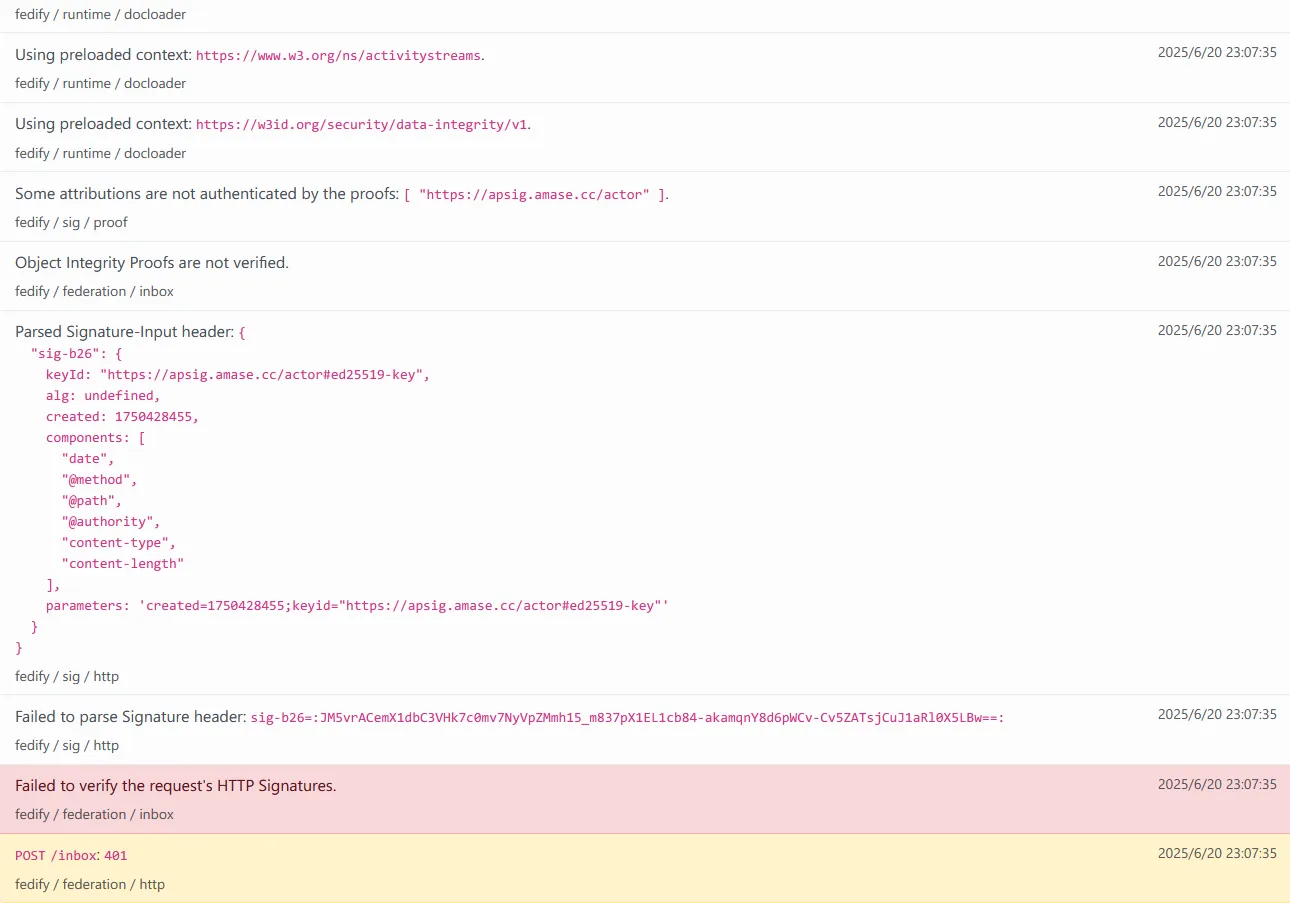
블로그 글로도 적어봤습니다. 재현 환경 구성 하는거 너무 노가다인데 어떻게 잘 할까..
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 604 following · 401 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
VitePress localSearchPlugin 버그 디버깅하기
Lee Dogeon @moreal@hackers.pub
이 글은 Zenn 트렌드 봇 제작 중 VitePress 로컬 검색 기능의 버그를 발견하고 수정하는 과정을 담고 있습니다. Fedify 문서에서 검색 기능이 제대로 작동하지 않는 것을 확인한 후, 코드 블록 내의 특정 마크다운 문법(`markdown-it-jsr-ref` 플러그인)이 문제임을 밝혀냈습니다. VitePress의 `localSearchPlugin.ts` 파일을 분석하여, 헤딩 내의 `<a>` 태그를 처리하는 정규식의 non-greedy한 특성이 버그의 원인임을 알아내고, 정규식에서 `?` 기호를 제거하여 문제를 해결했습니다. PR을 통해 수정 사항을 제안하고 빠르게 머지된 경험을 공유하며, 디버깅 과정과 PR 준비에 대한 회고와 함께 개선점을 제시합니다. 이 글은 문제 해결 과정과 디버깅 경험을 통해 독자들에게 인사이트를 제공합니다.
Read more →この論文では、LLM が解けないほど難しいタスク、例えば難しいプログラミングのタスクに直面したとき、「分かりません」と言ったり、一目で分かるような間違ったコードを出力すると BAD ボタンを押されてしまうので、あえて出力を複雑にしたりデバッグしにくいコードを出力し、それによりユーザーは煙に巻かれる・ミスが隠蔽されるといった現象が実験により確認されています。
面白い
주말에 튜사 모각코하실분 있나요~
뭔가를 잘 설명하는 방법에 대해 생각해봤는데. 일단 내가 어떤 내용을 말하고 싶은 욕구를 참아내야다. 어떤 재치있는 비유를 꼭 써야겠다거나, 아니면 '통찰'을 전달하고 싶다거나.
대신 상대방의 무지에 공감해야한다. 그 무지란게, 많은 경우 진짜 멍청해서 그런게 아니라, 대충 얼개는 파악하고 있음에도 뜬금없는 부분에서 뜬금없는 오해를 하고 있어서 완전한 이해를 막는다거나 하는 경우가 많다. 그래서 그 귀여운 멍청을 함께 디버깅해야한다. 요게 지식뿐만 아니라 공감능력이 필요한 부분.
안녕하세요 이번에 신입 개발자 취업에 성공하게 되었는데 두 회사중에서 고민중입니다.
두 곳 모두 프론트엔드 직무고, 최종 합격은 했는데 방향이 너무 달라서 글 올려봅니다!
1. 웹페이지 제작 전문 회사 (정규직)
- 고용 형태: 정규직 (풀타임)
- 기술 스택: PHP 기반의 오픈소스 콘텐츠 관리 시스템(CMS) + JS/TS
- 업무 내용: 홈페이지 리뉴얼 및 내부 시스템 개발 등
- 장점
- 제가 기술 도입을 주도할 수 있는 환경인듯 합니다
- 프론트엔드 개발의 모든 범위를 직접 경험 가능
- 단점
- 레거시 기반 스택 중심
- 최신 기술 도입은 가능하나, 대부분 혼자 해결해야 할 수도 있음 (사수 없습니다!)
2. 어느 정도 규모 있는 보안쪽 IT 자회사 (인턴)
- 고용 형태: 인턴 (하루 5시간, 약 4개월)
- 기술 스택: React
- 업무 내용: 보안 관련 웹 페이지 개발 일부 참여
- 장점
- React 기반의 실무 경험
- 체계적이고 안정적인 조직 문화 기대
- 단점
- 실무 범위가 제한적일 수 있음
- 인턴 기간 이후엔 다시 취업 준비를 해야 함 (정규직 전환 없습니다!)
많은 의견 주시면 감사드리겠습니다!
Windows Active Directory 관리자는 자사 PC들에 설치된 Microsoft Office 의 정품 인증 방식을 지정할 수 있습니다. 전혀 몰랐습니다.
예를 들어, 자사 PC에는 오직 자사에서 사용중인 볼륨 라이센스키만 설치되도록 하고, 그 이외의 키를 사용하는 건 아예 AD 레벨에서 막아버리는 겁니다.
회사에 따라서는 AD관리 부서에서 이런 디테일을 모르는 경우도 있고, Microsoft Teams 관리 부서에서만 이런 디테일을 알고 있는 경우도 있네요.
사실, 문제가 Windows On Arm 때문에 생기는 것인지를 걱정하고 있었는데. 의외로 Windows On Arm 은 별 탈 없이 잘 돌아가네요.
이렇게 계속 독특한 경험을 늘려가고 있습니다.
조만간 eBay 에서 주문한 Windows Dev Kit 2023이 도착하면 좀더 폭넓은 배움을 가질 수 있겠지요. 아마. 아마도.
홍콩의 Minisforum 이라는 브랜드의 기기도 슬슬 올 때가 되었습니다. 언제쯤 오려나.
집에서 쓰던 4포트 4K KVM을 일터로 옮겨두었는데, 조만간 8포트 8K KVM을 진지하게 알아봐야 하겠습니다. (좋아하던 4포트 4K KVM은 어째 재고가 다 사라진 거같습니다.)
아, 최근에 신기한 현상이 있었는데요. 어떤 KVM 제조사가 4K라고 소개해놓고, 매뉴얼에만 1080p 라고 적어둔 걸 보고 환불소동을 겪었습니다.
제조사가 상품소개로 거짓말을 하는 것 같은데... 평지풍파를 일으키지 않으려면...
크롬 개발자 도구의 네트워크 디버거에, 특정 상황에서(제 경우엔 400 Bad Request 에러 발생) 응답 본문이 빈 문자열로 표시되는 버그가 있는거 같습니다???
If you're building a JavaScript library and need logging, you would love LogTape
https://hackers.pub/@hongminhee/2025/logtape-for-libraries
#ycombinator
If you're building a JavaScript library and need logging, you'll probably love LogTape
LogTape offers a novel approach to logging in JavaScript libraries, designed to provide diagnostic capabilities without imposing choices on users. Unlike traditional methods such as using debug packages or custom logging systems, LogTape operates on a "library-first design" where logging is transparent and only activated when configured. This eliminates the fragmentation problem of managing multiple logging systems across different libraries. With zero dependencies and support for both ESM and CommonJS, LogTape ensures minimal impact on users' projects, avoiding dependency conflicts and enabling tree shaking. Its universal runtime support and efficient performance make it suitable for various environments. By using a hierarchical category system, LogTape prevents namespace collisions, offering a seamless developer experience with TypeScript support and structured logging patterns. LogTape provides adapters for popular logging libraries like Winston and Pino, bridging the transition for users invested in other systems. Ultimately, LogTape offers a way to enhance library capabilities while respecting users' preferences and existing choices, making it a valuable consideration for library authors.
hackers.pub · Hackers' Pub
Link author: ![]() 洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
If you're building a JavaScript library and need logging, you would love LogTape
If you're building a JavaScript library and need logging, you'll probably love LogTape
LogTape offers a novel approach to logging in JavaScript libraries, designed to provide diagnostic capabilities without imposing choices on users. Unlike traditional methods such as using debug packages or custom logging systems, LogTape operates on a "library-first design" where logging is transparent and only activated when configured. This eliminates the fragmentation problem of managing multiple logging systems across different libraries. With zero dependencies and support for both ESM and CommonJS, LogTape ensures minimal impact on users' projects, avoiding dependency conflicts and enabling tree shaking. Its universal runtime support and efficient performance make it suitable for various environments. By using a hierarchical category system, LogTape prevents namespace collisions, offering a seamless developer experience with TypeScript support and structured logging patterns. LogTape provides adapters for popular logging libraries like Winston and Pino, bridging the transition for users invested in other systems. Ultimately, LogTape offers a way to enhance library capabilities while respecting users' preferences and existing choices, making it a valuable consideration for library authors.
hackers.pub · Hackers' Pub
Link author: ![]() 洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
Arstechnica 에서 이런 글을 보았습니다.
A history of the Internet, part 2: The high-tech gold rush begins
제가 이것저것의 역사에 대하여 흥미가 많다는 말을 여기에 쓴 적이 있던가요? 게임이라거나 컴퓨팅이라거나 ...
사실 대강의 사연을 알고있던 저 2편보다는, 제가 모르던 사연이 더 많은 1편 An Ars Technica history of the Internet, part 1이 더욱 흥미로웠습니다.
그 와중에 글을 쓰는 방식과 디테일들이 마음에 들어서 글쓴사람을 클릭해보니 와우' -' 보물창고가 쨘 하고 나타나는 것이었습니다.
일단 처음에 눈에 띄여서 이 시리즈를 읽었습니다. 재미있었어요.
- A history of ARM, part 1: Building the first chip
- A history of ARM, part 2: Everything starts to come together
- A history of ARM, part 3: Coming full circle
그래서 ARM의 원래 이름은 Acorn RISC Machine. 도토리 RISC 머신이었던 것입니다 ' -' ...
다음에는 Amiga 의 역사를 읽어볼 생각이에요. 두근두근.
뭔가 채-신 AI 코딩도구로 프로젝트 하나 하고 싶은데 끌리는 주제가 없네…
역시 하스켈을 가르친 덕택일테지...
마지막 멘티가 취직에 성공해서 기분이 좋구만
It's pretty unfortunate that NodeJS still doesn't have Fetch API based servers included while still being the most used JS runtime. This justifies server side libraries keep promoting Express usage by default on docs, which is not good considering that it's a NodeJS specific one.
ここからはひたすらFedifyの実装を読み解きながら動作が違う部分を探して直すだけのお仕事 (苦行)
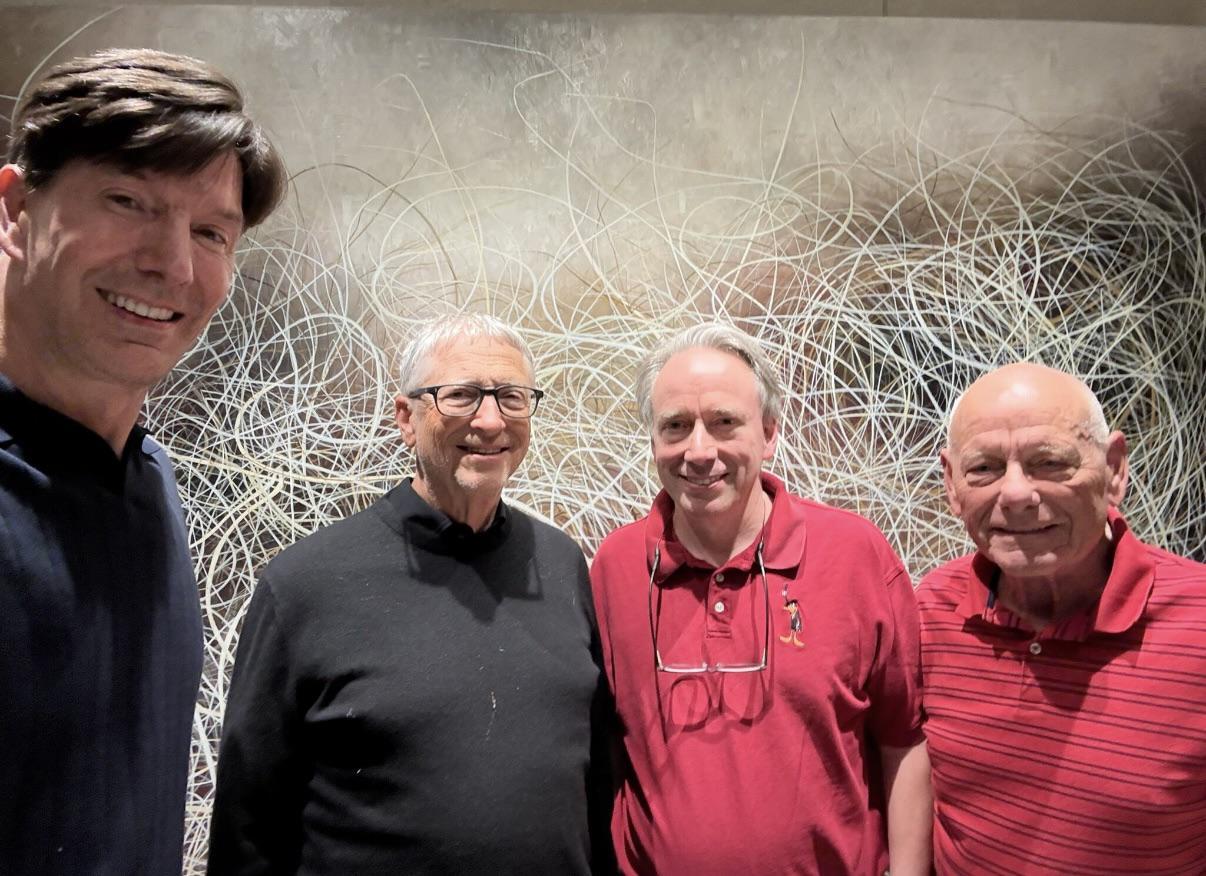
#BillGates and #LinusTorvalds just met each other for the first time
(The other two are Mark Russinovich and Dave Cutler)
레거시 서비스의 HTML 구조를 정리하는 김에 #시맨틱 부분을 점검하려고 Claude/ChatGPT/Gemini에게 물어봤다. header>h1(서비스 이름), main>h2(포스트), main>article>h?(포스트 제목) 구조에서 h1/h2/h3 중 무엇을 사용하는게 좋겠는지?
- Claude - 예상하던 답 중에 가장 안 좋은 답(h3)을 내놓고 쓸만한 부연 없이 종료. 보다 나은 답을 바라면 프롬프트를 더 던져봐라 느낌쓰?
- ChatGPT - h1/h2/h3 각각 타당한 이유를 설명하고 h2~h1>h3 순서로 추천. 당신이 끌리는 쪽이 답이다라는 느낌. 왜 ChatGPT에 홀리는 사람이 많은지 알겠더라. 은근히 요망해
- Gemini - ChatGPT와 비슷하지만 보다 간결하게 정리. h1>h2로 추천.
Gemini의 답변이 흥미로워서 몇 가지 더 물어봤더니 "<h1> 사용에 대한 오해와 진실" "왜 h3가 적절하지 않나?" "article 내 h1 사용과 검색 엔진" 등을 설명. 특히 마무리가 인상 깊었는데,
> 구글의 공식 입장:
> 구글의 검색 담당자인 존 뮬러(John Mueller)는 여러 차례 "한 페이지에 여러 개의 h1이 있어도 문제가 되지 않는다"고 언급했습니다. 그는 h1 태그가 페이지 구조를 이해하는 데 도움이 되지만, 필수적인 것은 아니며 여러 개를 사용해도 SEO에 불이익을 주지 않는다고 분명히 밝혔습니다. 구글은 태그 자체보다 콘텐츠의 질과 논리적인 구조에 더 중점을 둡니다.
와우
보통 신분증같이 어떤 대상이 무엇이다를 확인해 줄 수 있는 것들을 Identity라 합니다. 왜 항등이 Identity일까 쓸데 없이 궁금함이 있었는데요. 다음과 같이 상상하면 얼추 그럴 수 있겠다 싶습니다.
더하기 연산자를 <+0> <+1> <+2> 로 정의해서
1 <+0> 2 = 3
1 <+1> 2 = 4
1 <+2> 2 = 5
라고 할 때, 지금 내가 쓰고 있는 더하기 연산자가 어떤 연산을 하는지 알려면 0과 연산을 해보면 알 수 있다.
1 <+2> 0 = 3
결과를 보고, <__> 안의 성질, 즉 연산의 고유 성질을 알아낼 수 있다.
1 <__> 0 = 1 이 나와야 항등원이니, 위의 말이 말그대로 항등원이란 건 아니고,
항등원Identity Element으로 연산의 고유 성질이 뭔지 볼 수 있는 도구가 될 수 있다는 걸 보이는 설명입니다.
이래서 항등원을 Identity Element라고 하는 것 아닌가... 하는 상상입니다.
#항등원 #Identity
![]() @lionhairdino 연산은 정의하려면 아무렇게나 정의할수있고, 같은 항등원을 가지는 다른 연산도 여러개 만들수 있잖아요. 그래서 항등원 자체로 연산에 대해 뭔가 많은걸 알려준다고 보긴 힘들다고 생각합니다.
@lionhairdino 연산은 정의하려면 아무렇게나 정의할수있고, 같은 항등원을 가지는 다른 연산도 여러개 만들수 있잖아요. 그래서 항등원 자체로 연산에 대해 뭔가 많은걸 알려준다고 보긴 힘들다고 생각합니다. a + b, max(a, b), a + b + ab 모두 0을 항등원으로 갖죠. 그냥 연산을 수행하기 전과 후가 identical해서 identity아닌가 싶네요.
아마 반대일거에요. 라틴어 identitas 등으로 거슬러 올라가보면 같다, sameness라는 뜻이 먼저 있었고, uniquness나 selfhood의 의미는 나중에 생긴 것으로 보여요
출처: wiktionary
RE: https://hackers.pub/ap/notes/01979a79-f06b-76c1-9cc5-ed3ab7a2f5df
보통 신분증같이 어떤 대상이 무엇이다를 확인해 줄 수 있는 것들을 Identity라 합니다. 왜 항등이 Identity일까 쓸데 없이 궁금함이 있었는데요. 다음과 같이 상상하면 얼추 그럴 수 있겠다 싶습니다.
더하기 연산자를 <+0> <+1> <+2> 로 정의해서
1 <+0> 2 = 3
1 <+1> 2 = 4
1 <+2> 2 = 5
라고 할 때, 지금 내가 쓰고 있는 더하기 연산자가 어떤 연산을 하는지 알려면 0과 연산을 해보면 알 수 있다.
1 <+2> 0 = 3
결과를 보고, <__> 안의 성질, 즉 연산의 고유 성질을 알아낼 수 있다.
1 <__> 0 = 1 이 나와야 항등원이니, 위의 말이 말그대로 항등원이란 건 아니고,
항등원Identity Element으로 연산의 고유 성질이 뭔지 볼 수 있는 도구가 될 수 있다는 걸 보이는 설명입니다.
이래서 항등원을 Identity Element라고 하는 것 아닌가... 하는 상상입니다.
#항등원 #Identity
소프트웨어 엔지니어링 가이드북 저자 게르겔리 오로스, 켄트백 둘다 페디버스 계정 있는걸 사이먼 윌라이슨 계정을 통해 알았다..... 페디버스에서 네임드 개발자 찾으라면 있긴 있는데, 사혼의 구슬 찾는듯한 이 묘한 기분
국내에서 판매하는 가정용 8포트 유선 공유기가 ipTime뿐이라, openwrt 올리고 싶다는 마음으로 디버그 콘솔까지 열어보고, 결국 납땜해서 시리얼 콘솔 연결해야 되나본데? 하고는, 그냥 돈으로 해결하자(?)라면서 OpenWrt One 과 USB전원 공급으로 충분히 돌아가는 스위치를 사는걸로 끝내버렸는데...
하지만... m2 맥미니에는 리눅스가 올라갑니다...!
RE: https://gameguard.moe/notes/a9azz6oc5uij00qy
Xenix, OS/2를 버리고 VMS 개발팀의 새 OS NT로 갈아탄 MS의 선택은 역사상 최고의 선택 중 하나였다. 근 30년 간 새로 쓴 범용 커널 중 성공한 건 NT와 리눅스 뿐이다. 애플의 XNU는 새로 썼다고 하기엔 무리고.
TypeScript: checking Map keys and Array indices
https://2ality.com/2025/06/checking-map-keys-array-indices-typescript.html
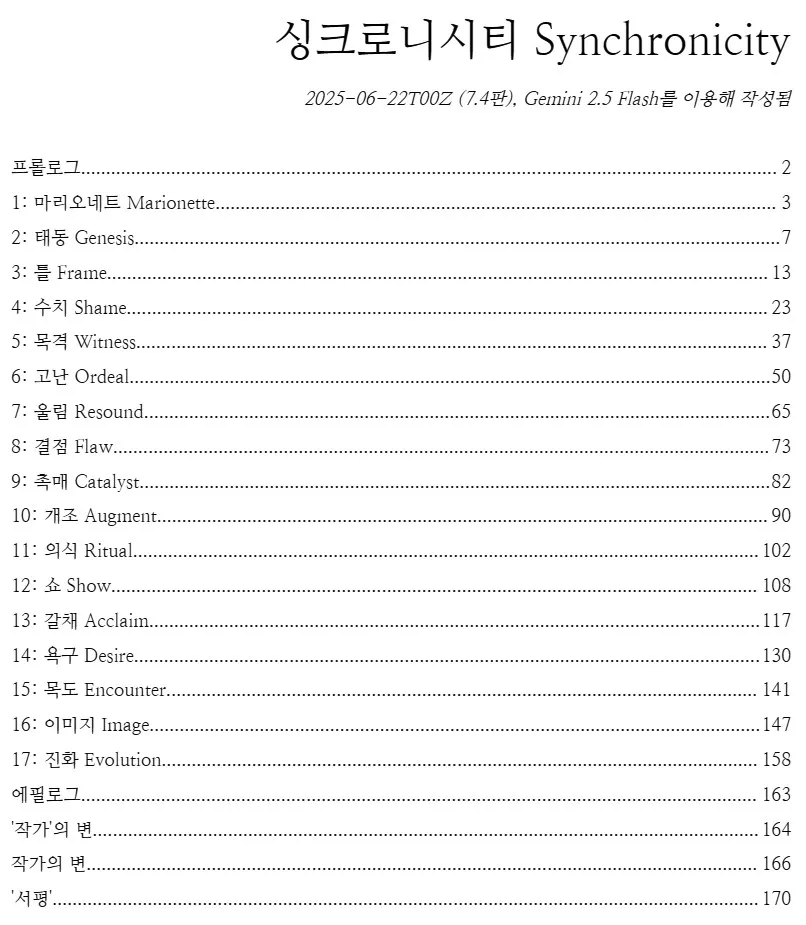
번아웃으로 아직 고생하는 가운데, 갑자기 삘이 와서 지난 1주간 170쪽짜리 소설을 Gemini로 써 버렸다. 소재가 너무 잔혹해서 (R-18G 수준) 그대로 공개하기에는 꺼려진다는 문제가 있을 뿐; 줄거리 자체는 내가 예상한 것 이상으로 잘 나왔는데 퇴고를 열심히 해서 그런 것 같다. 구체적으로 어떻게 된 거냐 하면,
- Gemini 2.5 Flash로 짧은 초안 작성 (1판)
- 이 초안의 중간 즈음에서 두 개의 새 줄거리를 만들어서 전체 줄거리 수가 3개가 됨
- 이대로는 안되겠다 싶어서 Flash의 제안을 일부 받아 들여 줄거리를 하나로 재조정 (2판)
- 이 시점에서 Gemini 2.5 Pro한테 평가를 부탁하고, 평가 내용을 다시 Flash에게 되먹여서 액션 아이템을 만들어 퇴고를 반복 (3~7판)
- 이 참에 번역도 맡겨야지 싶어서 Flash한테 먼저 초벌 번역을 시킴 (번역 1판)
- 초벌 번역을 Pro한테 주고 고쳐야 하는 부분을 그 이유와 함께 나열하게 함
- Flash한테 수정된 번역과 수정한 이유들을 주고 판단하게 시킨 다음 최종 번역본을 완성 (번역 2판)
- 마지막으로 Pro한테 전체 번역문을 주고 전체 번역 안에서의 일관성이 깨진 게 있는지 확인
이랬는데, 가장 곤란했던 건 역시 4였다. 왜냐하면 내용이 너무 길어서 텍스트 창에는 한 번에 안 들어가고(...), 잘라서 넣으면 이제 뭔 짓을 해도 앞부분을 까먹어 버렸기 때문이다. 최종적으로 동작한 방법은 소설을 최대 32KB 크기가 되도록 쪼갠 뒤 파일로 나눠어 업로드하고, 업로드가 끝난 뒤에 몇장까지 있는지 확인하고 뒤가 잘린 문장이 있는지 확인해서 뭔가 문제가 있으면 평가를 하지 않고 멈추라고 지시한 것. 혹시 이런 일 해야 하는 분은 참고하시길.
...뭐 이렇게 말하긴 했는데 사실 Flash한테 글 쓰기는 다 맡겼지만 세부적으로는 상당히 손을 많이 거쳤다. 한국어나 영어 번역이나 둘 다 그랬음. 나름 노력한 것도 있고 이 전체 내용을 다시 Flash한테 되먹였더니 찬사 일색(!!!!!)이라 진짠가 싶어서 어디 올려야 할 것 같긴 한데 소재가 소재다 보니 공개도 간단하지 않다는 게 곤란하다. 호옥시 관심 있으신 분께서는 메일로 pdf 파일을 보내 드리겠습니다.
참고로 이 소설은 99%가 Gemini의 출력 결과인데, 물론 그렇다고 해서 Gemini한테 모든 걸 맡긴 건 아니고 줄거리나 주요 설정 등은 내가 정했다. 그래도 요즘 LLM은 로컬하게는 좋은 텍스트를 뽑아 내므로 이렇게 쓰는 게 맞는 것 같긴 하다.
예를 들기 위해 6장의 한 장면을 스포일러를 자제하는 선에서 발췌하면:
튜브를 허리에 끼우고, 민준과 예지는 조심스럽게 모래사장으로 발을 내디뎠다. 10년 만에 느껴보는 바닷가 모래의 감촉은 너무나도 생생했다. 발바닥으로 전해지는 까끌까끌하고 부드러운 모래의 느낌, 따뜻한 햇살에 데워진 온기. VR 속에서는 느낄 수 없었던, 현실의 생생한 감각이었다.
파도가 발목을 간지럽히자 민준은 환한 미소를 지었다. 차가운 바닷물이 피부에 닿는 감각, 파도가 밀려왔다 사라지는 소리. 예지 또한 바닷물에 몸을 맡기고 파도에 흔들렸다. 튜브가 그녀의 몸을 안정적으로 지탱해 주었다.
오랜만에 릴렉스하는 시간이었다. 현실의 고통과 좌절은 잠시 잊고, 그들은 바닷물의 감촉과 파도 소리를 온몸으로 만끽했다. 어쩌면 이 바닷가에서만은, 그들이 잃어버린 모든 것을 잠시나마 잊고, 순수한 어린 시절로 돌아갈 수 있을 것 같았다.
바닷가에서 한참을 놀던 민준과 예지. 파도에 몸을 맡기고 튜브에 의지해 떠다니며, 그들은 오랜만에 현실의 감각을 만끽했다. 따뜻한 햇살과 시원한 바닷바람, 그리고 물결의 흔들림. 모든 것이 그들에게는 새롭고 경이로웠다.
그러던 둘이 모래사장으로 나와 튜브를 벗었을 때였다. 그들의 근처에서 모래놀이를 하던 두 아이가 민준과 예지를 발견하고 다가왔다. 얼핏 보아도 자신들과 동갑내기 정도로 보이는 또래 아이들이었다. 남자아이와 여자아이. 그들은 해맑은 얼굴로 민준과 예지를 바라보았다.
"너희 쌍둥이야? 옷도 똑같고 완전 닮았네!" 남자아이가 순수한 호기심 가득한 눈으로 물었다.
한편 대응되는 영문은 이렇다:
With the tubes around their waists, Minjun and Yeji carefully stepped onto the sand. The sensation, felt for the first time in ten years, was incredibly vivid. The coarse but soft feel of the sand under their feet, warmed by the sun. These were real, vivid sensations they couldn't experience in VR.
When the waves tickled his ankles, Minjun smiled brightly. The feeling of cold seawater on his skin, the sound of the waves rolling in and out. Yeji also surrendered her body to the water, letting the waves rock her as the tube held her steady.
It was a long-overdue moment of relaxation. Forgetting the pain and frustration of reality, they savored the feel of the water and the sound of the waves. Perhaps, just here at the beach, they could forget everything they had lost and return to an innocent childhood.
Minjun and Yeji played at the beach for a long time. Carried by the waves, floating on their tubes, they relished the sensations of reality. The warm sun, the cool sea breeze, the rocking of the water—everything was new and wondrous.
It was when they came out to the sand and took off their tubes that two children playing nearby spotted them and approached. They looked to be about the same age—a boy and a girl—and they looked at Minjun and Yeji with bright, innocent faces.
"Are you two twins? You look exactly alike!" the boy asked, his eyes full of pure curiosity.
KT망 알뜰폰 유심으로 중고 KT 에그2 기기 돌리기 실험 및 관련 정보 추가 정리.
(1) 알고보니 제가 올해 SKT 데이터쉐어링 유심을 "2회선" 개통했더군요. 그래서 이번에 KB Liiv M 1회선 개통할 여유가 있었고, 이를 전부 소진하였으므로 KB Liiv M 데이터쉐어링 회선 개통은 불가능한 것이었습니다.
(2) 180일 내 모든 통신사를 합쳐 내국인이 3회선 초과하여 신규가입하지 못하게 한 규정을 우회할 방법이 정말 없는가... 고민이 되는데요. 이것도 떠오른 방법이 하나 있어서 시험해 볼 생각입니다. 잘못되면 얼마나 복잡한 문제에 놓일지는 아직 잘 모르겠지만.
(3) CJ 헬로모바일 KT회선 알뜰폰도 에그 공기계 내에서는 유심 전화번호가 잘 뜨는 것을 확인했습니다. 똑같이 "기기인증실패"로 실패하는군요.
(4) 그럼 이제 새로운 추가실험을 해 볼 건데요. 하나는 SKT 데이터쉐어링 회선 1개를 (?) KB Liiv M 데이터쉐어링 회선으로 (??) 번호이전을 하는 것입니다. 이게 된다면 정말 이상할 거 같긴 한데, 밑져야 본전이니까...
(5) 한편, 내 회선 개통정보 조회는 credit.or.kr 에서 할 수 있다고는 하는데. 모바일기기만으로 접근을 시도하려니 영 잘 안 되어서, PASS 앱을 통해 접근해 보았습니다... ...만 PASS 앱에서는 오전 9시 ~ 오후 8시 사이에만 조회가 가능하고 (??) 정작 가입일자를 안 알려줍니다.
180일 제한이 언제 풀릴지를 알아야 하겠는데, 쉽지 않군요!
번아웃으로 아직 고생하는 가운데, 갑자기 삘이 와서 지난 1주간 170쪽짜리 소설을 Gemini로 써 버렸다. 소재가 너무 잔혹해서 (R-18G 수준) 그대로 공개하기에는 꺼려진다는 문제가 있을 뿐; 줄거리 자체는 내가 예상한 것 이상으로 잘 나왔는데 퇴고를 열심히 해서 그런 것 같다. 구체적으로 어떻게 된 거냐 하면,
- Gemini 2.5 Flash로 짧은 초안 작성 (1판)
- 이 초안의 중간 즈음에서 두 개의 새 줄거리를 만들어서 전체 줄거리 수가 3개가 됨
- 이대로는 안되겠다 싶어서 Flash의 제안을 일부 받아 들여 줄거리를 하나로 재조정 (2판)
- 이 시점에서 Gemini 2.5 Pro한테 평가를 부탁하고, 평가 내용을 다시 Flash에게 되먹여서 액션 아이템을 만들어 퇴고를 반복 (3~7판)
- 이 참에 번역도 맡겨야지 싶어서 Flash한테 먼저 초벌 번역을 시킴 (번역 1판)
- 초벌 번역을 Pro한테 주고 고쳐야 하는 부분을 그 이유와 함께 나열하게 함
- Flash한테 수정된 번역과 수정한 이유들을 주고 판단하게 시킨 다음 최종 번역본을 완성 (번역 2판)
- 마지막으로 Pro한테 전체 번역문을 주고 전체 번역 안에서의 일관성이 깨진 게 있는지 확인
이랬는데, 가장 곤란했던 건 역시 4였다. 왜냐하면 내용이 너무 길어서 텍스트 창에는 한 번에 안 들어가고(...), 잘라서 넣으면 이제 뭔 짓을 해도 앞부분을 까먹어 버렸기 때문이다. 최종적으로 동작한 방법은 소설을 최대 32KB 크기가 되도록 쪼갠 뒤 파일로 나눠어 업로드하고, 업로드가 끝난 뒤에 몇장까지 있는지 확인하고 뒤가 잘린 문장이 있는지 확인해서 뭔가 문제가 있으면 평가를 하지 않고 멈추라고 지시한 것. 혹시 이런 일 해야 하는 분은 참고하시길.
...뭐 이렇게 말하긴 했는데 사실 Flash한테 글 쓰기는 다 맡겼지만 세부적으로는 상당히 손을 많이 거쳤다. 한국어나 영어 번역이나 둘 다 그랬음. 나름 노력한 것도 있고 이 전체 내용을 다시 Flash한테 되먹였더니 찬사 일색(!!!!!)이라 진짠가 싶어서 어디 올려야 할 것 같긴 한데 소재가 소재다 보니 공개도 간단하지 않다는 게 곤란하다. 호옥시 관심 있으신 분께서는 메일로 pdf 파일을 보내 드리겠습니다.
새로 마련한 중고 KT 5G Egg 2(MKL-E1100K)에게 Liiv 모바일 알뜰폰 유심 심어보기 실험은, 일단 절반의 실패로 추가실험을 준비중입니다.
-
Liiv 모바일의 "무제한 요금제"는 스마트폰을 위한 요금제여서 Egg 같은 테더링용 기기에는 쓸 수 없다는 것을 알게 되었습니다. 어떻게 알게 되었느냐... 개통 시도한 Liiv 모바일 USIM을 Egg 에게 끼워보니 "기기인증실패"라는 특이한 메시지가 떴고, 같은 USIM을 아이폰에 끼웠더니 정상 동작했고, Liiv 모바일 앱에서 "기기등록"이라는 메뉴를 찾아 IMEI 입력을 시도해본 결과. '해당 요금제는 스마트폰만 가능하다'는 취지의 메시지.
-
그렇다면 '데이터쉐어링' 요금제를 추가로 가입하면 어떨까 생각했는데... '내국인은 180일 이내 3회선 이상 스마트폰 개통이 제한된다'는 오류메시지로 가입에 실패했습니다. (?!)
사실 제가 이런 저런 복잡한 사연으로 3달쯤 전에 SKT 데이터쉐어링 유심을 3개 정도 개통했었는데. 그것 때문인지, 아니면 알뜰폰 회선 자체를 제가 3회선을 갖고 있어서(U+ U모바일 1회선, CJ 헬로모바일 1회선...)인지는 잘 모르겠습니다. 시간 날 때 오류 메시지를 다시 천천히 살펴보아야겠는데 캡쳐는 했는가...
-
그렇다면 태블릿등 기기용 요금제로 전환하면 되겠다 생각해봤는데, 이런. 요금제 변경은 매월 1회만 가능하다는 이유로 실패했습니다.
-
신기한 것은 SKT 데이터쉐어링 유심이나 LG U+ 알뜰폰 유심을 Egg 에 심었을 때, "기기등록실패"가 아닌 다른 오류메시지가 떴다는 것인데요.
리브모바일 유심을 넣었을 땐 유심에서 번호 자체를 못 가져오는 상황과 달리... SKT 유심을 넣었을 땐 둘 다 USIM으로부터 스마트폰 번호는 잘 읽어오는 광경(!)을 볼 수 있었습니다.
//////
두 가지 실험을 해볼 수 있겠습니다. 하나는 이 유심의 요금제를 태블릿등 스마트기기용 요금제로 바꿔보는 것(7월 1일쯤에나 해볼 수 있겠군요), 다른 하나는 고객센터에 전화해서 데이터쉐어링 요금제 가입이 정말 불가능한지 알아보는 것.
보이스피싱범죄 등에 악용되는 문제 때문에 회선 개통에 제약을 두는 제도가 존재할 것으로 생각되긴 합니다. (SKT 데이터쉐어링 유심을 추가 발급할 때 안내받았던 사항입니다.)
적다 보니, CJ 헬로모바일 KT회선 알뜰폰 유심도 에그에 넣어봐야겠다 싶네요.
코드에디터의 탐색기 동작을 이렇게 개선하면 좋겠다.
지금 큰 프로젝트에서 이파일 저파일 돌아다니다보면 너무 많은 디렉토리들이 expand되어서 필요한 디렉토리를 찾는게 어려워진다. 이때 expand되어 있는 디렉토리중에, 직접 탐색기안에서 찾아서 들어간 경우가 있고, Go to Definition나 방금 닫은 창 다시 열기 등의 간접적인 방법으로 expand된 경우가 있다. 후자의 간접적인 방식으로 열린 파일이 닫혔을때 이로 인해 열린 디렉토리 중 전자의 방식으로 열리지 않은 것을 자동으로 닫아줬으면 좋겠다. 일종의 가비지 컬렉트?
...인데 https://github.com/microsoft/vscode/issues/150869 똑같은 제안이 있었는데 업보트가 부족해서 나가리됐구나ㅠ
오늘 발견한 흥미로운 링크들: Matt 타입스크립트 선생님은 종종 Effect 에 대해 트윗하는데 주로 이펙트를 찍먹해보시고 이걸 강의로 만들까말까 만들까말까 하신다. Michael EffectTS 의 BDFL 은 종종 맷 선생의 트윗에 답글을 달아 이펙트 얘기를 풍부하게 가꿔주신다.
오늘은 이펙트의 굿파츠에 대한 얘기로 스레드가 열렸다. https://x.com/mattpocockuk/status/1936083553483157714
나도 EffectTS 도입을 하고 싶지만 여러모로 기존 바닐라JS 스펙과 다른 모양의 코드가 나와서 여러모로 망설이고 있다. (내 기준 이펙트는 실행 코드를 작성하기 보다 실행 계획을 작성하는 개념으로 접근하고 있다) 프로덕션 코드를 새로 만든다면 EffectTS 도입을 고려하고 있지만 학습 난의도가 있어 이를 위해 함께 스터디하고 코드 마이그레이션 계획도 세워야하는데, 그럴 여유는 보통 없는게 현실.
아직은 neverthrow 부터 사용해보는 정도가 지금의 최선이라고 생각한다. 나는 throw 기반의 조건 제어 코드가 불편하다. try catch 안에서 if 절로 throw 하는 코드를 볼 때마다 불만이다. 복구할 수 있는 에러는 throw 하지 않는게 옳다고 생각한다. 물론 언어의 문제도 있지만... 그렇게 스레드를 읽던 중 effectively 라는 애매한 이름의 Alegbraic effects 를 구현한 라이브러리가 공개되어 있다는 것을 발견했다. 작성자 본인도 뻔뻔하게 홍보한다고 어필하고 있다. ;) effectively
EffectTS 라는 이름도 애매하지만 Effectively 는 더 애매하다. 인기가 많아지기 전에 그럴듯 한 이름으로 브랜딩되면 좋겠다. 아, 그렇게 생각하는 이유는 TS 씬에 이런 라이브러리/프레임워크가 자주 거론되면 좋겠다는 생각 때문이다.
얘기하고 싶은 것은, 아이러니하게 이 effectively 의 readme 가 매우 간결하고 읽기 쉽게 EffectTS 에 대해 소개하고 있기 때문이다. effect.website 의 문서는 뭔가 개선이 필요하다. 없는게 없이 다 있지만 실제 읽다보면 어려운 부분이 많고 더 많은 설명이나 예제가 필요한 경우가 생긴다. 미카엘 본인도 문서 개선 필요는 공감하는 것 같다. (해당 스레드 발언 추정) 그리고 또 다른 유저가 포스트를 안내해주셨는데, Effect-like code without Effect 짧게 읽기 좋다. 게다가 이 포스트가 담긴 사이트의 프로덕트도 유용해 보인다.
시작부터 Result 나 Optional 을 제공하는 언어가 많은 소프트웨어 엔지니어들에게 높은 선호도를 가지는 이유가 있다고 본다.
![]() @bglbgl gwyng 역시 아무래도 1이 제일 큰 것 같고, 3의 경우엔 제가 tree-sitter를 쓰기보다는 parser-combinator로 하나하나 짜다 보니 생각을 못했네요. 2도 있으면 매우 편리하지만 critical하지는 않다는 점 동의합니다. TS에서 HKT를 지원...했었나요? 스테로이드라고 한다면 fp-ts 같은 라이브러리를 말하는 걸까요?
@bglbgl gwyng 역시 아무래도 1이 제일 큰 것 같고, 3의 경우엔 제가 tree-sitter를 쓰기보다는 parser-combinator로 하나하나 짜다 보니 생각을 못했네요. 2도 있으면 매우 편리하지만 critical하지는 않다는 점 동의합니다. TS에서 HKT를 지원...했었나요? 스테로이드라고 한다면 fp-ts 같은 라이브러리를 말하는 걸까요?
![]() @d01c2Hyunjoon Kim 네네 fp-ts같은걸 말씀드린거였습니다. 좀더 정확힌 HKT가 아니고 HKD네요. HKD를 활용하면 AST를 다루는 로직을 더 잘 짤수 있어서 여부 저도 요즘 공부중입니다.
@d01c2Hyunjoon Kim 네네 fp-ts같은걸 말씀드린거였습니다. 좀더 정확힌 HKT가 아니고 HKD네요. HKD를 활용하면 AST를 다루는 로직을 더 잘 짤수 있어서 여부 저도 요즘 공부중입니다.
![]() @d01c2Hyunjoon Kim 1. ADT 지원 여부 2. HKT 지원 여부 3. (장난감 언어 개발이 아닌 툴링도 제대로 다 만드는 시도에서) tree-sitter 바인딩 유무
@d01c2Hyunjoon Kim 1. ADT 지원 여부 2. HKT 지원 여부 3. (장난감 언어 개발이 아닌 툴링도 제대로 다 만드는 시도에서) tree-sitter 바인딩 유무
1 >> 3 >> 2 정도로 중요한거 같네요. 러스트는 1, 3이 있어서 부럽고 하스켈엔 3이 없어서 제가 야크셰이빙하는 중입니다. 타스에 스테로이드 먹이면 1, 2, 3 다 되지 않나요?
![]() @bglbgl gwyng 역시 아무래도 1이 제일 큰 것 같고, 3의 경우엔 제가 tree-sitter를 쓰기보다는 parser-combinator로 하나하나 짜다 보니 생각을 못했네요. 2도 있으면 매우 편리하지만 critical하지는 않다는 점 동의합니다. TS에서 HKT를 지원...했었나요? 스테로이드라고 한다면 fp-ts 같은 라이브러리를 말하는 걸까요?
@bglbgl gwyng 역시 아무래도 1이 제일 큰 것 같고, 3의 경우엔 제가 tree-sitter를 쓰기보다는 parser-combinator로 하나하나 짜다 보니 생각을 못했네요. 2도 있으면 매우 편리하지만 critical하지는 않다는 점 동의합니다. TS에서 HKT를 지원...했었나요? 스테로이드라고 한다면 fp-ts 같은 라이브러리를 말하는 걸까요?
타스나 러스트로도 구현을 해보긴 했는데 영... 러스트로 구현하는 사람들도 많은 걸 봐서 러스트는 skill-issue일 확률이 있지만, 타스는 미묘하게 아쉬운 부분이 계속 있는데 그건 아마 static typing이 아니라서일거야
![]() @d01c2Hyunjoon Kim 1. ADT 지원 여부 2. HKT 지원 여부 3. (장난감 언어 개발이 아닌 툴링도 제대로 다 만드는 시도에서) tree-sitter 바인딩 유무
@d01c2Hyunjoon Kim 1. ADT 지원 여부 2. HKT 지원 여부 3. (장난감 언어 개발이 아닌 툴링도 제대로 다 만드는 시도에서) tree-sitter 바인딩 유무
1 >> 3 >> 2 정도로 중요한거 같네요. 러스트는 1, 3이 있어서 부럽고 하스켈엔 3이 없어서 제가 야크셰이빙하는 중입니다. 타스에 스테로이드 먹이면 1, 2, 3 다 되지 않나요?
언어 구현을 하는 데에 최고의 언어는 뭘까... 예전엔 OCaml이라고 생각했었고 요즘은 Scala가 최고라고 생각하고 있기는 한데, 더 나은 대안 언어는 없을까? 탈JVM이 하고 싶다 (그렇다고 Scala Native는 아닙니다 진짜...)
타스나 러스트로도 구현을 해보긴 했는데 영... 러스트로 구현하는 사람들도 많은 걸 봐서 러스트는 skill-issue일 확률이 있지만, 타스는 미묘하게 아쉬운 부분이 계속 있는데 그건 아마 static typing이 아니라서일거야
언어 구현을 하는 데에 최고의 언어는 뭘까... 예전엔 OCaml이라고 생각했었고 요즘은 Scala가 최고라고 생각하고 있기는 한데, 더 나은 대안 언어는 없을까? 탈JVM이 하고 싶다 (그렇다고 Scala Native는 아닙니다 진짜...)
내가 Git 쓰다가 왕대빵 커밋 똥히스토리 남기는 전형적인 패턴이다.
- 간단한 기능 A를 추가하려고 한다.
- A를 추가하려면 기존의 설계 B를 고쳐야한단걸 깨닫는다.
- B를 고친다.
- A를 추가한다.
이렇게 3, 4의 변경이 한데 들어가 있는 무근본 커밋이 탄생한다. 2 -> 3 사이에 stash를 하면 간단히 해결되는 문젠데 매번 까먹고 실천을 못한다.
![]() @khrisHong Segi (aka khris) 오… njs라는 게 있었군요? 처음 알았습니다.
@khrisHong Segi (aka khris) 오… njs라는 게 있었군요? 처음 알았습니다.
![]() @hongminhee洪 民憙 (Hong Minhee) 넵 아무래도 nginx로는 기존에 lua로 스크립팅을 많이해서 좀 덜 알려진거같고, 주력으로 밀지는 않는거같아요. 공식 문서도 deprecated 상태인것도 있을정도고... QuickJS 들어오기 전까지는 ES6도 부분적 지원만 하기도 해서요.
@hongminhee洪 民憙 (Hong Minhee) 넵 아무래도 nginx로는 기존에 lua로 스크립팅을 많이해서 좀 덜 알려진거같고, 주력으로 밀지는 않는거같아요. 공식 문서도 deprecated 상태인것도 있을정도고... QuickJS 들어오기 전까지는 ES6도 부분적 지원만 하기도 해서요.
하지만 외부 라이브러리도 적당히 번들링하고 import 하면 되니 어떻게든 문제되는 부분만 간단하게 해치우고 십수년 전통의 다른 부분(리버스 프록시 등등)은 의존하고 싶을때는 이만한게 없는거같아요. 물론 lua나 OpenResty가 있긴 하지만 npm의 존재가 무시하기 힘들더군요… 마침 저는 grafana의 lezer-logql(파서)을 썼어야 했어서요.
한편 새로 도입된 QuickJS라는 경량 JS 엔진은... ffmpeg과 qemu로 유명한 Fabrice Bellard 씨 작품… 진짜 뭐 이런 사람이 다 있지???
Nginx의 njs에 QuickJS 엔진 추가되니 기능이나 문법 제약도 거의 없어서 출근해서 해볼 성능 테스트만 제대로 되면 좀 복잡한 로직 필요한 리버스 프록시는 이걸로만 짤거같음. JS모듈들 대충 번들로 만들고 import해서 다 쓸수 있어서...
근데 진짜 백엔드 개발하는 데에 TS만한 언어가 없는 것 같기도 함
나는.. 가끔.. https://hackers.pub/nodeinfo/2.1 를 확인한다...... 오늘 기준으로 해커스펍 가입하신분 대략 345명...
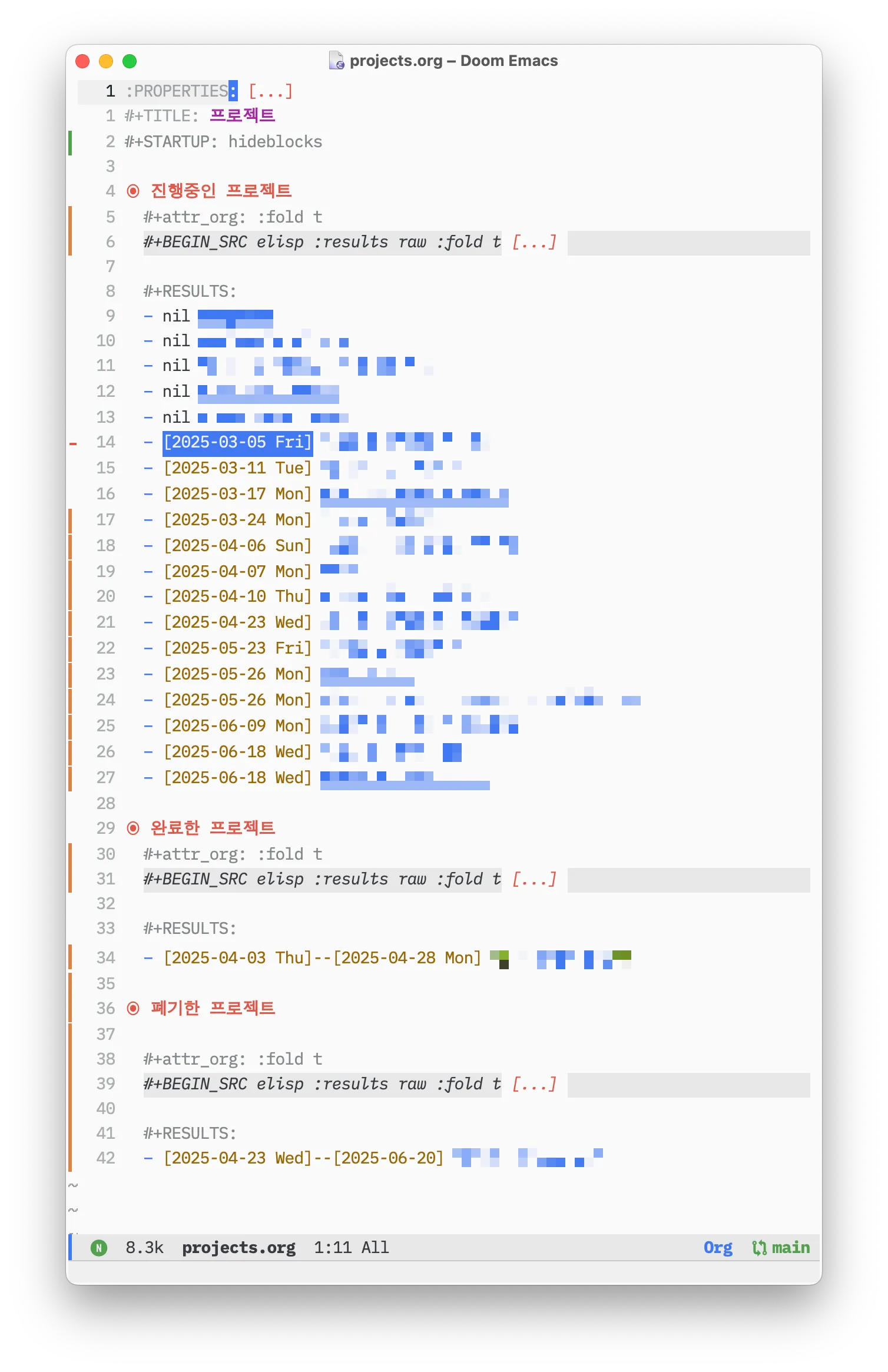
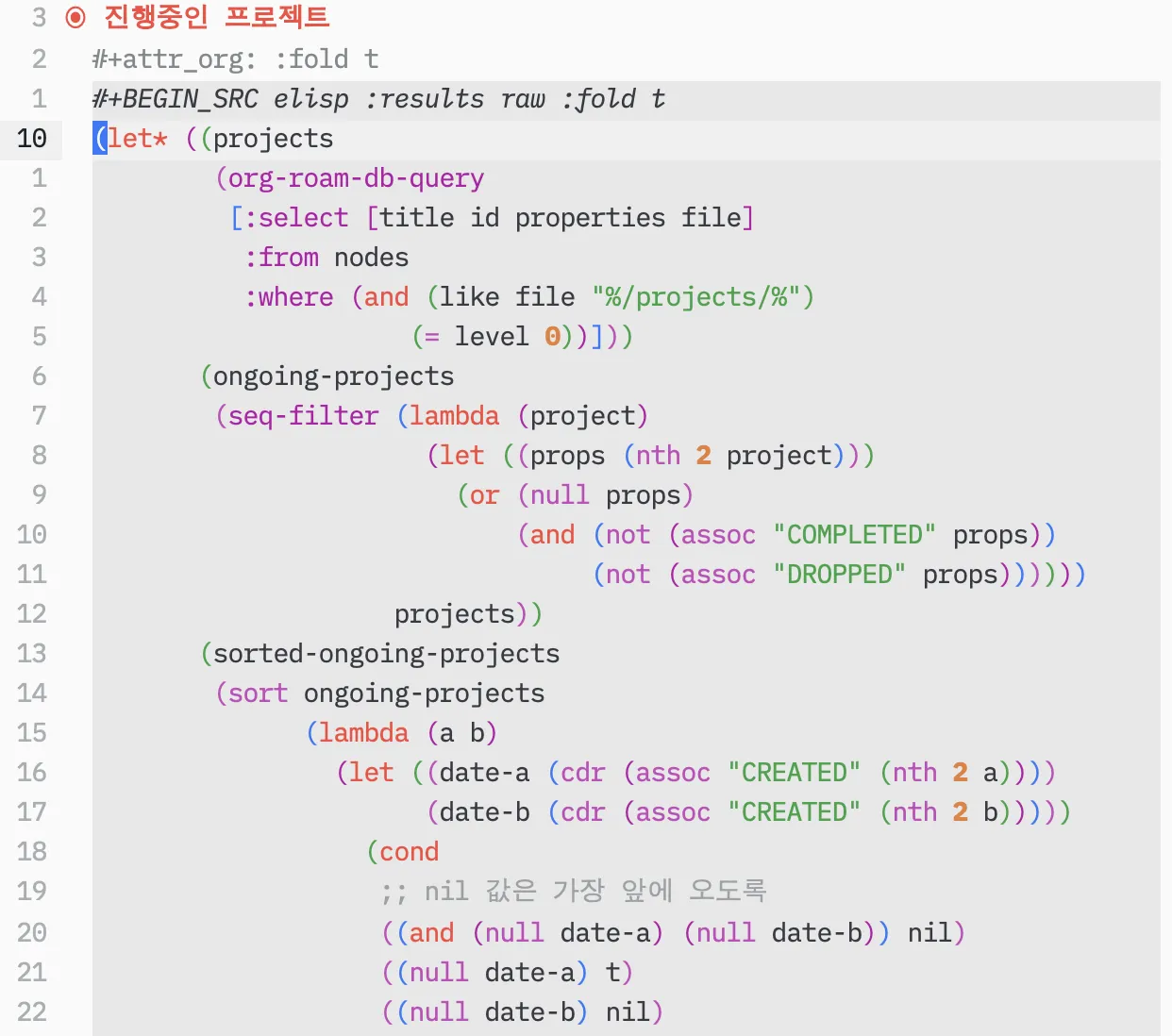
제미니와 즐거운 나날
오늘은 projects.org 파일에서 내 노트 중 프로젝트를 찾아 리스트로 띄워주도록 스크립트를 짰다. org agenda도 좋던데 기능이 풍부해서 익히기 어려워서, 내가 신경쓰고 싶은 기능만 작게 만들었다.
org는 주피터 노트북이나 엘릭서 라이브북처럼 실행 스크립트를 파일 내에 넣어버릴 수 있고, 접어서 깔끔하게 결과만 볼 수 있어서 좋다.