웹 앱들이 카메라, 위치 등 권한을 어떤 방식으로 요청하고 있는지, 사용자가 이에 어떻게 반응하는지에 관한 연구. 많은 웹 사이트가 사용자에게 아무런 맥락없이 권한을 요청한다. 기본적으로 사용자에게 권한이 왜 필요한지 설명하면 허용률이 높아졌고, 긍정적인 톤으로 권한을 요청하면 허용률이 18% 증가한다. 텍스트만 보여주기 보다는 UI 요소가 있을 때 허용률이 더 높았는데, 오버레이(+41%) 또는 전체화면(+33%)으로 권한을 요청하면 허용률이 늘지만 사용자의 불만족도 높아졌다. https://programs.sigchi.org/chi/2025/program/content/188217
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 1004 following · 710 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub! My main account is at ![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)  .
.
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다. 제 메인 계정은: ![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)  .
.
Fedify、Hollo、BotKit、そしてこのサイト、Hackers' Pubを作っています。私のメインアカウントは「![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)  」に。
」に。
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @hongminhee洪 民憙 (Hong Minhee) @ysh염산하 전자책으로는 구매할 수 있는 것 같아요 (인사이트, 알라딘). 그리고 인사이트 전자책(PDF)은 DRM-FREE (인사이트 블로그) 라서 개인적으로 좀 마음 편히 구매합니다
@hongminhee洪 民憙 (Hong Minhee) @ysh염산하 전자책으로는 구매할 수 있는 것 같아요 (인사이트, 알라딘). 그리고 인사이트 전자책(PDF)은 DRM-FREE (인사이트 블로그) 라서 개인적으로 좀 마음 편히 구매합니다
K오픈소스라… TS에서 map이나 groupBy 같은 함수들을 체이닝해주는 라이브러리가 있는데 맛도리라서 놀랐고 한국 기업에서 만든 라이브러리라서 더 놀랐던
Drizzle ORM이 어서 Temporal.Instant를 지원했으면 좋겠다. 그 전에 드라이버가 먼저 지원해야 하려나? PostgreSQL의 timestamp with time zone 타입이 나노초 정밀도인데 Date는 밀리초 정밀도라 값이 손실되고 있다.
![]() @hongminhee洪 民憙 (Hong Minhee) 안 그래도 깎아보던 중입니다 😂
@hongminhee洪 民憙 (Hong Minhee) 안 그래도 깎아보던 중입니다 😂
We're pleased to announce that #Fedify has been included in the Nivenly Fediverse Security Fund program!
The ![]() @nivenlyThe Nivenly Foundation Foundation has launched a security bounty fund to support contributors who identify and help fix #security vulnerabilities in popular #fediverse software. Both Fedify and
@nivenlyThe Nivenly Foundation Foundation has launched a security bounty fund to support contributors who identify and help fix #security vulnerabilities in popular #fediverse software. Both Fedify and @holloHollo
 are among the selected projects that meet their responsible security disclosure requirements.
are among the selected projects that meet their responsible security disclosure requirements.
This program will run from April–September 2025, with bounties of $250–$500 USD for high and critical security vulnerabilities.
We're honored to be recognized alongside other established fediverse projects like Mastodon, Misskey, and Lemmy. This further encourages our commitment to maintaining strong security practices.
If you're interested in contributing to Fedify's security, please follow our responsible disclosure process outlined in our SECURITY.md file.
Learn more about the program:
https://nivenly.org/blog/2025/04/01/nivenly-fediverse-security-fund/
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
places.pub
Evan Prodromou @evanprodromou@socialwebfoundation.org
I'm making an initial version of places.pub available today. places.pub is a collection of Place objects suitable for use in geosocial applications on the ActivityPub network. Part of my work in the Social Web Community Group at the W3C has been participation in the GeoSocial Task Force. This is a sub-group of the SocialCG that focuses on implementing user stories in ActivityPub related to the intersection of geographical systems and social networking, for example, tagging an image with […]
Read more →Programming languages should have a tree traversal primitive https://lobste.rs/s/ctopbt #programming
https://blog.tylerglaiel.com/p/programming-languages-should-have
어디 RFC 문서 의존 관계 정리된 거 없나요?
![]() @curry박준규 혹시 말씀하신 의존 관계라는 것이 참조라는 것과는 좀 다른 걸까요? 같은거라면 요런 기능도 있는 것 같아요
@curry박준규 혹시 말씀하신 의존 관계라는 것이 참조라는 것과는 좀 다른 걸까요? 같은거라면 요런 기능도 있는 것 같아요
어디 RFC 문서 의존 관계 정리된 거 없나요?
UI 개발을 어렵게 만드는 가장 큰 요인은 테스트 아닐까... 비즈니스 로직이나 상태에 대한 유닛 테스트는 UI 차원에서 커버리지가 너무 낮다. E2E 테스트는 사이클이 너무 크고, 스냅샷 테스트는 시각적인 차이까지 캐치하지는 못한다.
10만년 만에 오픈소스 기여해봄. 러스트로 UI 개발해본건 처음인데 언어보단 UI가 더 까다로웠다 https://github.com/faiface/par-lang/pull/42
왼쪽 나 오릉쪽 홍
각자 조용히 할 일 중인데
거기서 거기임
웃겨
뒤늦은 서울숲하스켈 조교 후기: 왠지 모르겠는데, 다들 운동을 열심히 하시는지 몸이 굉장히 좋으셨다. 건강한 신체에 건강한 정신이 깃든다를 실천하고 계신 분들이었다.
...는 농담이고(근데 사실입니다), 커리큘럼이 내가 상상하던 방향이랑은 꽤 달라서 흥미로웠다.
마지막 회차에 하스켈로 웹서버를 띄우는 것을 목표로 진행중이었는데, 이를 위해 Monad Transformer(Monad는 진즉에 해치우고), Tagless Final, Lens를 모두 소개한 상태였다. 근데 저 개념들이 '왜 하스켈에선 이거 안 돼요? 왤케 불편해요?' 같은 질문을 회피하지 않으려면 꼭 가르쳐야 하는 부분들이긴 하다. 가령, 'Monad만 배우면 이제 하스켈에서 명령형 코딩 할수 있다'라는 이야기가 이론상은 맞는데, Monad Transformer나 Algebraic Effect 같은거 안쓰면 웹사이트등 실제로 쓸모있는 프로그램을 사실상 짤수가 없다. 그래서 가르치긴 해야한다.
문제는 저걸 다 가르치려면 상당히 빡셀테니, 나는 만약에 내가 하스켈 부트캠프를 한다면 일단은 저런걸 회피하고 하스켈의 멋진 부분에 집중하는 커리큘럼을 짜야겠다고 그동안 생각했었다. 근데 또 이건 어찌보면 기만이기도 하다. 그런데 서울숲하스켈에서는 어찌저찌 다들 따라오도록 구성을 잘하신것 같다 하스켈을 이질적인(긍정적으로든 부정적으로든) 프로그래밍 언어로 소개하는게 아니라, 언젠가 본인의 작업에 활용할 언어의 후보로 올리게끔 하려면 저런 내용들을 다 다뤘어야 할것이다.
암튼 그동안 수고많으셨습니다. @eunmin은민
#ActivityPub "The Good, the Bad and the Ugly" is a good article by ![]() @dominikDominik Chrástecký - Blog
@dominikDominik Chrástecký - Blog
https://chrastecky.dev/technology/activity-pub-the-good-the-bad-and-the-ugly
The two mentioned examples in "The Bad" are long-time issues that were also discussed at #SocialHub. I just responded to one of them on the forum..
The #Mastodon Update(Note) quirk. https://socialhub.activitypub.rocks/t/update-note-quirk/4545/14
The other one is around Direct Messages which are a hack (a Note with special sauce). #LitePub specifies ChatMessage object type here, which is the intended way to extend the protocol. #FEP
이번 변경으로 홈 화면에 추가로 해커즈펍을 설치하면 android, iOS 양쪽 모두, 단독 앱인 것 같은 느낌으로 쓸 수 있게됩니다. 다만, 이메일의 로그인 링크가 설치 된 쪽으로는 안열리는 문제가 있으니 미리 로그인 된 상태에서 설치를 하셔야 곤란하지 않습니다.
저도 비슷한 생각인데, Haskell이나 Rust는 코너 케이스를 다루지 않고는 컴파일도 못 하게 금지하는 경우들이 꽤 많고 (그래서 좋은 언어지요), 빠르게 해피 패스만을 검증하고 싶을 때는 Python 같은 널널한 언어(복잡하고 규모가 큰 소프트웨어를 만들 때는 나쁜 언어가 되지요)가 쉽게 느껴질 수 있다고 생각합니다. 즉, Haskell이나 Rust가 어렵다고 말할 때의 어려움은 개념적 이해의 난도라기 보다는 시행착오의 커브의 경사를 얘기하는 것 같아요.
비슷한 측면에서 저는 Python의 들여쓰기를 강제하는 문법이 프로그래밍 초심자에게 좋은 습관을 처음부터 정착시키는 데에는 일조할 수 있겠지만, 결코 쉽지는 않다고 생각합니다.
RE: https://hackers.pub/@bgl/01967f97-67ab-7a98-a6e5-16cb3ef31856
![]() @hongminhee洪 民憙 (Hong Minhee) 약간 딴 얘긴데, 저는 들여쓰기가 그냥 안좋은 문법요소 같습니다. 코드의 복붙을 unreliable하게 만들어버려서요. 반대로 space sensitive한 문법은 괜찮다고 생각합니다. 복붙시 문제가 생겨도 스페이스 한번 치면 해결되니까요. 들여쓰기 대신에 {} 쌍을 쓰게 만들되, 에디터에서 보여줄때 어떻게 알아서 예쁘게 보여주는게 낫다고 생각해요.
@hongminhee洪 民憙 (Hong Minhee) 약간 딴 얘긴데, 저는 들여쓰기가 그냥 안좋은 문법요소 같습니다. 코드의 복붙을 unreliable하게 만들어버려서요. 반대로 space sensitive한 문법은 괜찮다고 생각합니다. 복붙시 문제가 생겨도 스페이스 한번 치면 해결되니까요. 들여쓰기 대신에 {} 쌍을 쓰게 만들되, 에디터에서 보여줄때 어떻게 알아서 예쁘게 보여주는게 낫다고 생각해요.
러스트가 어렵다는 이야기가 숙고없이 재생산 되는거 같긴 합니다. 제가 러스트를 별로 안써봐서 실제로 얼마나 어려운진 모르겠습니다.
그런데 말씀하신 모나드, 트레잇, 오너십 등의 개념들과 클래스는 좀 차이가 있다고 생각합니다. 그러니까 자바에서 클래스 때문에 어떤 코드를 못짜게 되진 않잖아요? 자바를 하면서 클래스를 제대로 쓰지않고도 뭔가 만들순 있습니다. 반면 전자의 개념들은 잘못된 코드를 짜는걸 막고, 초보자 입장에서 뭔가 하고싶은게 있는데 그게 금지되는 상황에서 어렵다는 느낌을 (필요이상으로 크게) 받을수 있다고 생각합니다.
 에디터 뭐 쓰세요...?
에디터 뭐 쓰세요...?
 Vi...
Vi...
 vim 이요??
vim 이요??
 ...sual Studio Code
...sual Studio Code
#뻘글로타임라인메우기협회
fresh에서 아직 플러그인이 정적파일을 추가를 못한다고 확인을 했고, 이것에 대한 PR이 올라와 있으니, 머지되고 퍼블리시 되고나면 직접 컴파일러를 실행해서라도 Service worker, PWA 플러그인을 만들 수 있을 것 같다.
https://moreal.dev/blog/review-learning-zig/
- 요근래 안 하던 직접 메모리 할당 및 해제를 Zig하면서 해보니 Bun에서 왜 메모리 누수가 나는지 이해가 가는 부분이었다. (메모리 관리 잘 하기 어려운 것 같다)
- 컴파일 타임 코드 작성하기 편한 것은 좋았다. (comptime)
- 회고를 하며 내가 공부할 때 방황한 과정을 돌이켜 보는 것이 좋았다. "언어 철학 먼저보기"와 "표준 라이브러리에서 Write, Read 추상화하는 방식 참조하기" 정도를 먼저 하면 좋겠다는 교훈(?)을 얻었다.
- 위 글에 애자일 이야기 글 링크할 때, 애자일 이야기 검색 가능하게 만든거 잘 써서 좋았다 :D
Zig 공부 회고 |
moreal.dev
Link author: Lee Dogeon@moreal@hackers.pub
New blog post! Let's categorize our deps better with @pnpm.io catalogs!
antfu.me/posts/catego...
Categorize Your Dependencies
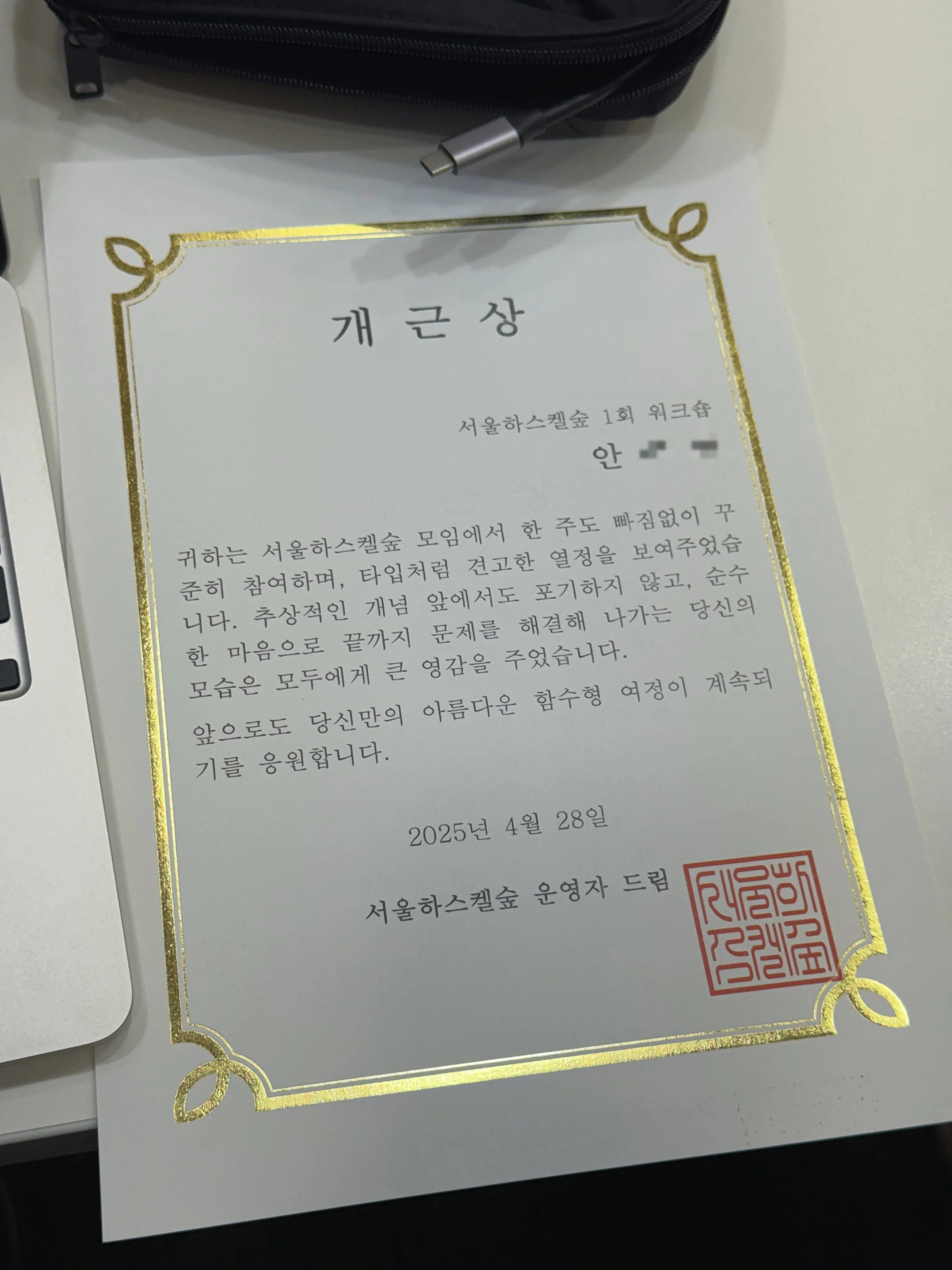
서울 하스켈숲 워크숍 완주했습니다...! @eunmin 님의 친절한 설명과 세심한 준비에 감사합니다 🙇
Huge respect 🫡
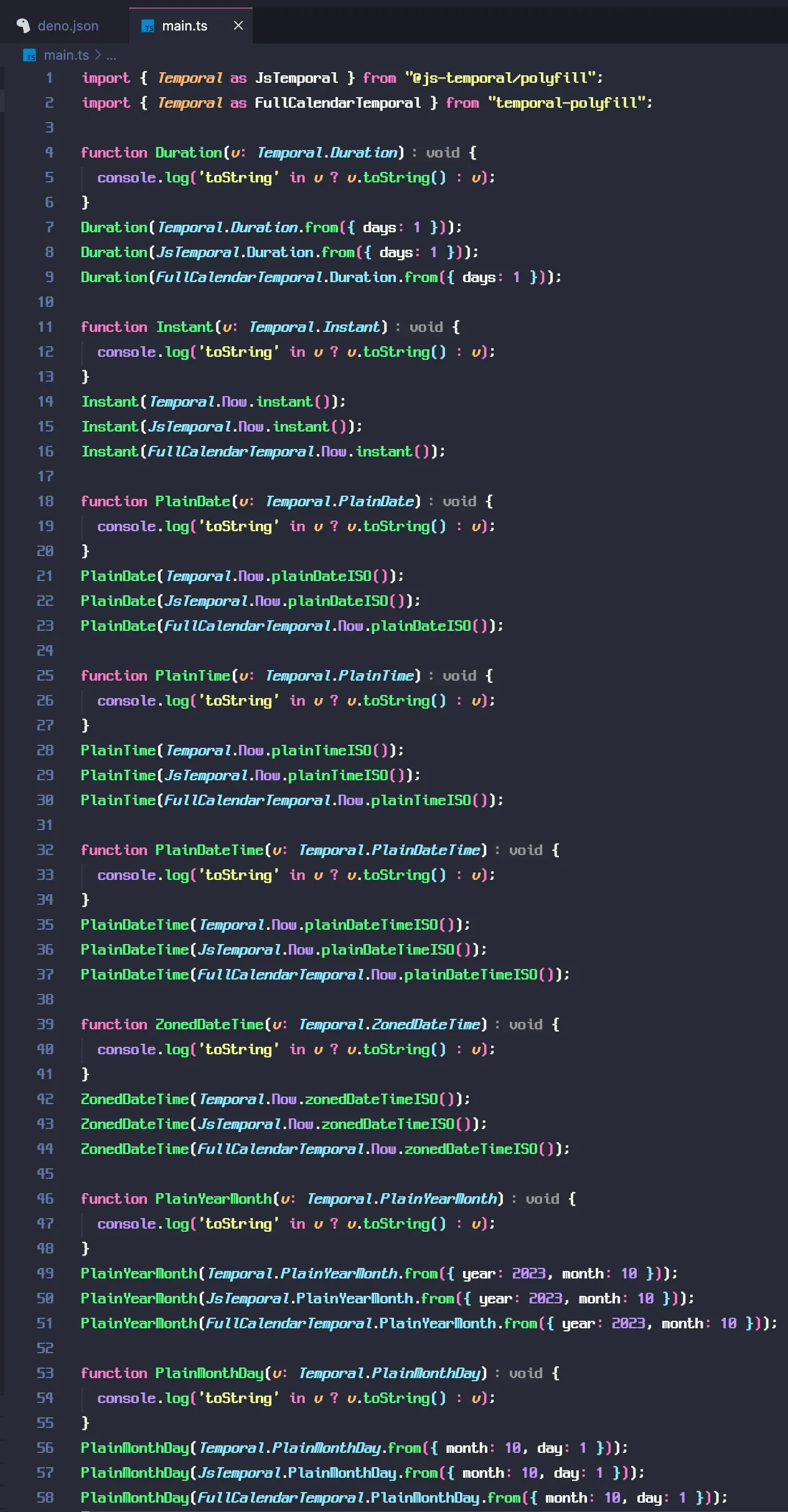
Deno Temporal이랑 Temporal 폴리필들 간에 타입 호환은 잘 되는구만
- Zig 라이브러리 짜기
- 이력서 쓰기
Rust로 작성한 JPEG XL 디코더, jxl-oxide의 버전 0.12.0을 릴리스했습니다. https://github.com/tirr-c/jxl-oxide/releases/tag/0.12.0
CMYK 프로파일 등 복잡한 ICC 프로파일을 지원하기 위해 기존에 사용하던 Little CMS 2 (lcms2) 에 더해, Rust로 작성된 색 관리 시스템인 moxcms 지원을 추가한 것이 주요 변경사항입니다. CLI 툴의 기본 CMS는 아직 lcms2이지만 --cms moxcms 옵션으로 moxcms를 사용할 수 있습니다.
jxl-oxide 스스로도 간단한 ICC 프로파일 해석과 합성을 할 수는 있는데요, 아무래도 ICC 프로파일 파서를 관리하는 게 번거롭다 보니(...) 앞으로 이쪽 부분도 moxcms로 교체할까 하는 생각을 하고 있긴 합니다.
Rust로 작성한 JPEG XL 디코더, jxl-oxide의 버전 0.12.0을 릴리스했습니다. https://github.com/tirr-c/jxl-oxide/releases/tag/0.12.0
CMYK 프로파일 등 복잡한 ICC 프로파일을 지원하기 위해 기존에 사용하던 Little CMS 2 (lcms2) 에 더해, Rust로 작성된 색 관리 시스템인 moxcms 지원을 추가한 것이 주요 변경사항입니다. CLI 툴의 기본 CMS는 아직 lcms2이지만 --cms moxcms 옵션으로 moxcms를 사용할 수 있습니다.
근데 백엔드 구현하기 GraphQL이 REST보다 쉽지 않나?? (강성GQL교도)
Protected Route에 대해 좀 생각을 더 해봤는데, 난 처음엔 React Native Navigation에서만 쓰는 해괴한 방식인줄 알았다. 근데 좀더 생각해봐도 별로긴하다. 라우터란게 결국 전체 상태중에 path만 별도로 관리해주는 건데,
app :: State -> View
--- router 도입
app :: (Path, State) -> View
--- Protected Route
app :: State -> Path -> View여기서 대충 말해서 Path -> View가 라우터라 할수 있겠다. Protected Route는 State로부터 라우팅 룰을 동적으로 바꿔버리는 방식이다.
근데 애초에, 라우팅 룰을 정적인 정보로 만들고(즉 ->가 아님) 활용할게 아니라면 라우터를 쓸 이유가 뭘까? 그냥 Path를 일반적인 다른 상태와 똑같이 취급해도 상관없을 것이다. 근데 react-router도 그렇고 애초에 라우팅 룰을 정적인 정보로 알수있는 설계로 되어있지가 않다. Tanstack Router는 예외다.
근데 이러면 그냥 XState 쓰면 되지 않나? 상태/전이에 대한 정적인 정보를 가지고 있고, 또 React Native에서의 라우팅에는 화면 전환이 단순한 Path 변경이 아닌 어떻게 화면을 전환 시킬지(애니메이션 등)도 기술해야하는데, 이 역시 XState 이벤트로 넣으면 된다.
논리와 저수준(Low-level) 자료 표현(Data representation)에 대한 글 2 편 중 첫째 편입니다. "논리적이 되는 두 가지 방법"이라는 부제로 논리적 증명을 하는 두 방법론에 대해서 다뤄보았습니다. 이 중 하나의 방법론이 둘째 편의 핵심이 될 예정입니다.
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
논리적이 되는 두 가지 방법 - 논리와 저수준(Low-level) 자료 표현(Data representation) (2 편 중 1 편)
Ailrun (UTC-5/-4) @ailrun@hackers.pub
이 글은 어떤 문장이 "논리적"이라고 할 수 있는지에 대한 심도 있는 탐구를 시작합니다. 일상적인 오용을 지적하며, 진정으로 논리적인 주장은 증명 가능성과 체계의 무모순성이라는 두 가지 핵심 조건을 충족해야 한다고 주장합니다. 특히, "좋은 가정 아래" 논리성을 증명하는 두 가지 방법, 즉 함수형 언어와 유사한 구조를 가진 자연 연역과, 약간의 "부정행위"를 통해 무모순성을 쉽게 보일 수 있는 논건 대수를 소개합니다. 글에서는 명제와 판단의 개념을 명확히 정의하고, 자연 연역을 통해 논리적 증명을 구축하는 방법을 상세히 설명합니다. 특히, 자연 연역과 함수형 언어 간의 놀라운 유사성, 즉 커리-하워드 대응을 통해 논리적 사고와 프로그래밍 언어 이해 사이의 연결고리를 제시합니다. 또한, 자연 연역의 한계를 극복하고 무모순성을 보다 쉽게 증명할 수 있는 논건 대수를 소개하며, 자연 연역과의 구조적 차이점을 강조합니다. 이 글은 논리적 사고의 깊이를 더하고, 프로그래밍 언어와 논리 간의 관계에 대한 흥미로운 통찰을 제공합니다. 특히, 커리-하워드 대응을 통해 논리와 프로그래밍이 어떻게 연결되는지 이해하고 싶은 독자에게 유익할 것입니다.
Read more →https://hackers.pub/?filter=local
와 이제 여기는 순수 개발이야기만 하는 국산 개발 SNS가 되었네 ㅋㅋㅋㅋㅋㅋ
사람도 계속 들어오는거 보면 장난 아닌 듯
얘가 한국 페디버스(연합우주)의 새로운 바람인 듯
VitePress 2.0.0のアルファ進んでた!! リリースされたら、俺、mitome.inのを更新してDependabotちゃんをだまらせるんだ…
https://github.com/vuejs/vitepress/blob/main/CHANGELOG.md
에디터의 플러그인도 Nix로 관리하고 싶다. 에디터 쪽에서 지원을 해야하는데, 누군가 총대매고 해줄법도 한데...
Void Linux 한국 미러가 없어서 수제로 구워왔습니다 많관부
https://mirror.kyoku.dev
어제 Deno 블로그에도 올라왔네. pnpm은 v10.9.0 (5일전), yarn은 v4.9.0 (2주전) 버전 부터 사용할 수 있는 듯
https://deno.com/blog/add-jsr-with-pnpm-yarn
RE: https://hackers.pub/@moreal/01961d55-e6aa-7322-8d25-0ebe70ae77db
simonw llm https://llm.datasette.io 을 써봤는데 커맨드라인에서 사용하기 편하다.
많은 파일을 대상으로 텍스트를 대량 치환해야 할 일이 꽤 있는데, 파일 탐색과 치환을 인터랙티브하게 수행할 수 있는 툴이 없어서 ised(interactive sed)를 만들었다. 월요일부터 개밥먹기 할 예정. https://github.com/parksb/ised
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) @xiniha 오 저도 pothos씁니다. pothos에 Prisma plugin, Relay plugin 발라서 날먹한 부분이 많습니다.
데코레이터 대신 직접 함수객체 생성하려고 Callable 타입인 fn을 lambda로 넘기려 한다. arguments 처리를 위해 signature 정보를 넣어줬더니 mypy 가 배를 짼다.
이럴땐
- cast 한다
- mypy ignore 한다
어떻게 하는게 바람직한가요?
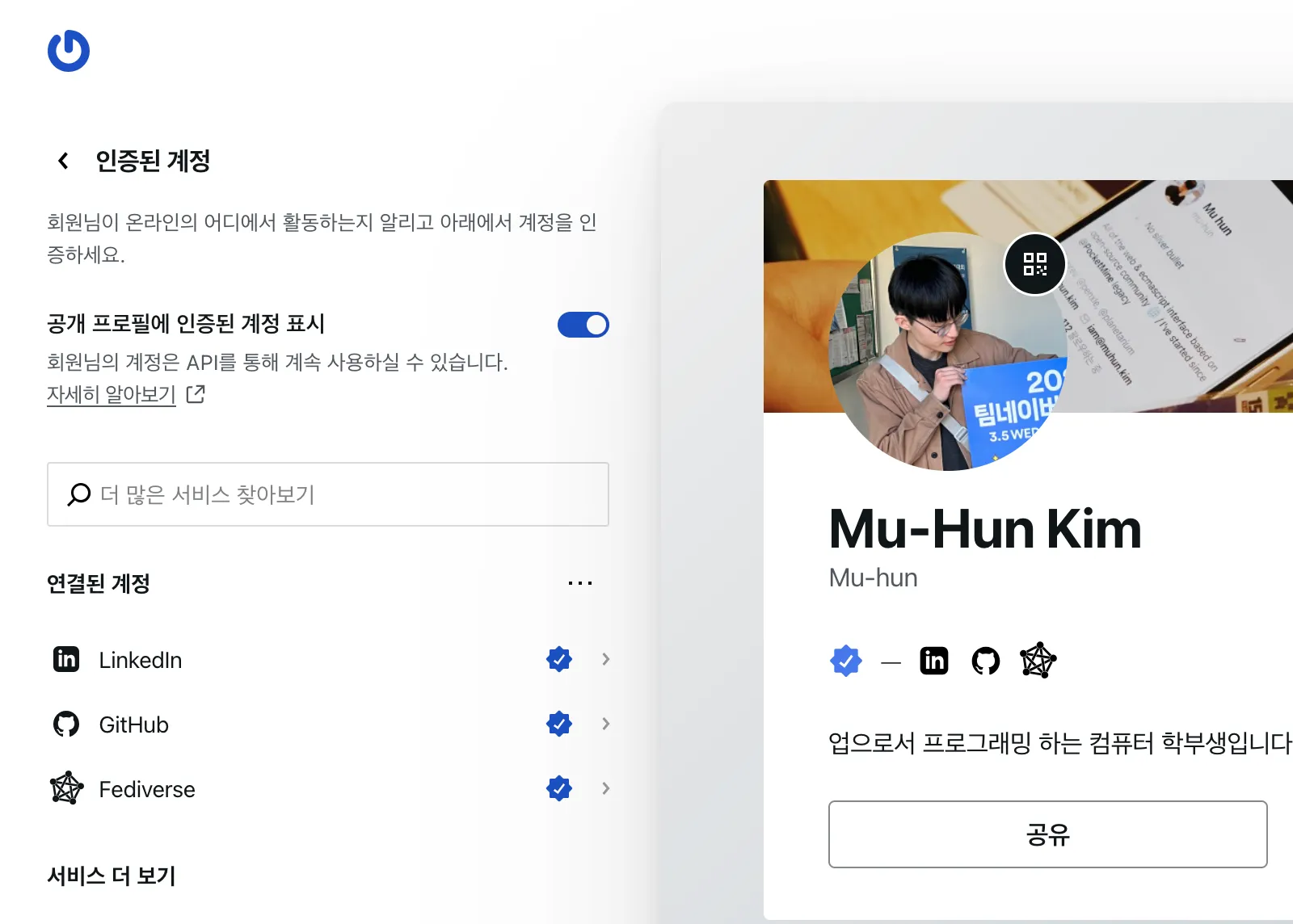
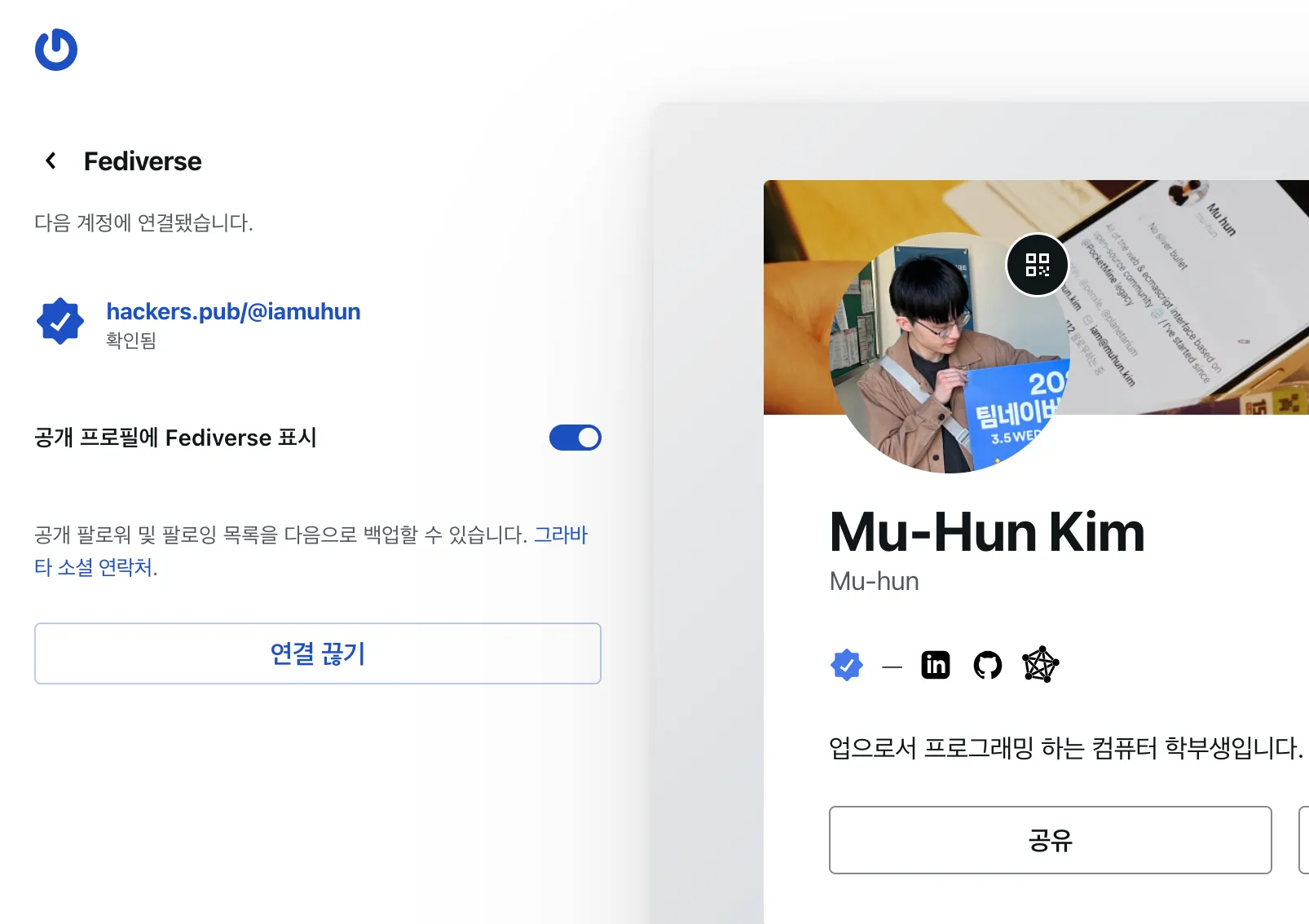
Gravatar 프로필에 페디버스 계정 인증이 가능하네요~ 따라서 제 프로필에 해커스펍 계정을 추가했습니다.
# Ask Hackers Pub : 이번 주말에 뭐 하시나요?
이번 주말에 뭘 하려고 계획 중인지 편하게 얘기해 보아요.
읽을 책, 가볼 곳, 해볼 것.. 어떤 것이든 좋습니다.
도움 요청이나 피드백 요청도 좋습니다.
물론! 아무것도 하지 않고 쉬는 것도 훌륭합니다.
* 지난 주말에 계획하셨던 일의 회고도 한 번 남겨보면 좋을 것 같아요.
- VimConf 제안서 작성
- PyCon KR CFP 자료 85퍼센트 정도 채워넣기 (바이브 코딩 관련)
- Fediverse 앱 개발
- 이력서 작성
- High Performance Browser Networking Part1 완주
- React 공식 문서 완주
https://github.com/faiface/par-lang
Session Type 기반의 언어라고 한다.
Creating your own federated microblog
Link: https://fedify.dev/tutorial/microblog
Discussion: https://news.ycombinator.com/item?id=43780785
???????????? 해커뉴스 100????
오랫만(?)에 인사 드립니다 ^^ 전 세계 LLM을 테이블로 정리한 정보 입니다.