레트로 웹 마니아 ![]() @limeburstJihyeok Seo 가 만든 호스팅 플랫폼 나루(https://naru.pub/)에 나도 2005년 감성의 홈페이지를 하나 깎아서 띄워볼까 함…(2005년인 이유: 내 html, css, js 지식이 20년 전에 멈춰있음)
@limeburstJihyeok Seo 가 만든 호스팅 플랫폼 나루(https://naru.pub/)에 나도 2005년 감성의 홈페이지를 하나 깎아서 띄워볼까 함…(2005년인 이유: 내 html, css, js 지식이 20년 전에 멈춰있음)
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 631 following · 415 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
A reasonable ActivityPub / ActivityStreams API to schedule something to be posted in the future might be — to HTTP POST something to an account's outbox with the `published` field set to a date-time in the future.
#ActivityPub #ActivityStreams #DeSo #FediDev #FediDevs #Fediverse
The ActivityPub specification does not have an example of the "sharedInbox" field in use.
Although it does say "An optional endpoint..." — I suspect a lot of people won't know (with confidence) that it can go under the "endpoints" field. For example:
"endpoints": {
"sharedInbox": "https://social.example/inbox"
},
Especially if the person is still trying to understand ActivityPub, and isn't aware of the "endpoints" field yet.
#ActivityPub #DeSo #FediDev #FediDevs #Fediverse #SharedInbox
State of Vue 2025
https://www.monterail.com/stateofvue
Vue 프레임워크를 사용하는 온갖 회사들의 케이스스터디가 나열되어 있는데, 양이... 어마어마하다... 인터뷰 하나하나 읽어보는 재미가 있다. 저렇게 인터뷰할 수 있으면 좋겠다
Gitlab은 특히 내가 가장 눈여겨보던 오픈소스 프로젝트 중 하나였는데, 실제로는 Vue가 어떻게 하이브리드로 섞여서 쓰고 있는지 생각하면서 읽는 재미가 쏠쏠함
https://elixir-lang.org/blog/2025/03/25/cyanview-elixir-case
수퍼볼 같은데서 수백대의 방송장비를 Elixir를 통해서 제어하고, Phoenix LiveView로 시각화하는 사례. Elixir 생태계에 Nerves라는 임베디드 시스템 제어 프레임워크가 있었던걸로 기억하고 있는데, 이게 이렇게 이어지는군아
해커스펍 인원 엄청 늘어나네 ㄷㄷㄷ
State of Vue 2025
https://www.monterail.com/stateofvue
Vue 프레임워크를 사용하는 온갖 회사들의 케이스스터디가 나열되어 있는데, 양이... 어마어마하다... 인터뷰 하나하나 읽어보는 재미가 있다. 저렇게 인터뷰할 수 있으면 좋겠다
뉴욕 어딘가에는 컴파일러/DB/웹브라우저 등등 인터널을 까보면서 얘기하는 소셜클럽이 있다. 완전 비슷하게는 아니더라도 해커스펍을 중심으로 밋업을 하는것도 괜찮을지도? 밋업에 참여하는 외부인이 오면 초대장도 그때그때 발급해주는식으로 가고
Hello ![]() @MastodonEngineering,
@MastodonEngineering,
I wanted to share some feedback on the documentation provided in the Highlighting Journalism on Mastodon blog post.
Specifically, in The technical section, the example code for the fediverse:creator meta tag is given as:
<meta name="fediverse:creator" content="@Gargron@mastodon.social" />
Based on my testing (and that of others), Mastodon doesn't seem to recognize the creator link correctly when the leading @ is present in the content attribute. It only works when the @ is removed, like this:
<meta name="fediverse:creator" content="Gargron@mastodon.social" />
Following the blog's example directly led to some wasted time figuring out why it wasn't working. It would be great if either the example in the blog post could be corrected to reflect the current requirement, or if Mastodon's parser could be made more flexible to accept the handle with or without the leading @.
Appreciate all you do for #Mastodon!
사실 인용 버튼을 만들고 싶었는데 아이콘을 못 골랐습니다. 뭘 골라도 댓글 버튼이랑 헷갈려서… 😂
RE: https://hackers.pub/@hongminhee/0195e9ea-4d47-7389-9c0a-b1f6fe323fa3
![]() @hongminhee洪 民憙 (Hong Minhee) 대충 이런 느낌이면 어떠신가요 (그냥 방금 떠오르는 대로 즉흥적으로 낙서해 본 것입니다)
@hongminhee洪 民憙 (Hong Minhee) 대충 이런 느낌이면 어떠신가요 (그냥 방금 떠오르는 대로 즉흥적으로 낙서해 본 것입니다)
We're incredibly honored to announce that #Ghost (![]() @indexBuilding ActivityPub) has become a formal sponsor of Fedify through Open Collective!
@indexBuilding ActivityPub) has become a formal sponsor of Fedify through Open Collective!
This is a significant milestone for our project, and we're deeply grateful to ![]() @johnonolanJohn O'Nolan and the entire Ghost team for their support and recognition of our work in the #ActivityPub ecosystem.
@johnonolanJohn O'Nolan and the entire Ghost team for their support and recognition of our work in the #ActivityPub ecosystem.
Ghost's social web integration built on #Fedify is a perfect example of how open standards can connect different publishing platforms in the fediverse. Their backing over the past months has been invaluable, and this formal sponsorship will help ensure Fedify remains sustainable as we continue to develop and improve the framework.
If you're building with ActivityPub or interested in federated applications, please consider joining Ghost in supporting open source development through our Open Collective:
https://opencollective.com/fedify
Every contribution, no matter the size, helps us maintain and enhance the tools that make the fediverse more accessible to developers. Thank you for being part of this journey with us!  ❤️
❤️ 
Ghost's social web integration is built on the fantastic work of ![]() @hongminhee洪 民憙 (Hong Minhee) and the Fedify.dev framework.
@hongminhee洪 民憙 (Hong Minhee) and the Fedify.dev framework.
We've been backing work on the project for 6 months or so, and now we're thrilled to be formal sponsor of the project on Open Collective!
If you're building with Fedify and ActivityPub, please consider joining us to keep helping to make great open source work sustainable ❤️ Every little helps
컴퓨터 관련 제품들 중에 상품명에 "ㅇMMㅇ" 이라는 키워드를 넣은 경우가 많이 보이는데요.
검색해 봐도 진짜로 상품명에 쓰인 경우만 확인되고, 그밖의 언급을 전혀 찾을 수가 없네요. 업계 은어인가? 혹시 이것의 정체를 아시는 분?
近そうですね。 Chrome Built-in AIでのステータスもだいぶ前に「Early Preview Program (EPP)」からOrigin Trialになってました。
https://developer.chrome.com/docs/ai/built-in-apis
このEPPのTranslator, Language Detector, Sammarizerの各APIはLocalにGemini NanoをダウンロードしてChrome Canaryで管理(chrome://on-device-translation-internals/)してテストされていました。
画像のように個別の言語辞書データをインストールしてトレーニングさせる感じ。
W3CもChromeも同じGoogle ChromeのDomenicさんが管理してるんですね。
@daidaisuke
Domenicさんは東京在住w
github.com/domenic
daisuke replied to the below article:
Browser-Native Translation and Language Detection APIs Coming Soon
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
Just reviewed the W3C draft for the Translator and Language Detector APIs. This is genuinely exciting development for web developers.
The proposal would add native browser support for:
- Text translation between languages
- Language detection of arbitrary text
- Both with streaming capabilities
No more relying on third-party translation services or embedding external APIs for basic language operations. All processing happens locally in the browser.
The API design is clean and straightforward:
// Translation example
const translator = await Translator.create({
sourceLanguage: "en",
targetLanguage: "fr"
});
const translatedText = await translator.translate("Hello world");
// Language detection example
const detector = await LanguageDetector.create();
const results = await detector.detect("Hello world");
// Returns array of detected languages with confidence scoresThis will be a game-changer for multilingual sites and applications. The browser handles downloading appropriate language models and manages usage quotas.
The spec is still in draft form but shows promising progress toward standardizing these capabilities across browsers. Looking forward to seeing this implemented.
近そうですね。 Chrome Built-in AIでのステータスもだいぶ前に「Early Preview Program (EPP)」からOrigin Trialになってました。
https://developer.chrome.com/docs/ai/built-in-apis
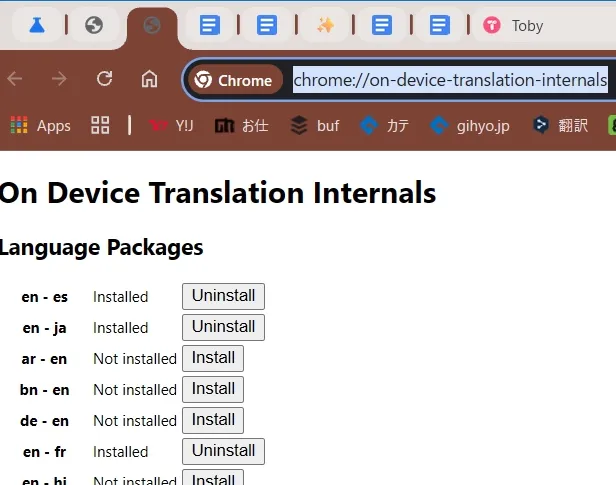
このEPPのTranslator, Language Detector, Sammarizerの各APIはLocalにGemini NanoをダウンロードしてChrome Canaryで管理(chrome://on-device-translation-internals/)してテストされていました。
画像のように個別の言語辞書データをインストールしてトレーニングさせる感じ。
W3CもChromeも同じGoogle ChromeのDomenicさんが管理してるんですね。
@heojaehun 안녕하세요 반갑습니다
https://conscious-forgery-a96.notion.site/1b3bf9d3f391808e90f3dcb97b67b70d?pvs=4
개인적으로 한국판 alternativeto.net 같은 사이트가 요즘 필요하다고 느껴져서... 우선은 간단한 Notion 사이트를 만들어 보았어요. Notion 계정이 있다면 누구나 참여가 가능해요. (제가 공유를 잘 했길 바라요...)
벌써 초대를 2명할 수 있군요. 좀 더 업업업~
저는 여기에 대안적 소프트웨어 이야기를 올릴 거예요
안녕 해커스펍!
언젠가 해커스펍 오프라인 밋업 같은 거 하면 사진기사 겸 봉사자로 놀러가고 싶음
해커스펍 DAU 50 가보자고
뉴욕 어딘가에는 컴파일러/DB/웹브라우저 등등 인터널을 까보면서 얘기하는 소셜클럽이 있다. 완전 비슷하게는 아니더라도 해커스펍을 중심으로 밋업을 하는것도 괜찮을지도? 밋업에 참여하는 외부인이 오면 초대장도 그때그때 발급해주는식으로 가고
잘하면 해커스펍이 연내에 규모로는 국내 서버 인원 10위 안에 들어갈 듯? 어쩌면 5위까지도...?
저도 최근 VSC에서 Zed로 넘어오게 됐습니다. 특히 블로그 글을 mdx로 작성하는 입장에서, 플러그인 없이도 mdx 문법과 미리보기를 지원하는 Zed가 정말 마음에 들었어요. 하지만 내장 터미널에서 한글 사용 시 글자가 제대로 표시되지 않고, 일부 작업 시 Zed가 강제 종료되는 문제가 생겨서 최근 이슈를 제보했습니다.
https://github.com/zed-industries/zed/issues/26036
https://github.com/zed-industries/zed/issues/27599
https://hackers.pub/@hongminhee/0195e9c3-2bc8-712a-a38e-aa355335ab0b/shares
좋은 글 잘 읽었습니다. 글도 잘 쓰시고 코딩도 잘 하시고 부럽습니다. 본문 내용 중 ‘두부와 강철 영수증’이란 표현이 재밌네요. ‘오라클’이라는 전문 용어도 처음 알게 되었습니다. 과거에 하시던 블록체인과 현재 하시는 액티비티펍이 뭔가 탈중앙화라는 공통 분모가 있는 것 같네요.
제작자피셜로 전달받은 바에 따르면
12.3kΩ
- 12.3: 12월 3일 내란세력을
- k: 처단(...)하기 위해
- Ω: 저항
이라고 합니다.
저항하기
Polymarket 등의 예측 시장에는 오라클 문제가 있다. 블록체인으로 만들어봤자, 어차피 베팅의 승패를 결정하려면 외부에서 딸깍 해줘야한다. 가령 4월 내에 탄핵이 이뤄질거냐 마냐 같은 게임을 상상하면 된다. 그 딸각하는 사람을 어떻게 믿을수 있냐는 문제가 오라클 문제다.
오라클 문제가 없는 예측 시장이 하나 생각났는데, 바로 수학 문제가 언제 풀릴 것이냐에 대한 것이다. 가령 리만 가설이 앞으로 1,000,000 블록 내에 풀릴지, 또는 P=NP랑 둘 중에 뭐가 먼저 풀릴지 등에 대한 것이다. 여기서 풀리는건 Lean 등으로 작성된 Formal Proof을 통해서 온체인으로 판단한다.
수학자들은 자신이 베팅을 걸어놓고 연구를 열심히해서 돈을 벌 수도 있다. 또 직접 연구를 하지 않더라도 GPU를 사서 자신의 베팅에 유리하도록 연구에 도움을 줄 수 있다. 앞서 그냥 유명하단 이유로 너무 거창한 문제를 예시로 들었는데, 그보다는 더 작고 쉬운 많은 문제들에 대해 이런 식의 경제가 돌아가는걸 상상해보자. 연구에 들어가는 자원 배분이 최적화되지 않을까?
요즘에는 굳이 터미널에서 vim, helix 같은 모달형 에디터를 써야하나 의문이 들어요
마우스를 안 쓰는 것이 과연 효율적인가? 오히려 비효율적이고 손목 건강에도 안 좋다는 의견도 있구요 (http://xahlee.info/kbd/mouse_vs_keyboard.html)
그리고 Keyball 같은 키보드 쓰기 시작하니까 마우스를 쓰는 것이 부담이 매우 줄어듦
제가 이런 에디터를 썼던 큰 이유 중 하나는 가벼워서 실행/종료가 부담없고 빠르다는 것이었는데
lapce 쓰면 괜찮지 않을까? 싶어서 요즘 lapce를 들여다보는 중
리눅스가 기술적 문제를 오픈 소스 정책 - 필요하면 너네가 알아서 해라 - 로 돌파한 또 하나의 경우는 이식성인데, 다른 OS들에 비해 리눅스는 이식성을 위한 기술적, 구조적 대응이 미진했고 이는 초기에 굉장한 비판의 대상이었음.
하지만 리눅스는 1. 사실상 어떤 시스템용으로든 돌아가는 오픈 소스 컴파일러 gcc, 2. 간단하고 통일된 자유 라이센스의 소스 코드, 그리고 무엇보다 3. 강력한 유저층를 바탕으로 거의 모든 시스템에서 돌아가게 됐음.
이후로 커널 이식성 기술에 대한 논의는 수요를 많이 잃어버렸음. 실제 그거 없어도 포팅 잘 되는데 왜 자원을 투입하나, 라는 질문에 답하기 어렵거든...; 윈도 드라이버 프레임웍이 커널 레벨의 추상화를 하고 있지만 이쪽은 목표가 다르지. 😅
https://philipbohun.com/blog/0007.html
리눅스는 커널, 앱(userland) 모두 오픈 소스를 암묵적으로 전제하는 경우가 많아서, Binary Compatibility에는 관심이 적음. 안 되면 소스 코드 있으니까 네가 직접 수정-컴파일-패키징하면 된다는 사고 방식. 리눅스 시스템 콜은 이제는 상당히 안정화된 api이고, 이걸 이용한 게 Docker.
다만 이게 사양으로 불변이 확정된 것은 아니므로, 독점 소프트웨어의 경우 장기간 실행 가능성을 담보하려면 호환 레이어나 가상화, 혹은 컨테이너를 쓸 필요는 있겠다. 어느 쪽이어도 Win32 포팅보다는 더 싸고 안정적인 방법일 듯.
![]() @hongminhee洪 民憙 (Hong Minhee) <joke>조용히 눈에 안 띄고 싶었지만 최고관리자의 우렁찬 호명으로 존재가 드러나 버렸습니다. 왜 계정을 만들자마자 글도 쓰기 전에 팔로어가 일곱 명이나 붙었나 했더만 이거였군요. 조용히 눈에 안 띄고 살 권리를 관리자가 빼앗아갔습니다.</joke>
@hongminhee洪 民憙 (Hong Minhee) <joke>조용히 눈에 안 띄고 싶었지만 최고관리자의 우렁찬 호명으로 존재가 드러나 버렸습니다. 왜 계정을 만들자마자 글도 쓰기 전에 팔로어가 일곱 명이나 붙었나 했더만 이거였군요. 조용히 눈에 안 띄고 살 권리를 관리자가 빼앗아갔습니다.</joke>
바이너리 배포에서의 안정성을 위한다면 아주 말이 안 되는 소리는 아니지만 프로그램에서의 시스템 콜의 오버헤드를 가중시키고 시스템 간의 완벽한 호환을 보장하기 어려운데다 이미 잘 쓰고 있는 POSIX API를 버리고 Windows API를 배포하는 것은 복잡도와 비효율성 그리고 리눅스 시스템을 제대로 활용할수 없는 유연성이 저해되고 너무나도 득보다 실이 큰것이 아닌가 하는
Foreign OS의 구성 요소를 통해서 해당 운영체제를 전체적으로 랩핑한다는 시도 자체는 정말 그래야 하는가? 싶다
오히려 리눅스에서 다이나믹 링킹을 할 방법을 찾는게 더 맞지 않나 싶은
RE: https://hackers.pub/ap/notes/0195e8d1-3e72-7dc9-a194-47e7d3202329
![]() @hongminhee@hackers.pub洪 民憙 (Hong Minhee) 전부 플랫팩을 쓰면 되는 게 아닐까요?
@hongminhee@hackers.pub洪 民憙 (Hong Minhee) 전부 플랫팩을 쓰면 되는 게 아닐까요?
![]() @hongminhee@hackers.pub洪 民憙 (Hong Minhee) WASI도 있고... Win32 앱들 arm64로 포팅되려면 또 한세월일텐데 전부 WASI 씁시다
@hongminhee@hackers.pub洪 民憙 (Hong Minhee) WASI도 있고... Win32 앱들 arm64로 포팅되려면 또 한세월일텐데 전부 WASI 씁시다
여기서 해커스펍 분들 다 팔로우함 ㅋㅋㅋㅋㅋㅋ
뭐야 해커스펍 마스토돈인 줄 알았는데 아니구나 자체 소프트웨어인건가요
마크다운 지원되는 한국인 위주 개발자 SNS 관심있으신 분 있나요?
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
Fedify CLI로 Content Warnings 이해하기
Lee Dogeon @moreal@hackers.pub
이 글은 Mastodon의 Content Warnings 기능이 ActivityPub Activity 객체에서 어떻게 표현되는지 탐구합니다. Mastodon에서 글을 작성할 때 Content Warnings를 사용하는 이유와, 그것이 실제 데이터 구조에서 어떻게 나타나는지에 대한 궁금증에서 시작합니다. Fedify CLI 도구를 사용하여 실제 Activity 객체를 확인하고, Content Warnings에 입력한 텍스트가 `summary` 필드에 저장됨을 발견합니다. ActivityPub 문서에서 `summary` 필드의 정의를 찾아 HTML 스타일링과 다국어 지원이 가능하다는 점을 확인합니다. 결론적으로 Content Warnings를 요약으로 사용하는 것이 항상 적절한 용례는 아닐 수 있지만, 사용자가 선호하는 언어로 작성된 요약을 애플리케이션이 자동으로 번역하여 제공할 수 있다는 아이디어를 제시합니다.
Read more →올해도 벌써 25%나 지나갔다는 사실이 믿기지 않네요. 그래도 한 건 많겠지 싶어서 1분기에 했던 일들을 회고로 정리해 봤습니다.
https://hackers.pub/@kodingwarrior/0195e565-deaa-7ab0-984f-1e6c065f0118
이거 관련해서 드는 생각.
리액션/북마크 기능이 추가된다면, 리액션/북마크가 많이 된 3~10개의 글을 내림차순으로 정렬해서 장문 아티클을 자동으로 발행하면 어떨까!?
트렌딩 / top 10 (week) / top 10 (month)
이런 봇들을 가입한 시점에 자동으로 팔로하게 한다던가!?
React Native에선 설계를 보고 라이브러리를 고를 수가 없다. 뭔가 돌아가긴하는게 있다면 그걸 써야한다. react-navigation의 디자인을 도저히 이해못하겠는데 다른 선택지가 없는게 예시다.
안녕하세요. ![]() @kodingwarriorJaeyeol Lee 님의 초대로 왔습니다.
기묘한 개발이야기 많이 듣고 싶어요!!
@kodingwarriorJaeyeol Lee 님의 초대로 왔습니다.
기묘한 개발이야기 많이 듣고 싶어요!!
오늘 블로그에 쓴 따끈따끈한 글입니다 ㅎㅎ.
비개발자도 읽을 수 있는 MCP 설정 방법 글을 써보고 싶었어요.
https://chinensis.tistory.com/entry/초보자를-위한-MCP-서버-사용-가이드-클로드가-내-개인-파일과-유튜브-영상을-분석할-수-있게-해보자
해커스펍을 어떻게 사용해볼까 하다가, 우선 한동안은 블로그에 작성하는 글을 공유해보기로 했습니다.
오늘 공유할 글은 React의 디자인 패턴 중 하나인 Container/Presentational 패턴에 관한 글입니다. 예전에 교육 프로그램을 들을 때 팀 프로젝트로 Next.js 기반의 서비스를 구현한 적이 있는데, 해당 프로젝트의 회고를 진행하면서 컨테이너 패턴을 사용했다고 착각했습니다. 최근 이력서 피드백을 받다가 이를 깨달아서, 그렇다면 컨테이너 패턴은 뭔지, 그렇다면 제가 프로젝트에 사용했던 패턴은 과연 무엇이었는지를 글로 옮겨 봤습니다.
https://hoonieblog.xyz/blog/study-react-container-presentational-pattern
초대장 족보 40명 채움 캬캬
인구통계학적으로 더 골고루 전도를 해야한다...!!
해커스 펍이 왕성한 이 때, 혼자 조용히 저는 @holloHollo
 가 좋아요 ㅎㅎ
가 좋아요 ㅎㅎ
@ak 10년도 더 전 예전 블로그에 이에 관해 글을 올리셨던 게 기억 나네요!
![]() @hongminhee洪 民憙 (Hong Minhee) ㅋㅋㅋ 맞아요! 추억이 방울방울. 당시에 <Supersizing the Mind>를 요약해서 공유했더랬죠. 오랜 시간 영향을 준 (지금도 주고 있는) 좋은 책이었어요.
@hongminhee洪 民憙 (Hong Minhee) ㅋㅋㅋ 맞아요! 추억이 방울방울. 당시에 <Supersizing the Mind>를 요약해서 공유했더랬죠. 오랜 시간 영향을 준 (지금도 주고 있는) 좋은 책이었어요.