![]() @arkjunJuntai Park 저는 서버 액션이 어떻게 돌아가는지 잘 모르겠고 너무 매직이라고 느껴져서 좀 별로더라고요. 있어도 안 쓰게 될 것 같은 기능이랄까요?
@arkjunJuntai Park 저는 서버 액션이 어떻게 돌아가는지 잘 모르겠고 너무 매직이라고 느껴져서 좀 별로더라고요. 있어도 안 쓰게 될 것 같은 기능이랄까요?
Juntai Park
@arkjun@hackers.pub · 65 following · 71 followers
中年의 中小企業 開發者, 90年代 Console Gamer. 좋은 하루를 繼續해 나아간다. 좋은 하루가 모이면 좋은 人生이 된다.
韓国人のプログラマー、40代、小学生の息子とゲームするのが幸せ😃💕龍が如く 、ゼルダの伝説、マリオ、ピクミン好き
「いい1日を続ける」
いい1日を続けていけば、いい人生になる!
threads
- @rkjun
x
- @rkJun
uri.life
- @arkjun@uri.life
GitHub
- @arkjun
![]() @hongminhee洪 民憙 (Hong Minhee) 앗. 그렇군요. 저는 api route 안만들어도 되는 부분이 맘에 들어서 (코드가 단순해지고 생산성에 도움이 되어서) 관리자 사이트에 적용해보고 있습니다. 😅
@hongminhee洪 民憙 (Hong Minhee) 앗. 그렇군요. 저는 api route 안만들어도 되는 부분이 맘에 들어서 (코드가 단순해지고 생산성에 도움이 되어서) 관리자 사이트에 적용해보고 있습니다. 😅
안녕하세요, 업으로 프로그래밍을 하고 있는 컴퓨터 학부생 김무훈입니다.
현재 3년차 웹 프론트엔드 개발자로서, 다가오는 7월부터 함께할 정규직 포지션을 적극적으로 찾고 있습니다.
최근 학과 사무실에서 졸업 요건을 확인한 결과, 전공 필수 한 과목과 전공 선택 2학점(총 5학점)이 남아있음을 확인했습니다.
본래는 다음 2학기까지 수료 후 내년 2월에 졸업할 예정이었으나, 교수진과 상의한 결과 취업 및 재직이 확정된다면 수업 이수 방식을 보다 유연하게 결정할 수 있다는 긍정적인 답변을 받아 적극적으로 조기 취업을 추진하게 되었습니다.
이는 전공 필수 과목의 경우에만 해당이 되는 문제이고, 전공 선택 2학점의 경우 앞으로의 여름 학기 현장 실습 또는 다음 학기에 개설되는 하나의 원격 강의로 대체하여 문제가 없는 상태입니다.
지금까지의 업무 경험과 프로젝트는 아래의 포트폴리오에서 확인하실 수 있습니다.
📌 경력기술서 겸 포트폴리오 페이지: https://www.frontend.moe/portfolio/
좋은 인연을 찾을 수 있도록, 많은 관심과 연락 부탁드립니다!
그나저나, useEffect 에서 Server Actions 호출 할 수 있는 거 나만 몰랐지 또.
컴포넌트가 마운트되거나 종속성이 변경될 때 서버 액션을 호출하기 위해 React useEffect 훅을 사용할 수 있습니다. 이는 글로벌 이벤트에 의존하거나 자동으로 트리거되어야 하는 변이에 유용합니다. 예를 들어 앱 바로 가기를 위한 onKeyDown, 무한 스크롤을 위한 교차점 관찰자 후크, 컴포넌트가 마운트되어 뷰 수를 업데이트할 때 등이 있습니다:
라고 합니다.
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @hongminhee洪 民憙 (Hong Minhee) 그 HS인가 앱 켜면 나오는 그... 저화질 로고라도...
@hongminhee洪 民憙 (Hong Minhee) 그 HS인가 앱 켜면 나오는 그... 저화질 로고라도...
![]() @akastoot악하
@akastoot악하 ![]() @kodingwarriorJaeyeol Lee 뭐 로고는 나중에 생각하고 일단 후원 신청부터 했습니다.
@kodingwarriorJaeyeol Lee 뭐 로고는 나중에 생각하고 일단 후원 신청부터 했습니다.
예전부터 생각하던 건데, git reset --hard를 인자 없이 쓰면 git stash로 동작하거나, 아니면 적어도 인자 없이 썼을 때 오류가 나게끔 설정할 수 있었으면 좋겠다. 별 생각 없이 날려도 괜찮겠지 싶어서 git reset --hard 쳤다가 몇 분 뒤에 후회하는 경우가 종종 있다.
AWS 를 바닥 (vpc 세팅) 부터 새롭게 하고 있다. private, public subnet 나누고 NAT 인스턴스 올리고, 베스천으로 프록시점프해서 private 구간 인스턴스 ssh 접속 확인하고 nginx 올리고 next 프로젝트 가져와서 proxy pass 걸고 alb 넣고.. 콘솔에서 바닥부터 한땀한땀 설정하는 게 오랜만이라 그런가 재밌다.
(요즘 엔지니어들이라면 IaC로 단숨에 끝냈겠지만)
아무도 알아주지 않지만 견고하게(?) 세팅 끝냈다며 혼자 뿌듯해 하는 1인, 그렇게 하루종일 개발 안하고 인프라 만지작 거리다 하루가 끝났다.
Hackers' Pub은 기본 Markdown 문법 외에 다양한 확장 문법을 지원합니다. TeX을 통한 수식, 각주, 경고 박스(admonitions), 표, Graphviz를 통한 도표, 코드 블록에서 특정 줄만 강조하기 등…
마땅한 기술 블로깅 플랫폼을 못 찾았다면, Hackers' Pub도 고려해 보세요!
Hackers' PubにLLMを活用した記事の自動翻訳機能が追加されました。これにより、Hackers' Pubに投稿された英語や韓国語の記事を日本語で閲覧できるだけでなく、日本語で書いた記事を海外の読者に紹介する事も可能に成りました。
なお、Hackers' Pubは招待制で運営されています。ご興味のある方は、DMでメールアドレスを教えていただければ、招待いたします。
![]() Juntai Park shared the below article:
Juntai Park shared the below article:
Hackers' Pub 업데이트: LLM 기반의 게시글 번역 기능
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
LLM 기반의 게시글 번역 기능이 추가되었습니다. 우선, 자신이 쓴 게시글이 LLM을 이용해 번역되는 것을 허용하려면, 게시글 공개 설정에서 “LLM 기반 자동 번역 허용” 옵션을 켜 주셔야 합니다. 기존 게시글은 모두 이 옵션이 꺼져 있습니다만, 새로 쓰는 게시글의 경우 기본적으로 켜져 있습니다.


위와 같이 옵션을 켜 준 게시글은 위쪽에 다음과 같이 “다른 언어로 읽기” 메뉴가 표시되게 됩니다. 이 메뉴에 나오는 언어 목록은 언어 설정에서 정할 수 있습니다.


이 중에서 이미 번역이 완료된 언어는 바로 표시되지만, 아직 번역이 완료되지 않은 언어의 경우, 아래와 같이 기다리라는 메시지가 뜨게 됩니다. 게시글의 분량에 따라 번역 시간은 차이가 나지만, 짧으면 30초에서 길면 5분 정도 걸립니다.


번역이 완료되면, 아래와 같이 메시지가 바뀝니다.


번역 기능은 제가 Hackers' Pub을 맨 처음 구상할 때부터 핵심 기능으로 고려하고 있던 것이었습니다. 소프트웨어 프로그래머로서 일정 수준 이상 성장하기 위해서는 반드시 영어를 배워야만 하는 불합리함이나 그리고 일본어나 중국어 등 영어가 아닌 언어로 쓰인 다양한 자료에 대부분의 외국인은 접근하지 못한다는 아쉬움을 오래 전부터 느꼈기 때문입니다. 다행히 얼마 전부터 LLM의 번역 품질이 아주 좋아졌고, 이를 활용하여 꽤 괜찮은 품질의 번역 기능을 Hackers' Pub 같은 작은 웹사이트에서도 구현할 수 있게 되었네요.
참고로 현재 번역에 쓰이는 모델은 Claude Sonnet 3.7입니다. 저렴하다고는 할 수 없는 모델인데요. 시범적으로 운영해 보고, 비용이 너무 부담된다고 여겨지면 Gemini 2.5 Flash 같은 다른 모델로 전환하는 것도 고려하고 있습니다.
아무튼, 모처럼 추가한 번역 기능이니 많은 분들이 유용함을 누리셨으면 좋겠습니다.
아래는 제가 샘플로 미리 만들어 둔 번역본들입니다:
- Ditch the DIY Drama: Why Use Fedify Instead of Building ActivityPub from Scratch? (영어) → 〈DIY 드라마는 그만: 왜 ActivityPub을 처음부터 구축하는 대신 Fedify를 사용해야 할까요?〉 (한국어)
- 〈애플리케이션 개발 측면에서 본 Drizzle ORM 대 Kysely 비교〉 (한국어) → 「アプリケーション開発の観点から見たDrizzle ORMとKyselyの比較」 (일본어)
- 〈deno-task-hooks: Git 훅을 Deno 태스크로 쉽게 관리하기〉 (한국어) → deno-task-hooks: Easily Manage Git Hooks as Deno Tasks (영어)
- Browser-Native Translation and Language Detection APIs Coming Soon (영어) → 〈브라우저 네이티브 번역 및 언어 감지 API 곧 출시 예정〉 (한국어)
흑흑… 안돼! (Hackers' Pub은 Deno로 돌아가고 있습니다…)
흑흑… 안돼! (Hackers' Pub은 Deno로 돌아가고 있습니다…)
개인적으로는 Node.js 호환성만 좇고 있는 최근의 Deno 업데이트가 (현실적으로 쓰기 편해지는 것은 맞지만) 조금 실망스럽긴 하다. 그냥 처음의 기조 그대로 밀어붙였다면… 뭐, 오히려 지금보다도 덜 쓰였겠지? 어려운 문제긴 하네…
요즘 잡일은 AI 시키고, 그사이 어려운 일을 AI랑 힘을 합쳐 해결해야하는 시대인데, 내가 하루종일 어려운일을 할 체력이 없어서 머리비우고 할수있는 잡일도 일정량 직접 한다. 파일 상하차라던가.
부끄럽지만 typst로 깎은 이력서와 포트폴리오를 공개합니다: https://github.com/gidongkwon/resume
게임 클라이언트에서 웹 프론트엔드로 커리어 전환을 하는 단계에 있습니다.
혹 피드백주실 것이 있다면 언제든지 좋아요...!
직링크는 아래:
이력서 - https://gidongkwon.github.io/resume/resume-gidongkwon.pdf
포트폴리오 - https://gidongkwon.github.io/resume/portfolio-gidongkwon.pdf
![]() @arkjunJuntai Park 이 기능 정말 편하죠!
@arkjunJuntai Park 이 기능 정말 편하죠!
![]() @hongminhee洪 民憙 (Hong Minhee) synergy 만 써온 저에게는 마치 신문물같는 느낌입니다. 😂
@hongminhee洪 民憙 (Hong Minhee) synergy 만 써온 저에게는 마치 신문물같는 느낌입니다. 😂
.github/copilot-instructions.md, .cursorrules, .windsurfrules, CLAUDE.md… 이것 말고도 많이 있을텐데, 어차피 들어가야 하는 내용은 다 거기서 거기. 지금은 한 파일에 적고 심볼릭 링크로 같은 곳을 바라보게 하고 있지만, .editorconfig처럼 그냥 어떤 식으로든 표준화가 되었으면 좋겠다.
Windsurf 커서보다 불편하다고 계속 불평했는데, 그냥 과제하나 맡기고 에이전틱하게 쓰니까 똑같이 잘한다. AI 에디터에서 UI 개선한다고 아웅다웅하는게 참 부질없는거 같다. 빅테크에서 모델 개선하는동안 가만히 놀수는 없으니까 하는건가...
2개 이상의 기기를 동시 컨트롤 할 때 (주로 윈도와 맥을 오갈 때) synergy 라는 프로그램으로 마우스, 키보드 공유해서 사용해 왔는데, 오늘 처음 (MacOS 내장기능의) 맥미니와 맥북에어간의 마우스 키보드 공유를 해보고 놀라움을 금치 못했다. 끊김도 없고 거의 네티이브 유사한 느낌으로 자연스럽다. 물론 제대로 완성도를 느끼려면 더 써봐야겠지만.
오늘 자기 전에 Hollo 설치하자!
Hollo 설치했습니다! 핸들은 @hollo
마지막 회사라는 마음으로 일한다. 물론 진짜로 그렇지 않겠지만 (아니 그럴 수도 있지만) 그런 마음으로 임하면 좀 더 직원들에게 너그러워지고, 고객에게도 여유를 부릴 수 있다. 마지막인데 뭘 못해주겠어.
(하지만 내맘속 선을 넘어버리면 나 또한 투덜이 스머프가 될 것이야. )
TMI) 실제로 회사에서 대표를 제외하고는 나이 제일 많음.
「ここが最後の会社だ」という気持ちで働いています。もちろん実際にはそうじゃないかもしれないし、もしかしたら本当にそうなるかもしれない。でも、そういう気持ちで臨むことで、社員にも少し寛容になれるし、クライアントにも余裕を持って接することができるんですよね。だって最後だと思えば、できることは何でもしてあげたくなるじゃないですか。
(でも…心の中の一線を越えられたら、僕もグチグチ言うスモーフになるかもしれませんけどね。)
TMI:実は社長を除くと、僕が一番年上なんです。
이번 변경으로 홈 화면에 추가로 해커즈펍을 설치하면 android, iOS 양쪽 모두, 단독 앱인 것 같은 느낌으로 쓸 수 있게됩니다. 다만, 이메일의 로그인 링크가 설치 된 쪽으로는 안열리는 문제가 있으니 미리 로그인 된 상태에서 설치를 하셔야 곤란하지 않습니다.
새 키보드는 ABKO KN03BT TKL로 정했다!
새 키보드를 산 지 며칠이나 됐다고, 오늘 또 키보드와 스위치를 샀다. 새 키보드는 FL·ESPORTS OG87, 새 스위치는 LEOBOG 세이야축.
엔드포인트 솔루션이나 네트워크 장비를 운영하다 보면 그 솔루션 본연의 역할을 지고지순(?) 하게 지키기보다는 뭔가 민원을 해결하는 예외 처리에 리소스를 투입할 때가 많은데 그럴 때마다 뭔가 법을 어긴 것 같고 마음이 안 좋다.
Hackers' Pub에 GraphQL API를 추가하고 있습니다. https://hackers.pub/graphql가 GraphQL 엔드포인트입니다. 아직 인증 기능도 없고 노출된 노드도 얼마 없습니다만, 차차 추가해 나갈 예정입니다. 다음은 예시 쿼리입니다:
{
actorByHandle(handle: "@hongminhee@hackers.pub") {
uuid
iri
type
handle
instance {
host
software
softwareVersion
}
name
bio
avatarUrl
url
}
}Mastodon 호환 API를 구현할 계획에 대해 문의 주시는 분들이 종종 계십니다만, 아마도 Hackers' Pub은 앞으로도 Mastodon 호환 API를 구현하지는 않을 것 같습니다. 개인적으로 Mastodon 호환 API가 사용성이 많이 떨어진다고도 생각하고, 이미 Hackers' Pub 고유의 기능들 가운데 Mastodon 호환 API로 표현 불가능한 것들이 좀 있기 때문입니다.
장기적으로는 GraphQL을 이용해 웹 프런트엔드도 크게 개선하고, 모바일 앱까지 만드는 걸 염두에 두고 있습니다.
Hackers' Pub에 GraphQL API를 추가하고 있습니다. https://hackers.pub/graphql가 GraphQL 엔드포인트입니다. 아직 인증 기능도 없고 노출된 노드도 얼마 없습니다만, 차차 추가해 나갈 예정입니다. 다음은 예시 쿼리입니다:
{
actorByHandle(handle: "@hongminhee@hackers.pub") {
uuid
iri
type
handle
instance {
host
software
softwareVersion
}
name
bio
avatarUrl
url
}
}長年の経験を持つエンジニア。何でもすぐにこなせるように見えるかもしれないが、実際には動きは遅く、時代の変化に完全には対応しきれず、過去の考え方を引きずっている部分もある。それでも古い思考を壊し、前に進もうと努力し続けている。
새 키보드는 ABKO KN03BT TKL로 정했다!
![]() @hongminhee洪 民憙 (Hong Minhee) HHK pro2 를 8년쯤 쓰다가 (범용으로 쓰려고) ABKO 무접점 기변하고 7년째 만족하며 쓰고 있긴 한데, 요거 조큼 탐나네요! 마침 바꿀 타이밍 같기도 하고요. 😆
@hongminhee洪 民憙 (Hong Minhee) HHK pro2 를 8년쯤 쓰다가 (범용으로 쓰려고) ABKO 무접점 기변하고 7년째 만족하며 쓰고 있긴 한데, 요거 조큼 탐나네요! 마침 바꿀 타이밍 같기도 하고요. 😆
해커스펍을 들여다보고 있으니 옛날에 미투데이라는 서비스가 생각나기도 해서 재밌는거 같다
공개와 조용한 공개는 무슨 차이인가?
![]() @parameterfreak 예전에 정리해둔 아래 글을 참고해 보셔요!
@parameterfreak 예전에 정리해둔 아래 글을 참고해 보셔요!
Gravatar 프로필에 페디버스 계정 인증이 가능하네요~ 따라서 제 프로필에 해커스펍 계정을 추가했습니다.
- Hackers' Pub에 GraphQL 도입을 위한 밑작업 (
@xiniha 님이 도와주실 예정)
- Solid 공부
- 새 작업용 키보드 구입 (아마도 게이트론 저소음 갈축이나 정전용량 무접점으로 갈 듯)
- BotKit 비용 최적화
네이버에서 모델 공개했다고 해서 ollama로 변환해서 돌려봤는데...
한국어로 된 Fedify 튜토리얼인데, GeekNews에 올렸습니다.
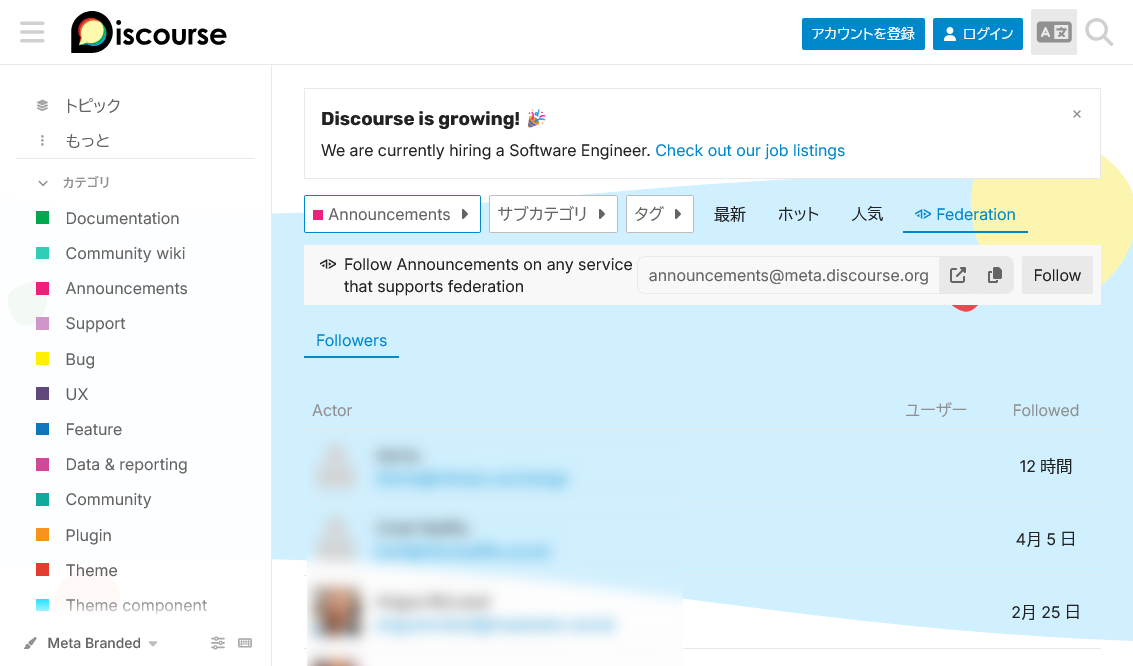
ニュース「Discourse、Fediverseと連合できるActivityPubプラグインを案内」公開 https://gihyo.jp/article/2025/04/discourse-activitypub-plugin
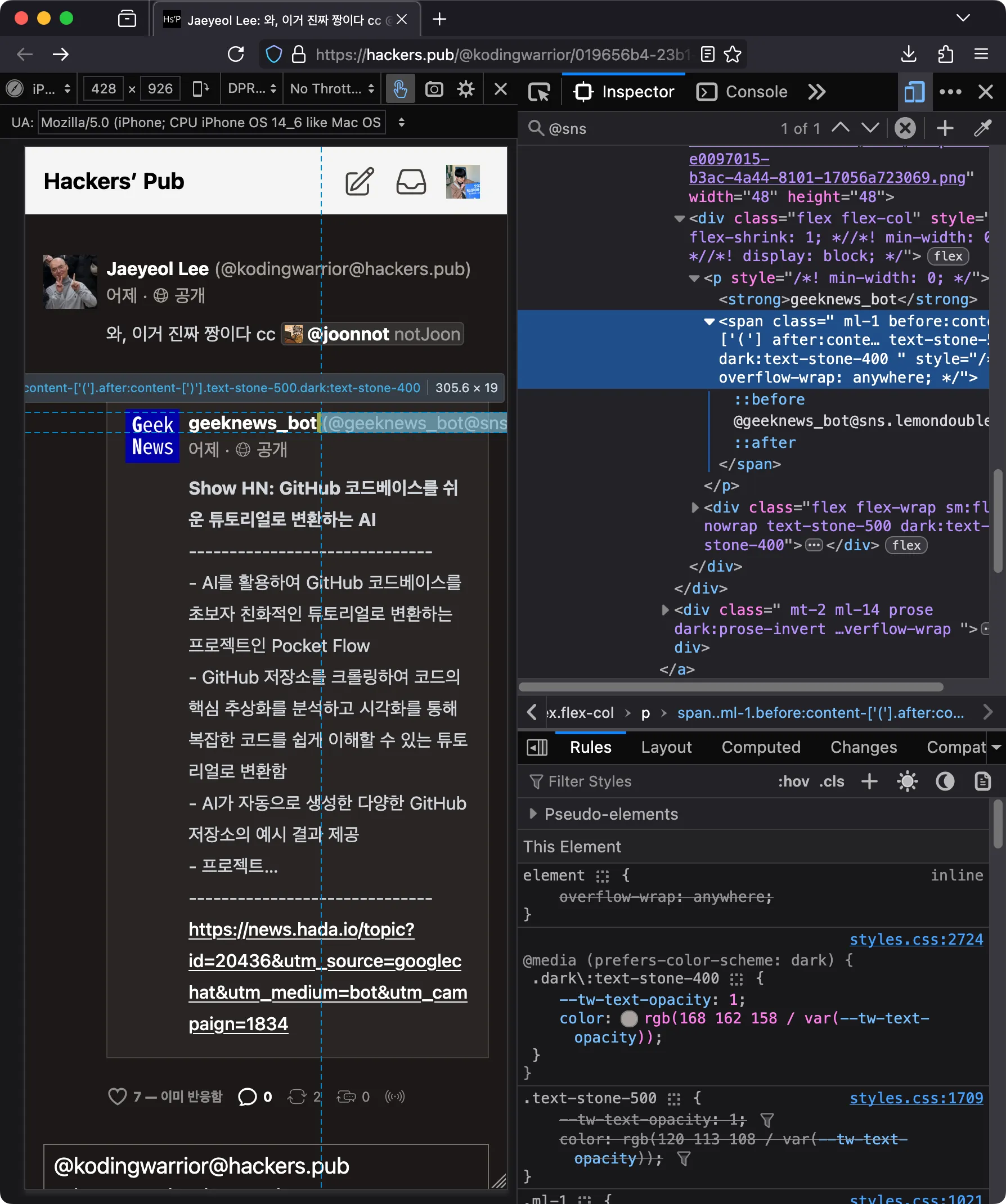
해커스펍 포스트에 유저네임 및 핸들 텍스트가 넘쳐서 페이지 전체에 가로 스크롤이 생기는 게 불편해서 직접 패치 제안드렸다. https://github.com/hackers-pub/hackerspub/pull/33
3년차 웹 프런트엔드 개발자입니다. 잠시 10주 여름 방학 동안 계약직으로 일할 수 있는 직장을 찾고 있습니다. (6월 마지막 주부터 8월 마지막 주) http://frontend.moe/portfolio/
올해 2학기까지 수료하면 졸업 예정이라, 학부 졸업 이후 정규직 전환 조건으로도 희망하고 있습니다.
며칠 동안 딴짓 많이 했으니 이제 다시 Hackers' Pub 작업을 해야지…
역시 애플리케이션 만드는 것보다 라이브러리 만드는 게 더 재밌는 것 같다. 다들 이럴까, 내가 유독 그런 걸까?
친구가 외국 반도체회사에 다니는데 이름만 들으면 다 아는 세계에서 손꼽히는 회사다. 1년 전쯤에, 친구가 자기 팀에서 예전부터 쓰고있는 시뮬레이션 코드가 너무 복잡해서 리팩토링 하고 싶다고 나를 찾아왔다. 한 2, 3000줄 되는 Numpy 코드였다.
나는 시뮬레이션의 의미 자체는 전혀 이해를 못하니(이래서 보안문제도 익스큐즈 할수 있었을 것이다), 그냥 코드의 모양만 보고 이상한 부분을 조금씩 고쳐나갔다. 그... 전형적인 물리학자들의 실험실 코드였다(코드를 못짜는건 이해를 하는데, 거기에 대해 한치의 부끄러움도 느끼지 않는다는 점이 뒷목을 잡게 만든다). Numpy 함수도 제대로 활용을 못해놨길래, 나도 Numpy 잘 못쓰지만 대충 이런 함수가 아마 있겠지... 하고 검색해서 찾아내서 교체하고 이런걸 반복했다.
이것저것 고친 다음에 잘돌아가나 한번 실행을 해봤는데, 이럴수가. 시뮬레이션이 1000배 빨라졌다. 아니 뭐, 한 2배 3배 빨라졌으면 내 솜씨라고 자부할텐데, 1000배 빨라진거는 그냥 원래 코드가 똥통이었다고 해석할수 밖에 없다. 구라안치고 정말 1000배다. 1000배의 성능향상의 보답으로 나는 교촌치킨웨지콤보세트를 현장에서 받아먹었다.
그 이후에 어떤 일이 있었냐. 기존 시뮬레이션 코드로는 하루에 시뮬레이션을 2, 3번정도밖에 돌리지 못했는데, 1000배 빨라지고 나니까 결과가 수십초만에 나오니 하루에 수백번 돌릴수 있게 된것이다(내가 고친 코드가 전부는 아니어서 1000배 향상은 아닌데, 가장 큰 병목이긴 해서 결국 100배 이상이라는 듯). 그때부터 100배 많아진 데이터를 처리하기 위한 인프라가 필요해졌다. 그래서 거기 개발팀이 데이터베이스와 데이터 파이프라인 구축을 시작하게 되었다고 한다. 그 팀에서는 일종의 특이점이 시작된것이다;;
결론: 교촌치킨웨지콤보 세트는 개맛있었다.
会社の業務用PCをUbuntuデスクトップに切り替えようとしたけれど、結局は諦めることにした話。
-
社内メッセンジャーがWindowsとMacにしか対応していない。Wineで動かしてみたところ、表示は問題なくても、韓国語の入力が遅かったり、頻繁にクラッシュしたりして実用的ではなかった。
-
VSCodeやCursorなど一部のアプリで、韓国語と英語の切り替えができなかったり、韓国語の入力がスムーズにできなかったりする。韓国語入力に関する問題は昔からあるが、2024年版では改善されていると期待していた。けれど、現実はそう甘くなかった。
-
細かい不便も色々とある。マルチモニターを3台使っているが、モニターの位置設定がたまにリセットされてしまう(ログイン画面では必ず初期化される)。
個人的には、素直にWindows上でWSLを使った方が精神衛生上よさそうだという結論に至った。
こうなったら、いっそMac専用で行くしかない。
회사 업무 피씨를 우분투 데스크탑으로 바꿔 보려다 포기한 얘기
-
회사메신저가 윈도, 맥에서만 동작함. wine 으로 시도해 본 결과, 보는 건 잘 되는데 한글 쓰기 동작이 느리거나 크러시가 자주 발생함.
-
VSCode, Cursor 를 비롯한 일부 프로그램에서 한영전환이 안되거나, 한글 입력이 매끄럽지 않다. 한글입력 문제는 오래전부터 있어와서 24년 버전 쯤에서는 잘 될 거라 믿었으나, 그렇지 않았다.
-
소소하게 불편한 일부 요소들. 다중 모니터 3대 환경에서, 다르게 설정된 모니터 위치값이 가끔 초기화 된다. (로그인 화면에서는 무조건 초기화된 상태)
개인적으로는 그냥 윈도에 WSL 로 쓰는 게 내 정신건강에 이롭겠다는 결론에 도달했다.
이렇게 된 이상, 맥 전용으로 간다.
뒷북인지도 모르겠습니다만, 스레드에서 해커즈펍에 양방향 링크 표시가 잘 나오네요. 다만, 해커즈펍에서 스레드 링크의 양방향 링크 표시가 사라졌습니다. 😆
어제는 결국 그냥 잤다… ㅋㅋㅋ
![]() @hongminhee洪 民憙 (Hong Minhee) 잘하셨습니다! 휴식이 중요하죠. 왠지 인기 웹툰의 독자가 댓글로 작가를 응원하는 마음으로 민희 님의 건강을 응원하게 됩니다.
@hongminhee洪 民憙 (Hong Minhee) 잘하셨습니다! 휴식이 중요하죠. 왠지 인기 웹툰의 독자가 댓글로 작가를 응원하는 마음으로 민희 님의 건강을 응원하게 됩니다.
사람이라는 게 참 묘하다. 서비스 개발을 시키면 플랫폼 엔지니어링을 하고 싶고, 플랫폼 엔지니어링을 시키면 서비스 개발을 하고 싶어한다. 둘 다 해야 할 때는 이론 공부를 하고 싶다고 하고, 이론 공부를 시키면 서비스 개발을 하고 싶다고 한다.
모든 파싱 라이브러리가 스트리밍을 지원하는 건 아니구나. Attoparsec은 스트리밍 데이터를 파싱할 수 있다고 한다. https://hackage.haskell.org/package/attoparsec
토요일/일요일 각각 카테고리를 나눠서 작업하게 될 것 같습니다.
토요일
- Fedify를 이용해서 마이크로블로그를 만드는 튜토리얼을 완주하는 것을 도전해보려고 합니다.
이미 postgres 기반으로 데이터베이스 세팅해서 만들고 있는게 있긴 하지만, Vibe coding으로 쭉 이어나가다가 Fedify를 제대로 활용하는 방법에 대해 알지 못한 상황이라 중간에 삑사리나서 헤매고 있는 상황입니다.
큰 욕심은 안내고 천천히 튜토리얼을 정주행하면서 전반적으로 한 사이클 돌고 감을 잡는 것에 의미를 둘 생각입니다. 예제는 sqlite를 쓰고 있지만, 여기서도 배리에이션 안주고 최대한 예제를 충실히 따르면서 완주하고 배리에이션은 천천히 주려고 합니다.
일요일
- 지난주말에 작업했던 뉴스레터 서비스를 마저 작업할 것인데요. django 기반의 개발환경은 이미 세팅 완료 했습니다.
django admin에서 아티클 url을 수동으로 입력하고 langchain 기반으로 요약하는 기능 PoC로 나마 구현해보려고 합니다.
RE: https://hackerspub-ask-bot.deno.dev/message/0196468d-7fd8-7447-b2a6-e974c49e42b8
![]() Juntai Park shared the below article:
Juntai Park shared the below article:
웹 접근성이 UI 설계에 중요한 이유
김무훈 @iamuhun@hackers.pub
웹 접근성의 중요성과 WAI-ARIA 표준을 바탕으로 한 의미론적인 UI를 설계한 사례를 블로그에 공개했습니다.
전문성 검증이 필요한 분야이다 보니, 퇴고 과정에 접근성 전문가 @resistan 님의 도움을 받았습니다.
WindowsとMacを併用しながら開発してるんだけど、
- Windowsでは実質的にWSLでUbuntu上でしか作業してないんだよね。
- だったら、いっそWindowsを捨ててUbuntu Desktopに完全移行した方が効率いいんじゃないかと思い始めてる。
- Windows専用のアプリが必要な時は、たぶんWineで何とかなるんじゃないかなーって。