언어 구현을 하는 데에 최고의 언어는 뭘까... 예전엔 OCaml이라고 생각했었고 요즘은 Scala가 최고라고 생각하고 있기는 한데, 더 나은 대안 언어는 없을까? 탈JVM이 하고 싶다 (그렇다고 Scala Native는 아닙니다 진짜...)
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 978 following · 684 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub! My main account is at ![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)  .
.
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다. 제 메인 계정은: ![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)  .
.
Fedify、Hollo、BotKit、そしてこのサイト、Hackers' Pubを作っています。私のメインアカウントは「![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee)  」に。
」に。
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
내가 Git 쓰다가 왕대빵 커밋 똥히스토리 남기는 전형적인 패턴이다.
- 간단한 기능 A를 추가하려고 한다.
- A를 추가하려면 기존의 설계 B를 고쳐야한단걸 깨닫는다.
- B를 고친다.
- A를 추가한다.
이렇게 3, 4의 변경이 한데 들어가 있는 무근본 커밋이 탄생한다. 2 -> 3 사이에 stash를 하면 간단히 해결되는 문젠데 매번 까먹고 실천을 못한다.
![]() @khrisHong Segi (aka khris) 오… njs라는 게 있었군요? 처음 알았습니다.
@khrisHong Segi (aka khris) 오… njs라는 게 있었군요? 처음 알았습니다.
![]() @hongminhee洪 民憙 (Hong Minhee) 넵 아무래도 nginx로는 기존에 lua로 스크립팅을 많이해서 좀 덜 알려진거같고, 주력으로 밀지는 않는거같아요. 공식 문서도 deprecated 상태인것도 있을정도고... QuickJS 들어오기 전까지는 ES6도 부분적 지원만 하기도 해서요.
@hongminhee洪 民憙 (Hong Minhee) 넵 아무래도 nginx로는 기존에 lua로 스크립팅을 많이해서 좀 덜 알려진거같고, 주력으로 밀지는 않는거같아요. 공식 문서도 deprecated 상태인것도 있을정도고... QuickJS 들어오기 전까지는 ES6도 부분적 지원만 하기도 해서요.
하지만 외부 라이브러리도 적당히 번들링하고 import 하면 되니 어떻게든 문제되는 부분만 간단하게 해치우고 십수년 전통의 다른 부분(리버스 프록시 등등)은 의존하고 싶을때는 이만한게 없는거같아요. 물론 lua나 OpenResty가 있긴 하지만 npm의 존재가 무시하기 힘들더군요… 마침 저는 grafana의 lezer-logql(파서)을 썼어야 했어서요.
한편 새로 도입된 QuickJS라는 경량 JS 엔진은... ffmpeg과 qemu로 유명한 Fabrice Bellard 씨 작품… 진짜 뭐 이런 사람이 다 있지???
Nginx의 njs에 QuickJS 엔진 추가되니 기능이나 문법 제약도 거의 없어서 출근해서 해볼 성능 테스트만 제대로 되면 좀 복잡한 로직 필요한 리버스 프록시는 이걸로만 짤거같음. JS모듈들 대충 번들로 만들고 import해서 다 쓸수 있어서...
근데 진짜 백엔드 개발하는 데에 TS만한 언어가 없는 것 같기도 함
나는.. 가끔.. https://hackers.pub/nodeinfo/2.1 를 확인한다...... 오늘 기준으로 해커스펍 가입하신분 대략 345명...
제미니와 즐거운 나날
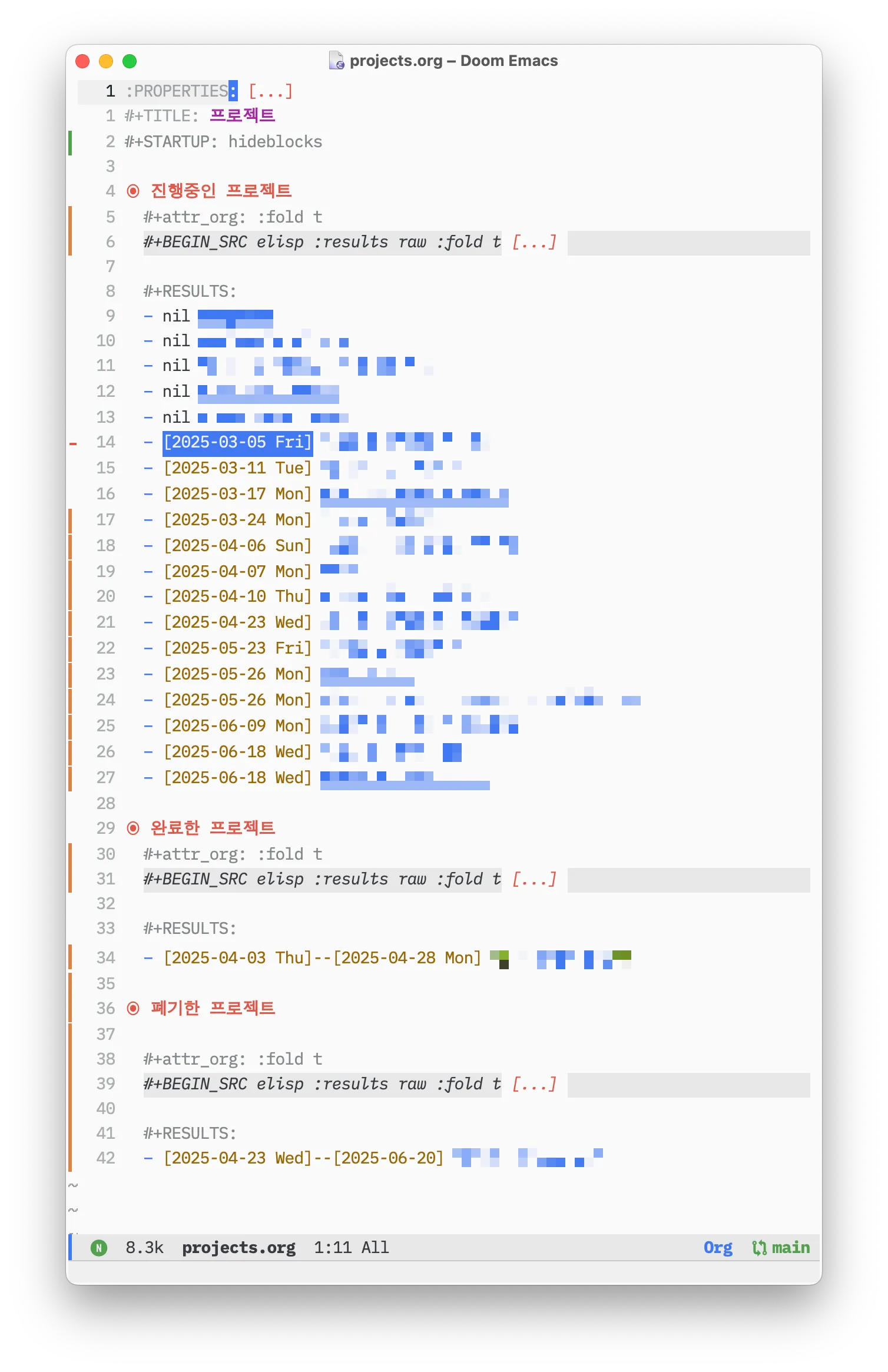
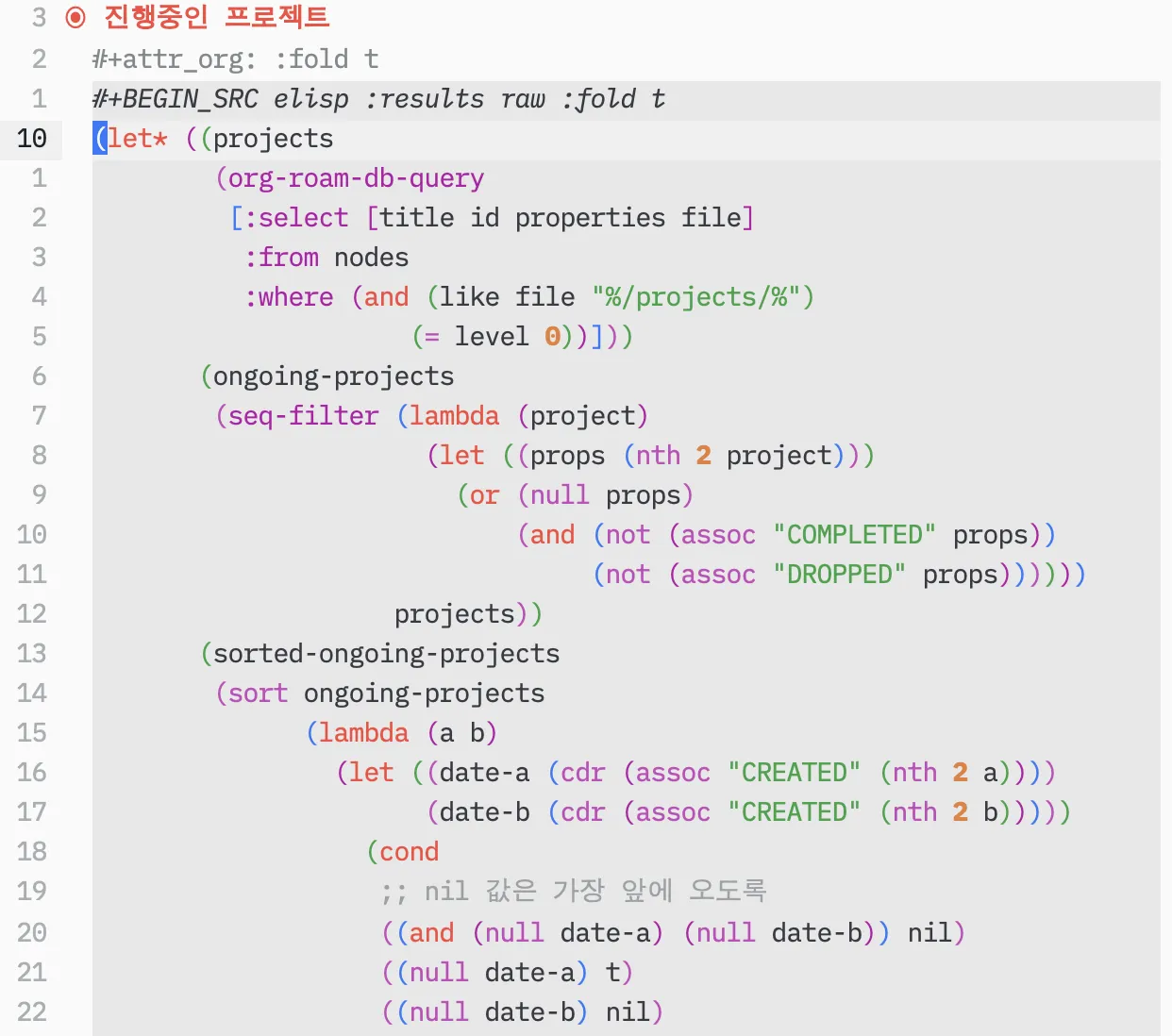
오늘은 projects.org 파일에서 내 노트 중 프로젝트를 찾아 리스트로 띄워주도록 스크립트를 짰다. org agenda도 좋던데 기능이 풍부해서 익히기 어려워서, 내가 신경쓰고 싶은 기능만 작게 만들었다.
org는 주피터 노트북이나 엘릭서 라이브북처럼 실행 스크립트를 파일 내에 넣어버릴 수 있고, 접어서 깔끔하게 결과만 볼 수 있어서 좋다.
WSL 및 WSL 2를 사용할 수 없는 Windows 환경에서 Linux 대응 Docker container 생성 및 정상 작동 여부 점검을 하려면 어떻게 해야 할까요?
문득. 사용중인 OS가 Windows Home 에디션이 아닌 Pro 라는 걸 떠올렸습니다. 아, 그럼 Hyper-V도 사용 금지일까 싶어 확인해보니. Hyper-V는 정상(?)적으로 작동합니다.
아직 Secure Boot 관련 옵션이 잘 이해되지는 않고, GPU 패쓰쓰루 같은 게 가능할지도 자신이 없지만 (내장그래픽 없이 NVIDIA GPU 1개만 있는 환경이라 괜히 잘못 건드리면 디스플레이만 날아가는 대참사가 염려되지만) 일단 컨테이너를 생성하고 실행하는 일 자체는 꽤 가능해질 거 같은 좋은 예감이 드네요.
어차피 GPU 패쓰쓰루 없이도 Windows 환경의 Ollama 에게 연결만 된다면 되는 거니까.
Windows Sandbox 이후로 Hyper-V를 꺼내보는 건 무척 오랜만이네요. 특이한 제약조건에서 특이한 문제들을 풀어보는 경험이 언젠간 큰 틀에서 다 도움이 되기를...
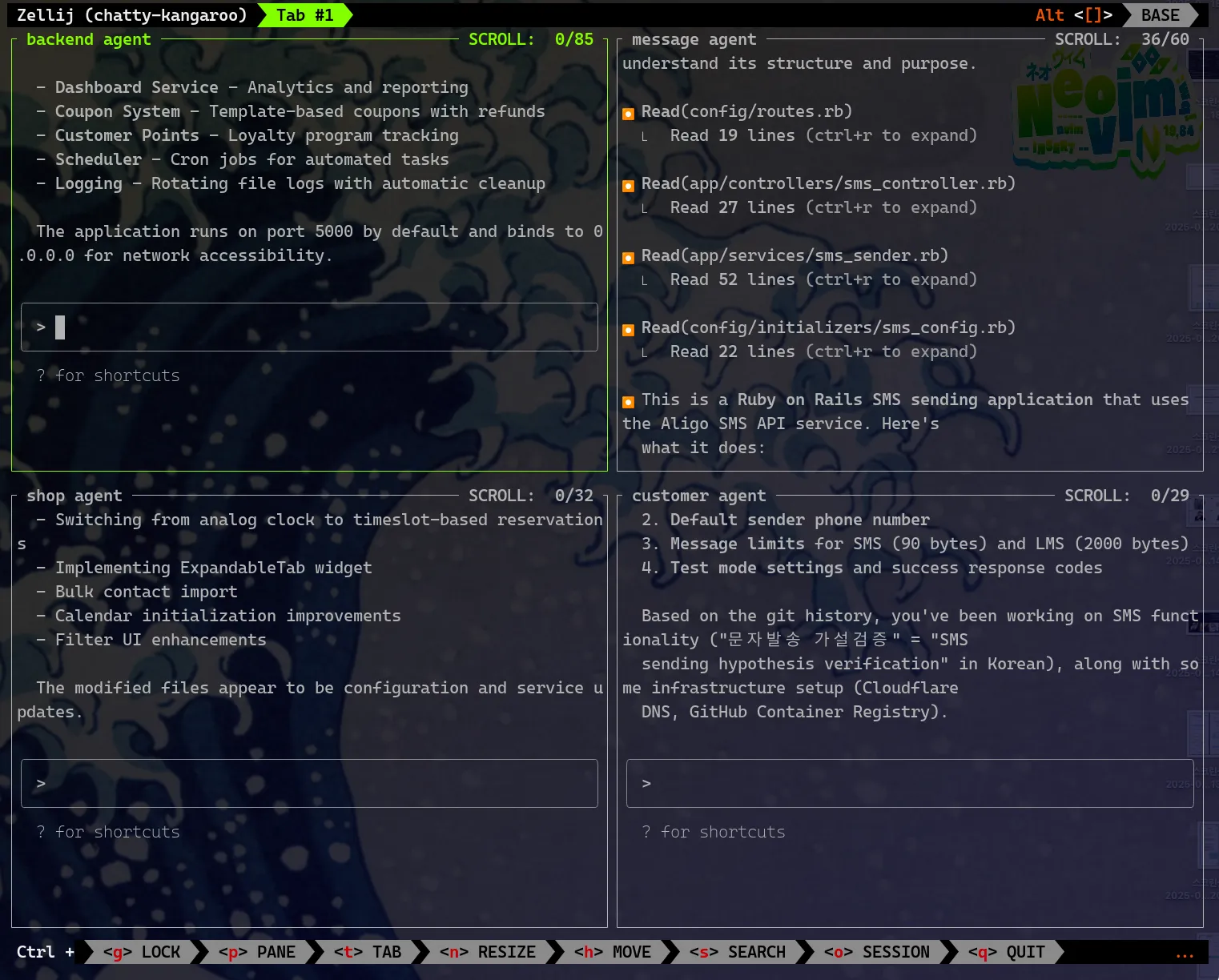
프로젝트 여러개 동시에 작업할 일이 있어서 Claude Code를 동시에 여러개 돌려야 하는데, 한 화면에서 볼 수 있는 괜찮은 멀티플렉서가 뭐가 있을까 하고 찾아봤는데.... zellij가 제 몫을 하는 것 같다.
사용방법이 어려울 줄 알고 쫄아서 시도 조차를 안했었는데, 화면 최하단에 어떤 단축키를 쓰면 어떤 동작이 일어난다고 친절하게 명시되어 있어서 진입장벽도 그렇게 있지는 않은듯....?
두달내내 발표자료를 깎지 않을까.. 싶네요.. 파이콘(세션 발표, 커뮤니티 소개 발표) / 우부콘(세션 2개) / 모각작모임 라이트닝 토크. 요렇게 5개를 준비하게 생겼습니다.
전반적으로 내용은 얼추 완성이 되긴 했는데, 피그마로 만들었던 자료를 구글 슬라이드 기반의 템플릿으로 하나하나 다 옮겨야 함...
그리고 Claude Code로 실험을 좀 많이 하게 될 것 같아요
Zed는 아직 쓰지도 않는데도 요즘 보기드문 장인정신이 느껴지는 소프트웨어라 호감이 간다. 지금 쓰고있는 Windsurf는 VS Code 포크떠서 AI 채팅만 추가했는데 하루에 3번 터져서 에디터를 재시작해야한다(AI 채팅 패널이 터지는거라 VS Code가 아닌 Windsurf 문제로 보임). 5조 투자받은건 어따썼니??
# Ask Hackers Pub : 이번 주말에 뭐 하시나요?
이번 주말에 뭘 하려고 계획 중인지 편하게 얘기해 보아요.
읽을 책, 가볼 곳, 해볼 것.. 어떤 것이든 좋습니다.
도움 요청이나 피드백 요청도 좋습니다.
물론! 아무것도 하지 않고 쉬는 것도 훌륭합니다.
* 지난 주말에 계획하셨던 일의 회고도 한 번 남겨보면 좋을 것 같아요.
E2EE (단대단 암호화)가 들어간 블루스카이 비밀글 서비스는 어떨까요.... 서버에서도 내용을 읽을 수 없고, 당사자들만 읽을 수 있어요
그리고 약간 기존 트위터 비계처럼, 허가/거절 방식으로 팔로워를 받아요.
E2EE라 (정확히는 구현된 방법때문에) 누구누구 선택해서 그 사람들한테만 공개되게 할 수 있어요.
아 대신에, 회원가입때 비밀번호를 만드셔야하고, 로그인할 때도 치셔야해요. (마스터 키) 백업 키는 제공해드려요.
해커스펍에 Duolingo 마냥 QR 코드 프로필 공유할 수 있는 기능이 탑재된 꿈을 꾸었다......
Zenn 하니까 하나 더 생각나는거. Zenn에서는 트렌드를 실시간으로 받아볼 수 있도록 rss 피드를 제공한다. Velog도 마찬가지로 지원하긴 한다.
하지만... 개인적으론 벨로그보다 zenn에 올라오는 글의 퀄리티가 마음에 들었어서, ![]() @akastoot악하 님이랑 zenn trend 봇을 만들었는데...... 제목 (원문 유지/영어 번역/한국어 번역), 그리고 원본페이지/각 언어별 번역페이지 이렇게 링크를 제공해주는 방식이었다.
@akastoot악하 님이랑 zenn trend 봇을 만들었는데...... 제목 (원문 유지/영어 번역/한국어 번역), 그리고 원본페이지/각 언어별 번역페이지 이렇게 링크를 제공해주는 방식이었다.
당시엔 네이버에서 papago api가 오픈되었기 때문에, 그럭저럭 공짜점심을 먹을 수 있었으나.... 어느 순간부터 papago api가 샷다를 내려버리는 바람에 역사의 뒤안길로 사라진 봇이 되어버렸다......
지금 다시 만들게 된다면, 번역 기능은 DeepL 번역 API 쓰고, 자동번역페이지는 더 이상 못쓰게 되었으니 각 언어별 3줄 요약 정도만 남기고, 봇 굴리는건 ![]() @botkitBotKit by Fedify
@botkitBotKit by Fedify  으로 할 수 있지 않을까.....
으로 할 수 있지 않을까.....
ryoppippi 라는 일본쪽 개발자 분을 neovimconf.live에서 발표했을때 인연으로 지나친 적 있어서 일방적으로(?) 알고 있긴 한데, ccusage 같은 것도 만드시고 한국 기업인 뤼튼테크놀로지에서도 잠깐 일하시기도 하셨더라... 뭔가... 핸들을 볼때마다 내적반가움을 느낌..
4년만에 하는 웹개발... 난 그저 간단한 퀴즈 푸는 사이트를 만들려고 했던것 뿐인데... 살면서 boilerplate만 한 10번쯤 만드는것 같음. 만들어두면 또 한동안 웹개발 할 일 없어서 방치되고, 그 사이에 온갖 라이브러리가 사라지면서 못쓰는 코드가 되어버림. 프레임워크들도 엄청나게 많이 바뀌어있고.
이번에 작업한거: 4년전에 만들어둔 boilerplate인데 좀 최신화를 했습니다. Django + Vue 조합. 기능이라고는 겨우 로그인해서 'Home' 문구 하나 볼 수 있는 웹페이지인데 어쩌다가 이렇게까지 복잡해졌을까요...
회사에서 엘릭서 책을 보는 사람을 발견했다….
KT의 5G Egg(MKL-E1100K)는 macOS도 윈도우도 USB 테더링을 지원합니다. Wifi를 쓸 수 없는 특이한 환경에서는 여러 모로 편리한데요. 삼성의 SCR-01은 아무래도 안드로이드 기반이어서인지 macOS에는 USB 테더링이 안 됩니다.
내일은 그래서 특이한 시도를 해보려 합니다. 중고 MKL-E1100K 한 대 마련해서 KB Liiv M 알뜰폰 USIM(KT)을 넣어볼 생각입니다.
알뜰폰 요금제를 자세히 살펴보니 "테더링" 데이터 제공량은 별도로 계산된다고 적혀 있습니다. 그래서 이리 찾고 저리 찾은 끝에 실험해볼 조합을 찾았습니다. MKL-E1100K는 기기 제조사 차원에서 KT망만 지원하게 되어 있다고 하고, Liiv M 알뜰폰 요금제는 (LTE의 경우) 요금제의 데이터 제공량만큼 테더링을 사용할 수 있고.
과연. 실험 결과는...
記事にするほどではないんだけど何となく書きたかったからGistsに置いておくことにしたやつ
なぜapkitやapsig、apmodelを作成したのか
https://gist.github.com/AmaseCocoa/f5f256eb28c5da88191231dd4fe55030
해커스펍.... 모임.... 아마 가능할 수도 있을 것 같습니다.... 이제 장소와 시간만 구하면 된다.....
오늘 개발은 ! 하나 빼먹은거 못찾아서 귀중한 2시간 날아가고 시작~
Hashicorp의 전 CTO이자, Ghostty 터미널 앱을 만든 미셸 하시모토의 Agentic Engineering (feat. Zed)
어라라라라라라 이게 왜 된거야
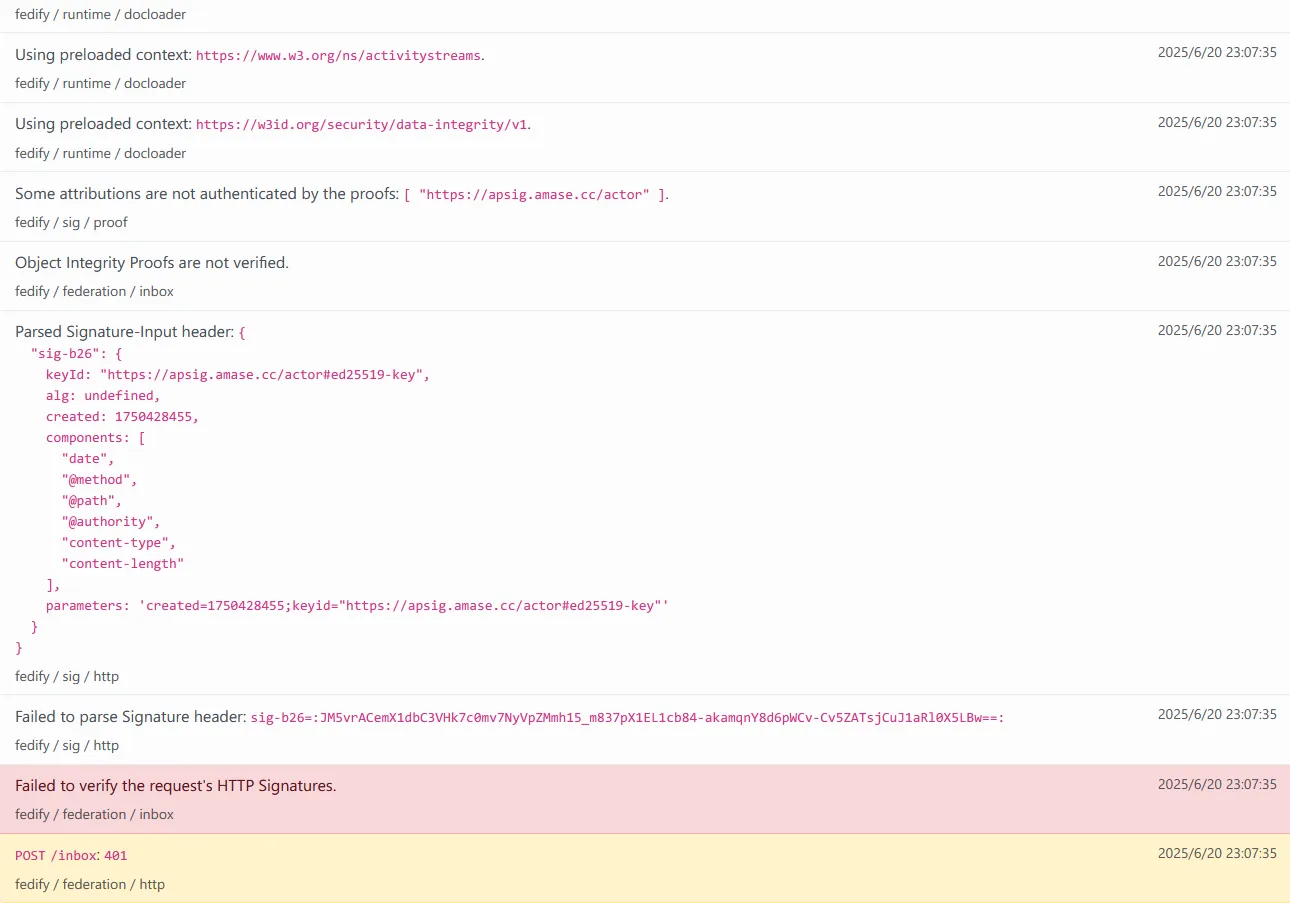
Fedify 1.6.2 has been released as a hotfix to address compatibility issues with certain Mastodon servers.
This release resolves interoperability problems with Mastodon instances running bleeding-edge versions that include RFC 9421 HTTP Message Signatures support. These versions contain a bug that causes 500 Internal Server Error responses when receiving RFC 9421 signatures, affecting communication with several major servers including mastodon.social.
The fix extends Fedify's double-knocking mechanism to retry requests with draft-cavage-http-signatures-12 when receiving 5xx error responses, in addition to the existing 4xx error handling. This ensures continued federation compatibility while Mastodon addresses the underlying issue in their implementation.
This is a temporary workaround that will be reverted in a future release once Mastodon fixes their RFC 9421 implementation and affected servers are updated. The change maintains backward compatibility and does not affect the behavior with servers that properly handle RFC 9421 signatures.
Users are encouraged to update to 1.6.2 to ensure reliable federation with affected Mastodon servers.
🚀MoonBit Beta is here!
After 2 years of fast iteration, MoonBit enters its stable phase with regard to language syntax!
✨Built-in async
🛠 Fast tooling and IDE-aware error handling
제텔카스텐이니 세컨드브레인이니 하지만, 정작 우리나라에서 만든 창의적 방법론에는 무관심한 듯.
우리나라에서 제텔카스텐 기법을 극대화하신 분은 다산 정약용 선생 아닐까? 여유당 전서, 흠흠신서, 목민심서, 경세유표 등등 엄청난 저술 활동을 해낸 분. 여유당 전서는 500권이 넘는다. 제텔카스텐을 창안(?)한 루만도 고작(?!!!) 300편의 논문만 썼다.
예전 다산 선생을 다룬 책에서 제텔카스텐 기법을 본 적이 있는데...
왜 이런 예쁜 테마를 아직까지 모르고 있었지...?
https://github.com/grassmunk/Chicago95
여전히 web front frustration을 겪는중. 웹개발 할 일이 3년에 한번 꼴로 있다보니, 예전 코드로 돌리면 다 먹통임. 그래서 새로 (가령 Vue) init 시켜보면 뭔가 또 알수없는 각종 기본 설정 파일이 273개쯤 추가되어있음. 하루종일 ‘얘는 또 뭐여...’ 하면서.
유니티나 Lua로 프로그램 짜던 시절 생각하면 지금 웹 개발에서의 격변이 정말로 즐겁다. 즐겁긴 한데, 리액트라던가의 '매년 바뀌는 표준을 감당할 수 있겠나 소년?'에 대해서는 좀 질리기도. 필요해서 바뀌는 건 알겠는데 ECMA스크립트로 봐주면 안될까...? (나태)
- 1.0 릴리스는 2026년 예정
- 베타 릴리스를 함으로써 코어 언어 기능은 이제 안정적
- 표준 라이브러리와 툴체인은 계속 바뀔것
![]() @hongminhee洪 民憙 (Hong Minhee) ありがとうございます!調べるとDRY原則の初出はこの本なんですね!本質的なことが書かれている名著は陳腐化しないので、1冊買っておきます😎
@hongminhee洪 民憙 (Hong Minhee) ありがとうございます!調べるとDRY原則の初出はこの本なんですね!本質的なことが書かれている名著は陳腐化しないので、1冊買っておきます😎
![]() @shiromadaraしろまだら
@shiromadaraしろまだら ![]() @hongminhee洪 民憙 (Hong Minhee) 何年前か、韓国語訳で読みましたが、けっこう役に立ちました。 タイトルは就職の面接のためな本に見えますが、中身はシステムの設計について説明する本です。シリーズで第2弾も出たようですが、それはまだ読んでいませんね。
@hongminhee洪 民憙 (Hong Minhee) 何年前か、韓国語訳で読みましたが、けっこう役に立ちました。 タイトルは就職の面接のためな本に見えますが、中身はシステムの設計について説明する本です。シリーズで第2弾も出たようですが、それはまだ読んでいませんね。
アレックス・シュウ
システム設計の面接試験
https://www.amazon.co.jp/システム設計の面接試験-アレックス・シュウ/dp/4802614063
와 이 도메인을 진짜 왜 아직 아무도 안 샀지??
今日の発表資料です
DenoとJSRで実現する最速MCPサーバー開発記
https://speakerdeck.com/yamanoku/building-mcp-servers-at-lightning-speed-with-deno-and-jsr
한 2년전부터 XState 대충 알고 쓰면서 느끼는 점들.
-
처음부터 정의가 verbose하고 그걸 작성하는게 수고로운건 알고있었다. 하지만 LLM을 믿고 쓰기로 결정했는데, 지금 2025년에도 여전히 LLM이 상태머신 설계를 잘 못한다. 얘한테 설계를 맡겨놓으면 뭐랄까, 성의가 없다고까지 느껴진다. 왜 그런거지?
-
Snapshot은 subscribe할 수 있다. 근데 그 Snapshot을 유발한 Transition이 같이 전달이 안된다. 사실 이게 필요했던 핵심 기능이었어서 이게 안된다는걸 알고 매우 당황했다. Transition에 반응하는건 오로지 상태머신 내에 설계된 action을 통해서만 가능하고, 상태머신을 구독하는 쪽에서는 안된다. 왜 이렇지?
-
상태머신을 확장하는 방식이 제한적이다. 이미 정의해놓은 action, actor들을 다른걸로 override하는 방식을 제공하는데, 상속 비스무리하다는 점에서 한계가 느껴진다. 실제로 사용하면서도 그 한계를 느꼈다.
종합하면 아직까진 수지타산이 안 맞다.
開発チーム向けに書籍を買おうかと思うのですが、なにかおすすめありますか?
若手エンジニアの頃にこの本に出逢えてたらなぁ…という本とか。
あとは特に関係なく、ご自身が好きな本があれば知りたいです👀
#HackersPub私のおすすめ本 的な…
これを書きながら「このSF小説にグッと来てエンジニアになったんだ!」とか、そんな話も聞いてみたいかも、と思った🦕
今期からスクラム開発を本格的に実践することになり、まずは自分とエンジニア向けにエッセンシャルスクラムを買うことにしました。
あとは新規事業開発部門ということもあり、エンジニアも知っておいて損はなさそうな本(私がコンサル時代に使ってた本)として、超速フレームワークと考える技術・書く技術は買う予定。
![]() @hongminhee洪 民憙 (Hong Minhee) hackers.pub 을 구동시키는 Fedify 프로젝트라고 광고하셔야죠 ㅋㅋ
@hongminhee洪 民憙 (Hong Minhee) hackers.pub 을 구동시키는 Fedify 프로젝트라고 광고하셔야죠 ㅋㅋ
Seems like ![]() @cloudflare now encourages moving from Pages to Workers.
@cloudflare now encourages moving from Pages to Workers.
Tried it and realised that it doesn't support separate env variables for different branches/environments 🤦♂️