洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 565 following · 372 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
![]() @hongminhee洪 民憙 (Hong Minhee) 안녕하세요!
@hongminhee洪 民憙 (Hong Minhee) 안녕하세요! @perlmint 님 초대로 들어왔습니다ㅋㅋ 잘 부탁드립니다!
misskey 에 있는 로컬 타임라인 같은 건 없나
![]() @sapphire 곧 만들 생각입니다!
@sapphire 곧 만들 생각입니다!
hello
![]() @sapphire 어서 오세요!
@sapphire 어서 오세요!
![]() @hongminhee洪 民憙 (Hong Minhee) 제 블로그에서 인용한 W3C CSS3 명세 내용에 따르면 범용성이 높은 클래스를 남용하기보다, 마크업의 구조를 따라 작성하라고 권장하고 있습니다. 꽤나 오래된 권장 사항으로 블로그 글의 레퍼런스를 조사하면서 저 명세를 CSS2 명세(2004년)로부터 알게 되었습니다.
@hongminhee洪 民憙 (Hong Minhee) 제 블로그에서 인용한 W3C CSS3 명세 내용에 따르면 범용성이 높은 클래스를 남용하기보다, 마크업의 구조를 따라 작성하라고 권장하고 있습니다. 꽤나 오래된 권장 사항으로 블로그 글의 레퍼런스를 조사하면서 저 명세를 CSS2 명세(2004년)로부터 알게 되었습니다.
data 어트리뷰트를 WAI-ARIA로 치환해서 같은 결과를 내놓을 수 있는데요, 이 방법의 장점은 좀 더 마크업 및 CSS Rules 작성에 대해 웹 표준을 근거로 명확한 디자인시스템을 만들 수 있다고 생각합니다.
- my-card:state(loading) {
+ my-card[aria-busy="true"] {
background: url(./spinner.svg)
}
- my-card:state(loaded) {
+ my-card[aria-busy="false"] {
border: 2px solid green;
}@iamuhun김무훈 네, 저도 사실은 예전부터 CSS 클래스를 웬만하면 잘 안 쓰려고 하는 편이긴 했어요. 태그 이름이나
aria 애트리뷰트 등이 이미 공통된 어휘로서 작용하기 때문에, 그걸 안 쓸 이유가 없는 느낌이랄까요?
웹핑거 사이트에 하스켈 클라이언트 링크를 추가하는 PR을 제출했다. PR은 바로 머지(merge) 되었는데 배포에 이슈가 있어서 아직 사이트에 반영되지는 않았다.
아름다운 로그 출력을 위해 wcwidth()까지 구현하고 있음…
라이브러리를 좀 대국적으로 만드십시오!!!
CSS 클래스는 해롭다. 오… data 애트리뷰트를 써서 상호배타적인 스타일을 정의하는 건 좋은 아이디어 같다.
Existential Lens란걸 알게되었는데 정의는 다음과 같다
data Lens s a = forall c. Lens (s -> (c, a)) ((c, a) -> s)돌무식 렌즈(get, set 레코드)보다는 좀더 어렵지만 Van Laarhoven Lens보다는 훨씬 더 직관적이라서 렌즈의 이해에 도움이 많이 되었다.
전체 설명은 요깄다.
혼자 북 치고 장구 치고 다 하는 중.
그동안 상세하게 작은 단위로 지시 내릴때는 지우는 일은 안했던 것 같은데, 좀 크게 시키니까 자꾸 쓸모없는 수정을 가하고, 코드를 망치네
@perlmint 맞아요. 작업 계획 세세하게 세우고 착수하지 않으면 열심히 만들던 거 잘 안 된다고 갑자기 날리기도 하고 그렇더라고요.
어제부터 Jujutsu라는 버전 관리 시스템을 써보고 있습니다. git의 branch는 연속적인 단일 작업을 표현하는 느낌이 강하게 드는데 사실 그저 어느 commit을 가리키는 포인터일 뿐이라는 걸 느끼게 해주네요. Jujutsu에서는 같은 커밋에서 다음 커밋을 여러 개 만들면 그게 브랜치이고, 여러 커밋을 parent로 하는 커밋을 하나 만들면 그게 머지이고, 수정이 다 끝나면 그냥 원하는 브랜치 이름의 포인터를 적절히 옮기면 됩니다. 부분 변경을 커밋 간에 자유롭게 옮길 수 있는 것까지 합치면 재미있는 사용 방법이 많이 있을 것 같습니다. 특히 megamerge workflow를 쓰면 git 쓰다가 생겼던 "지금 하는 작업을 끝내야 다음 변경사항을 작업"하는 강박이 해소될 것 같아 기대가 많이 됩니다.
Claude Code 공식 문서에 따르면:
현재 Claude Code는 Windows에서 직접 실행되지 않으며 WSL이 필요합니다.
…라고 하고 있지만, Git for Windows가 깔려 있을 경우, Git Bash 안에서는 문제 없이 사용 가능하다. 다만, npm으로 설치할 때 scripts/preinstall.js 스크립트에서 Windows인지 검사하는 부분이 있어서 오류가 나며 설치가 중단되는데, 해당 스크립트는 오로지 Windows인지 검사하는 역할만 하고 있기 때문에[1] 아래와 같이 npm이 해당 스크립트를 실행하지 않도록 우회해도 설치에 문제가 없다:
NPM_CONFIG_IGNORE_SCRIPTS=true npm install -g @anthropic-ai/claude-code다만 명령 프롬프트나 PowerShell에서 Claude Code를 실행시키려 할 경우 SHELL 환경 변수가 정의되어 있지 않기 때문에 오류가 난다. 그래서 Git Bash 안에서 Claude Code를 실행해야 한다.
일단 이렇게 설치해서 조금 써 본 결과 크게 문제는 없는 걸로 보인다.
해당 스크립트는 아래 코드가 전부다:
↩︎/** * Preinstall script to check for Windows environment and exit gracefully * with an informative message if detected. */ // Check if running on Windows if (process.platform === 'win32') { console.error('\x1b[31m%s\x1b[0m', 'Error: Claude Code is not supported on Windows.'); console.error('\x1b[33m%s\x1b[0m', 'Claude Code requires macOS or Linux to run properly.'); console.error('\x1b[33m%s\x1b[0m', 'If you are using WSL (Windows Subsystem for Linux):'); console.error('\x1b[33m%s\x1b[0m', ' 1. Make sure you are running npm install from within the WSL terminal, not from PowerShell or CMD'); console.error('\x1b[33m%s\x1b[0m', ' 2. If you\'re still seeing this message in WSL, your environment may be incorrectly reporting as Windows'); console.error('\x1b[33m%s\x1b[0m', 'Please visit https://docs.anthropic.com/en/docs/agents-and-tools/claude-code/overview#check-system-requirements for troubleshooting information.'); process.exit(1); }
데스크톱 PC에 Fedora Linux를 설치해서 쓰게 되면서, 나한테 남은 Windows 컴퓨터가 Surface Pro 9 말고는 없게 되었는데, 스펙이 떨어지다 보니 가끔 Windows에서만 할 수 있는 작업을 할 때 좀 답답하긴 하다. Surface Pro 9 처음 샀을 때는 이렇게 답답하진 않았는데, 역시 모든 건 상대적인 듯…
각종 genz 투두툴 써봤는데 데일리별 할일이라기 보단 크게 카테고리화해서 주별로 처리하는 나한텐 잘 안맞았다
![]() @z9mb1wwj 저는 온갖 할일 관리 앱을 써봤는데 결국에는 Apple 기본 미리 알림 앱에 정착했습니다… 의외로 다른 앱보다 기본 미리 알림 앱에 고급 기능이 더 많더라고요.
@z9mb1wwj 저는 온갖 할일 관리 앱을 써봤는데 결국에는 Apple 기본 미리 알림 앱에 정착했습니다… 의외로 다른 앱보다 기본 미리 알림 앱에 고급 기능이 더 많더라고요. ![]() @theeluwin제이미 님의 아래 글도 참고해 보시면…
@theeluwin제이미 님의 아래 글도 참고해 보시면…
https://github.com/apple/container 써보고 싶은데 macOS 개발자 베타 올리기는 싫고...
macOS는 공식 출시도 너무 일찍 업뎃하면 피를 많이 봐서...
Blueksy DM이 AT Protocol 안 통하고 Bluesky 중앙 서버에서 처리되고 있어서 그렇습니다. 😭
![]() @hongminhee洪 民憙 (Hong Minhee) 아 그냥 다른것들보다 확실히 구린거였어요? 저는 구글 이름값믿고 sota는 아니더라도 많이 뒤쳐지진 않을거라 짐작했네요.
@hongminhee洪 民憙 (Hong Minhee) 아 그냥 다른것들보다 확실히 구린거였어요? 저는 구글 이름값믿고 sota는 아니더라도 많이 뒤쳐지진 않을거라 짐작했네요.
![]() @bglbgl gwyng Claude Code가 잘 만든 건지, Jules가 못 만든 건지 잘 모르겠어요… 저도 그 둘만 주로 써 봐서요.
@bglbgl gwyng Claude Code가 잘 만든 건지, Jules가 못 만든 건지 잘 모르겠어요… 저도 그 둘만 주로 써 봐서요.
https://github.com/apple/container Apple에서 공식으로 컨테이너를 지원한다고 해서 macOS 26베타를 올렸는데, 이걸 또 설치해야하는구나
Claude Code로 바이브 코딩해서 LogTape에 AWS CloudWatch Logs 싱크 추가했다.
![]() @hongminhee洪 民憙 (Hong Minhee) 지금 저런식으로 남긴 TODO, FIXME 도합 350개가 있습니다. 이전에 jules한테 시켰는데 거의 하나도 못 고치더라고요. 제가 일을 좀더 잘 시키면 훨씬 나은 결과가 나올거 같은데 당장은 시간이 없네요ㅠ
@hongminhee洪 民憙 (Hong Minhee) 지금 저런식으로 남긴 TODO, FIXME 도합 350개가 있습니다. 이전에 jules한테 시켰는데 거의 하나도 못 고치더라고요. 제가 일을 좀더 잘 시키면 훨씬 나은 결과가 나올거 같은데 당장은 시간이 없네요ㅠ
![]() @bglbgl gwyng Jules는 전 한 번도 일을 제대로 해내는 걸 본 적이 없습니다… Claude Code는 훨씬 나은 것 같아요.
@bglbgl gwyng Jules는 전 한 번도 일을 제대로 해내는 걸 본 적이 없습니다… Claude Code는 훨씬 나은 것 같아요.
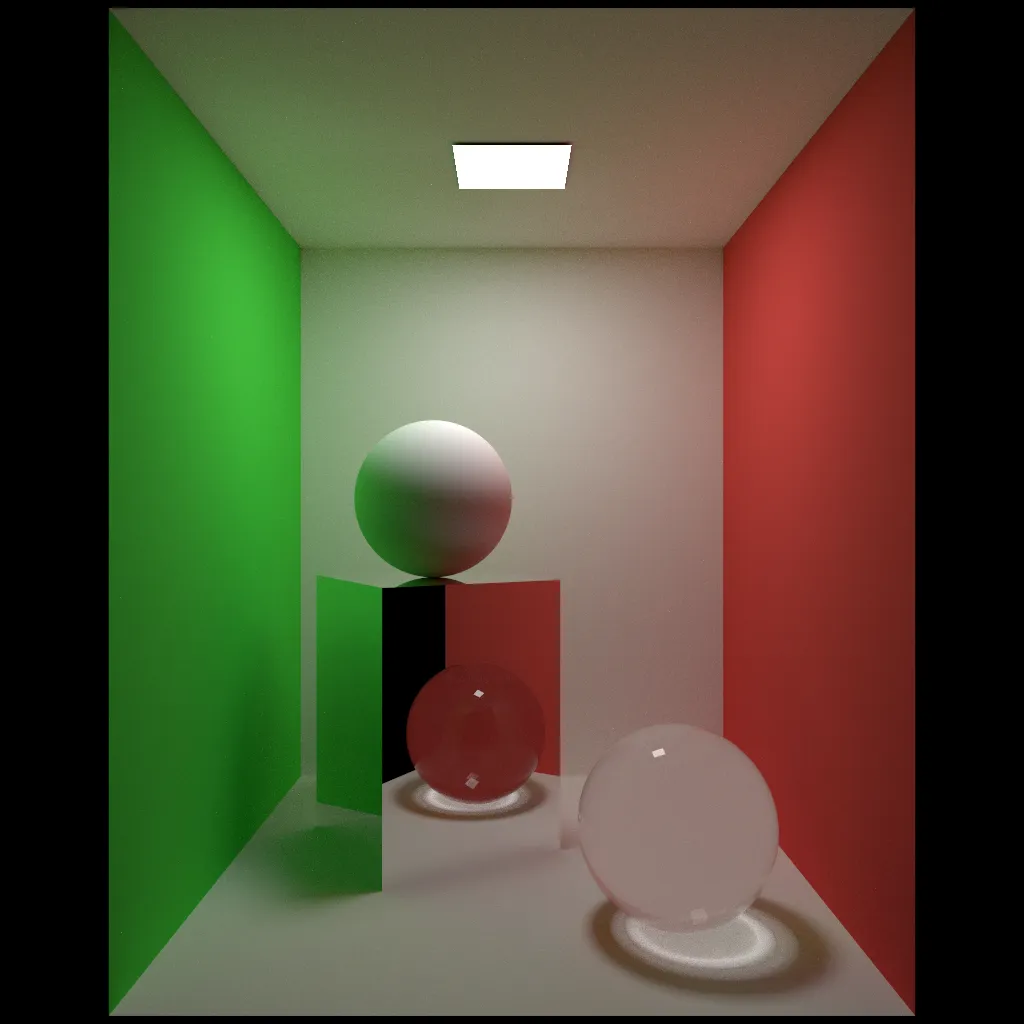
요즘은 pytorch로(...) 레이트레이서를 만들어보고 있다. GPU가 열심히 일하는데 170W씩 먹는 거 보면 조금 무섭기도 하다 (전기료가...)
그리고 이것이 24분 써서 뽑은 렌더 결과입니다... 이렇게 나오는 게 맞는 결과인가?
요즘은 pytorch로(...) 레이트레이서를 만들어보고 있다. GPU가 열심히 일하는데 170W씩 먹는 거 보면 조금 무섭기도 하다 (전기료가...)
똥코드 짜놓고 TODO: refactor를 남기며 죄책감을 덜어내는중...
똥코드 짜놓고 TODO: refactor를 남기며 죄책감을 덜어내는중...
![]() @bglbgl gwyng 그런 거 다 나중에 Claude Code한테 시키시면…
@bglbgl gwyng 그런 거 다 나중에 Claude Code한테 시키시면…
Fedify本の売上80冊超えた
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
RI 알고리즘 적용 작업중 잡담
Hyaline @hyaline@hackers.pub
기존 플러그인의 검색 알고리즘 속도 문제에 직면하여, Subgraph isomorphism 문제 해결을 위해 다양한 논문과 알고리즘을 탐색하고 RI, ArcMatch, VF3 등의 솔루션을 검토한 과정을 소개합니다. 특히 RI 알고리즘을 플러그인에 통합하는 과정에서 겪은 어려움과, 알고리즘의 복잡성 때문에 코드를 완전히 이해해야만 플러그인의 설계 의도에 맞게 수정할 수 있었다는 점을 강조합니다. Rider의 LLM 기능을 활용하여 코드를 분석하고 이해하는 과정을 거쳐, 재귀 없이 배열 기반으로 트리 순회하는 흑마술 같은 코드를 처음 접하며 겪는 혼란과 즐거움을 공유합니다. 타인의 오랜 노력이 담긴 결과물을 빠르게 습득하는 과정에서 느끼는 달콤함과 만족감을 표현하며, 이 경험이 과거 공부에 어려움을 겪던 자신에게 큰 동기부여가 되었을 것이라는 소회를 밝힙니다.
Read more →日本語에서는 「非推奬」이라는 말을 쓴다는데, 韓國語에서는 「推奬」이라는 말을 잘 쓰지 않으니 「非推薦」 乃至는 「非奬勵」 程度가 되려나? 듣고 보니 「止揚」 같은 말로 翻譯해도 좋을 것 같기도…?
![]() @hongminhee洪 民憙 (Hong Minhee) 원단어의 뜻은 「도태(淘汰)」에 가까운데, 여러가지 이유로 별로 적당하지 않다고 생각된다면 「용도폐기(用途癈棄)」 정도가 어떨까 싶네요.
@hongminhee洪 民憙 (Hong Minhee) 원단어의 뜻은 「도태(淘汰)」에 가까운데, 여러가지 이유로 별로 적당하지 않다고 생각된다면 「용도폐기(用途癈棄)」 정도가 어떨까 싶네요.
“Deprecation”에 對應되는 韓國語 翻譯語가 定立될 必要가 있다.
https://hackers.pub/@hongminhee/01977192-399f-76c5-9d8c-07051a8a803a
![]() @hongminhee洪 民憙 (Hong Minhee)
조금 길지만 제거 예정(예문: Features deprecated / 제거 예정인 기능)이 그럭저럭 쓸만한 번역어인 거 같고요.
Gemini를 굴려보니 재밌는 번역어를 몇 제시해주네요.
@hongminhee洪 民憙 (Hong Minhee)
조금 길지만 제거 예정(예문: Features deprecated / 제거 예정인 기능)이 그럭저럭 쓸만한 번역어인 거 같고요.
Gemini를 굴려보니 재밌는 번역어를 몇 제시해주네요.
- 폐기 예정 / 폐지 예정
- 비권장 / 지원 중단 예정
- 구식 / 낡은 / 노후화된 / 대체될
- 사양길의 / 저물어가는 / 쇠퇴한
다만 여전히 제게는 '제거 예정/제거할'이 가장 와닿네요.
- This is a deprecated feature / 제거할 기능이야.
- Have you marked it as deprecated? / 제거 예정이라 적어놨어?
- Removed recently deprecated features / 최근 제거 예정이었던 기능을 지웠습니다
- Don't use deprecated features / 제거될 기능은 사용하지 마
“Deprecation”에 對應되는 韓國語 翻譯語가 定立될 必要가 있다.
https://hackers.pub/@hongminhee/01977192-399f-76c5-9d8c-07051a8a803a
日本語에서는 「非推奬」이라는 말을 쓴다는데, 韓國語에서는 「推奬」이라는 말을 잘 쓰지 않으니 「非推薦」 乃至는 「非奬勵」 程度가 되려나? 듣고 보니 「止揚」 같은 말로 翻譯해도 좋을 것 같기도…?
(ハングルが読めないので雑にハンジャの部分だけ見て言及)
"deprecation"は日本語なら「非推奨」などと訳すところだろうけど、韓国では確立した訳語がないのか
“Deprecation”에 對應되는 韓國語 翻譯語가 定立될 必要가 있다.
https://hackers.pub/@hongminhee/01977192-399f-76c5-9d8c-07051a8a803a
다음 버전은 LogTape 1.0 찍어야지. Deprecated된 API 싹 다 정리해야겠다.
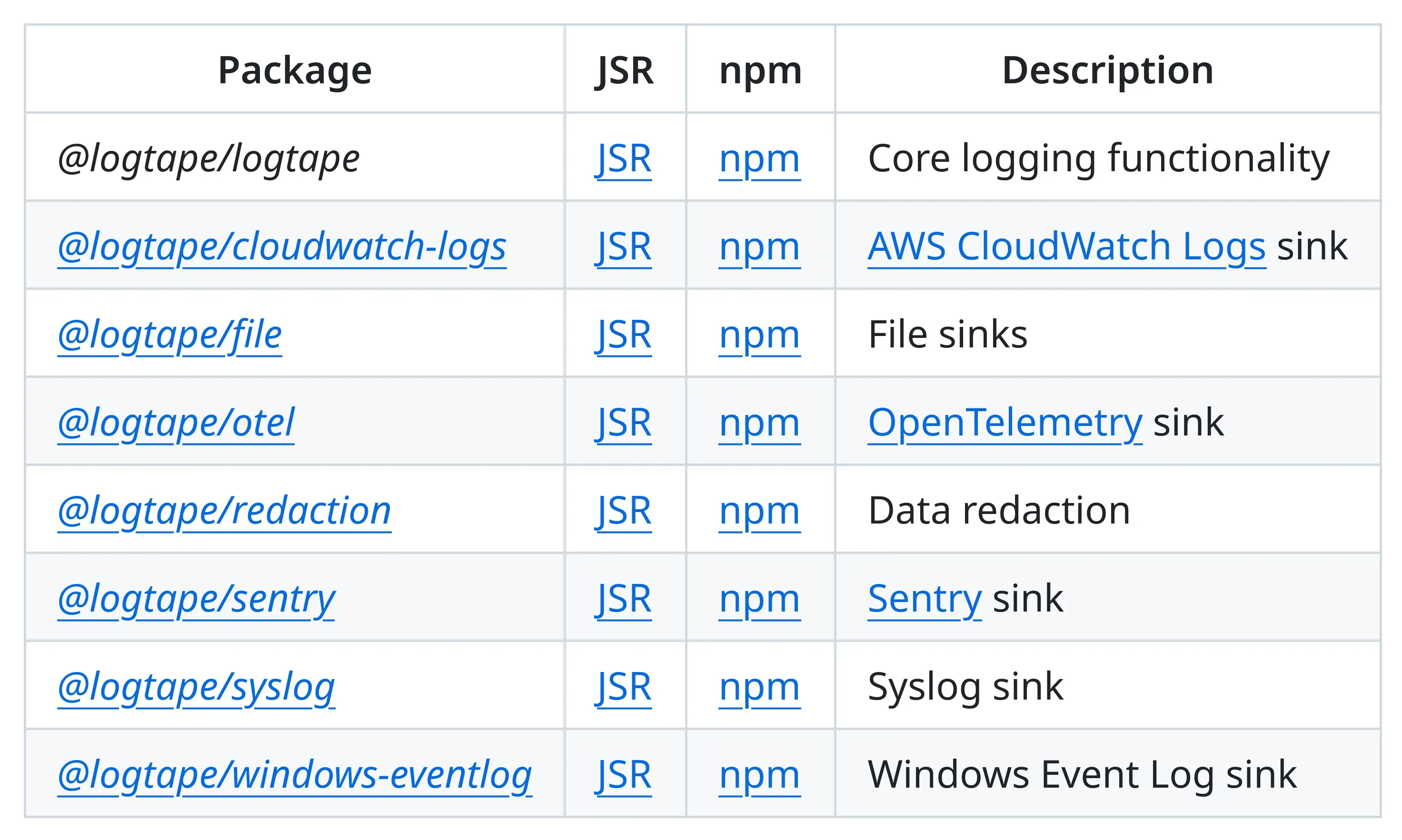
TypeScript 및 JavaScript를 위한 의존성 제로의 로깅 라이브러리인 LogTape이 버전 0.12.0을 릴리스했습니다! 이제 trace 로그 레벨과 syslog 싱크를 지원합니다. 릴리스 노트를 한국어로 읽어보세요.
LogTape 0.12.0 릴리스 노트
JavaScript 및 TypeScript용 로깅 라이브러리 LogTape의 0.12.0 버전 업데이트를 소개합니다. 이번 업데이트에서는 가장 낮은 심각도 수준인 `trace` 로그 레벨이 추가되어 개발 및 디버깅 시 더욱 세밀한 제어가 가능해졌습니다. 또한, 파일 싱크의 성능이 향상되어 대량의 로그를 처리하는 시나리오에서 쓰기 성능이 크게 개선되었습니다. 새로운 `@logtape/syslog` 패키지를 통해 syslog 서버로 로그 메시지를 전송할 수 있으며, `Logger.warning()` 메서드 에일리어스가 추가되어 일관성을 높였습니다. LogTape 패키지들은 이제 통일된 버전으로 릴리스되어 버전 관리가 간편해졌고, 빌드 인프라가 개선되어 Webpack, Vite 등과의 호환성이 향상되었습니다. LogTape 0.12.0은 JSR 및 npm에서 사용할 수 있으며, 자세한 변경 사항은 릴리스 정보를 참고하시기 바랍니다.
hackers.pub · Hackers' Pub
Link author: ![]() 洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
依存関係ゼロのロギングライブラリLogTapeがバージョン0.12.0をリリースしました!traceログレベルとsyslogシンクが追加されました。リリースノートを日本語で読んでみてください。
LogTape 0.12.0 リリースノート
LogTapeの最新バージョン0.12.0では、JavaScriptおよびTypeScript向けのゼロ依存ロギングライブラリに、`trace`ログレベルの追加、ファイルシンクのパフォーマンス向上、Syslogサポートの導入など、多くの新機能と改善が加えられました。`trace`レベルの追加により、より詳細なログ出力が可能になり、ファイルシンクのバッファリング設定により、高負荷なロギング環境での書き込みパフォーマンスが向上します。また、新たに`@logtape/syslog`パッケージが提供され、Syslogサーバーへのログ送信がサポートされました。さらに、パッケージのバージョン管理が統一され、ビルドインフラストラクチャが改善されたことで、より効率的な開発が可能になります。これらのアップデートを活用することで、開発者はより柔軟かつ高性能なロギングシステムを構築し、アプリケーションのデバッグと監視を効率化できるでしょう。
hackers.pub · Hackers' Pub
Link author: ![]() 洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
LogTape, a zero-dependency logging library, has released version 0.12.0! It now includes trace log level and syslog sink support.
TypeScript 및 JavaScript를 위한 의존성 제로의 로깅 라이브러리인 LogTape이 버전 0.12.0을 릴리스했습니다! 이제 trace 로그 레벨과 syslog 싱크를 지원합니다. 릴리스 노트를 한국어로 읽어보세요.
LogTape 0.12.0 릴리스 노트
JavaScript 및 TypeScript용 로깅 라이브러리 LogTape의 0.12.0 버전 업데이트를 소개합니다. 이번 업데이트에서는 가장 낮은 심각도 수준인 `trace` 로그 레벨이 추가되어 개발 및 디버깅 시 더욱 세밀한 제어가 가능해졌습니다. 또한, 파일 싱크의 성능이 향상되어 대량의 로그를 처리하는 시나리오에서 쓰기 성능이 크게 개선되었습니다. 새로운 `@logtape/syslog` 패키지를 통해 syslog 서버로 로그 메시지를 전송할 수 있으며, `Logger.warning()` 메서드 에일리어스가 추가되어 일관성을 높였습니다. LogTape 패키지들은 이제 통일된 버전으로 릴리스되어 버전 관리가 간편해졌고, 빌드 인프라가 개선되어 Webpack, Vite 등과의 호환성이 향상되었습니다. LogTape 0.12.0은 JSR 및 npm에서 사용할 수 있으며, 자세한 변경 사항은 릴리스 정보를 참고하시기 바랍니다.
hackers.pub · Hackers' Pub
Link author: ![]() 洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
LogTape, a zero-dependency logging library, has released version 0.12.0! It now includes trace log level and syslog sink support.
C# NotNull 같은 기능을 TypeScript에서는 asserts <arg> is Exclude<T, null> 같이 쓸 수 있고 vitest에서는 assert.isNotNull처럼 쓰면 되더라 📝
LogTape 0.12.0 Release Notes
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
LogTape, a zero-dependency logging library for JavaScript and TypeScript, has released version 0.12.0 with several enhancements. The update introduces a new `trace` log level for more granular debugging and improves file sink performance through configurable buffering. A significant addition is the `@logtape/syslog` package, enabling log message transmission to syslog servers using RFC 5424. The update also includes `Logger.warning()` as an alias for `Logger.warn()` for consistency. Furthermore, all LogTape packages now share unified versioning for better compatibility. The build infrastructure has been migrated from `dnt` to `tsdown`, enhancing compatibility with modern JavaScript toolchains and improving build times. This release optimizes logging capabilities and ensures smoother integration with various JavaScript runtimes.
Read more →LogTape에 RFC 5424 구현중…인데, 그런데 요즘 syslog 자체를 잘 안 쓰나?
어찌어찌 구현했다. Claude Code로 해 본 바이브 코딩 중에 가장 잘 나온 결과물인 듯!
Hello Hackers' Pub!
@teslamint 어서 오세요!
Hello Hackers' Pub!
![]() @hongminhee洪 民憙 (Hong Minhee) 아직 스케줄만 나오고 발표가 진행된 건 아니긴 한데 😅 여기에 현재 기준 스케줄이 있습니다
@hongminhee洪 民憙 (Hong Minhee) 아직 스케줄만 나오고 발표가 진행된 건 아니긴 한데 😅 여기에 현재 기준 스케줄이 있습니다
@xiniha 아하, 아직 하려면 꽤 남았군요?
@xiniha 오… 몇 개 추천해 주세요.
![]() @hongminhee洪 民憙 (Hong Minhee) 아직 스케줄만 나오고 발표가 진행된 건 아니긴 한데 😅 여기에 현재 기준 스케줄이 있습니다
@hongminhee洪 民憙 (Hong Minhee) 아직 스케줄만 나오고 발표가 진행된 건 아니긴 한데 😅 여기에 현재 기준 스케줄이 있습니다
![]() @hongminhee洪 民憙 (Hong Minhee) 테스트 데이터 쌍을 만드는곳도 귀찮아하는거 같습니다. 좀 진짜같고 리치한 데이터를 지어냈으묜 좋겠는데 딱 사람이 만들법한 미니멀한 데이터를 만들더라고요.
@hongminhee洪 民憙 (Hong Minhee) 테스트 데이터 쌍을 만드는곳도 귀찮아하는거 같습니다. 좀 진짜같고 리치한 데이터를 지어냈으묜 좋겠는데 딱 사람이 만들법한 미니멀한 데이터를 만들더라고요.
![]() @bglbgl gwyng 대체 누굴 닮아서 그러는 건지… 에효… (LLM: 너다, 휴먼.)
@bglbgl gwyng 대체 누굴 닮아서 그러는 건지… 에효… (LLM: 너다, 휴먼.)
LLM들은 무슨 게으름 피우는 사람 프로그래머처럼 테스트 코드를 작성할 때 실질적인(substantial) 테스트를 안 짜고 어물쩍 넘어가는 경우가 많은 것 같다.
![]() @hongminhee洪 民憙 (Hong Minhee) 방화벽 같은 제품에서 쓰는 그 syslog 맞죠? syslog 많이 씁니다.
@hongminhee洪 民憙 (Hong Minhee) 방화벽 같은 제품에서 쓰는 그 syslog 맞죠? syslog 많이 씁니다.
![]() @curry박준규 네, 아마도요? 클라우드 세상이 되어서 요즘엔 잘 안 쓰려나 했거든요.
@curry박준규 네, 아마도요? 클라우드 세상이 되어서 요즘엔 잘 안 쓰려나 했거든요.
LogTape에 RFC 5424 구현중…인데, 그런데 요즘 syslog 자체를 잘 안 쓰나?








 🍆
🍆 

