AI한테 코딩을 왜 시킵니까? 팀원들한테 JIRA 이슈 배분하면 되는데... ㅠㅠ
Jaeyeol Lee
@kodingwarrior@hackers.pub · 235 following · 159 followers
Neovim Super villain. 풀스택 엔지니어 내지는 프로덕트 엔지니어라고 스스로를 소개하지만 사실상 잡부를 담당하는 사람. CLI 도구를 만드는 것에 관심이 많습니다.
Hackers' Pub에서는 자발적으로 바이럴을 담당하고 있는 사람. Hackers' Pub의 무궁무진한 발전 가능성을 믿습니다.
그 외에도 개발자 커뮤니티 생태계에 다양한 시도들을 합니다. 지금은 https://vim.kr / https://fedidev.kr 디스코드 운영 중
Github
- @malkoG
Blog
- kodingwarrior.github.io
mastodon
- @kodingwarrior@silicon.moe
Show HN: Mermaid Chart VS Code Plugin: Mermaid.js Diagrams in Visual Studio Code
Link: https://docs.mermaidchart.com/blog/posts/mermaid-chart-vs-code-plugin-create-and-edit-mermaid-js-diagrams-in-visual-studio-code
Discussion: https://news.ycombinator.com/item?id=43558517
아이패드로 원격 개발만 하겠다고 결심 했는데 code-server는 웹브라우저의 IME 버그가 너무 빈발해서 고통스럽고, 원격지가 맥인데 vnc클라가 딱히 멀쩡한게 안보인다. 결국 ssh로 하자! 라고 결심하고 다시 이맥스를 집었는데... 예전에 어떻게 설정했는지 전혀 모르겠다. 둠 이맥스를 한번 설정 해봤는데 따로 설치한 패키지가 껐다 켜면 로드가 안되어서 어찌 해야 할 지 모르겠다. 근데 스페이스맥스도 둠 이맥스도 다들 빔을 섞는게 기본이네...
【拡散希望】
Hackers' Pub(ハッカーズ・パブ)は現在開発中の、ソフトウェアエンジニアと技術愛好家の為のActivityPub対応ソーシャルネットワークです。現在は韓国語中心のコミュニティが形成されていますが、日本のエンジニアの方々にも参加していただきたいと考えています。
Hackers' Pubは短文の投稿[1]と長文の記事[2]の両方をサポートしています。日常的な会話や簡単な質問は短文投稿で、詳細な技術解説やチュートリアルなどは長文記事で表現できます。QiitaやZennのような技術ブログ機能と、MastodonやMisskeyのようなタイムライン機能を兼ね備えた一つのプラットフォームで、両方の利点を享受できます。何よりもActivityPubプロトコルに対応している為、Mastodon、Misskey、Akkoma等と連携可能です。(このアカウントもHackers' Pubから投稿しています!)
技術的な特徴として、拡張Markdownによるテーブル、脚注、警告ボックス、ダイアグラム、数式などの多様な記法をサポートし、構文ハイライト、行ハイライト、差分表示などの強力なコードブロック機能も備えています。また、様々な言語での投稿が可能で、将来的には自動翻訳機能も予定しています。
Hackers' PubはAGPL-3.0ライセンスの下で開発されているオープンソースプロジェクトです。コードの貢献や機能提案も歓迎しています。
現在はまだ開発段階のため招待制となっています。Hackers' Pubに興味がある方は、DMや返信でメールアドレスをお知らせいただければ、招待状をお送りします。技術コミュニティの一員として、ぜひご参加をお待ちしております。よろしくお願いいたします。
F# 재밌어 보이네... 😇
F# 재밌어 보이네... 😇
![]() @pkgupdtpkg update 멀리서 보면 희극, 가까이서 보면 비극입니다… (뭐, 저도 엄청 많이 써 본 건 아니지만요.)
@pkgupdtpkg update 멀리서 보면 희극, 가까이서 보면 비극입니다… (뭐, 저도 엄청 많이 써 본 건 아니지만요.)
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
셸 언어는 때로 추하길 요구 받는다
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
명령줄 인터페이스(CLI)는 컴퓨터와 상호작용하는 가장 오래된 방식 중 하나다. 그리고 이 인터페이스를 지배하는 것은 셸 언어다. 그런데 흥미로운 점은 셸 언어가 일반적인 프로그래밍 언어들과는 상당히 다른 설계 철학을 따른다는 것이다. 한 마디로 요약하자면, 셸 언어는 때로 “추함”을 받아들여야 한다.
간결함의 미학
Bash나 zsh와 같은 전통적인 셸을 보자. grep -r "error" /var/log | wc -l와 같은 명령은 암호처럼 보일 수 있지만, 타이핑하는 데 몇 초밖에 걸리지 않는다. 이러한 간결함은 우연히 생긴 것이 아니다. 셸 환경에서는 사용자가 빠르게 입력하고, 결과를 확인하고, 다시 명령을 수정하는 반복적인 워크플로우가 일반적이다. 여기서 핵심은 “대화형” 경험이다.
PowerShell의 딜레마
PowerShell은 마이크로소프트가 셸의 개념을 재정의하려 한 야심찬 시도였다. 객체 지향적 파이프라인, 일관된 동사–명사 구문, 그리고 자세한 매개변수 이름 등은 모두 코드의 가독성과 유지보수성을 높이기 위한 설계였다.
그러나 다음 명령을 비교해보자:
Bash:
find . -name "*.log" -mtime -7 \
| xargs grep "error" \
| sort \
| uniq -cPowerShell:
Get-ChildItem -Path . -Filter *.log `
| Where-Object {$_.LastWriteTime -gt (Get-Date).AddDays(-7)} `
| ForEach-Object {Select-String -Path $_.FullName -Pattern "error"} `
| Sort-Object `
| Group-Object `
| Select-Object Name,CountPowerShell의 명령은 더 명확하고 자기 설명적이지만, 대화형 셸에서 빠르게 실험하고 반복하기에는 너무 장황하다. PowerShell 설계자들은 “추함”을 견디지 못하고 너무 많은 “다림질”을 해버린 것이다.
균형점 찾기
흥미롭게도 최근의 Nushell 같은 현대적인 셸은 이 교훈을 받아들이고 있다. 구조화된 데이터 처리와 같은 PowerShell의 장점을 가져오면서도, 대화형 사용에 필요한 간결함을 유지하려 노력한다.
셸 언어의 진정한 성공은 “아름다운 코드”와 “효율적인 상호작용” 사이의 균형에 달려 있다. 이는 때로 완벽한 문법이나 일관성보다는 실용적인 “추함”을 수용해야 함을 의미한다.
결론
프로그래밍 언어의 세계에서는 우아함과 일관성이 미덕이다. 그러나 셸의 세계에서는 타이핑 효율성, 속도, 그리고 대화형 적합성이 우선시된다. 이것이 바로 셸 언어가 때로 “추함”을 요구받는 이유다. PowerShell의 제한적인 성공은 이 기본적인 진실을 간과한 데서 비롯된 것일지도 모른다.
그리고 어쩌면 이것은 소프트웨어 설계 전반에 걸친 더 깊은 교훈을 담고 있다: 모든 도구는 그 사용 맥락에 맞게 설계되어야 한다는 것이다. 셸 언어에서는 그 맥락이 바로 키보드와 사용자 사이의 빠른 대화다.
지금 Hackers' Pub에는 Fresh 2.0 알파를 쓰고 있는데, 여러 가지 아쉬운 점이 많지만 그 중 하나가 아일랜드 컴포넌트로 콘텍스트가 전달이 안 된다는 것. 현재 아일랜드 컴포넌트에는 로캘 같은 정보를 일일히 프랍(prop)으로 넘겨줘야 한다…
RE: https://hackers.pub/@kodingwarrior/0195f94d-61f3-7cab-8a34-f2a8ab0f9a4a
개인적으로 웬만한 경우에는 prop drilling하는 걸(깊더라도) 선호하는데, 마우스를 따라다니고(=도큐먼트 기준 마우스 좌표를 알아야 하고) 해당 컴포넌트에 대한 설명을 담은(=해당 컴포넌트가 받은 prop을 쓰는) 마우스오버 툴팁을 여기저기에 붙여야 할 경우(=여러 번 구현해야 함) createContext/useContext를 쓰는 게 말이 되는 것 같았다.
접근성 문제 때문에 마우스오버로 정보를 보여주는 것 자체를 어디서나 쓸 수는 없겠지만… 다른 데 써 먹을 수도 있으리라 생각함.
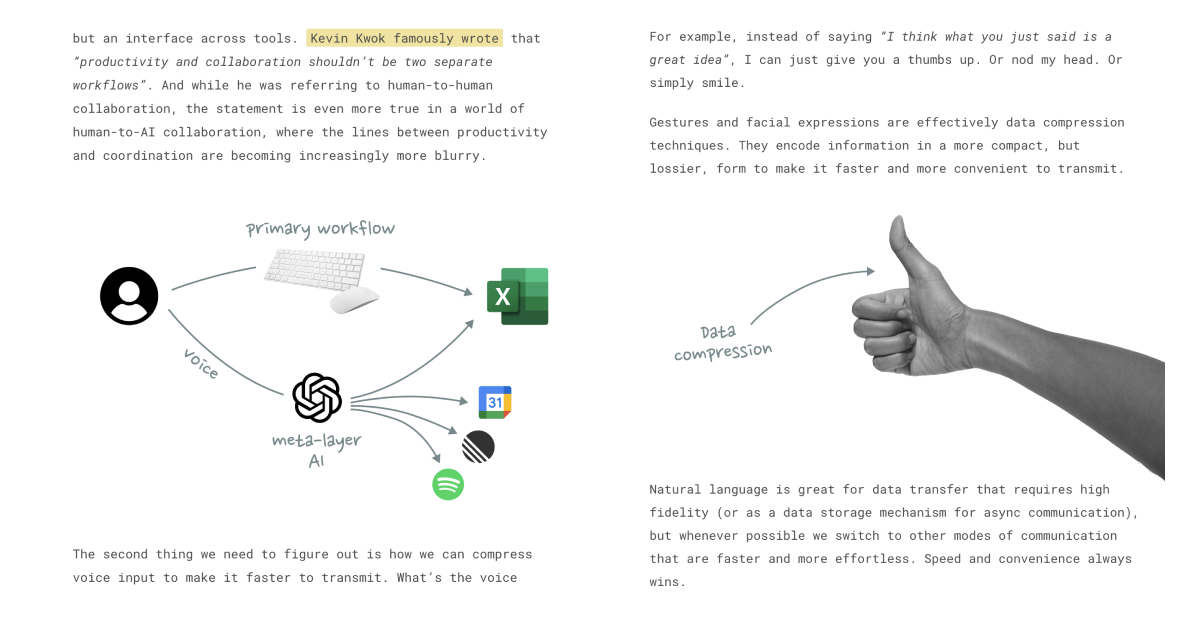
알렉사나 시리와 같은 음성 인터페이스가 성공하지 못한 이유에 대해 AI가 충분히 똑똑하지 않았기 때문이라고 말하곤 하지만, 핵심 문제는 출력의 퀄리티가 아니라 입력의 불편함이었다. "헤이 구글, 오늘 샌프란시스코 날씨는 어때?"와 같은 자연어 프롬프트는 홈 화면에서 날씨 앱을 터치하는 것보다 10배 더 걸린다. (매우 공감...)
대화형 인터페이스는 기존 워크플로우를 대체하는게 아니라 보완해야 한다. 키보드 워크플로우와 대화 워크플로우가 분리되어 스위칭을 반복해야 하는 방식이 아니라, 기존 작업을 멈추지 않고 AI와 대화하며 작업을 계속 할 수 있어야 한다는 것. https://julian.digital/2025/03/27/the-case-against-conversational-interfaces/
oooh zed is working on agentic editing — I've been waiting for this a long time https://zed.dev/ai/agent (vs Roo Code in VSCode for example)
Show HN: A Chrome extension to give you back control over short-form videos
Link: https://chromewebstore.google.com/detail/seek-anywhere/opofkjlejjcjalcpaimnpmkmjlclgded
Discussion: https://news.ycombinator.com/item?id=43545641
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
킹켄 혼도리점(キング軒 本通店)의 즙 없는 탄탄멘
정진명의 굳이 써서 남기는 생각 @index@guji.jjme.me
가게정보
상호: キング軒 本通店
주소: 広島県広島市中区本通8-7 しげとみビル 1F
방문한 날짜: 2025년 3월 20일
먹은 메뉴: 즙 없는 탄탄멘(汁なし担担麺)

검은 면기에 가는 면이 담겨 있고 후추, 다진 고기, 채썬 대파가 올라가 있다.
생각
즙 없는 탄탄멘이라는 것이 유행하다고 해서, 숙소 근처에 있는 가게에 가서 먹게 되었습니다.
가게에 들어가면 가게 전체에 나는 마라향(산초? 잘은 모르겠습니다.)에 압도됩니다. 조금 기다려서 서빙된 용기에서 면과 아주 적은 양의 국물을 잘 비벼 먹으면, 향에서 기대하게 되는 매운 맛은 강하지 않고, 강한 감칠맛이 올라옵니다. 매우리라는 기대를 배신당하는 점이 재미있고, 감칠맛이 좋습니다.
이 글을 쓰는 동안 맛과 향을 떠올리니 더 먹고 싶네요.
it's the 3-year anniversary of "How DNS Works" coming out! To celebrate, we're giving away 300 PDF copies to anyone who $12 USD is a lot of money for
use code BUYONEGIVEONE at checkout to get one ❤️
![]() @curry박준규 굉장히 흥미로워 했어요.
@curry박준규 굉장히 흥미로워 했어요.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 제가 Rust 유저한테 하스켈을 영업해본적은 없지만, Rust 유저들은 하스켈을 고를수 있는 선택지에서 이미 결정을 내리고 지나온 사람들이라고 생각했거든요. HKT, 모나드? 그런거보다 포인터 직접 만지고 최적화하는게 좋아.
@curry박준규 제가 Rust 유저한테 하스켈을 영업해본적은 없지만, Rust 유저들은 하스켈을 고를수 있는 선택지에서 이미 결정을 내리고 지나온 사람들이라고 생각했거든요. HKT, 모나드? 그런거보다 포인터 직접 만지고 최적화하는게 좋아.
근데 생각해보니 Rust가 언어덕후들이 파던 언어였던것도 이미 오래전 얘기고, 이제는 하스켈 등의 옵션을 고려하지 않은채로 Rust를 써야할 환경에 놓인 사람들도 많겠다 싶네요.
해커스펍 "게시글만" 카테고리를 누르니, 다른 곳과 차별화 된 해커스펍의 정체성이 느껴집니다. 이거였구나.
개발자 기술 면접 노트 - 20년 차 카카오 면접관의 빅테크 기업 취업/이직 가이드, 개정판 (이남희 (지은이) / 한빛미디어 / 2025-04-07 / 23,000원) https://feed.kodingwarrior.dev/r/PVhh0z
http://www.aladin.co.kr/shop/wproduct.aspx?ItemId=361736034&partner=openAPI&start=api
트친, 스친, 인친, 페친, 해친?해친? 뭔가 과격한데?
OpenAI Academy - 무료 AI 교육 사이트 공개
------------------------------
- OpenAI Academy는 AI의 변화력을 실질적으로 활용할 수 있도록 워크숍, 토론, 디지털 콘텐츠를 통해 지원함
- 초급부터 고급 엔지니어링 통합까지 *다양한 수준의 교육 콘텐츠* 제공
- *온라인과 오프라인을 병행한 이벤트* 운영을 통해 다양한 배경을 가진 사람들이 참여할 수 있는 협력적인 * 커뮤니티* 조…
------------------------------
https://news.hada.io/topic?id=20092&utm_source=googlechat&utm_medium=bot&utm_campaign=3140
일정 추산은 어려운 일이다. TWP(Two-Week Principle)는 모든 시간 참조를 표준화하는 새로운 시간 척도다. 이 제안에 따르면 시간과 관련된 모든 질문에 반사적으로 "2주"라고 응답해야 한다. https://www.rfc-editor.org/rfc/rfc9759
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
deno-task-hooks: Git 훅을 Deno 태스크로 쉽게 관리하기
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
안녕하세요! 오늘은 제가 개발한 deno-task-hooks 패키지를 소개해 드리려고 합니다. 이 도구는 Deno 태스크를 Git 훅으로 사용할 수 있게 해주는 간단하면서도 유용한 패키지입니다.
어떤 문제를 해결하나요?
Git을 사용하는 개발 팀에서는 코드 품질 유지를 위해 커밋이나 푸시 전에 린트, 테스트 등의 검증 작업을 실행하는 것이 일반적입니다. 이러한 작업은 Git 훅을 통해 자동화할 수 있지만, 기존 방식에는 몇 가지 문제가 있었습니다:
- Git 훅 스크립트를 팀원들과 공유하기 어려움 (.git 디렉토리는 보통 버전 관리에서 제외됨)
- 각 개발자가 로컬에서 훅을 직접 설정해야 하는 번거로움
- 훅 스크립트의 일관성 유지가 어려움
deno-task-hooks는 이러한 문제를 해결하기 위해 Deno의 태스크 러너를 활용합니다. Deno 태스크는 deno.json 파일에 정의되어 버전 관리가 가능하므로, 팀 전체가 동일한 Git 훅을 쉽게 공유할 수 있습니다.
어떻게 작동하나요?
deno-task-hooks의 작동 방식은 간단합니다:
- deno.json 파일에 Git 훅으로 사용할 Deno 태스크를 정의합니다.
hooks:install태스크를 실행하면, 정의된 태스크들이 자동으로 .git/hooks/ 디렉토리에 설치됩니다.- 이후 Git 작업 시 해당 훅이 트리거되면 연결된 Deno 태스크가 실행됩니다.
설치 및 사용 방법
1. hooks:install 태스크 추가하기
먼저 deno.json 파일에 hooks:install 태스크를 추가합니다:
{
"tasks": {
"hooks:install": "deno run --allow-read=deno.json,.git/hooks/ --allow-write=.git/hooks/ jsr:@hongminhee/deno-task-hooks"
}
}2. Git 훅 정의하기
Git 훅은 hooks: 접두사 다음에 훅 이름(케밥 케이스)을 붙여 정의합니다. 예를 들어, pre-commit 훅을 정의하려면:
{
"tasks": {
"hooks:pre-commit": "deno check *.ts && deno lint"
}
}3. 훅 설치하기
다음 명령어를 실행하여 정의된 훅을 설치합니다:
deno task hooks:install이제 Git 커밋을 실행할 때마다 pre-commit 훅이 자동으로 실행되어 TypeScript 파일을 검사하고 린트 검사를 수행합니다.
지원되는 Git 훅 종류
deno-task-hooks는 다음과 같은 모든 Git 훅 타입을 지원합니다:
applypatch-msgcommit-msgfsmonitor-watchmanpost-updatepre-applypatchpre-commitpre-merge-commitpre-pushpre-rebasepre-receiveprepare-commit-msgpush-to-checkoutsendemail-validateupdate
이점
deno-task-hooks를 사용하면 다음과 같은 이점이 있습니다:
- 간편한 공유: Git 훅을 deno.json 파일에 정의하여 팀 전체가 동일한 훅을 사용할 수 있습니다.
- 설정 용이성: 새 팀원은 저장소를 클론한 후 한 번의 명령어로 모든 훅을 설치할 수 있습니다.
- 유지 관리 용이성: 훅 스크립트를 중앙에서 관리하므로 변경 사항을 쉽게 추적하고 적용할 수 있습니다.
- Deno의 안전성: Deno의 권한 모델을 활용하여 훅 스크립트의 보안을 강화할 수 있습니다.
마치며
deno-task-hooks는 작은 패키지이지만, Git과 Deno를 함께 사용하는 팀의 개발 경험을 크게 향상시킬 수 있습니다. 코드 품질 유지와 개발 워크플로우 자동화를 위해 한번 사용해 보세요!
패키지는 JSR에서 다운로드할 수 있으며, GitHub에서 소스 코드를 확인할 수 있습니다.
피드백과 기여는 언제나 환영합니다! 😊
Hackers' Pub 로고 공모전이라도 해야 하나… 😂
내년 React Summit Asia는 싱가포르에서 열리는군요! 기회가 된다면 한번 꼭 가 보고 싶네요 🤩
LLM 서비스 설계와 최적화 - 비용은 낮추고 성능은 극대화하는 AI 서비스 구축과 운영 가이드 (슈레야스 수브라마니암 (지은이), 김현준, 박은주 (옮긴이) / 한빛미디어 / 2025-04-10 / 32,000원) https://feed.kodingwarrior.dev/r/SJ0UOF
http://www.aladin.co.kr/shop/wproduct.aspx?ItemId=361617763&partner=openAPI&start=api
Vim/Neovim의 시대가 가고, Vibe Coding 내지는 LLM 에이전트의 도움을 얻는 시대가 왔다지만, 난 아직까지는 전적으로 동의하지는 않음(부분적으로는 동의한다는 의미) 아직까지는 수제로 직접 코드를 짜는 것도 의미가 있고, CLI 기반의 에디터도 저마다의 발전을 하고 있다고 자신있게 말할 수 있음.
내가 생각하는 요오즘 시대 개발의 장점도 언급하면서 CLI 기반의 에디터는 어떤 위치에 있는지도 얘기해보고자 한다.
-
신뢰구간이 넓지 않아도 되는 작업을 할때는 AI를 사용하는 코드가 분명 시간을 확 줄여주고 결과적으로 생산성을 향상시키는 경향은 있지만, "정확함"을 위해서 프롬프트를 넣어야 하는데 그 프롬프트를 넣는 작업이 품이 많이 들때(넣어야 하는 맥락이 너무 많을때) 그렇게 정확하지는 않을뿐더러 맥락을 넣는 시간 때문에 차라리 내가 직접 짜는게 나을때가 많음. 수제로 직접 짜기 vs AI한테 전적으로 맡겨버리기 두 세계를 적절하게 오가면서 작업하는게 베스트이지 않나 싶음.
-
GUI 에디터 특유의 장점도 분명 있긴 있다. GUI 에디터가 올인원 기능을 갖추고 있는 경우도 많고 편의성 면에서 미니멀리즘을 추구하는 CLI 기반의 에디터보다 가진 기능이 많다. 남이 차려준 밥상이 그렇게 달달하지 않을 수 없다. 하지만, 그런 기능들을 제공하는 플러그인이나 자체 기능들의 내부 구현을 막상 까보면 CLI 도구에 의존하는 기능들이 많다. 특히, LSP/린터/포매터가 그렇다. 다만 추상화레이어를 어떻게 감쌌느냐 정도의 차이가 있는데, 그 추상화레이어를 커스터마이징하는데 있어서의 진입장벽은 CLI 기반의 에디터가 상대적으로 낮은 편이다. 왜냐면, 인고의 시간을 거쳐서 해온게 딱 그거라서(.....)
-
바이브 코딩은 분명 압도적인 속도로 코드가 짜여질 수 있게 하고, 단위시간당 코드가 짜여지는 양 자체도 어마어마하다. 특히, scaffolding을 할때 더더욱 빛을 발휘한다. 그렇기 때문에, 코드를 짜는건 기계/인공지능에 위임하고, 자세한 디테일을 채우는건 유저리서치를 하거나 와이어프레임을 그려서 기획을 더 보강하는 등 중요한 영역에 집중할 수 있게 된다. 코드를 짜는데 드는 시간은 최소한으로, 중요한 영역에 집중하기 위해 생각하는 시간을 더 많이 가지는 것은 분명 좋은 일이다. 관련해서는 이 글도 읽어보면 좋을 것 같다. https://two-wrongs.com/typing-fast-is-about-latency-not-throughput
물론, 코드를 짜는데 있어서 중요한 것은 리터러시이다. LLM이 코드베이스의 이해를 빠르게 할 수 있도록 도와주긴 하지만, 위에서 언급했듯 어느 정도 시점이 되면 결국엔 직접 짜고 직접 수정하는 일도 있어야 한다. 로컬 LLM이 발전한다 하더라도, LLM을 사용할 여력이 되지 않는 환경에서도 동일한 생산성을 유지할 수 있을까? 생산성이 일관적이지 않다면, 그렇지 않은 환경에 노출이 되었을때 어떻게 대응할 수 있을지가 중요한 포인트일 수 있다고 생각한다. 인자강, 즉, 사람 자체가 강해질 필요가 있다고 생각한다.
인공지능에 전적으로 의존하지 않고 수제로 직접 코드를 짜는 사람들이 기계/인공지능에 저항해서 어떻게 살아남을까를 생각해보면 인간공학에 기반해서 편집하는 테크닉이 더 연구될 필요가 있다.
GUI 기반의 에디터가 날이 갈수록 좋아지고 있는 상황 속에서 CLI 기반의 에디터가 살아남으려면 더더욱 CLI 기반의 도구와 궁합이 좋은 것을 내세워서 차별점을 내세울 필요가 있다. Neovim은 그런 관점에서 IDE와 유사한 경험을 제공하는 쪽으로 잘 발전되어 왔다고 보고 있다.
Vim/Neovim 생태계는 아직까지는 미래가 낙관적이라고 본다.
![]() @kodingwarriorJaeyeol Lee 저는 VS Code를 오래 써서, Cursor든 Windsurf든 VS Code 포크들은 아무 비용없이 갈아탈수 있었는데요. 사실 저런 툴들의 진짜 강점은 API 요금제인거 같습니다. Claude Code 붙여서 종량제로 쓰면 그게 제일 퍼포먼스 좋겠지만 돈이 계속 나간다는게 상당한 압박인데, Windsurf 한달에 15달러 내면 그냥 채팅용으로도 쓸수있고, 개발자 입장에서 단 한개의 AI 구독이 되는게 가능해요. 그러니까 에디터 자체는 별로 안중요하고 그 뒤에 묶여있는 AI 상품이 매력적인 거죠.
@kodingwarriorJaeyeol Lee 저는 VS Code를 오래 써서, Cursor든 Windsurf든 VS Code 포크들은 아무 비용없이 갈아탈수 있었는데요. 사실 저런 툴들의 진짜 강점은 API 요금제인거 같습니다. Claude Code 붙여서 종량제로 쓰면 그게 제일 퍼포먼스 좋겠지만 돈이 계속 나간다는게 상당한 압박인데, Windsurf 한달에 15달러 내면 그냥 채팅용으로도 쓸수있고, 개발자 입장에서 단 한개의 AI 구독이 되는게 가능해요. 그러니까 에디터 자체는 별로 안중요하고 그 뒤에 묶여있는 AI 상품이 매력적인 거죠.
Aider같은 걸로 비슷한 요금제를 구현하는게 가능할지 모르겠네요. 또는 로컬 LLM 성능이 궤도에 오르면 그때 또 많이 달라질거라 봅니다.
Introducing the Haskell Foundation Stability Working Group https://lobste.rs/s/2mpqub #haskell
https://blog.haskell.org/stability-working-group/
올해 1분기가 이렇게 빠르게 사라지다니 믿을 수 없다. 어쨌든 올해도 세 달이 지났고 봄꽃은 피었고 책은 조금 읽었다. https://cojette.github.io/posts/bookreview_2025_01/
We're incredibly honored to announce that #Ghost (![]() @indexBuilding ActivityPub) has become a formal sponsor of Fedify through Open Collective!
@indexBuilding ActivityPub) has become a formal sponsor of Fedify through Open Collective!
This is a significant milestone for our project, and we're deeply grateful to ![]() @johnonolanJohn O'Nolan and the entire Ghost team for their support and recognition of our work in the #ActivityPub ecosystem.
@johnonolanJohn O'Nolan and the entire Ghost team for their support and recognition of our work in the #ActivityPub ecosystem.
Ghost's social web integration built on #Fedify is a perfect example of how open standards can connect different publishing platforms in the fediverse. Their backing over the past months has been invaluable, and this formal sponsorship will help ensure Fedify remains sustainable as we continue to develop and improve the framework.
If you're building with ActivityPub or interested in federated applications, please consider joining Ghost in supporting open source development through our Open Collective:
https://opencollective.com/fedify
Every contribution, no matter the size, helps us maintain and enhance the tools that make the fediverse more accessible to developers. Thank you for being part of this journey with us!  ❤️
❤️ 
@allieuslee 안녕하세요! 여기서도 반갑습니다!
![]() @kodingwarriorJaeyeol Lee : 초대에 감사드립니다. :-)
@kodingwarriorJaeyeol Lee : 초대에 감사드립니다. :-)
GN⁺: 오늘날 평균적인 대학생의 모습
------------------------------
- 저자는 *Gen X 세대* 로, 매우 이른 나이에 박사 학위를 취득해 *30년 넘게 교수로 재직 중* 임
- "*요즘 애들 타령* "으로 치부되는 것을 알고 있지만, "*지금 학생들은 정말 예전과 다르며, 이 변화는 주목할 만함* "
- 근무 중인 학교는 *미국의 지역 공립 대학* 으로, 이 대학의 학생들은 거의 모든 …
------------------------------
https://news.hada.io/topic?id=20049&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
별 것 아니지만, Markdown 문법 가이드를 추가했습니다. Markdown을 모르는 분들은 거의 없겠지만, Hackers' Pub은 Markdown 확장 문법을 꽤 많이 지원하기 때문에, 이를 문서화할 필요가 있었습니다.
단문 작성 화면에서 “이미지 업로드” 버튼 왼쪽의 “Markdown 사용 가능” 링크를 누르시면 언제든지 Markdown 문법 가이드를 보실 수 있습니다.
A Programmer's Reading List: 100 Articles I Enjoyed (1-50)
Link: https://www.piglei.com/articles/en-programmer-reading-list-part-one/
Comments: https://lobste.rs/s/mekrcq
해커스펍을 어떻게 사용해볼까 하다가, 우선 한동안은 블로그에 작성하는 글을 공유해보기로 했습니다.
오늘 공유할 글은 React의 디자인 패턴 중 하나인 Container/Presentational 패턴에 관한 글입니다. 예전에 교육 프로그램을 들을 때 팀 프로젝트로 Next.js 기반의 서비스를 구현한 적이 있는데, 해당 프로젝트의 회고를 진행하면서 컨테이너 패턴을 사용했다고 착각했습니다. 최근 이력서 피드백을 받다가 이를 깨달아서, 그렇다면 컨테이너 패턴은 뭔지, 그렇다면 제가 프로젝트에 사용했던 패턴은 과연 무엇이었는지를 글로 옮겨 봤습니다.
https://hoonieblog.xyz/blog/study-react-container-presentational-pattern
40년된 컴퓨터 과학 난제를 대학생이 해결
러트거스 대학교의 학부생 앤드류 크라피빈(Andrew Krapivin)이 해시 테이블 설계에서 획기적인 발견을 통해 40년 된 컴퓨터 과학 추측을 뒤집었습니다[1][3]. 그의 혁신적인 접근 방식은 데이터 검색 시간을 크게 단축시켰으며, 데이터베이스, 알고리즘 및 저장 시스템에 중요한 영향을 미칠 것으로 예상됩니다[1].
획기적인 발견
크라피빈은 "Tiny Pointers"라는 논문을 읽던 중 영감을 받아 새로운 종류의 해시 테이블을 개발했습니다[7]. 처음에 그의 지도교수인 마틴 파라치-콜턴(Martín Farach-Colton)은 이 발견에 회의적이었지만, 카네기 멜론 대학의 윌리엄 쿠즈마울(William Kuszmaul)과 함께 연구를 검증한 결과, 크라피빈이 단순히 새로운 해시 테이블을 만든 것이 아니라 40년 된 추측을 완전히 뒤집었다는 사실을 확인했습니다[7].
이 발견은 1985년 튜링상 수상자인 앤드류 야오(Andrew Yao)가 제시한 추측을 반박했습니다. 야오는 특정 속성을 가진 해시 테이블에서 개별 요소나 빈 공간을 찾는 최선의 방법은 무작위로 잠재적 위치를 탐색하는 '균일 프로빙(uniform probing)'이라고 주장했습니다[3][5].
기술적 혁신
크라피빈의 해시 테이블은 기존 방식과 비교해 현저히 빠른 검색 시간을 제공합니다. 해시 테이블의 '가득 참' 정도를 측정하는 데 사용되는 'x'라는 수치가 있습니다. 예를 들어, x가 100이면 테이블이 99% 차 있고, x가 1,000이면 99.9% 차 있음을 의미합니다[5].
기존 해시 테이블에서는 최악의 경우 삽입 시간(마지막 남은 공간을 채우는 시간)이 'x'에 비례했습니다. 그러나 크라피빈의 해시 테이블은 최악의 경우 쿼리 및 삽입 시간이 (log x)²에 비례하여 'x'보다 훨씬 빠릅니다[2][5].
이 새로운 접근 방식은 두 가지 주요 혁신을 포함합니다:
-
퍼널 해싱(Funnel Hashing): 해시 테이블을 기하학적 크기 감소를 가진 여러 하위 배열로 분할하는 전략으로, 최악의 경우 예상 프로브 복잡도 O(log²(1/δ))를 달성합니다(여기서 δ는 로드 팩터)[4].
-
탄력적 해싱(Elastic Hashing): 비탐욕적 접근 방식으로, 평균 쿼리 시간이 해시 테이블의 가득 참 정도와 상관없이 일정한 상수가 됩니다[7].
광범위한 영향
이 혁신은 해시 테이블을 사용하는 다양한 분야에 중요한 영향을 미칠 것으로 예상됩니다:
- 데이터베이스: 더 빠른 쿼리 처리와 전반적인 성능 향상[5]
- 캐싱 시스템: 웹 브라우저, 운영 체제, 콘텐츠 전송 네트워크에서 더 빠른 로딩 시간[5]
- 컴파일러: 특히 대규모 프로그램에서 컴파일 과정 가속화[5]
- 네트워크 라우팅: 더 빠른 라우팅 결정과 네트워크 성능 향상[5]
- 암호화: 암호화 알고리즘의 성능 향상[5]
이 발견은 단순히 야오의 추측을 반박한 것뿐만 아니라, 해시 테이블의 검색 속도에 대한 새로운 한계를 제시했습니다. 특히 놀라운 점은 평균 검색 시간이 해시 테이블의 가득 참 정도와 상관없이 일정하다는 것입니다[7].
워털루 대학의 세페르 아사디(Sepehr Assadi)는 "단순히 야오의 추측을 반박한 것이 아니라, 그의 질문에 대한 최선의 해결책을 발견했다"고 평가했습니다[7].
Sources [1] Breaking a 40-Year-Old Computer Science Theory! Andrew Krapivin ... https://www.linkedin.com/posts/othmaneoukbil_breaking-a-40-year-old-computer-science-theory-activity-7296000218511097856--uqp [2] Undergrad accidentally shreds 40-year hash table gospel https://www.theregister.com/2025/02/13/hash_table_breakthrough/ [3] Undergraduate Disproves 40-Year-Old Conjecture, Invents New ... https://ground.news/article/undergraduate-disproves-40-year-old-conjecture-invents-new-kind-of-hash-table [4] Hash table algorithm achieved a major breakthrough ... - LinkedIn https://www.linkedin.com/pulse/hash-table-algorithm-achieved-major-breakthrough-student-florent-liu-tsxme [5] Revolutionizing Hash Tables: An Undergraduate's Breakthrough https://atlassc.net/2025/02/12/revolutionizing-hash-tables-an-undergraduate-s-breakthrough [6] Tiny Pointers the Secret to Super-Fast Hash Tables. - CIO Bulletin https://www.ciobulletin.com/database-management/tiny-pointers-the-secret-to-super-fast-hash-table [7] Undergraduate Disproves 40-Year-Old Conjecture, Invents ... - WIRED https://www.wired.com/story/undergraduate-upends-a-40-year-old-data-science-conjecture/ [8] Undergraduate Upends a 40-Year-Old Data Science Conjecture https://www.reddit.com/r/programming/comments/1in5hkt/undergraduate_upends_a_40yearold_data_science/ [9] Tiny Pointers | Hacker News https://news.ycombinator.com/item?id=43023634 [10] Undergraduate Disproves 40-Year-Old Conjecture, Invents New ... https://news.ycombinator.com/item?id=43388296 [11] 해시 테이블 내 검색 속도 향상을 입증한 학부생 연구 - GeekNews https://news.hada.io/topic?id=19168 [12] Undergrad Andrew Krapivin solved a 40-year data science puzzle ... https://www.instagram.com/nerdontour/reel/DGJsTdSiWdu/undergrad-andrew-krapivin-solved-a-40-year-data-science-puzzle-creating-a-faster/ [13] [PDF] Optimal Bounds for Open Addressing Without Reordering - arXiv https://arxiv.org/pdf/2501.02305.pdf [14] Undergraduate shows that searches within hash tables can be much ... https://news.ycombinator.com/item?id=43002511 [15] Sometime in the fall of 2021, Andrew Krapivin, an ... - Instagram https://www.instagram.com/quantamag/p/DF5coWIxeeQ/ [16] Rutgers University Computer Science Department on Instagram https://www.instagram.com/rutgerscomputerscience/p/DGBR92WpI-Z/ [17] Uniform hashing is optimal - Association for Computing Machinery https://dl.acm.org/doi/pdf/10.1145/3828.3836 [18] An even faster hash table | MetaFilter https://www.metafilter.com/207613/An-even-faster-hash-table [19] Andre Zayarni's Post - LinkedIn https://www.linkedin.com/posts/zayarni_the-𝐇𝐚𝐬𝐡-𝐓𝐚𝐛𝐥𝐞𝐬-are-fundamental-activity-7302253552830185473-TFF2 [20] Optimal Bounds for Open Addressing Without Reordering - arXiv https://arxiv.org/html/2501.02305v1 [21] [PDF] Uniform Hashing is Optimal - Stanford University http://i.stanford.edu/pub/cstr/reports/cs/tr/85/1038/CS-TR-85-1038.pdf [22] Hash table - Wikipedia https://en.wikipedia.org/wiki/Hash_table [23] A Realistic Approach to Hash Table Algorithm Optimization - arXiv https://arxiv.org/html/2502.10977v1 [24] Undergraduate Upends a 40-Year-Old Data Science Conjecture https://www.quantamagazine.org/undergraduate-upends-a-40-year-old-data-science-conjecture-20250210/ [25] Undergraduate Upends a 40-Year-Old Data Science Conjecture https://soylentnews.org/article.pl?sid=25%2F02%2F11%2F1210226 [26] Hash Table Conjecture Upended by Undergraduate Researcher https://www.youtube.com/watch?v=-ukUQN3FmZg [27] [PDF] A Realistic Approach to Hash Table Algorithm Optimization - arXiv https://www.arxiv.org/pdf/2502.10977.pdf
오늘 블로그에 쓴 따끈따끈한 글입니다 ㅎㅎ.
비개발자도 읽을 수 있는 MCP 설정 방법 글을 써보고 싶었어요.
https://chinensis.tistory.com/entry/초보자를-위한-MCP-서버-사용-가이드-클로드가-내-개인-파일과-유튜브-영상을-분석할-수-있게-해보자
안녕하세요. ![]() @kodingwarriorJaeyeol Lee 님의 초대로 왔습니다.
기묘한 개발이야기 많이 듣고 싶어요!!
@kodingwarriorJaeyeol Lee 님의 초대로 왔습니다.
기묘한 개발이야기 많이 듣고 싶어요!!
AI가 생성한 내용을 내 지식관리시스템(위키 등)에 복붙하면 그건 내 지식일까 아닐까?
2008년 경에 The extended mind (1998, Andy Clark and David Chalmers)라는 짧은 에세이를 읽었는데 여기서 본 내용이 참고할만 하다.
저자들은 장기기억 상실을 앓고 있는 사람이 수첩에 모든 걸 기록하고 항상 이를 참고한다면 그 수첩에 담긴 글들은 "확장된 기억"이라고 주장한다. 더 나아가서, 수첩의 내용이 단순히 "기억"이 아니라 "믿음extended dispositional belief"이기 위해서 필요한 기준을 추가로 제시한다.
- 해당 정보가 그 사람의 삶에 항상 함께하며 참고해야하는 상황이 오면 거의 반드시 참고하여 행동한다.
- 참고하고 싶을 때 어려움 없이 참고할 수 있어야 한다.
- 일단 그 정보를 참고하면 이를 의심없이 수용한다.
- 그 정보가 거기에 담긴 이유는 과거 언젠가 내가 내용을 신뢰했기 때문이다.
AI가 생성한 내용을 검토 없이 복붙했다면 이는 4번을 만족하지 못하고, 이에 따라 3번에도 문제가 생긴다. 따라서 검토 없는 복붙은 좋은 전략이 아닐 뿐 아니라 내 지식관리시스템을 망칠 가능성이 크다.
참고로 에세이의 저자들은 이 중 마지막 기준에 논쟁의 여지가 있다고 말하긴 한다. 무의식적으로 믿음이 형성되는 경우, 기억 조작이 일어난 경우 등이 있기 때문. 그런데 KMS 맥락에선 4번이 중요하다고 봐도 되겠다.
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
Hacker's Pub에 입문한 한국어권 여러분을 위한 안내서
Jaeyeol Lee @kodingwarrior@hackers.pub
먼저 터를 잡은 사람으로서 Hacker's Pub에 오신 여러분들을 환영합니다. 현재 추정하건데 150명이 넘는 분들께서 Hacker's Pub에 들어오고 계신 것 같은데요. 물이 들어오면.... 노를 젓는게 인지상정이겠죠? 이 서비스가 만들어진 초기부터 관심을 가져왔고, 이 서비스의 가능성을 믿는 사람으로서 여러분에게 안내를 드리고자 합니다.
Hacker's Pub은 무엇을 하는 곳인가요?
Hacker's Pub은 소프트웨어 업계에 몸을 담고 있는 여러분들의 찰나의 생각, 혹은 장문의 정제된 생각들을 자유롭게 개시할 수 있는 소셜 네트워크 서비스이자, 블로깅 플랫폼입니다. 여러분은 그때그때 드는 생각들을 올려서 다른 사람들과 자유롭게 소통이 가능합니다.
Hacker's Pub 이라는 이름은 중의적인 의미를 가지고 있습니다.
- ActivityPub 프로토콜을 지원하는 해커들을 위한 커뮤니티
- Hacker's + Pub - 해커들이 자유롭게 웃고 떠들 수 있는 주점
Hacker's Pub이라는 커뮤니티에 애정을 가지고 있는 저로서는, 여기에 들어오시는 모든 분들이 Pub에 들렸다가 가는 것처럼 편안한 공간으로 느껴지시길 바랍니다. 우리 모두가 편안함 경험을 누릴 수 있도록 초대제로 운영이 되고 있습니다. 또한, 사회적 합의로서 행동강령도 마련되어 있으니 한번 참고해보시면 좋을 것 같습니다.
ActivityPub 프로토콜이란 무엇인가요?
Hacker's Pub은 ActivityPub 프로토콜을 지원하는 커뮤니티서비스입니다. 그렇다면, ActivityPub은 무엇일까요? ActivityPub은 웹 상의 분산형 소셜 네트워크를 구현하기 위한 국제 표준 프로토콜로, W3C에서 표준화되었습니다. Mastodon, Misskey, Pleroma 등 다양한 SNS 서비스들이 이 프로토콜을 기반으로 상호 호환되며 자유롭게 소통할 수 있도록 지원합니다. 쉽게 말해, 어떤 SNS를 사용하더라도 경계를 넘어 서로 소통할 수 있도록 돕는 것이 ActivityPub의 핵심입니다.
ActivityPub에 대한 자세한 설명은 여기가 정말 잘 되어 있으니 관심있는 분들은 한번 정독해보시는걸 권장드립니다.
Hacker's Pub을 이용하는 여러분들은 ActivityPub 프로토콜을 사용하는 모든 SNS 서비스(Mastodon, Misskey 등)의 사람들과 연결이 되어 있으며, 심지어 Bluesky에 있는 사람들과 연결이 되어 플랫폼의 경계가 허물어져 있는, 사실상 초연결적인 사회의 경험을 누릴 수 있습니다.
Hacker's Pub 생태계에 기여하기
Hacker's Pub은 아직 Early Stage 단계이며, 여전히 개선하고 발전해야 하는 여지는 있습니다. Hacker's Pub은 모든 것이 오픈소스로 개발되는, 전적으로 개방된 커뮤니티 서비스이기 때문에 여러분도 생태계의 발전에 기여할 수 있습니다. 해커들을 위한 공간이니만큼, 어느 누구에게도 기여는 열려있습니다. 여러분은 여기에서 실시간으로 기여에 참여하실 수 있습니다.
경우에 따라서는 Hacker's Pub에 당장은 기여하기가 어려울 수도 있습니다. ActivityPub 프로토콜에 대한 사전지식이라던가 혹은 서비스가 만들어진 기술스택에 대한 사전지식 같은 것들이 진입장벽이 될 수는 있을 것이거든요. 그렇다고 해도 괜찮습니다. ActivityPub에 대한 이해는 한국 연합우주 개발자 모임에서 함께 커뮤니티 차원에서 함께 알아가면 됩니다.
더불어, 시간이 지나면 Hacker's Pub 주변 생태계도 더더욱 발전할 수 있을 것이라 믿습니다. 당장은 서버와 클라이언트가 합쳐져서 개발되고 있는 형태이지만, 조만간 서버와 클라이언트가 분리되어서 개발될 예정이고, Mastodon/Misskey 같은 다른 ActivityPub 기반의 서비스가 그래왔듯, 우리만의 Hacker's Pub 클라이언트를 만들게 되는 날도 올 것입니다.
Hashnode 처럼 Hacker's Pub 블로그 템플릿 같은 것이 만들어지는 미래, 기대되지 않나요?
함께 만들어가는 Hacker's Pub
Hacker's Pub은 해커들을 위한 공간인 동시에, 모든 분들이 각자의 색깔과 생각을 마음껏 표현할 수 있는 열린 무대입니다. 우리 커뮤니티는 상호 존중과 신뢰를 기반으로 하며, 이를 위해 마련된 행동강령을 준수하는 동시에, 우리 모두의 다양한 의견과 피드백이 존중될 수 있는 공간입니다. 만약 새로운 아이디어나 개선 사항이 있다면 언제든지 의견을 공유해도 됩니다. 우리 모두의 참여가 바로 Hacker's Pub의 미래를 밝게 만드는 원동력입니다.
Hackers' Pub 타임라인에 내부적인 개선이 있었습니다. 이제까지는 타임라인을 렌더링하기 위해 실시간으로 복잡한 조건의 SQL을 실행하는 방식이었지만, 이제는 글이 작성될 때 구독자의 수신함(inbox)에 글이 들어가는 방식으로 바뀌었습니다. 타임라인을 렌더링할 때는 각자의 수신함만 확인하면 되기 때문에 훨씬 조건이 간단해진 것입니다.
더불어, 같은 글을 여러 사람이 공유했을 때 타임라인이 같은 글로 도배되던 문제를 해결했습니다. 이제는 마지막에 공유한 사람의 글만 딱 하나 보이게 됩니다.
이번 변경에 관해 궁금하신 분은 f692909cdd5149c68ca5a91fb4e964042115ab83 커밋을 확인하시면 되겠습니다.
이 변경을 배포하다가 데이터베이스 스키마 마이그레이션이 PostgreSQL을 멈추게 하여 Hackers' Pub이 몇 분 동안 내려가는 일이 있었습니다. 마이그레이션 SQL이 너무 비효율적이라 그랬던 것인데요, Claude Code의 도움을 받아 하나의 비효율적인 SQL을 몇 개의 SQL로 나눠서 실행하게끔 고쳐서 해결했습니다. 이 역시 궁금하신 분은 33f2209f206bee84ddf5d1a7124527dade948610 커밋을 확인하시면 됩니다.
앞으로는 더 안정적인 서비스 운영을 위해 노력하겠습니다. 죄송하고 감사합니다.
Show HN: Physical Pomodoro Timer with ESP32 and e-paper screen
Link: https://github.com/Rukenshia/pomodoro
Discussion: https://news.ycombinator.com/item?id=43514383
ActivityPub 효율적으로 익히려면 그냥 fedify 문서 첨부터 끝까지 읽으면 되는듯요
![]() @curry박준규 알림기능이 먼저 만들어질지 아니면 마스토돈 API 지원이 먼저일지 세기의 경쟁
@curry박준규 알림기능이 먼저 만들어질지 아니면 마스토돈 API 지원이 먼저일지 세기의 경쟁
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @curry박준규 알림은 조만간 구현 예정이고, Mastodon API는 아마도 구현 안 될 것 같아요. 대신
@curry박준규 알림은 조만간 구현 예정이고, Mastodon API는 아마도 구현 안 될 것 같아요. 대신 @xiniha 님 주도로 GraphQL API가 생길 예정!
We're excited to announce the release of Fedify 1.5.0! This version brings several significant improvements to performance, configurability, and developer experience. Let's dive into what's new:
Two-Stage Fan-out Architecture for Efficient Activity Delivery
#Fedify now implements a smart fan-out mechanism for delivering activities to large audiences. This change is particularly valuable for accounts with many followers. When sending activities to many recipients, Fedify now creates a single consolidated message containing the activity payload and recipient list, which a background worker then processes to re-enqueue individual delivery tasks.
This architectural improvement delivers several benefits: Context.sendActivity() returns almost instantly even with thousands of recipients, memory consumption is dramatically reduced by avoiding payload duplication, UI responsiveness improves since web requests complete quickly, and the system maintains reliability with independent retry logic for each delivery.
For specific requirements, we've added a new fanout option with three settings:
// Configuring fan-out behavior
await ctx.sendActivity(
{ identifier: "alice" },
recipients,
activity,
{ fanout: "auto" } // Default: automatic based on recipient count
// Other options: "skip" (never use fan-out) or "force" (always use fan-out)
);
Canonical Origin Support for Multi-Domain Setups
You can now explicitly configure a canonical origin for your server, which is especially useful for multi-domain setups. This feature allows you to set different domains for WebFinger handles and #ActivityPub URIs, configured through the new origin option in createFederation(). This enhancement prevents unexpected URL construction when requests bypass proxies and improves security by ensuring consistent domain usage.
const federation = createFederation({
// Use example.com for handles but ap.example.com for ActivityPub URIs
origin: {
handleHost: "example.com",
webOrigin: "https://ap.example.com",
},
// Other options...
});
Optional Followers Collection Synchronization
Followers collection synchronization (FEP-8fcf) is now opt-in rather than automatic. This feature must now be explicitly enabled through the syncCollection option, giving developers more control over when to include followers collection digests. This change improves network efficiency by reducing unnecessary synchronization traffic.
await ctx.sendActivity(
{ identifier: sender },
"followers",
activity,
{
preferSharedInbox: true,
syncCollection: true, // Explicitly enable collection synchronization
}
);
Enhanced Key Format Compatibility
Key format support has been expanded for better interoperability. Fedify now accepts PEM-PKCS#1 format in addition to PEM-SPKI for RSA public keys. We've added importPkcs1() and importPem() functions for additional flexibility, which improves compatibility with a wider range of ActivityPub implementations.
Improved Key Selection Logic
The key selection process is now more intelligent. The fetchKey() function can now select the public key of an actor if keyId has no fragment and the actor has only one public key. This enhancement simplifies key handling in common scenarios and provides better compatibility with implementations that don't specify fragment identifiers.
New Authorization Options
Authorization handling has been enhanced with new options for the RequestContext.getSignedKey() and getSignedKeyOwner() methods. This provides more flexible control over authentication and authorization flows. We've deprecated older parameter-based approaches in favor of the more flexible method-based approach.
Efficient Bulk Message Queueing
Message queue performance is improved with bulk operations. We've added an optional enqueueMany() method to the MessageQueue interface, enabling efficient queueing of multiple messages in a single operation. This reduces overhead when processing batches of activities. All our message queue implementations have been updated to support this new operation:
- @fedify/redis 0.4.0
- @fedify/postgres 0.3.0
- @fedify/amqp 0.2.0
If you're using any of these packages, make sure to update them alongside Fedify to take advantage of the more efficient bulk message queueing.
CLI Improvements
The Fedify command-line tools have been enhanced with an improved web interface for the fedify inbox command. We've added the Fedify logo with the cute dinosaur at the top of the page and made it easier to copy the fediverse handle of the ephemeral actor. We've also fixed issues with the web interface when installed via deno install from JSR.
Additional Improvements and Bug Fixes
- Updated dependencies, including @js-temporal/polyfill to 0.5.0 for Node.js and Bun
- Fixed bundler errors with uri-template-router on Rollup
- Improved error handling and logging for document loader when KV store operations fail
- Added more log messages using the LogTape library
- Internalized the multibase package for better maintenance and compatibility
For the complete list of changes, please refer to the changelog.
To update to Fedify 1.5.0, run:
# For Deno
deno add jsr:@fedify/fedify@1.5.0
# For npm
npm add @fedify/fedify@1.5.0
# For Bun
bun add @fedify/fedify@1.5.0
Thank you to all contributors who helped make this release possible!
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
한국 소프트웨어 개발자들이 자주 틀리는 외래어 표기법
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
전에 단문으로 올렸던 글을 지속적으로 갱신해볼까 싶어 게시글로 만들어 봅니다.
| 영어 | 틀린 표기 | 올바른 표기 |
|---|---|---|
| algorithm | 알고리즘 | 알고리듬 |
| app | 어플 | 앱 |
| application | 어플리케이션 | 애플리케이션 |
| BASIC | 베이직 | 베이식 |
| directory | 디렉토리 | 디렉터리 |
| front-end | 프론트엔드 | 프런트엔드 |
| launch | 런치 | 론치 |
| license | 라이센스 | 라이선스 |
| message | 메세지 | 메시지 |
| method | 메소드 | 메서드 |
| parallel | 페러렐 | 패럴렐 |
| proxy | 프록시 | 프락시 |
| release | 릴리즈 | 릴리스 |
| repository | 레포지토리 | 리파지터리 |
| shader | 쉐이더 | 셰이더 |
| shell | 쉘 | 셸 |