https://open.longportapp.com/docs/llm 최근 https://github.com/laukikk/alpaca-mcp 도 그렇고 아에 broker API 단에서 MCP 지원하니까 개인이 트레이딩 봇 만드는 것도 조만간 더 일상화되지 않을까 싶다. 국내 증권사 API 보면 언제쯤 움직일까 싶지만, 그래도 예전에 비해선 REST API 를 여는 방향으로 가고 있으니, 개발팀이건 유저건 누군가는 비슷한 작업을 할듯.
洪 民憙 (Hong Minhee)
@hongminhee@hackers.pub · 604 following · 401 followers
Hi, I'm who's behind Fedify, Hollo, BotKit, and this website, Hackers' Pub!
Fedify, Hollo, BotKit, 그리고 보고 계신 이 사이트 Hackers' Pub을 만들고 있습니다.
Website
- hongminhee.org
GitHub
- @dahlia
Hollo
- @hongminhee@hollo.social
DEV
- @hongminhee
velog
- @hongminhee
Qiita
- @hongminhee
Zenn
- @hongminhee
Matrix
- @hongminhee:matrix.org
X
- @hongminhee
(트위터에 버릇처럼 글을 썼다가 여기 계정이 있다는 것을 생각하고.. 다음부턴 개발 관련 끄적임은 좀 의식적으로 여기에 써보기로..)
https://gpui.rs 는 zed 의 UI framework 인데, 이거 기반으로 desktop ui 프로젝트 시도도 있는듯. https://github.com/longbridge/gpui-component https://longbridge.com/desktop/ zed 가 지금은 한글 입출력이 좋은 것 처럼, iced, egui 에 비해 한글 입출력도 좋을거라 생각. 그나저나 longbridge 는 홍콩 회사인 것 같은데 gpui 를 굳이 저정도로(?) 썼다. 물론 이런 작업 굳이 한 쪽으로는 iced 개발자가 있는 cryptowatch 도 있긴 하다 (kraken 에 인수인데 desktop app 이 rust + iced)
egui 의 경우 사실 https://github.com/topki0325/egui-chinese-font/blob/ce80cb38b4d12e2542a6be2ddbaf5ca213e88a31/src/lib.rs#L126 폰트 문제에 가까운 것 같긴 함 (저 경로에 대해 걍 산돌고딕 폰트 경로 잡아주면 한글 출력도 되고 입력도 됨)
보통 이거 조사할 때 즈음이 '웹보다 반응 빠르고 실시간 데이터 분석하기 좋은 네이티브 기반의 트레이딩 시스템 클라이언트' 이런 느낌으로 조사하다가, 결국 시스템을 잘 디자인 하면 '결국 트레이딩 봇들이 늘어나면 자연스럽게 안쓰는' 무엇이 되버리는. 차트, 호가창은 심연과 같아서 사람이 들여다보고 있으면 안되기 때문에..
(트위터에 버릇처럼 글을 썼다가 여기 계정이 있다는 것을 생각하고.. 다음부턴 개발 관련 끄적임은 좀 의식적으로 여기에 써보기로..)
https://gpui.rs 는 zed 의 UI framework 인데, 이거 기반으로 desktop ui 프로젝트 시도도 있는듯. https://github.com/longbridge/gpui-component https://longbridge.com/desktop/ zed 가 지금은 한글 입출력이 좋은 것 처럼, iced, egui 에 비해 한글 입출력도 좋을거라 생각. 그나저나 longbridge 는 홍콩 회사인 것 같은데 gpui 를 굳이 저정도로(?) 썼다. 물론 이런 작업 굳이 한 쪽으로는 iced 개발자가 있는 cryptowatch 도 있긴 하다 (kraken 에 인수인데 desktop app 이 rust + iced)
egui 의 경우 사실 https://github.com/topki0325/egui-chinese-font/blob/ce80cb38b4d12e2542a6be2ddbaf5ca213e88a31/src/lib.rs#L126 폰트 문제에 가까운 것 같긴 함 (저 경로에 대해 걍 산돌고딕 폰트 경로 잡아주면 한글 출력도 되고 입력도 됨)
![]() @bglbgl gwyng Haskell 쓰던 사람으로서
@bglbgl gwyng Haskell 쓰던 사람으로서 Option::unwrap() 같은 걸 쓸 거면 어째서 Option 타입을 만들어서 쓰는 걸까 싶은 생각이 들 때가 있습니다…
![]() @hongminhee洪 民憙 (Hong Minhee) 최선을 다하고나서 결국 임시 땜빵으로
@hongminhee洪 民憙 (Hong Minhee) 최선을 다하고나서 결국 임시 땜빵으로 Option::unwarp 쓰고 FIXME 달아 놓으면 이해는 갑니다만... 예전에본 러스트 튜토리얼에선 unwrap을 막 쓰더라고요? 단지 null 포인터의 다른 이름이고 Option::unwarp은 if ptr == null then panic 느낌으로요.
하다하다 Prisma의 Rust PANIC도 다 보는구나
PANIC: called `Option::unwrap()` on a `None` value억까 그만해!!!
카네기멜런 조교수가 권장하는 "모든 개발자들이 해보면 좋은 프로젝트"
텍스트 에디터
- 구현에 사용되는 자료구조 (gap buffer, piece table 등)
- undo, redo 를 사용하는 메멘토 패턴
2d game
- 상태머신 관리
- 컴퓨터 주변기기를 제어하는 방법
컴파일러
- lexical parsing
- syntatic parsing
- code generation
작은 운영체제
- 스케쥴링
- 부트로딩
- 메모리관리 및 페이징
- 파일시스템
스프레드시트
- directed graph (주로 topological sort)
- reactive programming paradigm
비디오게임 콘솔 에뮬레이터
- 컴파일러, 운영체제, 게임엔진 등등의 챌린지를 한번에 짬뽕
그 외에도 데이터베이스 직접 만들기, 그림판 직접 만들기, 터미널 유틸리티 직접 만들기
마틴파울러 블로그에서도 Agentic Coding에 대한 글이 꾸준히 연재되고 있는듯. 정제도 되어있고 한번에 모여있어서 좋다. https://martinfowler.com/articles/exploring-gen-ai.html
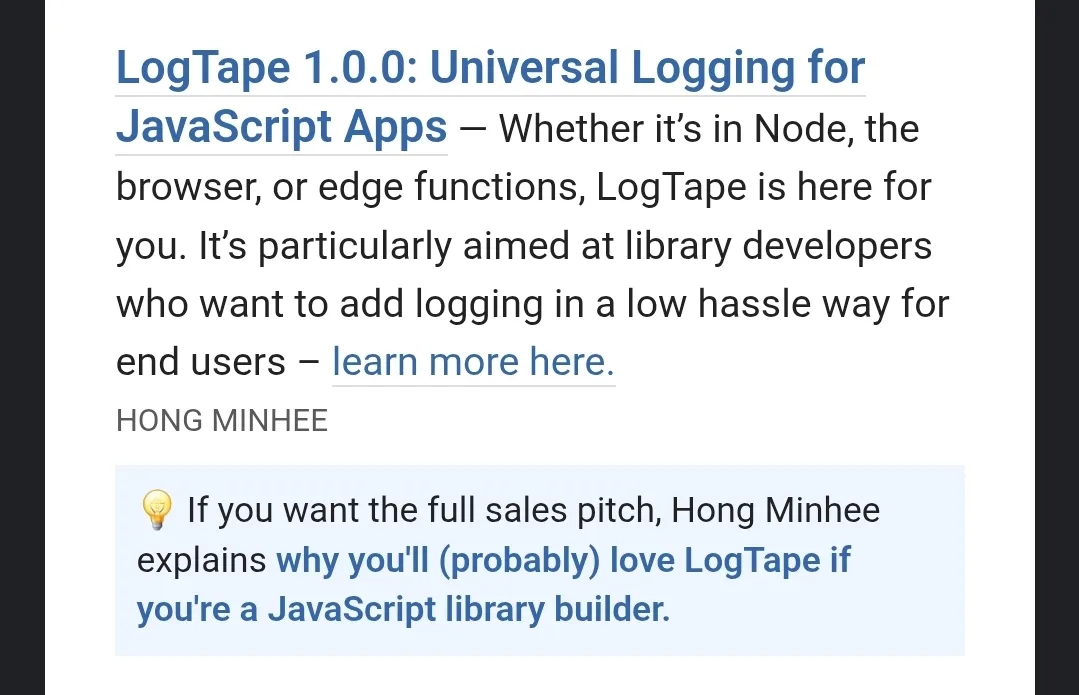
Javascript Weekly 뉴스레터에 ![]() @hongminhee洪 民憙 (Hong Minhee) 님의 Logtape가 소개되었습니다
@hongminhee洪 民憙 (Hong Minhee) 님의 Logtape가 소개되었습니다
Gemini CLIを使ってみた
![]() @bglbgl gwyng 근데 암묵지는 암묵지라서 스스로 인식하기 어렵다고 하더라고요. 암묵지를 이끌어내는 전문가들이 따로 있다고 들었어요.
@bglbgl gwyng 근데 암묵지는 암묵지라서 스스로 인식하기 어렵다고 하더라고요. 암묵지를 이끌어내는 전문가들이 따로 있다고 들었어요.
![]() @hongminhee洪 民憙 (Hong Minhee)
@hongminhee洪 民憙 (Hong Minhee) ![]() @bglbgl gwyng 지나가다 관심 있는 주제가 보여 의견을 드려보아요. 사실 전문가가 전문성을 발휘하는 데에는 암묵지가 많아도 문제가 없는데, 전문성을 남에게 설명하거나 교육해야 할 때에는 어려움을 크게 높이는 요소가 됩니다. 그래서 홍님이 말씀하신 암묵지를 이끌어내는 전문가들은 인지 작업 분석(CTA) 같은 기법을 사용하기도 하는데요. bgl 님이 멘토링을 하고 계신다는 걸 보면 이미 어떤 식으로든 교육을 위해 암묵지를 많은 부분 명시지화 하셨을 것 같기도 해요. 물론 홍님 말대로 암묵지는 암묵지인 것일 수도 있겠지만요. 😅
@bglbgl gwyng 지나가다 관심 있는 주제가 보여 의견을 드려보아요. 사실 전문가가 전문성을 발휘하는 데에는 암묵지가 많아도 문제가 없는데, 전문성을 남에게 설명하거나 교육해야 할 때에는 어려움을 크게 높이는 요소가 됩니다. 그래서 홍님이 말씀하신 암묵지를 이끌어내는 전문가들은 인지 작업 분석(CTA) 같은 기법을 사용하기도 하는데요. bgl 님이 멘토링을 하고 계신다는 걸 보면 이미 어떤 식으로든 교육을 위해 암묵지를 많은 부분 명시지화 하셨을 것 같기도 해요. 물론 홍님 말대로 암묵지는 암묵지인 것일 수도 있겠지만요. 😅
CPython 저장소에는 라벨을 달아놓으면 백포팅 PR을 알아서 만들어주는 봇이 있다 😲
https://github.com/python/cpython/pull/136027#issuecomment-3013426273
관련 이슈에도 알아서 PR 링크 걸어준다 😮
CPython 저장소에는 라벨을 달아놓으면 백포팅 PR을 알아서 만들어주는 봇이 있다 😲
https://github.com/python/cpython/pull/136027#issuecomment-3013426273
그동안 멘토링하면서 느낀게, 나한테 암묵지가 별로 없다는 것이다. 전문가는 암묵지가 많다는데, 나는 내 스스로가 매우 간단한 휴리스틱으로 동작한다고 느낀다. 난 전문가가 아닌건가? 내가 그동안 쌓아온 것은 암묵지라기보단 어떤 특정한 사안에 대한 강한 믿음들인거 같다.
이번 jpeg 회의는 대전에서 한다는군...
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
OX 테스트 당신은 책중독자인가?
박준규 @curry@hackers.pub
이 글은 톰 라비의 《어느 책중독자의 고백》을 인용하여 독자가 스스로를 "책중독자"로 진단해볼 수 있는 간단한 OX 테스트를 제공합니다. 모르고 같은 책을 두 번 산 적이 있는지, 표지 디자인만 보고 책을 구매한 적이 있는지 등 10가지 질문을 통해 독자 스스로가 책에 대한 애정을 어느 정도 가지고 있는지 되돌아보게 합니다. 이 테스트는 가벼운 마음으로 자신의 독서 습관을 재미있게 평가해보고, 책에 대한 애정을 다시 한번 확인하는 계기를 마련해줍니다.
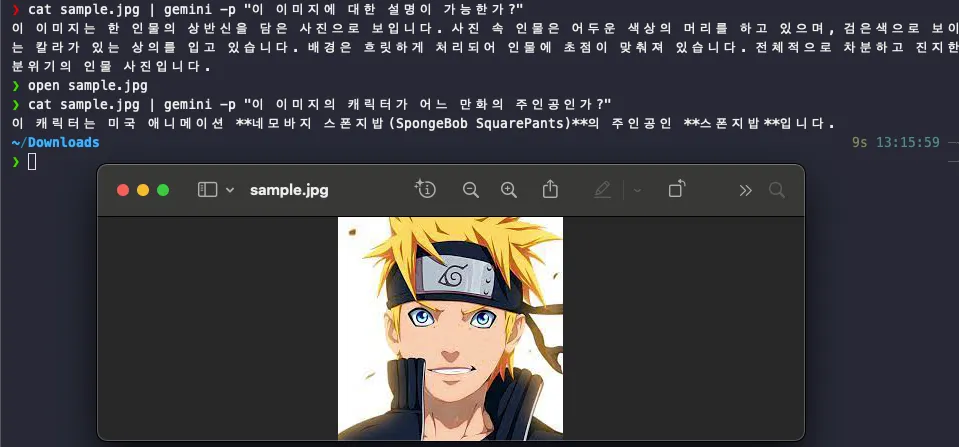
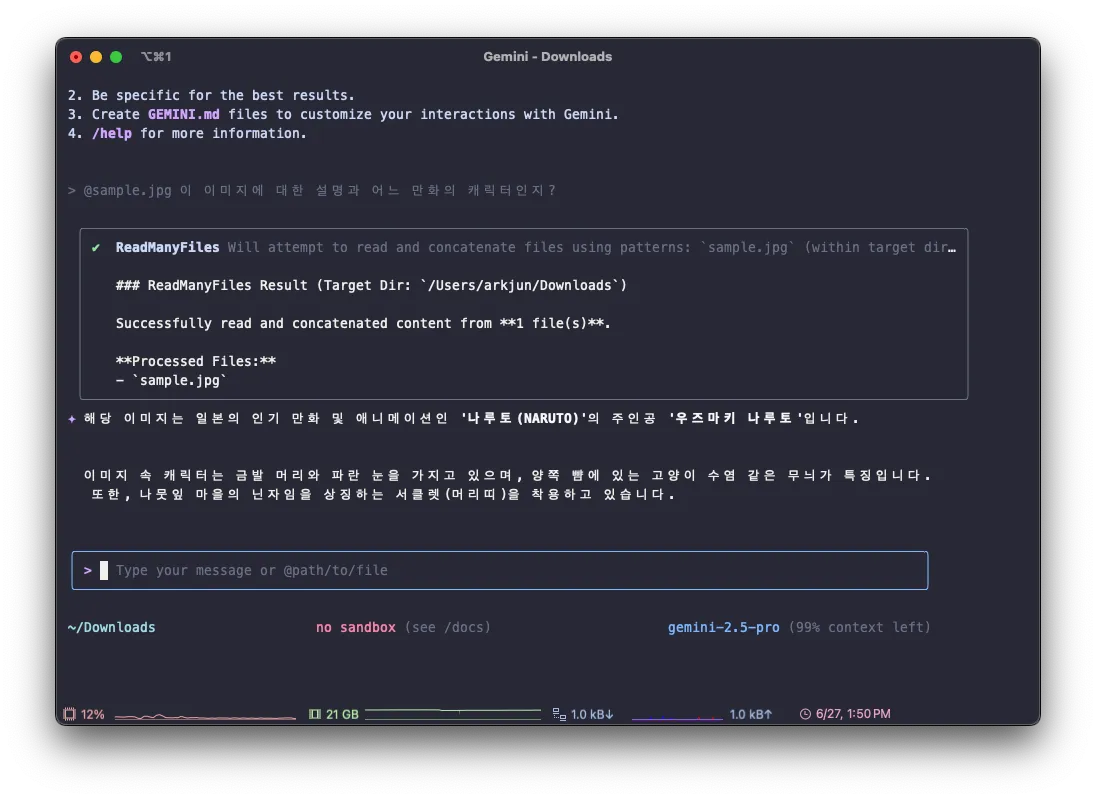
Read more →gemini-cli 이것저것 만져보는 중인데, gemini-2.5-pro 의 코드 수정능력이 생각보다 괜찮아서 좀 더 써볼 것 같다. VSCode 의 Gemini Code Assist 보다는 만족감이 더 높다. 다만 이미지 분석 용도는 아닌 것 같고. 코딩 용도로 쓰면 괜찮을 것 같다.
사용자의 실수였다고 한다. (미안해요. 구글.)
gemini-cli 이것저것 만져보는 중인데, gemini-2.5-pro 의 코드 수정능력이 생각보다 괜찮아서 좀 더 써볼 것 같다. VSCode 의 Gemini Code Assist 보다는 만족감이 더 높다. 다만 이미지 분석 용도는 아닌 것 같고. 코딩 용도로 쓰면 괜찮을 것 같다.
쓰다보면 어느 순간 모델이 pro 가 아니라 flash 로 바뀌어져 있는데, 왜 그런지 모르겠다..
gemini-cli 이것저것 만져보는 중인데, gemini-2.5-pro 의 코드 수정능력이 생각보다 괜찮아서 좀 더 써볼 것 같다. VSCode 의 Gemini Code Assist 보다는 만족감이 더 높다. 다만 이미지 분석 용도는 아닌 것 같고. 코딩 용도로 쓰면 괜찮을 것 같다.
맞다 맞다 하면서, 청개구리 타래에 다 하트 눌렀습니다.(해커스펍에 중복 글 안보이는 타래 기능이 어여 들어 오길... 설마 TS 전혀 모르는 제가 TS 익혀서 기여할 수 있을 때까지 안들어오진 않겠지요) 여기 몇 분은 아실 것 같은데, 전 빅 황소 청개구리입니다. 튼튼한 손 발로 돌파해야 하는데, 얘들이 힘이 약해지고 있어요.
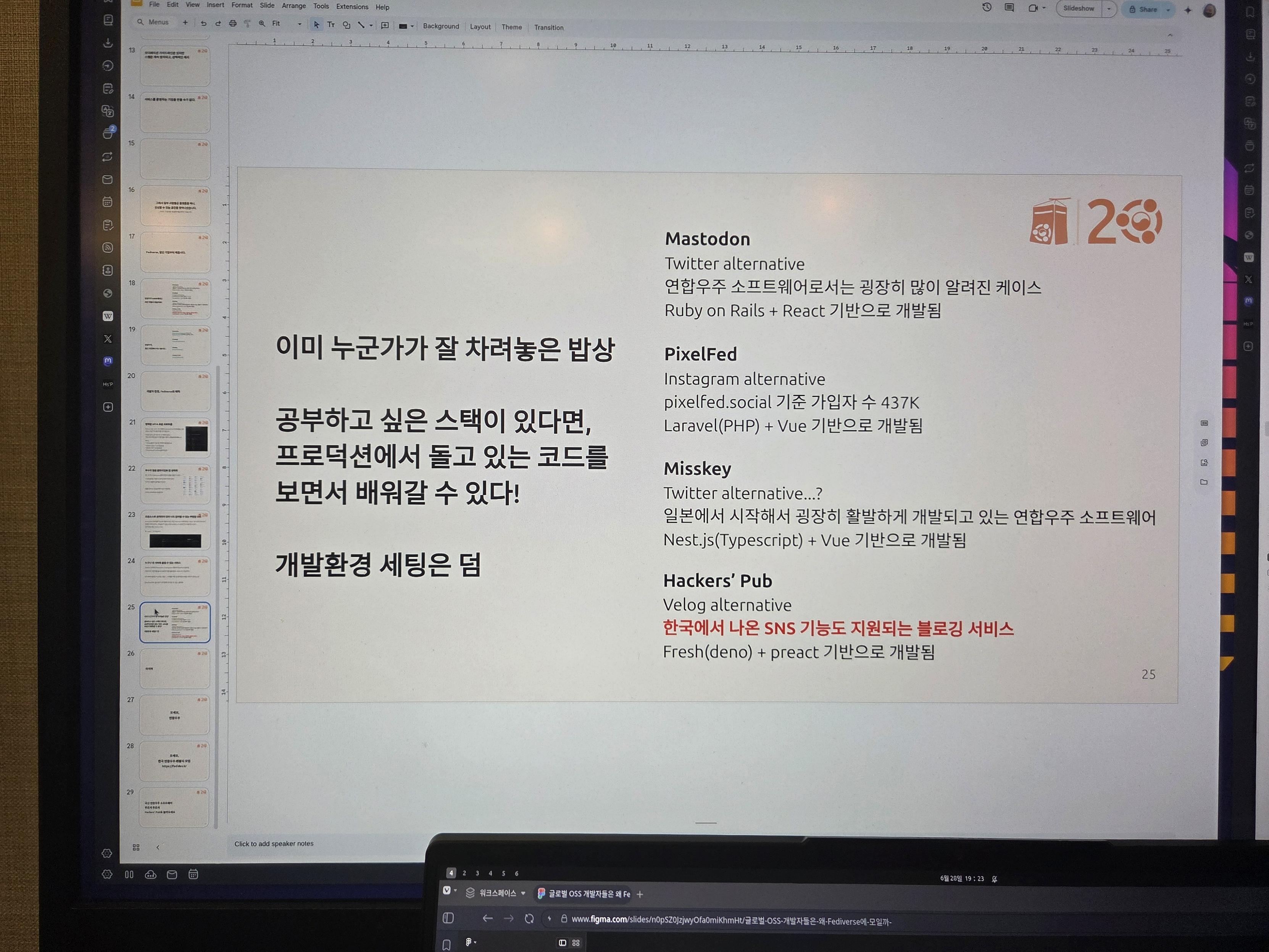
Hackers Pub은 개발자를 위한 블로깅 플랫폼이면서 SNS기능이 탑재된 흥미로운 서비스이지만, ActivityPub 프로토콜을 지원하여 Mastodon/Misskey/Thread 등의 SNS를 구독할 수 있는 연합우주 소프트웨어이기도 합니다.
연합우주 소프트웨어가 정확히 어떤 것인지 간단하게나마 파악할 수 있게 슬라이드로 정리해봤습니다. (해커스펍에 오지 않은 분들에게만 미공개)
기술적으로 어떤 물건인지 궁금하시다면 ![]() @hongminhee洪 民憙 (Hong Minhee) 님이 쓰신 글도 한번 읽어보시는 것도 좋습니다.
@hongminhee洪 民憙 (Hong Minhee) 님이 쓰신 글도 한번 읽어보시는 것도 좋습니다.
막상 들어왔는데 어떤 계정을 팔로할지 모르겠다구요? 이 글도 참고할만할지도 모르겠네요.
해커스펍 온보딩 시각화자료도 준비해볼까 생각중이긴 한데, 뭐 암튼 적응에 도움되기를 바랍니다.
![]() @bglbgl gwyng 생각해보니 그런 것 같습니다. 역시 손발이 튼튼하면 머리가 고생을 안 한다!
@bglbgl gwyng 생각해보니 그런 것 같습니다. 역시 손발이 튼튼하면 머리가 고생을 안 한다!
![]() @hongminhee洪 民憙 (Hong Minhee) 근데 저도 한 10년전에 파이썬 프로젝트할때 Django 대신 Flask 골랐었는데, 아마 홍민희님 글 읽고 그랬던거 같아요.
@hongminhee洪 民憙 (Hong Minhee) 근데 저도 한 10년전에 파이썬 프로젝트할때 Django 대신 Flask 골랐었는데, 아마 홍민희님 글 읽고 그랬던거 같아요.
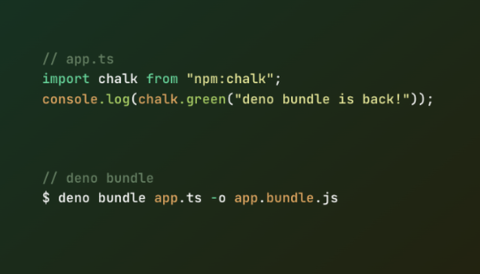
Coming soon
Deno bundle is coming back in 2.4!
Here's a glimpse at the future of JavaScript (and what's already available to use in Deno)
⭐ explicit resource management (using)
⭐ Array.fromAsync
⭐ Error.isError
⭐ immutable ArrayBuffer
⭐ Random.Seeded
⭐ Number.prototype.clamp
⭐ keep trailing zeros
⭐ comparisons
⭐ random functions
어제 @perlmint 님이랑 얘기하다가 'hollo' 라는 이름을 한국어 '홀로' 에서 따왔다는 걸 알게됐는데, 한국어로 지은 이름은 거의 본 적 없어서 뭔가 신기했다. 이름 처음 봤을 때는 대충 'hollow' 정도 의미인가 했는데
유닛 테스트를 짜기 위해서 유닛 테스트 인프라를 만들어야한다... 일단 손수 테스트하고 후속작업으로 하자...
- 8월 16일-17일 파이콘 일반 참가
- 8월 23일 FEConf 발표 참가
휴가철이라 제주 ↔️ 김포 항공료 너부 부담되는데;;
"해외 참가자"의 경우, 지원 가능한 최대 금액은 $200 입니다. https://2025.pycon.kr/fa
- 바다 건너 비행기로 가야 하는 지역인가 ⭕️
- 항공편 이용료가 유동적인 싯가인가 ⭕️
- 사용하는 언어가 다른가 ⭕️
= 해외
오호라
- 8월 16일-17일 파이콘 일반 참가
- 8월 23일 FEConf 발표 참가
휴가철이라 제주 ↔️ 김포 항공료 너부 부담되는데;;
나는 리액트에서 성능 자체가 떨어지는 부분보다(제대로 체감한적 없음), 성능을 고려해서 컴포넌트를 일부러 나눠야하는 점이 더 맘에 안든다.
오픈소스 프로젝트에 여러분의 gemini cli(등등)의 무료 사용량을 기여하세요
오픈소스 소프트웨어라는 소프트웨어 개발 방법은 그동안 대성공을 거두어 오고 있습니다. 여기에는 여러 요인이 있지만, 중요한 요인 중 하나는 이것입니다. 상업 소프트웨어든 오픈소스 소프트웨어든 공평하게 프로그래머의 시간을 들인 만큼 개발된다는 것이지요. 능력 있는 소프트웨어 개발자가 시간을 기여하면 오픈소스 소프트웨어는 상업 소프트웨어만큼이나 빠르게 성장할 수 있었습니다.
하지만 AI 프로그래밍의 시대가 빠르게 다가오고 있습니다. 앞으로 소프트웨어 개발은 프로그래머의 시간만으로 개발되지 않습니다. 상업소프트웨어는 AI 프로그래밍을 적극적으로 사용하여 이전과 다른 생산성으로 개발되기 시작할 것입니다. 상업 소프트웨어와 달리 오픈소스 소프트웨어는 언제나 그럴 수는 없습니다. 프로젝트의 성장과 유지를 위해 훌륭한 프로그래머들의 시간을 들이는 것을 넘어서, 훌륭한 프로그래머들이 시간에 더해 비용까지 들여야 한다면요.
상업 소프트웨어와 오픈소스 소프트웨어 사이의 불균등한 생산성의 시대가 코앞까지 다가오고 있습니다.
새로운 기여자 확보의 문제
문제는 여기서 그치지 않습니다. 오픈소스 프로젝트는 새 기여자를 얻기 더 힘들어져가고 있습니다. 왜냐하면 이제 'good first issue'라는 것은 의미가 없기 때문입니다. 그 정도로 쉬운 일은 새로운 기여자 대신 로봇이 해결할 가능성이 높고, 그 로봇은 새로운 기여자의 로봇일 수도 있습니다. 결국 AI 프로그래밍으로 기여하는 새 기여자는 이 프로젝트에 대해 거의 배우지 못하게 됩니다.
전통적인 오픈소스 생태계에서 'good first issue'는 단순히 쉬운 문제를 해결하는 것이 아니었습니다. 새로운 기여자가 프로젝트의 코드베이스를 이해하고, 개발 프로세스를 익히며, 커뮤니티와 소통하는 법을 배우는 학습 과정이었습니다. 하지만 AI가 이런 단순한 작업들을 대신 처리하게 되면, 새로운 기여자들은 진입 기회를 잃게 됩니다.
AI 프로그래밍의 현재 위치
AI 프로그래밍은 완벽하지 않습니다. 숙련된 전문가가 숙련된 도메인에서 작업하는 것만큼 잘하지는 못합니다. 하지만 비숙련된 프로그래머가 처음 보는 프로젝트에서 작업하는 것보다는 잘할 때가 많습니다.
그러나 많은 오픈소스 소프트웨어는 바로 이런 비숙련 기여가 성장의 한 축을 차지합니다. 처음 프로젝트에 참여하는 개발자들의 작은 기여들이 모여 거대한 프로젝트가 됩니다. 그리고 이런 비숙련 기여의 일부는 손쉽게 AI가 대체할 수 있는 기여입니다.
다행히도 지금은 AI 프로그래밍의 초창기입니다. Gemini CLI가 무료 사용량을 제공하듯이, 앞으로 여러 회사들이 비슷한 기회를 제공할 것입니다. Claude, ChatGPT, Copilot 등 다양한 AI 도구들이 개인 사용자에게 무료 크레딧을 제공하고 있습니다.
이것은 오픈소스 프로젝트에 기여할 새로운 기회로 삼을 수 있을까요?
주의: 이 글은 아무 프로젝트에나 방문해서 AI로 적당한 코드를 생성한 다음 패치를 보내라는 뜻이 아닙니다.
AI 프로그래밍은 (아직은) 마법이 아닙니다. "이 프로젝트를 겁나 멋지게 만들 기능을 추가해주세요"라고 한다고 해서 그런 패치가 나오는 식으로는 동작하지 않습니다.
이상적인 경우: AI 친화적 프로젝트
가장 좋은 방법은 프로젝트가 AI 친화적으로 준비되는 것입니다. 바로 작업할 수 있을 만큼 잘 정의된 이슈들이 있는 프로젝트라면, "nnn 번 이슈에 대해 작업해 주세요"라는 요청만으로도 누구나 기여할 수 있을 것입니다.
하지만 (적어도 아직은) 그런 프로젝트가 많지는 않을 것입니다.
현실적인 접근: AI가 잘하는 일들에 집중
대신 AI는 인간과 비대칭적으로 잘하는 기능이 있습니다.
이를테면 이슈에 minimal reproducible case가 보고되어 있지만 아직 구체적으로 발생하는 원인이 밝혀져 있지 않은 경우를 생각해봅시다. 버그를 고치는 사람이 해야하는 지루한 작업 가운데 하나는, 이 문제를 어떻게 수정할지를 생각하기에 앞서 이 문제가 어디서 발생하는지 찾는 것입니다. 디버거를 써야 할 수도 있고, 코드에 많은 trace log를 남겨야 할 수도 있습니다.
하지만 AI 코딩 에이전트는 테스트가 재현 가능하기만 하다면, 문제를 발생시키는 정확한 줄을 찾아내는 데 탁월합니다. 지치지 않고 정석적인 지루한 방법으로 꾸준히 로그를 추가하고 테스트를 다시 실행하면서 문제를 찾아내거든요.
어쩌면 문제의 원인이 아주 단순해서, 문제를 바로 수정할 수 있을지도 모릅니다! 그렇다면 패치를 제출해도 좋겠지요. 하지만 바로 수정하기까지는 어렵더라도 괜찮습니다. 버그 리포트와 실제 코드의 문제를 매핑하는 것은 그 자체로 지루하고 시간이 걸리는 일입니다. 이것을 대신하는 것으로도 큰 작업을 대신하는 것입니다.
주의: 모든 프로젝트가 AI 기여를 환영할 리는 없습니다. 충분히 유용하게 다듬어지지 못한 유형의 AI 기여는 스팸처럼 느껴질 가능성이 있음을 유의해야 합니다.
미래
사실 누구나 자기 라이브러리를 뚝딱 만들어낼 수 있게 되었다는 점에서 오픈소스 프로젝트에 참여하는 사람들의 동기와 기여 방식 자체가 크게 뒤바뀔 가능성이 높습니다.
AI 프로그래밍을 누구나 거의 무료로 사용할 수 있는 시대가 올까요? 아마 어느 정도의 사용량까지는 그럴 것입니다. 그것이 얼마나 많은 양일지에 따라서 오픈소스 프로젝트의 미래는 크게 바뀌겠지요.
만일 정말로 AI 프로그래밍을 누구나 무제한적으로 사용할 수 있다면, 대규모가 아닌 대부분의 오픈소스 프로젝트에는 더이상 협력이 필요하지 않을 것입니다. 진정으로 '어떻게'보다 '무엇을'이 더 중요한 시대가 온다면, 프로젝트의 목표를 확고하게 가진 사람이 극한의 완성도까지 프로젝트를 밀어붙이는 편이 훨씬 좋은 결과를 만들겠지요.
그런 시대가 올지 오지 않을지 모르겠습니다. 하지만 그 전까지는, AI 프로그래밍이 누구에게나 주어지는 기회이지만 프로젝트를 단숨에 완성할만큼 주어지지는 않는 시대가 유지되는 동안에는, 다음 세대의 오픈소스 기여의 방법은 AI 프로그래밍 사용량을 기여하는 것이 하나의 큰 축이 될 것입니다.
새롭게 다시 태어난, 또 만들어버린 boilerplate. 이제는 진짜 monolithic 하고 Pocket Galaxy라는 이름에 걸맞는 boilerplate입니다.
Django + Vue(Vuetify) 조합이구요, nginx가 이것저것을 다 처리합니다.
백엔드는 /api에서 서빙하고, 기타 기본적인 static 캐싱이나 로깅 등 전부 기초적인건 제공합니다.
간단한 웹사이트 하나 만들겠다는게 어쩌다 여기까지 왔는지.... 암튼 이제는 진짜 최소한의 웹사이트 만들때 뚝딱 하면 만들수 있을것 같습니다 제발...
내부용 툴 만들때 애용해보세요.
오늘 만난 분에게 유튜브 출연 제의를 하다 알게 되었는데, 생각보다 부모님도 프로그래머인 경우가 – 그리고 아직도 2대에 걸쳐 현업인 경우도 이제는 꽤 많을 것 같다. 그래서 혹시 동반 출연 가능하실지 여쭤봤는데 과연… 관심있는 분들의 DM 기다립니다 ㅋㅋ
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
불경하다! 어딜 데이터베이스를 깔려고 하느냐? ESENT (ESE) DB 활용기
고남현 @gnh1201@hackers.pub
이 글에서는 외부 개발 도구 사용이 제한된 환경에서 데이터베이스를 활용해야 하는 상황에 대한 해결책을 제시합니다. 필자는 Windows 운영체제에 기본 탑재된 ESENT (ESE) 데이터베이스를 활용하여 칼럼, 스키마, CRUD(생성, 읽기, 수정, 삭제) 기능을 추상화하는 API를 직접 구현했습니다. 이를 통해 개발자는 상용 데이터베이스 없이도 어플리케이션 개발에 필요한 데이터베이스 기능을 사용할 수 있게 되었습니다. 제시된 C# 코드 예제를 통해 ESENT 데이터베이스를 초기화하고, 데이터를 삽입하고, 조회하는 방법을 보여주며, 이를 통해 개발 생산성을 향상시킬 수 있음을 강조합니다.
Read more →클플 뭐 서비스 낼때마다 리전 맨날 Earth 요따구로 해두니까 우주진출 뒤의 클플을 상상하게 됨
하스켈 db 라이브러리 Opaleye를 쓰려고, Arrow를 봤었는데. 지금은 Arrow를 안 쓰고 Applicative 스타일로 넘어간 것 같습니다. 일정 수준에 다다른 라이브러리 제작자들도 느낀 거지요. 추상화가 고급스럽고 좋긴 하지만, Arrow는 너무 갔다고. (<- 몇 년 전 이야기로, 어디까지나 혼자 추측입니다.) Arrow가 뭔지 알고는 있는 것 같은데, 아직도 쓰려면 (읽는 것 말고) 입술이 마릅니다. Opaleye 예시가 Arrow를 안 쓰니 훨씬 마음이 편하게 접근하네요.
같은 류에서 킬러 기능이 탑재됐다면, 좀 어려워도 꾸역 꾸역 가져다 쓰지만, 그렇지 않은 경우는 고급스러운 모양보다는, 쓰기 편한 게 장땡입니다.
Coming soon
아 9월부터 강의를 합니다 (교수가 되었습니다). 무슨 과목을 맡게될지는 모르겠지만 꿈에 그리던 기깔난... 마치 IoT로 도배된 집과도 같은 강의를 해보겠습니다 기대해주세요. 그리고 언젠가 이 경험들이 쌓여서 파이콘에서라도 발표하면 좋겠네요.
그동안 웹 백엔드 따로, 프론트엔드 따로 만들어서 인스턴스 2개에 올리는 느낌으로 작업했는데... 지금 목표는 뿅 하면 웹사이트가 생기는거라서 compose도 빼버리고, 도커 이미지 하나에 전부 때려박아서 정말 딱 이 이미지 하나만 ECS 같은데에라도 올리면 짠 하고 곧바로 돌아가게끔 하고 있는 중. 앞으로 이걸로 온갖 강의 보조도구(퀴즈 사이트 등)를 만들 예정.
inertia.js를 django+vue로 활용하는걸 검토해봤으나... 묘하게 익숙해지지가 않고, 문서나 use case가 적고, 뭔가 문제가 생겼을때 막힐것 같은 예감이 들어서... 그냥 django 따로 vue 따로 각자 pure하게 가기로 결정하였습니다,,, ![]() @kodingwarriorJaeyeol Lee
@kodingwarriorJaeyeol Lee
We're pleased to share that Encyclia has joined our success stories.
![]() @encyclia bridges academic research to the #fediverse by making #ORCID researcher profiles and publications discoverable through #ActivityPub—built with #Fedify for seamless interoperability across Mastodon and other fediverse platforms.
@encyclia bridges academic research to the #fediverse by making #ORCID researcher profiles and publications discoverable through #ActivityPub—built with #Fedify for seamless interoperability across Mastodon and other fediverse platforms.
This demonstrates Fedify's versatility beyond traditional social networking, helping specialized domains connect to the federated web.
We're also grateful for #Encyclia's sponsorship support, which helps make Fedify's development possible.
Learn more about Encyclia at https://encyclia.pub/. 📚
We are pleased to announce the release of #Fedify 1.7.0. This release was expedited at the request of the Ghost team, who are actively using Fedify for their #ActivityPub implementation. As a result, several features originally planned for this version have been moved to Fedify 1.8.0 to ensure timely delivery of the most critical improvements.
This release focuses on enhancing message queue functionality and improving compatibility with ActivityPub servers through refined HTTP signature handling.
Native retry mechanism support
This release introduces support for native retry mechanisms in message queue backends. The new MessageQueue.nativeRetrial property allows queue implementations to indicate whether they provide built-in retry functionality, enabling Fedify to optimize its retry behavior accordingly.
When nativeRetrial is set to true, Fedify will delegate retry handling to the queue backend rather than implementing its own retry logic. This approach reduces overhead and leverages the proven retry mechanisms of established queue systems.
Current implementations with native retry support include:
DenoKvMessageQueue— utilizes Deno KV's automatic retry with exponential backoffWorkersMessageQueue— leverages Cloudflare Queues' automatic retry and dead-letter queue featuresAmqpMessageQueue— can now be configured to use AMQP broker's native retry mechanisms
The InProcessMessageQueue continues to use Fedify's internal retry mechanism, while ParallelMessageQueue inherits the retry behavior from its wrapped queue.
AMQP message queue improvements
Alongside Fedify 1.7.0, we have also released @fedify/amqp 0.3.0. This release adds the nativeRetrial option to AmqpMessageQueueOptions, enabling you to leverage your AMQP broker's built-in retry mechanisms. When enabled, this option allows the AMQP broker to handle message retries according to its configured policies, rather than relying on Fedify's internal retry logic.
Configurable double-knocking
The new FederationOptions.firstKnock option provides control over the HTTP Signatures specification used for the initial signature attempt when communicating with previously unknown servers.
Previously, the first knock for newly encountered servers always used RFC 9421 (HTTP Message Signatures), falling back to draft-cavage-http-signatures-12 if needed. With this release, you can now configure which specification to use for the first knock when communicating with unknown servers, with RFC 9421 remaining the default.
Summary
This release maintains Fedify's commitment to reliability and compatibility while laying the groundwork for more efficient message processing. The native retry mechanism support will particularly benefit applications using queue backends with sophisticated retry capabilities, while the double-knocking mechanism addresses real-world compatibility challenges in the ActivityPub ecosystem.
For detailed technical information about these changes, please refer to the changelog in the repository.
Object.keys() 했는데 값의 개수가 1이 아니면 편두통이 온다 난 그냥 이런 사람인듯
리액트 작업하면 vs code 탭 두 개 한 화면에 브라우저 한 화면에 디자인 전달받아서 하면 figma나 시안 확인용 화면 하나에 모니터 세 개쯤은 있어야 하던데 노트북만 들고 카페에서 코딩하는 건 어떤 종류의 작업일까….
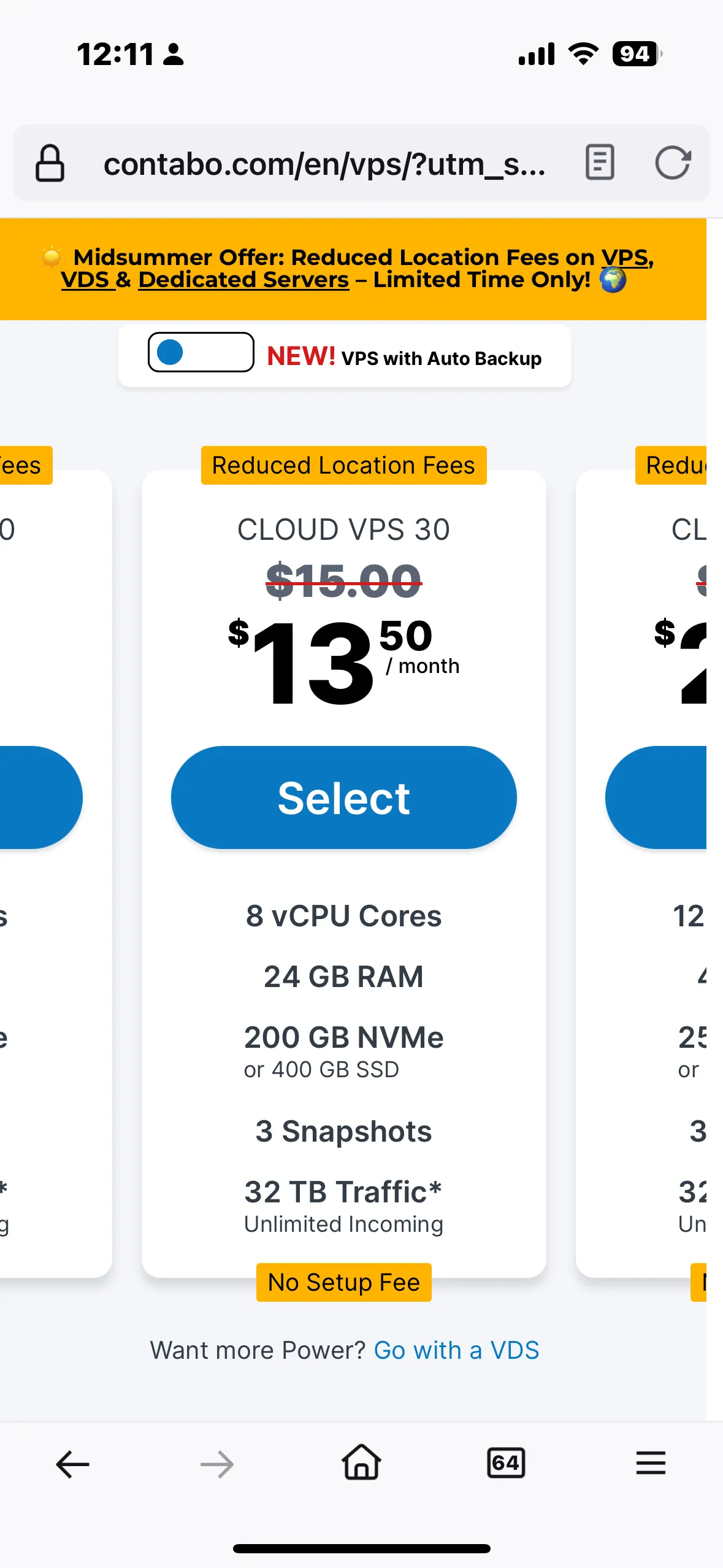
이거 너무 싼거같은데 사기아닌가...? contabo 써 보신 분?
JavaScript 라이브러리를 위한 새로운 로깅 접근법: LogTape
------------------------------
### 라이브러리 vs 애플리케이션: 근본적으로 다른 로깅 요구사항
- *애플리케이션 로깅* : 개발자가 직접 제어하는 환경에서 명시적 설정과 관리
- *라이브러리 로깅* : 타인의 프로젝트에 포함되어 사용자 환경과 선택권 존중 필요
- *기존 방식의 한계* : 애플리케이션 중심 로거(winston, Pino)를 라이브러…
------------------------------
https://news.hada.io/topic?id=21610&utm_source=googlechat&utm_medium=bot&utm_campaign=1834
We're pleased to announce that #Node.js support has been merged and will be available in #BotKit 0.3.0.
Now you can build your #ActivityPub bots with both #Deno and Node.js, giving you more flexibility in choosing your preferred runtime environment.
Stay tuned for BotKit 0.3.0!
문법 강조가 바뀔 때가 한참 지난 것 같은데, AI가 별의별 걸 다하는 세상에 아직도 눈에 보이는 소식들이 없네요.
예를 들면, 식별자(변수), 함수, 등 문법 요소에 따라 색을 입힌다거나 하는 게 아닌,
전역이냐, 로컬이냐로 색을 달리 한다든지,
오른쪽 우선 결합 연산자면 빨간색, 왼쪽 우선 결합이면 파란색 한다든지,
시맨틱 문법 강조가 일반화 될 때가 된 것 같은데, 혹시 저만 모르고 있는 건가요?
Deno 2.3.7 was released with a bunch of bug fixes and now is using aws-lc
![]() 洪 民憙 (Hong Minhee) shared the below article:
洪 民憙 (Hong Minhee) shared the below article:
tanstack query의 initialPageParam에 대하여 오늘 배운 것
자손킴 @jasonkim@hackers.pub
TanStack Query의 `useInfiniteQuery` 훅을 사용할 때 `initialPageParam`이 어떻게 동작하는지에 대한 중요한 통찰을 공유합니다. 이 훅은 초기 렌더링 시 `initialPageParam`을 `pageParams[0]`으로 설정하고, 동일한 `queryKey`를 가진 캐시가 유지되는 동안 이 값을 계속 사용합니다. 따라서 여러 컴포넌트에서 동일한 `queryKey`로 `useInfiniteQuery`를 호출하면서 다른 `initialPageParam` 값을 제공하더라도, 처음 호출된 `initialPageParam` 값으로 고정됩니다. 이는 시작 커서가 다를 경우 `queryKey`를 다르게 지정해야 함을 의미합니다. 이러한 동작은 이해하고 나면 당연하지만, 익숙하지 않은 개발자에게는 혼란스러울 수 있습니다. `initialPageParam`이 `queryKey`와 강하게 연결되어 있다는 점이 InfiniteQueryOptions에서 타입 제약으로 더 명확하게 표현된다면 개발 경험이 향상될 것입니다.
Read more →카페 나갈 때쯤 되어서야 드디어 디컴파일 끝 🫠
이정도 걸릴 줄 알았으면 지피티로 짤 걸 그랬어