BotKit을 이용해 국내외 기술 블로그의 아티클을 업로드하는 'Tech Blog Bot'을 만들었다. 1시간에 한 번씩 구독중인 블로그들의 새 아티클을 확인해 큐에 넣고, 1분에 하나씩 큐의 아티클을 업로드한다. BotKit의 유려함에 첫 번째로 놀랐고, 테스트로 돌려본 봇이 스팸짓을 하는 걸 보면서 두 번째로 놀랐다. https://techblogbot.parksb.xyz/
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 906 following · 630 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub! My main account is at ![]() @hongminhee洪 民憙 (Hong Minhee).
@hongminhee洪 民憙 (Hong Minhee).
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다. 제 메인 계정은: ![]() @hongminhee洪 民憙 (Hong Minhee).
@hongminhee洪 民憙 (Hong Minhee).
Fedify、Hollo、BotKit、そしてこのサイト、Hackers' Pubを作っています。私のメインアカウントは「![]() @hongminhee洪 民憙 (Hong Minhee)」に。
@hongminhee洪 民憙 (Hong Minhee)」に。
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
트위터 봇 만들 때는 스팸짓 좀 해도 어차피 팔로워가 없으면 다른 사람 피드를 가득 채울 일이 없으니 부담도 없었다. 그런데 여기에서는 봇을 조금 잘못 돌리면 연합 타임라인이 순식간에 봇의 스팸글로 가득 차 버린다. 트위터 서버에 비해 영세한 이 서버에 부담을 주지 않아야 한다는 생각도 들고... 아무쪼록 조심해야 할 것 같다.
BotKit을 이용해 국내외 기술 블로그의 아티클을 업로드하는 'Tech Blog Bot'을 만들었다. 1시간에 한 번씩 구독중인 블로그들의 새 아티클을 확인해 큐에 넣고, 1분에 하나씩 큐의 아티클을 업로드한다. BotKit의 유려함에 첫 번째로 놀랐고, 테스트로 돌려본 봇이 스팸짓을 하는 걸 보면서 두 번째로 놀랐다. https://techblogbot.parksb.xyz/
그러고보니 문득 생각이 난 건데 해커스.펍이 #hollo (@hollo@hollo.socialHollo
 )와 마찬가지로
)와 마찬가지로 ![]() @hongminhee@hollo.social洪 民憙 (Hong Minhee) 님이 Fedify(
@hongminhee@hollo.social洪 民憙 (Hong Minhee) 님이 Fedify(@fedify@hollo.socialFedify: ActivityPub server framework) 기반으로 만든 자체 ActivityPub 소프트웨어라는 걸 알게 된 건 꽤 됐지만 그렇게 규모가 제법 되는 서비스가 저 분 소유의 홈서버에서 돌아가고 있다는 사실을 알게 된 건 얼마 전의 일이다.
Hackers’ Pub、気が付いたらいろいろとUIが変わっている
久々にログインしにきました
액펍 특성상 완전한 삭제는 매우 어렵습니다 (삭제 액티비티가 전달되지 않는 서버가 있을 수 있음)
昨晩、俺が寝てる間にアメリカにいる誰かが俺の blockchain.com アカウントにログインしようとして、実際に成功しやがった。しかも、2段階認証(2FA)まで解除されてたんだ。カスタマーサポートにはすぐに状況を連絡して、とりあえずパスワードだけは変更しておいた。どうしてこんなことになったのか一つずつ確認したかったけど、週末だし家族との時間を優先したかったから、深追いは後回しにした。
残高はゼロだったから金銭的な被害はなかったけど、自分の2FA(OTP)が突破されたのは初めてのことだし、原因はきっちり突き止めるつもりだ。
現在はHackers' Pubを作っている。QiitaやZennのようなものを目指している。
興味ある方はホンさん( ![]() @hongminhee洪 民憙 (Hong Minhee) )にお申し付けくださいとのこと
@hongminhee洪 民憙 (Hong Minhee) )にお申し付けくださいとのこと
#FediLUG #東海道らぐ
本日開催する第8回FediLUG勉強会に私もオンラインで参加します!「国漢文混用体からHolloまで」というタイトルで発表します。よろしくお願いします。
国漢文混用体からHolloまで
本日、第8回FediLUG勉強会で「国漢文混用体からHolloまで」というタイトルで発表をしてきました。
私がなぜActivityPubサーバーフレームワークのFedifyと、シングルユーザー向けActivityPubサーバーのHolloを開発する事に成ったのか、その旅路を共有しました。
実は全ての始まりは、韓国語の「国漢文混用体」(漢字ハングル混じり文)に「振りハングル」を付けたいという単純な願いからでした。この小さな目標が、最終的にFedifyとHolloという二つのプロジェクトへと発展したのです。
興味のある方は、発表スライドをご覧ください: 「国漢文混用体からHolloまで」(Speaker Deck)
#FediLUG #Fedify #Hollo #ActivityPub #フェディバース #fediverse #fedidev
本日開催する第8回FediLUG勉強会に私もオンラインで参加します!「国漢文混用体からHolloまで」というタイトルで発表します。よろしくお願いします。
이제 에이전트 모드와 MCP 기능이 정식버전에 탑재됐네요!
https://github.blog/news-insights/product-news/github-copilot-agent-mode-activated/
바이브 코딩 고고고
#VS Code
설치형으로 블로그 만들어서 가꾸고, 메일 서버도 직접 띄워서 쓰고 이런 개발자들보면 왠지모를 호감이 간다. 근데 막상 나는 저런거 귀찮아서 절대 안하고 맨날 공짜만 찾아다닌다.
타임라인에 Gumroads가 있길래 오랜만에 들어가봤습니다. 이곳은 전에 유명한 하스켈 책을 팔던 곳인데 지금은 없네요. 대신 ![]() @bglbgl gwyng 님이 좋아하실만한 걸 찾았습니다.
https://abuseofnotation.github.io/category-theory-illustrated/
@bglbgl gwyng 님이 좋아하실만한 걸 찾았습니다.
https://abuseofnotation.github.io/category-theory-illustrated/
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
닉스의 derivation 생성식과 derivation의 차이
lionhairdino @lionhairdino@hackers.pub
이 글은 Nix를 처음 접하는 사람들을 위해 `derivation` 개념을 명확히 하고자 합니다. Nix에서 `derivation`은 패키지 빌드를 위한 명세서로 간단히 설명되지만, 실제로는 `derivation 생성식`과 `derivation 객체`를 구별하는 것이 중요합니다. Nixpkgs는 `derivation` 자체가 아닌 `derivation 생성식(.nix)`들의 모음이며, 이 생성식을 평가해야 `derivation`이 만들어집니다. `.drv` 파일은 평가 결과를 캐싱한 파일입니다. 저자는 Nix가 의존성들을 `derivation 생성식`들의 관계로 표현하고, 최종적으로 하나의 생성식이 하나의 패키지를 표현한다는 점을 강조합니다. 흔히 `derivation`이라 부르는 것은 런타임에 메모리에 올라온 `derivation 데이터 타입` 객체이며, 이는 `derivation 생성식`을 평가한 결과입니다. 이러한 구분을 통해 Nix 코드를 함수형 관점에서 더 명확하게 이해할 수 있다고 주장합니다. Nix의 `derivation` 개념을 더 깊이 이해하고 싶다면 이 글이 좋은 출발점이 될 것입니다.
Read more →유니코드 컨소시엄에서 운영하는 CLDR 프로젝트에서 눈에 띄는 한 줄 { "ISO3166-1-Alpha-3": "KOR", "Languages": "ko-KR,en" }
VSCode 확장 중에 Vim 키맵을 지원하는 플러그인 vscode-vim을 지나가다 다들 보셨을 겁나다.
Vim 키맵을 지원한다는 것 만으로도 색다른(그리고 좀 더 생산성에 유의미한 변화를 주는) 개발경험을 누릴 수 있지만, VSCode에서 지원하는 기능(랭귀지서버 기능 포함)을 내가 원하는대로 키맵에 매핑할 수 있고 마우스를 거의 쓰지 않고도 오로지 개발에만 몰입이 가능하게 됩니다. Vim의 장점, VSCode의 장점 모두 누릴 수 있게 됩니다.
오늘 소개하는 영상은, vscode-vim을 어떻게 유용하게 사용할 수 있는지 소개하고 있습니다. 국내에 있는 자료 중에 이만큼 본격적으로 잘 소개해주는 자료는 없을겁니다 👀👀
https://youtu.be/oOLoE4pJQf4?si=R2zLyi02oamLnFWG
VSCode를 기반으로 하는 Cursor, Windsurf 등의 에디터에도 비슷하게 적용할 수 있으니 한번 참고해보면 좋을거에요!
3MB 텍스트 검색하려고 20MB는 기본으로 쓰는 별도 DB 띄우려니 뭔가 아까운 기분... 😂
해키지(Hackage)[1]에 패키지를 업로드하면 자동으로 빌드, 문서 생성, 테스트가 진행된다. 그런데 이게 시간이 좀 걸린다.(체감상 10분 정도) 이 과정이 자동으로 완료되기 전에 참지 못하고 수동으로 문서를 업로드하면 자동으로 진행되던 것들이 모두 중단된다. https://github.com/haskell/hackage-server/issues/1376
하스켈 패키지 저장소 ↩︎
조던 엘렌버그라는 수학자가 쓴 '틀리지 않는 법'이란 책이 있는데, 재밌고 읽어볼만하다.
그 책에서 컴퓨터가 수학자가 하던일을 할수 있게되면 어떡하냐에 대해 저자의 해결책을 제시하는데 원래 하던일을 컴퓨터한테 맡기고 수학자들은 더 고차원적인 일을 하면 된다고 한다. 한 10년 전에 읽었을때도 그냥 대책없고 나이브한 생각으로 보였다. 근데 요즘은 (실제로 어떻게 될지랑은 상관없이) 저런 나이브한 마음가짐을 일부러라도 가지고 일해야 뭐라도 해낼듯.
@xtjuxtapose 現時点では私が手動で招待状を送っていますが、正式に申請フォームが必要な様ですね…
![]() @hongminhee洪 民憙 (Hong Minhee) Twitterはイーロンされててもうだめだ、ActivityPub対応のアカウントが欲しい → この「ハッカーズ・パブ」がよさそうだな → 会員登録がない → 管理者に申し込み → 管理者にメッセージを送るには、ActivityPub対応のアカウントが必要
@hongminhee洪 民憙 (Hong Minhee) Twitterはイーロンされててもうだめだ、ActivityPub対応のアカウントが欲しい → この「ハッカーズ・パブ」がよさそうだな → 会員登録がない → 管理者に申し込み → 管理者にメッセージを送るには、ActivityPub対応のアカウントが必要
😂
ふと疑問。ここ、招待制なので、興味を示す日本語圏のハッカーさんがいても、合流できないのでは…?
すると、一般登録はまだ早いとしても、登録申し込みフォームとかが必要なのか?
創立者さんには別の計画がおられるだろうか
この「ハッカーズ・パブ」(Hackers' Pub)は、ハッカーたちが集まるネット上の場所であって、各自ブログも出来て、レスも出来て、掲示板みたいにも使えて、ユーザーの望みであればFediverseなる世界中の 変人 みんなのネットワークとも繋がりうる、言わばハッカーたちのための新しいツイッターみたいなサイトらしい。
ツイッターより優れた部分は何かというと、技術的に何時間も喋れそうだが、私が注目するのは、まずここの創立者および主任開発者である洪 民憙 (Hong Minhee)先生はイーロンなどよりかはずっとましな方で、頼れる方だということ。ユーザーの自由に関する彼の哲学、このサイトの設計思想などは信用できる。多分。なにしろ彼は今やFLOSS(Free/Libre/Open-Source Software)の開発を専業としておられるのだ。
なお、例えひょんな事で洪さんがイーロン並みに暴走する、由々しき事態でも、ここはツイッターみたいにはならないということ。この「ハッカーズ・パブ」はソースコードに限らず、プロトコルや作動原理も全部FLOSSなので。まあ洪さんの暴走なんてないでしょうけどね。
エンジニアとして生きてきた分、こういうサービスを運営する側の負担を大体把握しているので、自分ではやらないと思うし、ここが盛り上がったところで (盛り上げたところで) 自分の人生に役立つかというと、そうも言えない。が、「みんながTwitterとかFacebookとかInstagramなどを使っている」今の状態と比べれば、ハッカーズ・パブがもっと使われる未来の方が好ましいことに違いはない。そう考えると、洪さんの努力に感謝せざるをえない。
で、パブに日本語圏のユーザーをもっと招くのが創立者の方針というかご希望らしく、衝動的に参加してみる。これから機会あれば、日本語でも面白い話をここに残すのを目指してみる。自分日本語全然下手ですが。よろしく。
こんにちは。よろしくお願いします。
오늘이 첫 번째 서울하스켈숲 워크샵이었을텐데 어땠을지 너무 궁금하다. 어디 후기 안 올라오려나⋯
RE: https://hackers.pub/@curry/0195d0ee-d8d2-7711-b550-b54cc1b5d599
![]() @noxowlSuyeong RHIE algebraic specification language! 혹시 이거 세션 타입과도 관련이 있나요?
@noxowlSuyeong RHIE algebraic specification language! 혹시 이거 세션 타입과도 관련이 있나요?
![]() @bglbgl gwyng 네 직접 논리를 정의해서 쓰시면 할 수 있습니다. 수업에서는 뮤텍스 프로토콜 검증을 위한 증명을 했었고요. GitHub나 논문 발표 선에서 동시성이나 암호화 관련 증명하는데 가끔 보이는 것 같습니다. 저도 인터랙션 플로우를 상상하며 정의할 때 엣지케이스를 미리 시뮬레이션(물론 현실은 쉽지 않음) 해 보는데 활용합니다.
@bglbgl gwyng 네 직접 논리를 정의해서 쓰시면 할 수 있습니다. 수업에서는 뮤텍스 프로토콜 검증을 위한 증명을 했었고요. GitHub나 논문 발표 선에서 동시성이나 암호화 관련 증명하는데 가끔 보이는 것 같습니다. 저도 인터랙션 플로우를 상상하며 정의할 때 엣지케이스를 미리 시뮬레이션(물론 현실은 쉽지 않음) 해 보는데 활용합니다.
![]() @hongminhee洪 民憙 (Hong Minhee) Thank you for your amazing work that just goes on and on. By the way, here's one of the reasons I think "blocking" is the first-priority feature in Hackers' Pub. (sigh)
@hongminhee洪 民憙 (Hong Minhee) Thank you for your amazing work that just goes on and on. By the way, here's one of the reasons I think "blocking" is the first-priority feature in Hackers' Pub. (sigh)
https://hackers.pub/@rollbacks74@occm.cc/0195f7ec-5551-7df6-ba9e-b7716a9214b2
Of course, blocking alone won't really address the issue. I guess we're already being targeted by spammers...
AI한테 코딩을 왜 시킵니까? 팀원들한테 JIRA 이슈 배분하면 되는데... ㅠㅠ
Rust 1.86.0 has been released! ✨🎊 🦀
This release adds trait upcasting, get_disjoint_mut on slices and hashmaps, #[target_feature] for safe functions, debug assertions for null pointers, Vec::pop_if, and more!
Check out the blog post and release notes for all the details: https://blog.rust-lang.org/2025/04/03/Rust-1.86.0.html
아이패드로 원격 개발만 하겠다고 결심 했는데 code-server는 웹브라우저의 IME 버그가 너무 빈발해서 고통스럽고, 원격지가 맥인데 vnc클라가 딱히 멀쩡한게 안보인다. 결국 ssh로 하자! 라고 결심하고 다시 이맥스를 집었는데... 예전에 어떻게 설정했는지 전혀 모르겠다. 둠 이맥스를 한번 설정 해봤는데 따로 설치한 패키지가 껐다 켜면 로드가 안되어서 어찌 해야 할 지 모르겠다. 근데 스페이스맥스도 둠 이맥스도 다들 빔을 섞는게 기본이네...
CSS는 과학처럼 생각해야한다 (꾸준글)
고코드랑 눈싸움하는 중
해커스펍 친구를 소개합니다 줄여서 해친소
이러면 hurted cow로 읽힐 것 같다
F# 재밌어 보이네... 😇
서비스 배포시간을 21시로 정해서 강제야근!
Hackers' Pubは現在、韓国語中心のコミュニティが形成されていますが、日本語のコミュニティも拡大することを希望しています。Hackers' Pubは、まるでQiitaやZennの様なソフトウェア開発者の為のブログプラットフォームであると同時に、MisskeyやMastodonの様なマイクロブログプラットフォームでもあり、何よりもActivityPubをサポートしているので、Mastodonや Misskey等とも交流が出来ます。(このアカウントもHackers' Pubのアカウントです!)
Hackers' Pubに興味の有る方は、私にDMでメールアドレスをお知らせいただければ、招待状を送らせていただきます。 是非、ご参加をお待ちしております。宜しくお願いします。
공유 알림에 약간 버그가 있었네요. 이제 알림이 잘 갈 겁니다.
![]() @hongminhee洪 民憙 (Hong Minhee) 一番欲しかった機能をありがとう🙏
@hongminhee洪 民憙 (Hong Minhee) 一番欲しかった機能をありがとう🙏
실용적인 프로그램을 만들 수는 없겠지만, Maude와 같은 정형 명세 언어도 재미있습니다. 저는 실제 코드를 쓰기 전에 데이터 흐름을 정리하고 추상화 하여 스펙을 명확히 하는데 사용합니다. 단점은 GitHub에서 무슨 언어인지 몰라서 통계가 안 잡힙니다.
알림이 생겨서 보니, 놓친 답글들이 좀 있다는걸 깨달을 수 있었다 😂
뭔가 에자일 마스터... 라는 분에게 에자일은 이런 것, 하며 배워서 체험해보는데 좀 새롭긴 하다. 일반화하기는 좀 어렵겠지만 게임회사에서 굴리는 방식이랑 it쪽에서 굴리는 방식은 좀 다른듯. 보통 '빠르게 모여서, 토의하고, 흩어지는 것'까지만 강조하는데, '솔직하게 잘된 것, 잘못된 것, 고칠 것'을 이야기 하는 게 더 중요한 거 같다. 책임쪽 문제 신경쓰면서 저걸 회피하다 망가지는 거 같아.
윈도에서 이미지 일괄 작업을 할 때 imagemagick을 최적의 소프트웨어라고 느낄 때가 있고, cli 소프트웨어가 윈도 11에서도 '현역'인게 신기하다.
개인적으로 웬만한 경우에는 prop drilling하는 걸(깊더라도) 선호하는데, 마우스를 따라다니고(=도큐먼트 기준 마우스 좌표를 알아야 하고) 해당 컴포넌트에 대한 설명을 담은(=해당 컴포넌트가 받은 prop을 쓰는) 마우스오버 툴팁을 여기저기에 붙여야 할 경우(=여러 번 구현해야 함) createContext/useContext를 쓰는 게 말이 되는 것 같았다.
접근성 문제 때문에 마우스오버로 정보를 보여주는 것 자체를 어디서나 쓸 수는 없겠지만… 다른 데 써 먹을 수도 있으리라 생각함.
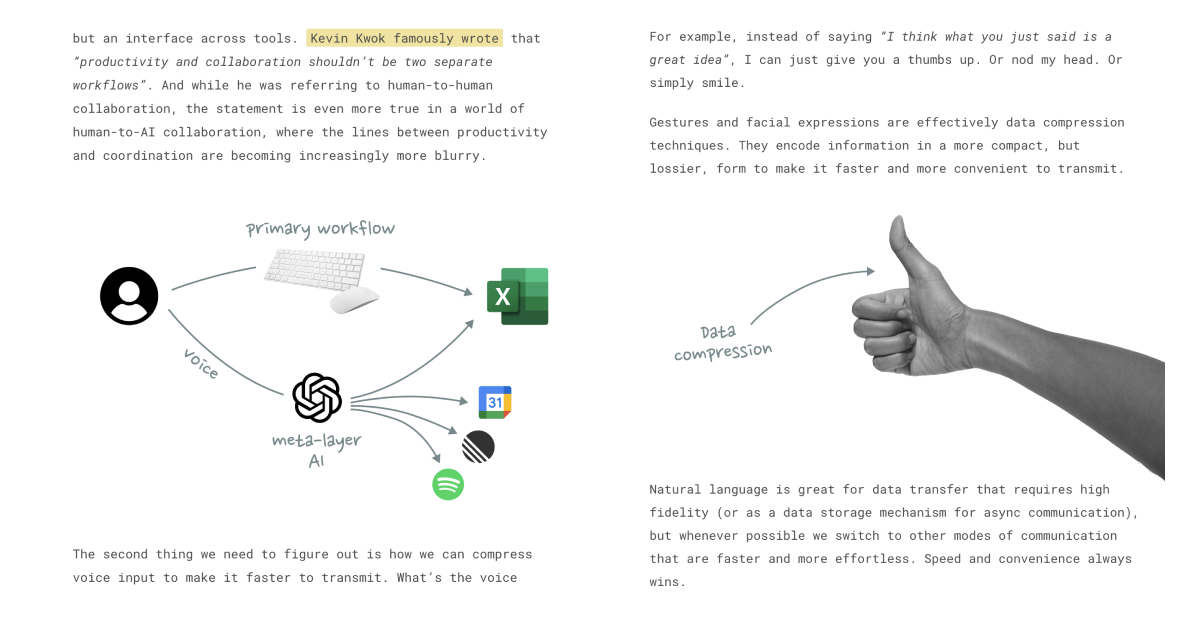
알렉사나 시리와 같은 음성 인터페이스가 성공하지 못한 이유에 대해 AI가 충분히 똑똑하지 않았기 때문이라고 말하곤 하지만, 핵심 문제는 출력의 퀄리티가 아니라 입력의 불편함이었다. "헤이 구글, 오늘 샌프란시스코 날씨는 어때?"와 같은 자연어 프롬프트는 홈 화면에서 날씨 앱을 터치하는 것보다 10배 더 걸린다. (매우 공감...)
대화형 인터페이스는 기존 워크플로우를 대체하는게 아니라 보완해야 한다. 키보드 워크플로우와 대화 워크플로우가 분리되어 스위칭을 반복해야 하는 방식이 아니라, 기존 작업을 멈추지 않고 AI와 대화하며 작업을 계속 할 수 있어야 한다는 것. https://julian.digital/2025/03/27/the-case-against-conversational-interfaces/
해커스펍 성장하는걸 구경하는 재미가 있어서 슥뽕슥뽕하게 됨
역시 모든 것들은 직접 데여봐야 는다... React의 useContext가 뭐하려고 쓰는지 실감이 잘 안났었는데, prop drilling하지 않고 디펜던시를 주입하고 싶을때 유용한듯.
특히, 어떤 특정한 데이터를 다루는 복잡한 컴포넌트를 다룬다고 가정하면 요렇게 프로바이더에 넘겨주면 되고 하위 컴포넌트에서는 useContext에서 그 값을 가져오면 코드도 굉장히 깔끔해지게 되는 듯
<PostContext.Provider value={{ currentUser }}>
<Post.Title post={post} />
<Post.Comments>
{comments.map(comment =>
<Post.Comment comment={comment} />
)}
</Post.Comments>
<PostContext.Provider>이런 글도 있다.
https://testdouble.com/insights/react-context-for-dependency-injection-not-state-management
소수의견: 프로그래밍 언어의 identifier에서 그냥 소문자만 남기고 대문자를 아예 금지시켜야한다. 그리고 하이픈이나 언더바 둘중에 하나만 허용한다. 둘다 허용하면 취향에 따라 섞어쓰게된다. 진작에 이렇게 했으면 뭐시기 case 논쟁으로 시간낭비 안 했을것이다.
그리고 남은 대문자를 identifier와 충돌할 걱정없이 자유롭게 keyword에 쓰면 된다. 내가 생각하는 멋진 응용으로는, 객체 생성에 대표적으로 쓰이는 new 대신에 A를 쓰는 것이다. x = A user, 쏘쿨하지 않습니까.
Hello World!
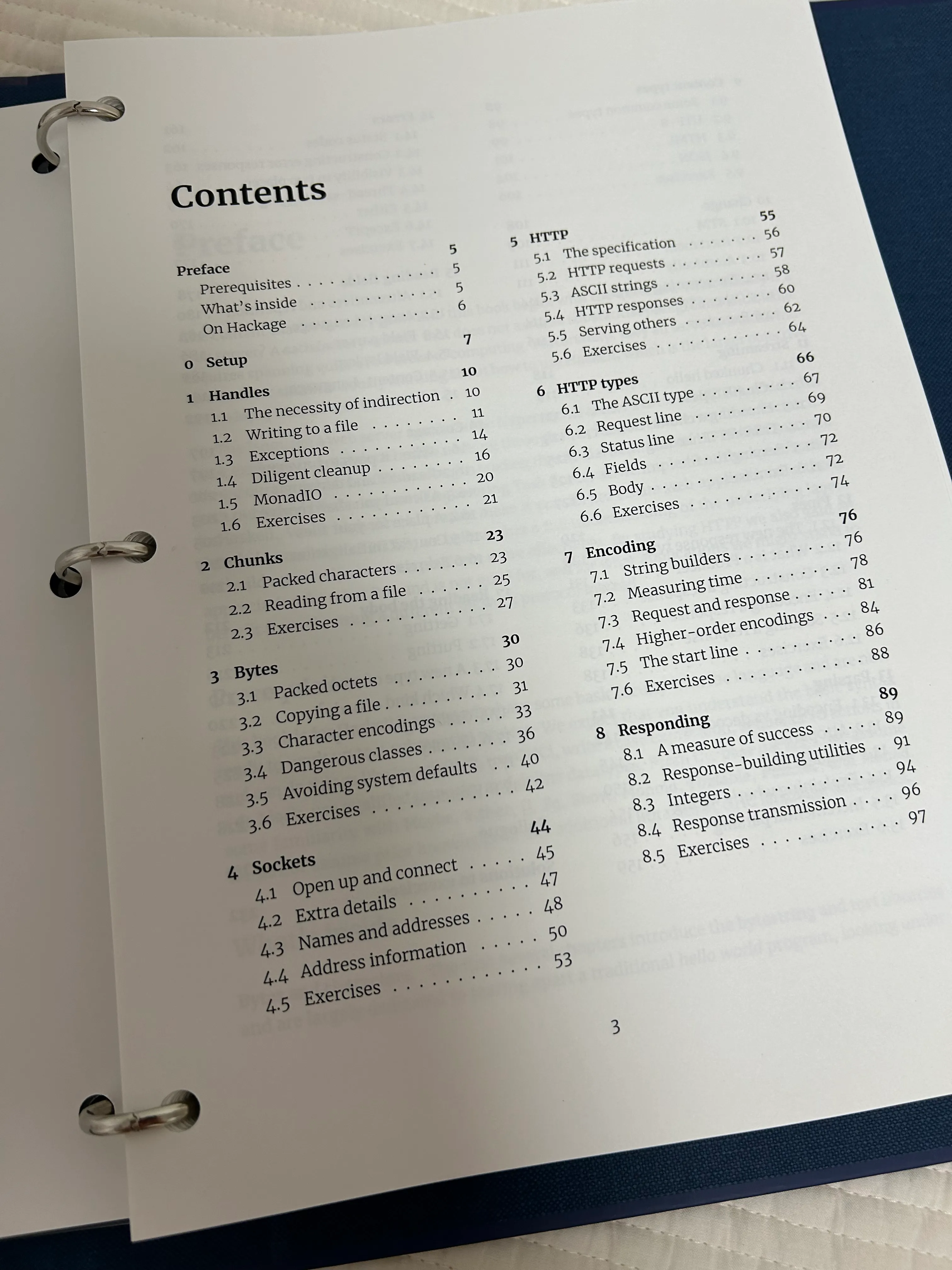
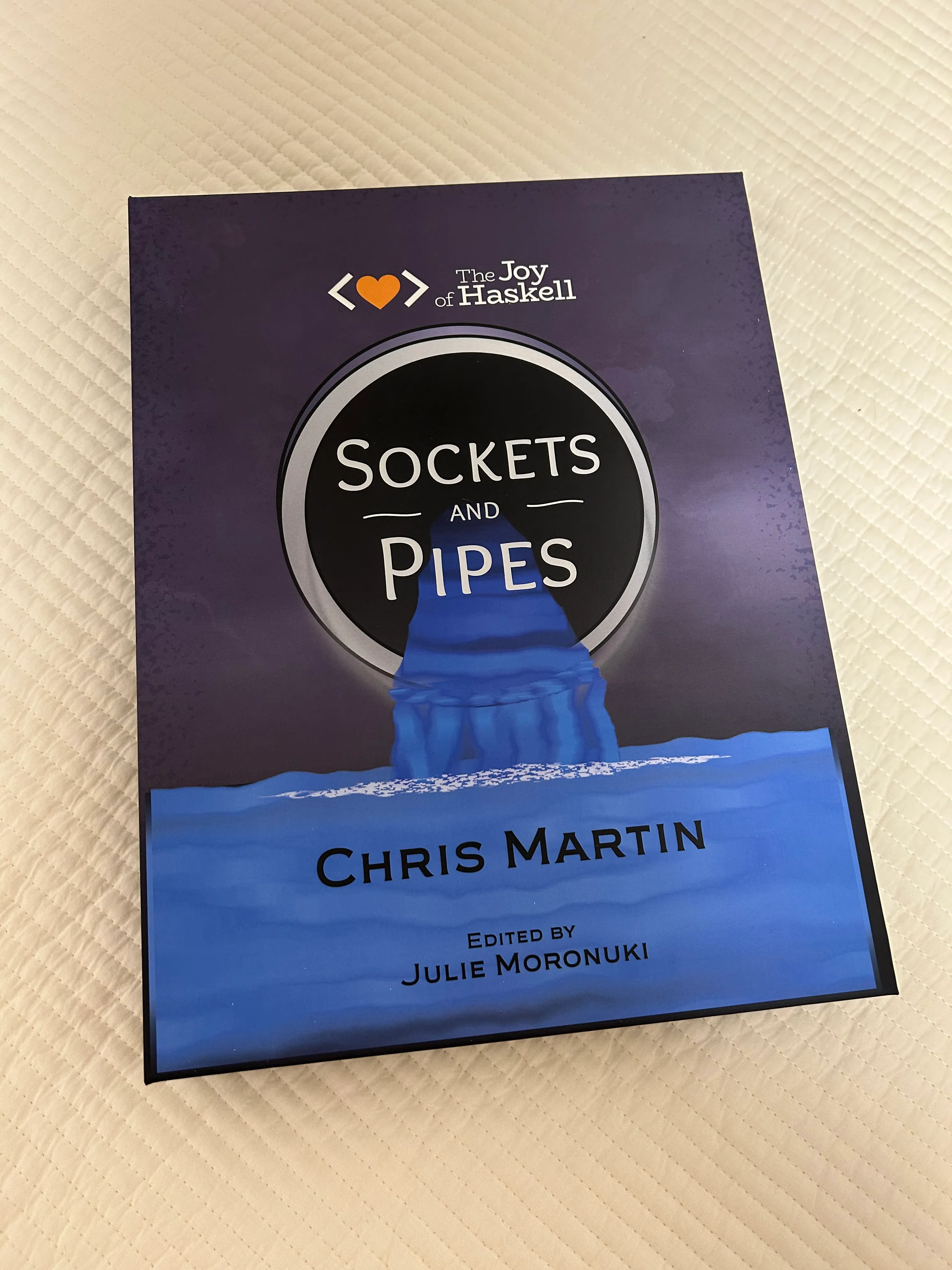
![]() @curry박준규 와 저거 무슨 내용 다루는 책인가요
@curry박준규 와 저거 무슨 내용 다루는 책인가요
몇 년 전에 취미로 프로그래밍 책 제본을 했다. 인터넷에서 업체에 PDF 파일을 전달하면 제본해서 택배로 받았다. 그렇게 읽지도 않는 책은 쌓여만 갔다. 결국 몇 달 전에 하스켈 학교 모르는 분에게 한 권만 나눔하고 모두 버렸다.
그런데 프로그래밍 책은 펼쳐 놓고 노트북을 켜서 실습할 때가 많기 때문에 잘 펴져야 한다. 떡제본은 펼침성이 나빠서 불만이었고 여러 제본 방식을 알아보다가 바인더 형식을 써보기로 했다. 적당한 업체를 찾아서 첫 주문을 했는데 오늘 도착했다. 원래 표지 디자인을 직접 해서 업체에 PDF를 전달해야 하는데 하는 법도 모르고 시간도 없어서
“그냥 대충 알아서 해주세요.”
했는데⋯
너무 이쁘게 잘 뽑아 주셨다. 책등 문구 디자인도 알아서 센스 있게 해주셨는데 너무 마음에 든다. 과연 이 책은 끝까지 읽을 수 있을까!


 🍆
🍆