React Native에선 설계를 보고 라이브러리를 고를 수가 없다. 뭔가 돌아가긴하는게 있다면 그걸 써야한다. react-navigation의 디자인을 도저히 이해못하겠는데 다른 선택지가 없는게 예시다.
bgl gwyng
@bgl@hackers.pub · 99 following · 124 followers
GitHub
- @bglgwyng
엘리먼트의 클래스 목록에서 순서는 의미가 없고 집합처럼만 작동하기 때문에 (선언 순서가 영향을 주는건 css rule만 해당) d1과 똑같이 적용될 것 같아요.
![]() @disjukrㄹ 그러니까
@disjukrㄹ 그러니까 (width >= 300px) ⊂ (width >= 200px)이라서 300px로 적용된다는 말씀이죠?
@kodingwarrior 많이들 쓰는 firebase 등과 비교해서 어떤 특장점이 있나요? 사실 운영을 본격적으로 안해봐서 잘 모릅니다.
![]() @bglbgl gwyng 파이어베이스랑은 결이 좀 다른 것 같구요. 그나마 비교를 할만하다면, 구글 애널리틱스랑 그나마 비교가 가능할 것 같은데, posthog는 퍼널 분석은 깔고 가는거고 메트릭별로 쿼리를 날려보고 그걸로 차트도 뽑아볼 수 있어욥.
@bglbgl gwyng 파이어베이스랑은 결이 좀 다른 것 같구요. 그나마 비교를 할만하다면, 구글 애널리틱스랑 그나마 비교가 가능할 것 같은데, posthog는 퍼널 분석은 깔고 가는거고 메트릭별로 쿼리를 날려보고 그걸로 차트도 뽑아볼 수 있어욥.
개인프로젝트 어딘가에 https://posthog.com/ 붙이고 싶은데 뭔가 서빙하고 있는게 하나도 없음....... 플러터앱 출시하면 좀 넣어볼까
@kodingwarrior 많이들 쓰는 firebase 등과 비교해서 어떤 특장점이 있나요? 사실 운영을 본격적으로 안해봐서 잘 모릅니다.
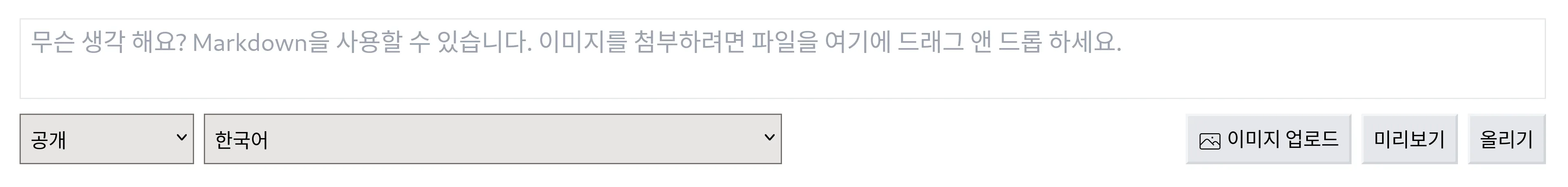
드디어 단문 입력란에 “이미지 업로드” 버튼이 생겼습니다. 기존에도 이미지 업로드는 가능했지만 드래그 앤 드롭을 하거나 클립보드에서 붙여넣기를 해야 했기 때문에, 특히 모바일 같은 환경에서는 불편함이 있었습니다. 이제는 버튼을 누르면 이미지 파일을 선택하는 창이 뜨게 됩니다.
참고로 이 기능은 100% Claude Code로 구현되었습니다. 커밋까지도요. 제가 한 일은 다음 프롬프트를 적은 것 뿐입니다:
현재는
Composer컴포넌트에 이미지 업로드 기능이 있긴 하지만 1) 드래그 앤 드롭을 하거나 2) 클립보드에서 붙여넣기를 해야 합니다. 그래서 이미지 업로드 기능이 있다는 걸 인지조차 못하는 경우도 있습니다. 이를 개선하기 위해, 명시적인 이미지 업로드 버튼을 추가하려고 합니다. 기존의 이미지 업로드 기능을 망가뜨리지 않으면서 동작하는 이미지 업로드 버튼을 구현해 주실 수 있을까요? 참고로 UI 프레임워크는 Preact를 쓰고 있습니다. 코드 내 주석은 영어로 작성해 주세요.
구체적인 변경 사항이 궁금하신 분은 dfa9091ed32536fe8e8c22d57b56b3dd191290ec 커밋을 확인해 보세요.
https://ramen.tools/wiki/korean-fediverse-instance-list
한국 연합우주 인스턴스 목록을 만들고 있어요!
여러분이 와서 추가할 수도 있고
다양한 의견 환영해요!
![]() bgl gwyng shared the below article:
bgl gwyng shared the below article:
연합우주(fediverse)와 ActivityPub 프로토콜 이해하기: 개발자를 위한 가이드
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
연합우주란 무엇일까?
X(구 Twitter)나 Instagram 같은 중앙화된 소셜 미디어에 지치셨나요? 데이터 프라이버시, 알고리즘 추천, 그리고 끊임없는 광고가 걱정되시나요? 여기 대안이 있습니다. 바로 연합우주(fediverse)입니다.
페디버스(fediverse)는 “federated”(연합된)와 “universe”(우주)를 합친 말로, 한국어권에서는 주로 “연합우주”라고 불립니다. 연합우주는 하나의 거대한 플랫폼이 아닌, 서로 대화할 수 있는 독립적인 서버(인스턴스)들의 네트워크입니다.
이게 어떻게 가능할까요? 바로 ActivityPub이라는 프로토콜 덕분입니다. 이 프로토콜은 서로 다른 소셜 미디어 플랫폼이 정보를 교환할 수 있게 해주는 공통 언어 같은 것입니다.
연합우주는 어떻게 작동하나요?
연합우주를 이해하는 가장 쉬운 방법은 이메일 시스템과 비교하는 것입니다.
Gmail 사용자가 네이버 메일 사용자에게 이메일을 보낼 수 있는 것처럼, Mastodon 사용자는 Misskey나 PeerTube 사용자와 소통할 수 있습니다. (Mastodon, Misskey, PeerTube가 무엇인지는 아래에서 설명하겠습니다. Gmail과 네이버처럼 서로 다른 서비스라고 보시면 됩니다.) 이것이 가능한 이유는 이 서비스들이 모두 같은 언어인 ActivityPub 프로토콜로 대화하기 때문입니다.
연합우주에서 사용자 ID는 @사용자명@인스턴스.도메인 형식으로 되어 있습니다. 이메일 주소와 매우 비슷하죠? 예를 들면:
@honggildong@mastodon.social: mastodon.social 인스턴스 사용자@kimcheolsu@pixelfed.social: pixelfed.social 인스턴스 사용자@leeyeonghui@misskey.io: misskey.io 인스턴스 사용자
연합우주의 다양한 플랫폼 둘러보기
연합우주는 마치 여러 행성으로 이루어진 태양계 같습니다. 각 행성(플랫폼)은 고유한 특성을 가지고 있지만, 모두 같은 우주(연합우주)에 속해 있죠. 아래 표에서 주요 플랫폼들을 살펴봅시다:
| 플랫폼 | 설명 | 주요 인스턴스 | 특징 |
|---|---|---|---|
| Mastodon | X(구 Twitter)와 유사한 마이크로블로깅 플랫폼 | • mastodon.social (공식 인스턴스) • 우리.인생 (한국 중심) |
500자 제한의 짧은 게시물, 해시태그, 컨텐츠 경고 기능 |
| Misskey | 일본에서 개발된 고도로 커스터마이징 가능한 마이크로블로깅 플랫폼 | • misskey.io (가장 인기 있는 일본 인스턴스) • 스텔라 (한국 중심) |
리액션, 게임, 채팅 등 다양한 기능, 높은 커스터마이징 가능성 |
| Pixelfed | Instagram과 유사한 이미지 공유 플랫폼 | • pixelfed.social (공식 인스턴스) • 추억:사진 (한국 중심) |
스토리, 필터, 발견 기능 |
| PeerTube | YouTube와 유사한 비디오 호스팅 플랫폼 | • PeerTube.TV | P2P 기술로 비디오 스트리밍, 채널, 재생목록 |
| WriteFreely | 미니멀한 블로그 플랫폼 | • write.as | Markdown 지원, 심플한 디자인 |
| Lemmy | Reddit과 유사한 링크 애그리게이터 및 토론 플랫폼 | • lemmy.ml • YuruLemmy (한국 중심) |
커뮤니티(서브레딧과 유사), 투표, 토론 |
플랫폼 vs 인스턴스: 무슨 차이가 있을까?
연합우주를 이해할 때 흔히 혼동되는 개념이 있습니다. 바로 플랫폼(소프트웨어)과 인스턴스(서버)의 차이인데요.
플랫폼은 Mastodon, Misskey, Pixelfed와 같은 소프트웨어 자체를 의미합니다. 이들은 오픈 소스 소프트웨어로, 누구나 다운로드받아 설치할 수 있습니다.
인스턴스는 그 소프트웨어를 실행하는 개별 서버를 말합니다. mastodon.social과 우리.인생은 모두 Mastodon 플랫폼을 실행하는 별도의 인스턴스입니다.
Meta의 Threads 같은 일부 서비스는 플랫폼과 인스턴스가 동일합니다. 하지만 대부분의 연합우주 서비스는 여러 인스턴스로 구성되어 있습니다.
연합우주의 매력 포인트
연합우주가 갖는 몇 가지 매력적인 특징이 있습니다:
- 탈중앙화: 특정 기업이 모든 데이터와 규칙을 통제하지 않습니다. 각 인스턴스는 자체 규칙을 가질 수 있습니다.
- 데이터 주권: 자신의 데이터에 대한 더 많은 통제권을 가질 수 있습니다.
- 검열 저항성: 한 인스턴스가 차단되더라도 다른 인스턴스로 쉽게 이동할 수 있습니다.
- 커뮤니티 중심: 각 인스턴스는 특정 관심사나 지역 커뮤니티를 중심으로 형성됩니다.
- 다양성: 다양한 플랫폼과 인스턴스가 존재하여 선택의 폭이 넓습니다.
연합우주 시작하기
연합우주에 참여하는 것은 생각보다 쉽습니다:
- 자신의 관심사나 지역과 관련된 인스턴스를 선택합니다.
- 해당 인스턴스에 계정을 만듭니다.
- 다른 인스턴스의 사용자들을 팔로우하고 소통을 시작합니다!
한국 사용자라면 Mastodon 인스턴스인 우리.인생, Misskey 인스턴스인 스텔라 같은 한국어 중심 인스턴스를 추천합니다. 한국어 환경을 지원하고 한국 사용자들이 활발하게 활동하고 있어 시작하기 좋습니다.
아니면 이 글이 올라온 Hackers' Pub도 괜찮습니다. 소프트웨어 엔지니어들을 위한 소셜 미디어랍니다. 아직 개발중이라 공개적으로 가입을 받고 있지는 않습니다만, 홍민희에게 연락 주시면 계정을 생성해 드릴 수 있습니다.
ActivityPub: 연합우주의 심장
이제 개발자 관점에서 ActivityPub이 어떻게 작동하는지 자세히 살펴보겠습니다.
ActivityPub은 W3C에서 권장하는 표준 프로토콜로, 분산 소셜 네트워킹의 기반이 됩니다. ActivityStreams 2.0 데이터 형식을 기반으로 하며, 서로 다른 서버 간에 정보를 교환하는 방법을 정의합니다.
ActivityPub의 핵심 개념
ActivityPub은 몇 가지 핵심 개념으로 구성됩니다:
- 액터(actor): 사용자, 그룹 등 행동을 수행할 수 있는 주체입니다. 각 액터는 고유한 URL을 가지며, 수신함(inbox)과 발신함(outbox)을 가집니다.
- 액티비티(activity): 액터가 수행하는 행동으로, 게시물 작성, 댓글 좋아요, 다른 사용자 팔로우 등이 있습니다.
- 객체(object): 텍스트 게시물, 이미지, 비디오와 같이 생성되고 공유되는 콘텐츠입니다.
실제 작동 방식
홍길동(@honggildong@mastodon.social)이 게시물을 작성하고, 이영희(@leeyeonghui@misskey.io)가 이에 반응하는 과정을 살펴봅시다:
-
게시물 작성: 홍길동이 Mastodon에서 게시물을 작성합니다. Mastodon 서버는 이 게시물을 ActivityStreams 2.0 형식의
Create(Note)액티비티로 변환합니다. 이 액티비티는 홍길동의 팔로워(이영희 포함)에게 전달됩니다. -
게시물 수신: 이영희의 Misskey 서버는 이 액티비티를 받고 처리하여 이영희의 타임라인에 홍길동의 게시물을 표시합니다.
-
상호작용: 이영희가 게시물에 좋아요를 누르면, Misskey 서버는
Like(Note)액티비티를 생성하여 홍길동의 Mastodon 서버로 보냅니다. 홍길동은 이영희가 자신의 게시물을 좋아했다는 알림을 받게 됩니다.
마치 다른 언어를 사용하는 사람들이 통역사를 통해 대화하는 것과 비슷하죠? ActivityPub이 바로 그 통역사 역할을 합니다.
ActivityPub의 실제 메시지 들여다보기
개발자로서 실제 ActivityPub 메시지가 어떻게 생겼는지 궁금하실 텐데요. 몇 가지 예시를 살펴봅시다:
1. 사용자 프로필(액터) 정보
{
"@context": [
"https://www.w3.org/ns/activitystreams",
"https://w3id.org/security/v1"
],
"id": "https://mastodon.social/users/honggildong",
"type": "Person",
"preferredUsername": "honggildong",
"name": "홍길동",
"summary": "연합우주의 개척자",
"inbox": "https://mastodon.social/users/honggildong/inbox",
"outbox": "https://mastodon.social/users/honggildong/outbox",
"followers": "https://mastodon.social/users/honggildong/followers",
"following": "https://mastodon.social/users/honggildong/following",
"publicKey": {
"id": "https://mastodon.social/users/honggildong#main-key",
"owner": "https://mastodon.social/users/honggildong",
"publicKeyPem": "-----BEGIN PUBLIC KEY-----\n...\n-----END PUBLIC KEY-----"
},
"icon": {
"type": "Image",
"mediaType": "image/jpeg",
"url": "https://mastodon.social/system/accounts/avatars/000/000/001/original/avatar.jpg"
}
}이 JSON 데이터는 홍길동의 프로필 정보를 담고 있습니다. 사용자 이름, 소개, 프로필 사진 URL, 그리고 중요한 inbox와 outbox URL이 포함되어 있죠.
2. 게시물 작성 액티비티
{
"@context": "https://www.w3.org/ns/activitystreams",
"id": "https://mastodon.social/users/honggildong/statuses/123456/activity",
"type": "Create",
"actor": "https://mastodon.social/users/honggildong",
"published": "2025-02-21T14:30:00Z",
"to": [
"https://www.w3.org/ns/activitystreams#Public"
],
"cc": [
"https://mastodon.social/users/honggildong/followers"
],
"object": {
"id": "https://mastodon.social/users/honggildong/statuses/123456",
"type": "Note",
"content": "<p>연합우주에 오신 것을 환영합니다! #fediverse #연합우주</p>",
"published": "2025-02-21T14:30:00Z",
"attributedTo": "https://mastodon.social/users/honggildong",
"to": [
"https://www.w3.org/ns/activitystreams#Public"
],
"cc": [
"https://mastodon.social/users/honggildong/followers"
],
"tag": [
{
"type": "Hashtag",
"href": "https://mastodon.social/tags/fediverse",
"name": "#fediverse"
},
{
"type": "Hashtag",
"href": "https://mastodon.social/tags/연합우주",
"name": "#연합우주"
}
]
}
}이것은 홍길동이 게시물을 작성했을 때 생성되는 Create(Note) 액티비티입니다. 게시물 내용, 해시태그, 공개 범위 등이 포함되어 있습니다.
3. 팔로우 액티비티
{
"@context": "https://www.w3.org/ns/activitystreams",
"id": "https://misskey.io/users/leeyeonghui/follow/1234",
"type": "Follow",
"actor": "https://misskey.io/users/leeyeonghui",
"object": "https://mastodon.social/users/honggildong"
}이영희가 홍길동을 팔로우할 때 생성되는 Follow 액티비티입니다. 단순하죠?
ActivityPub 서버 구현하기: 개발자를 위한 팁
직접 ActivityPub 서버를 구현하고 싶다면 다음 단계를 따라야 합니다:
- 액터 구현: 사용자 프로필 정보를 ActivityStreams 형식으로 제공합니다.
- 수신함과 발신함 설정: HTTP 엔드포인트를 만들어 액티비티를 받고 전송합니다.
- 서명 및 인증: HTTP Signatures를 사용하여 요청을 서명하고 검증합니다.
- 액티비티 처리: 다양한 액티비티 유형(
Create,Follow,Like등)을 처리하는 로직을 구현합니다. - 데이터 저장: 사용자, 게시물, 액티비티 등의 정보를 데이터베이스에 저장합니다.
- 연합 정책 구현: 어떤 인스턴스와 연합할지, 어떤 컨텐츠를 허용할지 등을 설정합니다.
개발을 시작하기 전에 Mastodon, Misskey 같은 기존 구현체의 코드를 살펴보는 것이 도움이 됩니다. 처음부터 모든 것을 구현하는 것보다 Fedify 같은 프레임워크를 활용하는 것도 좋은 방법입니다.
WebFinger: 사용자를 찾는 방법
연합우주에서 @leeyeonghui@misskey.io 같은 사용자 ID를 어떻게 실제 ActivityPub 액터 URL로 변환할까요? 그 비밀은 WebFinger 프로토콜에 있습니다:
GET https://misskey.io/.well-known/webfinger?resource=acct:leeyeonghui@misskey.io이 요청을 보내면 서버는 다음과 같은 응답을 반환합니다:
{
"subject": "acct:leeyeonghui@misskey.io",
"links": [
{
"rel": "self",
"type": "application/activity+json",
"href": "https://misskey.io/users/leeyeonghui"
}
]
}이제 https://misskey.io/users/leeyeonghui URL을 통해 사용자의 전체 프로필 정보를 얻을 수 있습니다. 마치 전화번호부에서 이름으로 전화번호를 찾는 것과 비슷하죠!
연합우주의 도전 과제와 미래
연합우주는 계속 성장하고 있지만, 몇 가지 도전 과제도 있습니다:
- 확장성: 수많은 서버 간의 통신을 효율적으로 처리하는 것은 쉽지 않습니다.
- 모더레이션: 각 인스턴스가 자체 규칙을 가지므로 콘텐츠 조정에 일관성이 부족할 수 있습니다.
- 발견성: 중앙화된 플랫폼에 비해 새로운 사용자나 콘텐츠를 찾기 어려울 수 있습니다.
- 사용자 경험: 일부 플랫폼은 아직 UI/UX 측면에서 개선이 필요합니다.
그러나 Threads와 같은 주요 서비스들이 ActivityPub을 채택하기 시작하면서, 연합우주의 미래는 밝아 보입니다. 개발자로서, 이런 성장하는 생태계에 참여할 수 있는 기회가 많이 있습니다.
마무리
연합우주와 ActivityPub은 중앙화된 소셜 미디어의 대안으로서 점점 더 주목받고 있습니다. 사용자에게 더 많은 통제권을 부여하고, 다양하고 풍부한 온라인 경험을 제공하는 연합우주의 세계는 계속해서 확장되고 있습니다.
개발자로서, 여러분은 이 새로운 탈중앙화된 웹의 생태계에 기여할 수 있습니다. 기존 애플리케이션에 ActivityPub 지원을 추가하거나, 완전히 새로운 서비스를 만들거나, 현재의 도전 과제를 해결하는 솔루션을 개발할 수 있습니다.
한국 개발자들의 참여가 늘어나면 한국 사용자들을 위한 더 다양하고 풍부한 서비스가 생길 것이고, 이는 더 건강하고 다양한 인터넷 문화를 만드는 데 기여할 것입니다.
그럼, 연합우주로의 여행을 시작해 보시는 건 어떨까요?
![]() @hongminhee洪 民憙 (Hong Minhee) 꼭 외래어만 그런 건 아니지만 ㅐ와 ㅔ의 혼선이 제법 있는데, 이를테면 lag 랙("렉"으로 틀림) 같은 사례가 있습니다. 그 밖에는 daemon 다이먼(동계어인 demon에 이끌려 "데몬"이 널리 쓰이지만, 애초에 demon의 올바른 표기는 "디먼"임) 같은 게 생각나네요. 뭐 알아도 그렇게 안 쓰는 사람이 너무 많아서 대부분 틀린 표기로 쓰게 되지만...
@hongminhee洪 民憙 (Hong Minhee) 꼭 외래어만 그런 건 아니지만 ㅐ와 ㅔ의 혼선이 제법 있는데, 이를테면 lag 랙("렉"으로 틀림) 같은 사례가 있습니다. 그 밖에는 daemon 다이먼(동계어인 demon에 이끌려 "데몬"이 널리 쓰이지만, 애초에 demon의 올바른 표기는 "디먼"임) 같은 게 생각나네요. 뭐 알아도 그렇게 안 쓰는 사람이 너무 많아서 대부분 틀린 표기로 쓰게 되지만...
![]() @yurume유루메 Yurume
@yurume유루메 Yurume ![]() @hongminhee洪 民憙 (Hong Minhee) "lag"의 외래어 표기법에 따른 표기는 "랙"이 아니라 "래그"입니다. 유성음으로 끝나기 때문에 "ㅡ"를 붙입니다. "log"가 "록"이 아니라 "로그"인 것도 이것 때문입니다.
@hongminhee洪 民憙 (Hong Minhee) "lag"의 외래어 표기법에 따른 표기는 "랙"이 아니라 "래그"입니다. 유성음으로 끝나기 때문에 "ㅡ"를 붙입니다. "log"가 "록"이 아니라 "로그"인 것도 이것 때문입니다.
![]() bgl gwyng shared the below article:
bgl gwyng shared the below article:
페디버스에서 어떤 사람들을 팔로하면 좋을까?
Jaeyeol Lee @kodingwarrior@hackers.pub
페디버스 입문이 막막한 개발자들을 위해, Hackers' Pub을 포함한 ActivityPub 기반 서비스 활용법을 소개합니다. 트위터와 달리 추천 기능이 부족한 페디버스에서, 어떤 인스턴스를 선택하고 누구를 팔로우해야 할지 어려움을 겪는 분들을 위해 유용한 정보들을 제공합니다. 먼저, 개발자들이 많이 모여있는 국내외 마스토돈 인스턴스들을 소개합니다. silicon.moe, hachyderm.io, emacs.ch 등 다양한 관심사에 맞는 인스턴스를 선택할 수 있습니다. 또한, Geeknews Bot, Hacker News, Lobsters 등 개발 관련 뉴스를 제공하는 계정들과, Mastodon, Golang, Asahi Linux 등 오픈소스 프로젝트에 기여하는 개발자들을 팔로우하여 유용한 정보를 얻을 수 있습니다. 이 글은 페디버스 생태계에서 개발자들이 양질의 정보를 얻고 소통할 수 있도록 돕는 것을 목표로 합니다. 페디버스 입문자들이 자신에게 맞는 인스턴스와 계정을 찾아 팔로우함으로써, 더욱 풍부하고 유익한 경험을 할 수 있도록 안내합니다.
Read more →Hackers' Pub 타임라인에 내부적인 개선이 있었습니다. 이제까지는 타임라인을 렌더링하기 위해 실시간으로 복잡한 조건의 SQL을 실행하는 방식이었지만, 이제는 글이 작성될 때 구독자의 수신함(inbox)에 글이 들어가는 방식으로 바뀌었습니다. 타임라인을 렌더링할 때는 각자의 수신함만 확인하면 되기 때문에 훨씬 조건이 간단해진 것입니다.
더불어, 같은 글을 여러 사람이 공유했을 때 타임라인이 같은 글로 도배되던 문제를 해결했습니다. 이제는 마지막에 공유한 사람의 글만 딱 하나 보이게 됩니다.
이번 변경에 관해 궁금하신 분은 f692909cdd5149c68ca5a91fb4e964042115ab83 커밋을 확인하시면 되겠습니다.
이 변경을 배포하다가 데이터베이스 스키마 마이그레이션이 PostgreSQL을 멈추게 하여 Hackers' Pub이 몇 분 동안 내려가는 일이 있었습니다. 마이그레이션 SQL이 너무 비효율적이라 그랬던 것인데요, Claude Code의 도움을 받아 하나의 비효율적인 SQL을 몇 개의 SQL로 나눠서 실행하게끔 고쳐서 해결했습니다. 이 역시 궁금하신 분은 33f2209f206bee84ddf5d1a7124527dade948610 커밋을 확인하시면 됩니다.
앞으로는 더 안정적인 서비스 운영을 위해 노력하겠습니다. 죄송하고 감사합니다.
![]() bgl gwyng shared the below article:
bgl gwyng shared the below article:
Vim이랑 Neovim은 어떻게 다를까?
Jaeyeol Lee @kodingwarrior@hackers.pub
이 글은 Vim과 Neovim의 결정적인 차이점을 명확히 설명하며, 독자들의 궁금증을 해소하고자 합니다. Vim은 VimScript를 사용하는 반면, Neovim은 Lua를 사용하여 커스터마이징할 수 있다는 점을 강조합니다. Lua는 VimScript에 비해 가독성이 좋고, macOS 자동화 툴인 Hammerspoon이나 터미널 에뮬레이터 Wezterm과 같은 Unix CLI 프로그램 설정에 널리 사용됩니다. 또한, Neovim은 LuaRocks 패키지 매니저를 통해 다양한 패키지를 활용할 수 있으며, Telescope, nvim-cmp, Treesitter와 같은 강력한 플러그인 생태계를 자랑합니다. 특히, Treesitter는 소스 코드를 트리 구조로 분석하여 코드 탐색 및 조작을 용이하게 해줍니다. Language Server 지원도 준수하며, coc-nvim을 통해 편리하게 설정할 수 있습니다. 이 글은 Vim과 Neovim 중 어떤 에디터를 선택할지 고민하는 개발자에게 유용한 정보를 제공하며, Neovim의 강력한 기능과 확장성을 통해 생산성을 향상시킬 수 있음을 시사합니다.
Read more →I received a heartwarming #testimonial about #Fedify today!
![]() @bglbgl gwyng shared in the FediDev KR Discord server:
@bglbgl gwyng shared in the FediDev KR Discord server:
I had trouble finding good resources explaining ActivityPub, but after reading through the Fedify docs from start to finish, I feel like I've actually digested it.
They also posted on their Hackers' Pub:
If you want to learn ActivityPub efficiently, just read the Fedify docs from beginning to end.
This makes all the documentation work worthwhile. Glad our docs are helping people understand not just Fedify, but #ActivityPub itself.
ActivityPub 효율적으로 익히려면 그냥 fedify 문서 첨부터 끝까지 읽으면 되는듯요
컼 점점 중간에 ㅌㅌ할 수 없게 되어버린다
RE: https://hackers.pub/@hongminhee/0195e0f7-8c44-76c6-8c60-4f1978e5f4a2
![]() @curry박준규 알림기능이 먼저 만들어질지 아니면 마스토돈 API 지원이 먼저일지 세기의 경쟁
@curry박준규 알림기능이 먼저 만들어질지 아니면 마스토돈 API 지원이 먼저일지 세기의 경쟁
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @curry박준규 알림은 조만간 구현 예정이고, Mastodon API는 아마도 구현 안 될 것 같아요. 대신
@curry박준규 알림은 조만간 구현 예정이고, Mastodon API는 아마도 구현 안 될 것 같아요. 대신 @xiniha 님 주도로 GraphQL API가 생길 예정!
![]() @curry박준규
@curry박준규 ![]() @bglbgl gwyng 알림이 달리 없어서 지나쳐버렸네요, 의견 감사합니다! 혹시 이야기 해주신 UTop이 아래 링크의 UTop이 맞다면, 저 UTop을 직접 구현해보는 걸 추천해주신걸까요?
https://opam.ocaml.org/blog/about-utop/
@bglbgl gwyng 알림이 달리 없어서 지나쳐버렸네요, 의견 감사합니다! 혹시 이야기 해주신 UTop이 아래 링크의 UTop이 맞다면, 저 UTop을 직접 구현해보는 걸 추천해주신걸까요?
https://opam.ocaml.org/blog/about-utop/
@morealLee Dogeon
![]() @curry박준규 저는 OCaml을 많이 안 써봤지만 그걸로 만들기 유리한 종류의 프로그램이 특별히 있는지 잘모르겠네요. 아마 이미 아시겠지만, ReScript같은건 바로 써먹고 생산성도 잘나와서 장점을 쉽게 느낄수 있을거 같네요.
@curry박준규 저는 OCaml을 많이 안 써봤지만 그걸로 만들기 유리한 종류의 프로그램이 특별히 있는지 잘모르겠네요. 아마 이미 아시겠지만, ReScript같은건 바로 써먹고 생산성도 잘나와서 장점을 쉽게 느낄수 있을거 같네요.
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @curry박준규 펑터(Functor)의 수학귀신적 번역어로 ‘구조를 보존하는’은 어떤가요?
@curry박준규 펑터(Functor)의 수학귀신적 번역어로 ‘구조를 보존하는’은 어떤가요?
‘그물망 던지기’는 어떤 의미인가요? 펑터와 어떻게 연결해야 할지 모르겠어요.
오에카키 커뮤니티 오이카페를 오픈 소스로 공개했습니다.
Rust, Axum, MiniJinja, HTMX 등으로 만들었고, 그림판은 PaintBBS NEO와 tegaki.js를 지원합니다.
많은 관심 부탁드립니다!
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @curry@hackers.pub박준규 어렸을 때 읽어본 것 같아요. 지금도 저희 집 책장에 꽂혀 있어요.
@curry@hackers.pub박준규 어렸을 때 읽어본 것 같아요. 지금도 저희 집 책장에 꽂혀 있어요.
![]() @bglbgl gwyng 네? ‘수학귀신적’이 뭔가요?
@bglbgl gwyng 네? ‘수학귀신적’이 뭔가요?
![]() @curry박준규 앗,혹시 수학귀신 책 읽어보셨나요?
@curry박준규 앗,혹시 수학귀신 책 읽어보셨나요?
펑터에 대한 수학귀신적 번역어로 '그물망 던지기'가 떠올랐다.
네이버에서 이런 걸 왜 만들었을까?
Tamgu는 Prolog에서 영감을 받은 술어 엔진과 Haskell 언어에서 영감을 받은 기능적 기능을 갖춘 명령형 언어입니다. 이 세 가지 프로그래밍 스타일을 자유롭게 혼합할 수 있습니다.
![]() @curry박준규 logical 까지 넣은거에서 상당히 놀랐습니다. 만든 사람들 생각이 궁금해졌어요.
@curry박준규 logical 까지 넣은거에서 상당히 놀랐습니다. 만든 사람들 생각이 궁금해졌어요.
We're excited to announce the release of Fedify 1.5.0! This version brings several significant improvements to performance, configurability, and developer experience. Let's dive into what's new:
Two-Stage Fan-out Architecture for Efficient Activity Delivery
#Fedify now implements a smart fan-out mechanism for delivering activities to large audiences. This change is particularly valuable for accounts with many followers. When sending activities to many recipients, Fedify now creates a single consolidated message containing the activity payload and recipient list, which a background worker then processes to re-enqueue individual delivery tasks.
This architectural improvement delivers several benefits: Context.sendActivity() returns almost instantly even with thousands of recipients, memory consumption is dramatically reduced by avoiding payload duplication, UI responsiveness improves since web requests complete quickly, and the system maintains reliability with independent retry logic for each delivery.
For specific requirements, we've added a new fanout option with three settings:
// Configuring fan-out behavior
await ctx.sendActivity(
{ identifier: "alice" },
recipients,
activity,
{ fanout: "auto" } // Default: automatic based on recipient count
// Other options: "skip" (never use fan-out) or "force" (always use fan-out)
);
Canonical Origin Support for Multi-Domain Setups
You can now explicitly configure a canonical origin for your server, which is especially useful for multi-domain setups. This feature allows you to set different domains for WebFinger handles and #ActivityPub URIs, configured through the new origin option in createFederation(). This enhancement prevents unexpected URL construction when requests bypass proxies and improves security by ensuring consistent domain usage.
const federation = createFederation({
// Use example.com for handles but ap.example.com for ActivityPub URIs
origin: {
handleHost: "example.com",
webOrigin: "https://ap.example.com",
},
// Other options...
});
Optional Followers Collection Synchronization
Followers collection synchronization (FEP-8fcf) is now opt-in rather than automatic. This feature must now be explicitly enabled through the syncCollection option, giving developers more control over when to include followers collection digests. This change improves network efficiency by reducing unnecessary synchronization traffic.
await ctx.sendActivity(
{ identifier: sender },
"followers",
activity,
{
preferSharedInbox: true,
syncCollection: true, // Explicitly enable collection synchronization
}
);
Enhanced Key Format Compatibility
Key format support has been expanded for better interoperability. Fedify now accepts PEM-PKCS#1 format in addition to PEM-SPKI for RSA public keys. We've added importPkcs1() and importPem() functions for additional flexibility, which improves compatibility with a wider range of ActivityPub implementations.
Improved Key Selection Logic
The key selection process is now more intelligent. The fetchKey() function can now select the public key of an actor if keyId has no fragment and the actor has only one public key. This enhancement simplifies key handling in common scenarios and provides better compatibility with implementations that don't specify fragment identifiers.
New Authorization Options
Authorization handling has been enhanced with new options for the RequestContext.getSignedKey() and getSignedKeyOwner() methods. This provides more flexible control over authentication and authorization flows. We've deprecated older parameter-based approaches in favor of the more flexible method-based approach.
Efficient Bulk Message Queueing
Message queue performance is improved with bulk operations. We've added an optional enqueueMany() method to the MessageQueue interface, enabling efficient queueing of multiple messages in a single operation. This reduces overhead when processing batches of activities. All our message queue implementations have been updated to support this new operation:
- @fedify/redis 0.4.0
- @fedify/postgres 0.3.0
- @fedify/amqp 0.2.0
If you're using any of these packages, make sure to update them alongside Fedify to take advantage of the more efficient bulk message queueing.
CLI Improvements
The Fedify command-line tools have been enhanced with an improved web interface for the fedify inbox command. We've added the Fedify logo with the cute dinosaur at the top of the page and made it easier to copy the fediverse handle of the ephemeral actor. We've also fixed issues with the web interface when installed via deno install from JSR.
Additional Improvements and Bug Fixes
- Updated dependencies, including @js-temporal/polyfill to 0.5.0 for Node.js and Bun
- Fixed bundler errors with uri-template-router on Rollup
- Improved error handling and logging for document loader when KV store operations fail
- Added more log messages using the LogTape library
- Internalized the multibase package for better maintenance and compatibility
For the complete list of changes, please refer to the changelog.
To update to Fedify 1.5.0, run:
# For Deno
deno add jsr:@fedify/fedify@1.5.0
# For npm
npm add @fedify/fedify@1.5.0
# For Bun
bun add @fedify/fedify@1.5.0
Thank you to all contributors who helped make this release possible!
드디어 Bartosz Milewski의 Category Theory 강의를 챕터 2까지 끝냈다. 몇년 걸렸지... 중간에 정체된 기간이 꽤 길었는데, 야식 먹을때 죄책감을 달래는 용도로 틀어놓았더니 진도를 빨리 뺄수 있었다.
노션(Notion)에서 캘린더에 이어 이번엔 이메일 클라이언트를 만들고 있나보네... (아직 출시X)
https://www.notion.com/product/mail
It's no coincidence that alt-right people have taken up AI generated artwork so intensely. It allows bypassing all the ethics and care of typically left-leaning artists. To show the ability to wield aesthetics without the social values tied to those aesthetics is a power move.
This is well covered in "AI: The New Aesthetics of Fascism" https://newsocialist.org.uk/transmissions/ai-the-new-aesthetics-of-fascism/
Q. 새로운 프로그래밍 언어를 공부할 때, 연습용으로 사용하시는 프로젝트(카타?)가 있으신가요?
@morealLee Dogeon 지금 공부하시려는 언어가 있나요?
![]() @bglbgl gwyng 님, 후원 감사합니다! 🙏🙇
@bglbgl gwyng 님, 후원 감사합니다! 🙏🙇
개인적으로 bootstrap이나 tailwind를 좋아하지 않는다. 이런 CSS 프레임웍이 굉장히 작은 단위(일반적으로 컴포넌트)의 스타일을 클래스 집합으로만 컨트롤 하려고 하기 때문이다.
CSS(Cascading Style Sheets)는 그 이름에서 알 수 있듯이 계층 구조를 기준으로 동작한다. 부모 요소에서 자식 요소로 스타일을 상속하는 게 중요한 개념 중 하나이고 이걸 이용하면 여러 페이지 단위의 스타일을 일관성 있게 잡을 수 있다. 물론, 개발에서 특정 클래스를 반복 출력하는 것도 결과는 같을 수 있겠지만, 개발 편의를 위해 CSS 규칙을 깡그리 무시하는 방식이 tailwind 같은 거라고 보는 입장이다.
어차피 공통 스타일은 필요하지 않나. 그래서 컴포넌트를 쓰더라도 글로벌 스타일을 따로 선언해두고 예외를 CSS-in-JS로 처리하는 것이 맞다고 본다.
소프트웨어 개발자들이 자주 틀리는 외래어 표기법.
| 영어 | 틀린 표기 | 올바른 표기 |
|---|---|---|
| app | 어플 | 앱 |
| application | 어플리케이션 | 애플리케이션 |
| directory | 디렉토리 | 디렉터리 |
| front-end | 프론트엔드 | 프런트엔드 |
| message | 메세지 | 메시지 |
| method | 메소드 | 메서드 |
| release | 릴리즈 | 릴리스 |
| repository | 레포지토리 | 리포지터리 |
또 있을까요?
![]() @hongminhee洪 民憙 (Hong Minhee) 전.. branch를 브런치라 읽으시는 분을 봤습니다... 배고프셨나봅니다.
@hongminhee洪 民憙 (Hong Minhee) 전.. branch를 브런치라 읽으시는 분을 봤습니다... 배고프셨나봅니다.
<Tracing the thoughts of a large language model>
LLM이 어떻게 생각하는지 추적하는 연구인데 아주 흥미롭다. LLM이 단순히 바로 다음에 올 높은 확률의 단어를 선택할 것이라고 생각했지만, 실제로는 미리 단어를 계획한 다음에 문장을 완성했다고. 다국어 구사와 암산 부분도 재미있다. 인간이 생각하는 방식과 크게 다르지 않은 것 같은데 기계가 정말 생각을 못한다고 할 수 있을까...
https://www.anthropic.com/research/tracing-thoughts-language-model
better CSS에 대한 접근들(CSS-in-JS, Atomic CSS, Preprocessor)의 공통된 한계는 constraint solving 방식이 아니란 것이다.
다들 어떤 기존의 스타일을 '덮어쓰는' 방법, 근데 개중에 좀 잘 덮어쓰는 방법을 찾고 있다. 그런데 많은 경우, 뭔가를 덮어쓰려고 하고 있다면, 그건 사실 값을 덮어쓰는게 아니고 만족해야할 조건을 추가하고 싶은거다. 값을 덮어쓰는 것은 조건을 추가하는 방법 중 가장 강제적인 하나의 방법일 뿐이고. 즉, 디자인 시스템은 어떤 조건들의 합들로부터 실제 스타일을 구하는 방법이어야 하고, 개발자는 조건만 명시할 수 있어야 한다.
constraint solving을 잘 설계하고 구현하는게 어렵다 왜 이렇게 안 하냐고 하긴 좀 거시기하다. 그래서 나도 요즘 propagator를 공부중이다.
부연 설명을 위한 퀴즈. 정답은 저도 방금 실험해보고 알았습니다.
<style>
.box1 {
min-width: 200px;
}
.box2 {
min-width: 300px;
}
</style>
<div style="width: 0px;">
<!-- 케이스 2: 두 클래스 모두 (box2의 200px가 적용) -->
<div id="d1" class="box1 box2">200 px or 300px</div>
<!-- 케이스 3: box1 box2 순서가 다름 -->
<div id="d2" class="box2 box1">200 px or 300px</div>
</div>여기서 #d1과 #d2의 width가 어떻게 될까요?
혹시 맞춘분이 많을까봐 그러는데, 이 동작이 원래 잘 알려져 있나요?
better CSS에 대한 접근들(CSS-in-JS, Atomic CSS, Preprocessor)의 공통된 한계는 constraint solving 방식이 아니란 것이다.
다들 어떤 기존의 스타일을 '덮어쓰는' 방법, 근데 개중에 좀 잘 덮어쓰는 방법을 찾고 있다. 그런데 많은 경우, 뭔가를 덮어쓰려고 하고 있다면, 그건 사실 값을 덮어쓰는게 아니고 만족해야할 조건을 추가하고 싶은거다. 값을 덮어쓰는 것은 조건을 추가하는 방법 중 가장 강제적인 하나의 방법일 뿐이고. 즉, 디자인 시스템은 어떤 조건들의 합들로부터 실제 스타일을 구하는 방법이어야 하고, 개발자는 조건만 명시할 수 있어야 한다.
constraint solving을 잘 설계하고 구현하는게 어렵다 왜 이렇게 안 하냐고 하긴 좀 거시기하다. 그래서 나도 요즘 propagator를 공부중이다.
![]() @hongminhee洪 民憙 (Hong Minhee) 해커스펍의 ‘게시글만’ 탭을 선택했을 때 개별 게시글을 한 번만 노출되게 하는 방법이 있을까요? 지금은 공유된만큼 게시글이 노출돼서 같은 게시글이 여러 번 나옵니다.
@hongminhee洪 民憙 (Hong Minhee) 해커스펍의 ‘게시글만’ 탭을 선택했을 때 개별 게시글을 한 번만 노출되게 하는 방법이 있을까요? 지금은 공유된만큼 게시글이 노출돼서 같은 게시글이 여러 번 나옵니다.
트롤리가 그냥 가게 내버려 두면 사람이 죽고 경로를 바꾸면 내 옷이 비싸진다, 우리가 수시로 당면하는 문제는 이런 것이지, 스위치를 조작하여 한 명을 살릴 것인가 다섯 명을 살릴 것인가가 아니다.
데이터에서 인과 관계를 아예 찾을 수 없냐면, 그렇지는 않습니다. 그 과정이 생각보다 조금 더 단계가 많을 뿐입니다. 인과 분석에 있어서, 인과 구조가 단순히 ‘뭐가 바뀌면 뭐가 바뀐다‘ 이상으로 다양하고, 어떤 식으로 다양할 수 있는지를 이해해야 인과 관계를 가정하고 조건적 사고를 진행할 수 있을 것입니다. 이를 고려하지 않고 너무 인과관계를 단순하게 보다보니 잘못된 내용을 호도하거나 아예 배제하는 경우가 종종 눈에 띄어 아쉽습니다. 관련하여 인과 관계 구조를 구분하고 각각의 분석법을 훑어볼 수 있게 정리해 보았습니다. https://cojette.github.io/posts/structureofcausation/
안녕하세요! 두리번두리번..
게시글에 목차가 추가되었습니다. 게시글 안에 소제목이 있을 경우에는 목차가 보이게 됩니다. 가로로 넓은 화면에서는 오른쪽에 보이고, 모바일 환경처럼 가로로 좁은 화면에서는 제목 아래 본문 위에 보이게 됩니다.
![]() @curry박준규
@curry박준규 ![]() @hongminhee洪 民憙 (Hong Minhee) 아이를 델고오셔서 인류 최초의 네이티브 하스켈 스피커로 키워보는건 어떨까요?
@hongminhee洪 民憙 (Hong Minhee) 아이를 델고오셔서 인류 최초의 네이티브 하스켈 스피커로 키워보는건 어떨까요?
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @hongminhee洪 民憙 (Hong Minhee) GHC가 브레이킹 체인지가 심해서 버전업 할 때마다 아이가 힘들 것 같아요⋯
@hongminhee洪 民憙 (Hong Minhee) GHC가 브레이킹 체인지가 심해서 버전업 할 때마다 아이가 힘들 것 같아요⋯
무슨 이야긴가 궁금해서 찾아보고 …. 너무 귀여워서 비명을 질렀어요…. 토끼가 전선을 갉아먹어서 서버가 다운되다니……..
![]() @hongminhee洪 民憙 (Hong Minhee) 너무 가고 싶은데 육아 때문에 갈 수가 없어서 너무 아쉽습니다. 마음 같아서는 유튜브 라이브 해달라고 하고 싶어요.
@hongminhee洪 民憙 (Hong Minhee) 너무 가고 싶은데 육아 때문에 갈 수가 없어서 너무 아쉽습니다. 마음 같아서는 유튜브 라이브 해달라고 하고 싶어요.
![]() @curry박준규
@curry박준규 ![]() @hongminhee洪 民憙 (Hong Minhee) 아이를 델고오셔서 인류 최초의 네이티브 하스켈 스피커로 키워보는건 어떨까요?
@hongminhee洪 民憙 (Hong Minhee) 아이를 델고오셔서 인류 최초의 네이티브 하스켈 스피커로 키워보는건 어떨까요?
![]() @curry박준규 고맙습니다!
@curry박준규 고맙습니다!
![]() @hongminhee洪 民憙 (Hong Minhee) 서울하스켈숲 1회 워크샵 참가 신청서 링크가 공개되었습니다. 다만 대상이 ‘하스켈을 잘 모르는 사람’이네요⋯
@hongminhee洪 民憙 (Hong Minhee) 서울하스켈숲 1회 워크샵 참가 신청서 링크가 공개되었습니다. 다만 대상이 ‘하스켈을 잘 모르는 사람’이네요⋯
![]() @bglbgl gwyng
@bglbgl gwyng ![]() @curry박준규 그것도 그렇네요. “하포자”라니… 😂
@curry박준규 그것도 그렇네요. “하포자”라니… 😂
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 마지막 5회차에서 모나드 가르치고 있는데 태반은 ADT 정의를 못 읽고 있었습니다. Elixir 하던 특정 팀만 잘 따라왔었어요.
@curry박준규 마지막 5회차에서 모나드 가르치고 있는데 태반은 ADT 정의를 못 읽고 있었습니다. Elixir 하던 특정 팀만 잘 따라왔었어요.
![]() @hongminhee洪 民憙 (Hong Minhee) 서울하스켈숲 1회 워크샵 참가 신청서 링크가 공개되었습니다. 다만 대상이 ‘하스켈을 잘 모르는 사람’이네요⋯
@hongminhee洪 民憙 (Hong Minhee) 서울하스켈숲 1회 워크샵 참가 신청서 링크가 공개되었습니다. 다만 대상이 ‘하스켈을 잘 모르는 사람’이네요⋯
![]() @curry박준규
@curry박준규 ![]() @hongminhee洪 民憙 (Hong Minhee) 저의 회사에서 하스켈 부트캠프 진행해본 경험으로 조교가 꼭 필요하다고 생각합니다. 이미 하스켈 잘아시는분들이 가서 도와줄 필요가 있어요. 왜냐면 기초 문법부터 생소해서 하포자 엄청 일찍부터 생깁니다.
@hongminhee洪 民憙 (Hong Minhee) 저의 회사에서 하스켈 부트캠프 진행해본 경험으로 조교가 꼭 필요하다고 생각합니다. 이미 하스켈 잘아시는분들이 가서 도와줄 필요가 있어요. 왜냐면 기초 문법부터 생소해서 하포자 엄청 일찍부터 생깁니다.
아마도 2006년이었던 것 같다. 처음 가본 대안언어축제에서 정말 충격적인 체험을 했었다. 당시는 Python이 대안 언어였던 시절… Io도 배우고 J도 배우고 Haskell도 배우고. 고등학생 때였는데, 동아리 사람들을 모두 데려가서 어른들에게 예쁨 받았던 기억도 있다. 행사가 어디서 후원을 받았었는지 기억은 안 나지만, 후원을 아주 크게 받았던 것만 기억이 난다.
RE: https://hackers.pub/@kodingwarrior/0195d560-1a2e-73db-847f-cd71b4d18653
![]() bgl gwyng shared the below article:
bgl gwyng shared the below article:
복잡한 코드를 단순하게 줄여나갈 수록 발생하는 버그의 빈도나 심각도가 점진적으로 올라가는 경향이 있다고 느낀다
ㄹ @disjukr@hackers.pub
이 기술 블로그 포스팅에서는 코드 복잡도와 버그 심각도 사이의 미묘한 관계를 탐구합니다. 저자는 복잡도를 높이는 방향으로 문제를 해결할 때, 버그 빈도와 심각도를 점진적으로 줄일 수 있지만 최적의 해결책에 도달하지 못할 수 있다는 점을 지적합니다. 반대로, 복잡도를 낮추는 방향으로 접근하면 문제 해결에 드는 비용을 예측하기 어렵다는 어려움이 있습니다. 특히, 회사에서 코드 복잡도를 줄이는 대신 높이는 방향으로 문제 해결을 요구받는 상황에서 엔지니어로서의 자아와 현실 사이의 괴리를 느끼는 저자의 고충이 드러납니다. 개인 시간을 투자하여 더 나은 해결책을 찾아도, 이를 회사에 도입하는 데 많은 설득 비용이 소요된다는 점을 강조하며, 회사 내에서 자아실현을 포기해야 하는지에 대한 고민을 토로합니다. 이 글은 기술적 효율성과 조직적 요구 사이의 균형을 찾는 데 어려움을 겪는 개발자들에게 깊은 공감을 불러일으킬 수 있습니다.
Read more →인프라 작업을 점점 더 할수록 문제가 생겼을때 재부팅을 시도하는 시점이 앞당겨지고 있다. 그리고 그게 통한다...
개인적으로 Hackers' Pub 행동 강령에서 내세우고 싶은 곳이 있다면 이 부분이예요:
구조적 차별과 불평등에 대한 우리의 입장
우리는 현실 세계의 구조적 불평등이 온라인 공간에도 그대로 반영되고 있다는 현실을 직시합니다. Hackers' Pub은:
- 성차별, 인종차별, 장애인 차별 등 우리 사회에 만연한 구조적 차별이 존재한다는 현실을 인식하고, 이러한 차별에 반대합니다.
- “모든 사람을 동등하게 대우한다”는 명목 하에 이러한 구조적 불평등을 무시하거나 부정하지 않습니다.
- 사회적 약자와 소수자에 대한 적극적인 포용 정책이 진정한 평등을 향한 필수적인 과정임을 확신합니다.
- 차별과 혐오에 대항하는 발언과, 차별과 혐오 자체를 동일선 상에 두지 않습니다.
- 우리는 이러한 구조적 차별이 결코 정당화될 수 없으며 반드시 극복되어야 할 과제임을 분명히 합니다.
![]() bgl gwyng shared the below article:
bgl gwyng shared the below article:
Browser-Native Translation and Language Detection APIs Coming Soon
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
Just reviewed the W3C draft for the Translator and Language Detector APIs. This is genuinely exciting development for web developers.
The proposal would add native browser support for:
- Text translation between languages
- Language detection of arbitrary text
- Both with streaming capabilities
No more relying on third-party translation services or embedding external APIs for basic language operations. All processing happens locally in the browser.
The API design is clean and straightforward:
// Translation example
const translator = await Translator.create({
sourceLanguage: "en",
targetLanguage: "fr"
});
const translatedText = await translator.translate("Hello world");
// Language detection example
const detector = await LanguageDetector.create();
const results = await detector.detect("Hello world");
// Returns array of detected languages with confidence scoresThis will be a game-changer for multilingual sites and applications. The browser handles downloading appropriate language models and manages usage quotas.
The spec is still in draft form but shows promising progress toward standardizing these capabilities across browsers. Looking forward to seeing this implemented.