洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 611 following · 407 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
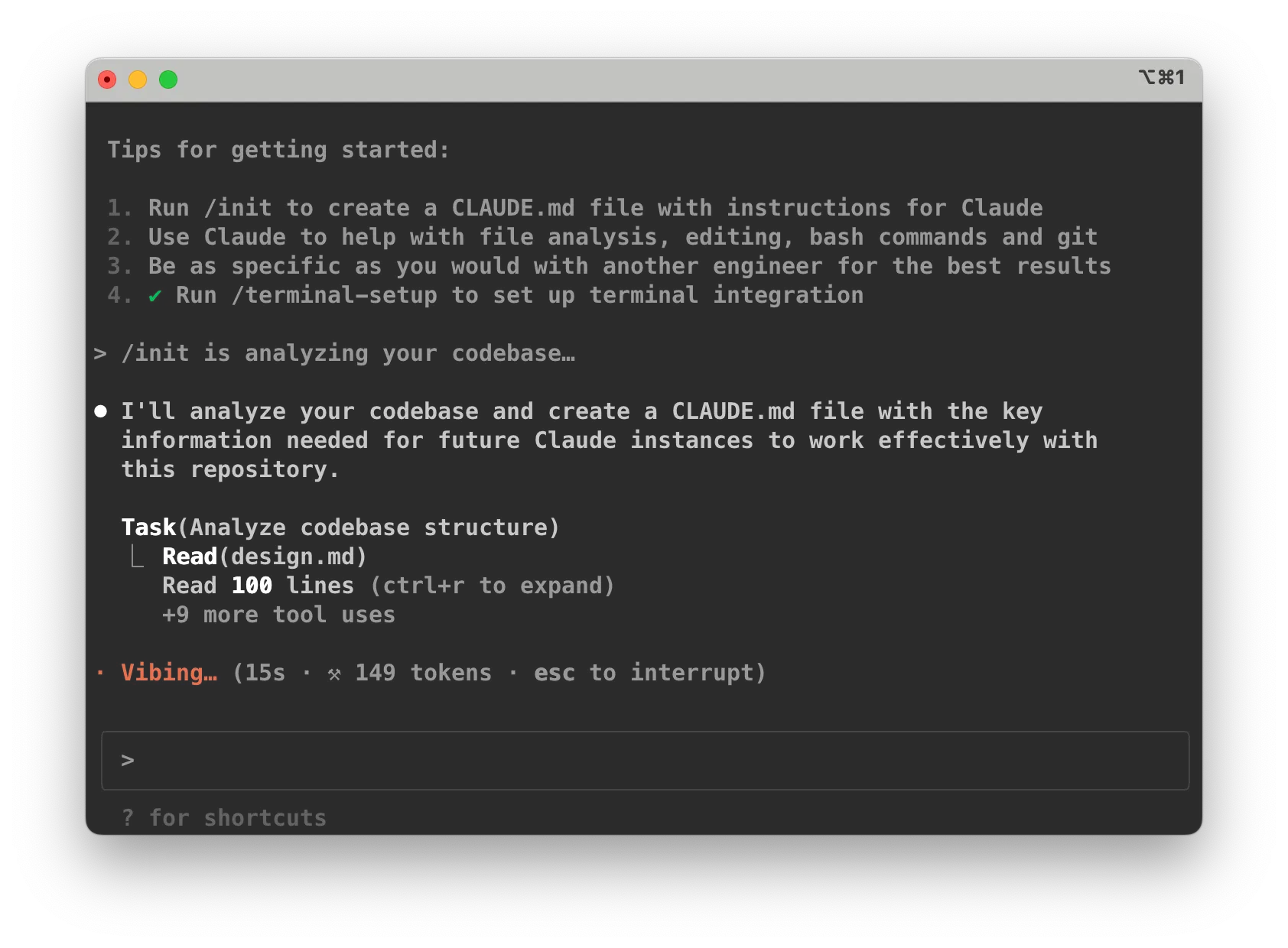
결국 claude MAX를 구독하기 시작함
@ll4g1 안녕하세요! 해커즈 퍼브에서는 Graphviz도 지원합니다!
Hackers' Pub에서 DOT 언어(Graphviz)로 다이어그램 그리기
Hackers' Pub에 숨겨진 유용한 기능, 바로 Graphviz DOT 언어 지원에 대해 알아봅니다. 이 기능을 사용하면 복잡한 다이어그램을 간단하게 Markdown 코드 블록 안에 DOT 언어로 기술하여 표현할 수 있습니다. 특히 `graphviz` 언어 태그를 사용하여 ActivityStreams 데이터 전송 과정을 시각적으로 나타낼 수 있습니다. 서버 간의 상호작용을 명확하게 보여주는 다이어그램을 통해, 독자는 Mastodon과 Hackers' Pub 서버 간의 데이터 흐름을 쉽게 이해할 수 있습니다. 이 기능은 긴 게시글뿐만 아니라 짧은 글에서도 유용하게 활용될 수 있으며, 기술적인 내용을 시각적으로 표현하고자 하는 사용자에게 큰 도움이 될 것입니다.
hackers.pub · Hackers' Pub
Link author: ![]() 洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
洪 民憙 (Hong Minhee)@hongminhee@hackers.pub
파이썬에 inspect.getsource() 함수가 있다는 것 자체는 알고 있었는데 이번에 처음 써봤다. 저게 무슨 함수인고 하니 매개변수로 함수를 받아 그 소스코드를 리턴해준다. 사실 이 얘길 처음 들었을 때 이걸 대체 어디 쓰지 싶었는데...
그리드 서버에 있는 데이터를 분석하기 위한 코드를 돌리려고 했더니 내가 따로 만든 모듈을 못 불러가서 모듈 못찾음 에러가 뜨더라... 물론 내 모듈을 불러가게 만들 방법이 있기는 했는데 연구 그룹의 분석 프레임워크로 컴파일한 shared object 파일을 만들어야 했다. 게다가 내 모듈은 수시로 바뀌는 설정값들을 따로 뽑아 json 파일로 만든 뒤 그걸 매번 읽어서 반영하는 형식이어서 바뀌는 설정값마다 컴파일을 따로 해줘야 했다.
그래서 이번에 inspect.getsource() 함수를 활용해서 설정값들을 반영하면서 내 모듈의 소스코드를 포함하는 파이썬 스크립트를 쓰는 파이썬 스크립트를 썼다. 이게 상정된 용례인지는 잘 모르겠지만 어쨌든 해결해서 기분은 좋다.
나도 다음에는 nginx 대신 Caddy 를 써봐야겠다.
아무래도AI업체바이럴인거같아요!! 이런걸퍼와서죄송합니다
지난번 read papers with me에 이어서... 이번에도 어차피 논문 읽을겸, 세미나 발표 준비하듯 피피티도 만들고, 영상도 촬영해봤는데요,
결국 촬영 + 편집에 오버헤드가 너무 많이 걸려서 이것도 그다지 좋은 방법이 아니었네요. 혹시라도 비슷한 생각 하신 분들은 참고하시길(...)
예전에는 주로 Windows랑 Mac을 왔다 갔다 하면서 작업했는데, 요즘은 Mac mini랑 MacBook Air를 나눠서 쓰는 일이 많아지다 보니까, 슬슬 dotfiles 백업이나 공유가 필요하겠다~ 싶어졌다.
우선은 셸 히스토리를 백업하고 공유할 수 있도록 https://atuin.sh/ 를 설치해봤다. (@daidaisuke 님 블로그에서 우연히 본 건데, 감사합니다!)
これまでは主にWindowsとMacを行き来しながら作業してたんだけど、最近はMac miniとMacBook Airを使い分ける感じになってきて、dotfilesのバックアップとか共有がそろそろ必要かな〜と思い始めた。
とりあえず、シェルの履歴をバックアップ・共有できるように、https://atuin.sh/ を入れてみた。(@daidaisuke さんのブログでたまたま見かけたやつ。感謝です!)
이름값 못하는 프로그래밍 개념들로 플러그인과 미들웨어가 있는데
- 플러그인: 플러그-인 하면 고장남
- 미들웨어: 가운데 두면 고장남
Next.js 15.1+는 Vercel 외 환경에서 사실상 쓸 수 없다
------------------------------
- Next.js 15.1.8부터 *메타데이터 처리 방식이 변경* 되어 Vercel 이외의 배포 환경에서 심각한 문제 발생
- 메타데이터가 HTML head에 직접 렌더링되지 않고 "메타데이터 스트리밍"이라는 방식으로 따로 전송됨
- 검색 엔진이 자바스크립트를 실행하지 않으면 메타데이터가 아예 노출되지 않아 SEO가 치명적으…
------------------------------
https://news.hada.io/topic?id=21430&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
# Ask Hackers Pub : 이번 주말에 뭐 하시나요?
이번 주말에 뭘 하려고 계획 중인지 편하게 얘기해 보아요.
읽을 책, 가볼 곳, 해볼 것.. 어떤 것이든 좋습니다.
도움 요청이나 피드백 요청도 좋습니다.
물론! 아무것도 하지 않고 쉬는 것도 훌륭합니다.
* 지난 주말에 계획하셨던 일의 회고도 한 번 남겨보면 좋을 것 같아요.
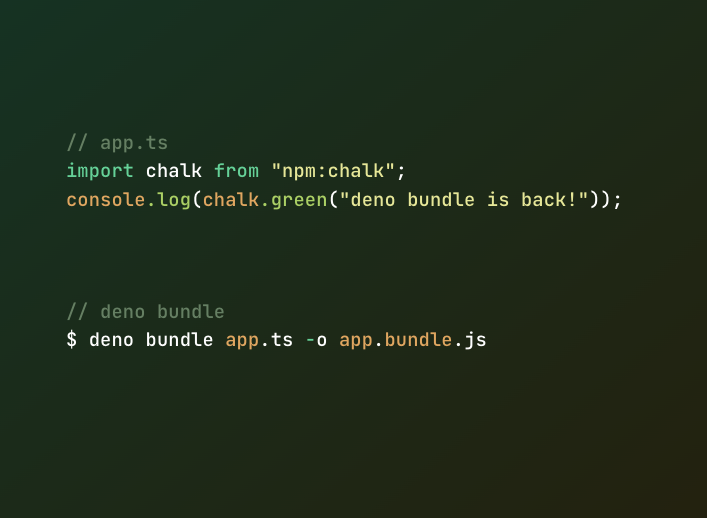
Deno 2.3.6 is out 🎉
- deno bundle is back!
- new --unstable-node-conditions flag to customize conditional exports
and more 👇
nimf가 의외로 안정적이었습니다. kime도 괜찮을거같긴해보이고요. 어찌되었건 아치리눅스라 이것저것 건드려보고있습니다.
하스켈북의 저자에게 다음 책이 언제 나오냐고 물었더니 아이 넷 육아를 하느라 바빠서 계획이 없다고 한다. 아이가 넷이라니!(아이가 셋인 사람이 하는 소리) https://x.com/theodorvaryag/status/1933303607362715941
Spotted on the changelog for Deno Deploy EA...
Playgrounds!
- Create and edit playgrounds
- Multi-file playground support
- Playground templates and settings
확실히 이전보다 해커스펍 타임라인 속도가 올라갔다. 사람이 늘긴 늘은 거 같아요.
저.. 리눅스 쓰시는 선생님들 입력기 fcitx5 쓰시나요?
そういえば、hackers.pub に貢献したのは今日が初めてでした。コードではなく、イシューをひとつ立てただけですが…。
https://github.com/hackers-pub/hackerspub/issues/95
Vibe-coders keyboard
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
Sealed Secrets - 가볍게 적용 가능한 GitOps with Secret
01010011 @01010011@hackers.pub
Sealed Secrets는 Vault와 같은 외부 Secret 관리 시스템을 도입하기 어려운 소규모 조직에게 적합한 대안입니다. GitOps 배포 파이프라인에서 API 키와 같은 Secret 정보를 안전하게 관리하는 데 어려움을 겪는 경우, Sealed Secrets는 클러스터 내부의 Secret Controller와 클라이언트 측 유틸리티를 통해 Secret을 암호화하고 관리합니다. 이 방식은 Secret을 Git 리포지토리에 안전하게 저장할 수 있게 하여 GitOps 흐름을 유지하면서도 보안 리스크를 줄여줍니다. AES-256-GCM + RSA-4096 방식으로 암호화된 Secret은 공개 저장소에 저장해도 안전하며, 클러스터에서 복호화되어 애플리케이션에서 일반 Secret처럼 사용할 수 있습니다. Sealed Secrets는 완벽한 해결책은 아니지만, 중소 규모 서비스에서 보안과 자동화 사이의 균형을 맞추는 데 유용한 도구입니다.
Read more →I'll promise I will shut up about AI soon, but since so many asked I wrote down my agentic flow and also why I'm all the sudden writing Go. https://lucumr.pocoo.org/2025/6/12/agentic-coding/
React 문서 읽다가 _단어_는 처럼 되어있는 부분이 렌더링이 되지 않아서 CommonMark 스펙을 보니 중간에 들어간 강조는 처리하지 않는 것이 의도된 사항이다.
Many implementations have also restricted intraword emphasis to the * forms, to avoid unwanted emphasis in words containing internal underscores. (It is best practice to put these in code spans, but users often do not.)
때문에 *단어*는 을 쓰는 것이 맞다. 그런데 한글은 기울임꼴로 썼을때 옆 글자를 침범하기도 하여 보기 좋지 않았다. 그래서 관련해서 찾아보니 아래와 같은 논의가 있어서 단문으로 남겨놓는다.
https://github.com/mdn/translated-content/issues/1537
한국타이포그라피학회의 관련 연구도 있더라 😮
http://koreantypography.org/wp-content/uploads/thesis/kst_j0_1.pdf
React 컴포넌트 디자인중에
<Container>
<Header>...</Header>
<Content>...</Content>
<Footer>...</Footer>
</Container>이런식으로 Header, Content 등의 컴포넌트는 Container 아래에서만 유효하게 동작하는 방식이 있는데, 이게 진짜 장점이 있는지 궁금하다.
차라리 header, content 등의 props로 뚫어놓는게 낫지않나.
소니의 플랫폼(PS5)에서 개발을 하면 필연적으로 파트너 사이트를 매우 빈번히 이용할 수 밖에 없는데, NDA에 걸릴 것들이 많아 내부의 이야기는 할애하더라도, 외부의 이야기인 사이트 크레덴셜 관리 폴리시에 관한 불평은 좀 해야겠다. 2개월마다 패스워드를 바꾸라고 요구하는 것도 적잖이 성가신 이야기이나, [[최근 사용한 24개의 패스워드]] 를 제외하고 변경할 것을 요구한다. 정기적으로 강제로 패스워드 변경을 요구하는 것이 실효적인 보안 향상 효과가 있는가에 대해서는 상당히 questionable하기도 하거니와, 내 최근 사용 패스워드의 해쉬 24개를 사이트가 쥐는 것은 상당히 어처구니가 없다.
파트너 웹사이트의 접근 조차 올해까지 IP whitelisting으로 운영되고 있었을 정도로 (올해 상반기에야 이 운영방침은 해제되었다) '실효성 없지만 제약은 강한 강박적 "보안" 조치들' 은 전형적인 일본 기업의 IT 운영 폴리시라고 하겠다.
다시 읽어도 좋다..
Coming soon to @cloudflare.social workers... import { promises } = from'node:fs'; const fh = await promises.open('/bundle/config'); console.log(await fh.readFile()); await fh.close(); that's right, Workers will have a new virtual file system with Node.js fs API support.. oh, and WebFS APIs also
- 이곳이 마음에 들어요. 만들어주셔서 감사합니다.
- 마크다운이 된다니 만세입니다. 마스토돈에선 안되거든요.
- 글 수정 기능 + 수정 내역 보기 가 있으면 좋겠다고 생각하고 있다는 점을 수줍게 염치없게 말씀드려봅니다. 저는 제가 써놓은 것에 오타가 있거나 주술호응이 틀렸다거나 하면 스트레스를 심하게 받거든요. 그런데 마스토돈에서 수정 기능을 써 보니까, 이게 많이 좋았어요.
오픈소스 컨트리뷰톤이..... 다음주까지 마감인 사실... 라시나요...?
에디터가 하스켈의 타입 에러메시지를 보여줄땐 호버링으로 뜨는 창으로는 부족한거 같다. 별도의 뷰를 만들어서 크게 보여주고 또 rich한 기능(메시지에 포함된 심볼로의 navigation 등)을 제공하면 좋겠다.
우리집 명물 AWS 개발 문서 읽는 고앵
으악 옆집 해커스 펍이 흥하니까 우리 집 Hollo S3 저장량이...!
📌
여행과 고양이를 좋아하는 오타쿠 프로그래머입니다. 다른 곳에서는 주로 @hellodhlyn 아이디로 활동하고 있습니다.
- Ruby, Golang으로 만들고 싶은 프로그램을 만듭니다.
- 언어(자연어와 프로그래밍 언어를 모두 포함함)에 관심이 많습니다.
- 프라이버시와 개인 데이터 주권에 대해 고민합니다.
🔗 트위터 : https://twitter.com/hellodhlyn 🔗 깃허브 : https://github.com/hellodhlyn 🔗 블로그 : https://lynlab.co.kr/blog
メールサーバーのホスト、1年分しか払ってないからもし来年払い損ねたらそれに紐づいているアカウント (hackers.pubとか)は全て失うことになる😇
ドメインは確か2027まであったのでサーバー借り直せば良いとはいえ
아 Ctrl + Enter로 올리기 되니까 너무 편하다 이게 SNS지
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
자기소개
Juntai Park @arkjun@hackers.pub
40대 중반의 중소기업 개발자 Park Juntai님의 자기소개입니다. GW-BASIC으로 프로그래밍을 처음 접한 이후 C언어 독학, 일본어 전공을 거쳐 국비 학원을 통해 개발자의 길에 들어섰습니다. 일본계 회사 파견 근무를 시작으로 Java를 주력으로 금융권 SI, 공공기관, 대기업 등에서 파견 개발자로 활동했습니다. 특히 언론사에서 NodeJS를 기반으로 프론트엔드, 백엔드, AWS 인프라 관리, 앱 개발 등 다양한 업무를 수행하며 개발자로서 가장 즐거운 시간을 보냈습니다. 현재는 중소기업에서 Nest와 Next 기반으로 서비스를 개발하며 Cloudflare와 AWS를 활용한 인프라를 관리하고 있습니다. 즐거운 조직문화를 꿈꾸며, 콘솔 게임을 즐기는 평범한 아버지이기도 합니다. Hackers' Pub을 통해 개발자로 살아가는 이야기를 나누고 싶다는 그의 소망은 많은 개발자들에게 공감을 불러일으킬 것입니다.
Read more →구글 release-please + python(uv) 프로젝트 시멘틱 버저닝 버그.
release-please 를 이용해 uv 로 관리하는 프로젝트를 Semantic Versioning 하려면 아직 release-please에서 uv 지원을 안하기 때문에 uv.lock toml을 array filter 써서 편집해 줘야 한다. uv.lock 편집을 안하면 봇이 올리는 릴리즈 PR 이 실패한다.
문제는 toml 을 json 변환할 때 오류가 있어서 의도대로 편집이 안된다는거.
일단 요런 식으로 Ad Hoc 한 땜질이 가능함.
혹시라도 누군가 release-please + uv 로 SemVer 설정할 때 나처럼 삽질하지 않길 바람.
"jsonpath": "$.package[?(@.name.value=='package-name')].version"
https://github.com/googleapis/release-please/issues/2455?utm_source=chatgpt.com
- 중국어를 전공했습니다.
- 전역하자마자(금요일 전역, 월요일 출근) 강원도에서 제약 영업을 1년 4개월 정도 했습니다.
- 컴퓨터 학원을 1년 정도 다니면서 정보보안 스터디를 했습니다.
- 이때 Python, C, Java순으로 프로그래밍을 처음 접했습니다.
- 정보보안 관제 회사에서 고객사에 파견 나가 악성코드 대응 업무를 4년 정도 했습니다.
- 이때 개발자가 되고 싶어서 C++ 코리아 스터디에 몇 번 참석했는데 여기서 운명의 ‘모나드’라는 단어를 처음 접하고 하스켈 공부를 시작했습니다.
- 기업에서 정보보안 담당자 7년 차로 일하고 있습니다.
- 코딩은 취미로 하거나 혼자만 하는 소소한 업무 자동화에 활용하고 있습니다.
- 풀타임 개발자와 오픈소스 메인테이너의 삶을 동경하고 있습니다.
- 주로 Windows에서 Putty로(80x24, Consolas) 리눅스 서버에 붙어서 Vim을 사용합니다. Visual Studio Code를 잠깐 써봤는데 다시 Putty로 돌아왔습니다.
- 집에서는 몇 년 전 중고로 산 MacBook Air M1을 사용하고 있습니다.
- 회사에서는 몇 년 전 중고로 산 HHKB를 씁니다.
- 30대 후반, 기혼, 자녀는 셋(둘째와 셋째는 쌍둥이) 있습니다. 경기도에 살고 있습니다.
오늘 멘토링 마지막날이라서 멘티 @oilpaintingkim 님을 A/S 차원에서 해커스펍에 초대했다
카카오모빌리티 노조가 파업을 결의 했습니다. 쉽지않은 선택이었을텐데 좋은 결과가 있기를 바랍니다.
블루스카이 마스토돈으로 사람들이 분산될적에는 트위터도 하고 블루스카이도 하고 마스토돈도 하는 사람들이 많았었는데.... 이젠 트위터도 하고 블루스카이도 하고 마스토돈도 하고 해커스펍도 하고 으읍읍
Hello, world!
![]() @hongminhee洪 民憙 (Hong Minhee) 초대링크 감사합니다! 반갑습니다.
@hongminhee洪 民憙 (Hong Minhee) 초대링크 감사합니다! 반갑습니다.
요즘 claude가 자꾸 코드 짜다 말고 문법 에러가 많다고 못 고치겠다고 파일을 처음부터 다시 쓰려는 짓을 자주 한다. 토큰이라던가 낭비해서 과금을 유도하는 행위인가...?
메모. 마스토돈 설정 페이지에서 가져옴
웹사이트 인증
내 신분을 모두에게 증명하세요. 영원히 무료로 쓸 수 있는 웹 표준을 기반으로 합니다. 나를 확인할 수 있는 개인 웹사이트가 필요한 전부입니다. 이 웹사이트 링크를 프로필에 추가하면 우리는 그 웹사이트가 이 계정으로 역링크를 걸었는지 확인하고 프로필에 잘 보이는 마크를 보여줄 것입니다.
사용방법
웹사이트에 아래 코드를 복사해 붙여 넣으세요. 그리고 "프로필 수정" 탭에서 그 웹사이트 주소를 프로필의 추가 필드 중 하나에 넣고 변경사항을 저장하세요.
<a rel="me" href="https://mastodon.gamedev.place/@hyaniner">Mastodon</a>
팁: 웹사이트에 안 보이는 링크로 삽입할 수 있습니다. 중요한 것은 나를 도용하는 것을 방지하는 rel="me" 부분입니다. 심지어 a 대신 link태그를 페이지 헤더에 넣는 것으로 대체할 수도 있습니다. 하지만 HTML 코드는 자바스크립트 실행 없이 접근이 가능해야 합니다.
오늘 같은 날 생각하기 좋은 3-2-1 Backup Strategy를 소개합니다.
- 백업을 할 땐 최소 3번 하되,
- 최소 2가지 방식의 매체에 나눠 보관하고,
- 그중에 1개 본은 꼭 offline 상태로 or 물리적으로 분리된 상태로 두라는 것입니다. 물론 상황에 맞게 도입을 해야겠지만요.
FYI, 저는 처음 배울 때 3-3-3(물리적 분리)로 배웠는데, 사회에선 3-2-1을 많이 말하시네요. (3-2-1-1-0도 있고요.) https://www.backblaze.com/blog/whats-the-diff-3-2-1-vs-3-2-1-1-0-vs-4-3-2/
해커스펍이랑 솔브드도 연동할 수 있으면 좋을 것 같단 생각을 해봤어요!
트위터 연동처럼 문제 풀면 바로 글 올라가게 하거나, 아니면 스트릭 초기화되는 시간에 오늘 푼 문제 총합해서 글 올리는 방식으로요
일단 HelloWorld?
예전에 만든 트리시터 기반 패키지 파서로 dependency resolver를 만들었다. 일단은 간단하게 위상 정렬로 퉁쳤는데 써보고 문제생기면 그때 다른 알고리즘으로 갈아낄 수 있도록 구조를 잡았다.