫폼과 상호작용할 수 있으며, 기존 플랫폼의 제약에서 벗어나 자유롭게 봇을 만들 수 있습니다.
이번 릴리스는 연합우주 봇 개발을 더 쉽고 강력하게 만들기 위한 여정에서 중요한 발걸음입니다. 커뮤니티에서 요청해 왔던 여러 기능들을 새롭게 선보입니다.
더 나은 봇 상호작용을 위한 여정
BotKit을 개발하면서 우리는 항상 봇이 더 표현력 있고 상호작용이 풍부하도록 만드는 데 집중해 왔습니다. 0.2.0 버전에서는 연합우주의 사회적 측면을 봇에 접목시켜 한 단계 더 발전시켰습니다.
커스텀 에모지로 봇의 개성 표현하기
가장 많이 요청받았던 기능 중 하나가 #커스텀_에모지 지원입니다. 이제 봇은 독특한 시각적 요소로 메시지를 돋보이게 하며 자신만의 개성을 표현할 수 있습니다.
// 봇의 커스텀 에모지 정의하기
const emojis = bot.addCustomEmojis({
botkit: {
file: `${import.meta.dirname}/images/botkit.png`,
type: "image/png"
},
fedify: {
url: "https://fedify.dev/logo.png",
type: "image/png"
}
});
// 메시지에 커스텀 에모지 사용하기
await session.publish(
text`BotKit ${customEmoji(emojis.botkit)}은 Fedify ${customEmoji(emojis.fedify)}의 지원을 받습니다`
);
이 새로운 API를 통해 다음과 같은 기능을 사용할 수 있습니다.
Bot.addCustomEmojis()로 봇에 커스텀 에모지 추가하기customEmoji()함수로 메시지에 에모지 포함하기- Fedify의
Emoji객체를text태그 템플릿에서 사용하기
반응을 통한 소통
소통은 단순히 메시지를 게시하는 것만이 아닙니다. 다른 사람의 메시지에 반응하는 것도 중요합니다. 새로운 반응 시스템은 봇과 팔로워 사이에 자연스러운 상호작용 지점을 만들어 줍니다.
// 표준 유니코드 에모지로 메시지에 반응하기
await message.react(emoji`👍`);
// 또는 정의한 커스텀 에모지로 반응하기
await message.react(emojis.botkit);
// 반응을 인식하고 응답하는 봇 만들기
bot.onReact = async (session, reaction) => {
await session.publish(
text`${reaction.actor}님, 제 메시지에 ${reaction.emoji} 반응을 남겨주셔서 감사합니다!`,
{ visibility: "direct" }
);
};
이 기능을 통해 봇은 다음과 같은 작업을 수행할 수 있습니다.
Message.react()를 사용하여 유니코드 에모지로 메시지에 반응하기- 정의한 커스텀 에모지로 반응하기
Bot.onReact와Bot.onUnreact핸들러로 반응 이벤트 처리하기
인용을 통한 대화
토론에서는 종종 다른 사람이 말한 내용을 참조해야 할 때가 있습니다. 새로운 #인용 기능은 더 응집력 있는 대화 스레드를 만들어 줍니다.
// 봇의 게시물에서 다른 메시지 인용하기
await session.publish(
text`이 흥미로운 관점에 대한 답변입니다...`,
{ quoteTarget: originalMessage }
);
// 사용자가 봇의 메시지를 인용할 때 처리하기
bot.onQuote = async (session, quoteMessage) => {
await session.publish(
text`${quoteMessage.actor}님, 제 생각을 공유해 주셔서 감사합니다!`,
{ visibility: "direct" }
);
};
인용 기능을 통해 봇은 다음과 같은 작업을 수행할 수 있습니다.
quoteTarget옵션으로 메시지 인용하기Message.quoteTarget을 통해 인용된 메시지에 접근하기- 새로운
Bot.onQuote이벤트 핸들러로 인용 이벤트 처리하기
시각적 개선
소통은 시각적인 요소도 중요하기 때문에 봇의 표현 방식을 개선했습니다.
- 웹 인터페이스에서 이미지 첨부파일이 제대로 표시됩니다
- 봇의 콘텐츠가 더 보기 좋아지고 풍부한 경험을 제공합니다
내부 개선: 향상된 액티비티 전파
연합우주에서 액티비티가 전파되는 방식도 개선했습니다.
- 답글, 공유, 업데이트, 삭제의 더 정확한 전파
- 원본 메시지 작성자에게 액티비티가 제대로 전송됩니다
이러한 개선 사항은 다양한 연합우주 플랫폼에서 봇의 상호작용이 일관되고 안정적으로 이루어지도록 보장합니다.
BotKit 0.2.0으로 첫 걸음 떼기
이러한 새로운 기능을 경험해 보고 싶으신가요? BotKit 0.2.0은 JSR에서 받을 수 있으며 간단한 명령어로 설치할 수 있습니다.
deno add jsr:@fedify/botkit@0.2.0
BotKit은 Temporal API(JavaScript에서 아직 시범적인 기능)를 사용하므로 deno.json에서 이를 활성화해야 합니다.
{
"imports": {
"@fedify/botkit": "jsr:@fedify/botkit@0.2.0"
},
"unstable": ["temporal"]
}
이 간단한 단계를 통해 최신 기능으로 연합우주 봇을 만들거나 업그레이드할 준비가 완료되었습니다.
앞으로의 전망
BotKit 0.2.0은 연합우주 봇 개발을 접근하기 쉽고, 강력하며, 즐겁게 만들기 위한 우리의 지속적인 노력을 보여줍니다. 이러한 새로운 기능들이 여러분의 봇이 연합우주 커뮤니티에서 더 매력적이고 상호작용이 풍부한 구성원이 되는 데 도움이 될 것이라고 믿습니다.
전체 문서와 더 많은 예제는 저희 문서 사이트에서 확인하실 수 있습니다.
피드백, 기능 요청, 코드 기여를 통해 이번 릴리스에 도움을 주신 모든 분들께 감사드립니다. BotKit 커뮤니티는 계속 성장하고 있으며, 여러분이 만들어낼 작품들을 기대합니다!
BotKit은 ActivityPub 서버 애플리케이션을 만들기 위한 하위 레벨 프레임워크인 Fedify의 지원을 받습니다.
BotKit 0.2.0のリリース
BotKit 0.2.0をリリースしました!BotKitを初めて知る方のために簡単に説明すると、BotKitはTypeScriptで開発されたスタンドアロンのActivityPubボットフレームワークです。Mastodon、Misskeyなどさまざまなフェディバース(#fediverse)のプラットフォームと連携でき、既存プラットフォームの制約なしに自由にボットを作成できます。
このリリースは、フェディバースにおけるボット開発をより簡単で強力にするための旅の重要な一歩であり、コミュニティから要望のあった機能を多数導入しています。
より良いボットインタラクションへの旅
BotKitの開発において、私たちは常にボットをより表現力豊かでインタラクティブにすることに焦点を当ててきました。バージョン0.2.0では、フェディバースの社会的側面をボットに取り入れることで、さらに一歩前進しました。
カスタム絵文字でボットの個性を表現
最も要望の多かった機能の一つがカスタム絵文字のサポートです。これにより、ボットは独自の視覚要素でメッセージを目立たせ、自分だけの個性を表現できるようになりました。
// ボット用のカスタム絵文字を定義
const emojis = bot.addCustomEmojis({
botkit: {
file: `${import.meta.dirname}/images/botkit.png`,
type: "image/png"
},
fedify: {
url: "https://fedify.dev/logo.png",
type: "image/png"
}
});
// メッセージにカスタム絵文字を使用
await session.publish(
text`BotKit ${customEmoji(emojis.botkit)}は、Fedify ${customEmoji(emojis.fedify)}によって支えられています`
);
この新しいAPIでは、次のことが可能になりました。
Bot.addCustomEmojis()でボットにカスタム絵文字を追加customEmoji()関数でメッセージに絵文字を含める- Fedifyの
Emojiオブジェクトをtextタグテンプレートで使用する
リアクションによるコミュニケーション
コミュニケーションは単にメッセージを投稿するだけではありません。他の人のメッセージに反応することも重要です。新しいリアクションシステムは、ボットとフォロワーの間に自然な交流ポイントを作り出します。
// 標準のUnicode絵文字でメッセージにリアクション
await message.react(emoji`👍`);
// または定義したカスタム絵文字でリアクション
await message.react(emojis.botkit);
// リアクションを認識して応答するボットを作成
bot.onReact = async (session, reaction) => {
await session.publish(
text`${reaction.actor}さん、私のメッセージに${reaction.emoji}でリアクションしてくれてありがとうございます!`,
{ visibility: "direct" }
);
};
この機能により、ボットは次のことができるようになりました。
Message.react()を使用してUnicode絵文字でメッセージにリアクション- 定義したカスタム絵文字でリアクション
Bot.onReactとBot.onUnreactハンドラーでリアクションイベントを処理
引用による会話
議論では、他の人が言ったことを参照する必要がしばしばあります。新しい引用機能により、より結束力のある会話スレッドを作成できます。
// ボットの投稿で他のメッセージを引用
await session.publish(
text`この興味深い視点について答えます...`,
{ quoteTarget: originalMessage }
);
// ユーザーがボットのメッセージを引用した場合の処理
bot.onQuote = async (session, quoteMessage) => {
await session.publish(
text`${quoteMessage.actor}さん、私の考えを共有してくれてありがとうございます!`,
{ visibility: "direct" }
);
};
引用機能により、ボットは次のことができるようになりました。
quoteTargetオプションでメッセージを引用Message.quoteTargetを通じて引用されたメッセージにアクセス- 新しい
Bot.onQuoteイベントハンドラーで引用イベントを処理
視覚的な改善
コミュニケーションには視覚的要素も重要なため、ボットの表現方法を改善しました。
- ウェブインターフェースで画像添付ファイルが正しく表示されるようになりました
- ボットのコンテンツがより見やすくなり、豊かな体験を提供します
内部改善:活動の伝播の強化
フェディバースでの活動が伝播する方法も改善されました。
- 返信、共有、更新、削除のより正確な伝播
- 元のメッセージ作成者に活動が適切に送信されます
これらの改善により、様々なフェディバースプラットフォームでのボットの相互作用が一貫性と信頼性を持つようになります。
BotKit 0.2.0で最初の一歩を踏み出す
これらの新機能を体験してみたいですか?BotKit 0.2.0はJSRで利用可能で、簡単なコマンドでインストールできます。
deno add jsr:@fedify/botkit@0.2.0
BotKitはTemporal API(JavaScriptではまだ試験的な機能)を使用するため、deno.jsonでこれを有効にする必要があります。
{
"imports": {
"@fedify/botkit": "jsr:@fedify/botkit@0.2.0"
},
"unstable": ["temporal"]
}
これらの簡単なステップで、最新機能を使ってフェディバースボットを作成またはアップグレードする準備が整いました。
今後の展望
#BotKit 0.2.0は、フェディバースボット開発をアクセスしやすく、強力かつ楽しいものにするための私たちの継続的な取り組みを示しています。これらの新機能が、皆さんのボットをフェディバースコミュニティでより魅力的でインタラクティブなメンバーにするのに役立つと信じています。
完全なドキュメントと詳細な例については、私たちのドキュメントサイトをご覧ください。
フィードバック、機能リクエスト、コード貢献を通じてこのリリースに貢献してくださったすべての方々に感謝します。BotKitコミュニティは成長を続けており、皆さんが作成するものを楽しみにしています!
BotKitは、ActivityPubサーバーアプリケーションを作成するための低レベルフレームワークFedifyによって支えられています。
BotKit 0.2.0 Released
We're pleased to announce the release of BotKit 0.2.0! For those new to our project, #BotKit is a #TypeScript framework for creating standalone #ActivityPub bots that can interact with Mastodon, Misskey, and other #fediverse platforms without the constraints of these existing platforms.
This release marks an important step in our journey to make fediverse bot development more accessible and powerful, introducing several features that our community has been requesting.
The Journey to Better Bot Interactions
In building BotKit, we've always focused on making bots more expressive and interactive. With version 0.2.0, we're taking this to the next level by bringing the social aspects of the fediverse to your bots.
Expressing Your Bot's Personality with Custom Emojis
One of the most requested features has been #custom_emoji support. Now your bots can truly express their personality with unique visuals that make their messages stand out.
// Define custom emojis for your bot
const emojis = bot.addCustomEmojis({
botkit: {
file: `${import.meta.dirname}/images/botkit.png`,
type: "image/png"
},
fedify: {
url: "https://fedify.dev/logo.png",
type: "image/png"
}
});
// Use these custom emojis in your messages
await session.publish(
text`BotKit ${customEmoji(emojis.botkit)} is powered by Fedify ${customEmoji(emojis.fedify)}`
);
With this new API, you can:
- Add custom emojis to your bot with
Bot.addCustomEmojis() - Include these emojis in messages with the
customEmoji()function - Use the
texttagged template with FedifyEmojiobjects
Engaging Through Reactions
Communication isn't just about posting messages—it's also about responding to others. The new reaction system creates natural interaction points between your bot and its followers:
// React to a message with a standard Unicode emoji
await message.react(emoji`👍`);
// Or use one of your custom emojis as a reaction
await message.react(emojis.botkit);
// Create a responsive bot that acknowledges reactions
bot.onReact = async (session, reaction) => {
await session.publish(
text`Thanks for reacting with ${reaction.emoji} to my message, ${reaction.actor}!`,
{ visibility: "direct" }
);
};
This feature allows your bot to:
- React to messages with Unicode emojis using
Message.react() - React with the custom emojis you've defined
- Handle reaction events with
Bot.onReactandBot.onUnreacthandlers
Conversations Through Quotes
Discussions often involve referencing what others have said. Our new #quote support enables more cohesive conversation threads:
// Quote another message in your bot's post
await session.publish(
text`Responding to this interesting point...`,
{ quoteTarget: originalMessage }
);
// Handle when users quote your bot's messages
bot.onQuote = async (session, quoteMessage) => {
await session.publish(
text`Thanks for sharing my thoughts, ${quoteMessage.actor}!`,
{ visibility: "direct" }
);
};
With quote support, your bot can:
- Quote messages with
quoteTargetoption - Access quoted messages via
Message.quoteTarget - Handle quote events with the new
Bot.onQuoteevent handler
Visual Enhancements
Because communication is visual too, we've improved how your bot presents itself:
- Image attachments now properly display in the web interface
- Your bot's content looks better and provides a richer experience
Behind the Scenes: Enhanced Activity Propagation
We've also improved how activities propagate through the fediverse:
- More precise propagation of replies, shares, updates, and deletes
- Activities are now properly sent to the original message authors
These improvements ensure your bot's interactions are consistent and reliable across different fediverse platforms.
Taking Your First Steps with BotKit 0.2.0
Ready to experience these new features? BotKit 0.2.0 is available on JSR and can be installed with a simple command:
deno add jsr:@fedify/botkit@0.2.0
Since BotKit uses the Temporal API (which is still evolving in JavaScript), remember to enable it in your deno.json:
{
"imports": {
"@fedify/botkit": "jsr:@fedify/botkit@0.2.0"
},
"unstable": ["temporal"]
}
With these simple steps, you're ready to create or upgrade your fediverse bot with our latest features.
Looking Forward
BotKit 0.2.0 represents our ongoing commitment to making fediverse bot development accessible, powerful, and enjoyable. We believe these new features will help your bots become more engaging and interactive members of the fediverse community.
For complete docs and more examples, visit our docs site.
Thank you to everyone who contributed to this release through feedback, feature requests, and code contributions. The BotKit community continues to grow, and we're excited to see what you'll create!
BotKit is powered by Fedify, a lower-level framework for creating ActivityPub server applications.
BotKit 0.2.0 릴리스
BotKit 0.2.0 버전이 릴리스되었습니다! BotKit을 처음 접하시는 분들을 위해 간단히 소개하자면, BotKit은 TypeScript로 개발된 독립형 #ActivityPub 봇 프레임워크입니다. Mastodon, Misskey 등 다양한 #연합우주(#fediverse) 플랫폼과 상호작용할 수 있으며, 기존 플랫폼의 제약에서 벗어나 자유롭게 봇을 만들 수 있습니다.
이번 릴리스는 연합우주 봇 개발을 더 쉽고 강력하게 만들기 위한 여정에서 중요한 발걸음입니다. 커뮤니티에서 요청해 왔던 여러 기능들을 새롭게 선보입니다.
더 나은 봇 상호작용을 위한 여정
BotKit을 개발하면서 우리는 항상 봇이 더 표현력 있고 상호작용이 풍부하도록 만드는 데 집중해 왔습니다. 0.2.0 버전에서는 연합우주의 사회적 측면을 봇에 접목시켜 한 단계 더 발전시켰습니다.
커스텀 에모지로 봇의 개성 표현하기
가장 많이 요청받았던 기능 중 하나가 #커스텀_에모지 지원입니다. 이제 봇은 독특한 시각적 요소로 메시지를 돋보이게 하며 자신만의 개성을 표현할 수 있습니다.
// 봇의 커스텀 에모지 정의하기
const emojis = bot.addCustomEmojis({
botkit: {
file: `${import.meta.dirname}/images/botkit.png`,
type: "image/png"
},
fedify: {
url: "https://fedify.dev/logo.png",
type: "image/png"
}
});
// 메시지에 커스텀 에모지 사용하기
await session.publish(
text`BotKit ${customEmoji(emojis.botkit)}은 Fedify ${customEmoji(emojis.fedify)}의 지원을 받습니다`
);
이 새로운 API를 통해 다음과 같은 기능을 사용할 수 있습니다.
Bot.addCustomEmojis()로 봇에 커스텀 에모지 추가하기customEmoji()함수로 메시지에 에모지 포함하기- Fedify의
Emoji객체를text태그 템플릿에서 사용하기
반응을 통한 소통
소통은 단순히 메시지를 게시하는 것만이 아닙니다. 다른 사람의 메시지에 반응하는 것도 중요합니다. 새로운 반응 시스템은 봇과 팔로워 사이에 자연스러운 상호작용 지점을 만들어 줍니다.
// 표준 유니코드 에모지로 메시지에 반응하기
await message.react(emoji`👍`);
// 또는 정의한 커스텀 에모지로 반응하기
await message.react(emojis.botkit);
// 반응을 인식하고 응답하는 봇 만들기
bot.onReact = async (session, reaction) => {
await session.publish(
text`${reaction.actor}님, 제 메시지에 ${reaction.emoji} 반응을 남겨주셔서 감사합니다!`,
{ visibility: "direct" }
);
};
이 기능을 통해 봇은 다음과 같은 작업을 수행할 수 있습니다.
Message.react()를 사용하여 유니코드 에모지로 메시지에 반응하기- 정의한 커스텀 에모지로 반응하기
Bot.onReact와Bot.onUnreact핸들러로 반응 이벤트 처리하기
인용을 통한 대화
토론에서는 종종 다른 사람이 말한 내용을 참조해야 할 때가 있습니다. 새로운 #인용 기능은 더 응집력 있는 대화 스레드를 만들어 줍니다.
// 봇의 게시물에서 다른 메시지 인용하기
await session.publish(
text`이 흥미로운 관점에 대한 답변입니다...`,
{ quoteTarget: originalMessage }
);
// 사용자가 봇의 메시지를 인용할 때 처리하기
bot.onQuote = async (session, quoteMessage) => {
await session.publish(
text`${quoteMessage.actor}님, 제 생각을 공유해 주셔서 감사합니다!`,
{ visibility: "direct" }
);
};
인용 기능을 통해 봇은 다음과 같은 작업을 수행할 수 있습니다.
quoteTarget옵션으로 메시지 인용하기Message.quoteTarget을 통해 인용된 메시지에 접근하기- 새로운
Bot.onQuote이벤트 핸들러로 인용 이벤트 처리하기
시각적 개선
소통은 시각적인 요소도 중요하기 때문에 봇의 표현 방식을 개선했습니다.
- 웹 인터페이스에서 이미지 첨부파일이 제대로 표시됩니다
- 봇의 콘텐츠가 더 보기 좋아지고 풍부한 경험을 제공합니다
내부 개선: 향상된 액티비티 전파
연합우주에서 액티비티가 전파되는 방식도 개선했습니다.
- 답글, 공유, 업데이트, 삭제의 더 정확한 전파
- 원본 메시지 작성자에게 액티비티가 제대로 전송됩니다
이러한 개선 사항은 다양한 연합우주 플랫폼에서 봇의 상호작용이 일관되고 안정적으로 이루어지도록 보장합니다.
BotKit 0.2.0으로 첫 걸음 떼기
이러한 새로운 기능을 경험해 보고 싶으신가요? BotKit 0.2.0은 JSR에서 받을 수 있으며 간단한 명령어로 설치할 수 있습니다.
deno add jsr:@fedify/botkit@0.2.0
BotKit은 Temporal API(JavaScript에서 아직 시범적인 기능)를 사용하므로 deno.json에서 이를 활성화해야 합니다.
{
"imports": {
"@fedify/botkit": "jsr:@fedify/botkit@0.2.0"
},
"unstable": ["temporal"]
}
이 간단한 단계를 통해 최신 기능으로 연합우주 봇을 만들거나 업그레이드할 준비가 완료되었습니다.
앞으로의 전망
BotKit 0.2.0은 연합우주 봇 개발을 접근하기 쉽고, 강력하며, 즐겁게 만들기 위한 우리의 지속적인 노력을 보여줍니다. 이러한 새로운 기능들이 여러분의 봇이 연합우주 커뮤니티에서 더 매력적이고 상호작용이 풍부한 구성원이 되는 데 도움이 될 것이라고 믿습니다.
전체 문서와 더 많은 예제는 저희 문서 사이트에서 확인하실 수 있습니다.
피드백, 기능 요청, 코드 기여를 통해 이번 릴리스에 도움을 주신 모든 분들께 감사드립니다. BotKit 커뮤니티는 계속 성장하고 있으며, 여러분이 만들어낼 작품들을 기대합니다!
BotKit은 ActivityPub 서버 애플리케이션을 만들기 위한 하위 레벨 프레임워크인 Fedify의 지원을 받습니다.
BotKit 0.2.0 Released
We're pleased to announce the release of BotKit 0.2.0! For those new to our project, #BotKit is a #TypeScript framework for creating standalone #ActivityPub bots that can interact with Mastodon, Misskey, and other #fediverse platforms without the constraints of these existing platforms.
This release marks an important step in our journey to make fediverse bot development more accessible and powerful, introducing several features that our community has been requesting.
The Journey to Better Bot Interactions
In building BotKit, we've always focused on making bots more expressive and interactive. With version 0.2.0, we're taking this to the next level by bringing the social aspects of the fediverse to your bots.
Expressing Your Bot's Personality with Custom Emojis
One of the most requested features has been #custom_emoji support. Now your bots can truly express their personality with unique visuals that make their messages stand out.
// Define custom emojis for your bot
const emojis = bot.addCustomEmojis({
botkit: {
file: `${import.meta.dirname}/images/botkit.png`,
type: "image/png"
},
fedify: {
url: "https://fedify.dev/logo.png",
type: "image/png"
}
});
// Use these custom emojis in your messages
await session.publish(
text`BotKit ${customEmoji(emojis.botkit)} is powered by Fedify ${customEmoji(emojis.fedify)}`
);
With this new API, you can:
- Add custom emojis to your bot with
Bot.addCustomEmojis() - Include these emojis in messages with the
customEmoji()function - Use the
texttagged template with FedifyEmojiobjects
Engaging Through Reactions
Communication isn't just about posting messages—it's also about responding to others. The new reaction system creates natural interaction points between your bot and its followers:
// React to a message with a standard Unicode emoji
await message.react(emoji`👍`);
// Or use one of your custom emojis as a reaction
await message.react(emojis.botkit);
// Create a responsive bot that acknowledges reactions
bot.onReact = async (session, reaction) => {
await session.publish(
text`Thanks for reacting with ${reaction.emoji} to my message, ${reaction.actor}!`,
{ visibility: "direct" }
);
};
This feature allows your bot to:
- React to messages with Unicode emojis using
Message.react() - React with the custom emojis you've defined
- Handle reaction events with
Bot.onReactandBot.onUnreacthandlers
Conversations Through Quotes
Discussions often involve referencing what others have said. Our new #quote support enables more cohesive conversation threads:
// Quote another message in your bot's post
await session.publish(
text`Responding to this interesting point...`,
{ quoteTarget: originalMessage }
);
// Handle when users quote your bot's messages
bot.onQuote = async (session, quoteMessage) => {
await session.publish(
text`Thanks for sharing my thoughts, ${quoteMessage.actor}!`,
{ visibility: "direct" }
);
};
With quote support, your bot can:
- Quote messages with
quoteTargetoption - Access quoted messages via
Message.quoteTarget - Handle quote events with the new
Bot.onQuoteevent handler
Visual Enhancements
Because communication is visual too, we've improved how your bot presents itself:
- Image attachments now properly display in the web interface
- Your bot's content looks better and provides a richer experience
Behind the Scenes: Enhanced Activity Propagation
We've also improved how activities propagate through the fediverse:
- More precise propagation of replies, shares, updates, and deletes
- Activities are now properly sent to the original message authors
These improvements ensure your bot's interactions are consistent and reliable across different fediverse platforms.
Taking Your First Steps with BotKit 0.2.0
Ready to experience these new features? BotKit 0.2.0 is available on JSR and can be installed with a simple command:
deno add jsr:@fedify/botkit@0.2.0
Since BotKit uses the Temporal API (which is still evolving in JavaScript), remember to enable it in your deno.json:
{
"imports": {
"@fedify/botkit": "jsr:@fedify/botkit@0.2.0"
},
"unstable": ["temporal"]
}
With these simple steps, you're ready to create or upgrade your fediverse bot with our latest features.
Looking Forward
BotKit 0.2.0 represents our ongoing commitment to making fediverse bot development accessible, powerful, and enjoyable. We believe these new features will help your bots become more engaging and interactive members of the fediverse community.
For complete docs and more examples, visit our docs site.
Thank you to everyone who contributed to this release through feedback, feature requests, and code contributions. The BotKit community continues to grow, and we're excited to see what you'll create!
BotKit is powered by Fedify, a lower-level framework for creating ActivityPub server applications.
Coming soon in #BotKit 0.2.0: Native #quote post support!
We're excited to share a preview of the upcoming quoting features in BotKit 0.2.0. This update will make it easier for your bots to engage with quoted content across the fediverse.
The quoting feature set includes:
- Detecting when someone quotes your bot's posts with the new
Bot.onQuoteevent handler - Accessing quoted content through the
Message.quoteTargetproperty - Creating quote posts using the
quoteTargetoption inSession.publish()andMessage.reply()methods
Here's a quick example of how you can use the quote detection:
bot.onQuote = async (session, quote) => {
// The quote parameter is a Message object representing the post that quoted your bot
await quote.reply(text`Thanks for quoting my post, ${quote.actor}!`);
// You can access the original quoted message
const originalPost = quote.quoteTarget;
console.log(`Original message: ${originalPost?.text}`);
};
And creating quote posts is just as simple:
// Quote in a new post
await session.publish(
text`I'm quoting this interesting message!`,
{ quoteTarget: someMessage }
);
// Or quote in a reply
await message.reply(
text`Interesting point! I'm quoting another relevant post here.`,
{ quoteTarget: anotherMessage }
);
Remember that quoting behavior may vary across different #ActivityPub implementations—some platforms like Misskey display quotes prominently, while others like Mastodon might implement them differently.
Want to try these features right now? You can install the development version from JSR:
deno add jsr:@fedify/botkit@0.2.0-dev.90+d6ab4bdc
We're looking forward to seeing how you use these quoting capabilities in your bots!
Aider와 함께하는 바이브코딩이라는 주제로 글감을 관리하기 위한 타래
친구가 외국 반도체회사에 다니는데 이름만 들으면 다 아는 세계에서 손꼽히는 회사다. 1년 전쯤에, 친구가 자기 팀에서 예전부터 쓰고있는 시뮬레이션 코드가 너무 복잡해서 리팩토링 하고 싶다고 나를 찾아왔다. 한 2, 3000줄 되는 Numpy 코드였다.
나는 시뮬레이션의 의미 자체는 전혀 이해를 못하니(이래서 보안문제도 익스큐즈 할수 있었을 것이다), 그냥 코드의 모양만 보고 이상한 부분을 조금씩 고쳐나갔다. 그... 전형적인 물리학자들의 실험실 코드였다(코드를 못짜는건 이해를 하는데, 거기에 대해 한치의 부끄러움도 느끼지 않는다는 점이 뒷목을 잡게 만든다). Numpy 함수도 제대로 활용을 못해놨길래, 나도 Numpy 잘 못쓰지만 대충 이런 함수가 아마 있겠지... 하고 검색해서 찾아내서 교체하고 이런걸 반복했다.
이것저것 고친 다음에 잘돌아가나 한번 실행을 해봤는데, 이럴수가. 시뮬레이션이 1000배 빨라졌다. 아니 뭐, 한 2배 3배 빨라졌으면 내 솜씨라고 자부할텐데, 1000배 빨라진거는 그냥 원래 코드가 똥통이었다고 해석할수 밖에 없다. 구라안치고 정말 1000배다. 1000배의 성능향상의 보답으로 나는 교촌치킨웨지콤보세트를 현장에서 받아먹었다.
그 이후에 어떤 일이 있었냐. 기존 시뮬레이션 코드로는 하루에 시뮬레이션을 2, 3번정도밖에 돌리지 못했는데, 1000배 빨라지고 나니까 결과가 수십초만에 나오니 하루에 수백번 돌릴수 있게 된것이다(내가 고친 코드가 전부는 아니어서 1000배 향상은 아닌데, 가장 큰 병목이긴 해서 결국 100배 이상이라는 듯). 그때부터 100배 많아진 데이터를 처리하기 위한 인프라가 필요해졌다. 그래서 거기 개발팀이 데이터베이스와 데이터 파이프라인 구축을 시작하게 되었다고 한다. 그 팀에서는 일종의 특이점이 시작된것이다;;
결론: 교촌치킨웨지콤보 세트는 개맛있었다.
We're excited to introduce emoji reactions in the upcoming #BotKit 0.2.0 release!
With the new Message.react() method, your bot can now react to messages using standard Unicode #emojis:
await message.react(emoji`👍`);
#Custom_emoji support is also included, allowing your bot to react with server-specific emojis:
const emojis = bot.addCustomEmojis({
// Use a remote image URL:
yesBlob: {
url: "https://cdn3.emoji.gg/emojis/68238-yesblob.png",
mediaType: "image/png",
},
// Use a local image file:
noBlob: {
file: `${import.meta.dirname}/emojis/no_blob.png`,
mediaType: "image/webp",
},
});
await message.react(emojis.yesBlob);
Reactions can be removed using the AuthorizedReaction.unreact() method:
const reaction = await message.react(emoji`❤️`);
await reaction.unreact();
Want to try these features now? You can install the development version from JSR today:
deno add jsr:@fedify/botkit@0.2.0-dev.84+c997c6a6
We're looking forward to seeing how your bots express themselves with this new feature!
Continuing our emoji reaction feature announcement, we're also introducing two new event handlers—Bot.onReact and Bot.onUnreact—that let your bot respond when users react to posts:
// When someone adds an emoji reaction to a post
bot.onReact = async (session, reaction) => {
// Only respond when the reaction is to your bot's post
if (reaction.message.actor.id?.href === session.actorId.href) {
console.log(`${reaction.actor.preferredUsername} reacted with ${reaction.emoji}`);
// You can respond differently based on the emoji
if (reaction.emoji === "❤️") {
await session.publish(
text`Thanks for the love, ${reaction.actor}!`,
{ visibility: "direct" }
);
}
}
};
// When someone removes their emoji reaction
bot.onUnreact = async (session, reaction) => {
if (reaction.message.actor.id?.href === session.actorId.href) {
console.log(`${reaction.actor.preferredUsername} removed their ${reaction.emoji} reaction`);
// Optional: respond to reaction removal
await session.publish(
text`I noticed you removed your ${reaction.emoji} reaction, ${reaction.actor}.`,
{ visibility: "direct" }
);
}
};
These event handlers open up interesting interaction possibilities—your bot can now track popular reactions, respond to specific emoji feedback, or create interactive experiences based on reactions.
Want to try these features now? You can install the development version from JSR today:
deno add jsr:@fedify/botkit@0.2.0-dev.86+cdbb52a2
The full documentation for these features will be available when BotKit 0.2.0 is officially released!
ttps://github.com/malkoG/pitch-connect/
일단 fedify를 응용한 프로젝트 하나 도즈어어언!!!!!
We're excited to introduce emoji reactions in the upcoming #BotKit 0.2.0 release!
With the new Message.react() method, your bot can now react to messages using standard Unicode #emojis:
await message.react(emoji`👍`);
#Custom_emoji support is also included, allowing your bot to react with server-specific emojis:
const emojis = bot.addCustomEmojis({
// Use a remote image URL:
yesBlob: {
url: "https://cdn3.emoji.gg/emojis/68238-yesblob.png",
mediaType: "image/png",
},
// Use a local image file:
noBlob: {
file: `${import.meta.dirname}/emojis/no_blob.png`,
mediaType: "image/webp",
},
});
await message.react(emojis.yesBlob);
Reactions can be removed using the AuthorizedReaction.unreact() method:
const reaction = await message.react(emoji`❤️`);
await reaction.unreact();
Want to try these features now? You can install the development version from JSR today:
deno add jsr:@fedify/botkit@0.2.0-dev.84+c997c6a6
We're looking forward to seeing how your bots express themselves with this new feature!
We're excited to announce that #BotKit 0.2.0 will introduce custom emoji support! This feature allows your bots to express themselves with more personality and engagement.
What's included:
- Add custom emojis to your bot with
Bot.addCustomEmojis() - Use emoji in messages with the
customEmoji()function - Support for both local image files and remote URLs as emoji sources
- Full integration with BotKit's text formatting system
Simple example:
// Define custom emojis
const emojis = bot.addCustomEmojis({
botkit: { file: "./botkit.png", type: "image/png" },
fedify: { url: "https://fedify.dev/logo.png", type: "image/png" }
});
// Use in messages
await session.publish(
text`Hello world! ${customEmoji(emojis.botkit)}`
);
Want to try it early? You can install the development version from JSR today:
deno add jsr:@fedify/botkit@0.2.0-dev.82+8a0438e6
터미널에 대해 궁금한 점이 생겨 자료를 찾다 보니 Windows Console Team에서 연재한 시리즈물을 발견했는데, 그 내용이 참 유익했다.
Windows Command-Line Series:
- Backgrounder
- The Evolution of the Windows Command-Line
- Inside the Windows Console
- Introducing the Windows Pseudo Console (ConPTY)
- Unicode and UTF-8 Output Text Buffer
콘솔 앱이 터미널과 입출력을 주고 받는 것을 공기처럼 당연하다고 생각했는데, 그 과정에는 커서 이동이나 개행 등과 같은 제어 문자를 렌더링하거나 SIGINT 같은 시그널을 발생시켜주는 처리가 존재했다. 터미널과 콘솔 앱이 서로 분리된 구조가 과거 물리 터미널로부터 비롯된 것도 흥미로웠고 말이다. 사실 이해 못 한 부분이 아직 많아서 다음에 또 읽어볼 생각이다.
암호학에 나오는 Alice와 Bob을 가은이와 나은이로 번역하는 생각
As someone who has developed several #ActivityPub software implementations (Fedify, Hollo, BotKit, and Hackers' Pub), I believe one of the most frustrating features to implement in the #fediverse is #custom_emoji.
The challenges are numerous:
First, there's no standardization. ActivityPub specifications don't define how custom emoji should work, leading to inconsistent implementations across different servers like Mastodon and Misskey.
Rendering is particularly problematic. Emojis must display properly across different contexts (in text, as reactions, in emoji pickers) while maintaining quality at various sizes. Animated emojis add another layer of complexity.
Perhaps most concerning is the poor #accessibility. Most implementations simply use the emoji code (like :party_blob:) as the alt text, which provides no meaningful information to screen reader users (in particular, non-English speakers) about what the emoji actually depicts or means.
What really dampens my motivation to implement this feature is knowing I'm investing significant effort into something that ultimately creates accessibility barriers. It's disheartening to work hard on a feature that excludes part of the community.
![]() @hongminhee洪 民憙 (Hong Minhee) I half-joked about this some time ago, “docs driven development”. 😄 Happy to see it is working in reality for someone!
@hongminhee洪 民憙 (Hong Minhee) I half-joked about this some time ago, “docs driven development”. 😄 Happy to see it is working in reality for someone!
I think ![]() @sarah11918Sarah Rainsberger might know if others do it too 🤔
@sarah11918Sarah Rainsberger might know if others do it too 🤔
![]() @ayo
@ayo ![]() @hongminhee洪 民憙 (Hong Minhee) It can be so helpful during design! Some people do it first-first. At Astro with our RFC process, minimal "docs" are updated as the feature is developed.
@hongminhee洪 民憙 (Hong Minhee) It can be so helpful during design! Some people do it first-first. At Astro with our RFC process, minimal "docs" are updated as the feature is developed.
For Astro's new experimental Fonts API, we held not only an open API bash, but an API *docs* bash! After 2 hours looking at the draft docs ("Oh, it works like this? Oh, you expect people to do this? Oh, this is what it takes to explain how to use it?")... some design changes were implemented for sure, and everyone wins!
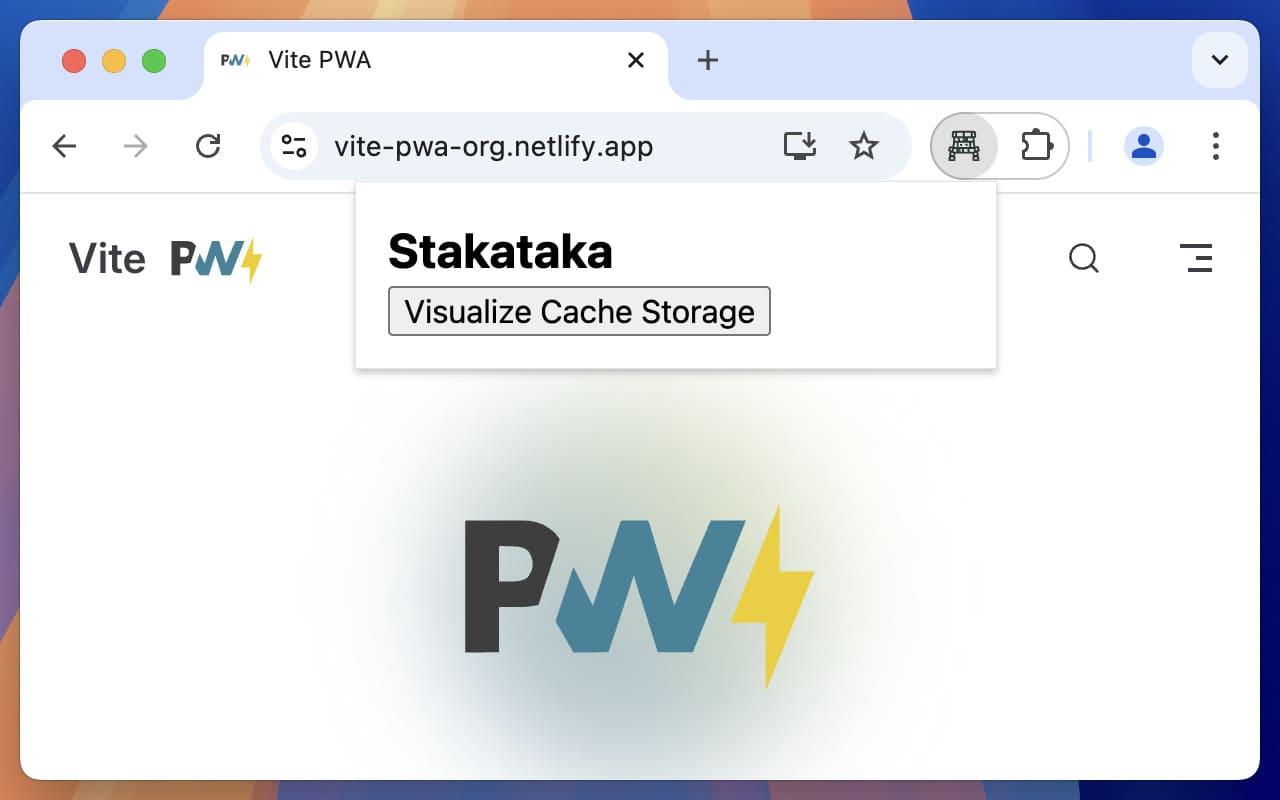
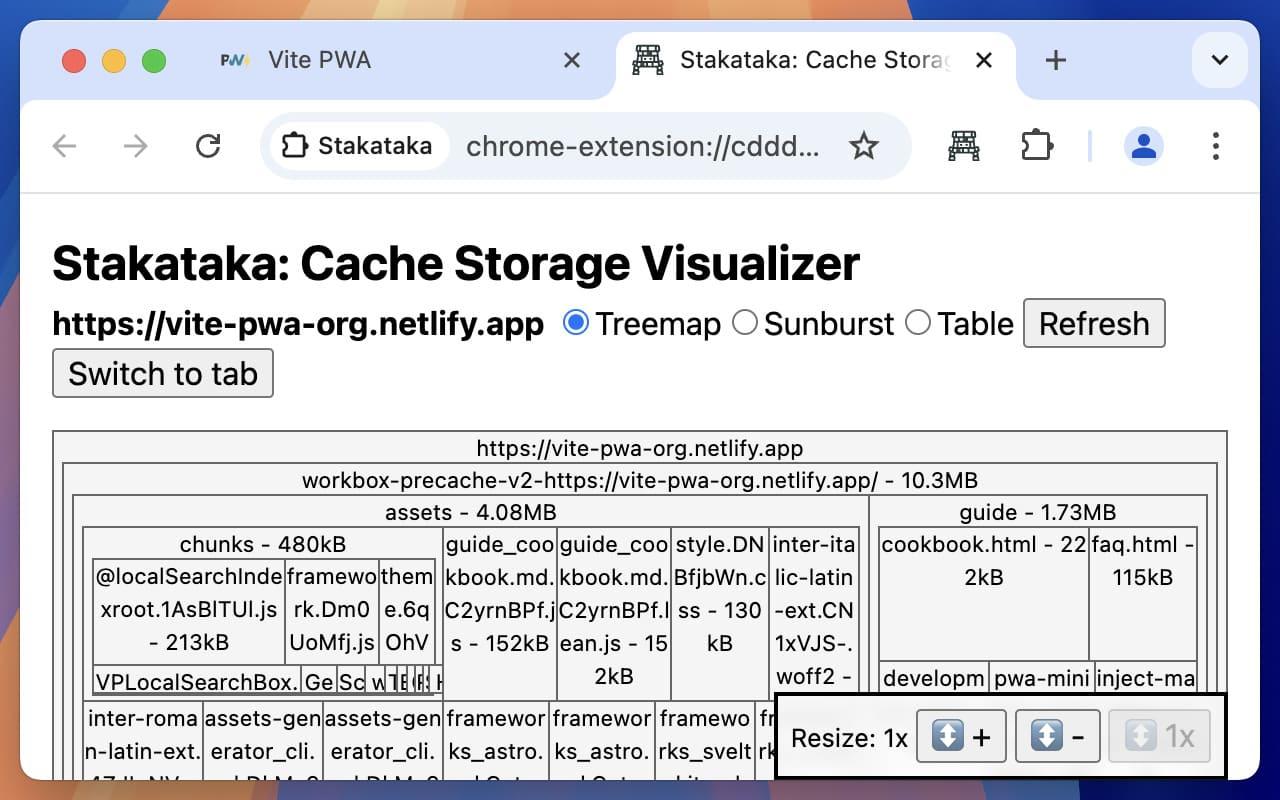
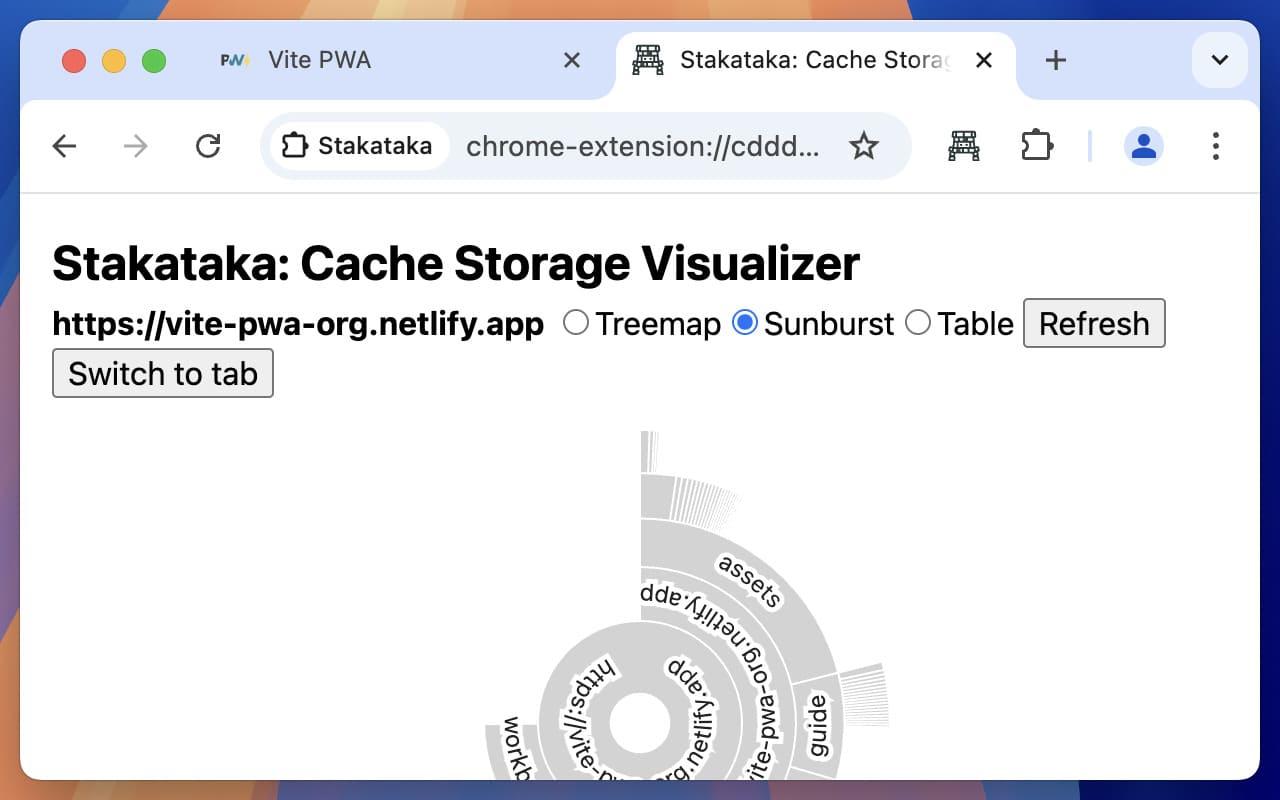
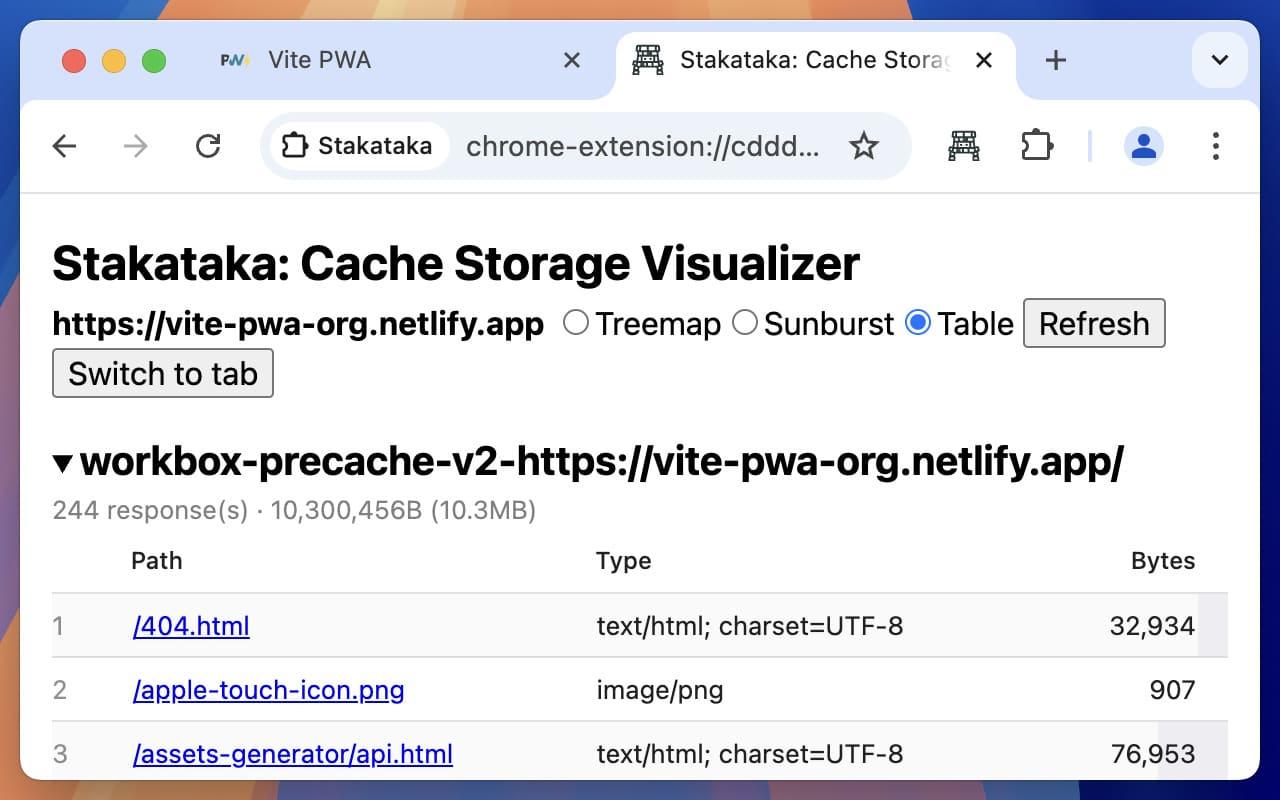
Side quest sneak peek: a browser extension that visualizes (Service Worker) Cache Storage for web sites.
Decided to build this after seeing how difficult it is too see what's stored in Service Worker cache. They can (accidentally) take up quite a lot of storage space.
Repo: https://github.com/cheeaun/stakataka
Not released yet, under review in Chrome Web Store.
Sometimes I'm quite amazed by my own code 😳
The RTL work last year was quite insane https://mastodon.social/@cheeaun/112932794480750449
I've been considering what to add in the next version of BotKit (v0.2.0) and wanted to share my current plans. After reviewing feedback and examining the #ActivityPub ecosystem, I've identified three key features that would significantly enhance the framework's capabilities:
-
Custom emoji support. This would allow bots to use server-defined custom emojis in their messages, making communication more expressive and allowing better integration with instance culture.
-
Emoji reactions. I plan to implement both sending and receiving emoji reactions to messages. This provides a lightweight interaction model that many users prefer for simple acknowledgments or responses. This would manifest as new event handlers (like
Bot.onReaction) and methods (likeMessage.react()). -
Quote posts. The ability to reference other posts with commentary is an important discourse feature in the fediverse. Supporting both sending quotes and detecting when bot posts have been quoted would enable more sophisticated conversational patterns.
These additions should make #BotKit more capable while maintaining its simple, developer-friendly API. I expect implementation to involve extending the Message class and adding new Text processing capabilities, all while keeping backward compatibility with existing bots. Having built both Hollo and Hackers' Pub, I already have deep familiarity with how various ActivityPub implementations handle these features across the fediverse. I welcome any community feedback on priorities or implementation details before I begin coding.
리누스 토발즈의 ‘깃(Git)’ 20주년 소회 “별일 아니었다”
“나는 그냥 내게 필요해서 ‘깃’을 만들었다. 만들고 4개월만에 흥미를 잃었다. 20년 중...
ちなみにLinuxではDebian系がamd64、RedHat系がx86_64の表記を好むらしい
Microsoftはx64表記になることが多い
https://onoredekaiketsu.com/x86-64-x64-amd64-what-is-the-difference-between-these/
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
웹 접근성이 UI 설계에 중요한 이유
김무훈 @iamuhun@hackers.pub
웹 접근성의 중요성과 WAI-ARIA 표준을 바탕으로 한 의미론적인 UI를 설계한 사례를 블로그에 공개했습니다.
전문성 검증이 필요한 분야이다 보니, 퇴고 과정에 접근성 전문가 @resistan 님의 도움을 받았습니다.
설정이나 명세를 튜링완전한 언어로 기술하면 안되지 않나, 튜링완전한 언어는 프로그램을 짤때 써야하지 않나란 의견이 있는데, 난 오히려 반대라고 생각한다.
설정/명세를 기술한 코드는 그걸 평가해서 어떤 값을 한번 구하면 끝이고, 임의의 입력에 대해 종료함을 보장할 필요가 없다. 그리고 그 코드의 실행은 서비스 단에서 이루어지는게 아니고, 서비스를 만들고 운영하는 과정에서 이루어지기 때문에 종료되지 않는것에 대해 훨씬 안전하다.
반대로, 실제로 돌아가는 프로그램(말이 좀 이상하지만 excuse부탁드림)이야말로 튜링완전한 언어로 짜면 안된다. 우리가 튜링완전한 언어로 개발하는 이유는 우리가 만드는 프로그램을 기술하는데 필요한 자유도가 얼만큼인지 모르고 작업해야하기 때문에 그렇다. 종료하지않는 엉터리 코드를 짤 가능성을 받아들이면서도, 당장 뭔가 만들긴해야하니까 그런 선택을 하는 것이다.
즉 튜링완전성은 메타프로그래밍을 할때만 허용되는것이 (적어도 이론적으론) 정당하다고 생각한다.
RE: https://hackers.pub/@bgl/019647a2-cd0c-7311-97ce-95b59e5a0696
패스키 쓴 이후 나의 해커펍생 달라졌다-
로그인 자체도 안 풀리고 바로 들어오면 된당 며칠 써보니 매우 편하다
あ、あと。来週頭に公開予定の「しゅいろ」さんのMisskey連載もあるよ。
https://gihyo.jp/list/group/Misskey-Webテクノロジー最前線#rt:/article/2023/02/misskey-01
日本語で申し訳ないけど🙏
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)
내가 무슨 쿠버네티스를 쓰고 멀티 AZ 분산을 하고 로드밸런서를 붙이고 수평확장을 하고 매니지드디비를 쓰면 뭐하냐
클라우드프로바이더가 네트워크를 날려먹는데!!!!!!!!!! 아니 그러고도 그걸 감지를 못 해서 내가 티켓을 보낼 때 까지도 모르고 심지어 보낸 직후에도 모르고 몇 번 핑퐁을 해서야 상황파악하고 그 이후로도 해결에 4시간 걸린거 실화냐????????????
`contentMap`タームについては、例えば日本語で1万文字程度の記事を7言語くらいに訳し分けるとして、本当にそれらを全て単一のオブジェクトに突っ込みたいのか? という感想がある
Mastodonとかは`content`と`contentMap`に同一の内容を入れていて、この場合は圧縮が効きやすいだろうとはいえ、やはりもう少しどうにかならなかったのかとは思ってしまう












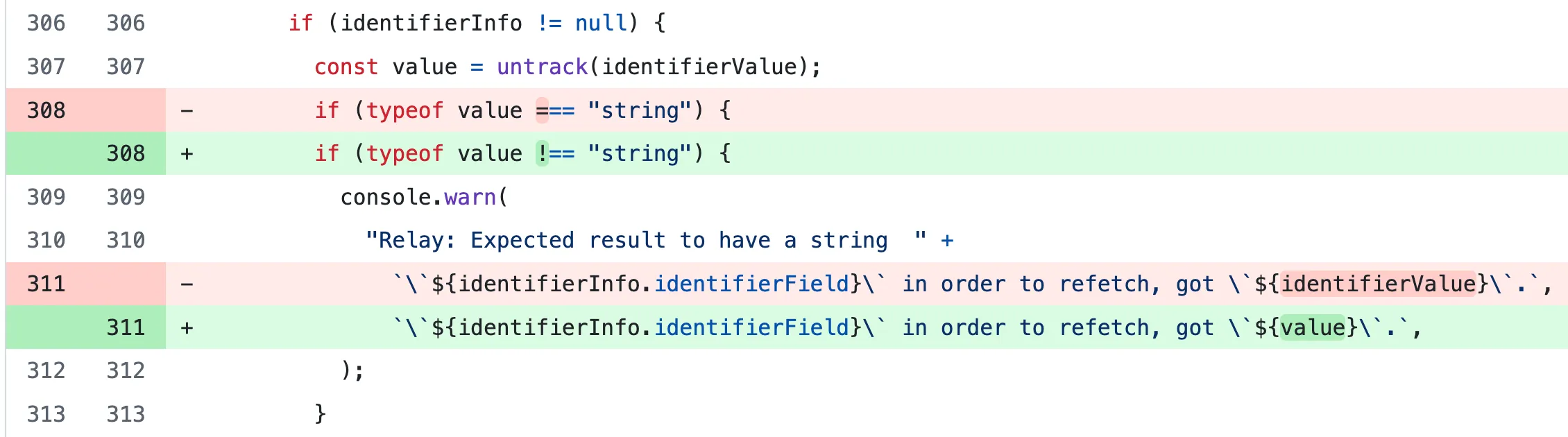
![A screenshot of a code editor displaying JavaScript code related to handling keyboard shortcuts and column navigation.
The keyboard shortcuts '[' and ']' will flip based on RTL setting.](https://files.mastodon.social/media_attachments/files/114/358/935/817/775/229/original/741fa8748d14a957.png)
![A GitHub PR on XiNiHa/solid-relay, titled "fix: warn correctly when loading more pages". Fixes the error: "Relay: Expected result to have a string `id` in order to refetch, got `function() { [native code] }`."](https://media.hackers.pub/note-media/eaa01391-ab0d-4742-9e6c-3376320222b8.webp)