![]() @arkjunJuntai Park 어째서 10년밖에 안 남았죠!?
@arkjunJuntai Park 어째서 10년밖에 안 남았죠!?
Juntai Park
@arkjun@hackers.pub · 65 following · 72 followers
中年의 中小企業 開發者, 90年代 Console Gamer. 좋은 하루를 繼續해 나아간다. 좋은 하루가 모이면 좋은 人生이 된다.
韓国人のプログラマー、40代、小学生の息子とゲームするのが幸せ😃💕龍が如く 、ゼルダの伝説、マリオ、ピクミン好き
「いい1日を続ける」
いい1日を続けていけば、いい人生になる!
threads
- @rkjun
x
- @rkJun
uri.life
- @arkjun@uri.life
GitHub
- @arkjun
![]() @hongminhee洪 民憙 (Hong Minhee) 마음가짐은 언제나 마지막 회사라는 설정으로 다니고 있습니다. 😅 좀 더 한다면 15년 정도일까 싶습니다. (그때 환갑인데, 기력이 될까 모르겠어요.)
마지막 퇴장은 젊은 개발자들에게 더 나은 길을 만들어 주고 싶다는 작은 욕망은 있습니다. 😂
@hongminhee洪 民憙 (Hong Minhee) 마음가짐은 언제나 마지막 회사라는 설정으로 다니고 있습니다. 😅 좀 더 한다면 15년 정도일까 싶습니다. (그때 환갑인데, 기력이 될까 모르겠어요.)
마지막 퇴장은 젊은 개발자들에게 더 나은 길을 만들어 주고 싶다는 작은 욕망은 있습니다. 😂
![]() @arkjunJuntai Park 님께도 감사의 말씀 드립니다! 🙏🏼🙇🏻♂️
@arkjunJuntai Park 님께도 감사의 말씀 드립니다! 🙏🏼🙇🏻♂️
![]() @hongminhee洪 民憙 (Hong Minhee) 제가 더 감사드립니다. 🙏 코드기여를 해보려 했으나, 더 쉬운 기여방법이 있었..
@hongminhee洪 民憙 (Hong Minhee) 제가 더 감사드립니다. 🙏 코드기여를 해보려 했으나, 더 쉬운 기여방법이 있었.. ![]() @diarapin금강토 님과 커피라도 한잔하소서🙇♀️ 맥미니는 지켜야하므로. (농담😂)
@diarapin금강토 님과 커피라도 한잔하소서🙇♀️ 맥미니는 지켜야하므로. (농담😂)
개발자로 살아갈 시간이, 10년채 안남았다고 생각하면 서글퍼지기도 합니다만, 10년이나 남았다고 생각하면 그때까지 최선을 다하고 싶기도 합니다.
Dear Great Hackers, 즐거운 주말되세요! 😆
![]() Juntai Park shared the below article:
Juntai Park shared the below article:
한국 소프트웨어 개발자들이 자주 틀리는 외래어 표기법
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
전에 단문으로 올렸던 글을 지속적으로 갱신해볼까 싶어 게시글로 만들어 봅니다.
| 영어 | 틀린 표기 | 올바른 표기 |
|---|---|---|
| algorithm | 알고리즘 | 알고리듬 |
| app | 어플 | 앱 |
| application | 어플리케이션 | 애플리케이션 |
| BASIC | 베이직 | 베이식 |
| directory | 디렉토리 | 디렉터리 |
| front-end | 프론트엔드 | 프런트엔드 |
| launch | 런치 | 론치 |
| license | 라이센스 | 라이선스 |
| message | 메세지 | 메시지 |
| method | 메소드 | 메서드 |
| parallel | 페러렐 | 패럴렐 |
| proxy | 프록시 | 프락시 |
| release | 릴리즈 | 릴리스 |
| repository | 레포지토리 | 리파지터리 |
| shader | 쉐이더 | 셰이더 |
| shell | 쉘 | 셸 |
![]() @bglbgl gwyng 님, 후원 감사합니다! 🙏🙇
@bglbgl gwyng 님, 후원 감사합니다! 🙏🙇
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @bglbgl gwyng 오웃 훈훈하네요. 오늘도 따뜻한 Hackers' Pub! 🔥
@bglbgl gwyng 오웃 훈훈하네요. 오늘도 따뜻한 Hackers' Pub! 🔥
어제 타임라인에서 맥미니 서버로 어느정도 규모까지 버틸 수 있을지에 대한 고민이 지나가는걸 봤는데 1월부터 신형 맥미니로 이것저것 운영해본 경험 안에서는 오히려 문제는 서버 기계가 아니라 가정용 전원과 가정용 인터넷에서 터질 것 같다.
직장인 특화 연합우주 진단법:
- 활성화가 잘 되어있다: 음 다들 일이 바쁘군
- 활성화가 잘 안된다: 음 다들 잘 쉬고 있군
- 글이 안올라온다: 미친 다들 과로중이야 이거 비상버튼 눌러
![]() @bglbgl gwyng 님, 후원 감사합니다! 🙏🙇
@bglbgl gwyng 님, 후원 감사합니다! 🙏🙇
GN⁺: 에이전틱 코딩에서 개발자 역량의 역할
------------------------------
- 에이전트형 코딩 어시스턴트가 더 유능해짐에 따라 반응은 매우 다양하고, 일부는 "*1년 안에 개발자가 더 이상 필요하지 않을 것* "이라고 주장
- 다른 사람들은 AI가 생성한 *코드의 품질* 과 *주니어 개발자를 이러한 변화하는 환경에 대비시키는 방법* 에 대해 우려를 제기함
- 지난 몇달간 Cursor, Winds…
------------------------------
https://news.hada.io/topic?id=20006&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
https://choubey.gitbook.io/internals-of-deno
Deno 런타임 내부 까보는거 입문은 이걸로 시작해야겠다
코드 리뷰 요정, CodeRabbit이 나타났다 🐰 https://tech.inflab.com/20250303-introduce-coderabbit/
코드래빗에 저렇게 프롬프트를 넣을 수 있는거구나.....
게시글에 목차가 추가되었습니다. 게시글 안에 소제목이 있을 경우에는 목차가 보이게 됩니다. 가로로 넓은 화면에서는 오른쪽에 보이고, 모바일 환경처럼 가로로 좁은 화면에서는 제목 아래 본문 위에 보이게 됩니다.
.vimrc 파일 공유하던사람들끼리 창업해서 CLI 깎는 회사 만들고 6백만달러를 펀딩받았다는 이야기가 있다. 나는 이 이야기를 아주 좋아한다.
업무 미팅을 4시간 연속으로 하니까 햄들다....
@kodingwarrior 햄을 드셨군요. (농담) 고생 많으셨어요. 😅
![]() Juntai Park shared the below article:
Juntai Park shared the below article:
복잡한 코드를 단순하게 줄여나갈 수록 발생하는 버그의 빈도나 심각도가 점진적으로 올라가는 경향이 있다고 느낀다
ㄹ @disjukr@hackers.pub
이 기술 블로그 포스팅에서는 코드 복잡도와 버그 심각도 사이의 미묘한 관계를 탐구합니다. 저자는 복잡도를 높이는 방향으로 문제를 해결할 때, 버그 빈도와 심각도를 점진적으로 줄일 수 있지만 최적의 해결책에 도달하지 못할 수 있다는 점을 지적합니다. 반대로, 복잡도를 낮추는 방향으로 접근하면 문제 해결에 드는 비용을 예측하기 어렵다는 어려움이 있습니다. 특히, 회사에서 코드 복잡도를 줄이는 대신 높이는 방향으로 문제 해결을 요구받는 상황에서 엔지니어로서의 자아와 현실 사이의 괴리를 느끼는 저자의 고충이 드러납니다. 개인 시간을 투자하여 더 나은 해결책을 찾아도, 이를 회사에 도입하는 데 많은 설득 비용이 소요된다는 점을 강조하며, 회사 내에서 자아실현을 포기해야 하는지에 대한 고민을 토로합니다. 이 글은 기술적 효율성과 조직적 요구 사이의 균형을 찾는 데 어려움을 겪는 개발자들에게 깊은 공감을 불러일으킬 수 있습니다.
Read more →이 글 보고 ㅋㅋㅋ 민희 니가 여기 가면 생활코딩 되는 거 아니냐고 조크 던지려다가 제지당해서 서울지구와서 씀
![]() @hongminhee洪 民憙 (Hong Minhee) 너무 가고 싶은데 육아 때문에 갈 수가 없어서 너무 아쉽습니다. 마음 같아서는 유튜브 라이브 해달라고 하고 싶어요.
@hongminhee洪 民憙 (Hong Minhee) 너무 가고 싶은데 육아 때문에 갈 수가 없어서 너무 아쉽습니다. 마음 같아서는 유튜브 라이브 해달라고 하고 싶어요.
![]() @curry박준규
@curry박준규 ![]() @hongminhee洪 民憙 (Hong Minhee) 아이를 델고오셔서 인류 최초의 네이티브 하스켈 스피커로 키워보는건 어떨까요?
@hongminhee洪 民憙 (Hong Minhee) 아이를 델고오셔서 인류 최초의 네이티브 하스켈 스피커로 키워보는건 어떨까요?
해커스펍의 정체… (거대토끼의 맥미니 위에서 돌아가고 있습니다.)
무슨 이야긴가 궁금해서 찾아보고 …. 너무 귀여워서 비명을 질렀어요…. 토끼가 전선을 갉아먹어서 서버가 다운되다니……..
저… 제가 아마도 해커스펍 개발자분보다도해커스펍 서버와 가장 가까이서(2미터 거리) 쓰고 있는 유저인데…
느려요.
RE: https://hackers.pub/@hongminhee/0195d567-06d6-7437-a4eb-cf567adf9714
![]() @diarapin금강토
@diarapin금강토 ![]() @hongminhee洪 民憙 (Hong Minhee) 홈서버일 줄은 몰랐네요. 맥미니 전원 버튼 지켜. (두분 티키타카 귀여워여. 😂)
@hongminhee洪 民憙 (Hong Minhee) 홈서버일 줄은 몰랐네요. 맥미니 전원 버튼 지켜. (두분 티키타카 귀여워여. 😂)
Hackers' Pub은 과연 언제까지 우리집 홈서버에서 버틸 수 있을 것인가…!? (걱정하시는 분들을 위해: 백업은 6시간마다 정기적으로 하고 있습니다.)
![]() @hongminhee洪 民憙 (Hong Minhee) 이거 누르면 어떻게 되나요
@hongminhee洪 民憙 (Hong Minhee) 이거 누르면 어떻게 되나요
코딩을 취미로 하면 학습, 창조, 해결의 즐거움을 느낄 수 있다.
결론 : 코딩하고 싶다. ㅠㅠㅠ
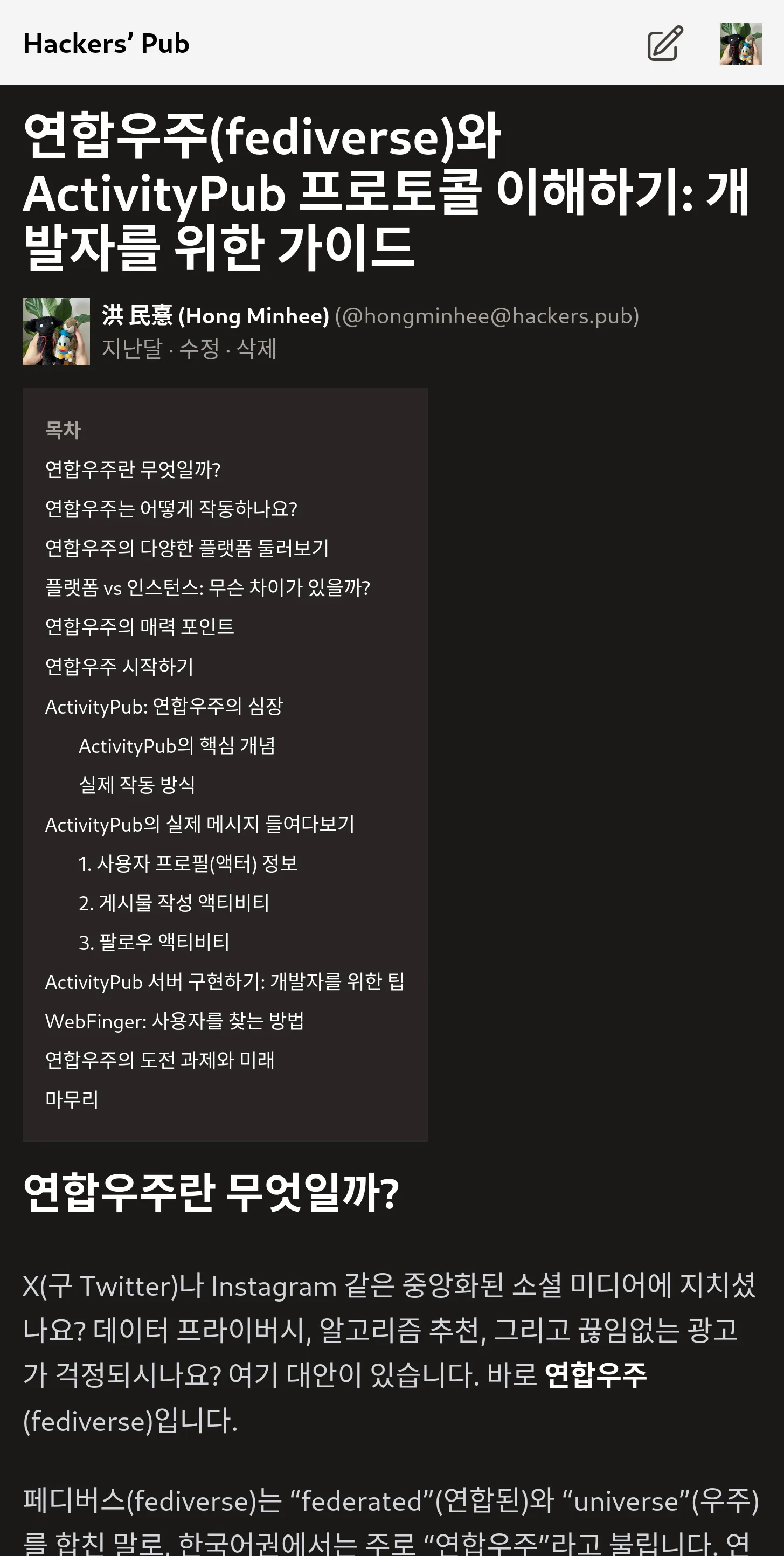
한국 연합우주 개발자 모임(FediDev KR)은 이름 그대로 한국에서 연합우주(fediverse)와 관계된 개발(프로그래밍 뿐만 아니라 문서화, 번역 등을 포함)을 하는 사람들의 모임입니다. 실제로 Hackers' Pub의 개발 논의도 이 모임에서 처음 나왔었고요. Hackers' Pub을 통해서 ActivityPub이나 연합우주에 관심이 생기셨다면 한 번 참여해 보셔도 좋을 것 같습니다.
참고로 올해에는 아직 개최한 적 없지만 비정기적으로 스프린트 모임도 하고 있습니다. ![]() @sprints.fedidev.kr한국 페디버스 개발자 모임 계정을 팔로하시면 스프린트 모임이 열리기 전에 미리 공지를 올릴테니 미리 확인하실 수 있을 거예요.
@sprints.fedidev.kr한국 페디버스 개발자 모임 계정을 팔로하시면 스프린트 모임이 열리기 전에 미리 공지를 올릴테니 미리 확인하실 수 있을 거예요.
![]() Juntai Park shared the below article:
Juntai Park shared the below article:
거꾸로 상태 모나드로 강화 학습 하기 (1/2)
bgl gwyng @bgl@hackers.pub
이 글은 하스켈로 강화 학습을 구현하며 겪는 기술적인 고민과 해결 과정을 다룹니다. 저자는 Hasktorch 라이브러리를 사용하여 스네이크 게임을 강화 학습으로 훈련시키는 과정을 소개하며, 데이터 없이 에이전트를 학습시키는 강화 학습의 장점을 강조합니다. 특히, 에이전트와 환경을 정의하고, 보상 함수를 설계하여 뱀이 먹이를 먹도록 유도하는 방법을 설명합니다. 글에서는 즉각적인 보상과 누적 보상의 차이를 지적하며, 감쇠율을 적용하여 미래의 보상을 현재의 선택에 반영하는 방법을 제시합니다. 또한, 순수 함수로 환경을 정의하는 것의 한계를 언급하며, 환경이 에이전트를 실행할 수 있는 모나드여야 함을 강조합니다. 저자는 이 경험을 통해 얻은 인사이트를 공유하며, 강화 학습 코드를 더 효율적으로 작성하는 방법에 대한 고민을 제시합니다. 다음 글에서는 상태 모나드를 사용하여 이러한 문제점을 해결하는 방법을 소개할 예정이며, 독자들에게 모나드에 대한 사전 학습을 권장합니다.
Read more →![]() @arkjunJuntai Park 댓글을 이제 보었네요! 헤헤 원랜 롯폰기에 있었는데 미나미나카노로 이전했더라구요. 사진은 롯폰기 시절 가게 전경인데 요즘은 어떨런지…! 저도 다음에 오랜만에 한 번 가봐야겠어요!
@arkjunJuntai Park 댓글을 이제 보었네요! 헤헤 원랜 롯폰기에 있었는데 미나미나카노로 이전했더라구요. 사진은 롯폰기 시절 가게 전경인데 요즘은 어떨런지…! 저도 다음에 오랜만에 한 번 가봐야겠어요!
![]() @diarapin금강토 상세한 설명 감사드립니다🙏해커즈하이볼 이란 메뉴가 있던데 도전해 봐야겠어요! (왠지 궁금) 😂 국내에도 비슷한 가게가 있으면 재밌을 것 같네요. 😆
@diarapin금강토 상세한 설명 감사드립니다🙏해커즈하이볼 이란 메뉴가 있던데 도전해 봐야겠어요! (왠지 궁금) 😂 국내에도 비슷한 가게가 있으면 재밌을 것 같네요. 😆
옛날에 만들어놓고 저 혼자는 잘쓰고 있는 React 폼 라이브러리 react-form-mozard를 소개합니다.
폼 중에서 Stepper 또는 Wizard라고 하는, 여러 개의 폼을 순차적으로 합친 형태를 다룰때 씁니다. 그래서 하나의 폼에 대해서는 react-hook-form 등 을 쓰고, 그걸 여러개 조합할땐 react-form-mozard를 활용하면 됩니다.
순차적으로 합친 에서 느낌이 오지요? 모나드가... 그대를 부릅니다...
폼 말고 CLI를 만들때를 잠깐 생각해보죠.
const name = prompt("이름이?")
const age = prompt(`{name} 님, 나이가?`)
if (Number(age) < 20) {
console.info("미성년자는 이용할 수 없습니다")
return
}
const gender = prompt(`{name} 님, 성별이?`)뭐 이런 흐름을 생각해볼 수 있는데요. 보시면 먼저 받은 입력값에 따라 이후의 메시지나, 제어 흐름이 달라질 수 있습니다. 즉, 모나딕하죠. 근데 이런 평범한 로직을 Stepper/Wizard 에서 짜게되면 코드게 쉽게 더러워 지는걸 알수 있습니다.
react-form-mozard의 step은 위 예제의 prompt와 같은 역할을 합니다. 그리고 그걸 Generator 위에 얹으면 모나딕한 폼 합성이 가능해집니다.
단점이라면... 지금은 React랑 강결합 되어 있어, XState 등 다른 상태관리 라이브러리를 같이 쓴다면 연동이 깔끔하지 않을수 있습니다. 근데 평소에 쉽게 겪을 문제는 아니라고 보고, 또 추후에 설계를 수정해서 개선이 가능한 부분입니다.
자바 듣다가 졸았다
버그의 입장에서 보면, 개발자가 하는 일이란 하나의 커다란 버그를 여러개의 작은 버그들로 끝없이 바꾸는 작업이다. 언제까지? 사용자 눈에 띄지 않을 때까지.
![]() Juntai Park shared the below article:
Juntai Park shared the below article:
Browser-Native Translation and Language Detection APIs Coming Soon
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
Just reviewed the W3C draft for the Translator and Language Detector APIs. This is genuinely exciting development for web developers.
The proposal would add native browser support for:
- Text translation between languages
- Language detection of arbitrary text
- Both with streaming capabilities
No more relying on third-party translation services or embedding external APIs for basic language operations. All processing happens locally in the browser.
The API design is clean and straightforward:
// Translation example
const translator = await Translator.create({
sourceLanguage: "en",
targetLanguage: "fr"
});
const translatedText = await translator.translate("Hello world");
// Language detection example
const detector = await LanguageDetector.create();
const results = await detector.detect("Hello world");
// Returns array of detected languages with confidence scoresThis will be a game-changer for multilingual sites and applications. The browser handles downloading appropriate language models and manages usage quotas.
The spec is still in draft form but shows promising progress toward standardizing these capabilities across browsers. Looking forward to seeing this implemented.
@daidaisuke
![]() @curry박준규
@curry박준규 ![]() @arkjunJuntai Park 面白いですね、日本語でも半角空白を正書法として活用する例が有るんですね!
@arkjunJuntai Park 面白いですね、日本語でも半角空白を正書法として活用する例が有るんですね!
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규
@curry박준규 @daidaisuke 突然のメンションにもかかわらず、親切なご説明とご意見をいただき、誠にありがとうございました。大変参考になりました。
트친들이 이주 다 끝내서 사담은 마스토돈/미스키에서, 개발 타임라인 얘기는 해커스펍에서 했으면 좋겠어
@xiniha 님께서 Hackers' Pub에 눈에 보이진 않지만 큰 기여를 해 주셨습니다. Drizzle ORM 베타 버전에서 쓸 수 있는 릴레이셔널 API v2를 Hackers' Pub 코드 전체에 적용하는 큰 패치가 바로 그것입니다.
기능적으로 눈에 바뀌는 것은 없겠지만, 아마 성능상으로는 약간의 개선이 있을 수 있습니다. 기존에는 복잡한 관계 필터를 서브쿼리 방식으로 해 왔는데, 릴레이셔널 API v2를 쓰면 JOIN으로 바뀌는 것 같아요. 물론 PostgreSQL의 쿼리 최적화기가 뛰어나다면 두 방식 중 어떤 방식을 쓰든 같은 실행 계획을 수립할 것이므로 성능 차이가 없을 수도 있지만요. 아니면 더 느려질 수도 있겠죠. 거기까지 세세하게 비교 테스트해보진 않았습니다. 😅
참고로 해당 변경은 이미 배포된 상태입니다. 아무튼 고생해주신 @xiniha 님께 박수 부탁드립니다. 👏
Hackers' Pub에 글을 쓸만한게 뭐가 있을까 하고 생각해봤는데, 알고리즘 문제풀이 컨텐츠로 채우는것쯤은 금방금방 가능할 것 같지만 이런식의 양치기보다는 그래도 엑기스를 모아서 정제되어있는 형태의 글을 올리는게 나을 것 같아
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 그렇지만 업계 전반에 걸쳐서 실제로는 장음을 생략하고 있어서, 둘 다 맞는 것으로 보는 쪽이 타당하지 않을까 싶습니다. 😅
@curry박준규 그렇지만 업계 전반에 걸쳐서 실제로는 장음을 생략하고 있어서, 둘 다 맞는 것으로 보는 쪽이 타당하지 않을까 싶습니다. 😅
日本の@daidaisuke さんにもお伺いしたいです。サーバとサーバーどっちが正しいでしょうか。ご意見を伺ってもよろしいでしょうか。
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규
@curry박준규 @daidaisuke 자려고 누워서 좀 더 찾아봤습니다. 참고하면 좋을 것 같습니다. 😅
https://ja.m.wikipedia.org/wiki/長音符#語末長音符の省略
![]() @arkjunJuntai Park
@arkjunJuntai Park ![]() @curry박준규 오, 몰랐는데 앞으로는 【サーバー】라고 써야겠네요. 알려주셔서 감사합니다.
@curry박준규 오, 몰랐는데 앞으로는 【サーバー】라고 써야겠네요. 알려주셔서 감사합니다.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 그렇지만 업계 전반에 걸쳐서 실제로는 장음을 생략하고 있어서, 둘 다 맞는 것으로 보는 쪽이 타당하지 않을까 싶습니다. 😅
@curry박준규 그렇지만 업계 전반에 걸쳐서 실제로는 장음을 생략하고 있어서, 둘 다 맞는 것으로 보는 쪽이 타당하지 않을까 싶습니다. 😅
日本の@daidaisuke さんにもお伺いしたいです。サーバとサーバーどっちが正しいでしょうか。ご意見を伺ってもよろしいでしょうか。
이번에는 Grok에게 커밋 메시지[1] 작성을 부탁하다가 Changelog 작성하는 문서[2] 안내를 받았다.
이번에는 Grok에게 커밋 메시지[1] 작성을 부탁하다가 Changelog 작성하는 문서[2] 안내를 받았다.
![]() @curry박준규 저도 커밋 로그로부터 기계적으로 체인지로그를 만들어내는 방법은 안 좋다고 생각해요.
@curry박준규 저도 커밋 로그로부터 기계적으로 체인지로그를 만들어내는 방법은 안 좋다고 생각해요.
코틀린+스프링 백엔드 개발하다가 지금은 프론트엔드 개발하고 있다는게 다른 사람들에게 꽤 재밌는 이야기로 다가오는 것 같다. 당연히 선택의 이유에 대한 질문을 가장 많이 받는데, 가장 특이한 질문은 OOP가 그립지 않은지(?)라는 질문. (OOP도, AOP도 전혀 그립지 않다.)
코틀린+스프링 백엔드 개발하다가 지금은 프론트엔드 개발하고 있다는게 다른 사람들에게 꽤 재밌는 이야기로 다가오는 것 같다. 당연히 선택의 이유에 대한 질문을 가장 많이 받는데, 가장 특이한 질문은 OOP가 그립지 않은지(?)라는 질문. (OOP도, AOP도 전혀 그립지 않다.)
그리고 이런 입장에서 BE vs FE 같은 대결 구도가 조금... 그렇다. 사실 업무상 관점이 좀 다를 수는 있어도, 다른 직군으로 분류할 정도로 기술적 관심사나 고민의 주제가 그렇게 까지 다른가 싶기도. 나중에 이 생각의 해상도를 좀 더 높여봐야겠다.
![]() @curry박준규
@curry박준규 ![]() @arkjunJuntai Park 일본어 위키백과에 따르면 【サーバ】와 【サーバー】 두 표기 모두 서버(server)를 가리키는 데에 쓰이는 것 같네요.
@arkjunJuntai Park 일본어 위키백과에 따르면 【サーバ】와 【サーバー】 두 표기 모두 서버(server)를 가리키는 데에 쓰이는 것 같네요.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @curry박준규 다소 오래전의 글이기는 합니다만, (제가 외노자 시절에 찾아본 거라) 그때와 다르지 않다면 장음 표현이 올바른 쪽에 가까우나, 사실상 생략을 하는 편이고, 그 또한 맞는 것으로 인정되고 있습니다. (당시 기억으로 모두 다 생략하는 쪽이어서 찾아본 기억이 있네요)
@curry박준규 다소 오래전의 글이기는 합니다만, (제가 외노자 시절에 찾아본 거라) 그때와 다르지 않다면 장음 표현이 올바른 쪽에 가까우나, 사실상 생략을 하는 편이고, 그 또한 맞는 것으로 인정되고 있습니다. (당시 기억으로 모두 다 생략하는 쪽이어서 찾아본 기억이 있네요)
https://m.blog.naver.com/PostView.naver?blogId=juntai81&logNo=18475324&navType=by
소프트웨어 개발자들이 자주 틀리는 외래어 표기법.
| 영어 | 틀린 표기 | 올바른 표기 |
|---|---|---|
| app | 어플 | 앱 |
| application | 어플리케이션 | 애플리케이션 |
| directory | 디렉토리 | 디렉터리 |
| front-end | 프론트엔드 | 프런트엔드 |
| message | 메세지 | 메시지 |
| method | 메소드 | 메서드 |
| release | 릴리즈 | 릴리스 |
| repository | 레포지토리 | 리포지터리 |
또 있을까요?
소프트웨어 개발자들이 자주 틀리는 외래어 표기법.
| 영어 | 틀린 표기 | 올바른 표기 |
|---|---|---|
| app | 어플 | 앱 |
| application | 어플리케이션 | 애플리케이션 |
| directory | 디렉토리 | 디렉터리 |
| front-end | 프론트엔드 | 프런트엔드 |
| message | 메세지 | 메시지 |
| method | 메소드 | 메서드 |
| release | 릴리즈 | 릴리스 |
| repository | 레포지토리 | 리포지터리 |
또 있을까요?
![]() @hongminhee洪 民憙 (Hong Minhee) parallel 페러렐 패럴렐, proxy 프록시 프락시, shell 쉘 셸, basic 베이직 베이식... 정도 생각나네요
@hongminhee洪 民憙 (Hong Minhee) parallel 페러렐 패럴렐, proxy 프록시 프락시, shell 쉘 셸, basic 베이직 베이식... 정도 생각나네요
![]() Juntai Park replied to the below article:
Juntai Park replied to the below article:
Hello, Universe
우죽 @ujuc@hackers.pub
제공된 텍스트는 NASA의 이미지 링크와 출처를 나타냅니다. 이 이미지는 NASA에서 제공하며, 웹사이트에서 더 많은 정보를 얻을 수 있습니다. NASA의 멋진 사진을 감상하고 우주에 대한 탐구를 계속하세요.
Read more →@ujuc우죽 hello, ujuc 👋
RHEL도 좋고 Debian도 좋고... Debian은 GNU에 너무 심취해서 문제긴하지만.. 그들이 없으면 그 많은 GNU 프로젝트들에서 소프트웨어가 나오지 못했을꺼라 생각하기도한다. 리눅스 진형도 좋은데... 현실은 MacOS를 사용하는 입장...ㅎㅎㅎㅎ
다들 개발할때 '하느님 제게 왜 이딴 시련을 : 하느님 이런 흥미로운 문제를 풀 기회를 주셔서 감사합니다'의 비율이 어떻게 되시나요? 저는 근 몇달간은 거의 99:1에 육박하는거 같습니다
"es-git은 Node.js를 위한 현대적인 git 라이브러리예요. 간편하고 직관적인 인터페이스 덕분에 복잡한 git 작업도 쉽게 통합할 수 있으며, TypeScript 타입을 내장해 빠르고 안정적인 개발을 지원해요." https://github.com/toss/es-git
소프트웨어 개발자들이 자주 틀리는 외래어 표기법.
| 영어 | 틀린 표기 | 올바른 표기 |
|---|---|---|
| app | 어플 | 앱 |
| application | 어플리케이션 | 애플리케이션 |
| directory | 디렉토리 | 디렉터리 |
| front-end | 프론트엔드 | 프런트엔드 |
| message | 메세지 | 메시지 |
| method | 메소드 | 메서드 |
| release | 릴리즈 | 릴리스 |
| repository | 레포지토리 | 리포지터리 |
또 있을까요?
![]() @hongminhee洪 民憙 (Hong Minhee) shell 셸, 쉘도 헷갈리네요. 다른 얘기지만 일본어의 장음 표현도 헷갈립니다. 😂 サーバ、サーバー 같은 단어들이요. 😅
@hongminhee洪 民憙 (Hong Minhee) shell 셸, 쉘도 헷갈리네요. 다른 얘기지만 일본어의 장음 표현도 헷갈립니다. 😂 サーバ、サーバー 같은 단어들이요. 😅