사용경험에 있어서 전반적으로 Cursor랑 나랑 안맞는 것 같다. 차라리 쓸거면 Aider를 쓰고 말지라는 생각.....
Jaeyeol Lee
@kodingwarrior@hackers.pub · 690 following · 503 followers
Neovim Super villain. 풀스택 엔지니어 내지는 프로덕트 엔지니어라고 스스로를 소개하지만 사실상 잡부를 담당하는 사람. CLI 도구를 만드는 것에 관심이 많습니다.
Hackers' Pub에서는 자발적으로 바이럴을 담당하고 있는 사람. Hackers' Pub의 무궁무진한 발전 가능성을 믿습니다.
그 외에도 개발자 커뮤니티 생태계에 다양한 시도들을 합니다. 지금은 https://vim.kr / https://fedidev.kr 디스코드 운영 중
Blog
- kodingwarrior.github.io
mastodon
- @kodingwarrior@silicon.moe
Github
- @malkoG
RAG 마스터 : 랭체인으로 완성하는 LLM 서비스 - 멀티모달·그래프 RAG·에이전트·파인튜닝까지 (브라이스 유, 조경아, 박수진, 김재웅 (지은이) / 프리렉 / 2025-04-28 / 32,000원) https://feed.kodingwarrior.dev/r/HBSao7
http://www.aladin.co.kr/shop/wproduct.aspx?ItemId=361845185&partner=openAPI&start=api
파스타도~ 파면이다~
![]() @robin_makirobin 파로 시작해서 파면 ㄷㄷ
@robin_makirobin 파로 시작해서 파면 ㄷㄷ
진짜 이건 명 짤이다
VSCode 확장 중에 Vim 키맵을 지원하는 플러그인 vscode-vim을 지나가다 다들 보셨을 겁나다.
Vim 키맵을 지원한다는 것 만으로도 색다른(그리고 좀 더 생산성에 유의미한 변화를 주는) 개발경험을 누릴 수 있지만, VSCode에서 지원하는 기능(랭귀지서버 기능 포함)을 내가 원하는대로 키맵에 매핑할 수 있고 마우스를 거의 쓰지 않고도 오로지 개발에만 몰입이 가능하게 됩니다. Vim의 장점, VSCode의 장점 모두 누릴 수 있게 됩니다.
오늘 소개하는 영상은, vscode-vim을 어떻게 유용하게 사용할 수 있는지 소개하고 있습니다. 국내에 있는 자료 중에 이만큼 본격적으로 잘 소개해주는 자료는 없을겁니다 👀👀
https://youtu.be/oOLoE4pJQf4?si=R2zLyi02oamLnFWG
VSCode를 기반으로 하는 Cursor, Windsurf 등의 에디터에도 비슷하게 적용할 수 있으니 한번 참고해보면 좋을거에요!
조던 엘렌버그라는 수학자가 쓴 '틀리지 않는 법'이란 책이 있는데, 재밌고 읽어볼만하다.
그 책에서 컴퓨터가 수학자가 하던일을 할수 있게되면 어떡하냐에 대해 저자의 해결책을 제시하는데 원래 하던일을 컴퓨터한테 맡기고 수학자들은 더 고차원적인 일을 하면 된다고 한다. 한 10년 전에 읽었을때도 그냥 대책없고 나이브한 생각으로 보였다. 근데 요즘은 (실제로 어떻게 될지랑은 상관없이) 저런 나이브한 마음가짐을 일부러라도 가지고 일해야 뭐라도 해낼듯.
AI MVP를 넘어서: 실제로 필요한 것
------------------------------
- AI 제품을 만드는 대부분의 회사는 실험 단계에 갇혀 있으며 신뢰할 만한 시스템과 도구가 부족함
- 우리의 사례
- 올해 초, LLM 모델을 gpt-4o-2024-08-06에서 gpt-4o-2024-11-20로 업데이트함
- 핵심 프롬프트 테스트 통과율이 기존 100%에서 79%로 하락함
- 정작 Anthropic의 Sonnet 3.5가 95%…
------------------------------
https://news.hada.io/topic?id=20119&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
Hackers' Pub의 소스 코드 저장소를 제 개인 계정에서 hackers-pub 조직 계정으로 옮겼습니다.
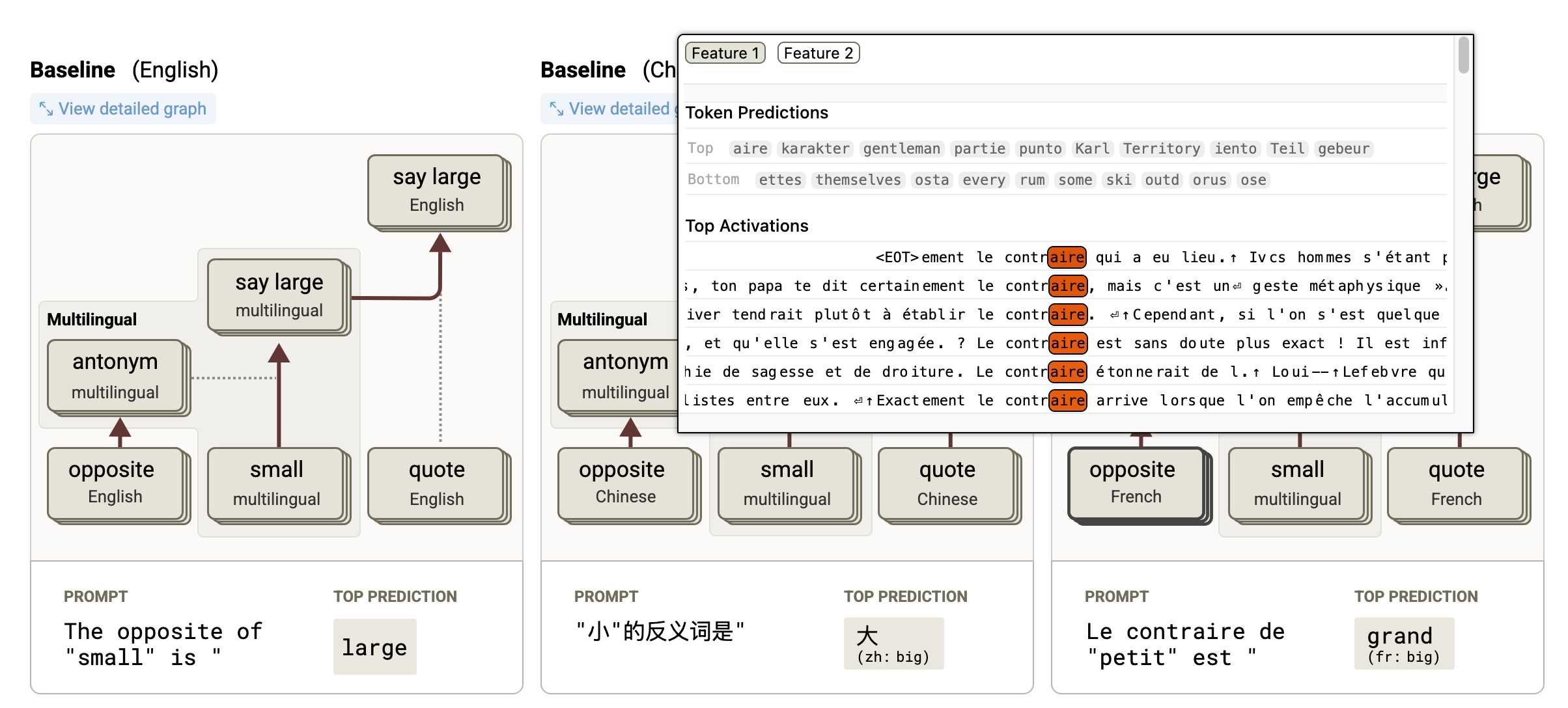
Two fascinating new papers on LLM interpretability from Anthropic
https://simonwillison.net/2025/Mar/27/tracing-the-thoughts-of-a-large-language-model/
Claude code를 잘 써보려고 이렇게 저렇게 해보는 중.
코드는 잘 찍어내는데… 가끔씩 삑사리를 내서 끝도없는 삽질하느라 크레딧만 쳐묵쳐묵해서 쳐다보고 있다가 끊어줘야한다.
내가 없어도 이 정도 할 수 있으면(시간당 $5정도) 쓸만한데… 계속 쳐다보고 있을거면… 그냥 클로드 웹(월 $20)이나 깃헙 코파일럿(월 $10)보다 나을 게 없다.
사실 휴먼 개발자도 비슷하다. 해보고 안되면 “적절한” 시점에 도움을 청해야하는데… “적절한”게 어렵다. 제대로 해보지도 않고 도움을 청해도 안되고, 안되는 걸 끝까지 붙잡고 있어도 안된다.
이 녀석에게 “적절함”을 어떻게 가르쳐야하나…
この「ハッカーズ・パブ」(Hackers' Pub)は、ハッカーたちが集まるネット上の場所であって、各自ブログも出来て、レスも出来て、掲示板みたいにも使えて、ユーザーの望みであればFediverseなる世界中の 変人 みんなのネットワークとも繋がりうる、言わばハッカーたちのための新しいツイッターみたいなサイトらしい。
ツイッターより優れた部分は何かというと、技術的に何時間も喋れそうだが、私が注目するのは、まずここの創立者および主任開発者である洪 民憙 (Hong Minhee)先生はイーロンなどよりかはずっとましな方で、頼れる方だということ。ユーザーの自由に関する彼の哲学、このサイトの設計思想などは信用できる。多分。なにしろ彼は今やFLOSS(Free/Libre/Open-Source Software)の開発を専業としておられるのだ。
なお、例えひょんな事で洪さんがイーロン並みに暴走する、由々しき事態でも、ここはツイッターみたいにはならないということ。この「ハッカーズ・パブ」はソースコードに限らず、プロトコルや作動原理も全部FLOSSなので。まあ洪さんの暴走なんてないでしょうけどね。
エンジニアとして生きてきた分、こういうサービスを運営する側の負担を大体把握しているので、自分ではやらないと思うし、ここが盛り上がったところで (盛り上げたところで) 自分の人生に役立つかというと、そうも言えない。が、「みんながTwitterとかFacebookとかInstagramなどを使っている」今の状態と比べれば、ハッカーズ・パブがもっと使われる未来の方が好ましいことに違いはない。そう考えると、洪さんの努力に感謝せざるをえない。
で、パブに日本語圏のユーザーをもっと招くのが創立者の方針というかご希望らしく、衝動的に参加してみる。これから機会あれば、日本語でも面白い話をここに残すのを目指してみる。自分日本語全然下手ですが。よろしく。
주변 신입 개발자들이 회사에서 잘려서 나도 불안함... {나, 만 22세, 인턴과파트타임경력8개월, 돈없음, 재학중}
![]() @z9mb1Jiwon 잘할 수 있습니다! 파이팅!
@z9mb1Jiwon 잘할 수 있습니다! 파이팅!
![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee ![]() @quadr최치선 아마 지금 로그인이나 초대장 보내는 API 같은 건 없을테니 먼저 로그인부터 구현하고 그 다음에 초대장 보내는 요청을 코드로 날리면 될 것 같아요.
@quadr최치선 아마 지금 로그인이나 초대장 보내는 API 같은 건 없을테니 먼저 로그인부터 구현하고 그 다음에 초대장 보내는 요청을 코드로 날리면 될 것 같아요.
오늘이 첫 번째 서울하스켈숲 워크샵이었을텐데 어땠을지 너무 궁금하다. 어디 후기 안 올라오려나⋯
RE: https://hackers.pub/@curry/0195d0ee-d8d2-7711-b550-b54cc1b5d599
![]() @curry박준규
@curry박준규 ![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee
앱스 스크립트 쓰면 매우 간단하게 됩니다.
form submt -> email은 저도 많이 쓰고있어요. 예전엔 수재[?]로 짰지만 요즘은 GPT나 Sonnet이 잘 짜주더군요 ㅎㅎ
연속철야일정만 아니었으면 신청하는건데 너무 아쉽다 ㅜㅜ
RE: https://hackers.pub/@curry/0195d0ee-d8d2-7711-b550-b54cc1b5d599
#neovim Development News
The 0.12 version will have customizable diff mode for changes within a line via `inline:` part of 'diffopt' option.
Also a new `DiffTextAdd` highlight group will be used for added text within a changed line.
PR (Vim patch):
- github.com/neovim/neovi...
vim-patch:9.1.{1243,1246} by z...
![]() @6aoi24aoi🏳🌈 さん、Hackers' Pubへようこそ!
@6aoi24aoi🏳🌈 さん、Hackers' Pubへようこそ!
![]() @tomorrowcho조내일 안녕하세요! 반갑습니다!
@tomorrowcho조내일 안녕하세요! 반갑습니다!
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @kodingwarriorJaeyeol Lee 해시태그는 ActivityPub의 어떤 개념에 대응되나요? 또는 그냥 별개인건가요?
@kodingwarriorJaeyeol Lee 해시태그는 ActivityPub의 어떤 개념에 대응되나요? 또는 그냥 별개인건가요?
@kyorlv김종근 안녕하세요! 반갑습니다!
@aqudi쿠디 안녕하세요! 반갑습니다!
AI한테 코딩을 왜 시킵니까? 팀원들한테 JIRA 이슈 배분하면 되는데... ㅠㅠ
Show HN: Mermaid Chart VS Code Plugin: Mermaid.js Diagrams in Visual Studio Code
Link: https://docs.mermaidchart.com/blog/posts/mermaid-chart-vs-code-plugin-create-and-edit-mermaid-js-diagrams-in-visual-studio-code
Discussion: https://news.ycombinator.com/item?id=43558517
아이패드로 원격 개발만 하겠다고 결심 했는데 code-server는 웹브라우저의 IME 버그가 너무 빈발해서 고통스럽고, 원격지가 맥인데 vnc클라가 딱히 멀쩡한게 안보인다. 결국 ssh로 하자! 라고 결심하고 다시 이맥스를 집었는데... 예전에 어떻게 설정했는지 전혀 모르겠다. 둠 이맥스를 한번 설정 해봤는데 따로 설치한 패키지가 껐다 켜면 로드가 안되어서 어찌 해야 할 지 모르겠다. 근데 스페이스맥스도 둠 이맥스도 다들 빔을 섞는게 기본이네...
【拡散希望】
Hackers' Pub(ハッカーズ・パブ)は現在開発中の、ソフトウェアエンジニアと技術愛好家の為のActivityPub対応ソーシャルネットワークです。現在は韓国語中心のコミュニティが形成されていますが、日本のエンジニアの方々にも参加していただきたいと考えています。
Hackers' Pubは短文の投稿[1]と長文の記事[2]の両方をサポートしています。日常的な会話や簡単な質問は短文投稿で、詳細な技術解説やチュートリアルなどは長文記事で表現できます。QiitaやZennのような技術ブログ機能と、MastodonやMisskeyのようなタイムライン機能を兼ね備えた一つのプラットフォームで、両方の利点を享受できます。何よりもActivityPubプロトコルに対応している為、Mastodon、Misskey、Akkoma等と連携可能です。(このアカウントもHackers' Pubから投稿しています!)
技術的な特徴として、拡張Markdownによるテーブル、脚注、警告ボックス、ダイアグラム、数式などの多様な記法をサポートし、構文ハイライト、行ハイライト、差分表示などの強力なコードブロック機能も備えています。また、様々な言語での投稿が可能で、将来的には自動翻訳機能も予定しています。
Hackers' PubはAGPL-3.0ライセンスの下で開発されているオープンソースプロジェクトです。コードの貢献や機能提案も歓迎しています。
現在はまだ開発段階のため招待制となっています。Hackers' Pubに興味がある方は、DMや返信でメールアドレスをお知らせいただければ、招待状をお送りします。技術コミュニティの一員として、ぜひご参加をお待ちしております。よろしくお願いいたします。
CSS는 과학처럼 생각해야한다 (꾸준글)
#해시태그 지원되나!?
해커스펍 친구를 소개합니다 줄여서 해친소
이러면 hurted cow로 읽힐 것 같다
F# 재밌어 보이네... 😇
F# 재밌어 보이네... 😇
![]() @pkgupdtpkg update 멀리서 보면 희극, 가까이서 보면 비극입니다… (뭐, 저도 엄청 많이 써 본 건 아니지만요.)
@pkgupdtpkg update 멀리서 보면 희극, 가까이서 보면 비극입니다… (뭐, 저도 엄청 많이 써 본 건 아니지만요.)
알림이 생겨서 보니, 놓친 답글들이 좀 있다는걸 깨달을 수 있었다 😂
@morealLee Dogeon 이젠 더더욱 SNS 같이 쓸 수 있는...!!
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
셸 언어는 때로 추하길 요구 받는다
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
이 글에서는 명령줄 인터페이스(CLI)를 지배하는 셸 언어의 독특한 설계 철학을 탐구하며, 셸 언어가 왜 때로는 "추함"을 받아들여야 하는지에 대한 이유를 설명합니다. Bash와 PowerShell을 비교하며, PowerShell이 가독성을 높이기 위해 장황해진 반면, Bash는 간결함을 유지하여 빠른 상호작용에 더 적합함을 지적합니다. 현대적인 셸인 Nushell이 이 균형을 맞추기 위해 노력하는 점을 언급하며, 셸 언어의 성공은 "아름다운 코드"와 "효율적인 상호작용" 사이의 균형에 달려 있음을 강조합니다. 마지막으로, 모든 도구는 사용 맥락에 맞게 설계되어야 한다는 더 넓은 소프트웨어 설계 원칙을 제시하며, 셸 언어의 맥락은 키보드와 사용자 사이의 빠른 대화임을 강조합니다. 이 글은 셸 언어 설계에 대한 흥미로운 통찰력을 제공하며, 소프트웨어 설계 시 맥락의 중요성을 일깨워 줍니다.
Read more →@capdoyeonlee이도연 안녕하세요! 반갑습니다!
무...무섭다....
@simp7pseudofake 안녕하세요! 반갑습니다!
지금 Hackers' Pub에는 Fresh 2.0 알파를 쓰고 있는데, 여러 가지 아쉬운 점이 많지만 그 중 하나가 아일랜드 컴포넌트로 콘텍스트가 전달이 안 된다는 것. 현재 아일랜드 컴포넌트에는 로캘 같은 정보를 일일히 프랍(prop)으로 넘겨줘야 한다…
RE: https://hackers.pub/@kodingwarrior/0195f94d-61f3-7cab-8a34-f2a8ab0f9a4a
일하기 싫어서 빈 망고 파일만 30분째 노려보는 중
![]() @pbzweihander쯔방
@pbzweihander쯔방 

 제프딘이 컴퓨터를 째려보면 OS가 움찔해서 프로그램이 완성된다 하는 밈이 생각나요
제프딘이 컴퓨터를 째려보면 OS가 움찔해서 프로그램이 완성된다 하는 밈이 생각나요
개인적으로 웬만한 경우에는 prop drilling하는 걸(깊더라도) 선호하는데, 마우스를 따라다니고(=도큐먼트 기준 마우스 좌표를 알아야 하고) 해당 컴포넌트에 대한 설명을 담은(=해당 컴포넌트가 받은 prop을 쓰는) 마우스오버 툴팁을 여기저기에 붙여야 할 경우(=여러 번 구현해야 함) createContext/useContext를 쓰는 게 말이 되는 것 같았다.
접근성 문제 때문에 마우스오버로 정보를 보여주는 것 자체를 어디서나 쓸 수는 없겠지만… 다른 데 써 먹을 수도 있으리라 생각함.
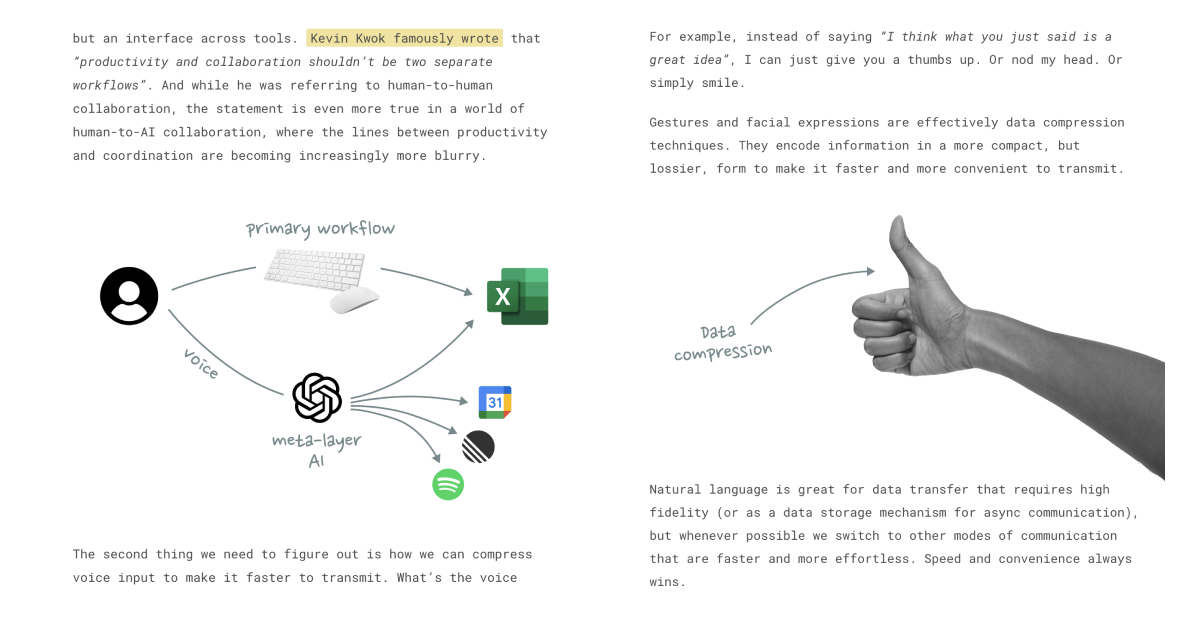
알렉사나 시리와 같은 음성 인터페이스가 성공하지 못한 이유에 대해 AI가 충분히 똑똑하지 않았기 때문이라고 말하곤 하지만, 핵심 문제는 출력의 퀄리티가 아니라 입력의 불편함이었다. "헤이 구글, 오늘 샌프란시스코 날씨는 어때?"와 같은 자연어 프롬프트는 홈 화면에서 날씨 앱을 터치하는 것보다 10배 더 걸린다. (매우 공감...)
대화형 인터페이스는 기존 워크플로우를 대체하는게 아니라 보완해야 한다. 키보드 워크플로우와 대화 워크플로우가 분리되어 스위칭을 반복해야 하는 방식이 아니라, 기존 작업을 멈추지 않고 AI와 대화하며 작업을 계속 할 수 있어야 한다는 것. https://julian.digital/2025/03/27/the-case-against-conversational-interfaces/
ㅋㅋㅋㅋㅋㅋㅋㅋ
역시 모든 것들은 직접 데여봐야 는다... React의 useContext가 뭐하려고 쓰는지 실감이 잘 안났었는데, prop drilling하지 않고 디펜던시를 주입하고 싶을때 유용한듯.
특히, 어떤 특정한 데이터를 다루는 복잡한 컴포넌트를 다룬다고 가정하면 요렇게 프로바이더에 넘겨주면 되고 하위 컴포넌트에서는 useContext에서 그 값을 가져오면 코드도 굉장히 깔끔해지게 되는 듯
<PostContext.Provider value={{ currentUser }}>
<Post.Title post={post} />
<Post.Comments>
{comments.map(comment =>
<Post.Comment comment={comment} />
)}
</Post.Comments>
<PostContext.Provider>이런 글도 있다.
https://testdouble.com/insights/react-context-for-dependency-injection-not-state-management
![]() @namihamnami 안녕하세요! 반갑습니다!
@namihamnami 안녕하세요! 반갑습니다!
oooh zed is working on agentic editing — I've been waiting for this a long time https://zed.dev/ai/agent (vs Roo Code in VSCode for example)
Show HN: A Chrome extension to give you back control over short-form videos
Link: https://chromewebstore.google.com/detail/seek-anywhere/opofkjlejjcjalcpaimnpmkmjlclgded
Discussion: https://news.ycombinator.com/item?id=43545641
오오 고스트 연동 신기해 오오
![]() Jaeyeol Lee shared the below article:
Jaeyeol Lee shared the below article:
킹켄 혼도리점(キング軒 本通店)의 즙 없는 탄탄멘
정진명의 굳이 써서 남기는 생각 @jm@guji.jjme.me
가게정보
상호: キング軒 本通店
주소: 広島県広島市中区本通8-7 しげとみビル 1F
방문한 날짜: 2025년 3월 20일
먹은 메뉴: 즙 없는 탄탄멘(汁なし担担麺)

검은 면기에 가는 면이 담겨 있고 후추, 다진 고기, 채썬 대파가 올라가 있다.
생각
즙 없는 탄탄멘이라는 것이 유행하다고 해서, 숙소 근처에 있는 가게에 가서 먹게 되었습니다.
가게에 들어가면 가게 전체에 나는 마라향(산초? 잘은 모르겠습니다.)에 압도됩니다. 조금 기다려서 서빙된 용기에서 면과 아주 적은 양의 국물을 잘 비벼 먹으면, 향에서 기대하게 되는 매운 맛은 강하지 않고, 강한 감칠맛이 올라옵니다. 매우리라는 기대를 배신당하는 점이 재미있고, 감칠맛이 좋습니다.
이 글을 쓰는 동안 맛과 향을 떠올리니 더 먹고 싶네요.
![]() @curry박준규 커헉;; 엄청나네요
@curry박준규 커헉;; 엄청나네요
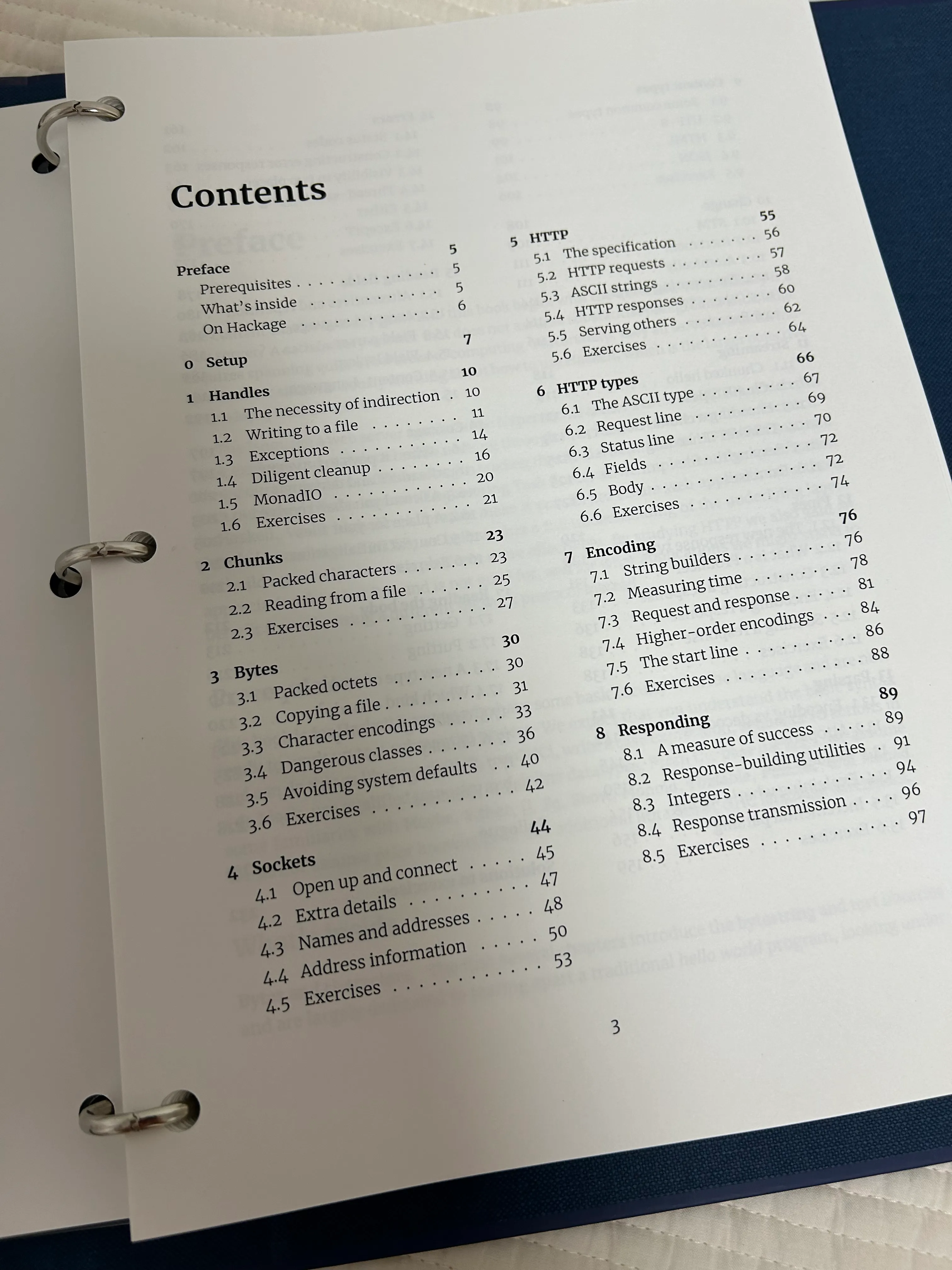
몇 년 전에 취미로 프로그래밍 책 제본을 했다. 인터넷에서 업체에 PDF 파일을 전달하면 제본해서 택배로 받았다. 그렇게 읽지도 않는 책은 쌓여만 갔다. 결국 몇 달 전에 하스켈 학교 모르는 분에게 한 권만 나눔하고 모두 버렸다.
그런데 프로그래밍 책은 펼쳐 놓고 노트북을 켜서 실습할 때가 많기 때문에 잘 펴져야 한다. 떡제본은 펼침성이 나빠서 불만이었고 여러 제본 방식을 알아보다가 바인더 형식을 써보기로 했다. 적당한 업체를 찾아서 첫 주문을 했는데 오늘 도착했다. 원래 표지 디자인을 직접 해서 업체에 PDF를 전달해야 하는데 하는 법도 모르고 시간도 없어서
“그냥 대충 알아서 해주세요.”
했는데⋯
너무 이쁘게 잘 뽑아 주셨다. 책등 문구 디자인도 알아서 센스 있게 해주셨는데 너무 마음에 든다. 과연 이 책은 끝까지 읽을 수 있을까!
![]() @curry박준규 와 저거 무슨 내용 다루는 책인가요
@curry박준규 와 저거 무슨 내용 다루는 책인가요