https://github.com/anthropics/dxt 개념 재밌네. chrome extension(.crx)처럼 MCP를 .dxt로 패키징해서, desktop app에서 drag-and-drop을 가능하게끔 하자는거네~
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 627 following · 413 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
이전에 A/B테스트에 대해 쓴 글의 다시 쓰기. 다들 A/B테스트와 행복하게 지내고 계신가요 많이들 쓰시지만 여전히 그다지 행복하지는 않은 것 같아서, 이전 글이지만 도움이 되지 않을까요.
이래저래 쓰다 은근 시간이 많이 걸렸고 결국 처음 안으로 돌아오면서, 오늘날에 재미나 개성도 크게 없는 긴 실용글을 직접 쓰는 게 큰 도움이 될까 하는 생각을 조금 하지만 그래도 아마 나쁘지 않은 것도 같다. 그레이트 올드원이 될거야.
최신 Unicode Han Database 중 숫자 표현을 보면 아래 라인이 포함되어 있다. 근데 저 유니코드를 검색해보니 兆가 나오고 이는 두번째 값인 1000000000000 이 맞는 값인 것 같은데
U+5146 kPrimaryNumeric 1000000 1000000000000kPrimaryNumeric 속성 설명에 의하면 첫 번째 값이 가장 일반적인 것으로 취급되는 것이 맞다는 것 같아서 의문이 들었다 🤔
If an ideograph has more than one numeric value, the first one is to be considered the most common one, and that first value is used for the Numeric_Value property of the ideograph.
Claude에게 물어보니 지역적이거나 역사적인 이유가 있을 것이라 해서 중국에서 다르게 쓰나 싶었는데, 위키백과 문서들을 참고하니 兆의 의미가 시대에 따라 달라져 왔기도 했고, 표기법(셈법?)에 따라 또 다른 듯 하다. 지금 사용하는 단위마다 10000배씩 변화하는 방식은 만진법이라고 하는 것 같다.
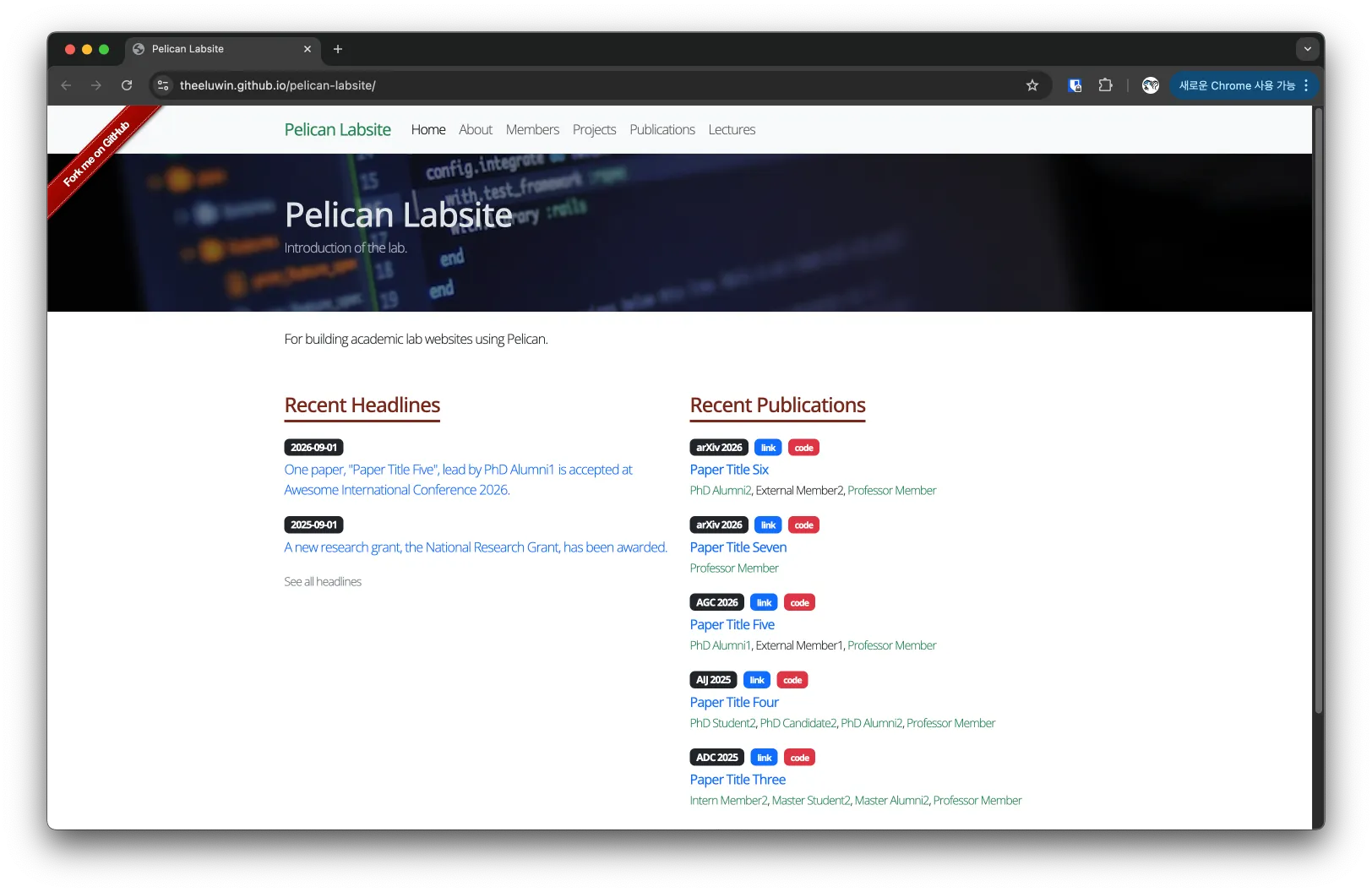
대학원 연구실 홈페이지 생성기를 만들었습니다. Jekyll은 Ruby니까, 이번엔 Python을 좀 써보자 싶어서 Pelican으로 구현했습니다. Article을 일종의 DB처럼 사용해서 멤버나 논문, 뉴스, 강의 등의 데이터를 관리하는 방식입니다.
솔직히는 하루이틀이면 끝날줄 알았는데 만드는데 거의 full-time으로 일주일이 걸렸네요. macro에서 왜 context가 전달이 안되는지, filter에서는 왜 안되는지, GitHub Action은 왜 맨날 뻑이 나는지... branch 규칙도 여러번 수정하고 github pages로 내보낼때만 fork me 리본 달아주고 등등... 왤케 자잘하게 할게 많은지ㅠ
Pelican 자체는 쓸만하더라구요. 필요한 기능이 거의 다 있습니다. 근데 없는것처럼 보여요. 근데 다 있긴 합니다.
암튼... 구경와주세요
GitHub에서 PR 할 때 Copilot한테 리뷰 부탁하는거 나쁘지 않네요. 자명한 오타나 실수를 AI로 체크 한다는 느낌.
언젠가 tuple이란 이름의 (,)를 로고로 쓰는 서비스를 만들고싶다. 웃긴건 정작 뭐하는 서비스인지는 아직 생각을 안 해놓음;; 대충 사람들을 짝지어주는 데이팅 또는 커피챗 주선 서비스면 이름과 어울리지 않을까 싶은데...
https://github.com/Perlmint/ARISU UI라고 할 것도 없지만 claude덕에 rust로 mac 어플리케이션 UI작성과 서버 실행/정지를 구현했습니다. 전에 문제였던 과도하게 친절한 단축키 맵핑은 아무래도 클라가 문제라, 이렇게 된 이상 클라도 만든다라는 방법 밖에 없지만, 일단 만들기 시작한 서버... 다 만들고 나중에 생각하려 합니다.
技術の話
反骨精神のスタック礼賛
https://hackers.pub/@hongminhee/2025/contrarian-stack/ja
非常によい [参照]
反骨精神のスタック礼賛
이 글에서는 저자가 기술 스택을 선택할 때 주류에서 벗어난 "청개구리 스택"을 선호하는 이유를 설명합니다. 청개구리 스택은 사용자가 적어 문제 해결에 어려움이 있지만, 기술에 대한 깊은 이해를 얻을 기회를 제공합니다. 또한, 후발주자로서 기존 기술의 단점을 개선한 대안적인 설계를 채택하는 경우가 많습니다. 여러 부품을 직접 조립해야 하는 번거로움이 있지만, 각 기술을 깊이 이해하고 최적의 조합을 선택할 수 있다는 장점이 있습니다. 중요한 것은 대중의 선택에 맹목적으로 따르기보다는 주체적으로 판단하는 태도이며, LLM 시대에도 청개구리 스택이 제공하는 배움의 기회는 여전히 유효합니다. 이 글은 독자들에게 Stack Overflow에 답이 없는 길을 걸으며 자신만의 깨달음을 얻어보기를 권장합니다.
hackers.pub · Hackers' Pub
Link author: ![]() 洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
どっちにしようかな…🤔
以下の二つの技術トピックのうち、どちらに興味がありますか?
ReactはMVCアーキテクチャへの反骨というか、jQueryによる手続き型への反骨なのかなというのが自分の理解でした
ReactというかReduxかもという話をしてた
ReactはMVCアーキテクチャへの反骨というか、jQueryによる手続き型への反骨なのかなというのが自分の理解でした
https://interoperable-europe.ec.europa.eu/collection/eupl
EUPL(European Union Public Licence) 적용한 소스 코드 처음 봤다. 유럽연합에서 만든 거니 법적으로는 좀더 깔끔?하려나. ㅎㅎ
全然技術レベルの違う話ではあるけど、自分もデザイナーなのに #反骨スタック っぽい選択をしてきた気がしている。
正確には、自分のスキルと時間的制約とワンオペでの制作・開発という事情でその選択肢しかなかったという側面が大きくて、能動的に選べる選択肢がそれしか無かったんだけど。
ただ、確かに低レイヤーを触る動機が生まれるという意味では良い面もあった気はする。
自分の生存戦略が、なるべくフレームワークとかライブラリに依存しないスキルの勉強にかける、だったから、そういう観点で当時選んだのが「薄い」フロントエンドライブラリとしての #RiotJS だったし、未だに素の #CSS を書きたくなってしまう性質に繋がっている気がする。
反骨精神のスタック礼賛
이 글에서는 저자가 기술 스택을 선택할 때 주류에서 벗어난 "청개구리 스택"을 선호하는 이유를 설명합니다. 청개구리 스택은 사용자가 적어 문제 해결에 어려움이 있지만, 기술에 대한 깊은 이해를 얻을 기회를 제공합니다. 또한, 후발주자로서 기존 기술의 단점을 개선한 대안적인 설계를 채택하는 경우가 많습니다. 여러 부품을 직접 조립해야 하는 번거로움이 있지만, 각 기술을 깊이 이해하고 최적의 조합을 선택할 수 있다는 장점이 있습니다. 중요한 것은 대중의 선택에 맹목적으로 따르기보다는 주체적으로 판단하는 태도이며, LLM 시대에도 청개구리 스택이 제공하는 배움의 기회는 여전히 유효합니다. 이 글은 독자들에게 Stack Overflow에 답이 없는 길을 걸으며 자신만의 깨달음을 얻어보기를 권장합니다.
hackers.pub · Hackers' Pub
Link author: ![]() 洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
모든 이어폰의 수명은 케이블의 가장 약한 연결고리의 수명과 같다
JS에서 Promise는 await으로 값을 읽는 것 외에, 현재 pending 상태를 읽는 등의 동작을 허용하지 않는다. 이거 왜 안되냐고하면 Promise의 의미론과 배경 철학이 어쩌구저쩌구하는 대답이 돌아온다. 내 생각에 그건 틀렸다. 이유는
간단한 대답: 가능하면서 왜 안해줌?
약간더 복잡한 대답
그 제약 조건은 Promise가 callback과 같은 의미의 다른 표현일때는 성립한다. callback이 전달하는 값은 특정시점 = t에 존재하는 것이다. t이후에 그 값을 사용하기위해선 따로 저장을 해놓던가해서 값의 존재시기를 >= t 로 바꾸어야한다.
그런데 Promise는 await을 여러번 하는걸 허용한다. await x; await x; 이런식으로. 값이 없으면 기다리고, 값이 한번 들어오면 그걸 계속해서 돌려준다. 여기서 Promise가 callback이랑 다른게 드러난다. 그리고 실제로 callback과 다르게 동작하기위해 값의 여부 등을 내부 상태로 갖고있을수 밖에 없다.
요약하면, callback과 완전히 상호호환될때 정당화되는 제약을 callback이 아니면서 강요하니까 문제란 얘기다.
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
내가 지금 바이브코딩을 하고 싶어도 못하는 상황이라 답답한데
bgl gwyng @bgl@hackers.pub
이 글은 앱 개발 과정에서 프론트엔드, 백엔드, 그리고 라이브러리 개발에 AI를 활용하는 경험과 고민을 담고 있습니다. 특히, 간단한 CRUD 작업은 이미 자동화가 가능하지만, 복잡한 mutation 개발에는 테스트 환경 구축이 선행되어야 AI의 도움을 효과적으로 받을 수 있음을 강조합니다. 또한, 라이브러리 개발 자동화의 잠재적 위험성을 지적하며, 이는 코드의 '축적'이라는 특성상 현재 AI 수준으로는 어렵다고 분석합니다. 궁극적으로, 코드 에이전트 사업의 미래와 협업을 통한 코드 축적의 중요성을 역설하며, Gen AI를 넘어선 Zen AI의 필요성을 제기합니다. 이 글은 AI 개발 도구의 현황과 한계를 현실적으로 진단하고, 미래 개발 환경에 대한 깊이 있는 통찰을 제공합니다.
Read more →첫 페디버스 계정은 hackers' pub으로😸
![]() @jakelazaroff Hi. I'm currently building Oeee Cafe, which is an old-style Oekeki board. I'd like to add collaborative drawing features to this website, and in my research I stumbled upon your post and thoroughly enjoyed it. I'd like to use the code examples used in the post. However, the license for the code is hard to find. If you could tell me under what license I can use this code, I'd appreciate it! (BTW, Oeee Cafe is being built under AGPLv3)
@jakelazaroff Hi. I'm currently building Oeee Cafe, which is an old-style Oekeki board. I'd like to add collaborative drawing features to this website, and in my research I stumbled upon your post and thoroughly enjoyed it. I'd like to use the code examples used in the post. However, the license for the code is hard to find. If you could tell me under what license I can use this code, I'd appreciate it! (BTW, Oeee Cafe is being built under AGPLv3)
안녕하세요! Fediverse와 Hackers' Pub에 첫 발을 디디게 되었습니다. 다들 잘 부탁드립니다~
![]() @hongminhee洪 民憙 (Hong Minhee)
Fedify 팀 파이팅!
@hongminhee洪 民憙 (Hong Minhee)
Fedify 팀 파이팅!
Javascript/Typescript 생태계에는 소스코드 간 의존관계를 유향그래프(Direct Graph)로 시각화하는 CLI 도구가 있다는 사실... 알고 계신가요? madge, 적극적으로 추천합니다.
그냥 JS/TS 프로젝트 뿐만이 아니라, jsx 파일이 들어간 경우도 의존관계를 아름답게 시각화해줍니다. fedify 소스코드 통독하면서 이걸 적극적으로 써볼까 합니다. 마치.... 탐정이 사건 추적하면서 지도에 X 표시하는 감성으로...
ActivityPub 문서도 읽으면서 Fedify 통독을 해야겠다
OSC京都2025でどちらの発表を聞きたいですか?
8月3日のOSC京都で10分間のセミナー発表をすることになりました。二つのテーマで迷っているので、皆さんのご意見をお聞かせください!
どちらのテーマに興味がありますか?
Hot off the presses! Firefox Nightly (https://www.mozilla.org/en-GB/firefox/all/desktop-nightly/) adds the new :heading pseudo! Easily style all headings, or use nth-child-like AnB syntax to select a range of headings! Needs `layout.css.heading-selector.enabled` flag enabled. Try it out and let me know your thoughts.
hackers.pub 이라면 계실 것 같아서... 혹시 이 문제를 해결할 만한 천재데이터엔지니어 분이 계시다면 고견을 여쭙고 싶습니다... 블스 한국어 클러스터에 지금 러브휴먼들이 너무 많아서 일반 사용자들이 고생하고 있습니다 그나마 다행인 건 블스에는 사용자 리스트라는 기능이 있어서 저런 러브휴먼 계정들을 넣은 리스트를 블락 리스트로 공유하는데 아무래도 양이 양인지라... 프로그램을 짜서 긁어넣고 있어요 문제는 저런 중간자(?) 계정들이 자꾸 빨려 들어가곤 합니다 그렇다고 제가 직접 일일히 확인하기엔 제 시간과 정신력에도 한계가 있으니... 데이터를 기반으로 걸러내야하는데 어떤 알고리즘? 이 러브휴먼과 그냥 휴먼을 걸러내기 가장 좋을까요? 단순 키워드 정도만 던져주셔도 감사하겠습니다!
벌써 Fedify 튜토리얼 마치신 분도 등장… 게다가 튜토리얼은 Node.js 기준인데 Deno로 만드셨다! ㄷㄷㄷ
![]() @hongminhee洪 民憙 (Hong Minhee) 감사합니다! 민희님께서 워낙 튜토리얼을 자세하고 꼼꼼하게 써주셔서 순식간에 해치울 수 있었어요!!!
@hongminhee洪 民憙 (Hong Minhee) 감사합니다! 민희님께서 워낙 튜토리얼을 자세하고 꼼꼼하게 써주셔서 순식간에 해치울 수 있었어요!!!
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
Fedify Tutorial 과제 끗!
이찬행 @2chanhaeng@hackers.pub
이 저장소는 Fedify를 사용하여 연합된 프론트엔드 아키텍처를 구축하는 방법을 보여주는 예제 프로젝트입니다. Fedify는 여러 독립적인 프론트엔드 애플리케이션을 하나의 통합된 사용자 경험으로 결합할 수 있게 해주는 도구입니다. 이 예제는 Fedify 설정을 통해 모듈 연합을 구성하고, 각 애플리케이션이 독립적으로 개발 및 배포되면서도 공유 컴포넌트와 상태를 통해 상호 작용하는 방법을 설명합니다. Fedify를 사용하면 프론트엔드 개발 팀은 독립성을 유지하면서도 일관된 사용자 인터페이스를 제공할 수 있습니다. 이 저장소는 Fedify를 처음 접하는 개발자에게 실질적인 시작점을 제공하며, 마이크로 프론트엔드 아키텍처를 구현하는 데 유용한 참고 자료가 될 것입니다.
Read more →내 탐라에 초무가 두 배로 늘었군 반가움이 두 배
![]() @hillside힐씨 반가움 3배로 늘려줫슨
@hillside힐씨 반가움 3배로 늘려줫슨
안녕, 세상!
오! OSSCA 멘티로 선발되었다
Fedify에도 지원했었는데 다른 프로젝트에 참여하게 되었습니다. Hackers' Pub에 Fedify에 넉 달 동안 깊게 빠져들 멘티분들이 많이 계신데, 언젠가 연이 닿았으면 좋겠습니다. 모두 화이팅입니다 🥰
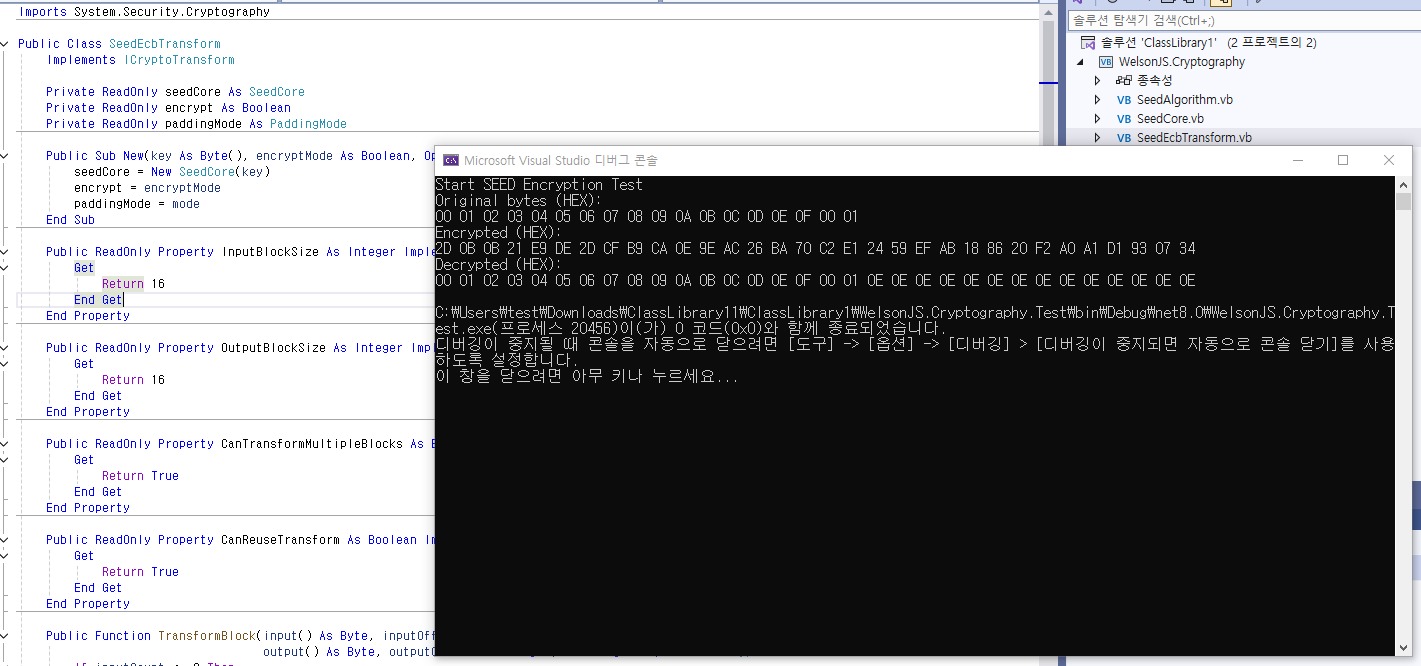
와 SEED 구현 성공
해커스펍에 크게 "웨이브" 밀려올 수 있습니다. 7월 중순에 중간규모로 한번... 8월 중순쯤에 두세번.....
nix-darwin을 쓰기 시작하고... 업데이트가 제일 무서워졌다
nix flake update만 하면 저 깊숙히 있는 패키지가 갑자기 뜬금없이 새로운 디펜던시를 갖고와서 빌드를 실패함...
웹코딩 왤케 재밌는지, 약간 게임에 빠져있는것과 같은 경험임
- 현재 내게 중요하지 않은 작업 (즉, 딴짓)
- 책임을 지지 않아도 되는 서비스 (상업용이 아님)
- 오랜만에 함
- 원래 좀 재밌긴 함
이렇게 네가지가 겹침.
방금은 최적화도 좀 했다. 대충 O(n^3)쯤 되는 코드를 O(n)으로 바꿈. 근데 n은 대충 10쯤 되고, 기존 0.01초 걸리던게 이제는 0.01초 걸림.
분명 회사일로 EC2에 도커 컨테이너 하나 띄우려 했는데 어느샌가 NixOS를 살펴 보고 있었다
#claude code CLI UI도 맘에 들고 todo로 할일 정리해서 순차적으로 진행하는 것도 좋고 결과물도 맘에 든다
와 #OSSCA 로 Fedify 기여해요
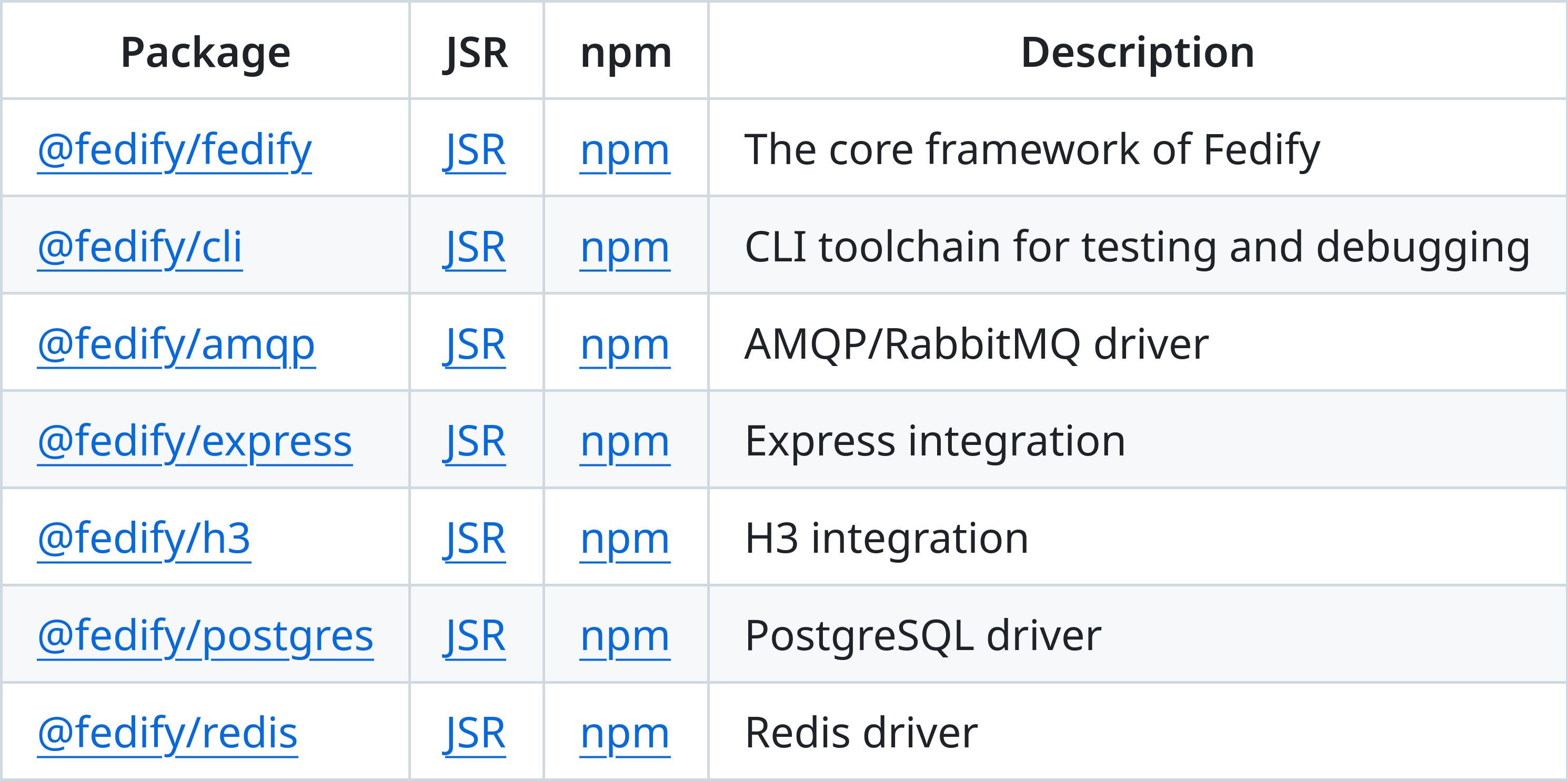
#Fedify has moved to a monorepo structure with unified versioning across all packages (@fedify/fedify, @fedify/cli, database adapters & framework integrations).
All packages now release together, making dependency management much simpler!
엥 벌써 선별 결과가 나왔나?
하하하 제가 fedify 멘티
저 오픈소스 컨트리뷰션 Fedify 멘티 붙었어요
감사합니다 열심히할게요
Fedify 합격한 사람들 슥... 보니까... 5명 정도는 아는 사람이구만,,,
오! OSSCA 멘티로 선발되었다
ossca 결과 보니까 fedify 합격한듯?
오늘은 fedify lookup이 일단은 동작하게 만들었다.......... 너무 "바이브"하면 진짜 산으로 가는거 한순간이네
양심고백: Git CLI 와 Gitkraken에 여전히 모르는 기능이 많아, GitHub 또한 일종의 Git GUI로 쓰고있다;;
토욜에 튜링의사과 남은 시간을 마저쓰러 갈듯합니다
페디버스 가족이 늘어나거나? 어셈블하거나? 암튼 3일 남음...
연구실 홈페이지를 쉽게 만들고 관리 할 수 있는 pelican 기반 bolierplate를 만들고 있습니다...만, 이건 말이 bolierplate지 사실상 theme도 포함인거라 디자인이 좀 들어가있어야하는데... 여기서 막혔습니다,,, 다른 부분은 완전 완성인데ㅜㅜ








![Claude Code를 실행하면 터미널 화면. 아래와 같은 내용이 나와있다:
Update Todos
- [X] Create directory structure (ko/, en/, shared/)
- [X] Extract common styles to shared/style.typ
- [ ] Move current main.typ to ko/main.typ
- [ ] Create English version in en/main.typ
- [ ] Update flake.nix to build both versions](https://media.hackers.pub/note-media/2e81ad0a-8145-40c8-bb01-ebb2d72c6d07.webp)
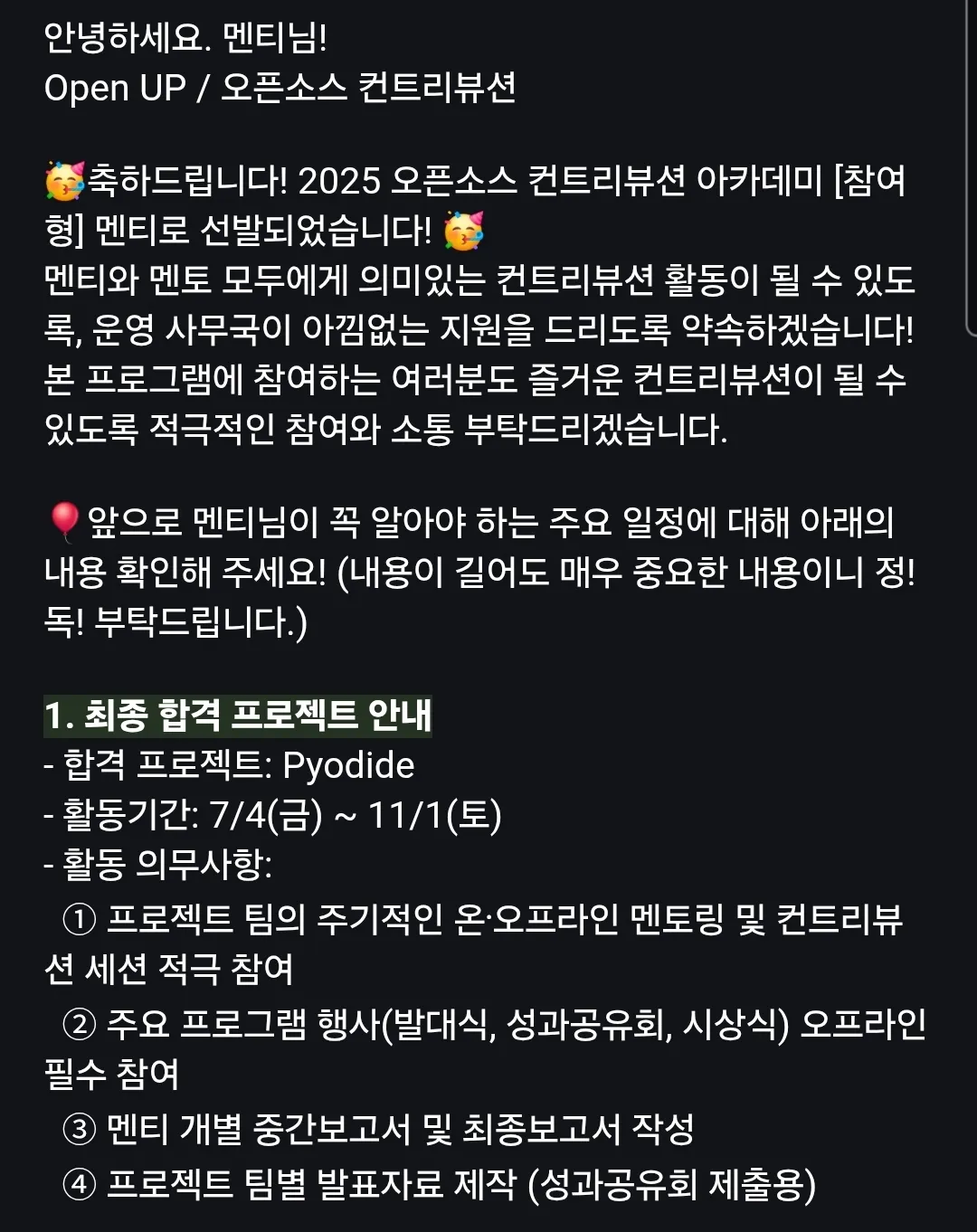
![메일 일부 갈무리. 이하는 메일의 본문:
안녕하세요. 멘티님!
Open UP / 오픈소스 컨트리뷰션
축하드립니다! 2025 오픈소스 컨트리뷰션 아카데미 [참여형] 멘티로 선발되었습니다! 5) 멘티와 멘토 모두에게 의미있는 컨트리뷰션 활동이 될 수 있도록, 운영 사무국이 아낌없는 지원을 드리도록 약속하겠습니다!
본 프로그램에 참여하는 여러분도 즐거운 컨트리뷰션이 될 수 있도록 적극적인 참여와 소통 부탁드리겠습니다.
• 앞으로 멘티님이 꼭 알아야 하는 주요 일정에 대해 아래의 내용 확인해 주세요! (내용이 길어도 매우 중요한 내용이니 정! 독! 부탁드립니다.)
1. 최종 합격 프로젝트 안내
- 합격 프로젝트: Fedity: ActivityPub 서버 프레임워크
- 활동기간: 7/4(금) ~ 11/1(토)
- 활동 의무사항:
① 프로젝트 팀의 주기적인 온.오프라인 멘토링 및 컨트리뷰션 세션 적극 참여
② 주요 프로그램 행사(발대식, 성과공유회, 시상식) 오프라인 필수 참여
③ 멘티 개별 중간보고서 및 최종보고서 작성
④ 프로젝트 팀별 발표자료 제작 (성과공유회 제출용)](https://media.hackers.pub/note-media/0fdcaf3d-87e9-4ed3-948a-465016e6cec1.webp)