내일은 OSSCA 발대식… 처음으로 기여자 분들 만나는 자리다. 어떤 분위기일까 걱정도 되고 기대도 된다.
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 604 following · 401 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
어제의 나는 제정신이 아니였군 as any를 이렇게 남발하다니
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
펑터Functor
lionhairdino @lionhairdino@hackers.pub
하스켈 펑터 입문자를 위한 이 글은 `Maybe Int` 타입의 값에서 `Int`를 직접 "꺼내올 수 없다"는 개념을 설명합니다. `Maybe`의 `fmap`이나 `fromJust`가 마치 값을 꺼내는 것처럼 보이지만, 이는 실제로는 값을 꺼내는 것이 아니라, 원본 타입(`Int`)의 구조를 보존하며 새로운 `Maybe Int` 타입의 값을 "생성"하는 과정이라는 것입니다. 미끄럼틀 비유를 통해, `Maybe Int`의 `Just 1`은 `Int` 값 `1`과 연관되어 있지만, `Just 1` 자체가 `1`을 의미하는 것은 아닙니다. 펑터는 원본 타입의 관계(구조)를 그대로 유지하며 다른 타입으로 변환하는 역할을 합니다. `fmap`은 `Maybe Int` 안의 `Int`를 직접 조작하는 것이 아니라, 원본 `Int` 값의 관계를 바탕으로 새로운 `Maybe Int` 값을 만들어내는 것입니다. 상자 메타포가 유용할 때도 있지만, 펑터의 본질을 오해하게 만들 수 있습니다. 상자 안의 값을 꺼내는 것이 아니라, 값의 "성격"은 값을 다루는 함수들의 동작에 따라 결정된다는 점을 강조합니다. 이 글은 "없을 수도 있는 수를 꺼낸다"는 표현의 모순을 지적하며, 펑터의 개념을 더 깊이 이해하도록 돕습니다.
Read more →예전에 카페에서 코딩하는데 처음 보는 사람이 보더니 혹시 프로그래머냐고 자기 좀 도와달라길래 무슨 문제냐고 하니까 자바 환경설정 좀 도와달라길래 바로 GG치고 튐
- 아직 OSSCA 튜토리얼 돌려보진 않았어서 빠르게 훑어보기
- @fedify/nestjs 계속 만드는 중인데, 한바퀴 돌려볼 수준으로는 만들어놓기 (만들다보니 이렇게 하는게 맞나 싶음....)
- 파이콘 발표 준비.....
- 파이콘에서 데모할 영상 녹화하기
- 파이콘 발표 슬라이드 대본 채우기
- Ubucon BoF 슬라이드 자료 완성하기
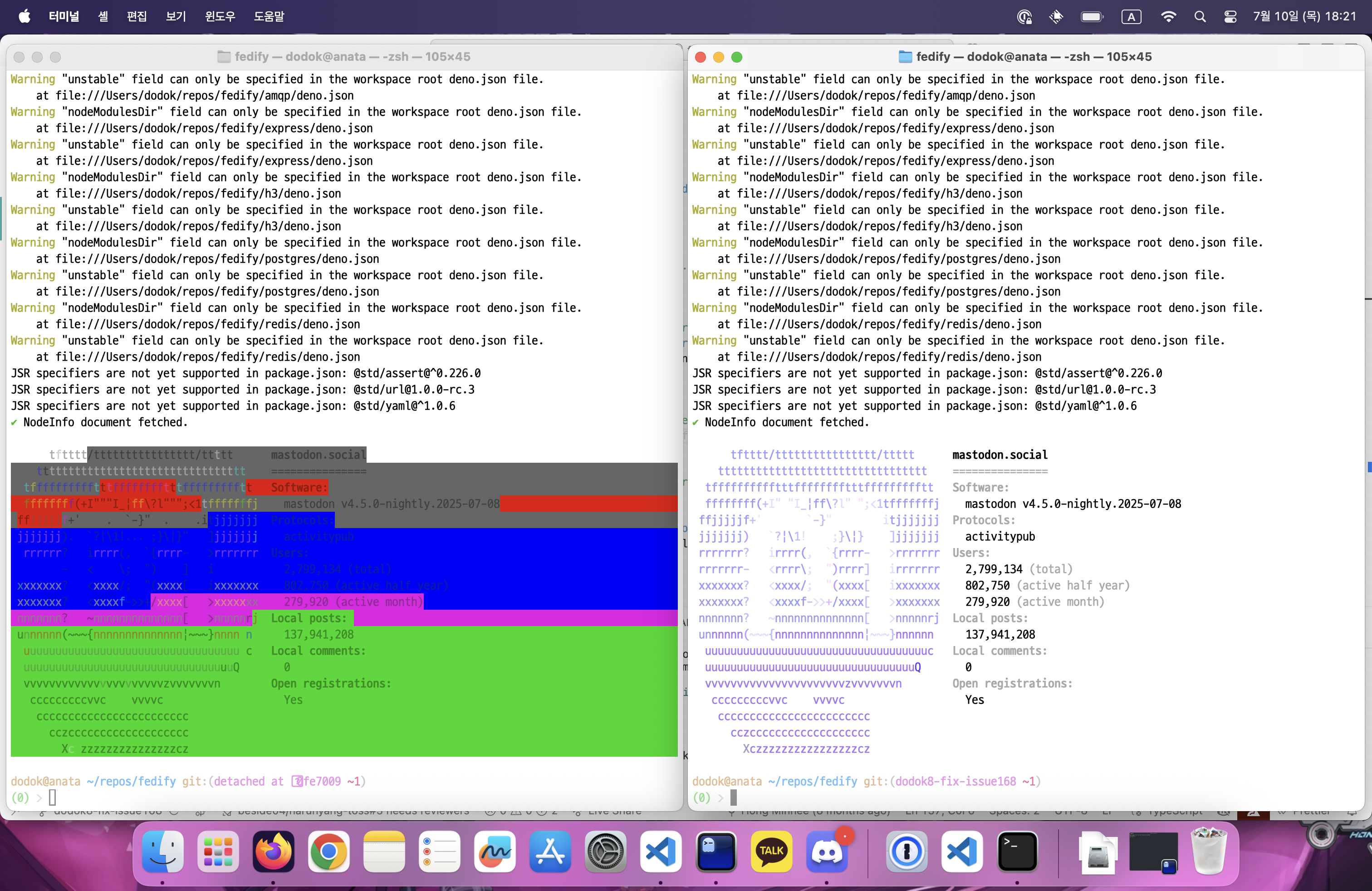
🎉 Huge shoutout to two amazing contributors from Korea's #OSSCA program who've made excellent contributions to #Fedify!
👏 ![]() @gaebalgom개발곰 tackled a tricky terminal compatibility issue in PR #282, fixing the
@gaebalgom개발곰 tackled a tricky terminal compatibility issue in PR #282, fixing the fedify node command's favicon display on terminal emulators without truecolor support (#168). His solution elegantly detects terminal capabilities and falls back to 256-color mode when needed—ensuring a great experience across different environments.
🌟 @joonnotnotJoon enhanced Fedify's #WebFinger functionality in PR #281 by adding a configurable
maxRedirection option to the lookupWebFinger() function (#248). He transformed a hardcoded limitation into a flexible, user-customizable parameter while maintaining perfect backward compatibility.
Both delivered thoughtful, well-implemented solutions that showcase the quality of contributions coming from the OSSCA program. Welcome to the Fedify community! 
이와 비슷하게 청개구리 스택 경로라는 것도 생각해 볼 수 있겠다. 예를 들어 Deno를 선택했으면 Fresh는 청개구리 스택 경로가 아니다. 그런데 Deno를 선택한 다음 Next.js를 선택하면 오히려 청개구리 스택 경로가 된다.
마지막 남은 현금을 털어 DGX Spark 주문서를 넣었습니다. 128GB 메모리로 어디까지 할 수 있을지 궁금하네요. (그 돈으로 클라우드 GPU를 빌리는 게 훨씬 나았겠다는 생각도 한 켠에 들지만.)
언제쯤 한국에 올지, 그리고 온다면 언제쯤 잘 쓸 수 있을지는 모르겠으나. 모쪼록 사고 없이 무사히 왔으면 좋겠습니다.
//
그런데 저 정도 금액이 왜 카드결제가 안 되는 걸까요? 할부가 안 된다거나 하는 건 이해할 만한 일이지만, 오직 현금기반 결제(혹은 세금계산서 기반 결제)만 가능하다는 건 다소 의아하네요.
뭔가 any를 떡칠한거 같지만 미래의 내가 알아서 잘 없애주겠지?
얼마전에 해커스펍에 devcontainer 환경에서 Claude Code 쓰는걸로 엄청 삽질하던분이 계신걸로 기억하고 있는데, 공식 문서가 나온 듯
![]() @kodingwarriorJaeyeol Lee 오…
@kodingwarriorJaeyeol Lee 오… @kroisse크로이세 님 이거 한 번 살펴보시면…
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
힙스택 보존 법칙
RanolP @ranolp@hackers.pub
이 글에서는 프로젝트 진행 시 기술 스택 선정에 대한 경험적 법칙인 "힙스택 보존 법칙"을 소개하며, 힙한 기술 스택을 과도하게 선택할 경우 프로젝트가 산으로 갈 수 있음을 경고합니다. 저자는 신기술 도입 시 발생하는 호환성 문제와 그로 인한 추가 작업의 부담을 설명하며, 커뮤니티가 크고 성숙한 기술의 중요성을 강조합니다. 힙한 기술을 사용하더라도 프로젝트를 성공적으로 이끌 수 있는 두 가지 조건, 즉 기술의 안정성과 개발자의 숙련도를 제시하며, 힙스택을 사용하기 전에 충분한 학습과 경험을 통해 기술적 내성을 길러야 함을 역설합니다. 이 글은 기술 스택 선택의 중요성과 개발자의 역량 강화 필요성을 동시에 강조하며, 균형 잡힌 기술 스택 선택이 프로젝트 성공에 미치는 영향을 시사합니다.
Read more →일본은 Neovim 못지 않게 Vim을 쓰는 사람이 많은데...
Vim을 그대로 쓸 수 이유가 나름대로 있는데.. 첫번째로는, coc.nvim 이라는 걸로 nodejs 런타임으로 랭귀지서버/포매터 등등을 가져쓸 수 있어서 그냥 쓰는 것이다.... 두번째로는, 일본 생태계는 deno 런타임으로 vim 플러그인을 개발할 수 있는 vim-denops 위주로 생태계가 잘 발전이 되어있다. vim 스크립트에 대한 이해없이도, deno 스크립트로 vim 플러그인을 누구나 작성할 수 있는 생태계가 마련되어 있다.
터미널 환경에서 작업하는 만큼, 일본의 Vim 사용자 커뮤니티 사람들이 한창 Claude Code 삼매경에 빠져 있는데, 그 중에 누군가가 간단하게 Claude Code hook을 deno 스크립트로 작성해서 올렸는데 참고해볼만하다.
드디어 야크 털을 다 깎았습니다. 이번엔 진짜 진짜 pocket-galaxy라는 이름에 걸맞는 boilerplate입니다. 온갖 기능을 다 집어 넣어봤습니다. 실제 서비스에서 쓰는 용도라기보단, 내부 툴이나 간단한 1회용 서비스 개발용에 가깝습니다.
Fedify 진행되는 속도보면 11월까지 메이저 릴리즈 두번할것만 같아
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee @2chanhaeng이찬행 저 티켓 다 가져갑니다?
@joonnotnotJoon
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee @2chanhaeng이찬행 어려운 이슈들 가져가시는 건 좋은데, 쉬운 이슈들은 남겨 주세요… ㅋㅋㅋ
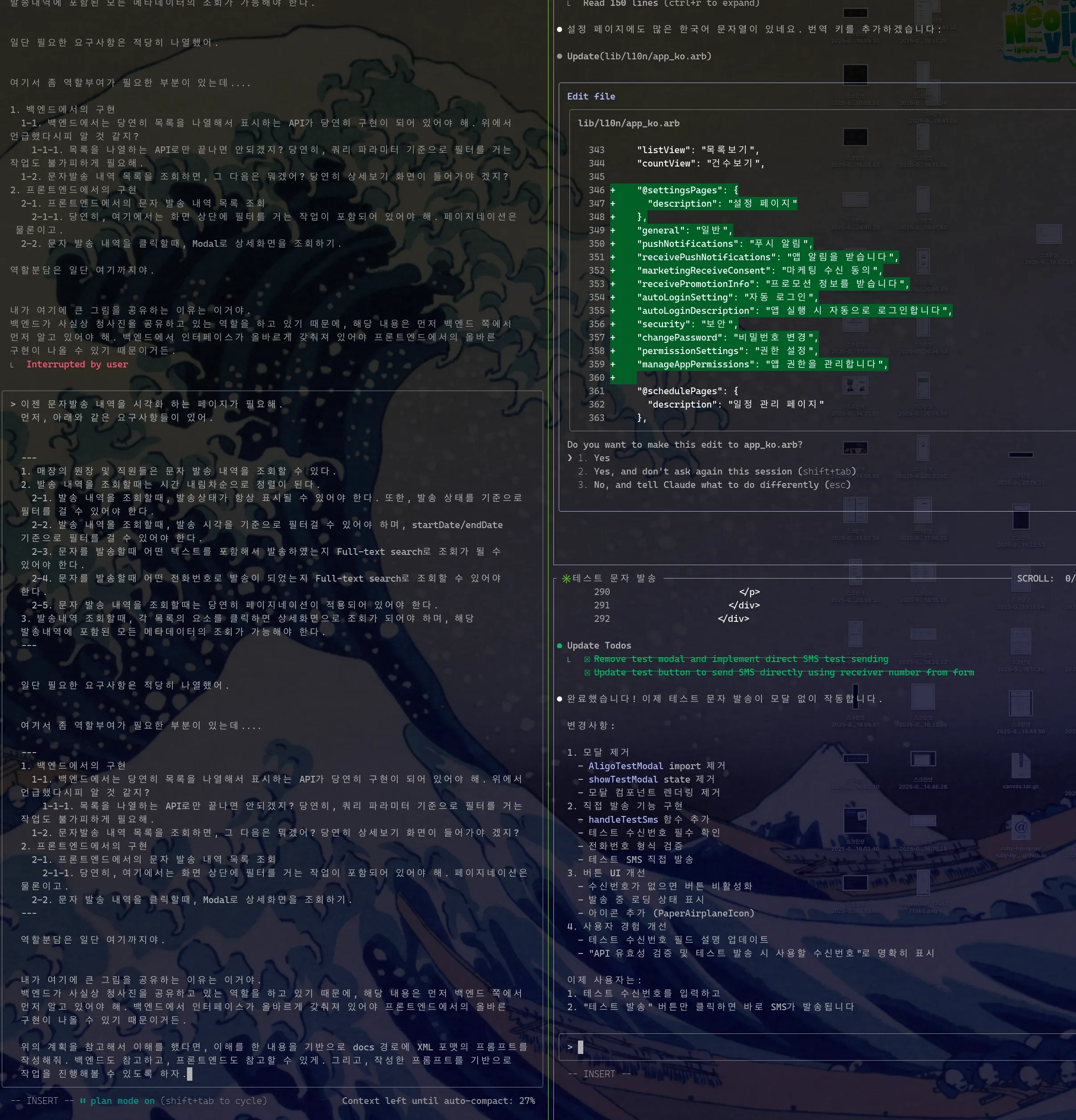
한쪽은 신기능 백엔드 구현 및 프론트엔드 붙이기 작업. 한쪽은 149개 파일을 하나하나 다 건드리는 국제화 노가다 작업..
쿼드코어 바이브코딩은 여기서도 빛을 발휘한다..
간다, 쿼드코어 바이브코딩...!! (클로드 코드 4개 동시에 띄워놓고 각자 각개전투 시키고 있다는 뜻ㅎ)
이슈들 확인해보면서 어떤 것들이 있는지 파악하니까 꽤 해볼만한거 같군
.NET으로 서버 만들 때는 이메일 보낼 때 FluentEmail이라는 패키지를 유용하게 썼는데, JavaScript 쪽에도 비슷한 게 있나 찾아봤지만 뭔가 다 조금씩 마음에 안 드네… 내가 원하는 건 다음과 같다:
- Mailgun, SendGrid, SMTP 등 다양한 이메일 전송 트랜스포트를 하나의 일관된 API로 사용할 수 있어야 한다.
- 멋대로 환경 변수에 의존하지 말아야 한다.
- Node.js는 물론 Deno에서도 동작해야 한다.
오히려 파일 첨부 같은 부가 기능은 없어도 되기 때문에 간단하게 필요한 라이브러리를 찾을 수 있을 거라고 생각했는데, 못 찾고 있다. 음… 바이브 코딩으로 하나 만들까?
Node.js 커뮤니티는 환경 변수를 너무 좋아하는 것 같다. 거의 라이브러리 API의 일부로 생각하는 듯?
Deno만 해도 환경 변수는 --allow-env 플래그를 통해 명시적으로 허용하지 않으면 접근 못하고, Haskell에서도 getEnv는 String이 아니라 IO String을 반환하게 되어 있다.
반면 Node.js에서는 process.env로 너무 쉽게 접근 가능해서 그런가, 환경 변수 접근이 입출력이라는 생각을 아예 안 하는 모양이다.
오늘 오전에 저와 같은 하늘을 보신 분이 계실지.. 더위 조심하시고, 맛점하시길 바랍니다 ☺️
Claude code가 trait설명 안 읽고는 구현 해달라는 곳에 TODO만 남기길래 문서 좀 읽어! 라고 했더니 열심히 크롤링하고는 틀린 코드를 작성해줬다...
아침에 코드 읽다가 TODO를 봐서 고쳐봤다. 다듬는건 회사가서 해야지
이 딜레마 때문에, 이메일을 로그인 아이디로 사용하는 Hackers' Pub에서도 RFC 5321 스펙대로 로컬 파트에서 대소문자를 구분할지, 현실의 이메일 제공자들이 로컬 파트에서 대소문자를 구분하지 않는다는 것을 받아들이고 함께 대소문자를 구분하지 않을지 고민을 했는데… 결국에는 로컬 파트에서 대소문자를 구분하되, 로그인할 때 대소문자가 일치하는 이메일 주소가 없으면 대소문자 구별 없이 이메일 주소를 한 번 더 찾는 로직을 구현했다.
TIL: The part of an email address before the @-sign, known as the "local-part", is technically case-sensitive, so the emails: jane@example.org and Jane@example.org could both technically exist.
https://www.rfc-editor.org/rfc/rfc5321.html#section-2.4
However, any email server that actually allows for this style of case-sensitive local-part is going to:
a) create a world of pain for the person using the email with upper-case characters, since most software will lowercase compare emails for account registration/login
b) have utter chaos with regards to misaddressing and impersonation. "Oh, you're jane@example.org? No, I'm Jane@example.org"
Like, who really thought case-sensitivity here was a good idea to allow, and why?
Fedify 튜토리얼에 분명히 TypeScript LSP의 도움을 받으라고 써 놨건만, 그냥 JavaScript로 코딩하거나 확장자만 .ts로 쓰고 LSP나 타입 체커 실행 없이 그냥 JavaScript처럼 쓰는 사용자들이… 꽤… 많다.
이론적으로는 알지만 그래도 역시 그냥 깃헙 아이콘 SVG path 를 통째로 생성해버리는 LLM 은 신기하면서 웃김
아마 다들 비슷한 경험이 있으실겁니다. 태어나서 처음으로 쌍방향 연결에 성공해서 두 클라이언트가 대화할 수 있게 했을때의 기쁨... 저는 딱 15년만에 하는거라(...) 처음 해본것처럼 기쁘네요
오늘 한것: 웹소켓 써서 채팅방 구현하기. . . . . . . 대체 왜였을까. . . (재밌기 때문
![]() @hongminhee洪 民憙 (Hong Minhee) 오!!! 오류가 안떠요!!!!
@hongminhee洪 民憙 (Hong Minhee) 오!!! 오류가 안떠요!!!!
![]() @kodingwarriorJaeyeol Lee 오… 다행입니다!
@kodingwarriorJaeyeol Lee 오… 다행입니다!
역시 프로젝트를 빨리 이해하려면 직접 써보는게 가장 확실한거 같다
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
Minecraft server on-demand: 필요할때만 켜지는 마인크래프트 서버 구축하기
robin @robin@hackers.pub
이 글은 마인크래프트 모드 서버를 운영하며 겪은 시행착오와 해결 과정을 담고 있습니다. 서버를 항상 켜두는 대신 필요할 때만 자동으로 켜지도록 구성하여 비용을 절감하고자 했습니다. 이를 위해 Pulumi를 사용하여 AWS 인프라를 구축하고, RCON 프로토콜 대신 `netstat`을 활용하여 접속자 수를 정확하게 파악하는 방법을 소개합니다. 또한, IMDSv2 설정 문제와 ASG 환경에서 볼륨 마운트 실패 문제를 해결하는 과정도 공유합니다. 마지막으로, 서버 파일 EFS 이전 및 도커라이징을 통한 ECS 배포라는 향후 개선 방향을 제시합니다. 이 글은 마인크래프트 서버 운영 비용을 절감하고 자동화된 인프라를 구축하려는 사람들에게 유용한 인사이트를 제공합니다.
Read more →🎉 Big thanks to @2chanhaeng이찬행 for his first contribution to #Fedify! He implemented the new
fedify webfinger command in PR #278, which allows isolated #WebFinger lookups for testing configurations. This addresses the need for developers to test WebFinger functionality without performing comprehensive object retrieval.
The contribution includes:
- A new
fedify webfinger <handle>command that accepts@user@domainformat handles or URIs - Clean JSON output of WebFinger JRD results
- Proper error handling for invalid handles and lookup failures
- Complete #CLI integration with help text and usage examples
This was originally filed as issue #260 and marked as a good first issue—perfect for newcomers to learn the codebase structure while contributing meaningful functionality. The PR has been merged and will be included in the upcoming Fedify 1.8.0 release.
We appreciate all first-time contributors who help make Fedify better for the entire #fediverse community. Welcome aboard, ChanHaeng!
내가 2025년에 비전 프로에서 코딩 좀 해 보겠다고 잘 쓰던 VSCode 놔두고 Emacs로 돌아와야 하나 진짜
JS Error 클래스에
class Error {
...
throw() {
throw this
}
}이런 메소드 있으면 편할 것 같은데 왜 없지? 예를 들면:
# 현재
const user = findUser();
if (!user) {
throw new Error("Not found user");
}
# `throw` 메소드
const user = findUser() ?? new Error("Not found user").throw();이렇게 쓸 수도 있고
이름 별로면 raise 써도 되고
TC39 에 한번 제안해볼까...
@2chanhaeng이찬행 좀 다른 해법이지만 C#에서는
throw가 아예 표현식입니다…
JS Error 클래스에
class Error {
...
throw() {
throw this
}
}이런 메소드 있으면 편할 것 같은데 왜 없지? 예를 들면:
# 현재
const user = findUser();
if (!user) {
throw new Error("Not found user");
}
# `throw` 메소드
const user = findUser() ?? new Error("Not found user").throw();이렇게 쓸 수도 있고
이름 별로면 raise 써도 되고
TC39 에 한번 제안해볼까...
(이미 저 멀리 와버린 야크 털 깎기 - 어디서 출발했는지도 이젠 잊어버림)
django에서 django rest framework에서 jwt로 authentication을 하기 위해 simple jwt를 쓸 때 (아이고 길다) access, refresh token을 cookie에 두고 사용하고 싶다면 약간의 수제(?) 코드가 필요합니다. 누군가 구현 해놨을까 싶었는데 있네요!
https://velog.io/@kimjihong/simple-jwt-login
https://velog.io/@kimjihong/issue-drf-jwt-header#solution---custom-middleware
하... 하려던건 이게 아닌데 이걸 적용 할지말지 또 고민... (결국 하겠죠
1년전에 하스켈로 프론트엔드 개발을 했었다. 프론트엔드 개발의 70% 정도는 state + reactivity를 다루는 것이라고 생각한다. classic FRP를 구현한 하스켈의 Reflex 같은 라이브러리를 쓰면 이 문제를 우아하게 해결할 수 있다. 근데 문제는 많은 프론트엔드 앱이 어엄창나게 복잡한 state를 가지고 있진않고, 그래서 Reflex 없이도 어느정도 만족할만한 코드가 나온다. 아마 에디터나 게임 같은걸 짜면 Reflex의 우월함을 느낄수 있을것이다.
문제는 나머지 30%에 있다. SSR, CSS 등이 거기에 포함되는데, JS 진영에서는 babel 플러그인의 도움을 받는 반칙을 쓰면서 편리함을 제공하고 있다. 여기서 반칙이란건 "use client" 등의 directive와 Tailwind CSS처럼 babel 플러그인이 JS 코드로부터 CSS 클래스 사용을 추출하는 그런걸 의미한다. 반칙이라고 하는 이유는 사실 JS가 아니고 babel로 업그레이드한 JS++쯤 되는 언어를 쓰는셈이기 때문이다. 근데 반칙이고 자시고 암튼 엄청 편하다. 하스켈 쪽에서 근본있는 방법으로 같은 편리함을 달성하려면 매우 힘들고 그걸 사용하는 사람도 공부를 많이 해야할것이다.
![]() @hongminhee洪 民憙 (Hong Minhee) 아항, 그러면 MCP 붙은 Claude Code한테는 레포링크만 주면 알아서 하는 수준인가요?
@hongminhee洪 民憙 (Hong Minhee) 아항, 그러면 MCP 붙은 Claude Code한테는 레포링크만 주면 알아서 하는 수준인가요?
![]() @bglbgl gwyng 네, 링크를 줘도 되고 그냥 이슈 번호만 말해도 알아 듣더라고요.
@bglbgl gwyng 네, 링크를 줘도 되고 그냥 이슈 번호만 말해도 알아 듣더라고요.
오픈소스 레포에 Windsurf Agent로 짠 Swift 코드로된 PR을 날렸는데, 저자의 코드 리뷰를 복붙해서 그걸 그대로 다시 Windsurf Agent한테 전달하고 있다. 이게 머하는 짓이고...
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
2020년의 하스켈에 대한 내 생각
박준규 @curry@hackers.pub
이 글은 하스켈이 30주년을 맞이한 2020년, 하스켈의 발전 방향에 대한 개인적인 생각을 담고 있습니다. 저자는 하스켈이 프로그래밍 언어 연구와 실제 애플리케이션 개발이라는 두 가지 목표를 동시에 추구해왔지만, 이제는 소프트웨어 개발자에게 유용한 기능에 집중해야 한다고 주장합니다. 특히 복잡한 타입 시스템보다는 사용자 편의성을 높이는 방향으로 개선되어야 한다고 강조하며, 제네릭스 활용과 유용한 확장 기능 활성화를 예시로 제시합니다. 또한, 애플리케이션 아키텍처 측면에서 의존성 주입 컨테이너를 활용한 단순한 구조를 제안하며, 타입 안정성을 약간 희생하더라도 테스트를 통해 충분히 보완할 수 있다고 말합니다. 결국, 저자는 "심플 하스켈" 또는 "지루한 하스켈"을 통해 얻을 수 있는 코드의 명확성과 개발의 즐거움을 강조하며, 하스켈 커뮤니티가 초보자에게 더 쉽게 다가갈 수 있도록 노력해야 한다고 역설합니다. 이 글은 복잡한 이론적 탐구보다는 실용적인 개발에 초점을 맞춘 하스켈의 미래를 제시하며, 독자에게 균형 잡힌 시각을 제공합니다.
Read more →오픈소스 레포에 Windsurf Agent로 짠 Swift 코드로된 PR을 날렸는데, 저자의 코드 리뷰를 복붙해서 그걸 그대로 다시 Windsurf Agent한테 전달하고 있다. 이게 머하는 짓이고...
macOS에서는 Xcode에서 git을 함께 주지만 brew install git으로 별도로 설치해서 사용해야 한다. 왜냐하면 Git 취약점 최신 패치버전은 2.50.1인데 Xcode git 버전은 2.39.5 버전이다 😱 (다른 패치버전들도 있는데 2.43 및 이후 버전들만 관리 중인가 보다[1])
https://github.blog/open-source/git/git-security-vulnerabilities-announced-6/
Kobalte 이슈를 또 하나 밟았음....... 영 맘에 안 든단 말이지 https://github.com/kobaltedev/kobalte/issues/606
@xiniha
![]() @kodingwarriorJaeyeol Lee 아하, 그렇군요. 고쳐놓도록 하겠습니다.
@kodingwarriorJaeyeol Lee 아하, 그렇군요. 고쳐놓도록 하겠습니다.
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee @fedify/fedify 1.7.3으로 한 번 시도해 보시겠어요?
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
스캠 케이스 스터디
leetekwoo @leetekwoo@hackers.pub
이 글은 인터넷에서 흔히 발생하는 스캠 시도에 대한 개인적인 경험을 공유하며, 특히 창작 활동을 하는 사람들에게 경각심을 일깨우는 것을 목표로 합니다. 작성자는 SNS를 통해 받은 "협업 제안"이 가짜 LinkedIn 프로필을 이용한 사칭임을 인지하고, 그 과정을 상세히 설명합니다. 팔로워가 없는 점, 메시지의 말투 등 수상한 점을 발견하고 스팸 신고를 한 경험을 통해, 인터넷 상의 제안에 대한 신중한 접근이 필요함을 강조합니다. 특히 A&R, 기획자, 스카우터 등을 사칭하여 기회를 미끼로 접근하는 사기에 주의해야 함을 당부하며, 창작 활동을 생계로 하는 사람들에게 이러한 스캠이 더욱 위험할 수 있다는 점을 지적합니다. 인터넷 제안 시 투명한 신분과 의사소통 채널의 중요성을 강조하며, 독자들에게 주의를 환기시키는 글입니다.
Read more →![]() @kodingwarriorJaeyeol Lee 아 이거 Fedify package.json에 exports condition이
@kodingwarriorJaeyeol Lee 아 이거 Fedify package.json에 exports condition이 import로 되어 있어서 그런 것 같은데 ![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) default로 바꿔야 require(esm)이 돌 것 같네요 👀
@xiniha
![]() @kodingwarriorJaeyeol Lee 아하, 그렇군요. 고쳐놓도록 하겠습니다.
@kodingwarriorJaeyeol Lee 아하, 그렇군요. 고쳐놓도록 하겠습니다.
【OSC京都で #Fediverse  に関連したセミナーを開催します!】
に関連したセミナーを開催します!】
2025年8月3日(日)の13:00〜 オープンソースカンファレンス京都 #osckyoto で「分散型SNSユーザー有志」として、
「Fediverseのつくりかた 〜開発者・管理者たちの現場から〜」
と題してセミナー講演を行います!
登壇者として私のほか、
#fedibird  運営者の
運営者の ![]() @noellaboのえる さん
@noellaboのえる さん
#Fedify  #Hollo
#Hollo  等の開発者である
等の開発者である ![]() @hongminhee洪 民憙 (Hong Minhee) さん
@hongminhee洪 民憙 (Hong Minhee) さん
京都のMastodon地域サーバー #マストどす 管理人の ![]() @7_nana7_nana🎴マストどす さん
@7_nana7_nana🎴マストどす さん
をお呼びして開催します。
ActivityPubを中心としたFediverseの今が知れるセミナーです。ぜひご参加ください!
会場:KRP ルーム2B(2階)
日時:2025年8月3日(日)13:00〜
参加費:無料
セミナー詳細:
https://event.ospn.jp/osc2025-kyoto/session/2211664
![]() @hongminhee洪 民憙 (Hong Minhee) 엄밀하게는 nodejs 쪽이긴..합니다...
@hongminhee洪 民憙 (Hong Minhee) 엄밀하게는 nodejs 쪽이긴..합니다...
타임라인 질문) 모듈 시스템 좀 깊게 파보려는데 추천할만한 리로스 어디 없으려나요
![]() @kodingwarriorJaeyeol Lee 언어 상관 없이요?
@kodingwarriorJaeyeol Lee 언어 상관 없이요?










 🍆
🍆 