12月 6日 서울에서 開催되는 liftIO 2025에서 〈Optique: TypeScript에서 CLI 파서 컴비네이터를 만들어 보았다〉(假題)라는 主題로 發表를 하게 되었습니다. 아직 liftIO 2025 티켓은 팔고 있으니, 函數型 프로그래밍에 關心 있으신 분들의 많은 參與 바랍니다!
Lee Dogeon
@moreal@hackers.pub · 89 following · 80 followers
어느 한 개발자입니다.
GitHub
- @moreal
오늘 liftIO 2025에서 發表한 〈Optique: TypeScript의 타입 推論으로 CLI 有效性 檢査를 代替하기〉의 發表 資料를 共有합니다! 들어주신 모든 분들께 感謝 드립니다.
#rustlang hot take: We should rename .unwrap() to .or_panic(). (And .expect() to .or_panic_with().) "Unwrap" is a terrible name for the panicking function, especially since we also have things like .unwrap_or() and .unwrap_or_default() which never panic.
Lee Dogeon shared the below article:
자연어에서의 재귀와 카탈랑 수
구슬아이스크림 @icecream_mable@hackers.pub
이 글은 자료구조와 알고리즘에서 중요한 개념인 재귀가 자연어에서 어떻게 나타나는지, 특히 통사론적 관점에서 인간 언어 능력의 창조성을 보여주는지를 탐구합니다. 'X의 Y의 Z의...'와 같은 소유격 조사를 사용한 문장 확장을 통해 재귀의 개념을 설명하고, 이러한 재귀가 카탈랑 수와 연관되어 있음을 지적합니다. 영어 예시를 통해 전치사구의 추가가 문장의 중의성을 증가시키고, 구문 분석의 가능한 경우의 수가 카탈랑 수열을 따른다는 것을 보여줍니다. 생성 규칙을 통해 명사구를 재귀적으로 확장하면서 중의성 계수가 카탈랑 수와 동일하게 나타남을 설명합니다. 마지막으로, 자연어의 중의성 해소는 산술 표현식과 달리 확률에 의존하며, 이는 전산/심리언어학에서 중요한 연구 주제임을 강조합니다. 이 글은 재귀의 개념이 자연어에서 어떻게 복잡하게 작용하는지, 그리고 그 중의성을 이해하는 것이 왜 중요한지를 흥미롭게 제시합니다.
Read more →Lee Dogeon shared the below article:
"expression"은 "표현식"이 아니라 그냥 "식"
蛇崩 (じゃくずれ) @ja@hackers.pub
이 글은 프로그래밍 용어 "expression"을 "표현식"이 아닌 간결한 "식"으로 번역해야 한다고 주장합니다. 필자는 "expression"이 수학에서 유래되었으며, 수학에서는 이미 "식"으로 번역되어 사용되고 있음을 지적합니다. 또한, 프로그래머들이 "표현식"을 선호하는 이유로 사전적 정의와 초·중등 교육에서 비롯된 선입견을 들지만, 실제로는 "식"으로 번역해도 의미 전달에 전혀 문제가 없다고 강조합니다. 오히려 "표현식"은 "representation"의 번역어인 "표현"과 혼동될 수 있으며, "정규표현식"과 같이 불필요하게 긴 용어를 만들어낼 수 있다고 비판합니다. 결론적으로, 필자는 "expression"을 "식"으로 번역하는 것이 더 정확하고 간결하며, 전산학 용어의 일관성을 유지하는 데 도움이 된다고 주장하며, "정규식"이라는 간결한 용어 사용을 옹호합니다.
Read more →얼마 전 웹서핑을 하다가 우연찮게 현재 앤트로픽에서 엔지니어이자 연구원으로 근무하고 있는 Nelson Elhage가 쓴 Computers can be understood(=컴퓨터는 이해가능하다)라는 글을 봤습니다. 다 읽고나니 이 분 마인드가 제가 평소에 CS 공부할 때랑 너무 비슷해서 공감이 가고 아직 CS 뉴비인 저한텐 굉장히 도움이 되는 한편, 이 마인드가 어떠한 단점을 또한 가져다주는지 잘 얘기하는 것 같아 (사실 읽으면서 뜬끔하는 게 많았음) 저만 알기엔 아까워서 이렇게 번역해서 올려봅니다.
번역된 글을 보려면 여기로 이동해주세용.
혹시나 오역 및 CS 용어에 문제가 있다면 언제든 알려주시면 감사하겠습니다.
대만의 COSCUP, 벨기에의 FOSDEM에 이어, 국내에서도 개인 및 소규모 오픈 소스 프로젝트를 위한 FOSS for All 컨퍼런스가 드디어 열립니다! 🇰🇷
오는 11월 8일(토), 광운대학교에서 개최되며 저도 이번 행사에서 발표자로 참여하게 되었습니다.
🗣️ 발표 주제: “식탁보 프로젝트 다섯돌, 바뀐 것과 바뀌지 않은 것”
식탁보 프로젝트가 세상에 나온 지 벌써 5년이 되었네요. 처음엔 AI가 없던 시대에 시작했지만, 이제는 AI가 세상을 바꾸고 있고, 식탁보도 그 여정 위에 있습니다.
다섯 해 동안의 변화와, 여전히 지켜온 가치들에 대해 진솔하게 이야기 나누려 합니다.
오픈 소스, 기술, 그리고 커뮤니티를 사랑하는 분들이라면 꼭 한 번 참석해보세요!
👉 참가 신청: https://event-us.kr/fossforall/event/110400
현장에서 함께 이야기 나눌 수 있기를 바랍니다. 🙌
#FOSSforAll #OpenSource #식탁보프로젝트 #TableCloth #광운대학교 #Conference
최근 (오픈소스) 프로젝트 관련해서 종종 연락을 받고 있습니다. 대체로, 검토해보겠다던 기능이 추가되는데 왜이렇게 늦어지냐는 내용으로 추정됩니다.
추정인 이유는 건너서 들은 것도 있기 때문입니다.
제가 이 글을 올리는 이유는 상당히 험한 말도 나왔다는걸 전해 들었기 때문입니다.
저는 외부의 어떠한 보수도 받지 않고 혼자서 정규업무 외 시간에 제 프로젝트의 개선과 이슈사항을 해결하고 있습니다.
최근에 개인적 사유로 커밋 빈도가 줄었던 것은 맞지만 그럼에도 우선순위가 높은 작업은 너무 늦어지지 않도록 노력했습니다.
제 프로젝트로 구축 및 운영을 하시는 분들이 있다고 하니 늘 감사하게 생각합니다만, 저는 이 일을 보수를 받고 하지 않습니다.
혹여 답답하신 분이라면 깃허브에 올라와있는 제 프로젝트 내용물을 통채로 복사해서 전문 개발 업체에 커스터마이징을 맡기시길 바랍니다.
그렇게 나온 결과물에 대해선 독점권 행사도 무리없이 행사하실 수 있도록 적극적으로 돕겠습니다. 감사합니다.
마인크래프트 내에 레드스톤으로 물리적으로 언어모델을 만든 사람이 나타남... 그러니까 간단한 디지털 회로도 아니거 언어모델을 만듬 ㅋㅋㅋ 외부 언어모델을 연결한것이 아닙니다;; 말그대로 트랜스포머를 구축해놨던데 세상은 넓고 천재는 많다... www.youtube.com/watch?v=VaeI...
I built ChatGPT with Minecraft...
그렇습니다. 우울하지 않은 사람도 "우울할 때에는 상담하기"를 평소에 열심히 외워 둘 필요가 있습니다. 왜냐?
심리학에는 결핍의 덫(scarcity trap)이라는 개념이 있는데요. 사람은 시간이나 금전 등 어떤 자원이 결핍(scarce)되면, 심리적 압박을 받아 시야가 좁아집니다(tunnel vision). 이로 인해 올바른 결정과 실행을 못하게 됩니다. 그러면 자원의 결핍(scarcity)이 더 심해집니다.
이렇게 얘기하면 떠오르는 전형적인 예시가 있습니다. 열악한 노동 조건과 저임금에 시달리는 노동자가, 스트레스 때문에 퇴근 후 술이나 도박 등의 즉각적 쾌락에 돈과 시간과 건강을 다 탕진해 버리는 것이죠. 하지만, 높은 소득과 지위를 누리던 대기업 간부도 투신자살을 해서 충격을 주곤 합니다.
사람이 이 덫에 빠지게 되는 계기가 한두 가지가 아닙니다. 환경적 요인으로 인해 우울감이 발생하기도 하고, 반대로 우울감이 사회생활에 지장을 초래해 환경적 요인을 조성하기도 합니다. 그리고 어떤 식으로든 이 덫에 빠지면,
- 심리적 압박으로 시야가 좁아지고
- 그로 인해 어리석은 판단을 하게 되고
- 그 어리석은 판단으로 인해 더욱 궁지에 몰리고
- 심리적 압박이 더 커키고
- 더 어리석은 짓을 저지를 수가 있습니다.
이 악순환이 누적되면, 돈 많다는 사람들에게도, 똑똑하고 가방끈 길다는 사람들에게도, 얼마든지 비극이 일어나는 것입니다.
우울장애의 가장 큰 무서움이 이것입니다. 현대 사회가 개인에게 도움을 제공하는 모든 체계에는 전제가 있습니다. "개인이 적어도 이기적 동기는 잘 가지고 있을 것." 우울감이 지속되면 이 전제가 깨집니다. 스스로에게 이로운, 이기적인 판단조차 제대로 할 수 없게 됩니다.
그러니 "우울할 때에는 상담하기"를 기억합시다. 평소에 외워 두지 않으면, 우울할 때에 떠오르지 않습니다.
물론 한국은 우울장애에 대한 인지적 관점이 많이 부족한 사회입니다. 그러나 연락처 목록을 뒤져 보면 한두 명 정도는 믿고 이야기할 사람이 있을 것입니다.
주변 사람들을 못 믿겠다면, 일면식도 없는 전문가를 찾읍시다. 한국의 정신과 전문의나 상담심리사 등, 우울한 사람에게 도움을 줄 분들의 숙련도나 전문성은 뜻밖에도 전반적으로 뛰어난 편입니다. 믿고 도움을 청해 봅시다.
RE: https://gameguard.moe/notes/acyejg21pqcx00xl
역시 마니악한 주제로 라이트닝 토크하는 행사를 추가로 만들어야겠다
한동안 근황 공유를 못했네요... 내일 오프라인 모임에서 오랜만에 인사드릴게요! 밋업 소식 알려주신 ![]() @kodingwarriorJaeyeol Lee 감사합니당
@kodingwarriorJaeyeol Lee 감사합니당
In June, we announced HarfRust, a fully safe port of #HarfBuzz to Rust. At that time, HarfRust was 2x to 4x slower than HarfBuzz for a variety of benchmarks, so we have been working on addressing that.
Today, Chad Brokaw and I are pleased to present HarfRust 0.2.0, which is less than 25% slower than HarfBuzz, on both OpenType and AAT shaping benchmarks. We have also addressed all known correctness issues.
Charts:
https://docs.google.com/spreadsheets/d/1lyPPZHXIF8gE0Tpx7_IscwhwaZa4KOpdt7vnV0jQT9o/preview
Today is the new semester for ![]() @CMUDBCMU Database Group's Intro to Database Systems! We're going harder into material than ever before. Projects are more challenging but you can use LLMs to help. We also have 10min talks each Wed from leading DB companies. Follow from home/prison on YouTube: https://15445.courses.cs.cmu.edu/fall2025
@CMUDBCMU Database Group's Intro to Database Systems! We're going harder into material than ever before. Projects are more challenging but you can use LLMs to help. We also have 10min talks each Wed from leading DB companies. Follow from home/prison on YouTube: https://15445.courses.cs.cmu.edu/fall2025
Everything is available for free to non-CMU students:
• Lectures on YouTube: https://www.youtube.com/playlist?list=PLSE8ODhjZXjYMAgsGH-GtY5rJYZ6zjsd5
• Slides + Notes + Homeworks on course website.
• Project source code on GitHub: https://github.com/cmu-db/bustub
• Grading with Gradescope (see FAQ ➡️ https://15445.courses.cs.cmu.edu/fall2025/faq.html#q7)
Special thank you to our Affiliate companies for their support this academic year:
• ClickHouse
• DataStax
• dbt Labs
• Firebolt
• MotherDuck
• RelationalAI
• SingleStore
• SpiralDB
• PingCAP / TiDB
• Yellowbrick
• Yugabyte
Vim에 관심있는, 혹은 Vim을 사랑하는 여러분, 안녕하세요.
한국어권 Vim 사용자 모임 vim.kr입니다. 오늘은 vim.kr에서 공식적으로 주최하는 모임 소식을 전해드리려 합니다.
혹시 *빔교정학원 모임(vimrc)*을 들어보신 적 있으신가요? vimrc 밋업은 2019년과 2022년에 3년 간격으로 개최된 바 있는데, 2025년부터는 저희 vim.kr이 그 바통을 이어받아 공식적으로 진행하게 되었습니다.
지난 7월 2일, 기존 vimrc 밋업을 주최하셨던 박현우(lqez)님께 연락을 드렸고, 이어 7월 6일 첫 회의를 통해 vim.kr에서 본 행사를 이어가기로 확정하였습니다.
이번 vimrc 밋업은 이전과는 조금 다른 방식으로 준비되고 있습니다. 특정 연사자가 발표하는 자리가 아니라, 모든 참가자가 동등한 입장에서 자신이 Vim을 어떻게 활용하는지 경험과 노하우를 공유하는 자리를 지향합니다. 즉, 발표 중심의 형식보다 네트워킹과 상호 교류에 초점을 맞춘 밋업입니다.
행사 규모는 약 36명으로 계획 중이며, 일정은 11월 둘째 주에서 셋째 주 사이로 조율하고 있습니다. 현재 대관 장소도 검토 중이니, 혹시 행사 장소 후원에 관심 있는 분이 계시다면 연락 부탁드립니다.
행사 관련 최신 소식은 vim.kr 디스코드를 통해 안내드릴 예정입니다.
많은 관심과 참여 부탁드립니다. 감사합니다.
단문(Note)과 긴 게시글(Article) 모두에서 Markdown을 지원할 뿐만 아니라 구문강조와 TeX 수식을 지원한다는 점에서 Hackers' Pub은 연합우주에서 가장 소프트웨어 프로그래머가 쓰기에 적합한 플랫폼이라고 자부합니다.
Open source projects I'm currently maintaining:
- Fedify, an ActivityPub server framework for TypeScript
- Hollo, an ActivityPub-enabled single-user microblogging software
- BotKit, an ActivityPub bot framework for TypeScript
- LogTape, a modern logging library for TypeScript
- Upyo, a simple and modern email sending library for TypeScript
- Optique, a type-safe combinatorial CLI parser for TypeScript
Lee Dogeon shared the below article:
Optique: 타입 안전한 CLI 파서 컴비네이터
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
이 글에서는 Haskell의 `optparse-applicative`와 TypeScript의 Zod에서 영감을 받아 제작된 새로운 CLI 파서 라이브러리인 Optique를 소개합니다. Optique는 파서 컴비네이터를 활용하여 CLI의 구조를 레고 블록처럼 조립할 수 있게 해줍니다. `option()`, `optional()`, `multiple()`, `or()`, `object()`, `constant()`, `command()`, `argument()` 등의 다양한 파서와 컴비네이터를 통해 복잡한 CLI 구조를 유연하게 정의할 수 있습니다. 특히, `or()`와 `object()` 컴비네이터를 사용하여 상호 배타적인 옵션이나 서브커맨드를 쉽게 구현하는 방법을 예제를 통해 설명합니다. Optique는 단순한 CLI 파서 역할에 집중하고 있어 모든 기능을 제공하지는 않지만, 복잡한 CLI 구조를 표현하는 데 유용하며, 소개 문서와 튜토리얼을 통해 더 자세한 내용을 확인할 수 있습니다.
Read more →안녕하세요 해커스펍 여러분~ 병원에서 개발하는 사람입니다. 잘 부탁 드려요~
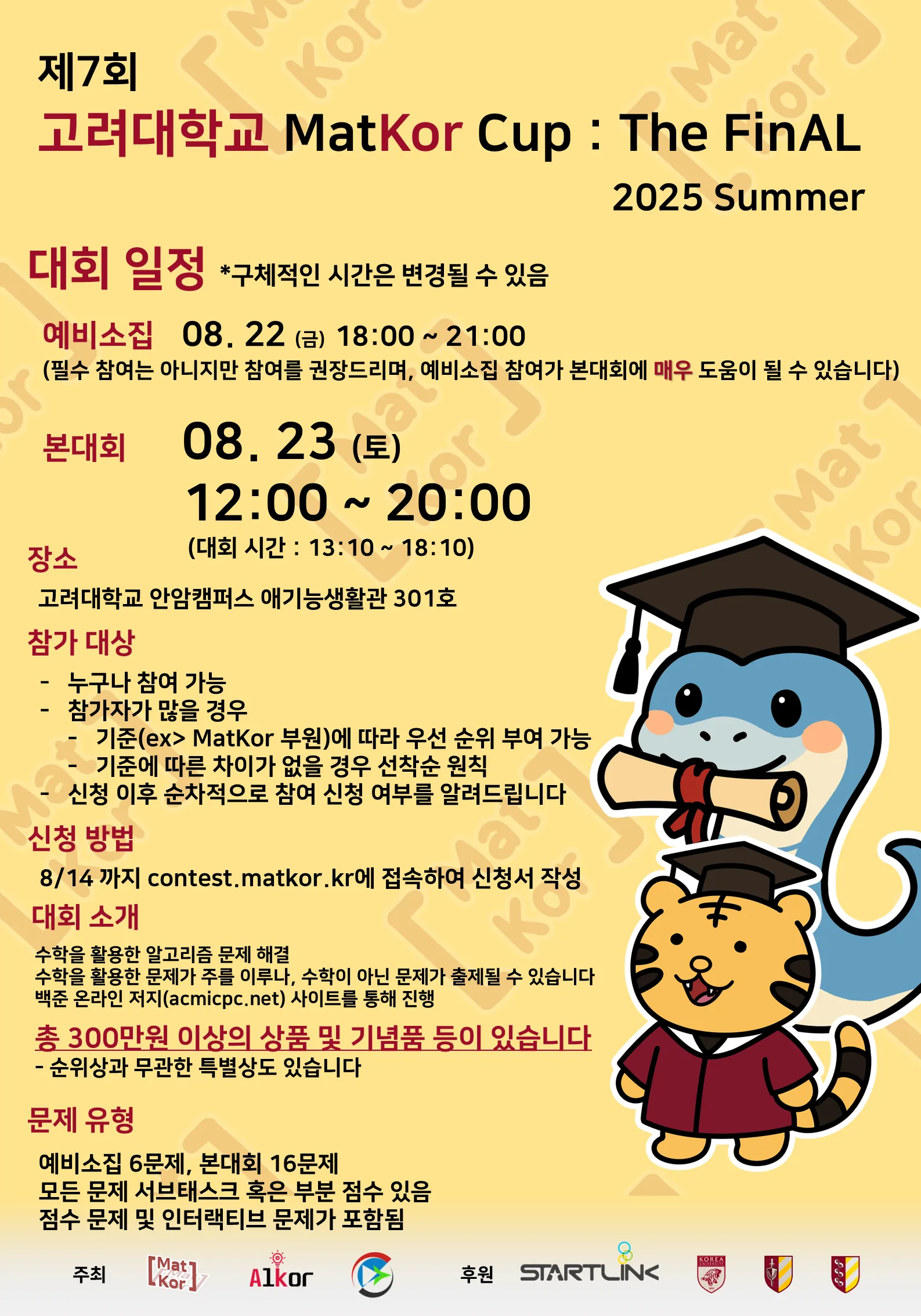
고려대학교 소속 동아리 MatKor, AlKor, ALPS 주관으로 열리는 프로그래밍 대회인 MatKor Cup이 드디어 마지막을 맞이합니다!
📅 대회 개요
-
예비소집: 8/22 (금) 19:00 ~ 21:00
https://www.acmicpc.net/contest/view/1534 -
본대회: 8/23 (토) 13:00 ~ 18:00
https://www.acmicpc.net/contest/view/1537 -
후원: Startlink, 고려대학교
🏅 솔브드 뱃지 & 배경 해금 조건 (예정, 변동 가능)
- 🎖 뱃지: 예비소집 + 본대회 7점 이상
- 🖼 배경: 예비소집 + 본대회 77점 이상
많은 참여 부탁드립니다 🙌
오늘과 내일 PyCon KR 2025에서 해커스펍 부스 도우미로 나와있습니다! 파이콘 오신 분들 많이 들러주세요 :)
Lee Dogeon shared the below article:
파서 콤비네이터: 하스켈 초보자를 위한 파싱
박준규 @curry@hackers.pub
이 글은 하스켈 초보자를 위한 파서 컴비네이터에 대한 입문 튜토리얼입니다. 파싱은 프로그래밍에서 흔히 발생하는 작업이지만, 정규 표현식이나 문자열 조작만으로는 복잡한 형식을 다루기 어렵습니다. 저자는 `Text.ParserCombinators.ReadP` 라이브러리를 사용하여 파서 컴비네이터를 소개하고, 이를 통해 더 읽기 쉽고 유지보수가 용이한 파서를 작성할 수 있음을 보여줍니다. METAR 보고서 파싱 예제를 통해 `satisfy`, `many1`, `<|>`, `option` 등의 기본적인 파서 콤비네이터 함수를 설명하고, 펑터와 모나드의 개념을 활용하여 파서를 구성하는 방법을 안내합니다. 또한, 파싱된 데이터의 유효성을 검사하고, 결과를 더 의미 있는 데이터 타입으로 변환하는 방법을 제시합니다. 이 튜토리얼을 통해 독자는 파서 컴비네이터의 기본 원리를 이해하고, 실제 데이터 파싱 작업에 적용할 수 있는 능력을 얻게 됩니다. 마지막으로, 저자는 독자들에게 배운 내용을 바탕으로 전체 METAR 보고서를 파싱하는 라이브러리를 만들어 Hackage에 제출해 볼 것을 권장하며, 파서가 없는 데이터를 만났을 때 `ReadP`를 자신 있게 사용할 수 있기를 바랍니다.
Read more →오픈소스 처음 했을 때는 문서 기여를 해도 되는건지 긴가민가 했었는데, 시간이 지나서 생각해보니
- 방심하면 순식간에 outdated 됨
- 아무튼 결국 누군가는 해야 함
같은 이유 때문에 아주 중요한 기여인거 같음
‘앞/전’과 ‘뒤/후’의 비대칭성은 한국어 학습자들에게 지옥을 선사할 것이다.
참고로 이거 다 국립국어원의 잘못이 아니라 한국어의 잘못임. 이건 표준국어대사전이 그냥 현실을 반영했을 뿐이다. 즉 이 글을 읽고 있는 당신도 0.000001% 정도 잘못이 있다.
- ‘앞일’은 미래인데(예: 앞일을 예측하다), ‘뒷일’도 미래다(예: 뒷일을 부탁하네). 맞죠?
- 마찬가지로, ‘앞길’은 미래다(예: 앞길이 창창한 젊은이). 그런데 ‘뒷길’도 미래다(예: 자식의 뒷길을 생각하면 걱정이 앞선다).
- ‘뒷날’도 미래고(예: 우리는 뒷날 또 만나게 되었다), ‘훗날’도 미래다(예: 훗날을 기약하다). 그런데 ‘앞날’도 미래다(예: 앞날이 창창하다). 희한하게 ‘전날’만 과거이다.
- 그런데 ‘앞날’은 간혹 과거를 가리킬 수도 있다(예: 일찍이 앞날의 폭군은 있었고…).
- 관형사형에 ‘뒤’나 ‘후’를 붙여서 시점을 나타낼 수 있다(예: “고친 뒤의 모습” 또는 “고친 후의 모습”). 그런데 반대로 하려면 관형사형이 아니라 명사형을 써야 한다(예: “고치기 전의 모습”). 그리고, ‘전’만 쓸 수 있다. ‘앞’은 여기서 아예 쓸 수 없다.
- ‘후일’은 미래의 아무 날이나 다 가리키며, 특정한 날을 가리킬 수 없다. 반면 ‘전일’은 직전, 즉 인접한 과거의 1일만 가리킨다.
- 그런데 또 ‘전날’은 인접한 과거의 1일을 가리킬 수도 있고, 과거의 아무 날을 가리킬 수도 있다.
- 그런데 또 ‘훗날’은 미래의 아무 날을 뜻하며, 인접한 미래의 1일을 가리킬 수 없다.
- ‘전년’과 ‘후년’은 각각 과거의 아무 해, 또는 미래의 아무 해를 가리킬 수 있다. 대, 대칭인가?!
- 하지만 특정한 해를 가리키는 경우, ‘전년’은 인접한 과거의 해를 가리킨다. 반면 ‘후년’은 ‘올해의 다음다음 해’이다.
- …뭐라고? 왜냐하면 미래의 해들은 순서대로 ‘내년’-‘후년’-‘내후년’이기 때문이다. 책상 엎어버리고 싶죠?
- 참고로 ‘내후년’은 동음이의어이다. 올해가 2025년이라면 내후년은 2027년을 가리킬 수도 있고 2028년을 가리킬 수도 있다. (이게 언어냐?)
- ‘후년’이 ‘올해의 다음다음 해’가 되는 이 원리는 오직 ‘년’에만 적용된다. 예를 들어 ‘후일’, ‘후주’, ‘후월’ 등에는 그런 의미가 없다.
- ‘후일’은 미래의 아무 날이다. 하지만 ‘후주’와 ‘후월’은 인접한 미래의 것 하나만 가리킨다.
- ‘전년’은 인접한 과거의 해이지만, 과거의 모든 해를 다 가리킬 수도 있다(예: 우리는 전년의 기록들을 검토하여 그 사람의 행적을 조사해 보기로 했다).
- 반면 ‘전일’, ‘전주’, ‘전월’은 오직 인접한 과거의 하나만 가리킬 수 있다.
- ‘전달’과 ‘훗달’도 비대칭이다.
도대체 이걸 어떻게 배워서 쓰라는 것인지. 생각해 보면 나도 실제로 이렇게 쓰고 있다는 것도 기가 찬다.
그밖에:
- ‘지난날’에는 특정한 날을 가리키는 뜻이 전혀 없다. 반면 ‘지난주’, ‘지난달’, ‘지난해’는 모두 과거의 인접한 하나만 가리킨다.
- ‘다음 날’과 ‘다음날’은 의미가 완전히 다르다. ‘다음날’은 ‘정하여지지 아니한 미래의 어떤 날’이다. 따라서 인접한 미래의 1일을 가리킬 때에는 ‘다음 날’만 쓸 수 있다. (도저히 못 외우시겠으면 그냥 ‘이튿날’로 피신하시라…)
이번에 FFmpeg의 어셈블리 학습 자료를 번역 중인데 이제 1강 끝냈다. 마음 같아선 인공지능에 모든걸 맡기고 싶지만 번역된 문장이 너무 어색해서 쓸 수가 없었음. https://github.com/FFmpeg/asm-lessons/pull/24
To everyone in the Fediverse,
I'm syuilo, the creator of Misskey.
Please consider supporting Misskey — a completely free and open-source software!
Misskey is not a business venture; it's developed by a small group of dedicated volunteers, and our funding is very limited.
I believe that for the health and diversity of the Fediverse, it's important to have not only a few dominant platforms but also smaller projects like Misskey.
(Imagine a world where the only web browser is Chrome — what would that be like?)
In order to continue the development of Misskey and to further improve its compatibility with the broader Fediverse, your support would be greatly appreciated.
You can support us via:
- Patreon
- GitHub Sponsors
- PayPal
👉 Misskey Repository
Thank you all for your support!
발음하기 좀 더 쉽도록 변화를 주면, Hackett이라고도 부를 수 있을 것 같아요. 사람 이름이기도 하고 옷 브랜드 이름이기도 한 이름입니다
RedBase라고 혹시 아시나요. Stanford에서 교육용으로 학생들이 직접 만들게끔 하는 DBMS인데요, 이걸 Python 버전으로 만들어보고 있습니다. 이름하야 BlueBase. 완성되면 과제용 구현부만 비워둔채로 공유할게요. 많은 기대 바람(?)
Hackers' Pub의 로고 디자인이 완료되었습니다! 디자인은 박은지 님(@murinono무리노노)께서 해주셨습니다.
연합우주라는 콘셉트에 맞게 고양이의 입 주변을 별 모양으로, 목 아래에도 고리(orbital ring) 모양으로 디자인했습니다. 고양이를 고른 이유는 소프트웨어 프로그래머 커뮤니티에서 다른 동물보다 유독 고양이가 사랑 받기 때문이기도 하고, 고양이가 호기심이 강하기 때문이기도 합니다.
로고 디자인은 CC-BY-SA 4.0 라이선스로 배포됩니다.
여러분..... 티켓 2장 더 마련되어서... 이 이벤트 8월 5일까지 연장합니다!!!!!!!
https://social.silicon.moe/@kodingwarrior/114872886061514921
참고로 전면 개편 중인 Hackers' Pub 프런트엔드도 SolidStart 기반입니다!
사랑하는 연합우주 가좍 여러분..
전할 말씀이 있습니다...
한국 연합우주 개발자 모임(https://fedidev.kr)이 파이콘 한국 2025에 커뮤니티 후원을 하게 되었는데요. 이를 통해 총 세 분께 이벤트로 파이콘 한국 2025 티켓을 드릴 수 있게 되었습니다..
파이콘 한국 2025에 참가하고 싶은 분들은!!! 이벤트에 응모해주시면 됩니다!!
[응모 자격]
연합우주 누구나
[응모 기한]
7월 27일 (일) 자정까지
[응모 방법]
이 글에 멘션으로 본인이 만든 페디버스 앱 자랑하기
개인이 사이드 프로젝트로 만든 mastodon/misskey/pixelfed 등등등 클라이언트,
액티비티펍 서비스의 API를 활용한 프로젝트(ex. quesdon)
액티비티펍 연동 라이브러리
등등등 어떤 것이든 좋습니다!!
--
응모하신 분 중 세 분을 선정하여 파이콘 한국 2025 티켓을 드리도록 하겠습니다.
많은 관심 부탁드려요~~
한국 연합우주 개발자 모임 파이콘 한국 2025 이벤트 당첨자 안내
지원해주신 분들께 너무 감사합니다. 당첨자는 다음과 같습니다.
* @2chanhaeng 이찬행님
* 링크 : https://hackers.pub/@2chanhaeng/01984aa5-bd38-7efc-8377-066bc03543c6
* @gaebalgom 개발곰님
* 링크 : https://yuri.garden/notes/aaow7kzbu8
당첨자 두 분 께서는 파이콘 한국 2025 티켓 전달을 위해, 제게 DM으로 다음 네 가지 정보를 보내주시기 바랍니다!
* 소속
* 성함
* 이메일
* 연락처
감사합니다.
저는 ActivityPub 인스턴스 운영을 쉽게 해주는 프레임워크 Fedify 의 CLI 툴에 Webfinger 를 손쉽게 조회할 수 있는 fedify webfinger 커멘드를 구현했어요! https://github.com/fedify-dev/fedify/pull/278
저는 ActivityPub 인스턴스 운영을 쉽게 해주는 프레임워크 Fedify 의 CLI 툴에 Webfinger 를 손쉽게 조회할 수 있는 fedify webfinger 커멘드를 구현했어요! https://github.com/fedify-dev/fedify/pull/278
hackers.pub
Link author: 초무@2chanhaeng@hackers.pub
안녕하세요! 현재 컴퓨터공학과 학부 2학년 재학중인 새내기입니다.
PLT, Lexer 등에 관심이 많습니다. Emulation, VM 기술 등도 관심이 많습니다. 아직 주 전공 분야를 정하진 못했지만 넓게 두루두루 좋아합니다.
올드 레트로 기술들 또한 좋아합니다.
Go와 .NET 언어 일부를 주력으로 삼고 있으며 F# 을 학습하려고 공부 중입니다.
현재는 취미와 흥미 위주의 프로젝트를 주로 진행 중입니다. 감사합니다!
안녕하세요! 현재 컴퓨터공학과 학부 2학년 재학중인 새내기입니다.
PLT, Lexer 등에 관심이 많습니다. Emulation, VM 기술 등도 관심이 많습니다. 아직 주 전공 분야를 정하진 못했지만 넓게 두루두루 좋아합니다.
올드 레트로 기술들 또한 좋아합니다.
Go와 .NET 언어 일부를 주력으로 삼고 있으며 F# 을 학습하려고 공부 중입니다.
현재는 취미와 흥미 위주의 프로젝트를 주로 진행 중입니다. 감사합니다!
https://www.linkedin.com/in/jae-yeol-lee-78131879/
11월 맞춰서 구직활동 시동 거는김에 링크드인 여기에도 올려봅니다. 링크드인 일촌하실분 컴컴
아래 npm 패키지에서 악성코드가 발견되었다고 하네요. 최근에 있었던 npm을 사칭한 피싱 메일로 인해 보안토큰을 탈취당하신 듯...
eslint-config-prettier: 8.10.1, 9.1.1, 10.1.6, 10.1.7
eslint-plugin-prettier: 4.2.2, 4.2.3
synckit: 0.11.9
@ pkgr/core: 0.2.8
napi-postinstall: 0.3.1
Active Supply Chain Attack: npm Phishing Campaign Leads to Prettier Tooling Packages Compromise - https://socket.dev/blog/npm-phishing-campaign-leads-to-prettier-tooling-packages-compromise
1년 반 만에 글을 썼다. 웹이 복잡해진 과정을 간략히 되돌아보고, 웹을 지탱해온 하이퍼미디어라는 개념이 얼마나 강력한 힘을 가졌는지 짚어보았다. https://parksb.github.io/article/43.html
Lee Dogeon shared the below article:
하스켈 편지
박준규 @curry@hackers.pub
이메일 교환을 요약하면, 한국의 취미 프로그래머 박준규 님이 Haskell에 대한 관심을 표현하며 NRAO의 다니엘 님에게 연락을 시작합니다. 다니엘 님은 Haskell 경험과 NRAO에서의 Haskell 프로젝트(antioch)를 공유하며, 박준규 님의 Haskell 학습 경험과 프로젝트에 대한 질문을 던집니다. 박준규 님은 자신이 관리하는 Hackage 패키지와 Protohackers 문제 풀이 경험을 공유하고, 다니엘 님은 이에 대한 격려와 함께 Typeclassopedia와 free monad를 추천합니다. 이 대화는 Haskell에 대한 열정과 지식을 공유하며, 서로에게 영감을 주는 긍정적인 교류를 보여줍니다. 다니엘 님은 박준규 님에게 Haskell 관련 질문을 언제든지 환영하며, 이 대화를 자유롭게 공유해도 좋다고 허락합니다.
Read more →Lee Dogeon shared the below article:
청개구리 스택 찬가
洪 民憙 (Hong Minhee) @hongminhee@hackers.pub
이 글은 저자가 기술 스택을 선택할 때 주류를 따르지 않고 대안적인 기술을 선택하는 경향, 즉 "청개구리 스택"을 추구하는 경험을 공유합니다. 청개구리 스택은 사용자가 적어 문제 해결에 어려움이 있을 수 있지만, 기술에 대한 깊이 있는 이해와 오픈 소스 기여 기회를 제공합니다. 또한, 후발주자로서 대안적인 설계를 통해 정석 스택보다 나은 이해를 제공할 수 있습니다. 여러 부품을 직접 조립하는 과정은 번거롭지만 각 기술에 대한 깊은 이해를 얻을 수 있게 합니다. 저자는 오늘의 정석 스택도 과거에는 청개구리 스택이었을 수 있음을 지적하며, LLM 시대에도 청개구리 스택이 주는 배움의 기회는 여전할 것이라고 주장합니다. Stack Overflow에 답이 없는 길을 걸으며 얻는 깨달음은 온전히 자신의 것이 될 것이라는 메시지를 전달하며, 독자들에게도 주체적인 기술 선택과 도전을 권장합니다.
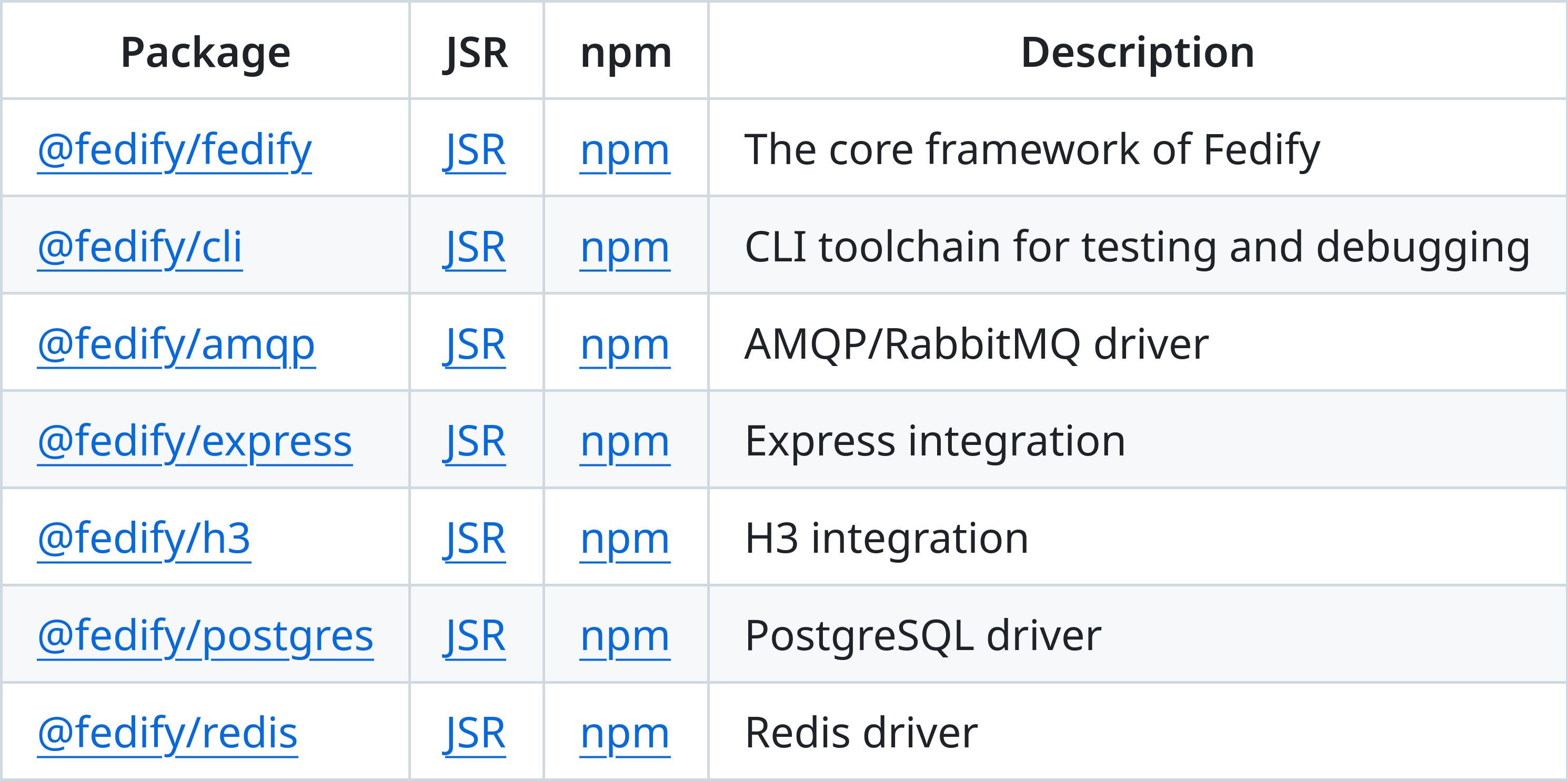
Read more →#Fedify has moved to a monorepo structure with unified versioning across all packages (@fedify/fedify, @fedify/cli, database adapters & framework integrations).
All packages now release together, making dependency management much simpler!
I think the @fedifyFedify: ActivityPub server framework project has now reached full maturity. What this means is that all the low-hanging fruit has been addressed, and only the difficult problems remain. 😂
내일(7월 1일) 개인 용무로 잠시 제주를 벗어나 서울에 이틀간 머물 예정인데요, 이날 5시 이후부터 여유 시간이 많아 만나서 이야기 나눌 분을 찾습니다.
자기소개 - 블로그 소개 및 Gravatar 프로필 참고
- 10여 년 전부터 웹 프로그래밍을 생산성과 취미로 즐겨하고 있는 컴퓨터 전공 4학년 학부생입니다.
- 이번 1학기에 졸업 요건을 대부분 만족하여 프런트엔드 개발 직군으로 구직 활동을 시작했습니다.
Hackers Pub은 개발자를 위한 블로깅 플랫폼이면서 SNS기능이 탑재된 흥미로운 서비스이지만, ActivityPub 프로토콜을 지원하여 Mastodon/Misskey/Thread 등의 SNS를 구독할 수 있는 연합우주 소프트웨어이기도 합니다.
연합우주 소프트웨어가 정확히 어떤 것인지 간단하게나마 파악할 수 있게 슬라이드로 정리해봤습니다. (해커스펍에 오지 않은 분들에게만 미공개)
기술적으로 어떤 물건인지 궁금하시다면 ![]() @hongminhee洪 民憙 (Hong Minhee) 님이 쓰신 글도 한번 읽어보시는 것도 좋습니다.
@hongminhee洪 民憙 (Hong Minhee) 님이 쓰신 글도 한번 읽어보시는 것도 좋습니다.
막상 들어왔는데 어떤 계정을 팔로할지 모르겠다구요? 이 글도 참고할만할지도 모르겠네요.
해커스펍 온보딩 시각화자료도 준비해볼까 생각중이긴 한데, 뭐 암튼 적응에 도움되기를 바랍니다.
오픈소스 프로젝트에 여러분의 gemini cli(등등)의 무료 사용량을 기여하세요
오픈소스 소프트웨어라는 소프트웨어 개발 방법은 그동안 대성공을 거두어 오고 있습니다. 여기에는 여러 요인이 있지만, 중요한 요인 중 하나는 이것입니다. 상업 소프트웨어든 오픈소스 소프트웨어든 공평하게 프로그래머의 시간을 들인 만큼 개발된다는 것이지요. 능력 있는 소프트웨어 개발자가 시간을 기여하면 오픈소스 소프트웨어는 상업 소프트웨어만큼이나 빠르게 성장할 수 있었습니다.
하지만 AI 프로그래밍의 시대가 빠르게 다가오고 있습니다. 앞으로 소프트웨어 개발은 프로그래머의 시간만으로 개발되지 않습니다. 상업소프트웨어는 AI 프로그래밍을 적극적으로 사용하여 이전과 다른 생산성으로 개발되기 시작할 것입니다. 상업 소프트웨어와 달리 오픈소스 소프트웨어는 언제나 그럴 수는 없습니다. 프로젝트의 성장과 유지를 위해 훌륭한 프로그래머들의 시간을 들이는 것을 넘어서, 훌륭한 프로그래머들이 시간에 더해 비용까지 들여야 한다면요.
상업 소프트웨어와 오픈소스 소프트웨어 사이의 불균등한 생산성의 시대가 코앞까지 다가오고 있습니다.
새로운 기여자 확보의 문제
문제는 여기서 그치지 않습니다. 오픈소스 프로젝트는 새 기여자를 얻기 더 힘들어져가고 있습니다. 왜냐하면 이제 'good first issue'라는 것은 의미가 없기 때문입니다. 그 정도로 쉬운 일은 새로운 기여자 대신 로봇이 해결할 가능성이 높고, 그 로봇은 새로운 기여자의 로봇일 수도 있습니다. 결국 AI 프로그래밍으로 기여하는 새 기여자는 이 프로젝트에 대해 거의 배우지 못하게 됩니다.
전통적인 오픈소스 생태계에서 'good first issue'는 단순히 쉬운 문제를 해결하는 것이 아니었습니다. 새로운 기여자가 프로젝트의 코드베이스를 이해하고, 개발 프로세스를 익히며, 커뮤니티와 소통하는 법을 배우는 학습 과정이었습니다. 하지만 AI가 이런 단순한 작업들을 대신 처리하게 되면, 새로운 기여자들은 진입 기회를 잃게 됩니다.
AI 프로그래밍의 현재 위치
AI 프로그래밍은 완벽하지 않습니다. 숙련된 전문가가 숙련된 도메인에서 작업하는 것만큼 잘하지는 못합니다. 하지만 비숙련된 프로그래머가 처음 보는 프로젝트에서 작업하는 것보다는 잘할 때가 많습니다.
그러나 많은 오픈소스 소프트웨어는 바로 이런 비숙련 기여가 성장의 한 축을 차지합니다. 처음 프로젝트에 참여하는 개발자들의 작은 기여들이 모여 거대한 프로젝트가 됩니다. 그리고 이런 비숙련 기여의 일부는 손쉽게 AI가 대체할 수 있는 기여입니다.
다행히도 지금은 AI 프로그래밍의 초창기입니다. Gemini CLI가 무료 사용량을 제공하듯이, 앞으로 여러 회사들이 비슷한 기회를 제공할 것입니다. Claude, ChatGPT, Copilot 등 다양한 AI 도구들이 개인 사용자에게 무료 크레딧을 제공하고 있습니다.
이것은 오픈소스 프로젝트에 기여할 새로운 기회로 삼을 수 있을까요?
주의: 이 글은 아무 프로젝트에나 방문해서 AI로 적당한 코드를 생성한 다음 패치를 보내라는 뜻이 아닙니다.
AI 프로그래밍은 (아직은) 마법이 아닙니다. "이 프로젝트를 겁나 멋지게 만들 기능을 추가해주세요"라고 한다고 해서 그런 패치가 나오는 식으로는 동작하지 않습니다.
이상적인 경우: AI 친화적 프로젝트
가장 좋은 방법은 프로젝트가 AI 친화적으로 준비되는 것입니다. 바로 작업할 수 있을 만큼 잘 정의된 이슈들이 있는 프로젝트라면, "nnn 번 이슈에 대해 작업해 주세요"라는 요청만으로도 누구나 기여할 수 있을 것입니다.
하지만 (적어도 아직은) 그런 프로젝트가 많지는 않을 것입니다.
현실적인 접근: AI가 잘하는 일들에 집중
대신 AI는 인간과 비대칭적으로 잘하는 기능이 있습니다.
이를테면 이슈에 minimal reproducible case가 보고되어 있지만 아직 구체적으로 발생하는 원인이 밝혀져 있지 않은 경우를 생각해봅시다. 버그를 고치는 사람이 해야하는 지루한 작업 가운데 하나는, 이 문제를 어떻게 수정할지를 생각하기에 앞서 이 문제가 어디서 발생하는지 찾는 것입니다. 디버거를 써야 할 수도 있고, 코드에 많은 trace log를 남겨야 할 수도 있습니다.
하지만 AI 코딩 에이전트는 테스트가 재현 가능하기만 하다면, 문제를 발생시키는 정확한 줄을 찾아내는 데 탁월합니다. 지치지 않고 정석적인 지루한 방법으로 꾸준히 로그를 추가하고 테스트를 다시 실행하면서 문제를 찾아내거든요.
어쩌면 문제의 원인이 아주 단순해서, 문제를 바로 수정할 수 있을지도 모릅니다! 그렇다면 패치를 제출해도 좋겠지요. 하지만 바로 수정하기까지는 어렵더라도 괜찮습니다. 버그 리포트와 실제 코드의 문제를 매핑하는 것은 그 자체로 지루하고 시간이 걸리는 일입니다. 이것을 대신하는 것으로도 큰 작업을 대신하는 것입니다.
주의: 모든 프로젝트가 AI 기여를 환영할 리는 없습니다. 충분히 유용하게 다듬어지지 못한 유형의 AI 기여는 스팸처럼 느껴질 가능성이 있음을 유의해야 합니다.
미래
사실 누구나 자기 라이브러리를 뚝딱 만들어낼 수 있게 되었다는 점에서 오픈소스 프로젝트에 참여하는 사람들의 동기와 기여 방식 자체가 크게 뒤바뀔 가능성이 높습니다.
AI 프로그래밍을 누구나 거의 무료로 사용할 수 있는 시대가 올까요? 아마 어느 정도의 사용량까지는 그럴 것입니다. 그것이 얼마나 많은 양일지에 따라서 오픈소스 프로젝트의 미래는 크게 바뀌겠지요.
만일 정말로 AI 프로그래밍을 누구나 무제한적으로 사용할 수 있다면, 대규모가 아닌 대부분의 오픈소스 프로젝트에는 더이상 협력이 필요하지 않을 것입니다. 진정으로 '어떻게'보다 '무엇을'이 더 중요한 시대가 온다면, 프로젝트의 목표를 확고하게 가진 사람이 극한의 완성도까지 프로젝트를 밀어붙이는 편이 훨씬 좋은 결과를 만들겠지요.
그런 시대가 올지 오지 않을지 모르겠습니다. 하지만 그 전까지는, AI 프로그래밍이 누구에게나 주어지는 기회이지만 프로젝트를 단숨에 완성할만큼 주어지지는 않는 시대가 유지되는 동안에는, 다음 세대의 오픈소스 기여의 방법은 AI 프로그래밍 사용량을 기여하는 것이 하나의 큰 축이 될 것입니다.
Hackers' Pub이 커뮤니티 자격으로 올해 파이콘 한국에 후원하게 되어, 8월 16일(土)–17일(日) 후원사 부스를 운영하게 되었는데요. 부스 운영을 도와주실 분을 한 분에서 두 분 정도 찾습니다! 이틀 중 하루만 도와주셔도 좋습니다. (당연하지만 저는 이틀 모두 나갑니다.) 도와주신 분께는 약소하지만 제가 점심과 저녁을 대접하겠습니다.
We're pleased to announce that #Node.js support has been merged and will be available in #BotKit 0.3.0.
Now you can build your #ActivityPub bots with both #Deno and Node.js, giving you more flexibility in choosing your preferred runtime environment.
Stay tuned for BotKit 0.3.0!











 しゅいろ
しゅいろ