![]() @bglbgl gwyng 손발이 튼튼하면 머리가 고생할 일이 없습니다. 두 벌 구현하면 됩니다! 💨 (LogTape에서 정말로 그렇게 했어요…)
@bglbgl gwyng 손발이 튼튼하면 머리가 고생할 일이 없습니다. 두 벌 구현하면 됩니다! 💨 (LogTape에서 정말로 그렇게 했어요…)
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 610 following · 407 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @bglbgl gwyng Quansync 안 쓰신 이유가 있으신가요? 👀
@bglbgl gwyng Quansync 안 쓰신 이유가 있으신가요? 👀
Zenn이라는 사이트가 있길래 찾아봤더니 뭐지 엄청난 양질의 포스팅이 https://zenn.dev/calloc134/articles/how-react-works-guide
『Forbid pineapple on pizza by pietroalbini · Pull Request #70645 · rust-lang/rust』 - https://github.com/rust-lang/rust/pull/70645
Rust에서는 파인애플 피자에 대해 컴파일 에러를 띄우려고 시도한 적이 있습니다.[1]
데이터에 대한 modality, 가령 동기/비동기, 더 나아가 캐시됨, 캐시되었지만 stale됨 등에 대해 일반적인(polymorphic) 함수를 만드려면 HKT가 필요하다. Relay와 같은 현존하는 JS 상태관리 라이브러리들은 저런 modality를 한번에 다 지원하는 대신, 확장에 열려있지 않는 구조로 되어있다. 타입을 제대로 지원못한다고 해서 구현을 못하는건 아닐테니, HKT 없음이 주된 이유는 아니겠지만 말이다.
https://x.com/zenncafe_team/status/1934808141943984286?t=RlZp8hwULdeWPLsaCIbBlQ&s=19
Zenn도 커뮤니티 밋업을 하는듯...? 참고로 Zenn은 일본에서는 dev.to 와 같은 위상의 개발자 블로그 커뮤니티이다....
엔지니어링 이야기는 아니지만 이번에 명함이나 홍보물을 Figma로 디자인해서 출력했는데 팁이나 경험을 글로 한번 적어보고 싶다.
최근 TS 코딩중에 async/sync에 대해 polymorphic한 인터페이스를 제공하려하다보니 HKT의 필요성을 느끼게 되었다. 해결책은 그냥 synchronous만 제공하기로;;
아까 멘토링 시간에, Next.js가 점점 Vercel에 종속적으로 변해가는 모습에 사용자들이 점점 이탈하지 않을까 하는 질문을 했어요. 그랬더니 아직은 걱정할 필요 없다고 3~5년은 더 갈 거라는데, 개인적으로는 아직 잘 모르겠지만 Vite같은 번들러조차도 지원하지 않는데 Deploy까지 Vercel에 모든 것을 맡겨야 한다고 하면... 눈에 보이는 사용자 이탈에 3년도 안 걸리지 않을까 하는 생각을 조심스럽게 하고 있어요.
![]() @Yozumina
@Yozumina 요즈미나
요즈미나 
![]() @yozumina개발즈미나 Hackers' Pub에 어서 오세요!
@yozumina개발즈미나 Hackers' Pub에 어서 오세요!
![]() @hongminhee洪 民憙 (Hong Minhee) 세팅 완료했습니다!!! 이제 개발얘기는 여기서 떠들어야지 감사해요ㅠㅠㅠㅠㅠㅠ
@hongminhee洪 民憙 (Hong Minhee) 세팅 완료했습니다!!! 이제 개발얘기는 여기서 떠들어야지 감사해요ㅠㅠㅠㅠㅠㅠ
apsigの実装を今週中にある程度終わらせたかったんだけど早めに終わらせないといけない仕事があるのでそれを片付ける必要がある (仕事って書いたけど別に契約してるわけでもお金もらってるわけでもない、ただ個人情報扱ってるので個人的に優先順位高い)
나도 해커스펍 계정을 만들어야 되나?
웹핑거 사이트에 하스켈 클라이언트 링크를 추가하는 PR을 제출했다. PR은 바로 머지(merge) 되었는데 배포에 이슈가 있어서 아직 사이트에 반영되지는 않았다.
그리고 하스켈 클라이언트 예제 코드에 해커즈 퍼브 주소를 은근히 적어 넣었다!(깨알 광고)
{-# LANGUAGE OverloadedStrings #-}
module Main where
import Data.Default
import Web.Finger.Client
query :: Query
query = def { qryTarget = resource }
where
resource = ResAccount (Account "curry" "hackers.pub")
main :: IO ()
main = do
manager <- newManager
result <- webfinger manager query
print result![]() @bubbler 문서를 읽어보인 jj에서 브랜치는 git에서와 같이 끝점이 하나인거 같은데 맞을까요? darcs와 같이 브랜치에 '시작' 리비전도 있는 경우와 비교해서 질문드렸습니다.
@bubbler 문서를 읽어보인 jj에서 브랜치는 git에서와 같이 끝점이 하나인거 같은데 맞을까요? darcs와 같이 브랜치에 '시작' 리비전도 있는 경우와 비교해서 질문드렸습니다.
![]() @bglbgl gwyng 네, git 브랜치의 head 포인터가 jj의 bookmark라고 보시면 됩니다. 애초에 연속된 커밋의 묶음으로서의 브랜치 개념이 아니기 때문에 시작 리비전 같은 개념이 존재할 수 없다고 보는 게 맞을 거 같아요.
@bglbgl gwyng 네, git 브랜치의 head 포인터가 jj의 bookmark라고 보시면 됩니다. 애초에 연속된 커밋의 묶음으로서의 브랜치 개념이 아니기 때문에 시작 리비전 같은 개념이 존재할 수 없다고 보는 게 맞을 거 같아요.
지금은 아니지만 내가 HHKB 레이아웃을 쓰고 터미널에서 이것저것 하는 것 때문에 vim 에 대해 관심을 가지는 동료들이 있었다. 가장 쉽게 적용할 수 있는 것은 예쁜 터미널 에디터였고 그 첫 후보로 nvchad 를 추천 또는 설치해주었다. https://nvchad.com/ vscode 에서 이걸로 당장 넘어오라고는 당연히 못하고 터미널에서 코드 읽어 볼 때 사용하라곤 했다. 몇몇은 vscode 에서 vim 플러그인을 설치해 사용하기 시작했다. lazyvim 과 nvchad 를 번갈아 가며 쓰고 있다. siduck 의 미감은 훌륭하다.
오늘은 docker 환경에서의 원시적인 CI를 간단히 구축했다. C++ 프로젝트를 마운트해서 docker 안에 있는 toolchain으로 빌드해야 했는데, docker 안에서 수행할 script를 바깥에서 같이 마운트해서 다른 script로 호출하는 구조로 땜빵했다. 다른 부서원들이 편히 쓸 수 있어보여 만족스럽다.
bash script는 짤 때마다 앎이 넓어진다. 오늘 새롭게 배운 목록이다.
set -o pipefail로 nonzero exit code를 pipe를 통해서도 전파할 수 있다.echo -e로 backslash를 확장해서\e[1;33m등의 색상을 적용할 수 있다.cat은 기본적으로 색상출력을 지원하지 않는다.grep -q는 조건이 부합되면 바로 종료되기 때문에 앞 프로세스의 입력을 다 받지 못할 수 있다.- 정말 오랜만에
printf에%*를 써봤다.
작성하는데 테스트까지 1~2시간 정도 걸렸는데 요즘 AI라면 금방 끝내지 않았을까 싶다...
웹핑거 사이트에 하스켈 클라이언트 링크를 추가하는 PR을 제출했다. PR은 바로 머지(merge) 되었는데 배포에 이슈가 있어서 아직 사이트에 반영되지는 않았다.
라이브러리를 좀 대국적으로 만드십시오!!!
Existential Lens란걸 알게되었는데 정의는 다음과 같다
data Lens s a = forall c. Lens (s -> (c, a)) ((c, a) -> s)돌무식 렌즈(get, set 레코드)보다는 좀더 어렵지만 Van Laarhoven Lens보다는 훨씬 더 직관적이라서 렌즈의 이해에 도움이 많이 되었다.
전체 설명은 요깄다.
어제부터 Jujutsu라는 버전 관리 시스템을 써보고 있습니다. git의 branch는 연속적인 단일 작업을 표현하는 느낌이 강하게 드는데 사실 그저 어느 commit을 가리키는 포인터일 뿐이라는 걸 느끼게 해주네요. Jujutsu에서는 같은 커밋에서 다음 커밋을 여러 개 만들면 그게 브랜치이고, 여러 커밋을 parent로 하는 커밋을 하나 만들면 그게 머지이고, 수정이 다 끝나면 그냥 원하는 브랜치 이름의 포인터를 적절히 옮기면 됩니다. 부분 변경을 커밋 간에 자유롭게 옮길 수 있는 것까지 합치면 재미있는 사용 방법이 많이 있을 것 같습니다. 특히 megamerge workflow를 쓰면 git 쓰다가 생겼던 "지금 하는 작업을 끝내야 다음 변경사항을 작업"하는 강박이 해소될 것 같아 기대가 많이 됩니다.
https://github.com/apple/container 써보고 싶은데 macOS 개발자 베타 올리기는 싫고...
macOS는 공식 출시도 너무 일찍 업뎃하면 피를 많이 봐서...
https://github.com/apple/container Apple에서 공식으로 컨테이너를 지원한다고 해서 macOS 26베타를 올렸는데, 이걸 또 설치해야하는구나
요즘은 pytorch로(...) 레이트레이서를 만들어보고 있다. GPU가 열심히 일하는데 170W씩 먹는 거 보면 조금 무섭기도 하다 (전기료가...)
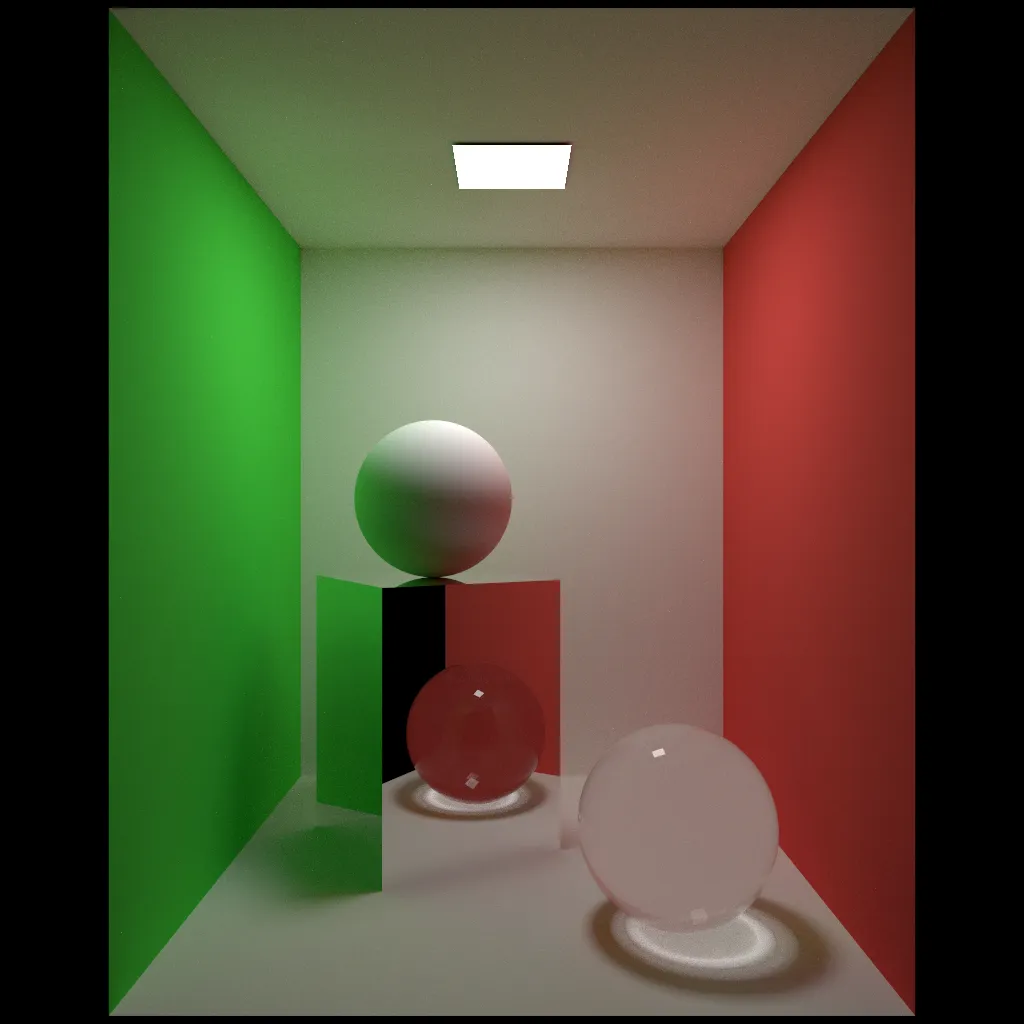
그리고 이것이 24분 써서 뽑은 렌더 결과입니다... 이렇게 나오는 게 맞는 결과인가?
요즘은 pytorch로(...) 레이트레이서를 만들어보고 있다. GPU가 열심히 일하는데 170W씩 먹는 거 보면 조금 무섭기도 하다 (전기료가...)
똥코드 짜놓고 TODO: refactor를 남기며 죄책감을 덜어내는중...
Fedify本の売上80冊超えた
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
RI 알고리즘 적용 작업중 잡담
Hyaline @hyaline@hackers.pub
기존 플러그인의 검색 알고리즘 속도 문제에 직면하여, Subgraph isomorphism 문제 해결을 위해 다양한 논문과 알고리즘을 탐색하고 RI, ArcMatch, VF3 등의 솔루션을 검토한 과정을 소개합니다. 특히 RI 알고리즘을 플러그인에 통합하는 과정에서 겪은 어려움과, 알고리즘의 복잡성 때문에 코드를 완전히 이해해야만 플러그인의 설계 의도에 맞게 수정할 수 있었다는 점을 강조합니다. Rider의 LLM 기능을 활용하여 코드를 분석하고 이해하는 과정을 거쳐, 재귀 없이 배열 기반으로 트리 순회하는 흑마술 같은 코드를 처음 접하며 겪는 혼란과 즐거움을 공유합니다. 타인의 오랜 노력이 담긴 결과물을 빠르게 습득하는 과정에서 느끼는 달콤함과 만족감을 표현하며, 이 경험이 과거 공부에 어려움을 겪던 자신에게 큰 동기부여가 되었을 것이라는 소회를 밝힙니다.
Read more →“Deprecation”에 對應되는 韓國語 翻譯語가 定立될 必要가 있다.
https://hackers.pub/@hongminhee/01977192-399f-76c5-9d8c-07051a8a803a
![]() @hongminhee洪 民憙 (Hong Minhee)
조금 길지만 제거 예정(예문: Features deprecated / 제거 예정인 기능)이 그럭저럭 쓸만한 번역어인 거 같고요.
Gemini를 굴려보니 재밌는 번역어를 몇 제시해주네요.
@hongminhee洪 民憙 (Hong Minhee)
조금 길지만 제거 예정(예문: Features deprecated / 제거 예정인 기능)이 그럭저럭 쓸만한 번역어인 거 같고요.
Gemini를 굴려보니 재밌는 번역어를 몇 제시해주네요.
- 폐기 예정 / 폐지 예정
- 비권장 / 지원 중단 예정
- 구식 / 낡은 / 노후화된 / 대체될
- 사양길의 / 저물어가는 / 쇠퇴한
다만 여전히 제게는 '제거 예정/제거할'이 가장 와닿네요.
- This is a deprecated feature / 제거할 기능이야.
- Have you marked it as deprecated? / 제거 예정이라 적어놨어?
- Removed recently deprecated features / 최근 제거 예정이었던 기능을 지웠습니다
- Don't use deprecated features / 제거될 기능은 사용하지 마
“Deprecation”에 對應되는 韓國語 翻譯語가 定立될 必要가 있다.
https://hackers.pub/@hongminhee/01977192-399f-76c5-9d8c-07051a8a803a
日本語에서는 「非推奬」이라는 말을 쓴다는데, 韓國語에서는 「推奬」이라는 말을 잘 쓰지 않으니 「非推薦」 乃至는 「非奬勵」 程度가 되려나? 듣고 보니 「止揚」 같은 말로 翻譯해도 좋을 것 같기도…?
(ハングルが読めないので雑にハンジャの部分だけ見て言及)
"deprecation"は日本語なら「非推奨」などと訳すところだろうけど、韓国では確立した訳語がないのか
“Deprecation”에 對應되는 韓國語 翻譯語가 定立될 必要가 있다.
https://hackers.pub/@hongminhee/01977192-399f-76c5-9d8c-07051a8a803a
C# NotNull 같은 기능을 TypeScript에서는 asserts <arg> is Exclude<T, null> 같이 쓸 수 있고 vitest에서는 assert.isNotNull처럼 쓰면 되더라 📝
Hello Hackers' Pub!
@xiniha 오… 몇 개 추천해 주세요.
![]() @hongminhee洪 民憙 (Hong Minhee) 아직 스케줄만 나오고 발표가 진행된 건 아니긴 한데 😅 여기에 현재 기준 스케줄이 있습니다
@hongminhee洪 民憙 (Hong Minhee) 아직 스케줄만 나오고 발표가 진행된 건 아니긴 한데 😅 여기에 현재 기준 스케줄이 있습니다
예전에는 LG전자제품에 대한 별 생각이 없었는데 스마트홈 세팅한다고 HomeAssistant로 다 모으고 난 이후에 LG제품을 피하고 싶어졌다.
일단 연동을 HA 기본 제공 확장이 아닌 서드파티 확장을 설치 해야하고, 주기적으로 재인증을 해줘야 한다. "조작"은 쓸만 한데 "상태"는 잘 갱신이 안되어서 센서로 쓸 수가 없다.
연동 없이 그냥 쓰는데야 뭐 별 불만 없지만, 다양하게 모아서 연동 하고 싶은 분에게는 큰 단점이라고 본다.
2개월 전에 애자일 이야기 글을 편하게 읽고 싶었던 것과 검색 기능의 필요를 느껴 삼아 작성했던 프로젝트[1]를 아카이브 했습니다. 글도 다 읽었고 읽으면서 수정하다 보니 내가 쓸만큼의 무언가는 되어서 특별히 더 동기가 남아있지 않았기 때문입니다. 불필요하게 SSR로 돌려서 서버 비용이 나가는 것이 걱정거리로 남아있었는데 그것도 어제 오늘 작업해서 이제는 GitHub Pages로 배포하기 때문에 아카이브할 수 있게 되었습니다. 그냥 놔둬도 괜찮지만 괜히 신경 쓰여서 아카이브로 돌려놓습니다.
코드 퀄리티는 좋지 않을텐데... 혹여나 수정이 필요하신 분은 AGPL-3.0 라이센스이니 편하게 포크해서 사용하시면 될 듯합니다.
https://github.com/moreal/agilestory.blog/
https://agilestory.blog
아카이브된 옛날 글을 보면 플래시를 쓰는 경우가 있어서 Ruffle 같은 걸 써서 지원해야 하나 했었는데, Internet Archive에서는 이미 Ruffle로 플래시 파일들을 지원하는구나
https://blog.archive.org/2020/11/19/flash-animations-live-forever-at-the-internet-archive/
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
스마트홈 세팅
제이미 @theeluwin@hackers.pub
신혼집에 스마트홈을 구축한 경험을 공유하는 이 글은 LG 가전제품과 헤이홈, 미니빅 기기를 활용한 자동화 루틴을 소개합니다. 아침 기상 시 전동 커튼이 열리고, 로봇청소기가 작동하는 등 시간대별로 설정된 자동화 시스템을 통해 일상생활의 편리함을 더했습니다. 특히, 화장실 환풍기를 헤이홈 푸쉬봇으로 제어하여 반신욕 시 온도 유지를 돕는 등 개인적인 필요에 맞춘 스마트홈 환경을 구축했습니다. 이 글은 독자들에게 스마트홈 구축에 대한 아이디어를 제공하고, 자동화를 통해 삶의 질을 향상시킬 수 있는 가능성을 보여줍니다.
Read more →로봇청소기 API가 쓸데 없이 중국 갔다오느라 이상하게 불안정해서 커펌 올리고 싶다.
이번 GraphQLConf 발표들도 재밌는 것들 잔뜩이구만
선거철이 되면 한국에서는 선거 공보물에 2차원 바코드가 삽입되는 모습을 볼 수 있습니다. 국내 기업 "보이스아이"사의 독자 규격 2차원 바코드입니다. (시각장애인이 사용할 수 있는) 무료 스마트폰 앱을 쓰면 바코드에 들어있는 정보, 즉 공보물 속에 적힌 글자를 확인할 수 있습니다. 소리내어 읽어주기도 하지요.
선거철에는 선거 공보물 제작 담당자가 바코드 생성 프로그램을 무료로 사용할 수 있게 제공되긴 합니다. 그렇다면, 이를 QR 코드로 대체하기는 얼마나 어려울까요. 아직 한국에서는 URL주소를 QR코드로 담는 수준을 넘어 '한글 데이터'자체를 QR코드에 담는 모습을 많이 보진 못했는데요. 단순히 개발자라면 할 수 있는가, 의 문제를 넘어 어떤 문제들이 기다리고 있을지.
10년쯤 전부터 고민하던 문제인데 아직 명확한 답은 못 찾았습니다.
올해 파이콘은 벌써 제안마감했군요. 내년 파이콘에는 발표제안을 해볼까...
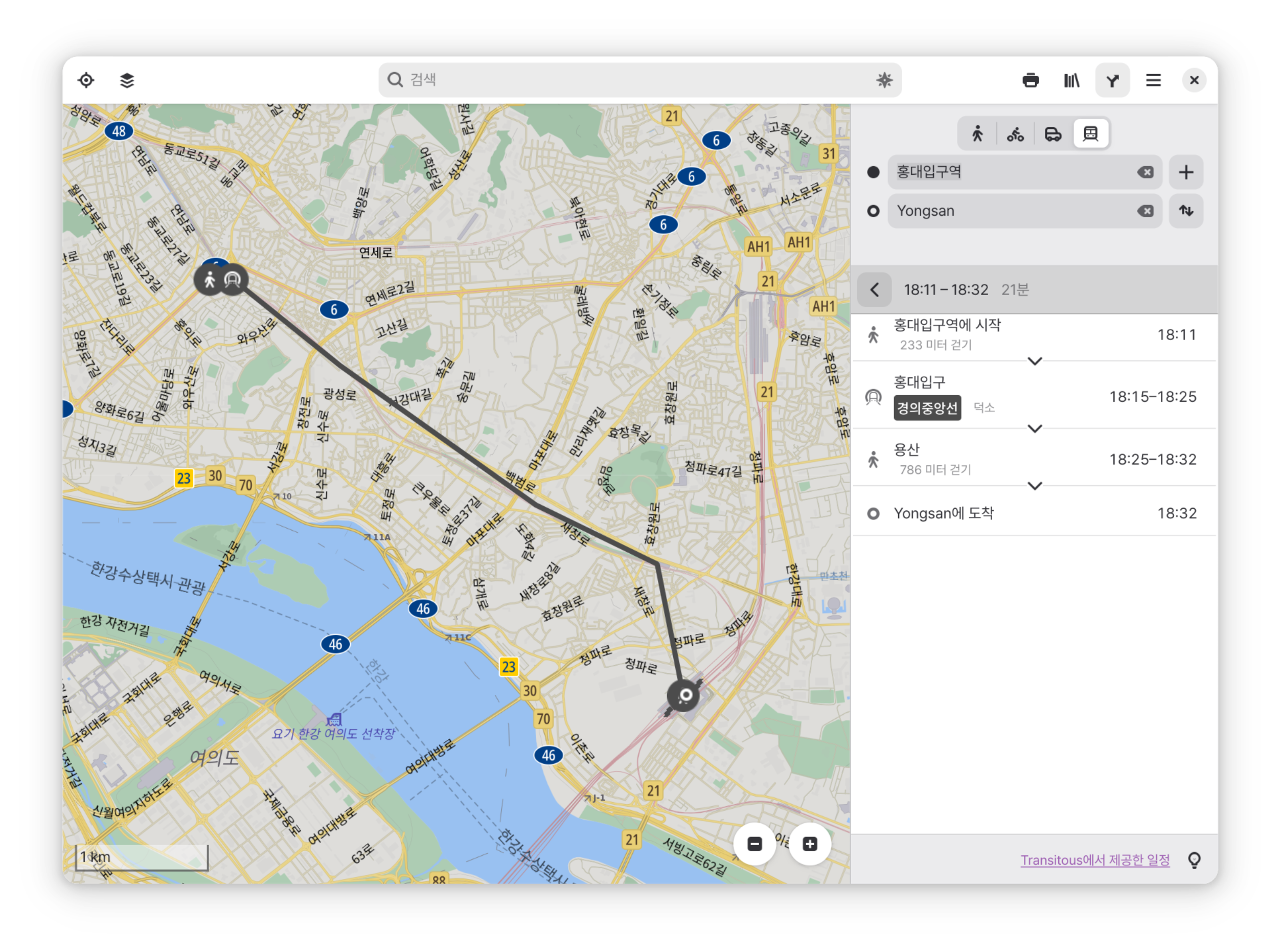
이제 그놈 지도에서 한국 길 찾기가 된다 😲
NameSpaceの地上げに失敗したのでNamaeSpaceを取る会 #存在しない会
日本のソフトウェア開発者の皆様をHackers' Pubにご招待します。Hackers' Pubは、ActivityPubを実装するソフトウェア開発者のためのSNSであり、ブログプラットフォームです。MastodonとQiitaやZennをミックスしたような雰囲気です。短文(投稿)と長文(記事)の両方に対応しており、ActivityPub上では投稿はNote、記事はArticleとして表現されます。また、快適な技術ブログ執筆のために、TeX数式やGraphvizダイアグラムなど、さまざまなMarkdown拡張にも対応しています。ご興味のある方は、下記の招待リンクから先着25名までご登録いただけます。
https://hackers.pub/@hongminhee/invite/0197453c-95a9-7542-8c23-dc213ba07fb0
Hackers' Pub 오프라인 모임하는 상상
React Native 라이브러리 쓸때 제일 (충분한 까닭없이) 고통받는 경우가 JS 단에 노출되어야할 API가 쓸데없이 한번 래핑되서 네이티브 단에 숨어있는 경우인거 같다. 오히려 래핑을 안했으면 JS 단에서 알아서 쇼부를 볼텐데, 쓸수있는 인터페이스가 충분히 원자적이지 않아서 네이티브단 코드를 까거나 아니면 꼼수를 써야한다.
await 안 해야 하는 곳에서 await하고는 왜 Thread가 멈추는지 열심히 찾고 다녔다...

 くろでん
くろでん






 🍆
🍆